Erstellen von responsiven Bild-Hotspots mit Elementor
Veröffentlicht: 2021-03-04Das Hinzufügen einer Ebene spielerischer Interaktion zu Ihrer Website kann eine effektive Möglichkeit sein, das Interesse der Besucher zu wecken und sie zum Bleiben zu ermutigen. Es kann jedoch eine Herausforderung sein, die Interaktivität auf Desktop-, Mobil- und Tablet-Geräten konsistent zu halten.
Glücklicherweise kann das Hinzufügen von responsiven Bild-Hotspots zu Ihrer Website Ihnen helfen, die Fantasie Ihres Publikums anzuregen. Da Hotspots auch auf Mobilgeräte reagieren, können Sie sie verwenden, um ein interaktives Fünf-Sterne-Erlebnis auf allen Plattformen zu bieten.
In diesem Artikel stellen wir Ihnen Bild-Hotspots vor und diskutieren die Vorteile ihrer Verwendung. Anschließend zeigen wir Ihnen, wie Sie Ihren Bildern Hotspots hinzufügen und sicherstellen, dass diese auf Desktop- und mobilen Geräten perfekt positioniert bleiben. Lass uns anfangen!
Inhaltsverzeichnis
- Eine Einführung in Image-Hotspots (und warum Sie sie verwenden möchten)
- So erstellen Sie responsive Bild-Hotspots mit Elementor (in 5 Schritten)
- Schritt 1: Stellen Sie Ihre Elementor-Widgets zusammen
- Schritt 2: Hinzufügen von Inhalten zu Ihrem Flip-Box-Widget
- Schritt 3: Stilisieren Ihres Flip-Box-Widgets
- Schritt 4: Position und Größe Ihres Hotspots
- Schritt 5: Machen Sie Ihren Hotspot mobil-responsive
Eine Einführung in Image-Hotspots (und warum Sie sie verwenden möchten)
Ein Bild sagt vielleicht mehr als tausend Worte, aber es ist nicht immer möglich, alles, was Sie sagen möchten, in einem einzigen Bild zu kommunizieren. Bild-Hotspots bieten jedoch eine effektive und benutzerfreundliche Möglichkeit, Ihren Bildern zusätzlichen Kontext zu bieten.
Hotspots sind interaktive Pins, die in einem bestimmten Bereich eines Bildes angezeigt werden. Um mit einem Hotspot zu interagieren, können Sie entweder mit der Maus darüber fahren oder ihn anklicken. Wenn Sie dies tun, wird ein Popup angezeigt, das eine Überschrift, einen Text, ein Bild, Schaltflächen oder sogar ein Video enthalten kann:
Hotspots können Ihre Bilder interessanter machen und Besucher dazu anregen, zu interagieren und länger auf Ihrer Website zu bleiben. Sie ermöglichen es den Besuchern auch, auf mehr Inhalte zuzugreifen, ohne zu einer neuen Seite navigieren zu müssen, was dazu beitragen kann, die Ladezeiten zu minimieren.
Sie können Ihren Hotspots sogar Links und Schaltflächen hinzufügen, um das Besucherengagement weiter zu steigern. Zusammengenommen können Hotspots einen positiven Einfluss auf die User Experience (UX) und Ihre Konversionsraten haben.
So erstellen Sie responsive Bild-Hotspots mit Elementor (in 5 Schritten)
Das Hinzufügen von responsiven Hotspots zu Ihren Bildern kann eine unterhaltsame Möglichkeit sein, das Interesse eines Besuchers zu wecken und ihn zu ermutigen, sich mit Ihren Inhalten zu beschäftigen. Sehen wir uns in diesem Sinne an, wie Sie sie mit Elementor in fünf einfachen Schritten erstellen können.
Schritt 1: Stellen Sie Ihre Elementor-Widgets zusammen
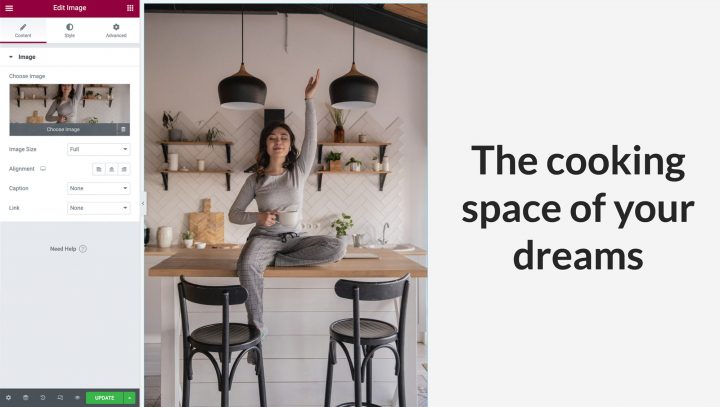
Wir erstellen unseren responsiven Hotspot mit unserem Flip-Box-Widget. Wie der Name schon sagt, ist dies eine Box, die sich dreht, wenn Sie mit der Maus darüber fahren. Fügen Sie zunächst das Bild hinzu, das mit Hotspots kommentiert werden soll, indem Sie das Elementor-Bild-Widget verwenden:

Wenn dieser Effekt auf Mobilgeräten angezeigt werden soll, empfiehlt es sich, ein Bild im Hochformat zu verwenden. Andernfalls kann ein Bild im Querformat bei der Anzeige auf Mobilgeräten zu klein sein.
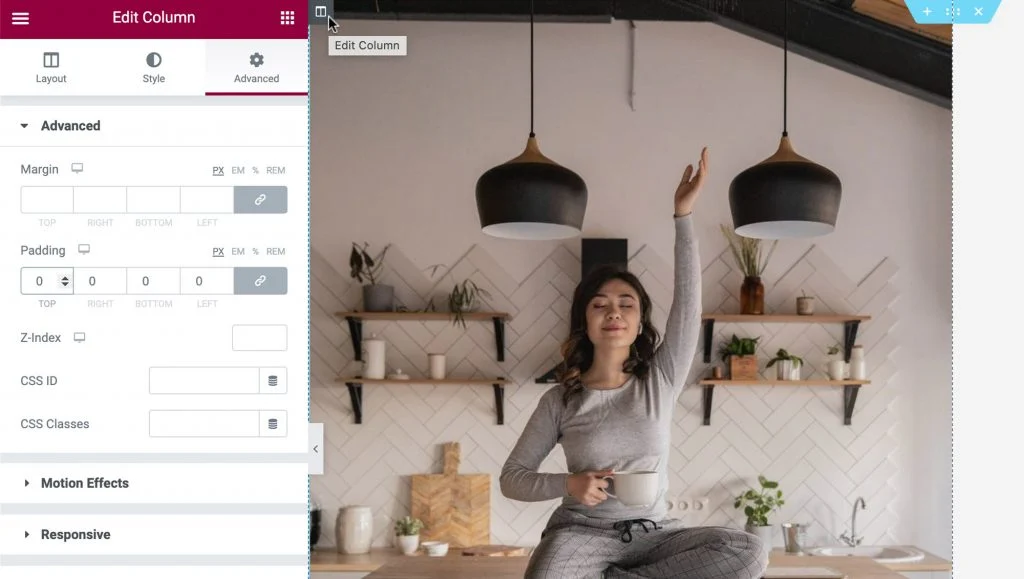
Wenn Sie fertig sind, stellen Sie sicher, dass die Spalte die volle Breite und Höhe Ihres Bildes einnimmt. Sie können den Standardabstand entfernen, indem Sie die Einstellungen der Spalte eingeben. Bewegen Sie den Mauszeiger über die Spalte und klicken Sie auf das graue Symbol, das oben links angezeigt wird. Setzen Sie auf der Registerkarte "Erweitert" die Auffüllung wie folgt auf 0:

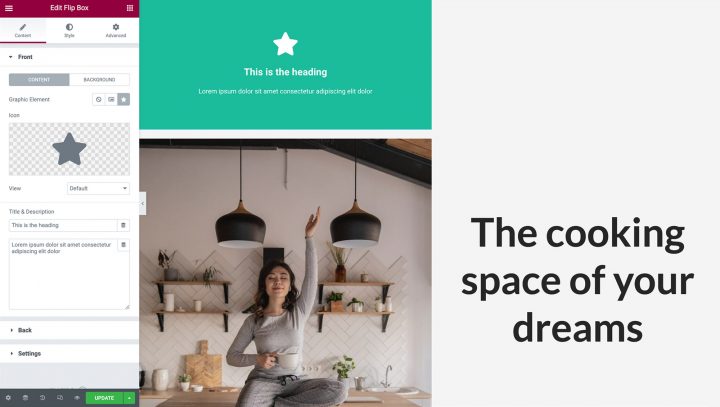
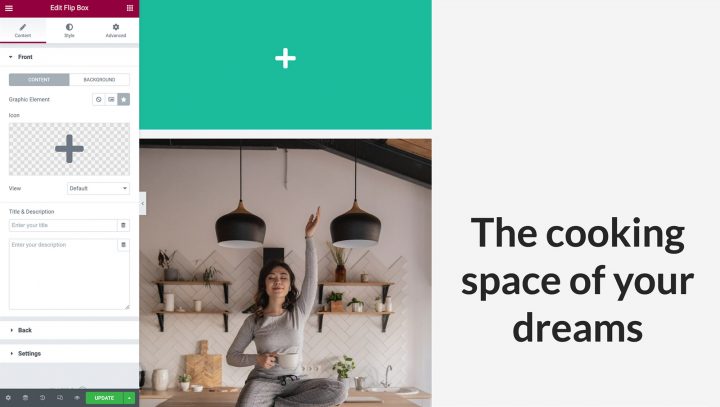
Als Nächstes können Sie ein Flip-Box-Widget in dieselbe Spalte wie Ihr Bild-Widget ziehen. Sie werden feststellen, dass das Flip-Box-Widget zwei Seiten hat. Die grüne Seite ist die Vorderseite, die standardmäßig angezeigt wird. Diese Seite machen wir bis auf ein Icon transparent, das wir als interaktiven Hotspot kommunizieren werden:

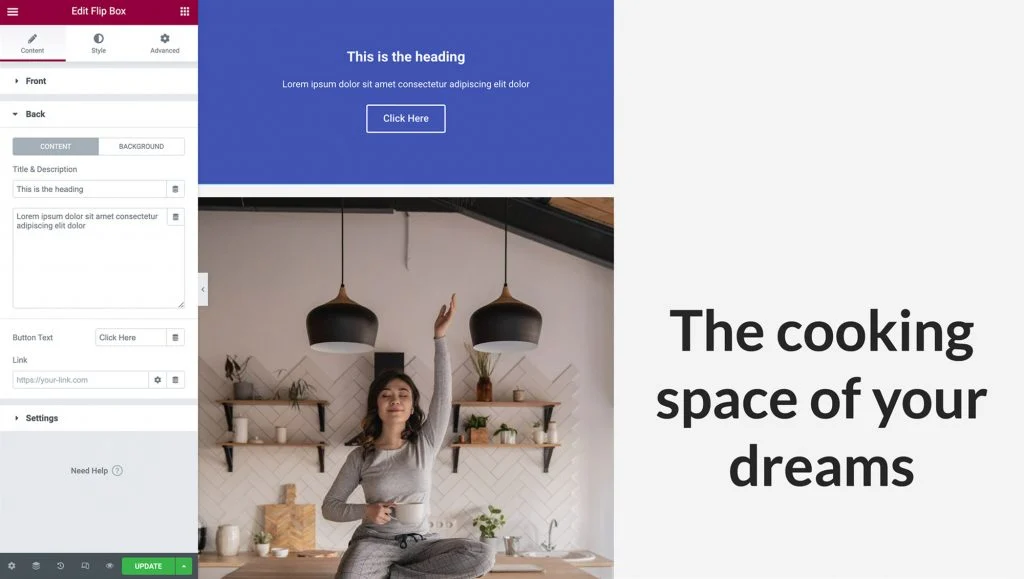
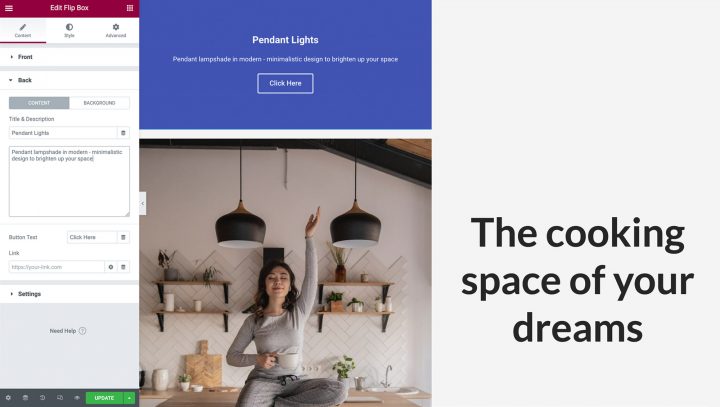
Wenn Sie mit der Maus über dieses Widget fahren, wird es zu einer violetten Seite. Auf dieser Seite erstellen wir den Inhalt unseres Hotspots:

Sie können die Hotspot-Seite mit einer Überschrift, einer Beschreibung und einer Schaltfläche füllen. Letzteres eignet sich hervorragend, um Ihre Bilder mit ansprechenden Calls-to-Action (CTA) zu versehen.
Schritt 2: Hinzufügen von Inhalten zu Ihrem Flip-Box-Widget
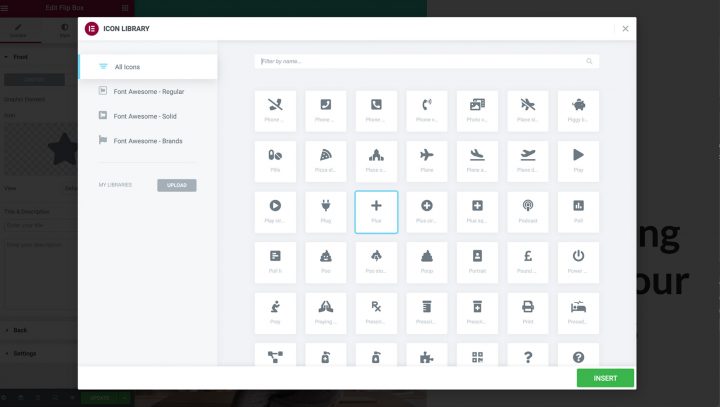
Jetzt fügen wir unserem Flip-Box-Widget ein Symbol hinzu. Das Symbol dient als Stecknadel und signalisiert den Besuchern, dass es mehr Inhalte gibt, die sie entdecken können.
Um zu beginnen, können Sie auf Ihr Flip-Box-Widget klicken, um es auszuwählen. Wählen Sie im Elementor-Bedienfeld Symbol aus. Sie können dann das Symbol auswählen, das Sie in Ihrem Hotspot verwenden möchten:

Als nächstes müssen wir alle anderen Inhalte von der Standardseite des Flip-Box-Widgets entfernen. Löschen Sie im Elementor-Bedienfeld den gesamten Text in den Feldern Titel und Beschreibung :

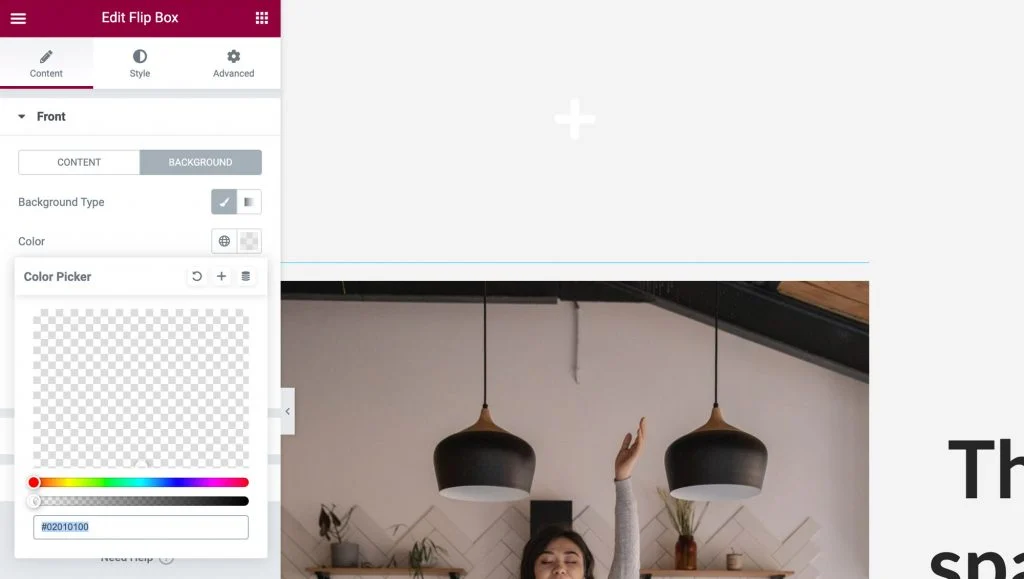
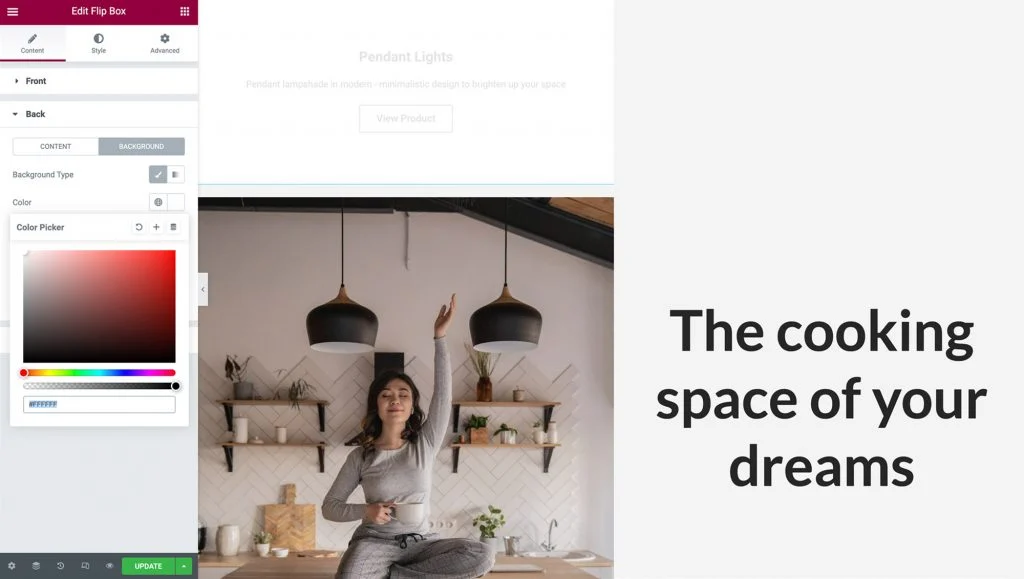
Die Vorderseite Ihres Flip-Box-Widget sollte jetzt bis auf ein Symbol vollständig leer sein. Schließlich müssen wir durch die Auswahl Hintergrund des Widgets Hintergrund entfernen. Anschließend können Sie die Farbauswahl starten, indem Sie Farbe auswählen. Als nächstes greifen Sie den Transparenzschieberegler und ziehen ihn ganz nach links, damit Ihr Widget vollständig durchsichtig wird:

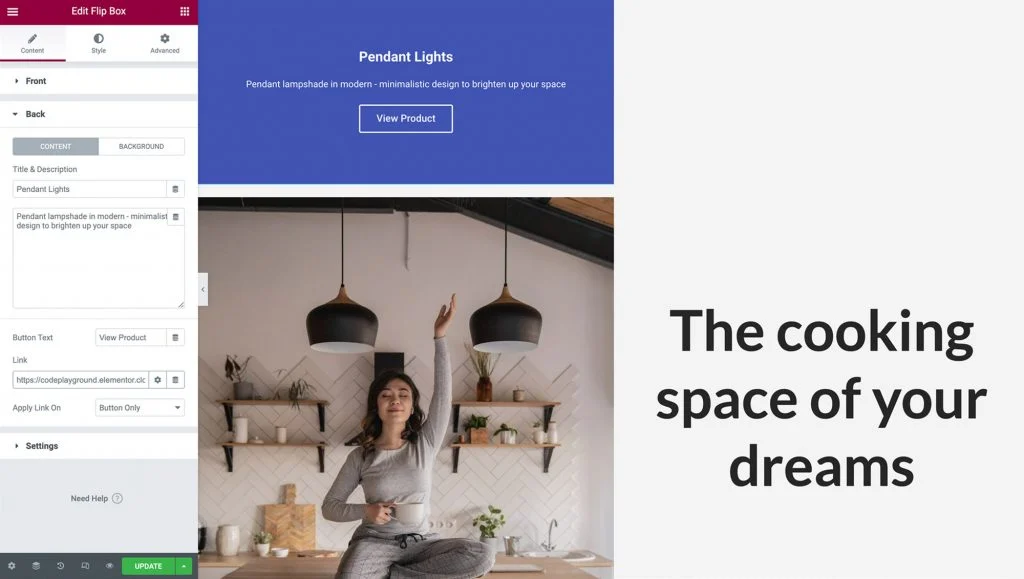
Als Nächstes fügen wir den Inhalt hinzu, der angezeigt wird, wenn ein Besucher mit Ihrem Hotspot interagiert. Erweitern Sie die Registerkarte Zurück und fügen Sie Ihren Titel und Ihre Beschreibung hinzu:

Standardmäßig verfügt das Flip-Box-Widget über eine Schaltfläche. Sie können diese Schaltfläche löschen, indem Sie ihren Text entfernen. Alternativ können Sie einen CTA erstellen, indem Sie die Beschriftung der Platzhalterschaltfläche anpassen und Ihre eigene URL hinzufügen. Sie können auch auswählen, ob dieser Link direkt auf die Schaltfläche oder auf die gesamte Seite der Flip-Box angewendet wird:

Als Nächstes können Sie eine Hintergrundfarbe für das Popup Ihres Hotspots auswählen. Wählen Sie im Elementor-Bedienfeld Hintergrund > Hintergrund: Klassisch aus . Um die Auswahl zu starten, klicken Sie auf Farbe und treffen Sie dann Ihre Auswahl. Alternativ haben Sie die Möglichkeit, ein Bild oder eine Verlaufsfarbe zu verwenden, aber in unserem Beispiel wählen wir einen weißen Hintergrund:

Nachdem Sie Ihren Hintergrund ausgewählt haben, müssen Sie möglicherweise Ihre Textfarbe ändern. Es ist Zeit, zum nächsten Schritt zu gehen.
Schritt 3: Stilisieren Ihres Flip-Box-Widgets
Da wir unser Flip-Box-Widget mit Inhalten gefüllt haben, ist es an der Zeit, es zu stilisieren. Navigieren Sie zur Registerkarte Stil. Hier finden Sie eine Vielzahl von Optionen, um Ihr Symbol an Ihre Designanforderungen anzupassen.
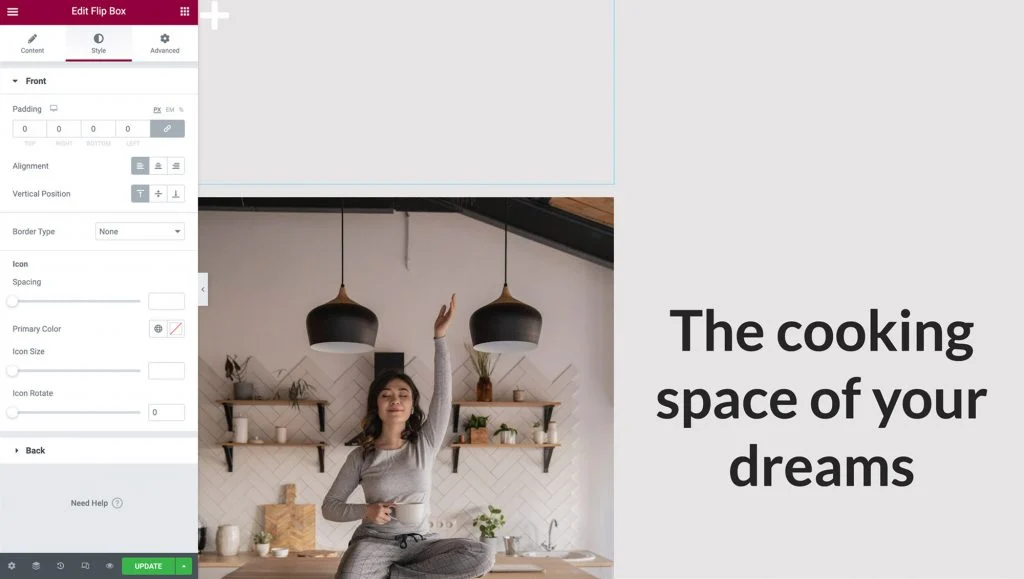
Es ist wichtig zu wissen, dass der einfachste Weg, ein Symbol zu positionieren und es auf allen Geräten reaktionsfähig zu halten, darin besteht, es oben links auszurichten. Wählen Sie in der Ausrichtung Links und in Vertikale Position Oben aus. Wir entfernen auch alle zusätzlichen Auffüllungen, indem wir sie auf Null setzen:

Spielen Sie mit den anderen Optionen herum, um die Farbe Ihres Symbols, seine Größe und Drehung zu ändern, und wenn Sie fertig sind, klicken Sie auf die Registerkarte Zurück, um sie zu erweitern.
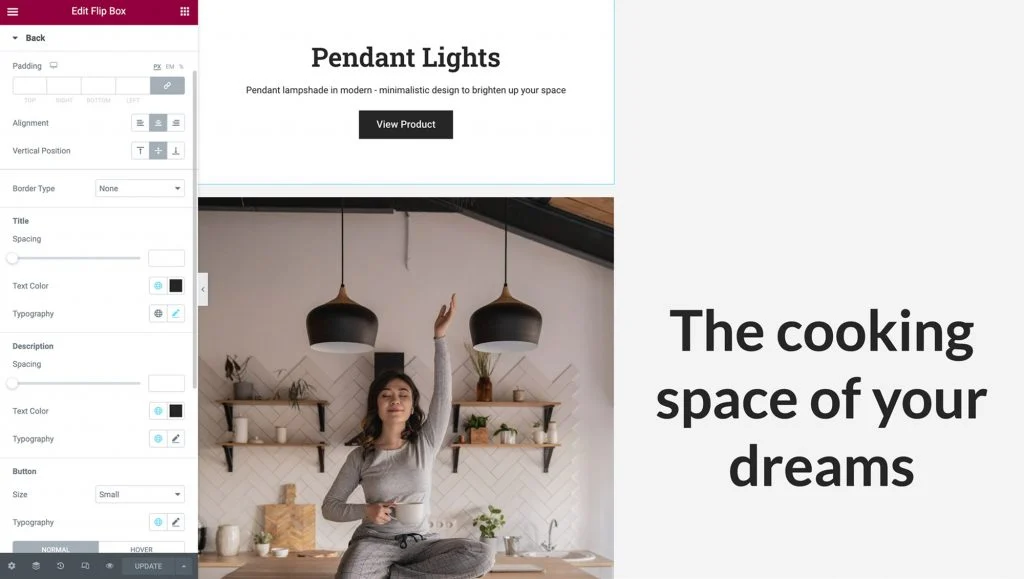
Genau wie auf der Vorderseite der Flip-Box können wir hier die Ausrichtung, die vertikale Position und auch das Padding ändern. In diesem Beispiel belassen wir sie so, wie sie standardmäßig eingestellt sind.
Ändern Sie als Nächstes den Schriftstil, die Größe und die Farbe, um sie für die Besucher klar und sichtbar zu machen, und vergessen Sie nicht, Ihre Schaltfläche zu bearbeiten!

Schritt 4: Position und Größe Ihres Hotspots
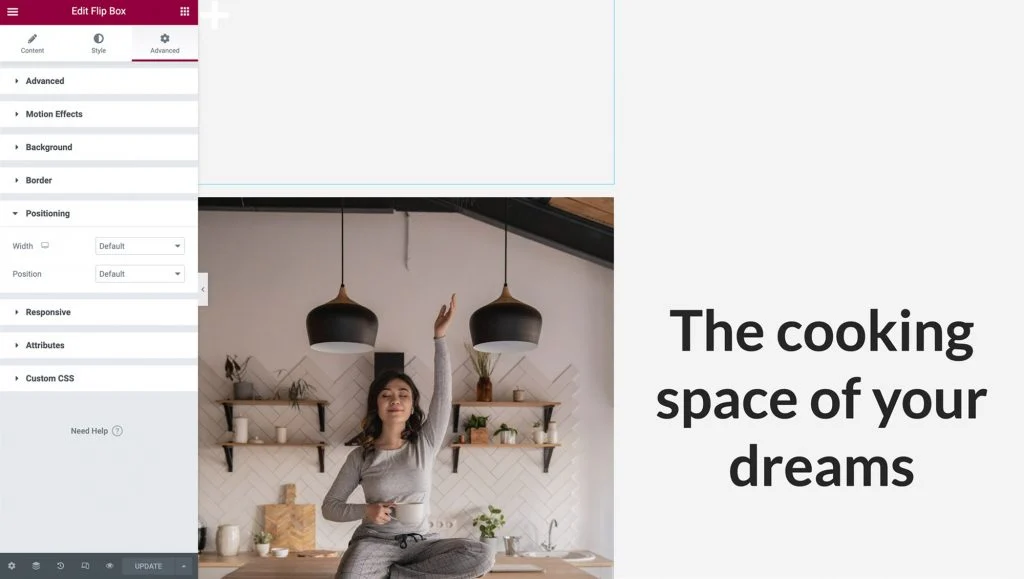
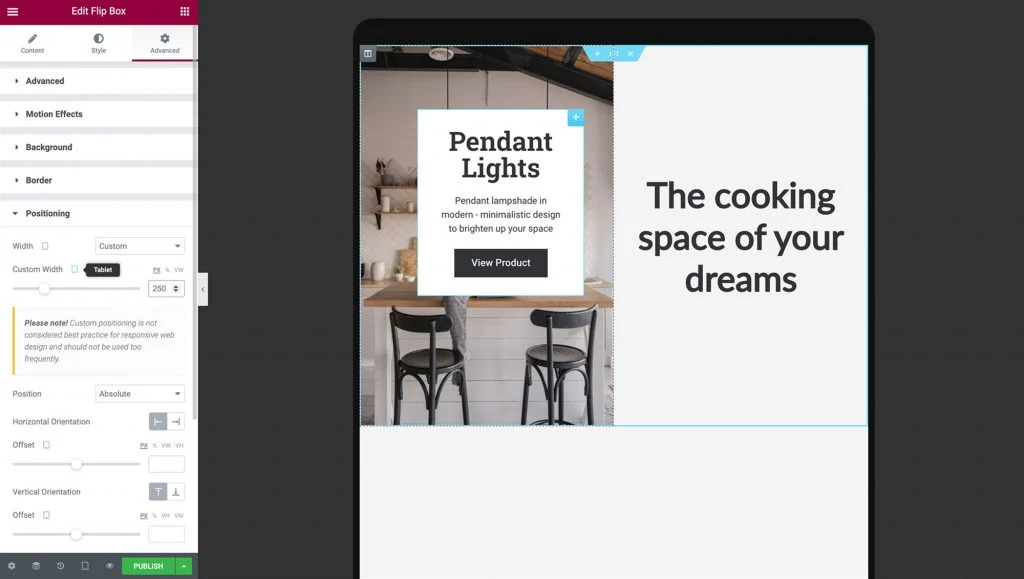
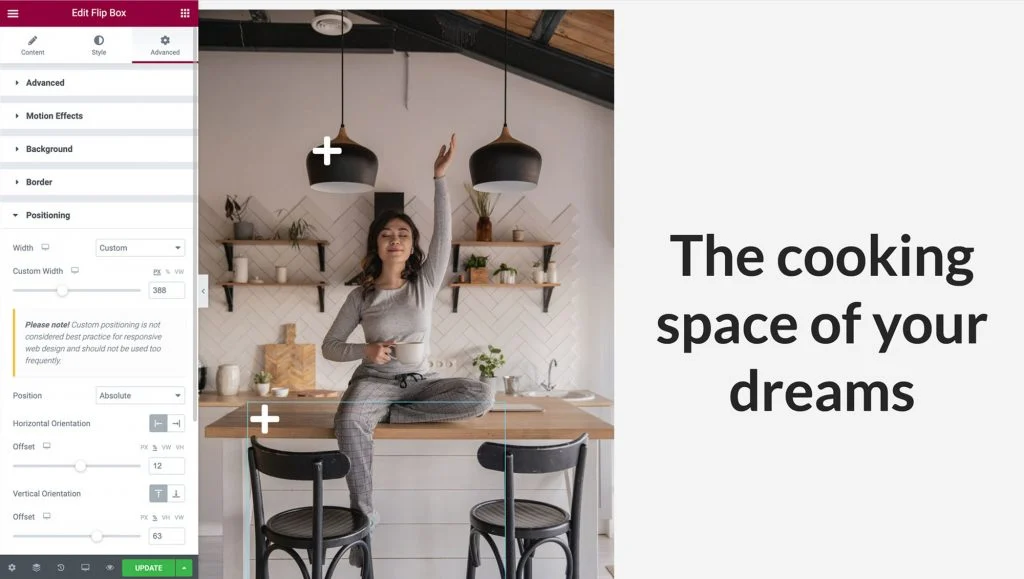
Wenn es um Bild-Hotspots geht, sind Positionierung und Größe alles. Um zu perfektionieren, wo Ihr Hotspot auf der Seite angezeigt wird, klicken Sie auf die Registerkarte Erweitert . Dann können Sie auf klicken, um den Abschnitt Positionierung zu erweitern:

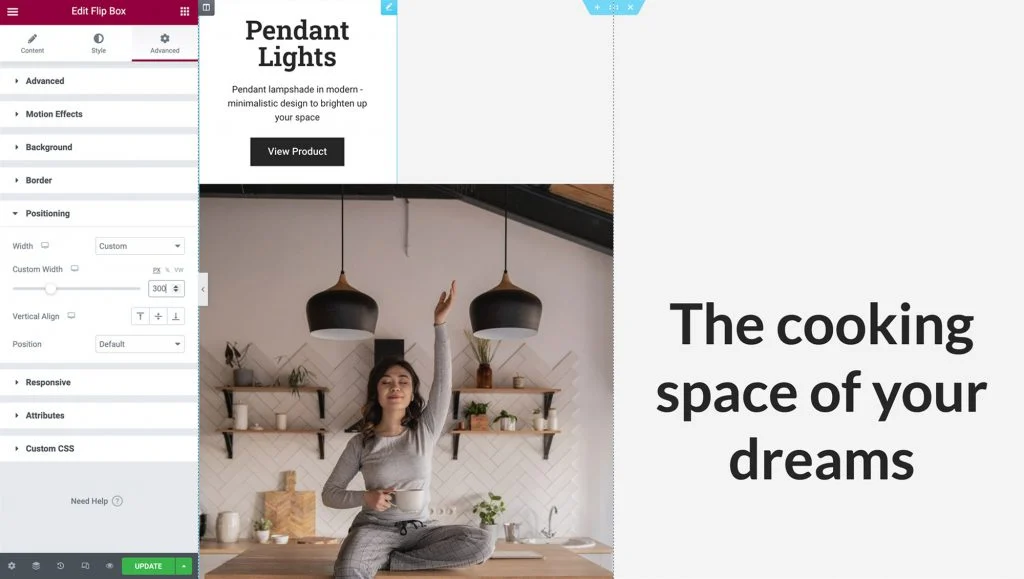
Öffnen Sie als Nächstes das Dropdown-Menü Breite und wählen Sie Benutzerdefiniert . Sie können genau angeben, wie groß Ihr Hotspot sein soll, oder responsive Einheiten wie Prozentsätze und Darstellungsbereichsbreite verwenden. Sie können es sogar standardmäßig so belassen, dass der gesamte horizontale Raum gemäß Ihrem Design eingenommen wird. Bewegen Sie Ihren Cursor über das Flip-Box-Widget, um sicherzustellen, dass Ihr Inhalt auf der anderen Seite gut aussieht.

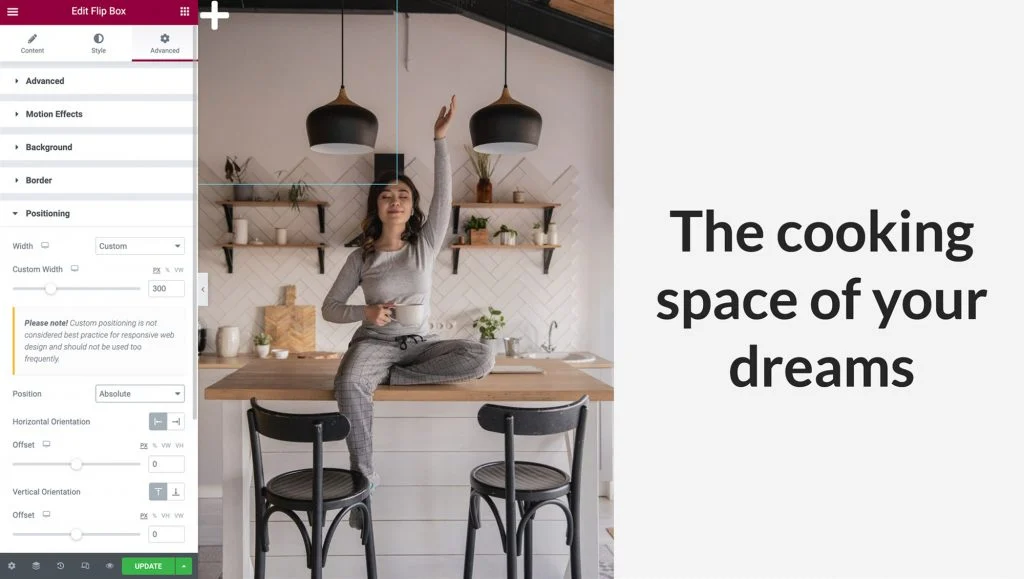
Die Position im Dropdown-Menü auf absolute Positionierung dann eingestellt. Dadurch wird Ihr Flip-Box-Widget aus dem Fluss der Widgets auf Ihrer Seite entfernt, seine physische Höhe aus der Spalte entfernt und die Positionierung über Ihrem Bild erleichtert:

Um Ihren Bild-Hotspot reaktionsfähig zu machen, sollten Sie sicherstellen, dass die Widgets für Spalte, Bild und Flip-Box alle gleichzeitig in der Größe geändert werden, während das gleiche Seitenverhältnis beibehalten wird.
Der erste Schritt besteht darin, Prozentsätze anstelle von Pixeln für Ihre Versätze zu verwenden. Dadurch wird sichergestellt, dass Ihr Flip-Box-Widget relativ zur sich ändernden Breite und Höhe der Spalte auf verschiedenen Bildschirmgrößen positioniert wird.
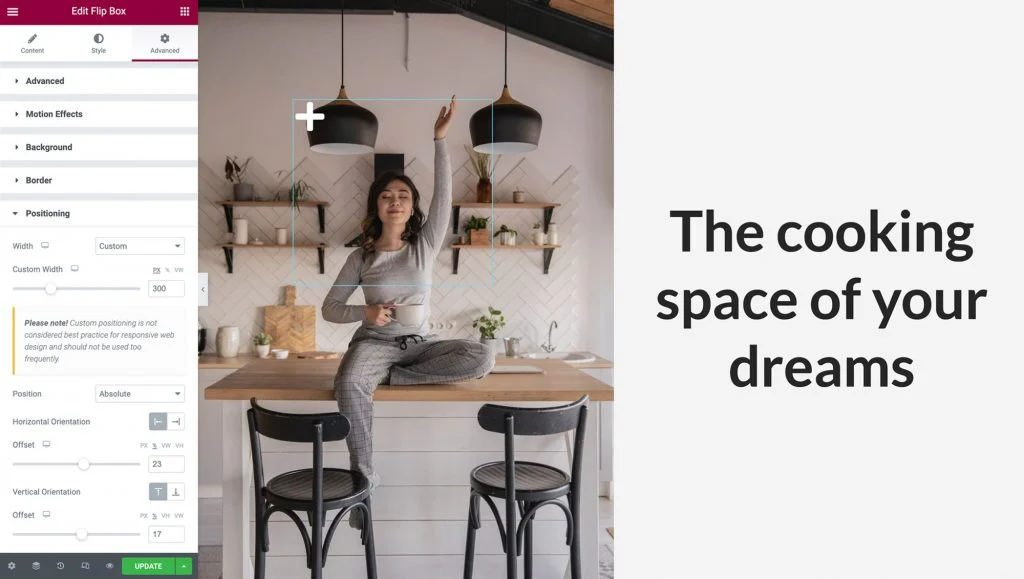
Im Elementor-Bedienfeld können Sie die Prozentoption sowohl für die horizontale Ausrichtung als auch für die vertikale Ausrichtung auswählen. Dann können Sie Ihren Hotspot mit den beiden Schiebereglern in Position bringen oder einfach mit dem Cursor ziehen:

Gehen Sie schließlich zurück zur Registerkarte Inhalt und klicken Sie auf Einstellungen, um sie zu erweitern. Hier können Sie die Höhe des Widgets steuern und eine Flip-Effekt-Animation auswählen, die abgespielt wird, wenn jemand mit Ihrem Hotspot interagiert.
In diesem Beispiel belassen wir die Höhe als Standard und öffnen dann das Dropdown-Menü Flip-Effekt. Sie können eine Animation in der Vorschau anzeigen, indem Sie sie aus dem Menü auswählen und den Mauszeiger über Ihr Flip-Box-Widget bewegen:
Spielen Sie mit verschiedenen Flip-Effekten in Kombination mit der Position Ihres Inhalts, die wir in Schritt 3 gesehen haben, und erstellen Sie schöne Animationen, die Ihre Besucher ansprechen.
Schritt 5: Machen Sie Ihren Hotspot mobil-responsive
Die Zahl der Smartphone-Nutzer hat drei Milliarden überschritten. Wenn Sie ein möglichst breites Publikum erreichen möchten, ist es daher wichtig, dass alle Teile Ihrer Website für Mobilgeräte optimiert sind.
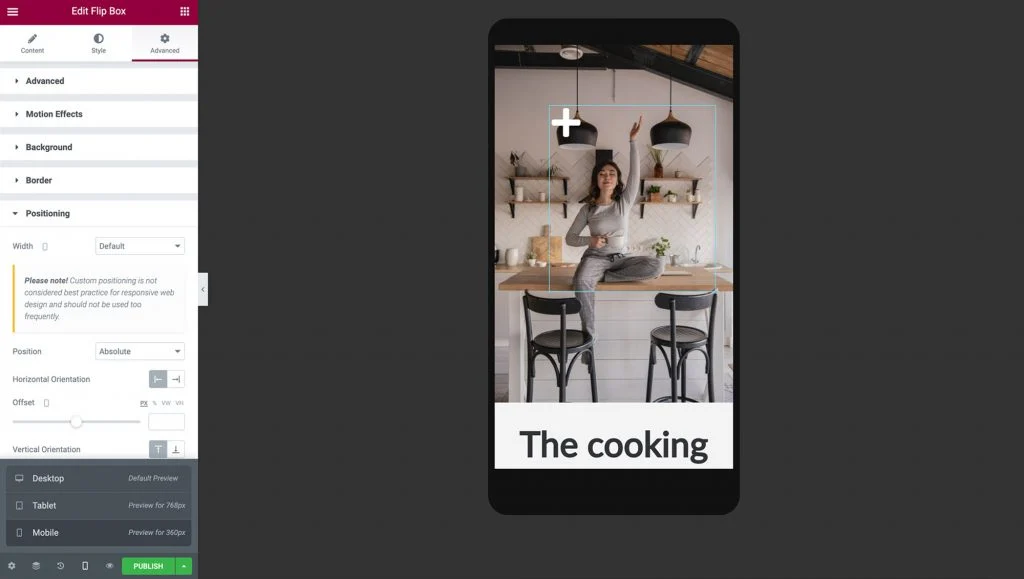
Sobald Sie mit der Anzeige und Funktionsweise Ihres Hotspots in der Standard- Desktop- Ansicht von Elementor zufrieden sind, ist es wichtig, die UX auf verschiedenen Geräten zu testen. Sie können den integrierten Responsive-Modus von Elementor verwenden, um eine Vorschau anzuzeigen, wie Ihr Layout auf Nicht-Desktop-Geräten gerendert wird. Um diesen Modus zu gelangen, wählen Sie den Responsive Modus - Symbol am unteren Rand des Elementor - Panel und klicken Sie auf Tablet:
Die Größe von Bild, Spalte und Hotspot sollte für kleinere Bildschirme automatisch angepasst werden. Da wir für die Positionierung unserer Flip-Box responsive Einheiten verwendet haben, ist sie perfekt in diesem Ansichtsfenster ausgerichtet.

Wenn Sie der Meinung sind, dass Sie den Inhalt und die Position Ihrer Flip-Box ändern müssen, können Sie die Einstellungen anpassen, indem Sie die vorherigen Schritte wiederholen. Wenn Sie eine Änderung an verschiedenen Ansichtsfenstern vornehmen, stellen Sie sicher, dass sich das Ansichtsfenster-Symbol neben der von Ihnen geänderten Option befindet. Andernfalls wirken sich Ihre Änderungen auf alle Ansichtsfenster aus:

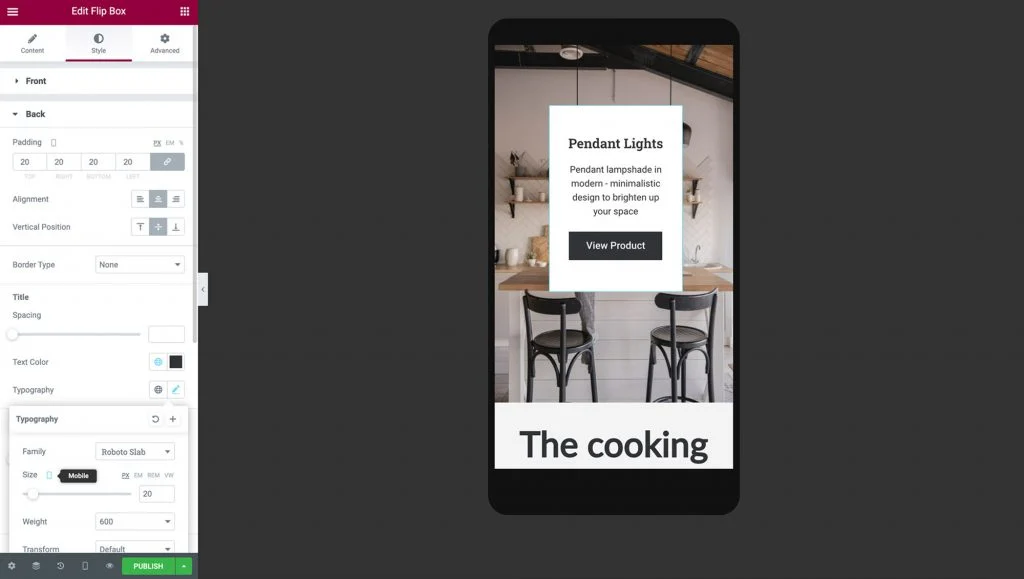
Nachdem Sie überprüft haben, ob Ihr Bild-Hotspot auf Tablet-Geräten richtig angezeigt wird, können Sie testen, wie er auf Mobiltelefonen gerendert wird, indem Sie Responsive Mode > Mobile auswählen.

Wenn Sie in den mobilen Modus wechseln, sollten die Größe von Spalte, Bild und Hotspot automatisch für den kleineren Bildschirm angepasst werden.
Es ist wichtig, beide Seiten Ihres Flip-Box-Widgets anzuzeigen und sicherzustellen, dass Ihr Text richtig angezeigt wird. Möglicherweise müssen Sie die Polsterung, Breite, Höhe und Schriftgröße Ihres Hotspots an der Rückseite entsprechend Ihren Designanforderungen anpassen:

Nachdem Sie diese Änderungen vorgenommen haben, ist Ihr Hotspot bereit! Sie können sicher sein, dass Ihr responsiver Bild-Hotspot korrekt aussieht und funktioniert, unabhängig davon, ob der Besucher ein Smartphone, Tablet oder einen Desktop-Computer verwendet.
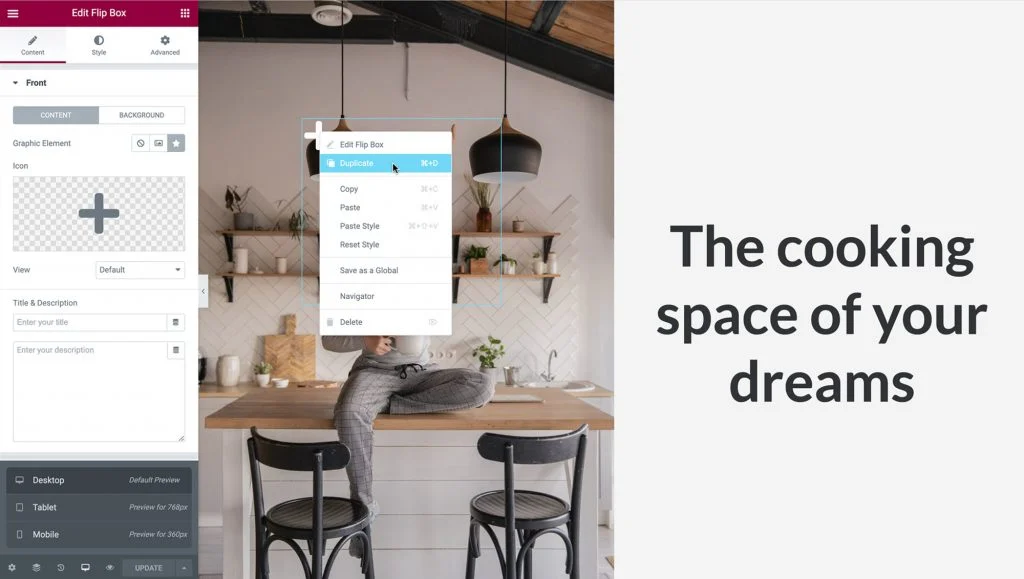
Jetzt können Sie Ihr Widget duplizieren, um weitere Hotspots zu erstellen. Wechseln Sie zurück zur Desktop-Ansicht und klicken Sie mit der rechten Maustaste auf das Flip-Box-Widget, und klicken Sie dann auf Duplizieren.

Positionieren Sie die Hotspots wie in Schritt 5, indem Sie zu Erweitert > Positionierung > gehen und den Versatz der horizontalen Ausrichtung und der vertikalen Ausrichtung entsprechend einstellen. Stellen Sie sicher, dass Sie genügend Platz zwischen ihnen lassen, damit sie sich nicht überlappen:

Ändern Sie die Informationen Ihres neuen Hotspots, indem Sie zur Registerkarte Inhalt navigieren und auf Zurück klicken, um sie zu erweitern, genau wie in Schritt 2. Da wir das Widget dupliziert haben, werden die zuvor angewendeten Reaktionsoptionen automatisch kopiert, aber überprüfen Sie noch einmal, ob alles funktioniert auch auf Tablet- und Mobile-Ansichtsfenstern korrekt.
Sobald Sie fertig sind, sind Ihre Bild-Hotspots bereit, die Aufmerksamkeit der Besucher auf sich zu ziehen!
Steigern Sie Conversions und Engagement mit interaktiven Hotspots
Bei der Gestaltung Ihrer Website ist es klug, nach Möglichkeiten zu suchen, um Ihre Besucher zu begeistern und zu begeistern. Bild-Hotspots können eine wertvolle Ergänzung Ihrer Webentwicklungs-Toolbox sein. Mit diesen interaktiven Elementen können Sie den Benutzern auf innovative Weise einen einfachen Zugang zu den benötigten Informationen ermöglichen.
Wie in diesem Artikel besprochen, können Sie die Bild- und Flip-Box-Widgets von Elementor verwenden, um einen Hotspot zu erstellen. Sie können auch unseren Responsive-Modus verwenden, um genau zu steuern, wie der Hotspot auf Desktop-, Smartphone- und Tablet-Geräten angezeigt und funktioniert.
Haben Sie Fragen zum Erstellen von auf Mobilgeräten ansprechenden Bild-Hotspots mit Elementor? Lass es uns im Kommentarbereich unten wissen!
