Wie erstelle ich verschiedene benutzerdefinierte WooCommerce-Sidebars auf der gesamten Site?
Veröffentlicht: 2020-10-24Alle E-Commerce-Sites haben mehrere Seiten. Normalerweise gibt es eine Homepage, eine Shop-Seite, eine Blog-Seite, eine einzelne Produktseite usw. Die Verwendung derselben Art von Widgets auf allen Ihren Website-Seiten ist nicht klug und kann sich auf die Konversionsraten und die allgemeine Benutzererfahrung auswirken. Aus diesem Grund benötigen Sie benutzerdefinierte WooCommerce-Sidebars.
Lassen Sie uns ein Beispiel verwenden , um es zu demonstrieren. Immer wenn ein Website-Besucher auf Ihre Blog-Seite stößt, möchten Sie möglicherweise, dass er andere veröffentlichte verwandte Artikel sieht, relevanten Inhalt findet oder abonniert. In diesem Fall können Sie der Seitenleiste Such-Widgets, Widgets für verwandte Beiträge und ein Anmeldeformular hinzufügen.
Immer wenn ein Besucher die Shop-Seite erreicht , besteht das übergeordnete Ziel darin, dass er bei Ihnen kauft. Sie sollten in der Lage sein, nach Produkten zu suchen, an denen sie interessiert sind, verfügbare Artikel anzuzeigen, die Artikel in den Warenkorb zu legen und erfolgreich zur Kasse zu gehen. Verwandte Beiträge und ein Opt-in-Formular sind zwar immer noch nützlich, aber in dieser Situation möglicherweise nicht die beste Wahl.
Das Hinzufügen von Widgets und benutzerdefinierten Seitenleisten zu bestimmten Seiten der Site ist der Schlüssel. Sie können die individuellen Bedürfnisse der Website-Besucher erfüllen und sie ansprechen, damit sie regelmäßig auf die Website zurückkehren.
Manchmal möchten Sie die WordPress-Seitenleiste entfernen. Aber manchmal möchten Sie auch benutzerdefinierte Seitenleisten erstellen, die für viele verschiedene Arten von Inhalten verwendet werden können.
Nehmen Sie sich etwas Zeit, um über den Inhalt Ihrer Website nachzudenken, der durch eine Seitenleiste unterstützt werden könnte. In den Seitenleisten können Sie Bilder, Klappentexte, Listen , Filteroptionen und andere Informationen präsentieren. Es ist ein guter Ort, um die Navigation zu organisieren.
Auch wenn Sie möglicherweise bereits über eine primäre Navigation auf der Website verfügen, kann der Inhalt der Seitenleiste bei der wichtigen Navigation zu verschiedenen Websitebereichen hilfreich sein .
Sie können alle Inhalte bewerben, die Sie für wichtig halten. Online-Shop-Betreiber können beispielsweise einzelne Produktkategorien hervorheben . Filter können nach Produktfarbe, Preis oder Größe hinzugefügt werden. Dies kann Kunden helfen, die Artikel, die sie interessieren, schneller und einfacher zu finden.
Wie erstelle ich benutzerdefinierte WooCommerce-Sidebars?
Für dieses spezielle Tutorial verwende ich das WooSidebars-Plugin. Mit diesem Plugin können Sie die Widgets im Widget-Bereich Ihrer Seitenleiste anpassen. Sie können je nach Suchergebnisbildschirm, bestimmten Kategorien oder bestimmten Blog-Posts oder Seiten der Website oder einem anderen Kontext geändert werden. Es sind nur wenige Mausklicks erforderlich, um einen benutzerdefinierten Widget-Bereich festzulegen, der unter verschiedenen Bedingungen angezeigt wird.

Sie können WooSidebars verwenden, um jeden derzeit Widget-Bereich der WordPress-Site zu überschreiben. Auf verschiedenen Bildschirmen können verschiedene Widgets angezeigt werden. All dies kann erreicht werden, ohne Code bearbeiten oder hinzufügen zu müssen.
WooSidebars fügt dem Erscheinungsbild-Menü des Administrationsbereichs der WordPress-Website automatisch einen neuen Menüpunkt „Widget-Bereiche“ hinzu . Alle WooSidebar-Aktivitäten finden in diesem Menübereich statt.
Sie sehen eine Liste aller Widget-Bereiche, die Sie bereits im Bildschirm Widget-Bereiche gespeichert haben. Sie können einen Widget-Bereich hinzufügen, indem Sie den Link „Neu hinzufügen “ auswählen. Dieser Link befindet sich direkt neben dem Titel „Widget-Bereiche“.
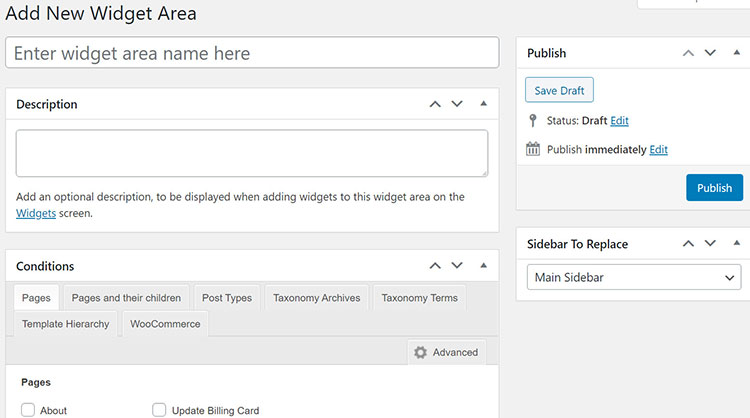
Jedes Mal, wenn Sie einen neuen Widget-Bereich hinzufügen, gibt es mehrere begleitende Felder . Es gibt Titel, Beschreibung, die zu ersetzende Seitenleiste und die Bedingungen für das Ersetzen der jeweiligen Seitenleiste.


Der Titel ist der Name des Widget-Bereichs. Der Titel wird auf dem Bildschirm „Darstellung > Widgets“ angezeigt. Jeder Titel sollte kurz sein, damit er leicht zu erkennen und zu merken ist.
Der Titel sollte sich auch auf die jeweilige Seite beziehen. Sie können beispielsweise den Titel „Über die Seite – Primär“ verwenden, um die Seitenleiste „Primär“ auf der Seite „Über“ der Site zu ersetzen.
Die Beschreibung ist ein optionales Feld, das weitere Informationen darüber enthält, wann und wo die jeweilige Seitenleiste verwendet wird. Sie finden diesen Text in der Seitenleiste. Es wird auf dem Bildschirm "Darstellung > Widgets" angezeigt.
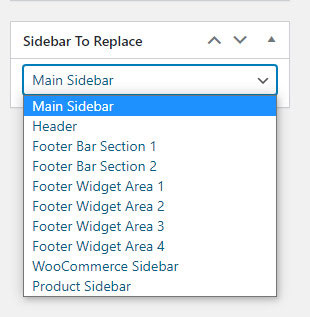
Mit WooSidebars können Sie ein aktuelles Widget aus dem aktiven Thema überschreiben. Es verwendet einen benutzerdefinierten Widget-Abschnitt, um diese Funktion auszuführen, wenn bestimmte Bedingungen erfüllt sind. Das Feld Seitenleiste zu ersetzen wird verwendet, um die aktuelle Seitenleiste auszuwählen, die Sie durch die neue Seitenleiste ersetzen möchten, die Sie erstellen.

WooSidebars verfügt über ein fortschrittliches Condition-Management- System. Sie können entscheiden, unter welchen Bedingungen die vorhandene Seitenleiste durch die neue Seitenleiste ersetzt werden kann. Sie möchten beispielsweise die aktuelle Seitenleiste in bestimmten Tags, Kategorien oder Seiten ersetzen.

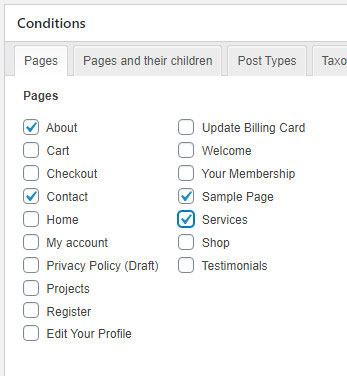
„Seiten“ sind die einzige verfügbare Standardbedingung. Wenn Sie in das Feld „Bedingungen“ gehen und die Registerkarte „Erweitert“ auswählen, erhalten Sie Zugriff auf erweiterte Bedingungseinstellungen.
Bedingungen
WooSidebars hat mehrere Standard-Seitenbedingungen. Wenn Sie das Feld "Bedingungen" öffnen und auf die Registerkarte "Erweitert" gehen, werden Registerkarten für noch mehr Bedingungen angezeigt.
Andere Bedingungen sind:
- Spezifische Seitenvorlagen: Diese Option kann verwendet werden, wenn das aktive Thema bereits Seitenvorlagen enthält.
- Post-Typen: Dies wird für Post-Typ-Archive verwendet. Es wird auch verwendet, um jeden Beitrag anzuzeigen, der zu einem bestimmten Beitragstyp gehört.
- Taxonomie-Archive: Dies ist für Tags, Kategorien usw. für alle registrierten Taxonomien.
- Taxonomiebegriffe: Dies gilt für bestimmte Tags, Kategorien usw. für alle registrierten Taxonomien.
- WordPress-Vorlagenhierarchie: Dies wird für alle Seiten, Suchergebnisse, Standardbildschirme „Ihre neuesten Beiträge“, Titelseiten, einzelne Einträge, alle Archive, Autorenarchive, Datumsarchive und 404-Fehlerbildschirme „Seite nicht gefunden“ verwendet.
- WooCommerce: Dies wird für Shop-Seiten, Produktkategorien, Produkt-Tags, Produkte, Warenkorb, Checkout-Seiten und Kontoseiten verwendet.
Sie können zum Abschnitt „Beiträge > Alle Beiträge“ gehen und auf das Kontrollkästchen neben dem Blog-Beitrag klicken, für den Sie einen Widget-Bereich erstellen möchten. WooSidebars weiß, welche Sidebars in Ihrem aktuellen Thema aktiv sind. Es informiert Sie, wenn eine von Ihnen erstellte benutzerdefinierte Seitenleiste nicht auf das aktive Design zutrifft.
Alle benutzerdefinierten Seitenleisten, die Sie erstellen, bleiben im System. Sie können jederzeit zwischen den aktuell registrierten Sidebars und Ihren Kunden-Sidebars wechseln.
Fazit zu WooCommerce Sidebars
Sie müssen nicht für alle Inhalte und Seiten Ihrer Website dieselbe Seitenleistenstruktur verwenden, wenn Sie dies nicht möchten. Wenn Sie Ihre eigenen benutzerdefinierten Seitenleisten erstellen, können Sie Webseiten vielfältiger gestalten. Es kann Ihnen auch dabei helfen, einzigartige Inhalte basierend auf der Seite hinzuzufügen, die Ihre Website-Besucher gerade anzeigen. Es kann auch die Seitennavigation der Site vereinfachen, was ein definitiver Vorteil ist.
Es ist einfach, benutzerdefinierte WooCommerce-Sidebars zu erstellen. Die Verwendung der WooSidebars, Thrive Clever Widgets oder des Custom Sidebars-Plugins macht es einfach. Einfach das Plugin aktivieren und installieren. Von dort aus können Sie eine benutzerdefinierte Seitenleiste erstellen und ihren Speicherort auswählen. Sie können diesen Vorgang wiederholen, wenn mehrere Seitenleisten vorhanden sind.
Überprüfen Sie auch, wie Sie die WooCommerce-Shop-Seite anpassen, den Preis für bestimmte Produkte ausblenden oder kostenlosen Versand in WooCommerce anbieten.
