Erstellen Sie Preistabellen für die WordPress-Site mit dem Plugmatter-Preistabellen-Plugin
Veröffentlicht: 2015-07-31Wenn Sie eine einfache Möglichkeit zum Anzeigen von Daten auf der WordPress-Site benötigen, sei es für Spezifikationen, Funktionen, Bewertungen, Preise oder Vergleiche, benötigen Sie ein gutes Preis-/Vergleichstabellen-Plugin, um Preistabellen für die WordPress-Site zu erstellen.
Preistabellen-Plugins haben in WordPress einen langen Weg zurückgelegt. Es gibt viele Preistabellen-Plugins, bei denen man sich leicht verirren und das richtige auswählen kann.
Mit dem Preistabellen-Plugin können Sie Ihren Besuchern Ihr Angebot auf sehr elegante Weise präsentieren. Machen Sie alles, was Sie verkaufen, ansprechend . Das macht es für Kunden einfacher, klar zu verstehen, was Sie anbieten und zu welchen Bedingungen.
Preistabelle Plugins Vergleich

- Plugin
- Vorgefertigte Vorlagen
- Responsiv
- Highlight-Funktion
- Möglichkeit zur Verwendung von benutzerdefiniertem CSS
- Möglichkeit, Zeilen und Spalten neu anzuordnen
- Möglichkeit, Vorlagen ohne Datenverlust zu ändern
- WYSIWYG-Editor
- Schriftarten
- Font Awesome Icons
- Möglichkeit, QuickInfos hinzuzufügen
- Anpassbare Schaltflächen
- Fett, kursiv, unterstrichen usw. Text
- Links hinzufügen
- ShortcodesPreistabellen werden mit Shortcodes platziert
- Integration mit dem Google Event-Tracking-System
- Split-Testing-Kampagnen im Voraus
- Größe von Tabellen ändern
- Preistabelle von Grund auf erstellenOhne vorgefertigte Vorlagen zu verwenden
- Anzahl der SpaltenWie viele Spalten können Sie pro Tabelle hinzufügen?
- ReihenanzahlWie viele Zeilen können Sie pro Tabelle hinzufügen?
- Option zum Hinzufügen von Bildern
- Option zum Hinzufügen von Videos
- Option zum Hinzufügen von Google Maps
- Option zum Hinzufügen von Audio
- Animierte Preistabellen
- Option zum Duplizieren von Zeilen
- Import-/Exportfunktion
- Bänder
- Live VorschauVorschau-Schaltfläche, um zu sehen, wie die Preistabelle auf verschiedenen Geräten (Desktop, Tablet, Handy) aussehen würde
- PreistabellenanalyseDetaillierte Analysen für Preistabellenansichten
- Unterstützung
- Aktualisierung
- Preis

- GO PREISE
- 250+
- Über 650
- 10
- Unbegrenzt
- 6 Monate kostenlos$6, wenn Sie den Support auf 12 Monate verlängern möchten
- Lebenszeit
- Der Preis für eine einzelne Site beträgt $20

- ARPPREIS
- 170+
- 400+
- Es scheint so viel wie du willst
- Unbegrenzt
- 6 Monate kostenlos5,40 $, wenn Sie den Support auf 12 Monate verlängern möchten
- Lebenszeit
- Der Preis für eine einzelne Website beträgt 18 $

- PLUGMATTER-PREISENur im Professional- und Developer-Preisplan
- 10Nur im Professional- und Developer-Preisplan
- Über 650
- 6
- Unbegrenzt
- Sie können Bilder hinzufügen, jedoch nur in der Kopfzeile. Sie können keine Bilder zu Zeilen hinzufügen. Die Bildgröße ist auf 120 x 120 px festgelegt.
- 1 Jahr UnterstützungSie müssen die Lizenz jedes Jahr erneuern, um die Supportoption nutzen zu können
- 1 Jahr UpdatesSie müssen die Lizenz nach einem Jahr erneuern, wenn Sie weiterhin Updates erhalten möchten
- Der Basisplan kostet $47
HINWEIS: Weitere Informationen zu Go Pricing und dem ARPric-Plugin finden Sie in meiner Go Pricing-Überprüfung und in meiner APRice-Überprüfung.

Erstellen Sie Preistabellen für die WordPress-Site
Wenn es um das Design der Preisseite geht, geht es darum, es klar und einfach zu machen. Vor allem, wenn Sie eine E-Commerce-Website betreiben.
Wenn Sie eine E-Commerce-Site verwalten, die ein oder mehrere Produkte verkauft, sollten Sie ein effektives Preistabellen-Plugin auswählen, das eindeutig verwendbar ist und die Conversions steigert.
Statistiken zeigen, dass einfachere Preistabellen Produkte besser verkaufen. Moderne Kunden lesen nicht, sie überfliegen. Wenn Ihre Preisseite leicht verständlich ist und keine unnötigen Inhalte enthält, können Sie Ihre Conversions wahrscheinlich verbessern.
Auch die Preise sollten leicht zu vergleichen sein. Bieten Sie Benutzern nicht nur die Kosten für einen bestimmten Artikel an, sondern bieten Sie ihnen auch einige Alternativen an. Sobald sie das am besten geeignete Angebot sehen, werden sie nicht zögern, es in den Warenkorb zu legen.

Das Anbieten mehrerer Alternativen kann den Menschen bei der Entscheidungsfindung helfen. Geben Sie ihnen kurze und klare Beschreibungen der wichtigsten Funktionen, die dieses oder jenes Produkt/Dienstleistung/Plan bietet.
Vergessen Sie nicht, den Preis zu erwähnen, und lassen Sie die Käufer wählen. In der Regel wird das beliebteste Angebot irgendwo in der Mitte platziert, so dass Sie diesem Trend folgen und so Akzente setzen können.
Wenn Sie auf den internationalen Markt abzielen, bieten Sie Nutzern mehrere Währungsoptionen . Die meisten US-Bürger würden es vorziehen, in $ zu bezahlen, während die Europäer € wählen.
Plugmatter Pricing Table Plugin Review
Das Plugmatter Pricing Table-Plugin ist ein einfach zu verwendendes Premium-WordPress-Plugin zum Erstellen hochkonvertierender Preisvergleichstabellen . Das Plugin kann Ihren Umsatz steigern und gleichzeitig das Design der Website ergänzen. Es kommt mit Conversion-Optimierungsfunktionen.
Das Plugin wird mit einer Reihe von 10 schönen , erstklassigen, anpassbaren und vollständig ansprechenden Vorlagen geliefert . Die Vorlagenstruktur wurde in die zwei beliebtesten Designstrukturen für Preistabellen eingeteilt. Das sind Matrix- und Kartenvorlagen.
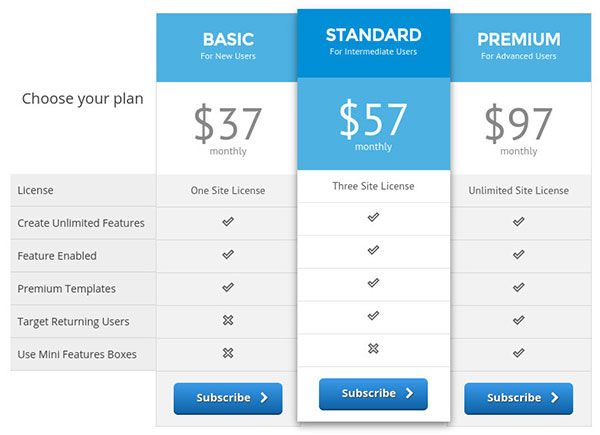
Matrix ist eine beliebte Preistabellenstruktur unter Diensten, die ihren Kunden verschiedene Funktionen bieten. Viele Unternehmen setzen darauf, weil Nutzer damit ohne großen Aufwand Pakete vergleichen können.
Einige der Matrix-Vorlagenfunktionen sind : Horizontales Scannen, Hervorheben von Funktionen, Vergleichsfunktionen zwischen Paketen usw. Matrix-Preistabellen eignen sich hervorragend für große Funktionssätze oder Preistabellen.

Beispiel einer Matrixvorlage
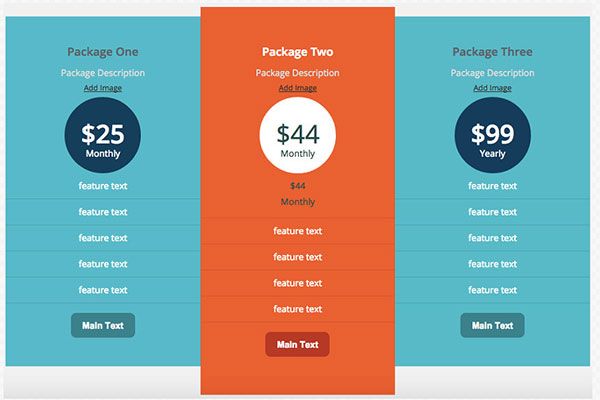
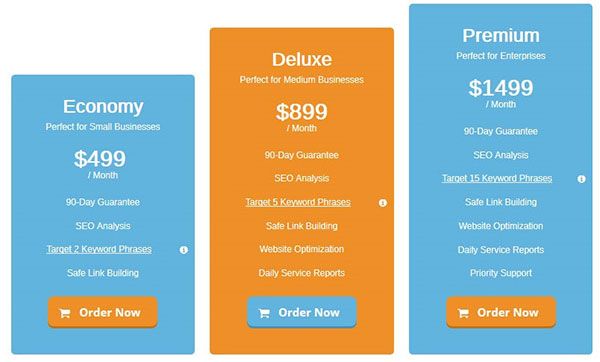
Karten sind der beliebteste Designtyp für Preistabellen. Mit Karten können Sie die Dinge vereinfachen und Ihren Besuchern mitteilen, was genau Sie in jedem Paket anbieten.
Einige Funktionen umfassen : Vertikales Scannen, Pakete über Funktionen hervorheben, Fokus nur auf die Verfügbarkeit von Funktionen pro Paket usw. Kartenvorlagen eignen sich gut für kleine und mittlere Preistabellen.

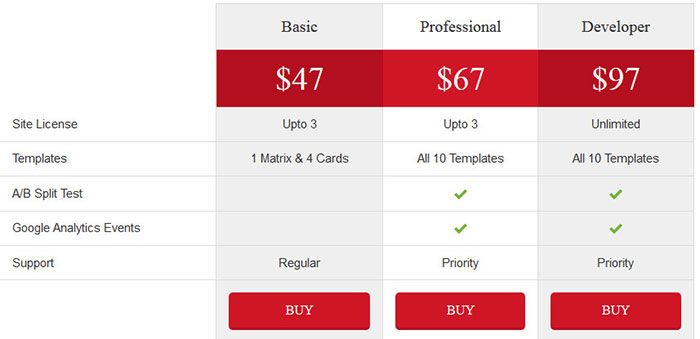
Beispiel für eine Kartenvorlage
Plugmatter Preistabelle Plugin-Funktionen
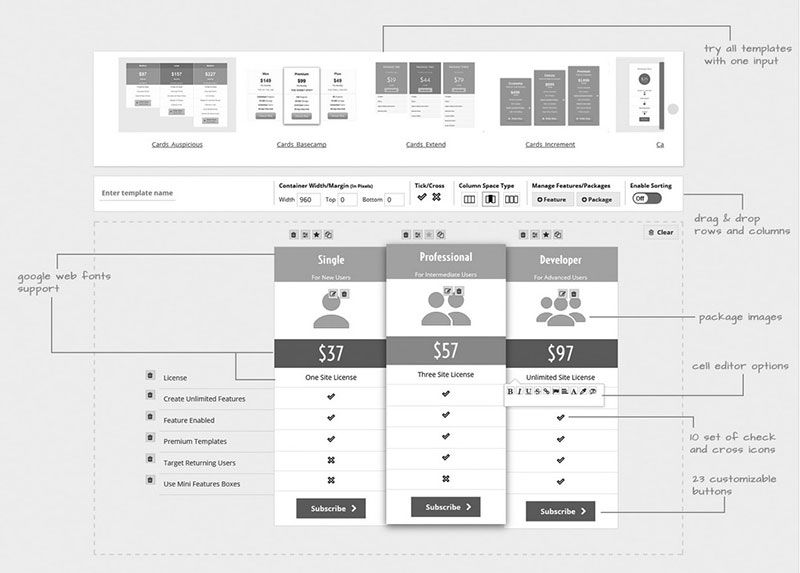
Es ist wirklich einfach, Preistabellen für WordPress-Sites mit dem Plugmatter-Preistabellen-Plugin zu erstellen. Wenn Sie eine Vorlage anpassen, ziehen Sie Ihre Zeilen und Spalten einfach per Drag & Drop .
Vorlagen sind responsiv, was bedeutet, dass sie auch auf Handheld-Geräten gut aussehen. Sie können sogar die Kontrolle übernehmen und das Erscheinungsbild mit benutzerdefiniertem CSS anpassen.
Mit dem Plugmatter Preistabellen-Plugin müssen Sie nur Ihre Daten in eine Preistabellenvorlage eingeben (nur einmal) und sie wird automatisch auf alle anderen Vorlagen angewendet.
WYSIWYG-Editor
Das Plugin wird mit einem leistungsstarken WYSIWYG-Editor geliefert, der die Tabellenerstellung vereinfacht. Der Editor gibt Ihnen die Möglichkeit, alle Elemente wie Spalten (Pakete), Zellen, Schaltflächen, Funktionen usw. anzupassen.
Sie können über 650 Webfonts direkt von Google verwenden und Ihren Preistabellen wunderschöne Symbole aus mehr als 600 fantastischen Schriftarten hinzufügen, um sie optisch ansprechend und intuitiv zu gestalten.

Mit dem Plugin-Zelleditor können Sie :
- Wichtiger Text fett, kursiv und unterstrichen
- Durchgestrichener Text
- Links zu den Funktionen hinzufügen
- Verwenden Sie Font Awesome-Symbole
- Tooltips zur Erläuterung der Funktionen
- Ändern Sie die Schriftfarbe nicht nur in der Preistabelle, sondern auch auf der Seite
Bei Bedarf können Sie mit 23 Schaltflächendesigns einzigartige Schaltflächen erstellen , die die Aufmerksamkeit der Besucher auf sich ziehen und die Klickrate erhöhen. Sie sind nicht auf einen Button-Stil beschränkt. Sie erhalten drei beliebte Schaltflächenstile für verschiedene Webdesigns: Flache Schaltflächen, Geisterschaltflächen und normale Schaltflächen.
Preistabellen werden mit Shortcodes platziert. Sie müssen sich nicht mit HTML-Code befassen. Das Plugmatter-Preistabellen-Plugin ist in das Google Event-Tracking- System integriert, damit Sie Ihre Verkaufsziele in Ihrem bevorzugten Analysetool verfolgen können.

Sie können sogar Split-Testing-Kampagnen im Voraus mit A/B-Split-Testing-Funktionalität durchführen. Sie können alles Split-Tests durchführen und die am besten umwandelnden Preistabellen für Ihr Produkt oder Ihre Dienstleistung erstellen.
Verbessern Sie Ihre Conversion-Rate-Optimierung, indem Sie Schaltflächenfarben, Preise, Paketnamen, Schriftarten usw. testen.
Wie erstelle ich Preistabellen?
Die Installation des Plugmatter-Preistabellen-Plugins entspricht der Installation jedes anderen Plugins. Sie können es direkt herunterladen und installieren, indem Sie es auf Ihre WordPress-Site hochladen.
Bevor Sie mit der Verwendung des Plugins beginnen, müssen Sie zunächst eine Preistabelle mit einer der Vorlagen erstellen . Gehen Sie dazu zu Preistabelle → Vorlagen → Neu hinzufügen.
Gewünschte Vorlage auswählen und benennen. Sie können alle Optionen in der Vorlage leicht ändern. Eine neue Funktion, die in der Vorlage hinzugefügt wird, wird standardmäßig auf alle Spalten angewendet. Dies ist eine große Zeitersparnis.
Das heißt, wenn Sie eine Funktion hinzufügen, wird diese automatisch auf alle Preispakete angewendet. Die Standardbreite ist auf 700px eingestellt . Sie können es aber entsprechend anpassen. Sie können auch eine Marge oben und eine Marge unten in der Preistabelle anwenden.
Nachdem Sie die Preistabelle festgelegt und den erforderlichen Text eingegeben haben, müssen Sie nur noch einen Shortcode eingeben, um die Preistabelle auf der Website anzuzeigen. Um die Leistung Ihrer Preistabelle zu verfolgen, verwenden Sie die Funktion zum Nachverfolgen von Google-Ereignissen.
Plugmatter Preistabelle Review Schlussworte
Das Plugmatter-Preistabellen-Plugin ist ein ziemlich neues Produkt von Plugmatter. Sie haben auch das WordPress Optin Plugin und das Document Importer Plugin. Wie bereits erwähnt, erhalten Sie 10 vorgefertigte Vorlagen zum Arbeiten. Aber mir ist aufgefallen, dass es keine Möglichkeit gibt, eine Preistabelle von Grund auf neu zu erstellen .
Ja, Sie können Vorlagen nach Ihren Wünschen bearbeiten und das macht die Sache einfacher. Aber trotzdem denke ich, dass es diese Option geben sollte.
Sie können nicht mehr als 6 Spalten (Pakete) hinzufügen . Und für die meiste Zeit werden Sie nicht so viele brauchen. Wenn Sie mehr Spalten haben, wird es schwieriger, dass die Preistabelle passt und auf dem Bildschirm gut aussieht.
Es besteht die Möglichkeit, die Sortierung zu aktivieren , um Spalten und Zeilen zu verschieben. Wenn Sie mit der Neuordnung fertig sind und weitere Änderungen vornehmen möchten, müssen Sie die Sortierung deaktivieren.
Sie können der Preistabelle Bilder hinzufügen. Aber nur in der Kopfzeile. Sie können keine Bilder zu Zeilen hinzufügen. Außerdem scheint die Bildgröße auf 120 x 120 px festgelegt zu sein . Nur Bilder sind mir möglich, die in Preistabellen verwendet werden. Es gibt keine Option zum Hinzufügen von Videos oder Google Maps .
Die Containergröße der Preistabelle kann eingestellt werden. Sie können auch Schriftart, Farbe, Hintergrundfarbe, Schriftgröße, Schatten, Ausrichtung usw. fast überall einfach bearbeiten . Bei Bedarf können Sie Preistabellen klonen, bearbeiten oder löschen.
Es scheint, dass Sie eine unbegrenzte Anzahl von Zeilen hinzufügen können (sie nennen es Funktion). Aber ich sehe keine Option zum Duplizieren oder Klonen von Zeilen. Sie können QuickInfos zu Zeilen hinzufügen, tolle Symbole für Schriftarten, Links usw. hinzufügen.
Was ich an den meisten Plugins nicht mag und auch hier sehen kann, ist, dass Sie jedes Mal, wenn Sie ein Font Awesome-Symbol hinzufügen möchten, den Font Awesome-Klassennamen in das Feld eingeben müssen. Es wäre besser und einfacher, wenn das Plugin uns mit Symbolen versorgen würde und wir einfach zum Hinzufügen klicken könnten.
Die angenehmste Überraschung ist, wenn Sie Änderungen an der Preistabelle vornehmen und sich dann entscheiden, sie zu ändern oder in einer anderen Vorlage anzuzeigen, werden alle vorgenommenen Änderungen beibehalten . Ich habe diese Option noch nie bei einem WordPress-Preistabellen-Plugin gesehen.
Vorgefertigte Vorlagen sehen auf mobilen Geräten gut aus. Aber ich habe das Aussehen von Preistabellen und ihr responsives Design nicht getestet, wenn Änderungen vorgenommen wurden oder weitere Spalten und Zeilen hinzugefügt wurden.
Unten im Vorlageneditor befindet sich das Symbol Klicken für Hilfe , wenn Sie nicht weiterkommen. Aber es scheint nicht richtig zu funktionieren. Zumindest für mich. Von den bereitgestellten Tutorials hat nur Getting Started für mich funktioniert.
Alle anderen Tutorials wie Vorlagenerstellung und -verwaltung, Split-Tests, benutzerdefinierte CSS-Tricks ... zeigen Sie einfach "Nichts gefunden ... versuchen Sie es noch einmal!" Botschaft.
Entwickler sollten auch in Betracht ziehen, die Option zum einfachen Einfügen der Preistabelle über den Shortcode direkt aus dem Beitrag hinzuzufügen, ohne den Shortcode aus dem Plugin-Editor kopieren / einfügen zu müssen.
Vorteile des Plugmatter-Preistabelle Plugins
- 10 vorgefertigte Vorlagen zum Arbeiten
- Sie können Spalten und Zeilen verschieben
- Sie können Schriftart, Farbe, Hintergrundfarbe, Schriftgröße, Schatten, Ausrichtung usw. leicht bearbeiten
- Sie können eine unbegrenzte Anzahl von Zeilen hinzufügen
- Änderungen an der Preistabelle verschwinden nicht, wenn eine neue Vorlage ausprobiert wird
- Preistabellen sind responsiv
- Benutzerdefinierte CSS-Option
Nachteile des Plugmatter-Preistabelle Plugins
- Keine Möglichkeit, eine Preistabelle von Grund auf neu zu erstellen
- Kann nicht mehr als 6 Spalten hinzufügen
- Bild kann nur in die Kopfzeile der Preistabelle eingefügt werden
- Die Bildgröße ist auf 120 x 120 px festgelegt
- Keine Option zum Hinzufügen von Videos oder Google Maps
- Keine Option zum Duplizieren oder Klonen von Zeilen
- Sie müssen jedes Mal den Font Awesome-Klassennamen in das Feld eingeben, wenn Sie ihn verwenden möchten
- Klicken für Hilfeoption funktioniert nicht
Das Plugmatter-Preis-Plugin bietet mehrere Preispläne. Diese sind Basic, Professional und Developer.

Ich denke, dies ist ein gutes Plugin, um Preistabellen für WordPress-Sites zu erstellen, aber es fehlen einige zusätzliche Funktionen. Es ist wahrscheinlich die beste Wahl für Leute, die einfache Preistabellen und die Möglichkeit benötigen, diese schnell zu erstellen.
Und wenn Sie an weiteren Plugmatter-Produkten interessiert sind, dann schauen Sie sich das Plugmatter Optin Box-Plugin an, um beeindruckende Tabellen in WordPress zu erstellen, und das Document Importer-Plugin zum einfacheren Importieren von Word-Inhalten in WordPress.
Plugmatter Preistabellen-Plugin

Vorteile
- 10 vorgefertigte Vorlagen zum Arbeiten
- Sie können Spalten und Zeilen verschieben
- Sie können Schriftart, Farbe, Hintergrundfarbe, Schriftgröße, Schatten, Ausrichtung usw. leicht bearbeiten
- Sie können eine unbegrenzte Anzahl von Zeilen hinzufügen
- Preistabellen sind responsiv
- Benutzerdefinierte CSS-Option
Nachteile
- Keine Möglichkeit, eine Preistabelle von Grund auf neu zu erstellen
- Kann nicht mehr als 6 Spalten hinzufügen
- Die Bildgröße ist auf 120 x 120 px festgelegt
- Keine Option zum Hinzufügen von Videos oder Google Maps
- Keine Option zum Duplizieren oder Klonen von Zeilen
- Sie müssen jedes Mal den Font Awesome-Klassennamen in das Feld eingeben, wenn Sie ihn verwenden möchten
