Anpassen Ihres Shopify-Designs: So verwenden Sie Bilder, Farben und Schriftarten
Veröffentlicht: 2018-06-25Wenn Sie ein Design kaufen, bewerten Sie jedes, nachdem es mit Bildern, Schriftarten und Farben eingerichtet wurde. Es ist großartig, ein Thema in seinem vollen Potenzial zu sehen, aber sobald Sie es in Ihrem Geschäft installiert haben, müssen Sie einige Arbeit leisten, damit das Thema genau richtig aussieht.
Hier kommen Designentscheidungen ins Spiel, die einschüchternd sein können, wenn Sie keine Erfahrung damit haben, sie zu machen. Darum geht es heute in Ask Shopify.
Wie soll ich mein Theme anpassen?
Ich habe gerade ein Shopify-Design für einen Online-Shop installiert und möchte es ein wenig an meine Marke anpassen. Gibt es etwas, auf das ich als großes „Don't“ achten sollte, wenn ich mit meinem Thema herumspiele? Ich habe keinen Designhintergrund, daher wären Richtlinien, was zu tun ist, großartig.
Erfahren Sie mehr: Shop-Namen: So wählen Sie den perfekten Namen für Ihre E-Commerce-Site aus
Antworten:
Das Tolle an der Arbeit mit einem Thema ist, dass viele der strukturellen Designentscheidungen für Sie getroffen werden. Sie müssen sich keine Gedanken darüber machen, wie Sie Ihre Seiten anordnen oder wo Sie jedes Bild und jeden Absatz platzieren.
Aber damit Ihr Geschäft optimal aussieht und Ihre Marke wirklich glänzt, müssen Sie einem Thema Ihre eigene Note verleihen. Stellen Sie es sich vor, als würden Sie ein Haus dekorieren – die Grundlagen sind alle vorhanden, aber Sie können die Farben auswählen und das Dekor optimieren.
Wenn Sie neu in der Welt des Webdesigns sind, ist die Menge an Auswahlmöglichkeiten, die Sie treffen können, überwältigend und kann sich sogar überwältigend anfühlen. Sie können jede gewünschte Farbe verwenden! Sie können die Dinge mit einem Mausklick ändern!
Um Ihnen zu helfen, sich in der weiten Welt der Designentscheidungen zurechtzufinden und die richtigen für Ihr Geschäft zu treffen, haben wir uns an Lawrence Callender gewandt, einen Themenspezialisten hier bei Shopify. Er skizzierte einige wichtige Designrichtlinien, die jedem helfen können, sein Thema einzurichten und es markengerecht und ausgefeilt aussehen zu lassen.
Stellen Sie Experten mit bewährten, Shopify-spezifischen Fähigkeiten ein
Der Shopify Experts Marketplace hilft Ihnen dabei, mit erfahrenen Shopify-Webdesignern in Kontakt zu treten, die Sie beauftragen können, um Sie fachkundig zu beraten oder sogar die Designarbeit für Sie zu übernehmen.
Stellen Sie noch heute Expertenhilfe einVerwenden Sie die richtigen Bildauflösungen
Bilder sind ein Eckpfeiler Ihres E-Commerce-Shops, von Ihrem Heldenbild auf der Startseite bis zu Ihrer Produktfotografie. Wenn Sie ein neues Design installieren, werden Sie sofort feststellen, dass das Fehlen von Fotos offensichtlich ist. Daher kann es Ihrem Geschäft einen großen Schub geben, Ihre Bilder auf den Punkt zu bringen.
Es gibt jedoch einige technische Aufgaben, die sicherstellen können, dass Ihre Fotografie so gut funktioniert, wie Sie es brauchen.
„Stellen Sie sicher, dass Sie Bilder in hoher Auflösung hochladen, also mindestens 1024 x 1024 Pixel“, sagt Lawrence. „Wenn möglich, empfehlen wir, Produktbilder mit der maximalen Auflösung von Shopify hochzuladen, die 2048 x 2048 Pixel beträgt. Wenn Ihre Bildgröße zu klein ist, führt dies zu verpixelten, verschwommenen Bildern.“
Beachten Sie die Bildgrößenverhältnisse
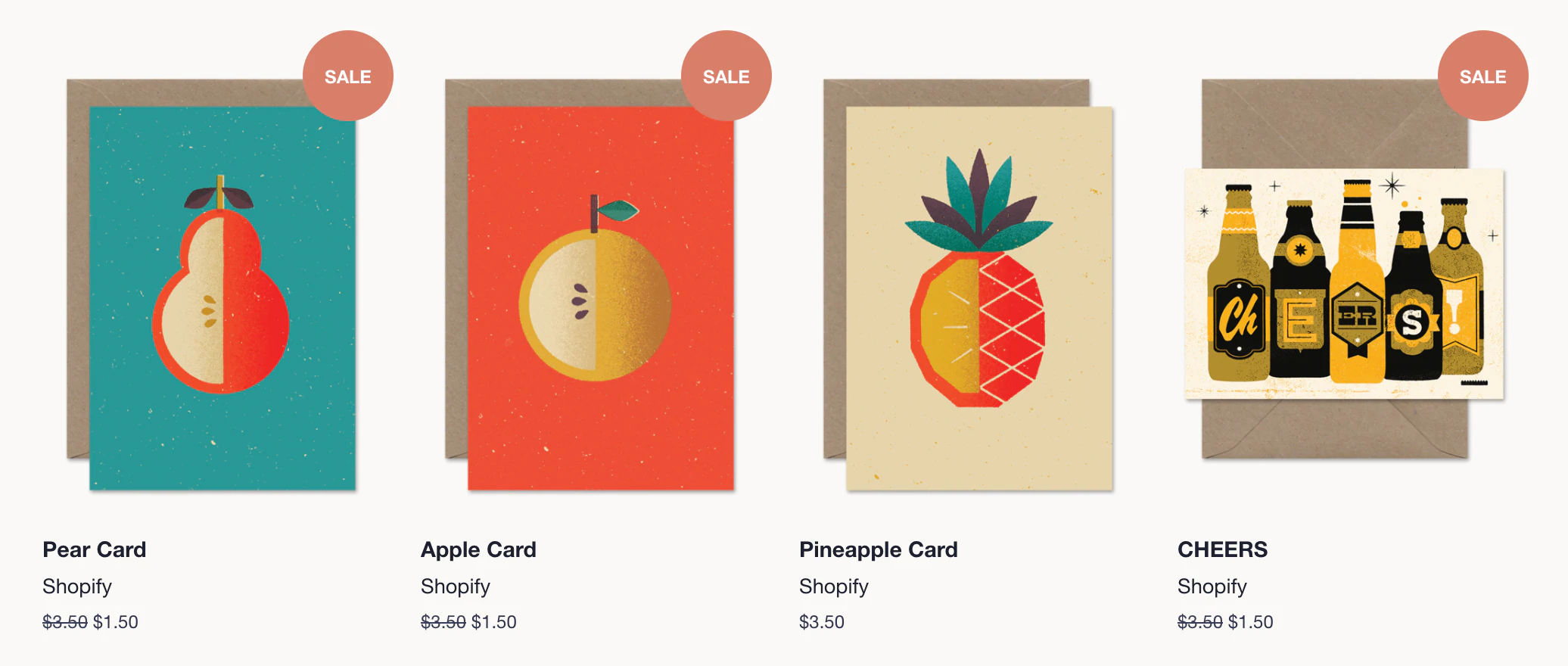
Ihre Produktbilder können an mehreren Stellen in Ihrem Geschäft verwendet werden, einschließlich vorgestellter Produkte auf Ihrer Homepage und auf Ihren Sammlungsseiten. Um auf diesen Seiten ein konsistentes Erlebnis zu schaffen, denken Sie beim Hochladen an das Verhältnis von Höhe zu Breite Ihres Bildes.
„Wenn Ihre Produktbilder nebeneinander auf Ihren Kollektionsseiten angezeigt werden, haben sie oft unterschiedliche Größen“, sagt Lawrence. „Um sicherzustellen, dass Ihre Bilder auf diesen Seiten in der gleichen Größe erscheinen, prüfen Sie, ob die Bilder, die Sie als vorgestellte Bilder hinzufügen, auf ein einheitliches Verhältnis von Höhe zu Breite zugeschnitten sind.“

Wenn Sie also möchten, dass alle Ihre Produktbilder als Quadrate mit einheitlicher Größe angezeigt werden, speichern Sie sie alle mit einem Verhältnis von Höhe zu Breite von 1:1. Selbst wenn Ihre Bilder unterschiedliche Größen haben, erhalten Sie durch die Beibehaltung des Verhältnisses ein wirklich sauberes, übersichtliches Display, wo immer Ihre Produkte in Ihrem Geschäft zu sehen sind.
Legen Sie sich auf eine Farbpalette fest
Die Auswahl von Farben für Ihre Marke kann einschüchternd sein. Sehen sie gut zusammen aus? Passen helle Geschäftsfarben oder neutrale Farben besser zu Ihrer Marke? Es gibt ein ganzes Spektrum zur Auswahl, aber Lawrence hat einige Ratschläge, die Ihnen helfen, Ihre Optionen einzugrenzen.
„Wenn Sie bereits ein Logo haben, ist eine allgemeine Regel, wenige Akzentfarben auszuwählen, die zu Ihrer Marke oder Ihrem Logo passen“, rät Lawrence.
„Wenn Sie noch keine festgelegten Markenfarben haben, lassen Sie sich von den Typenprodukten inspirieren, die Sie führen. Wenn Sie zum Beispiel Holzmöbel oder Lederwaren verkaufen, könnten natürliche Farben wie Braun, Beige und Orange ein guter Ausgangspunkt sein.“
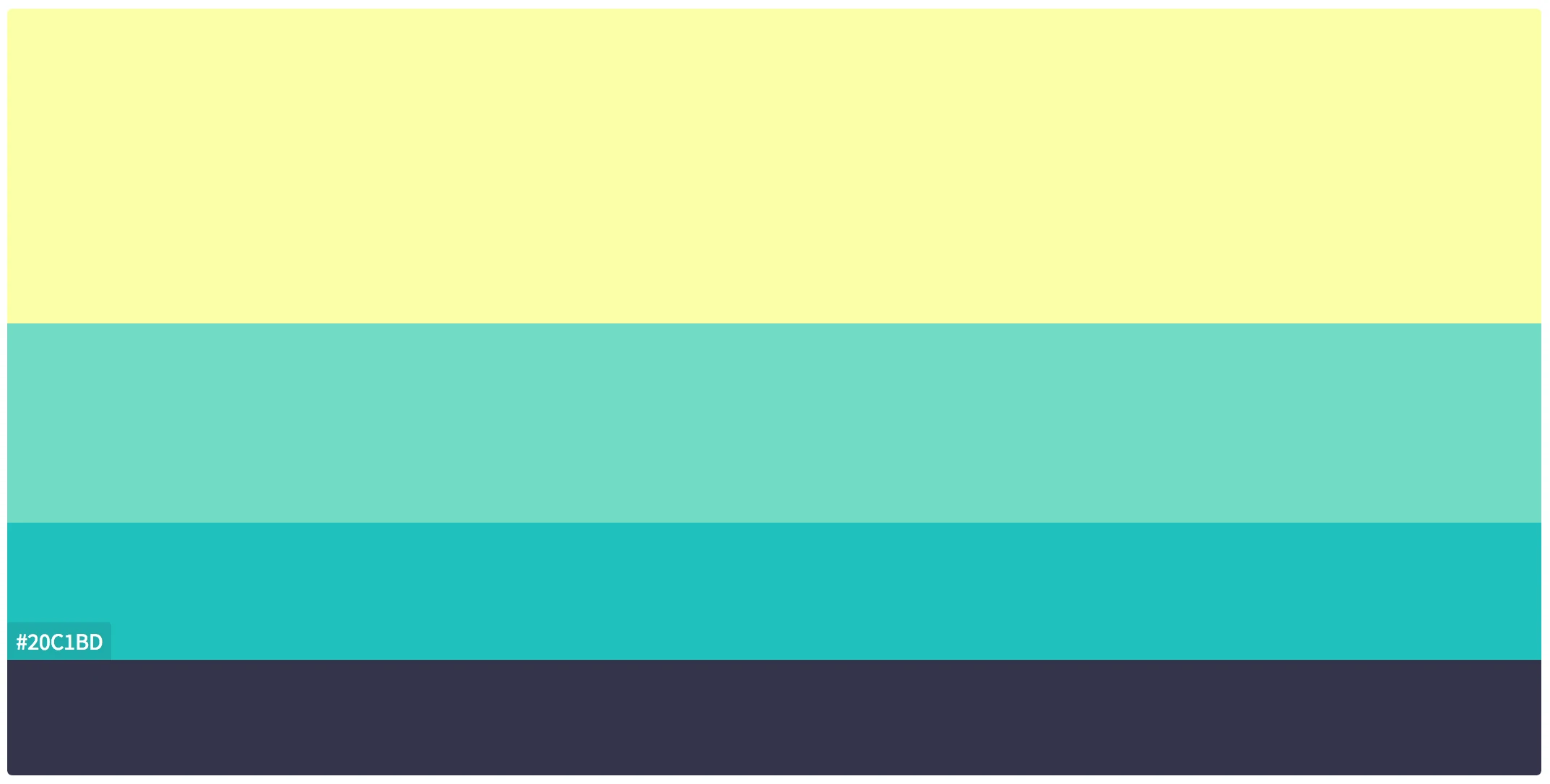
Um sich inspirieren zu lassen, wie das aussehen könnte, können Sie ein Online-Tool für Farbpaletten verwenden, von denen viele auch Beispiele für großartige Farbpaletten bieten, die von anderen Personen oder Marken erstellt wurden.

Wenn Sie einige Farben ausgewählt haben, die gut aussehen und zu Ihren Produkten und Ihrem Branding passen, stellen Sie sicher, dass Sie die spezifischen Hexadezimalcodes speichern, die die Farben darstellen. Das ist die Kombination aus sechs Buchstaben und Zahlen, die Online-Plattformen und Design-Tools verwenden, um Ihnen überall dort, wo Sie Ihre Farben verwenden müssen, eine genaue Übereinstimmung zu geben, und sie sieht ungefähr so aus:
- #FFFFFF - Weiß
- #2D2D2D - Sehr dunkelgrau
- #50B83C - Grün
Weiterführende Literatur: Es kann entmutigend sein, zu versuchen, eine ganze visuelle Marke selbst zu erstellen. Hier ist eine vollständige Einführung, wie man eine visuelle Marke von Grund auf neu aufbaut.

Verwenden Sie nicht mehr als 3 Schriftarten
Jetzt, da Ihre Bilder und Farben gesperrt sind, ist es an der Zeit, darüber nachzudenken, wie Sie Ihre Wörter anzeigen möchten. Die von Ihnen gewählten Schriftarten können ein starker Bestandteil Ihres Brandings sein, aber genau wie bei Ihren anderen Designelementen ist Konsistenz der Schlüssel.
„Beschränken Sie sich am besten auf zwei oder drei Schriftarten und bleiben Sie während Ihres gesamten Designs bei ihnen“, sagt Lawrence. „Wenn Sie mehr als drei Schriftarten verwenden, beginnen Sie, vom Inhalt abzulenken. Der Leser kann verwirrt werden und Schwierigkeiten haben, dem Informationsfluss zu folgen.“
Sie suchen nach einem Gleichgewicht zwischen Lesbarkeit, Einheitlichkeit und Klarheit. Wenn Ihre Schriftarten diese Ziele erreichen, sind Sie auf dem richtigen Weg, egal welche Schriftart Sie wählen.
Wählen Sie Schriftarten, die sich ergänzen
Viele der besten Designs für E-Commerce-Shops verwenden eine Kombination verschiedener Schriftarten, sodass Sie sich nicht nur an eine Schriftart oder sogar einen Stil halten müssen.
„Wenn Sie Schriftarten kombinieren, möchten Sie Schriftarten finden, die sich ergänzen, nicht um Aufmerksamkeit kämpfen und zusammenarbeiten, ohne langweilig zu werden“, sagt Lawrence.
Es gibt einige Standardansätze, die Ihnen helfen können, alle verfügbaren kostenpflichtigen und kostenlosen Optionen zu sortieren, während Sie versuchen, die perfekte Paarung zu finden.
Verwenden Sie Schriftarten aus derselben Familie
„Der schnellste Weg, perfekte Schriftkombinationen zu finden, ist die Verwendung verschiedener Schriftarten innerhalb derselben Schriftfamilie“, rät Lawrence.
Eine Schriftfamilie ist so etwas wie Helvetica oder Times New Roman, und die darin enthaltenen Schriftarten weisen einige Variationen auf.
„Fonts aus derselben Familie haben bereits eine Auswahl an Strichstärken und Stilen, die gut zusammenpassen.“
Eine fettere Schriftart wäre so etwas wie die fette Version der Schriftart, während eine Stilvariation eine Version mit Großbuchstaben sein könnte.

Wenn Sie eine Schriftart haben, die Ihnen gefällt, können Sie eine fette Version, eine normale Version und eine kursive Version verwenden, um Ihre Überschriften und andere Informationen zu unterscheiden. Auf diese Weise können Sie eine einzige Schriftfamilie für Ihr gesamtes Geschäft verwenden und gleichzeitig klare Unterschiede zwischen verschiedenen Arten von Inhalten erkennen.
Koppeln Sie kompatible Schriftarten
Wenn Sie noch nie mit Schriftarten gearbeitet haben, finden Sie hier eine kurze Einführung in Schriftarten. Es gibt ein paar verschiedene grundlegende Textstile, die Sie finden werden.
- Serif: Diese Schriftarten haben die kleinen Füße an jedem Buchstaben, wie Times New Roman und Georgia.
- Sans Serif: Diese Schriftarten haben keine kleinen Füße, wie Arial, Helvetica und die Schriftart, die Sie gerade lesen.
- Schrift: Diese Schriftarten sind alles, was wie Kalligrafie oder Handschrift aussieht.
- Monospace: Diese Schriftarten haben Buchstaben, die alle gleichmäßig verteilt sind, und sind das, was Sie normalerweise in Computercode sehen. Ein gutes Beispiel ist Roboto Mono.
Sie können zwei Schriftarten aus verschiedenen Schriftarten kombinieren, um einen starken Kontrast zwischen ihnen zu erzielen.
„Das Kombinieren von Schriftarten basierend auf Kontrast ist großartig, um Hierarchien zu etablieren“, sagt Lawrence. „Die Verwendung kontrastierender Schriftarten macht deutlich, welche Absätze Überschriften und Unterüberschriften sind und welche Fließtexte.“
Wenn Sie an Hierarchie denken, denken Sie wirklich nur darüber nach, wie Sie Ihren Kunden zeigen können, was am wichtigsten ist. In diesem Beitrag haben wir Überschriften verwendet, um Ihnen zu helfen, herauszufinden, worum es in den einzelnen Abschnitten geht. Das ist ein Beispiel für eine Hierarchie, und Sie können verschiedene Schriftarten verwenden, um Ihre Überschriften hervorzuheben.
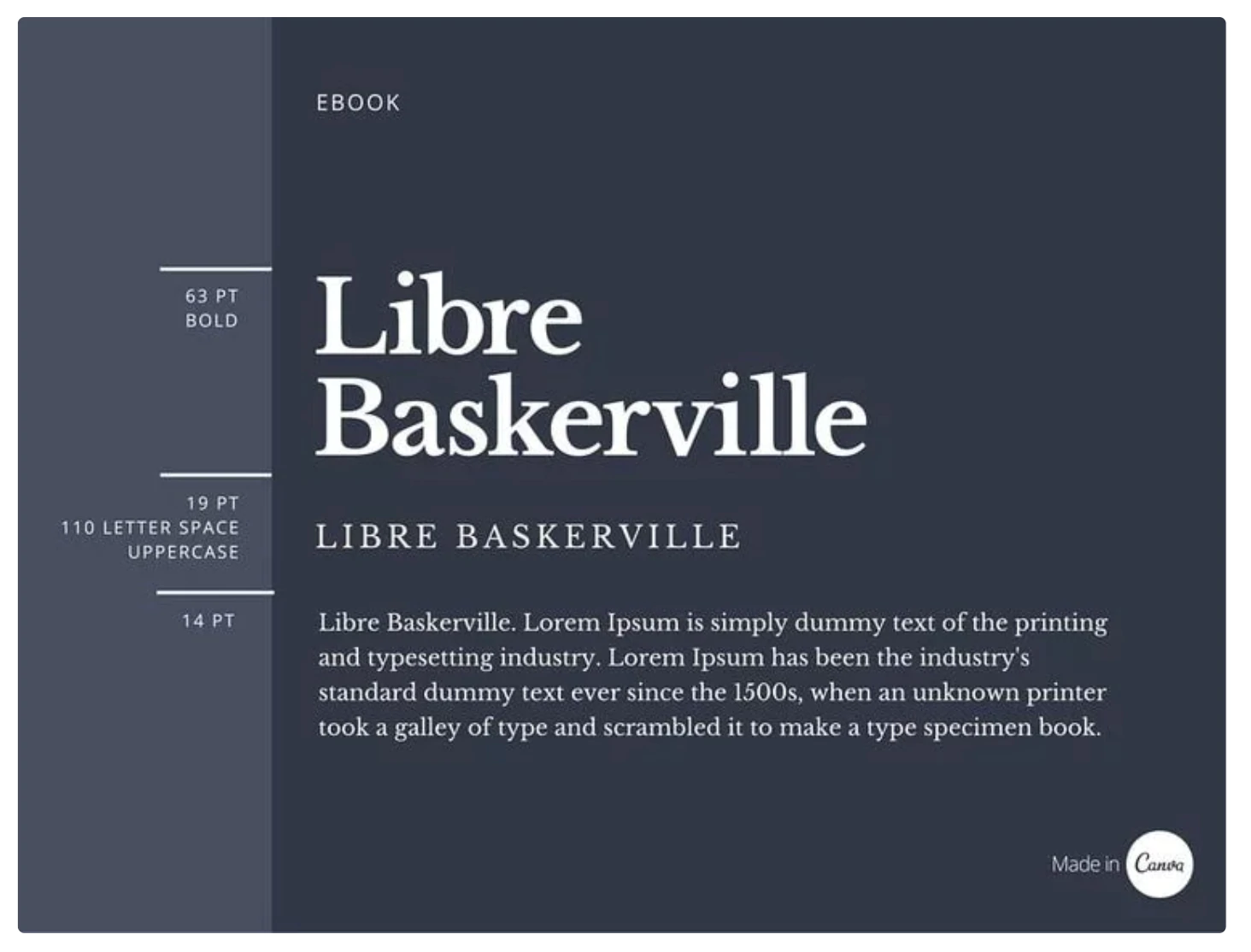
Wenn Sie immer noch nicht wissen, welche Schriftarten oder Schriftarten Sie kombinieren sollen, ist diese Anleitung von Canva zum Koppeln von Schriftarten ein guter Ausgangspunkt. Außerdem wird eine schnelle Suche nach „Serifenlose und Serifen-Schriftartenpaare“ Artikel hervorbringen, die Ihnen sowohl kostenlose als auch kostenpflichtige Optionen bieten.
Verwenden Sie absichtlich Schriftgrößen
Unabhängig davon, welche Schriftartpaare Sie wählen, sollte die Größe Ihrer Schriftart an verschiedenen Stellen auf Ihrer Website eine zusätzliche Bedeutung haben und Ihren Kunden helfen, das zu finden, wonach sie suchen.
„Je wichtiger Ihre Inhalte sind, desto größer sollte die Schriftgröße sein. Verwenden Sie unterschiedliche Schriftgrößen, um Wichtiges hervorzuheben und Ihre Benutzer über Zweck und Inhalt Ihrer Website zu informieren.“
Wenn Sie eine Schriftgröße für Ihren Textkörper und Ihre Überschriften ausgewählt haben, bleiben Sie dabei, damit Ihre Kunden leicht erkennen können, was eine Überschrift und was ein Absatz ist. Je einfacher Ihre Website zu lesen und zu navigieren ist, desto weniger Hürden gibt es, bevor Sie einen Verkauf abschließen können.
Konsistenz ist die beste Designrichtlinie
Nachdem Sie Entscheidungen über Schriftarten, Farben und Ihre allgemeine Markenrichtlinie getroffen haben, ist das Wichtigste, was Sie für das Design Ihres Geschäfts tun können, sich daran zu halten.
„Großartiges Design funktioniert in der Regel innerhalb einer Reihe von Einschränkungen“, sagt Lawrence. „Viele Designregeln sind eigentlich nur Einschränkungen, um Ihrem Design einen gewissen Fokus und eine Richtung zu geben.“
Auch wenn es verlockend sein kann, sich auf verschiedenen Seiten oder einfach nur nach Lust und Laune mit neuen Schriftarten und Farben zu beschäftigen, denken Sie daran, dass Konsistenz der Grundstein für den Aufbau einer Marke ist. Sie möchten, dass Ihre Kunden Ihr Geschäft leicht identifizieren und darin navigieren können, und das Festhalten an einem Kernsatz von Schriftarten, Farben und Stilen kann diesem Ziel einen großen Schritt näher kommen.
Bringen Sie Ihr Unternehmen mit dem Express-Design online
Express ist ein kostenloses Thema, das für Unternehmen mit kleinen bis mittleren Produktkatalogen entwickelt wurde, die schnell online gehen und ihre Kunden dort treffen möchten, wo sie heute einkaufen.
Vorschau des Express-Designs