So erstellen Sie eine benutzerdefinierte WordPress 404-Seite mit Elementor
Veröffentlicht: 2020-05-24Haben Sie schon einmal eine Website besucht und nur einen 404-Fehler erhalten?
Wenn einer der Besucher Ihrer WordPress-Website versucht, auf eine Seite zuzugreifen, die auf Ihrer Website nicht vorhanden ist, wird dieselbe Meldung angezeigt, was für ihn frustrierend sein kann, wenn Ihre 404-Seite nicht optimiert ist.
Mit Elementor Pro können Sie dies beheben, indem Sie ein benutzerdefiniertes 404-Seitendesign erstellen, das zum Rest Ihrer Website passt und Ihren Besuchern hilft, an die richtige Stelle zu gelangen.
In diesem Beitrag werden wir ein wenig darüber sprechen, was Ihre 404-Seite ist und warum sie wichtig ist. Dann zeigen wir Ihnen einige Beispiele aus der Praxis und zeigen Ihnen, wie Sie mit Elementor Ihre eigene benutzerdefinierte WordPress 404-Seite erstellen.
Wann wird eine 404-Seite angezeigt?
404 Not Found ist ein HTTP-Fehler, der im Wesentlichen besagt: „Der Webbrowser konnte sich mit dem Website-Server verbinden, konnte aber die angeforderte Seite nicht finden.“
Sie oder die Besucher Ihrer Website erhalten normalerweise den Fehler 404 nicht gefunden, wenn Sie versuchen, eine nicht vorhandene Seite zu öffnen. Dies könnte daran liegen, dass Sie oder Ihre Besucher:
- Auf einen defekten Link geklickt
- Eine URL falsch eingegeben
- Usw.
Wenn Ihr Server eine 404 Not Found-Antwort an die Browser der Besucher sendet, zeigt er auch die 404-Seite an.
Die standardmäßige 404-Seite ist etwas langweilig und wenig hilfreich wie folgt:

Die meisten WordPress-Themes enthalten jedoch ihre eigenen 404-Seitenvorlagen, die stattdessen angezeigt werden.
Mit Elementor Pro können Sie jedoch Ihre eigene benutzerdefinierte 404-Seite mit dem visuellen Drag-and-Drop-Builder von Elementor erstellen (was Sie später in diesem Beitrag erfahren werden).
Die Vorteile der Verwendung von Elementor Pro, die sich zu sehr auf die standardmäßige 404-Seite Ihres Themes verlassen, sind, dass Sie eine benutzerfreundlichere 404-Seite erstellen, Ihr eigenes Branding hinzufügen und vielleicht sogar eine Verbindung mit etwas Humor aufbauen können.
So sehen Sie 404-Fehler auf Ihrer WordPress-Site
Wenn Sie WordPress und Google Analytics verwenden, können Sie ganz einfach überprüfen, auf wie viele 404-Fehler Ihre Besucher stoßen.
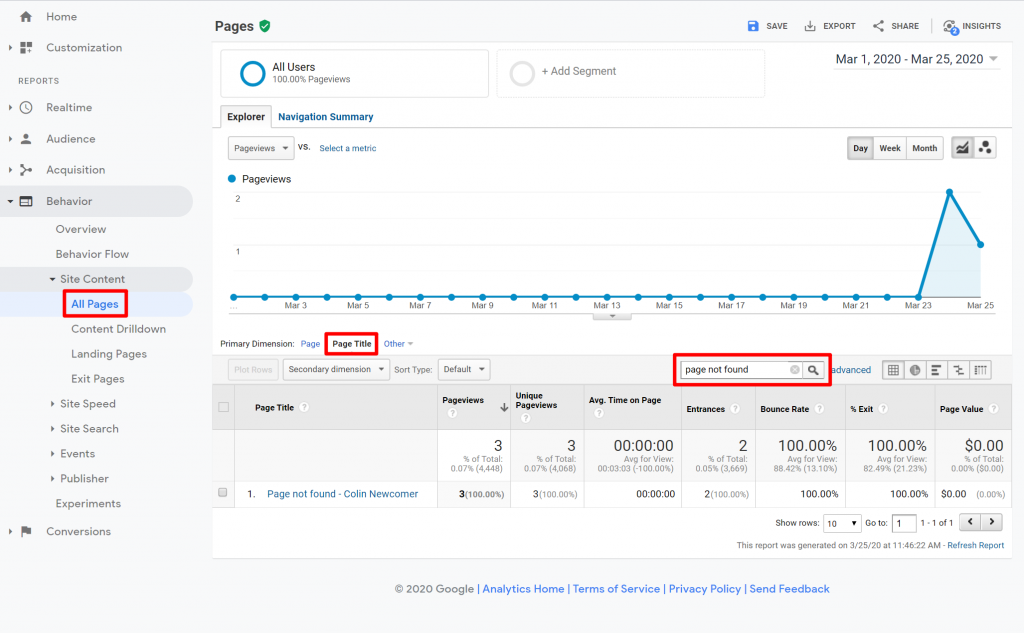
Öffnen Sie Google Analytics und gehen Sie zu Verhalten → Site-Inhalt → Alle Seiten . Ändern Sie dann die primäre Dimension in Seitentitel und suchen Sie nach „Seite nicht gefunden“:

Wenn Sie auf dieses Ergebnis klicken, sehen Sie eine Liste der tatsächlich fehlerhaften URLs, die die 404-Fehler ausgelöst haben.
Warum Sie sich um Ihre WordPress 404-Seite kümmern sollten
Egal, was Sie tun, Sie werden mit ziemlicher Sicherheit zumindest einige Besucher haben, die auf Ihrer Website auf eine 404-Seite stoßen.
Dies sind Personen, die sich für das Angebot Ihrer Website interessieren, aber nicht bekommen, was sie wollen, weil sie einem schlechten Link gefolgt sind, eine URL falsch eingegeben haben usw.
Es gibt zwei Möglichkeiten, wie sich dieses Szenario abspielen kann:
- Diese Besucher bleiben frustriert und verlassen Ihre Website.
- Ihre 404-Seite hilft ihnen, die richtige Stelle zu finden, und sie können Ihre Website genießen, indem sie entweder finden, wonach sie gesucht haben, oder andere Inhalte entdecken, an denen sie interessiert sind.
Was Sie auf Ihrer 404-Seite aufnehmen sollten
Nun zur wichtigen Frage: Wie stellen Sie sicher, dass Ihre 404-Seite in dieses zweite Szenario fällt? Das heißt, wie verwenden Sie Ihre 404-Seite, um Besucher an die richtige Stelle zu führen?
Normalerweise möchten Sie einige oder alle der folgenden Elemente einschließen:
- Eine Erklärung, was schief gelaufen ist und warum ein Besucher nicht den erwarteten Inhalt sieht. Die meisten Leute haben keine Ahnung, was ein „404“ bedeutet. Sie sollten daher eine menschenfreundliche Sprache verwenden, um zu erklären, warum sie nicht den erwarteten Inhalt sehen.
- Ein Suchfeld, das Besuchern hilft, den gesuchten Inhalt zu finden.
- Links zu den wichtigsten Inhalten Ihrer Website. Oder Sie können einfach sicherstellen, dass die Standardnavigation Ihrer Website beibehalten wird, anstatt sie auszublenden, wie dies bei einigen Websites der Fall ist .
Viele Websites werden noch weiter gehen und auch versuchen, Humor und Branding in ihre 404-Seiten zu integrieren. Auf diese Weise können Sie eine negative Situation (ein 404-Fehler) in eine Möglichkeit umwandeln, Ihr Branding zu stärken und vielleicht sogar Ihr Produkt/Ihre Dienstleistung zu vermarkten.
Schauen wir uns einige Beispiele an.
Beispiele für erfolgreiche 404-Seiten
Wenn Sie mehr Beispiele sehen möchten, haben wir einen ganzen Beitrag, der den besten 404-Seiten gewidmet ist!
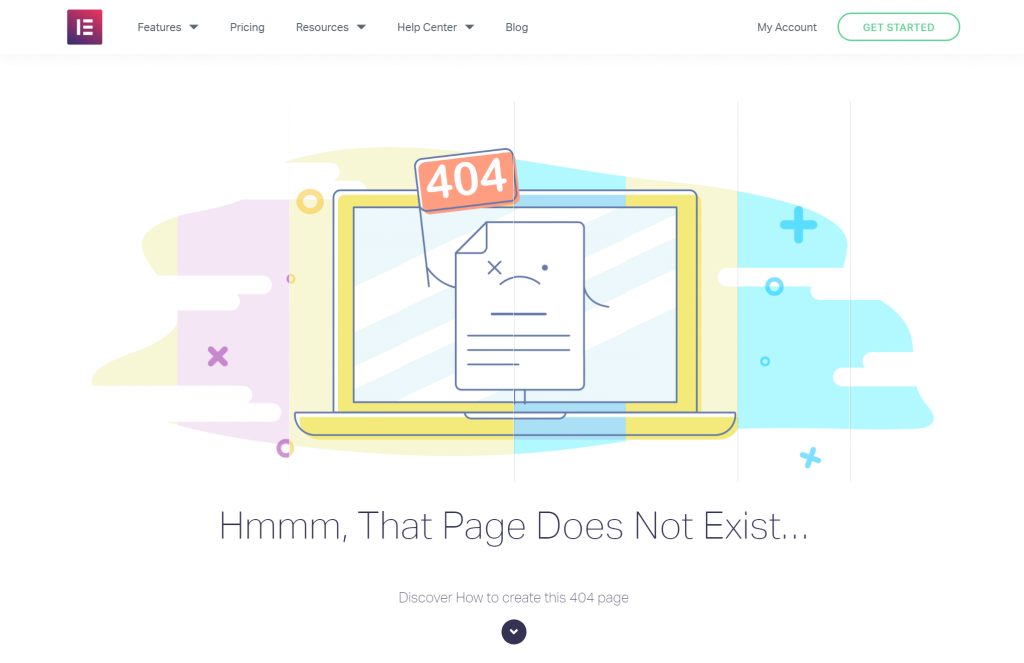
Elementor
Ich wäre nachlässig, wenn ich nicht unsere eigene 404-Seite einbinden würde. Die Elementor 404-Seite enthält immer noch die normale Site-Navigation, um den Leuten zu helfen, sich zu bewegen. Es enthält jedoch auch eine spielerische Animation sowie einen CTA, um den Leuten beizubringen, wie sie ihre eigene benutzerdefinierte 404-Seite mit Elementor erstellen:


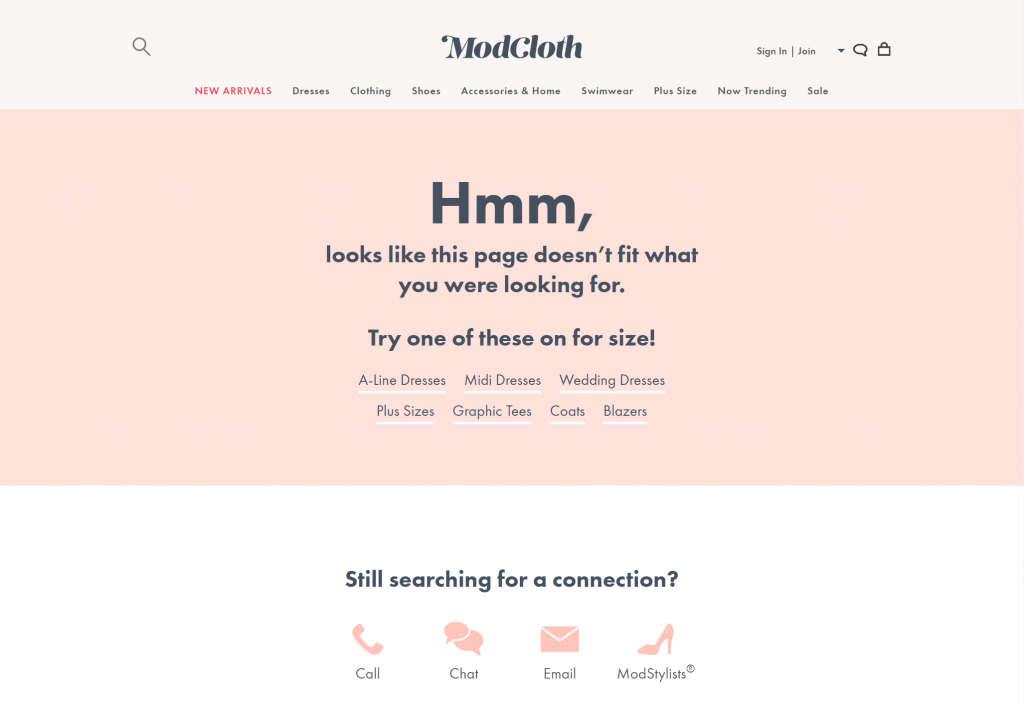
ModTuch
ModCloth ist ein beliebter E-Commerce-Shop für Kleidung, der seine 404-Seite verwendet, um Benutzer zu beliebten Produktkategorien umzuleiten. Es teilt auch Kundensupportkanäle, wenn Benutzer immer noch frustriert sind und nicht finden können, wonach sie suchen:

WordPress.com
Die 404-Seite für WordPress.com ist einfach, bietet aber alle oben genannten Elemente:

Sehen Sie sich erneut unseren vollständigen Beitrag mit 404-Beispielen an, um noch mehr Inspiration zu erhalten.
So erstellen Sie eine 404-Seite mit Elementor
Um eine 404-Seite mit Elementor zu erstellen, benötigen Sie Elementor Pro, damit Sie auf den Theme Builder zugreifen können.
1. Erstellen Sie eine neue 404-Seitenvorlage
Sobald Sie Elementor Pro installiert haben, gehen Sie zu Vorlagen → Theme Builder → Neu hinzufügen .
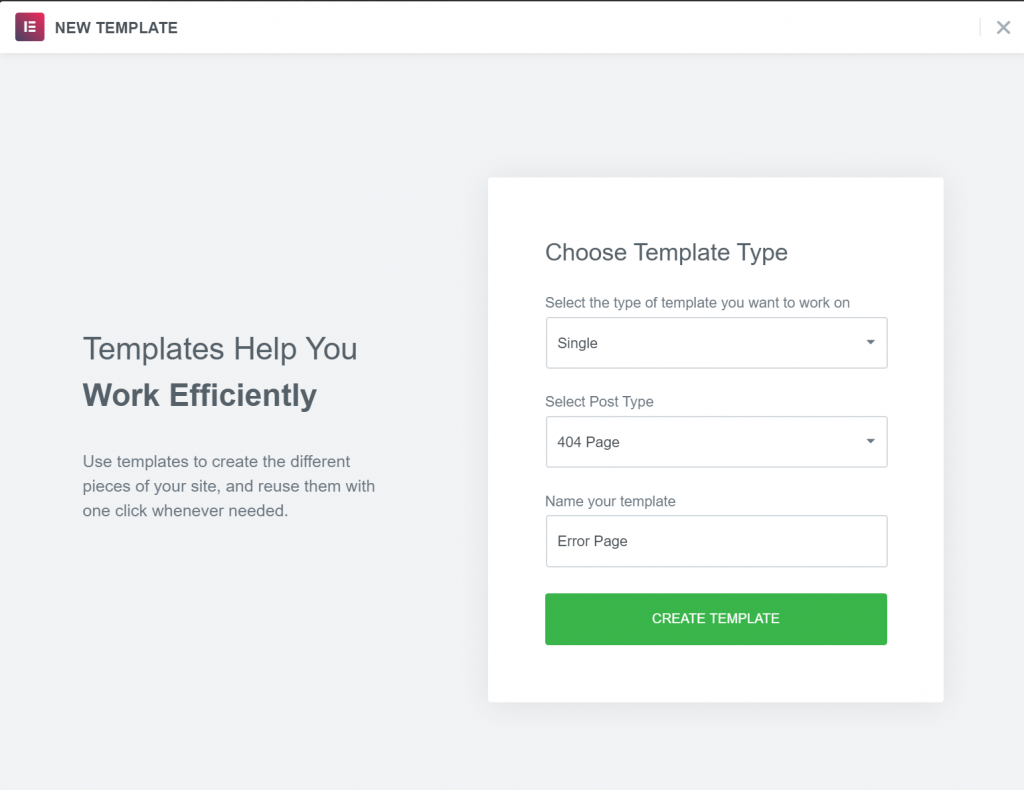
Verwenden Sie zunächst das Dropdown-Menü, um Single als Vorlagentyp auszuwählen. Verwenden Sie dann die Select - Beitrag Dropdown-Seite 404 zu wählen.
Sie können auch einen Namen eingeben, um sich an Ihre Vorlage zu erinnern. Eine Anmerkung hier jedoch – verwenden Sie nicht „404“ als Namen für Ihre Vorlage, da dies zu Problemen mit den Permalinks von WordPress führt. Sie können es stattdessen so etwas wie "Fehlerseite" benennen.
Klicken Sie dann auf Vorlage erstellen :

2. Wählen Sie vorgefertigte Vorlage oder von Grund auf neu starten
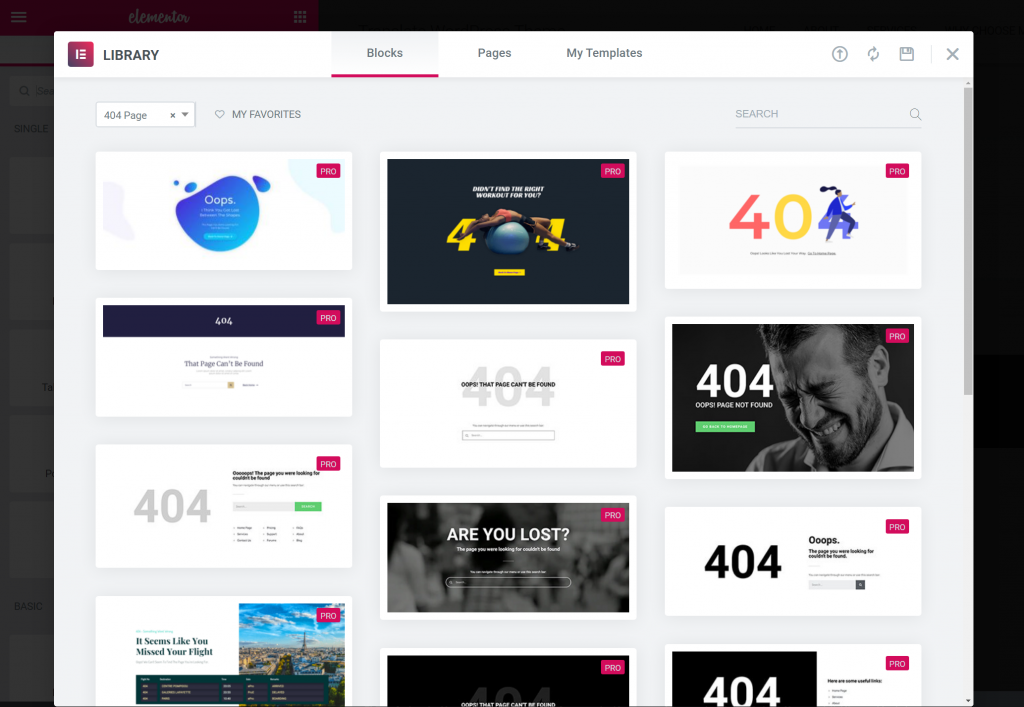
Von dort aus sehen Sie eine Liste mit 404-Seitenvorlagen. Der einfachste Weg, um loszulegen, besteht darin, einfach eine dieser Vorlagen auszuwählen und sie dann an Ihre Bedürfnisse anzupassen:

Oder Sie können einfach die Vorlagen schließen, um Ihr eigenes 404-Seitendesign von Grund auf neu zu erstellen.
3. Gestalten und passen Sie Ihre 404-Seite an
Egal, ob Sie mit einer der vorgefertigten Vorlagen beginnen oder Ihr Design von Grund auf neu erstellen, Sie können die reguläre Elementor-Benutzeroberfläche und alle Widgets verwenden, um Ihre Seite zu gestalten.
Zum Beispiel ein Suchfeld auf Ihre 404 - Seite hinzuzufügen, alles , was Sie tun müssen , ist enthalten das Suchformular Widget.
Wenn Sie etwas Ähnliches wie die Elementor 404-Seite erstellen möchten, können Sie das Media Carousel- Widget verwenden, wie wir im obigen Video beschrieben haben.
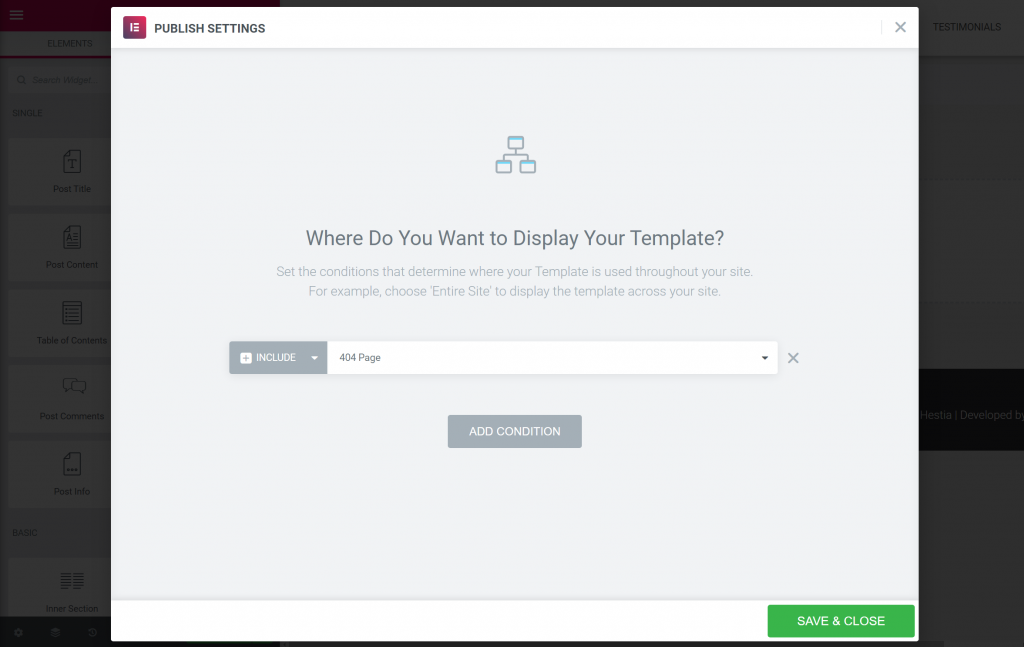
Wenn Sie Ihr Design fertiggestellt haben, klicken Sie auf Veröffentlichen . Sie sollten dann sehen, dass Elementor automatisch die Include- Regel auswählt, um diese Vorlage auf Ihrer 404-Seite anzuzeigen. Um die Dinge abzuschließen, müssen Sie nur auf Speichern und schließen klicken:

Und das ist es! Sie haben gerade Ihre eigene benutzerdefinierte WordPress 404-Seite mit Elementor erstellt.
Erstellen Sie noch heute Ihre eigene benutzerdefinierte WordPress 404-Seite
Das Erstellen einer benutzerdefinierten WordPress 404-Seite ist ein wichtiger, aber oft übersehener Teil der Gestaltung einer kompletten WordPress-Website.
Egal, wie sehr Sie versuchen, 404-Fehler zu vermeiden, Ihre Besucher werden immer darauf stoßen.
Wenn das passiert, möchten Sie sie mit einer gebrandeten, nützlichen Seite begrüßen, die ihnen hilft, dorthin zu gelangen, wo sie sein möchten.
Mit Elementor Pro können Sie Ihre eigene benutzerdefinierte 404-Seitenvorlage erstellen, indem Sie dieselbe Elementor-Benutzeroberfläche verwenden, auf die Sie sich für den Rest Ihres Inhalts verlassen.
Haben Sie Fragen zum Erstellen einer benutzerdefinierten 404-Seite mit Elementor? Lassen Sie es uns im Kommentarbereich unten wissen.
