Montags-Meisterklasse: Wie man epische Blog-Posts erstellt
Veröffentlicht: 2019-06-18Langformatige Inhalte gibt es schon so lange, wie wir in der Lage sind, große Mengen an Informationen und Erzählungen zusammenzustellen und aufzuzeichnen. Gelegentlich kommt es aus der Mode, aber es ist zurück und nach seiner Online-Präsenz und seinem Engagement kann es nicht ignoriert werden.
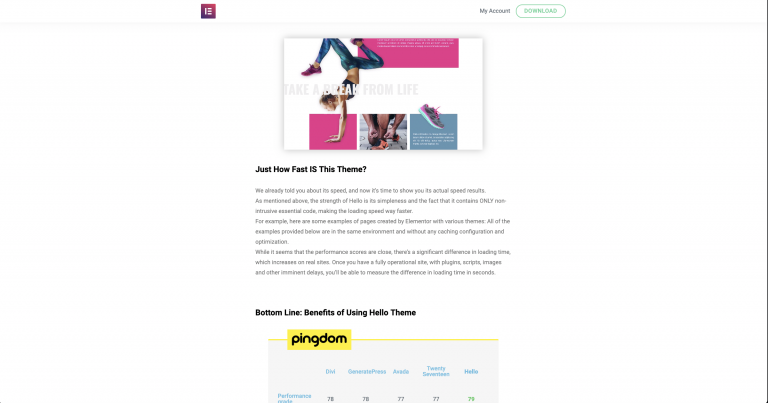
Nachdem Sie einige großartige Beispiele für Langform-Inhalte gesehen haben, sollte die klare Schlussfolgerung lauten:
Guter Inhalt + Tolle Grafik = Toller langer Beitrag
Erfahren Sie, wie Sie mit Elementor visuell und ohne Codierung schöne Blogs erstellen.
Visuals dienen nicht nur der Dekoration, sie schaffen Abstandselemente, die dem Geschriebenen Tempo und Rhythmus verleihen.
Die verschiedenen Techniken funktionieren wie Cliffhanger in TV-Shows, reizen das Publikum mit einer offenen Information oder einer Frage, die sie in Atem bringt.
Aber so toll Ihr Schreiben auch sein mag, Sie brauchen immer noch eine Augenweide.
Es ist entscheidend, diesen visuellen Aspekt von Langform-Inhalten richtig zu machen. Sie möchten Ihre Textmasse von Wand zu Wand auflösen. Sie möchten die Navigation vereinfachen, also stellen Sie sicher, dass Sie Überschriften, Anker und ein Inhaltsverzeichnis einschließen. Durch einfaches Hinzufügen einiger grundlegender visueller Elemente wie Fotos, Videos und anderer Medien (z. B. die sehr trendigen Infografiken oder die weniger trendigen regulären Diagramme und Grafiken) wird der Inhalt laut einer Analyse von 10.000 Presseartikeln von MDG Advertising die Aufrufe um durchschnittlich 77% erhöhen .
So gehen Sie bei der Gestaltung Ihres epischen Post-Layouts vor
Unser Vorschlag ist, sich Ihrem Entwurf erst nach Ihrem zweiten Entwurf zu nähern.
Unabhängig davon, ob Ihr Artikel datenintensiv ist oder eher ein Story-Stück ist, sollten Sie in der Lage sein, die schwächeren, "langweiligen" Teile zu identifizieren. Die Momente, in denen Sie am ehesten die Aufmerksamkeit und das Interesse des Lesers verlieren.
Wir sind der Meinung, dass jedes visuelle Element einen Grund haben sollte. Wird es Interesse wecken? Wird es den Leser beschäftigen? Jeder Beitrag hat seine eigene Persönlichkeit.

Die visuellen Vorteile, die Sie an Ihrem Zubehörgürtel behalten sollten
Da es sich um einen Blogbeitrag handelt, möchten wir bei allen unseren Beiträgen ein gewisses Maß an Konsistenz und Vertrautheit beibehalten. Dies können wir erreichen, indem wir die Abschnitts- und Seitendesigns, die wir weiterhin als Vorlagen verwenden möchten, speichern und speichern Widget-Stile und -Konfigurationen als globale Widgets.
Abstand

Ich bin immer noch der Meinung, dass Raum ein übersehener visueller Vorteil ist und genauso viel Aufmerksamkeit verdient wie alle anderen Assets, die wir hier erwähnen werden. Raum ist ein integraler Bestandteil des Designs, und zwar seit der erste Höhlenbewohner die allererste Linie gezogen hat. So wie bestimmte Linien, Kompositionen und Farben in und aus der Mode gekommen sind, so auch bestimmte Raumnutzungen. Derzeit mögen wir viel Platz; wegen des stromlinienförmigen, fast chirurgisch sauberen, frischen Gefühls, das wir dadurch bekommen.
Gestalten Sie Ihren Raum um und zwischen Textblöcken, Absätzen und Überschriften. Sie könnten dies als erste Skizze auf Papier tun, aber es ist wahrscheinlich einfacher, Ihren bloßen Text (ohne Formatierung) auf Ihrer Seite im Elementor-Editor einzufügen. Mit dem Texteditor und den Überschriften-Widgets können Sie Textabschnitte teilen und verteilen und die Auswirkungen in Echtzeit sehen.
Sie sollten die Abstands- und Randeinstellungen von Spalten, Abschnitten und Widgets auf der jeweiligen Registerkarte Erweitert jedes Elements nutzen. (Es gibt auch Abstandsparameter, die Sie auf der Registerkarte Stil verwenden können.)
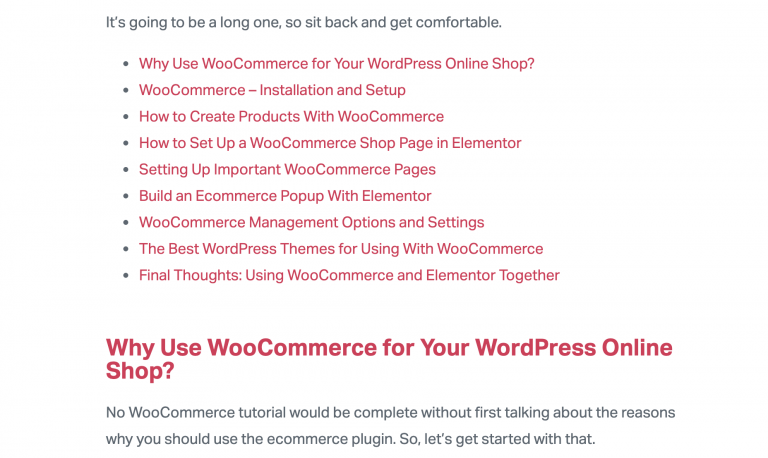
Inhaltsverzeichnis (TOC) und Listen

Anfang dieses Jahres veröffentlichten Backlinko und BuzzSumo ihre Analyse von 912 Millionen Blog-Posts, die bewiesen, dass Listen-Posts in den sozialen Medien außergewöhnlich gut abschneiden. Die Interaktion der Leser mit Listen endet jedoch nicht mit dem Teilen.
Schon das Grundformat eines Inhaltsverzeichnisses wird die Monotonie der Blockabsätze aufbrechen und etwas von dem dringend benötigten Platz schaffen. Es erfordert, dass der Leser innehält und neu bewertet, was vor ihm liegt. Ein Inhaltsverzeichnis, in der Tat jede verankerte Liste, gibt dem Leser auch die Freiheit, vorwärts zu springen, zurückzuspringen und die Seite zu einem späteren Zeitpunkt sogar erneut aufzurufen.
Listen sind großartig, wenn Sie Ihre wichtigsten Punkte zusammenfassen oder Vor- und Nachteile auflisten möchten.
Vergessen Sie nicht, dass wir als Menschen dazu neigen, Listen zu mögen, weil sie uns helfen, detaillierte Informationen zu organisieren, damit wir sie uns besser merken können.
Dies gilt für jede Liste: nummerierte Listen, Aufzählungslisten – diese Liste zu befolgen und zu versuchen, sie ins Gedächtnis zu übernehmen, ist wieder Teil der Leserbindung, die wir anstreben.
Vielleicht möchten Sie sogar in Erwägung ziehen, einen Ihrer detailreichen Absätze in eine Liste umzuwandeln.
Denken Sie daran, dass lange Posts geschrieben und auf Langlebigkeit ausgelegt sind. Wir möchten, dass die Leser gerne darauf zurückkommen und die Informationen leicht finden.
Bilder und Collagen in Blogbeiträgen

Dies mag vielen von uns offensichtlich erscheinen, aber es ist dennoch erwähnenswert, dass wir Bilder lieben.

Wir genießen Bilder, seit wir lesen konnten, und in unseren frühen Jahren des Lesens haben uns die wenigen Bilder in einem Bilderbuch dazu verleitet, weiterzulesen. Lassen Sie mich Ihnen die Verlegenheit ersparen und im Namen der Mehrheit der Leser gestehen, dass auch ich die Illustrationen und Bilder in einem Buch oder Artikel überspringe, bevor ich zum Anfang zurückkomme und es durchlese.
Wir kennen unser eigenes Verhalten und wissen bereits, dass Kombinationen von Bildern und Texten Engagement erzeugen. Der Trick besteht darin, diese Informationen zu unserem Vorteil zu nutzen und Bilder oder Bildcollagen so zu platzieren, dass sie mit dem Bedarf an Bildern flirten.
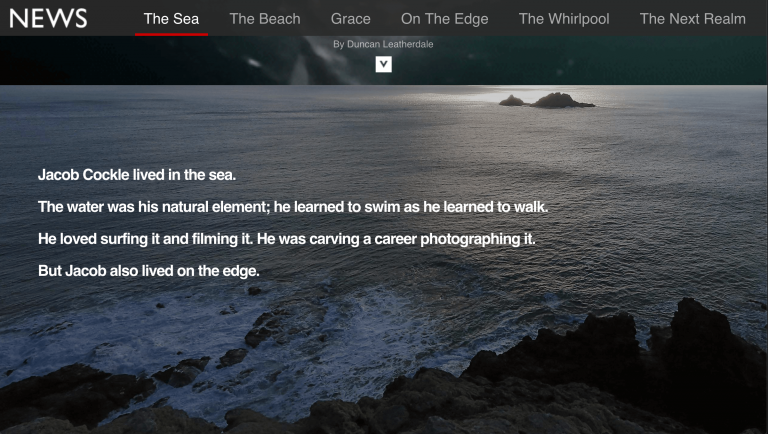
Einige ziehen es vor, ein großes Titelbild oben im Text, über der Überschrift oder in der Mitte des Einleitungsabsatzes zu platzieren. Die Gestaltung liegt bei Ihnen. Sie kennen Ihr Material und Ihr Publikum.
Vielleicht möchten Sie jedoch eine Collage als Eröffnungsbild verwenden. Vielleicht besteht Ihre Collage aus Bildern, die später im Artikel einzeln verwendet werden. Vielleicht sind sie Beispiele dafür, was mit einer bestimmten Technik oder einem bestimmten Werkzeug erreicht werden kann, über das Sie sprechen. Das Ziel ist hier, den Appetit des Lesers zu wecken.
Zitate blockieren verbessert die Lesbarkeit von Blogposts

Ja, Blockzitate sind im Wesentlichen Text, aber ich sehe sie nicht als Text, weil sie einen dekorativeren Aspekt haben. Die Änderung der Schriftgröße, des Stils und der Position, wie auch der Platz, den sie auf der Seite schaffen, bieten dem Leser eine Pause. Die Zitate selbst sollten kraftvoll, vielleicht provokant genug sein, um den Leser dazu zu bringen, weiterzulesen und den Kontext zu verstehen, in dem dieses Zitat gesagt wurde. Indem wir das Blockzitat in einen anklickbaren Link verwandeln, erhalten wir noch mehr Engagement von den Lesern, die es in sozialen Netzwerken teilen.
Videos, Bewegungseffekte, GIFs in Blog-Posts

Für viele Content-Ersteller gelten Videos und Motion-Effect-Animationen als die „Big Guns“. Dies kann an dem Grad des Engagements liegen, den sie schaffen, oder an den Ressourcen, die in ihre Erstellung fließen. (Wie Sie sehen können, haben wir diesem Artikel auch ein Video hinzugefügt, um diesen Punkt zu beweisen.)
Wie bei all diesen visuellen Elementen können Sie sie überall platzieren. Einige platzieren Videos immer ganz oben in ihrem Beitrag. Andere mittendrin. Sie können sie als Hintergrund verwenden.
Sie könnten in Betracht ziehen, kurze Videos zu verwenden, die in einer Schleife laufen, ähnlich wie das Einbetten eines GIF-Bildes (was eine weitere großartige Möglichkeit ist, Teile schriftlicher Inhalte aufzulösen). Video bietet jedoch eine bessere Qualität und mehr Details als ein GIF.
Wir empfehlen auch, Ihre Videos auf Ihrer Hosting-Plattform zu speichern. Der Vorteil der Einbettung von Videos gegenüber der Verwendung von beispielsweise YouTube-Videos besteht darin, dass kommerzielle Videoplattformen immer ein unverwechselbares Aussehen in ihrer Benutzeroberfläche aufweisen. Sie schleifen auch nicht immer gut. Auf diese Weise hat Ihr Beitrag eine schöne organisch aussehende Funktion, die reibungslos und nahtlos in einer Schleife läuft.
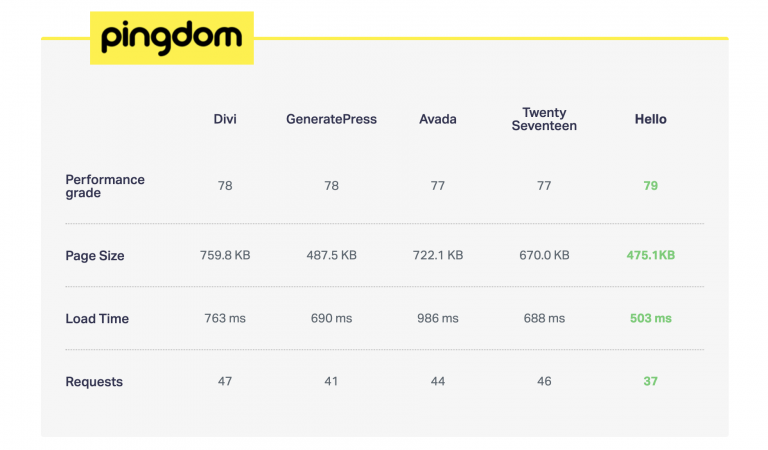
Hinzufügen von Datenvisualisierung zu Blogs: Grafiken, Tabellen, Infografiken

Das Hinzufügen visueller Daten wie Grafiken und Tabellen ist eine weitere großartige Möglichkeit, eine Menge Text aufzulösen und das Erlebnis noch ansprechender zu gestalten. Auf diese Weise haben die Leser eine Pause vom ständigen Lesen von links nach rechts, jetzt können sie von oben nach unten lesen. Wir genießen auch diesen Moment, wenn wir versuchen, die Struktur des Graphen zu entschlüsseln, wie beim Lösen eines Puzzles.
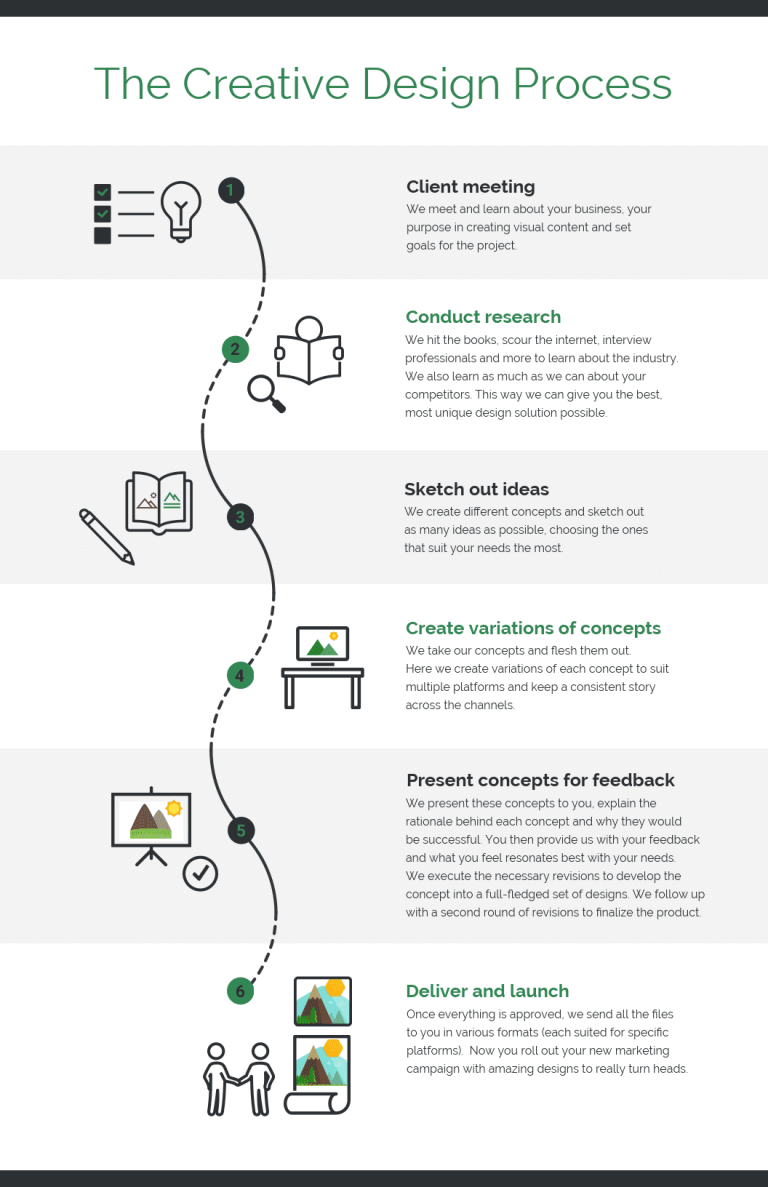
Dies gilt insbesondere für Infografiken , die sich in den letzten Jahren als sehr hilfreich für das Engagement erwiesen haben. Websites wie Venngage und Visme sind eine großartige Ressource, um schnell eigene maßgeschneiderte Infografiken zu erstellen.

Farbblöcke zur Differenzierung Ihrer Beiträge

Selbst im Hintergrund klappern Farbblöcke die Monotonie einer Seite. Sie helfen, Absätze hervorzuheben, sie wichtiger oder interessanter erscheinen zu lassen. Selbst wenn es sich um abgewinkelte Farbbereiche handelt, die hinter Ihrem Text schweben, helfen sie dennoch, indem sie das Aussehen Ihres Artikels beleben.
Sie werden auch verwendet, um bestimmte Teile von Informationen einprägsamer zu machen. Ein „Top-Tipp“ oder ein wichtiges „Imbiss“ könnte beispielsweise in einem Farbfeld besser auffallen.
