So erstellen Sie eine Landing Page in WordPress mit Elementor
Veröffentlicht: 2018-07-31Es gibt viele Möglichkeiten, erfolgreiche Landingpages zu erstellen.
"Warum folgen Sie diesem speziellen Tutorial und nicht anderen?" , könnten Sie fragen.
Diese Schritt-für-Schritt-Anleitung hat mehrere entscheidende Vorteile:
- Kostenloser Landing Page Builder – Sie erstellen eine Landing Page mit unserem führenden kostenlosen WordPress Landing Page Builder ohne zusätzliche WordPress-Plugins.
- Keine Codierung – Sie müssen sich nicht mit einer einzigen Zeile CSS- oder PHP-Code und auch nicht mit Child-Themes – oder technischem Know-how – beschäftigen.
- Hohe Conversions – In diesem Leitfaden legen wir den Fokus darauf, eine Zielseite zu erreichen, die nicht nur schön aussieht, sondern auch darauf ausgelegt ist, höhere Conversions zu generieren.
Beginnen wir mit einem kurzen Überblick über die Zielseite, die wir heute erstellen werden.
Was ist eine Landingpage?
Eine Landing Page ist eine Seite auf Ihrer Website, die speziell für eine bestimmte Marketingkampagne erstellt wurde. Landing Pages werden mit klaren Call-to-Action-Zielen (CTA) erstellt und generieren oft bessere Conversion-Raten als normale Blog-Posts oder Website-Seiten. Sie sind auch eine gute Quelle für die Generierung von Leads und die Erstellung einer E-Mail-Liste für Marketingzwecke sowie für die Durchsetzung einer Präsenz in sozialen Medien.
Es gibt mehrere Unterscheidungsmerkmale zwischen Landingpages und regulären Seiten – wie zum Beispiel die Startseite, sie haben weniger oder keine Kopf- und Fußzeilenmenülinks, sie sind visueller und neigen dazu, eine klare Botschaft zu haben. Die gängigste Methode zur Kategorisierung von Landing Pages sind Lead-Generierungsseiten und Click-Through-Seiten.
Ersteinrichtung
Um dieser Anleitung erfolgreich zu folgen, benötigen Sie:
- Eine WordPress-Installation (erforderlich)
- Elementor-Installation (erforderlich)
- Elementor Pro-Installation
Sie können Ihre Landingpage entweder unter Ihrem Domainnamen und Hosting live und aktiv haben oder sie lokal auf Ihrem Computer mit Software wie Local by Flywheel speichern.
Die Landing Page, die Sie erstellen werden
Sie werden eine Seite erstellen, die Folgendes enthält:
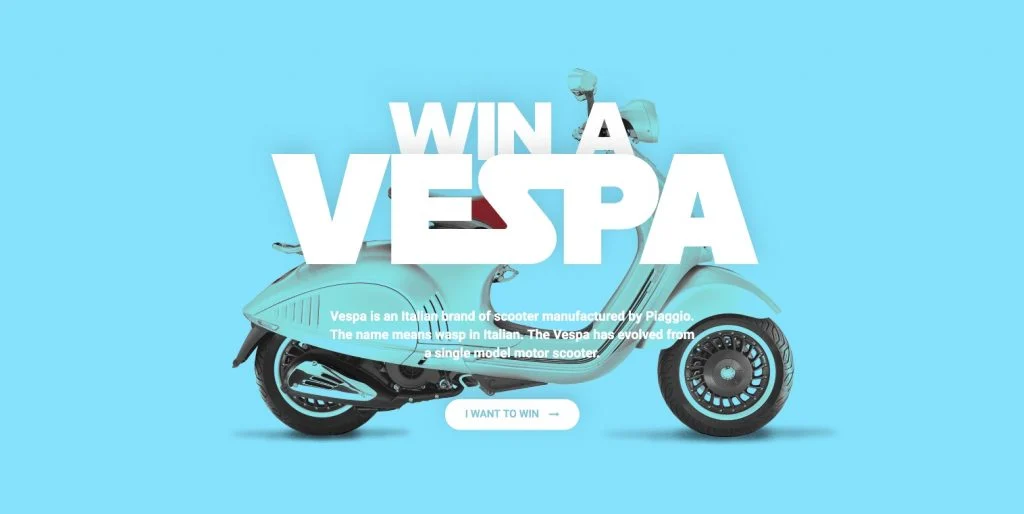
- Oberer Abschnitt – Dies nimmt den größten Teil unseres Bildschirmplatzes ein. Es besteht aus einer Überschrift, etwas Text und einem Call-to-Action-Button – der den Benutzer zu unserem Formular führt.
- Abschnitt „Navigationsmenü“ – Dieser Bereich hilft dem Site-Besucher, schnell zu jedem Teil unserer Zielseite zu navigieren.
- Abschnitt „Über“ — Ein wichtiger Abschnitt, der unseren Besuchern mehr über unser Geschäft oder unseren Service erzählt.
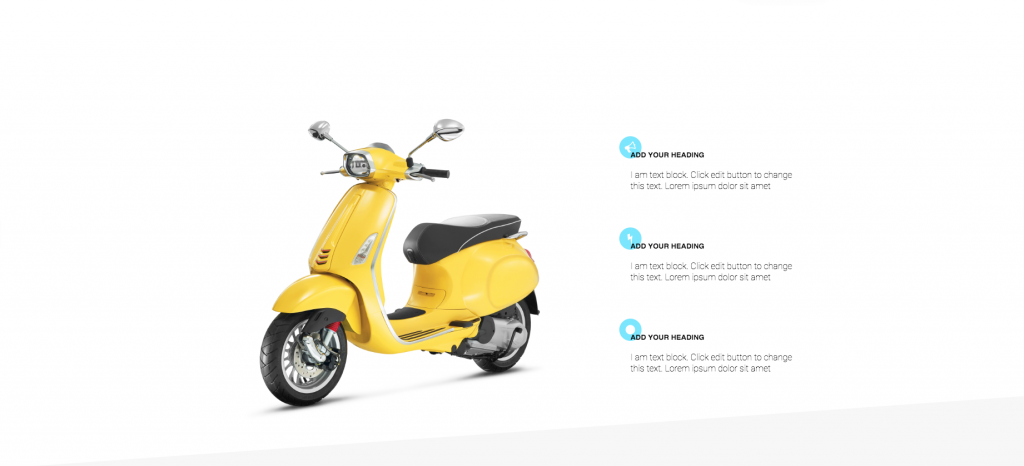
- Abschnitt „Funktionen“ – Eine Liste von Funktionen mit einem großen Bild auf der linken Seite.
- Abschnitt Galerie - Für diesen Abschnitt haben wir eine einzigartige Galerie Layout mit einer Kombination von Widgets, mit einigen Bildern, Texten, soziale Symbole und Video - Hintergrund.
- Formularbereich — Hier haben wir ein Kontaktformular eingefügt, das es unseren Besuchern ermöglicht, sich leicht mit uns in Verbindung zu setzen.
Das war's also – fangen wir an!
Schritt 1: Einrichten von Farben, Schriftarten und Farbauswahl
Bevor Sie mit dem eigentlichen Landingpage-Design beginnen, ist es wichtig, den visuellen Editor richtig einzurichten.
Wir beginnen mit der Auswahl des Seitenlayouts von Elementor Canvas. Dadurch erhalten wir eine „saubere“ Seite ohne Kopfzeile, Fußzeile oder Seitenleiste. Dies ist eine gute Option, wenn Sie eine Landingpage erstellen.
Wir legen dann die Standardfarben wie folgt fest: Primär ist Weiß, Sekundär und Text – Schwarz. Die Standardfarben werden automatisch festgelegt, wenn wir ein neues Widget hinzufügen, was unsere Arbeit erheblich erleichtert.
Machen wir dasselbe mit Schriftarten. Ich habe meine primäre und sekundäre Schriftart für Überschriften auf eine Adobe Typekit-Schriftart eingerichtet, aber Sie können Ihre eigene Schriftart nach Belieben festlegen.
In Bezug auf die Farbauswahl richten wir unsere Farben so ein, dass wir beim Erstellen der Seite schnell darauf zugreifen können.
Schritt 2: Der obere Abschnitt der Landing Page

Unser oberer hellblauer Abschnitt enthält die Überschriften-, Texteditor- und Schaltflächen-Widgets.
Das Besondere hier: Der Hintergrundbild-Mischmodus und die überlappenden Überschriften.
So haben wir es gemacht: Wir haben die Hintergrundfarbe auf Blau gesetzt. Die Hintergrundüberlagerung gibt uns die Möglichkeit, eine weitere Ebene darüber zu legen, diesmal eine Bildüberlagerung. Der Mischmodus ist eine neue Option in Elementor 2.1. Was es tut, ist das Overlay mit dem hellblauen Hintergrund zu mischen. Wir wählen Multiply oder Darken und prüfen, wie sich dies auf das Bild auswirkt.
Um die Überlappung der Überschrift zu erhalten, gehen wir zu den erweiterten Einstellungen der ersten Überschrift und fügen unten einen Minusrand hinzu.
Schritt 3: Kopfzeile & Navigationsbereich

Der Navigationsbereich hat 3 Spalten und enthält ein Bild-Widget, ein Navigationsmenü-Widget und eine Schaltfläche.
Das Besondere hier: Navigationslinks, die dem Besucher helfen, an die entsprechende Stelle der Seite zu scrollen.
Wie wir es gemacht haben: Diese Funktionalität werden wir später mit dem Anker-Widget erreichen. Das Menü hat 3 Links: Info, Funktionen und Galerie. Jeder Link ist mit einem Hashtag mit dem entsprechenden Abschnitt verbunden.
Schritt 4: Über den Bereich

Der Bereich "Info" ist ein einspaltiger Abschnitt. Es enthält das Symbol, die Überschrift und das Texteditor-Widget. Dieser Abschnitt ist ziemlich einfach. Die Überschrift hat den gleichen Stil wie die oberste Überschrift, wir haben nur den Schatten etwas geändert.
Das Besondere hier : Icon erscheint verdeckt von der Überschrift
Wie wir es gemacht haben : Wir haben die Größe des Symbols reduziert und einen unteren Minusrand festgelegt.
Schritt 5: Entwerfen eines Funktionsbereichs

Dieser Abschnitt mit den Funktionen enthält links ein großes Vespa-Bild und rechts eine Liste mit 3 Diensten.
Das Besondere hier : Für diesen Funktionsabschnitt wiederholen wir den Hintergrundsymboleffekt, den wir im vorherigen Abschnitt verwendet haben.
Wie wir es gemacht haben : Um diesen Effekt zu erzielen, setzen wir die Randeinstellung für das Symbol-Widget auf 40px am unteren Rand und -20 nach links. Wir können diesen ersten Service dreimal duplizieren.
- Tipp – Wenn Sie einen Abschnitt oder ein anderes Element duplizieren möchten, machen Sie es zuerst mobil und duplizieren Sie es erst.
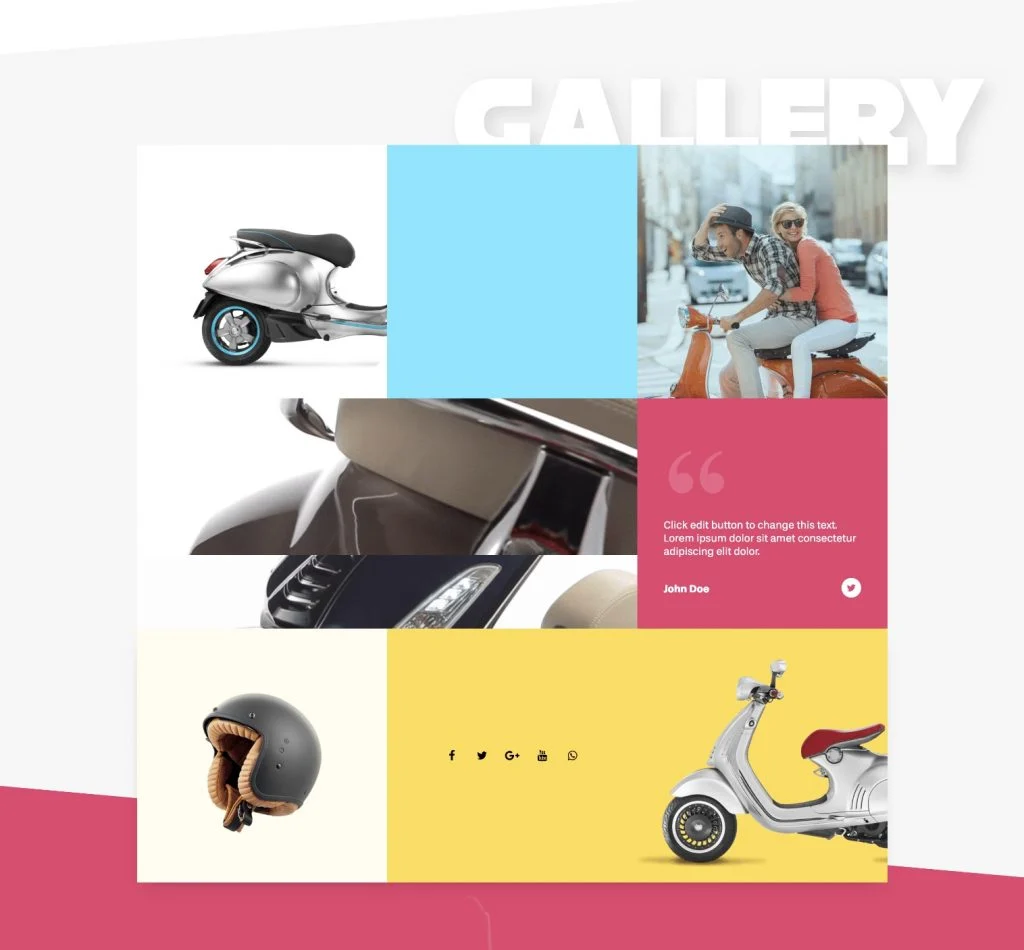
Schritt 6: Galeriebereich

Der nächste Bereich, den wir hinzufügen werden, ist die Galerie. Hier haben wir einen großen Titel und ein Raster aus Call-to-Action und anderen Widgets.
Das Besondere hier: Ein Galerieraster mit diversen Widgets
Wie wir es gemacht haben:
- Um dieses galerieähnliche Raster zu erstellen, verwenden wir das Spalten-Widget, um einen inneren Abschnitt zu erstellen.
- Wir werden mehrere Widgets und ein Hintergrundvideo kombinieren, um eine einzigartig gestaltete Galerie zu erstellen.
- Wir verwenden das Spacer-Widget, damit wir eine Hintergrundfarbe für die linke Spalte festlegen können. Das gleiche machen wir für die Mittelsäule.
- Wir fügen auch einen weiteren Abschnitt für das Spalten-Widget hinzu, und diesmal legen wir unter Stil den Hintergrundtyp Video fest. Im neuen Elementor 2.1 können Sie eine Start- und Endzeit für das Video festlegen. Dies ist ideal, um eine Hintergrundschleife zu erstellen.
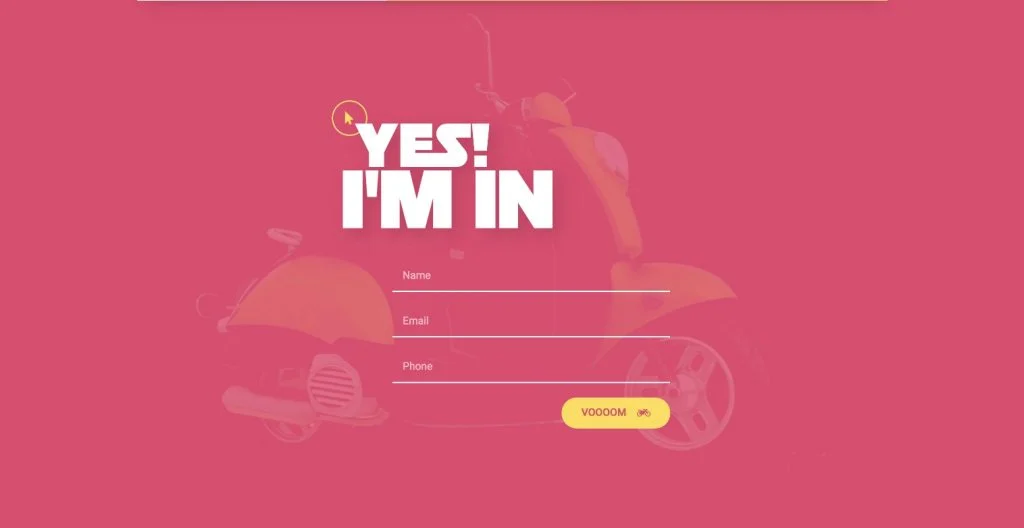
Schritt 7: Kontaktbereich & Kontaktformular

Hier ist unser Kontaktbereich, der ein wesentlicher Bestandteil jeder Seite ist, die es den Besuchern ermöglicht, mit den Eigentümern der Website zu kommunizieren. Mit dem visuellen Formularersteller von Elementor können wir ganz einfach ein Kontaktformular einrichten und seinen Stil an die gesamte Seite anpassen. Wir können es auch nahtlos mit einem E-Mail-Marketing-Service wie MailChimp verbinden, indem wir die integrierten Formularintegrationen von Elementor verwenden.
Das Besondere hier : Hintergrund-Mischmodus-Effekt
So haben wir es gemacht : Wir fügen ein Bild-Overlay hinzu und legen es mit der Mischmodus-Einstellung Multiplizieren fest.
Zusätzliche Tricks: Sticky Menu und Anker
Wir möchten, dass unsere Speisekarte klebrig ist und oben bleibt, wenn wir nach unten scrollen.
Das Besondere hier : Sticky-Menü mit Navigationslinks
Wie wir es gemacht haben: Wir werden dies einstellen, indem wir den Bearbeitungsbereich, Erweitert, Scroll-Effekt, Sticky Top auswählen. Wir können einstellen, auf welchen Geräten wir es kleben lassen und auch den Abstand von oben. Wir fügen auch Anker hinzu, damit die Besucher leicht durch die Seite navigieren können. Wir tun dies, indem wir ein Anker-Widget in jeden Abschnitt ziehen.
Letzter Trick: Ausblenden der Navigation
Nun noch ein kleiner Trick zur Navigation; Wie Sie sehen, ist der Navigationsbereich auf der gesamten Website sichtbar, aber was ist, wenn wir ihn ein wenig ausblenden möchten?
Das Besondere dabei: Die Navigation ausblenden, wenn der User an einer bestimmten Stelle der Seite vorbeiscrollt.
Wie wir es gemacht haben: Wir wählen den Navigationsbereich, Erweitert, und geben ihm unter Z-Index eine 1. Unter den Galeriebereich-Einstellungen, Stil, geben Sie ihm einen weißen Hintergrund. Und unter der Registerkarte "Erweitert" setzen Sie z-index es auf 2. Das bedeutet, dass es den Menübereich abdecken sollte. Mal sehen, ob das funktioniert. Wir scrollen nach unten und sehen es uns an – die Navigation ist weg.
Sehen wir uns das Ergebnis an...
Sehen wir uns an, was wir erstellt haben. Sieht cool aus, oder?