So erstellen Sie einen Chatbot für WordPress (in 4 Schritten)
Veröffentlicht: 2020-08-18Sie können eine gut strukturierte Website mit vielen nützlichen Informationen haben. Ihre Kunden und Website-Besucher werden jedoch unweigerlich Fragen haben oder Hilfe bei der Nutzung Ihrer Website benötigen.
Chatbots sind ein leistungsstarkes Automatisierungstool, das WordPress-Benutzer implementieren können, um einen besseren Kundenservice über ihre Websites oder sozialen Kanäle zu bieten. Als Alternative zu Live-Chats können Sie mit Chatbots häufige Fragen schnell beantworten und Ihrer Website ein wenig Persönlichkeit verleihen.
In diesem Artikel erklären wir, was Chatbots sind und warum sie für Ihre Website von Vorteil sind. Anschließend führen wir Sie durch die vier Schritte zum Erstellen eines Chatbots für Ihre WordPress-Site. Lass uns anfangen!
Sind Sie bereit, Ihr eigenes Online-Business zu starten? Beginnen Sie mit Easy Affiliate!
Die Vorteile der Erstellung eines Chatbots für Ihre WordPress-Site
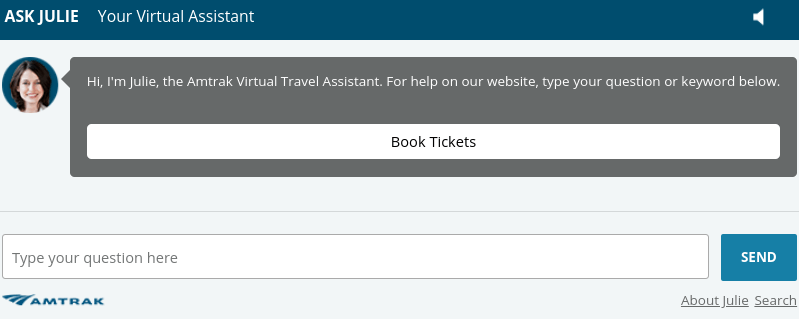
Ein Chatbot ist im Wesentlichen ein Roboter, den Sie auf Ihrer Website verwenden können, um Textgespräche mit Besuchern zu führen. Siri von Apple und Alexa von Amazon sind Beispiele für ausgeklügelte Chatbots.
Es gibt verschiedene Arten von Chatbots. Ein beliebter Typ sind Social-Media-Bots. Unternehmen können beispielsweise Facebook Messenger als Chatbot auf ihren Unternehmensprofilseiten verwenden.
Diese automatisierten Chat-Systeme ersetzen einen Live-Kundendienstmitarbeiter. Die Chat-Schnittstelle kann dazu beitragen, eine bessere Benutzererfahrung zu bieten, Calls-to-Action (CTA) voranzutreiben und Daten von Website-Besuchern zu sammeln.
Das Hinzufügen eines Chatbots zu Ihrer Website kann Ihnen Zeit sparen, indem Sie sich wiederholende Fragen für Sie beantworten. Es kann auch dazu beitragen, Ihrer Website ein wenig Persönlichkeit zu verleihen.

Chatbots können besonders für Affiliate-Marketing-Programme von Vorteil sein. Sie sind nicht nur ein nützliches Tool zur Lead-Generierung, sondern können auch Affiliate-Links anzeigen.
Während die Technologien der künstlichen Intelligenz hinter Chatbots beeindruckend in der Lage sind, menschliche Sprache und Konversation nachzuahmen, gibt es am anderen Ende keinen echten Menschen. Chatbots sind effektiv für die Beantwortung von FAQs, können jedoch nicht alle Aufgaben bewältigen. Sie benötigen weiterhin ein Support-Team, um einige Besucheranfragen zu bearbeiten.
So erstellen Sie einen Chatbot für WordPress (in 4 Schritten)
Das Hinzufügen eines Chatbots zu Ihrer WordPress-Site erfordert nicht viel technisches Wissen. Tatsächlich können Sie dies tun, indem Sie die folgenden vier Schritte ausführen.
Schritt 1: Melden Sie sich für ein Chatbot-Tool wie Botsify an
Es gibt viele Plugins und Tools, mit denen Sie einen Chatbot erstellen können. Wir empfehlen Botsify, weil es einfach zu bedienen ist und kein Plugin benötigt (obwohl es bei Bedarf verfügbar ist):

Dieses Chatbot-Tool lässt sich gut in WordPress integrieren und bietet viele Anpassungsoptionen. Dank der Drag-and-Drop-Funktion ist keine Codierung erforderlich.
Sie können zwischen zwei verschiedenen Preisplänen wählen. Sie können jedoch erwägen, sich für eine 14-tägige kostenlose Testversion anzumelden, damit Sie das Tool testen, sehen können, wie es funktioniert und ob es Ihnen gefällt, bevor Sie sich verpflichten. Sobald Sie sich für Ihr Konto angemeldet haben, erhalten Sie eine E-Mail mit Anweisungen zu den ersten Schritten.
Die meisten Chatbot-Tools sind ähnlich. Wenn Sie sich also für eine Alternative wie WP Chatbot entscheiden, sind die folgenden Anweisungen ähnlich.
Schritt 2: Wählen Sie eine Vorlage für Ihren Chatbot
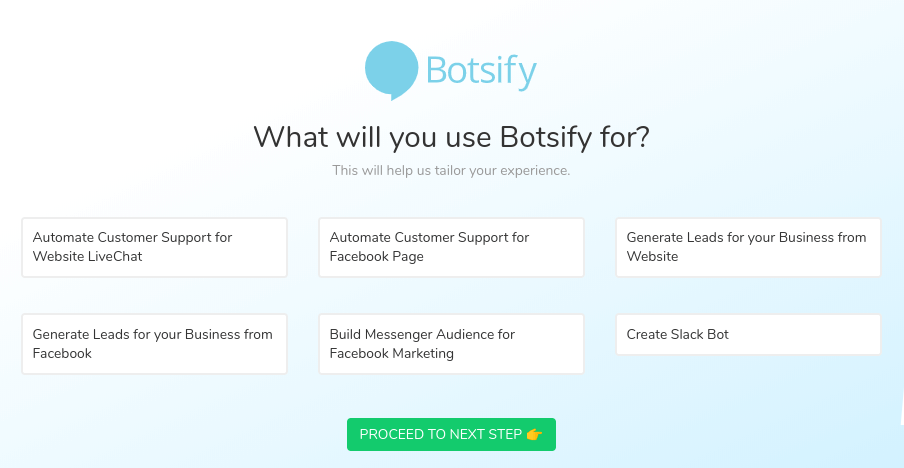
Nachdem Sie sich bei Ihrem Konto angemeldet haben, werden Sie aufgefordert, eine Reihe von Fragen auszufüllen. Die erste besteht darin, eine Vorlage für den Chatbot auszuwählen. Sie können eine vorhandene Vorlage auswählen oder eine eigene erstellen (was Sie tun möchten, wenn Sie eine Vorlage für Ihre Site erstellen).
Wenn Sie gefragt werden, wofür Sie Botsify verwenden möchten, klicken Sie auf Leads für Ihr Unternehmen von der Website generieren :

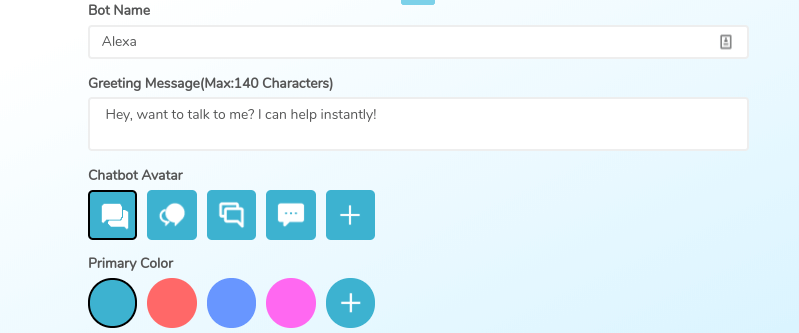
Nachdem Sie Mit dem nächsten Schritt fortfahren ausgewählt haben, werden Sie gebeten, zusätzliche Fragen zu den Informationen zu beantworten, die Ihr Chatbot sammeln soll. Anschließend können Sie Ihren Bot benennen, die Begrüßungsnachricht anpassen und einen Avatar auswählen:

In der rechten Ecke wird eine Vorschau Ihres Chatbots angezeigt. Wenn Sie zufrieden sind, können Sie auf Speichern und fortfahren klicken. Denken Sie daran, dass Sie diese Einstellungen später jederzeit ändern können.

Schritt 3: Passen Sie die Nachrichten Ihres Chatbots an
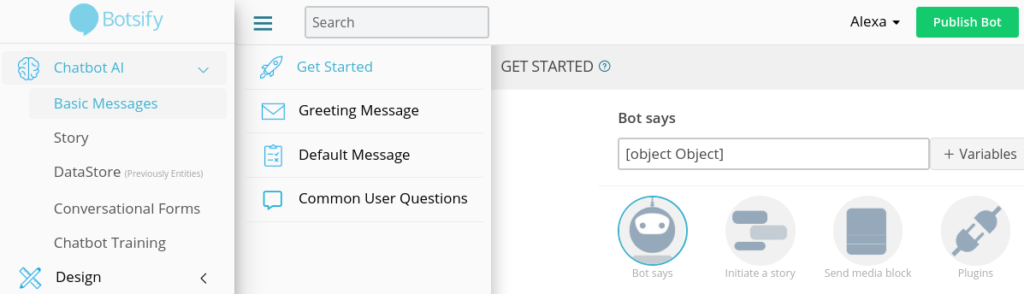
Um zu ändern, was die Nachrichten sagen, können Sie zum Botsify-Dashboard gehen. Klicken Sie auf der linken Seite unter dem Dropdown-Menü Chatbot AI auf Basisnachrichten :

In diesem Abschnitt gibt es viele Informationen und viele Optionen. Der Einfachheit halber können Sie erwägen, mit den Abschnitten Begrüßungsnachricht und Standardnachricht zu beginnen . Im Abschnitt Standardnachricht finden Sie allgemeine Antworten, die Sie verwenden können. Unter Häufige Benutzerfragen können Sie Ihre Antworten auf einige der am häufigsten gestellten Fragen für Chatbots eingeben.
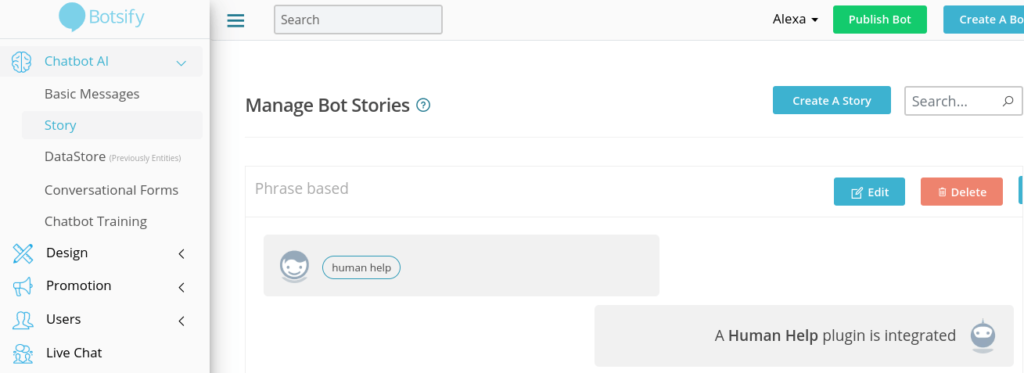
Nachdem Sie einige Zeit damit verbracht haben, sich mit den Messaging-Optionen vertraut zu machen, können Sie Ihrem Chatbot beibringen, was er sagen soll. Die Möglichkeiten dazu befinden sich unter Chatbot AI > Story :

Dies ist einer der eingehenderen Schritte des Prozesses. Botsify bietet jedoch eine umfassende Anleitung zum Trainieren Ihres Chatbots, die Sie als Referenz verwenden können.
Schritt 4: Fügen Sie den Chatbot-Code zu Ihrer WordPress-Fußzeile hinzu
Wenn Sie mit der Anpassung des Messaging fertig sind, können Sie den Chatbot zu Ihrer WordPress-Site hinzufügen! Sie können dies tun, indem Sie ein Code-Snippet in die Datei footer.php Ihrer WordPress-Site einbetten .
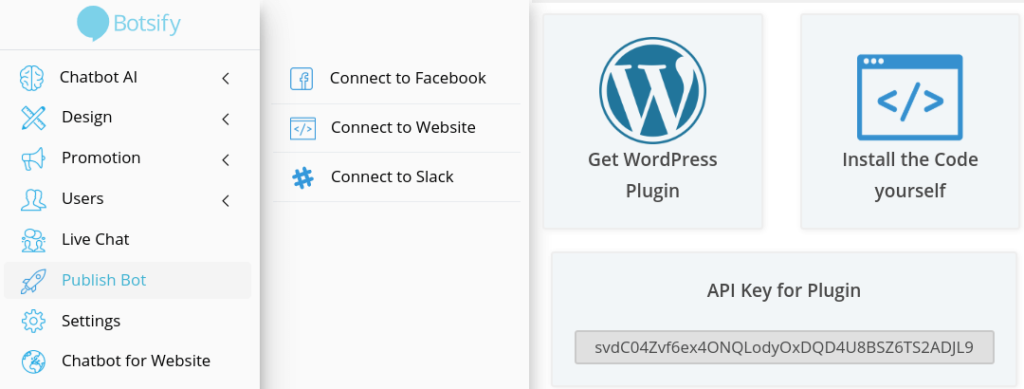
Dazu gibt es mehrere Möglichkeiten. Klicken Sie auf der linken Seite des Dashboards auf Bot veröffentlichen > Mit Website verbinden :

Wenn Sie den Code manuell zu Ihrer Site hinzufügen möchten, können Sie dies tun, indem Sie auf Code selbst installieren klicken. Sie können dann den Einbettungscode kopieren, der in die Datei footer.php Ihrer Site einzufügen scheint.
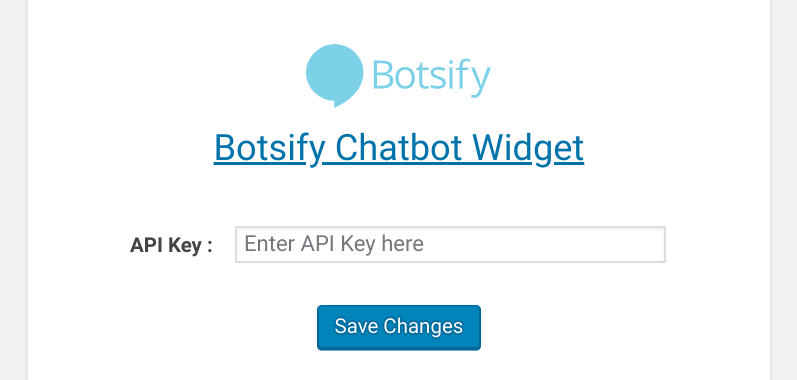
Wenn Ihnen dies jedoch unangenehm oder nicht vertraut ist, können Sie stattdessen das Botsify Chatbot Widget-Plugin verwenden:
Nachdem Sie das Plugin in Ihrem WordPress-Dashboard installiert und aktiviert haben, klicken Sie auf Botsify . Es bringt Sie zu einer Seite, auf der Sie einfach den API-Schlüssel einfügen können, der unter den Bot- Optionen bereitgestellt wird:

Klicken Sie nach dem Einfügen des API-Schlüssels auf Änderungen speichern . Das ist es! Wenn Sie jetzt eine Vorschau Ihrer Website anzeigen, wird der Chatbot in der unteren rechten Ecke angezeigt.
Fazit
Sie möchten, dass Ihre Website eine wertvolle Ressource für Ihr Unternehmen ist. Sie sind jedoch nicht immer verfügbar, um Fragen oder Anfragen von Besuchern zu beantworten. Chatbots sind virtuelle Assistenten, die als effektive Alternative zu Live-Chats dienen.
Wie wir in diesem Artikel besprochen haben, gibt es vier Schritte zum Erstellen eines Chatbots für WordPress:
- Melden Sie sich für ein Botsify-Konto (oder ein ähnliches Chatbot-Tool) an.
- Wählen Sie eine Vorlage für Ihren Chatbot.
- Passen Sie die Nachrichten und Geschichten Ihres Chatbots an.
- Fügen Sie den Chatbot-Code zu Ihrer WordPress-Site hinzu.
Helfen Sie Ihrem Partnerprogramm, mit Easy Affiliate neue Höhen zu erreichen. Beginnen Sie noch heute!
Haben Sie Fragen zum Erstellen eines Chatbots für WordPress? Lass es uns im Kommentarbereich unten wissen!
Wenn Ihnen dieser Beitrag gefallen hat, folgen Sie uns auf Twitter , Facebook und LinkedIn ! Und vergessen Sie nicht, sich in der Box unten zu abonnieren.
Offenlegung von Affiliate-Links
