So erstellen Sie mit Elementor einen Link in der Bio-Landing Page für Instagram
Veröffentlicht: 2020-07-02Wenn Sie Instagram verwenden, um sich mit Ihrem Publikum zu verbinden, bietet Ihnen Instagram nur eine Möglichkeit, Besucher auf Ihre Website zu leiten – den Link in Ihrer Instagram-Biografie.
Da Sie einzelne Instagram-Posts nicht verlinken können, greifen einige Leute darauf zurück, ihren Link in der Bio jedes Mal manuell zu aktualisieren, wenn sie einen neuen Blog-Post auf ihrer Website veröffentlichen.
In diesem Beitrag erfahren Sie, wie Sie den gleichen Link in Ihrer Biografie beibehalten und gleichzeitig sicherstellen können, dass Ihre Besucher immer über den Link in Ihrer Instagram-Biografie auf Ihre neuesten Inhalte zugreifen können.
Um dies zu erreichen, können Sie Elementor verwenden, um einen dedizierten Link in der Bio-Landingpage für Instagram zu erstellen. Ihr Link auf der Bio-Landingpage folgt einem ähnlichen Design wie Instagram für ein nahtloses Erlebnis, während Sie gleichzeitig Ihre neuesten Blog-Inhalte dynamisch präsentieren können, ohne einen Finger zu rühren.
So erstellen Sie mit Elementor einen Instagram-Link in der Bio-Landing Page
Wenn Sie das vollständige Tutorial mit jedem Schritt im Detail sehen möchten, können Sie sich das vollständige Video-Tutorial oben ansehen. Andernfalls lesen Sie weiter, um ein textbasiertes Tutorial zu erhalten, das zusammen mit dem Video folgt.
Hinweis – Um diesem Tutorial zu folgen, benötigen Sie Elementor Pro, damit Sie Zugriff auf das Posts-Widget haben. Mit dem Posts-Widget können Sie Inhalte dynamisch präsentieren, ohne Ihre Zielseite jedes Mal bearbeiten zu müssen, wenn Sie einen neuen Blog-Beitrag veröffentlichen.
1. Erstellen Sie eine neue Seite
Erstellen Sie zunächst eine neue Seite in Ihrem WordPress-Dashboard ( Seiten → Neu hinzufügen ).
Fügen Sie dann einen Titel hinzu (zB Link in Bio) und klicken Sie auf die Schaltfläche Bearbeiten mit Elementor , um die Elementor-Benutzeroberfläche zu öffnen.
Klicken Sie in der Elementor-Benutzeroberfläche auf das Zahnradsymbol in der unteren linken Ecke und stellen Sie dann das Seitenlayout auf Elementor Canvas ein. Wechseln Sie dann zur Registerkarte Stil und verwenden Sie eine helle Farbe für den Hintergrund des Körperstils .
2. Fügen Sie einen neuen Abschnitt für Ihre Kopfzeile hinzu
Klicken Sie anschließend auf das Plus- Symbol, um einen neuen Abschnitt zu erstellen und ein dreispaltiges Layout auszuwählen.
Stellen Sie in den Einstellungen des Abschnitts die Inhaltsbreite auf Boxed und die Breite auf 940 ein. Dies hilft Ihnen, das Erscheinungsbild des Boxed-Layouts von Instagram beizubehalten.
Stellen Sie den Abschnittshintergrund gleich Weiß ein und fügen Sie unten einen durchgehenden grauen Rahmen hinzu.
Fügen Sie dann Ihren Inhalt zum Design hinzu:
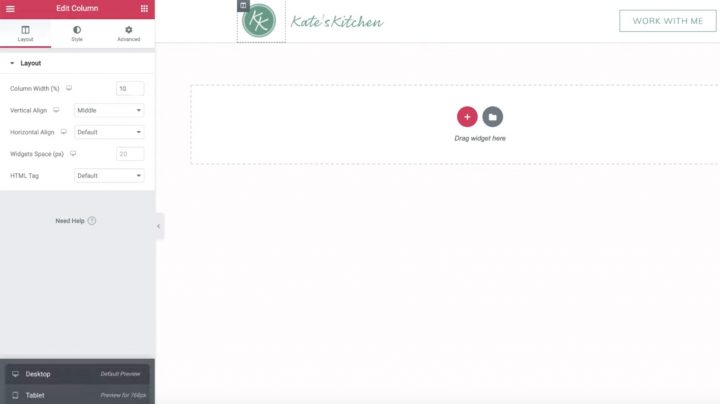
- Fügen Sie der Spalte ganz links ein Bild-Widget hinzu, um Ihr Bildlogo anzuzeigen. Mit der Link- Einstellung können Sie einen dynamischen Link zu Ihrer Homepage setzen.
- Fügen Sie der mittleren Spalte ein weiteres Bild-Widget hinzu, um Ihr Wortmarken-Logo anzuzeigen (oder Text, wenn Sie keine Wortmarke haben)
- Fügen Sie der Spalte ganz rechts ein Schaltflächen-Widget hinzu und legen Sie den CTA und die Seite fest, zu der Sie verlinken möchten. Stylen Sie dann die Schaltfläche.
Nachdem Sie Ihren Inhalt hinzugefügt haben, öffnen Sie die Einstellungen für die erste Spalte und ändern Sie die Breite auf 10 %, damit die Bild-Widgets gut ausgerichtet sind.

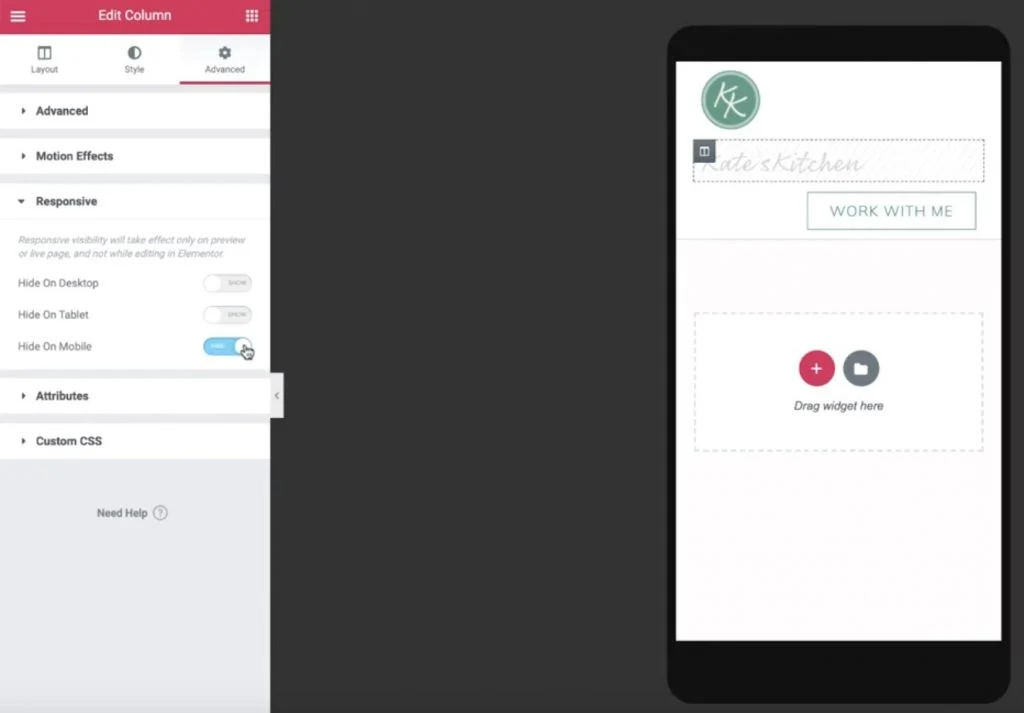
Öffnen Sie dann die Mobile- Vorschau über das Symbol in der unteren linken Ecke. Nehmen Sie bei Bedarf einige Anpassungen vor, damit die mobile Version Ihrer Zielseite gut aussieht. Denken Sie daran, dass die meisten Ihrer Instagram-Besucher auf mobilen Geräten unterwegs sind.
Bei Bedarf können Sie die mittlere Spalte ausblenden, sodass Ihr Logo und Ihre Schaltfläche horizontal ausgerichtet sind:

Beste Instagram-Plugins für WordPress: Kostenlos und kostenpflichtig
3. Duplizieren Sie den Header-Abschnitt, um den Abschnitt für angesagte Beiträge zu erstellen
Gehen Sie nun zurück zur Desktop-Ansicht und klicken Sie mit der rechten Maustaste auf Ihren Kopfzeilenabschnitt, um ihn zu duplizieren.
Wechseln Sie in den Einstellungen für den duplizierten Abschnitt zur Registerkarte Stil und stellen Sie die Hintergrundfarbe auf transparent ein.
Verwenden Sie dann einen Rechtsklick, um die zweite und dritte Spalte zu löschen. Sobald Sie dies tun, sollten Sie nur noch Ihr Logo haben.
Von dort:
- Öffnen Sie die Einstellungen der verbleibenden Spalte.
- Gehen Sie zur Registerkarte Erweitert .
- Setzen Sie die Polsterung auf allen Seiten gleich Null.
- Löschen Sie das verbleibende Bild-Widget (Ihr Logo).
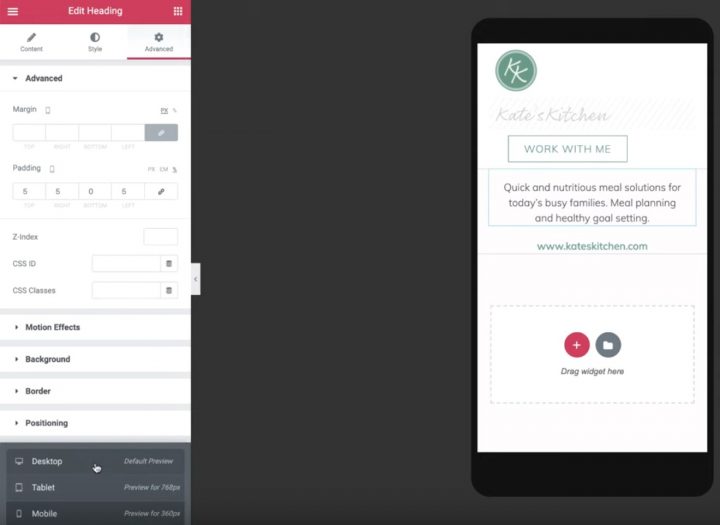
Nachdem Sie alles gelöscht haben, können Sie ein Überschriften- Widget hineinziehen und etwas Text zu Ihrer Site hinzufügen. Stellen Sie sicher, dass Farbe und Typografie zu Ihrer Website passen.
Duplizieren Sie dann das Überschriften- Widget und legen Sie den Text gleich der URL für Ihre Site fest. Fügen Sie als Nächstes einen dynamischen Link hinzu, der die Site-URL enthält.
Gehen Sie erneut zur mobilen Vorschau und nehmen Sie einige Anpassungen vor. Beispielsweise müssen Sie möglicherweise die Spaltenbreite ändern und den Abstand für mobile Geräte bearbeiten.

4. Fügen Sie Ihre letzten Beiträge hinzu
Jetzt können Sie den Rest des Platzes auf Ihrer Zielseite nutzen, um Ihre kürzlich veröffentlichten Inhalte zu präsentieren.
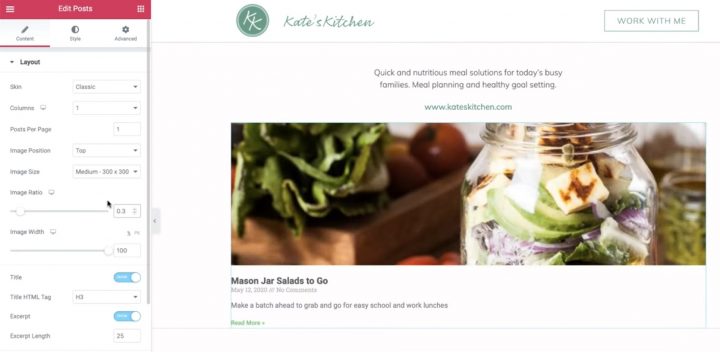
Um Ihre letzten Beiträge zu präsentieren, gehen Sie zurück zur Desktop-Vorschau und fügen Sie ein Beitrags- Widget unter den beiden Überschriften-Widgets hinzu.
In den Widget-Einstellungen für Beiträge :
- Spalten gleich 1 . setzen
- Setze Beiträge pro Seite gleich 1
- Stellen Sie das Bildverhältnis gleich 0,3 ein
Blenden Sie den Titel aus und entfernen Sie die Metadaten .

Verwenden Sie dann die Abfrageeinstellung , um zu steuern, welcher Beitrag angezeigt werden soll:
- Set Include By gleich Term
- Setzen Sie den Begriff gleich Linkinbio
Sie müssen eine neue WordPress-Blog-Post-Kategorie namens „Linkinbio“ erstellen. Alle Beiträge, die Sie dieser Kategorie hinzufügen, werden automatisch auf Ihrer Instagram-Landingpage angezeigt.
Dann gehen Sie auf die Registerkarte Stil zu Stil Auszug Text.
Fügen Sie schließlich ein neues Teiler- Widget hinzu, um einen unteren Rand zu erstellen. Passen Sie das gleiche Hellgrau vom Rand Ihres ersten Abschnitts an.
5. Instagram-Raster erstellen
Jetzt müssen Sie das Instagram-Raster erstellen, das unter Ihrem vorgestellten Beitrag angezeigt wird.
Um zu beginnen, klicken Sie mit der rechten Maustaste auf Ihr vorhandenes Posts-Widget, um es zu kopieren. Fügen Sie es dann unter dem unteren grauen Rand aus dem vorherigen Abschnitt ein.
Jetzt müssen Sie nur noch einige Änderungen an Ihrem duplizierten Posts-Widget vornehmen:
- Ändern Sie die Spalten in 3
- Stellen Sie die Beiträge pro Seite auf ein Vielfaches von 3 ein, um sicherzustellen, dass Sie immer ein quadratisches Raster haben.
- Stellen Sie das Bildverhältnis auf 1 . ein
- Auszug ausblenden
Sie können auch die Registerkarte Stil verwenden , um den Abstand der Bilder anzupassen.
Gehen Sie dann zur mobilen Vorschau, um Ihr mobiles Design anzupassen.
Vielleicht willst du:
- Blenden Sie das große Beitragsbild und die Trennlinie aus
- Setze das Beitragsraster auf dem Handy auf 3
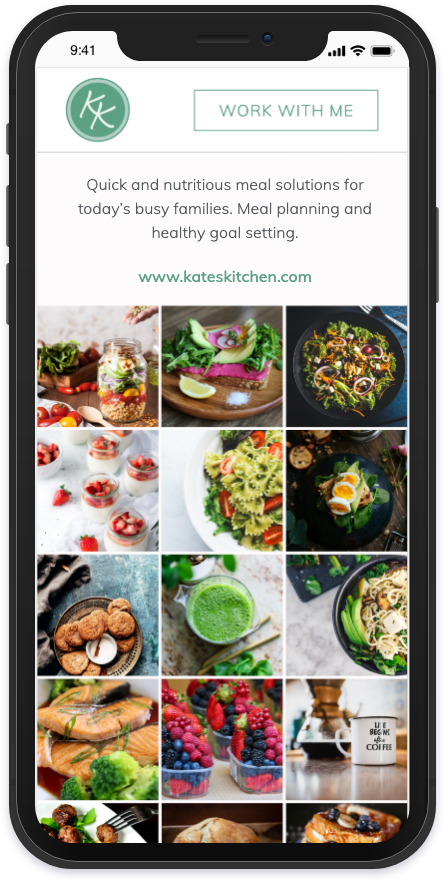
Und das ist es! Sie haben gerade eine benutzerdefinierte Instagram-Landingpage erstellt:

Immer wenn Sie einen neuen Blogbeitrag mit der Kategorie Linkinbio veröffentlichen, wird dieser automatisch auf dieser Seite angezeigt.
Um die Dinge abzuschließen, müssen Sie nur den Link zu Ihrer Landingpage zu Ihrem Instagram-Profil hinzufügen. Jetzt müssen Sie den Link nicht jedes Mal aktualisieren, wenn Sie einen neuen Beitrag veröffentlichen. Cool, oder?
Kaufen Sie Elementor Pro noch heute, um mit Ihrem eigenen Instagram-Link auf der Bio-Landingpage zu beginnen.
