Ideen für E-Commerce-A/B-Tests Teil II: Bieten Sie Ihren Besuchern großartige Produktsucherlebnisse
Veröffentlicht: 2023-08-02Stellen Sie sich den Einkauf auf einer E-Commerce-Website wie einen Ausflug in ein Einkaufszentrum vor. Beide bieten eine Vielzahl von Produkten und Dienstleistungen in Schaufenstern (virtuelle Schaufenster für Online-Shops) und Produktpräsentationen an, die Sie durchstöbern können. So wie Sie das Ladenpersonal bitten würden, Ihnen bei der Suche nach dem Gesuchten zu helfen, tut die Suchfunktion auf E-Commerce-Websites dasselbe: Sie sagen, was Sie wollen, und Sie werden darauf hingewiesen. Die Suche gibt Kunden die Möglichkeit, das Gesuchte zu finden, ohne dass ihnen irrelevante Informationen im Weg stehen.
Eine gute Suchfunktion kann das Einkaufserlebnis eines Kunden entscheidend beeinflussen. Wenn es schnell, genau und intuitiv ist, kann es aus einer Browsersitzung einen Kauf machen. Andererseits kann eine langsame und umständliche Suche dazu führen, dass Kunden frustriert werden.
Aus diesem Grund ist das A/B-Testen Ihrer Website-Suche äußerst wichtig. Je mehr Sie testen, desto schneller verstehen Sie, was Ihre Kunden wollen, und desto mehr Conversions können Sie erzielen.

Aber wo fängt man an und was testet man? Die auffälligere Suchleiste ist nur der Anfang einer Verbesserung der Suchfunktion Ihrer Website. Sie müssen noch viele andere Dinge erledigen, aber keine Sorge, wir können Ihnen helfen. Deshalb teilen wir im zweiten Blog der Reihe „A/B-Testideen für E-Commerce“ die besten Testideen, um das Sucherlebnis Ihrer Website zu verbessern. Lass uns anfangen!
1. Bildersuchergebnisse
Stellen Sie sich vor, Sie müssen jedes Mal die gesamte Suchanfrage eingeben und sind sich nicht einmal sicher, ob sie richtig ist, weil es keine Korrekturaufforderung gibt. Das wäre sicher frustrierend! Die Autokorrektur stellt sicher, dass Tippfehler und Rechtschreibfehler die Suche nach den gewünschten Produkten nicht behindern. Durch die automatische Vervollständigung können Sie das Gesuchte noch schneller finden, indem Ihnen während der Eingabe Suchbegriffe und Phrasen vorgeschlagen werden. Diese beiden Suchfunktionen haben sich als so effektiv erwiesen, dass sie mittlerweile als Standard im UX-Design akzeptiert werden.
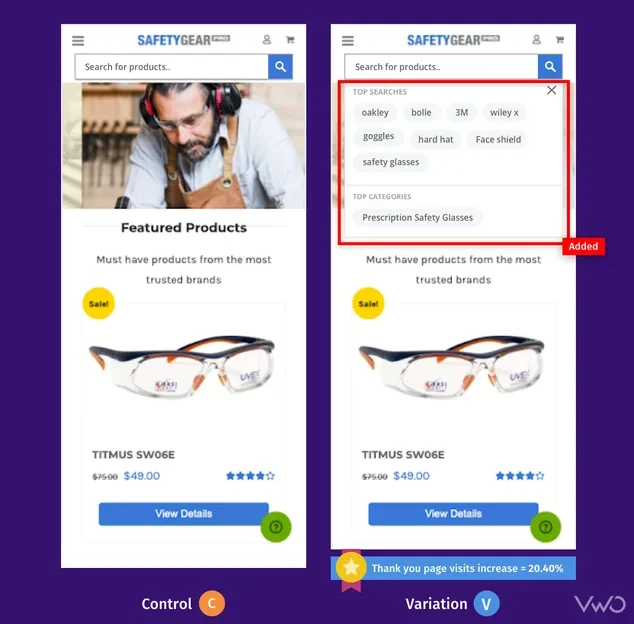
Safety Gear Pro arbeitet schon seit geraumer Zeit mit VWO zusammen und hat eine Reihe von Tests durchgeführt, darunter die Verbesserung des Suchfelddesigns auf der Website von VWO. Die Variante, bei der die Größe der Suchleiste vergrößert wurde, erwies sich als Gewinner, aber das Team hörte nicht damit auf und führte eine Iteration durch.
Im Gegensatz zum Steuerelement, das Vorschläge erst dann anzeigte, wenn der Besucher mit der Eingabe begann, zeigte die Variante Top-Suchanfragen und -Kategorien an, sobald der Besucher auf die Suchleiste tippte. Die Vorschläge basierten auf Schlüsselwörtern, die von Benutzern auf der Website häufig über die Website-Suche verwendet wurden, sowie auf den Kategorien mit dem höchsten Traffic und Seitenwert. Die Variation erhöhte die Anzahl der Transaktionen, was zu einem Anstieg der Besuche der Dankesseite um 20,40 % führte.

Testidee 1 – Ersetzen Sie textbasierte Vorschläge durch Bildersuchergebnisse
Bei Nutzern, die auf Websites suchen, ist die Conversion-Wahrscheinlichkeit zwei- bis dreimal höher. Es ist wirklich klug, aus diesem Benutzerverhalten Kapital zu schlagen. Wie? Hier ist eine einfache Lösung, die Sie ausprobieren können: Ersetzen Sie textbasierte Suchvorschläge durch bildbasierte Ergebnisse. Nehmen wir an, ein Besucher hat im Suchfeld nach einer „iPhone-Hülle“ gesucht. Anstatt Textvorschläge anzuzeigen, zeigen Sie verschiedene Produktbilder (iPhone-Cover) an, damit Benutzer sich schnell einen Überblick über das Produkt verschaffen können, das sie kaufen möchten, und sich vom Suchergebnis selbst zur Seite durchklicken können.
Während Sie die UI-Elemente Ihrer Suchleiste mit VWO Testing testen können, fällt das Experimentieren mit Suchmaschinenalgorithmen in den Zuständigkeitsbereich unseres leistungsstarken VWO FullStack. Mit der Hilfe Ihrer Entwickler können Sie diese interessanten Ideen auf Ihrer Website umsetzen und testen. Führen Sie die Version ein, die die Benutzerinteraktion auf Ihrer Website verbessert. Dies verschafft Ihnen einen Vorsprung gegenüber der Konkurrenz und verleitet Ihre Besucher dazu, für ein nahtloses Erlebnis wiederzukommen.
2. Filteroptionen
Besucher, die auf Ihrer Website suchen, sind kauffreudig und konvertieren schließlich. Aber nur weil sie wissen, was sie kaufen möchten, heißt das nicht, dass sie kein bisschen Händchenhalten brauchen. Sie achten sehr genau darauf, was sie wollen, und möchten die Unordnung an Gegenständen, nach denen sie nicht suchen, reduzieren.
Ich habe zum Beispiel vor ein paar Tagen auf einer Schuhverkaufs-Website nach Wedges gesucht. Die Suchergebnisse waren überwältigend, mit so vielen Optionen! Ich habe versucht, etwas Lässiges zu finden, keine ausgefallenen Partyschuhe. Habe ich zum Suchfeld zurückgekehrt, um es erneut zu versuchen? Nein, die Suchergebnisseite hatte an der Seite einen Filter, mit dem ich meine Auswahl auf der Grundlage meiner Suchanfragen eingrenzen konnte, z. B. Freizeitkleidung, Farbe und Fußform.
Testidee 2 – Seitliche oder horizontale Filterleiste
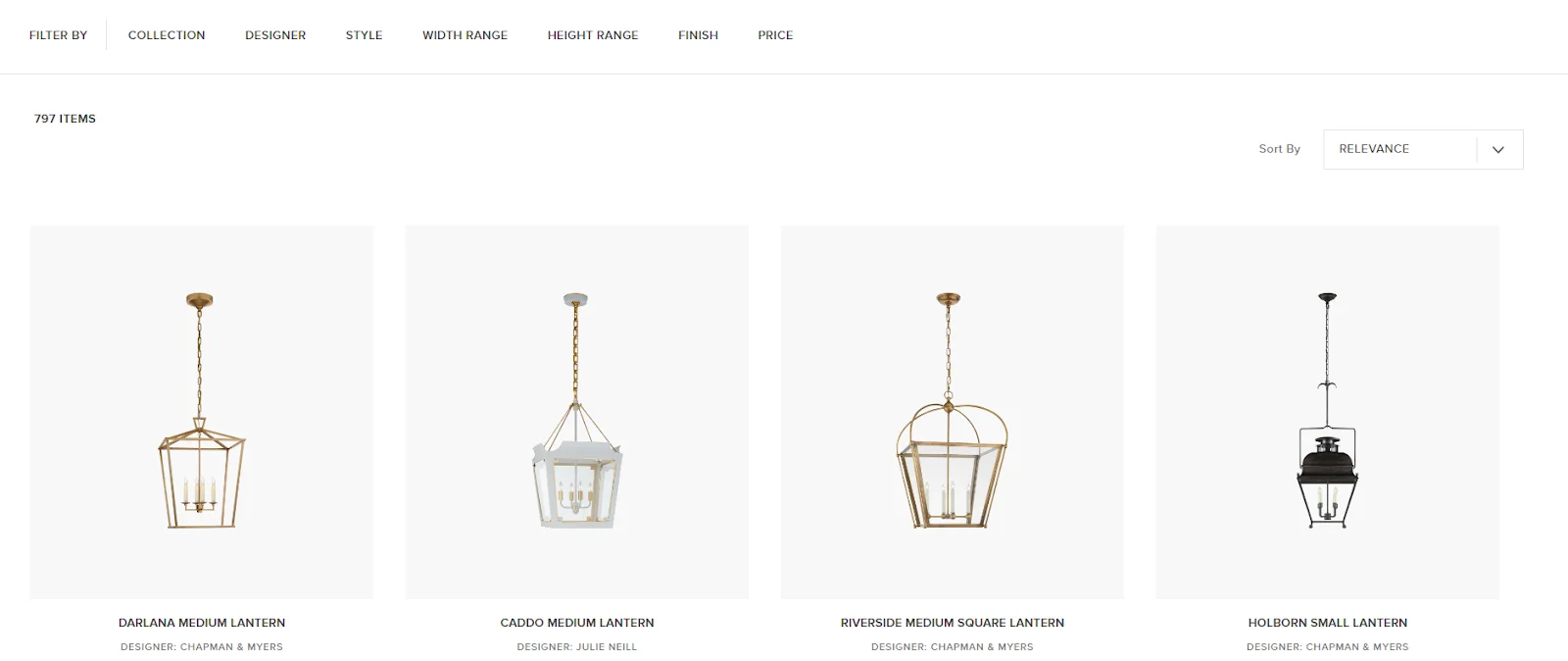
Normalerweise wird die Produktfilterleiste auf der linken Seite der Website angezeigt. Wenn Sie jedoch feststellen, dass nach der Interaktion mit den Filteroptionen viele Besucher abwandern, können Sie eine Variante mit einer horizontalen Filterleiste mit den wichtigsten Produktkategorien erstellen und prüfen, ob das Problem dadurch behoben werden kann. Dadurch wird jede Kategorie für Besucher sichtbar, ohne dass sie nach unten scrollen und nach Filteroptionen suchen müssen.

Testidee 3 – Weitere Filteroptionen hinzufügen
Lediglich 16 % der E-Commerce-Websites verfügen über eine effektive Produktfilterung. Auch Sie können zu diesen 16 % gehören, indem Sie Ihre Filteroptionen erweitern und deren Auswirkungen auf die Benutzerinteraktion abschätzen. Wenn Besucher sich über zu viele „nicht vorrätige“ Artikel in den Suchergebnissen beschweren, sollten Sie einen Verfügbarkeitsfilter hinzufügen, mit dem sie diese Artikel einfach ausschließen und nur sehen können, was jetzt verfügbar ist.
Um jede Art von clientseitigen Tests, einschließlich dieses, zu implementieren, ist der VWO Visual Editor das Beste, was es gibt, um Sie dabei zu unterstützen. Egal, ob Sie ein Element neu anordnen, verschieben, ersetzen oder kopieren und einfügen möchten, mit diesem Editor können Sie all das ganz einfach erledigen. Darüber hinaus können Sie den Code-Editor verwenden, wenn Sie Änderungen am HTML-Code Ihrer Website vornehmen müssen.
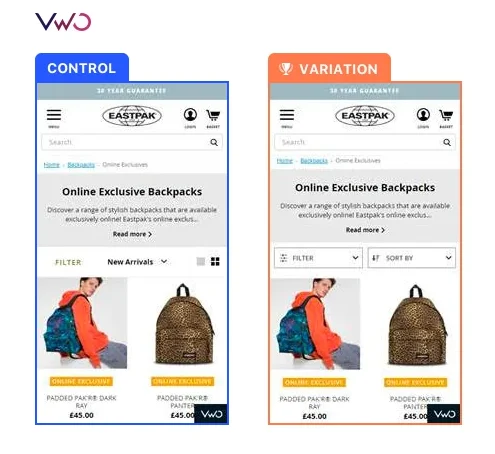
So nutzte Eastpak, eines der führenden Rucksackunternehmen der Welt, VWO, um die Produktfilterung zu verbessern. Erstens stellten sie bei der Verwendung von VWO Heatmaps fest, dass nur wenige Mobilfunkkunden mit der Filterleiste auf ihrer Produktkategorieseite interagierten. Daher führten sie einen Test durch, bei dem sie die mobile Filterleiste mit einer klaren und einheitlichen Beschriftung neu gestalteten und dafür sorgten, dass sie oben auf dem Bildschirm blieb, was zu einer verbesserten Filternutzung und Conversions führen würde.
Und wie erwartet verbesserte sich die Interaktion mit Filtern im Vergleich zur Kontrolle um 106 %. Die Klickrate stieg um 7 %, da Kunden relevante Produkte nun leichter finden konnten. Möchten Sie diese Erfolge auf Ihrer Website reproduzieren? Melden Sie sich für eine kostenlose Testversion bei VWO an und erhalten Sie bei Ihrem Experimentierabenteuer ein zuverlässiges Werkzeug an Ihrer Seite.

3. Sortieren
Gehen Sie nicht davon aus, dass die Optimierung der Produktfilterung bedeutet, dass Sie bereit sind – auch die Optimierung der Sortieroptionen ist entscheidend. Beide dienen unterschiedlichen Zwecken und die Optimierung des einen entschuldigt nicht die Vernachlässigung des anderen.
Durch die Anordnung von Produkten nach wichtigen Faktoren wie Preis, Beliebtheit oder Kundenbewertungen können Käufer ihre Auswahl vergleichen und vereinfachen, indem sie Zeit sparen und ihr Einkaufserlebnis verbessern.
Darüber hinaus können gut gestaltete Sortierfunktionen auch dazu beitragen, dass E-Commerce-Websites ihre Suchmaschinenoptimierung verbessern, da sie mithilfe von Sortieroptionen eine organisiertere und benutzerfreundlichere Website-Struktur erstellen können.
Testidee 4 – Weitere Sortiermöglichkeiten anzeigen
In den meisten E-Commerce-Shops sind die gleichen Sortieroptionen üblich: Preis niedrig nach hoch, Preis hoch nach niedrig und A bis Z. Wenn Sie feststellen, dass Besucher die Sortieroptionen nutzen, sie aber nicht optimal nutzen, experimentieren Sie mit dem Hinzufügen relevanterer Optionen, z. B. Sortieren nach höchsten Bewertungen, Anzahl der Rezensionen und vorrätigen Artikeln.
Wenn Sie den VWO Visual Editor verwenden, können Sie nicht nur Änderungen am Element vornehmen, sondern auch ein Ziel hinzufügen, in diesem Fall „Klick auf Element“. Erwägen Sie, es allen Besuchern zur Verfügung zu stellen, wenn Heatmaps und andere qualitative Analysetools zeigen, dass Benutzer die Sortieroptionen häufiger nutzen. Werfen Sie einen Blick auf diese Funktionen in Aktion, indem Sie sich für die kostenlose VWO-Testversion anmelden.

4. Produktinformationen
Die Art und Weise, wie Produktinformationen auf der Suchergebnisseite angezeigt werden, entscheidet darüber, ob Benutzer durchklicken und im nächsten Schritt die Produktseiten besuchen. Als Erstes sollten Produktbilder von hoher Qualität sein, denn darauf verlassen sich die Besucher voll und ganz, da sie das Produkt, das sie kaufen möchten, nicht anfassen und fühlen können. Als nächstes kommen wichtige Produktinformationen, die das Publikum zum Kauf bewegen können.
Testidee 5 – Schnelle Ansicht von Produktbildern ermöglichen
Führen Sie einen Test durch, bei dem Sie eine Variante erstellen, die es Besuchern ermöglicht, auf „Schnellansicht“ zu klicken und das Produktbild in voller Bildschirmlänge zu sehen. Durch Klicken außerhalb des Bildes kann es wieder auf die Standardgröße zurückgesetzt werden. Lassen Sie diese Variante mit dem Steuerelement konkurrieren und sehen Sie, welche Variante zur Verbesserung der Benutzerinteraktion beiträgt.
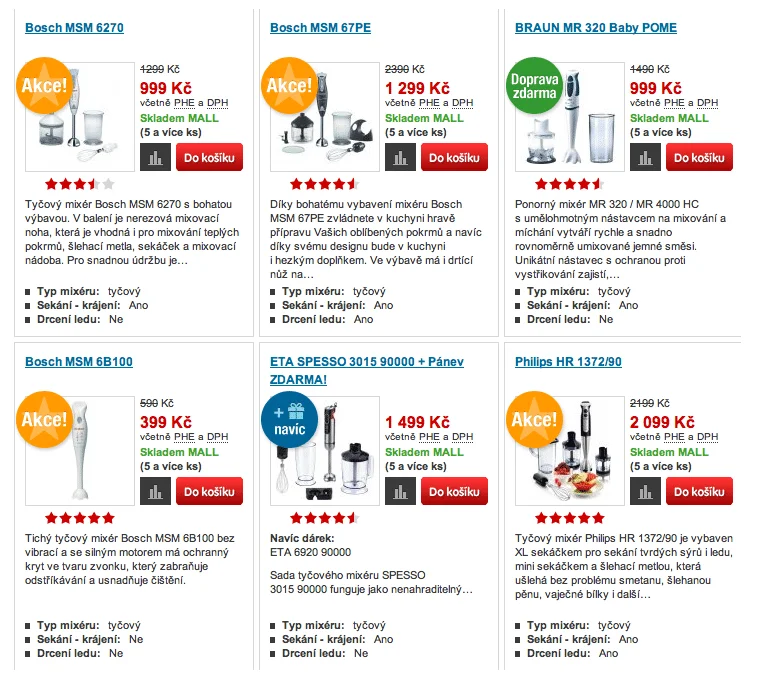
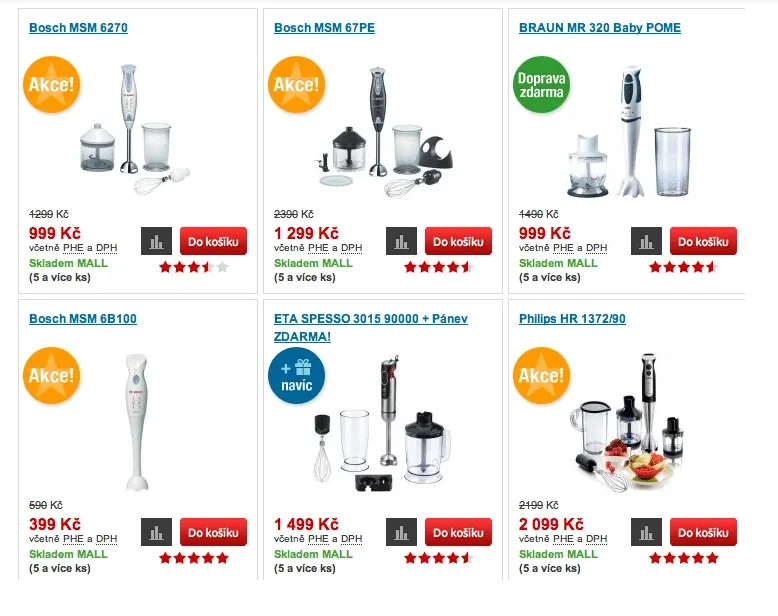
Hier ist eine weitere Inspiration für Sie. Deshalb nutzte Optimics, eine Agentur zur Conversion-Rate-Optimierung, VWO, um Tests für einen seiner Einzelhandelskunden namens Mall.cz durchzuführen. In einem der Tests wollte die Agentur herausfinden, ob sich die Anzeige größerer Produktbilder positiv auf den Umsatz auswirkt. Es wurden zwei Varianten erstellt: Die erste zeigte größere Produktbilder mit einer Textbeschreibung, während die zweite größere Bilder mit einer Beschreibung enthielt, die beim Überfahren mit der Maus sichtbar war. Die zweite Variante überzeugte mit einer Umsatzsteigerung von 9,46 %.



Testidee 6 – Bewertungen und Rezension anzeigen
Eine Information, die dafür sorgen kann, dass Besucher zu Ihrem Produkt strömen, ist eine Bewertung oder Rezension. Anstatt sie nur auf der Produktseite zu belassen, zeigen Sie sie auch auf der Suchergebnisseite an. Dies wird die Aufmerksamkeit der Besucher auf sich ziehen, wenn sie nach einem Produkt suchen, das sie kaufen möchten. Darüber hinaus können Sie nicht nur die Bewertungen des Produkts anzeigen, sondern auch die Anzahl der Bewertungen, auf denen diese Bewertungen basieren. Eine Bewertung von 5 Sternen und nur 3 Bewertungen ist nicht so zuverlässig wie eine Bewertung von 4,5 bei über 60 Bewertungen. Führen Sie ein Experiment durch, um festzustellen, ob diese Änderung zu einer erhöhten Benutzerinteraktion führt und mehr Besuche auf Produktseiten lenkt.
5. Weitere Produktempfehlungen
Die Anzeige organischer Suchergebnisse als Reaktion auf die Suchanfragen der Besucher wird als ausreichend angesehen, um deren Anforderungen zu erfüllen. Aber warum bieten wir ihnen nicht noch mehr Möglichkeiten? Hier erfahren Sie, was Sie tun können:
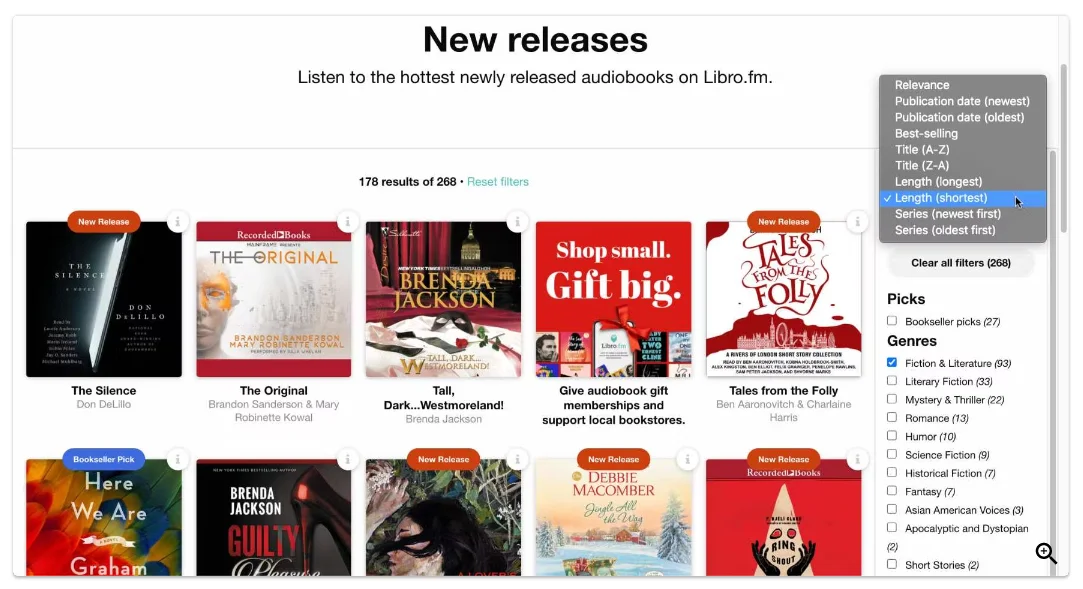
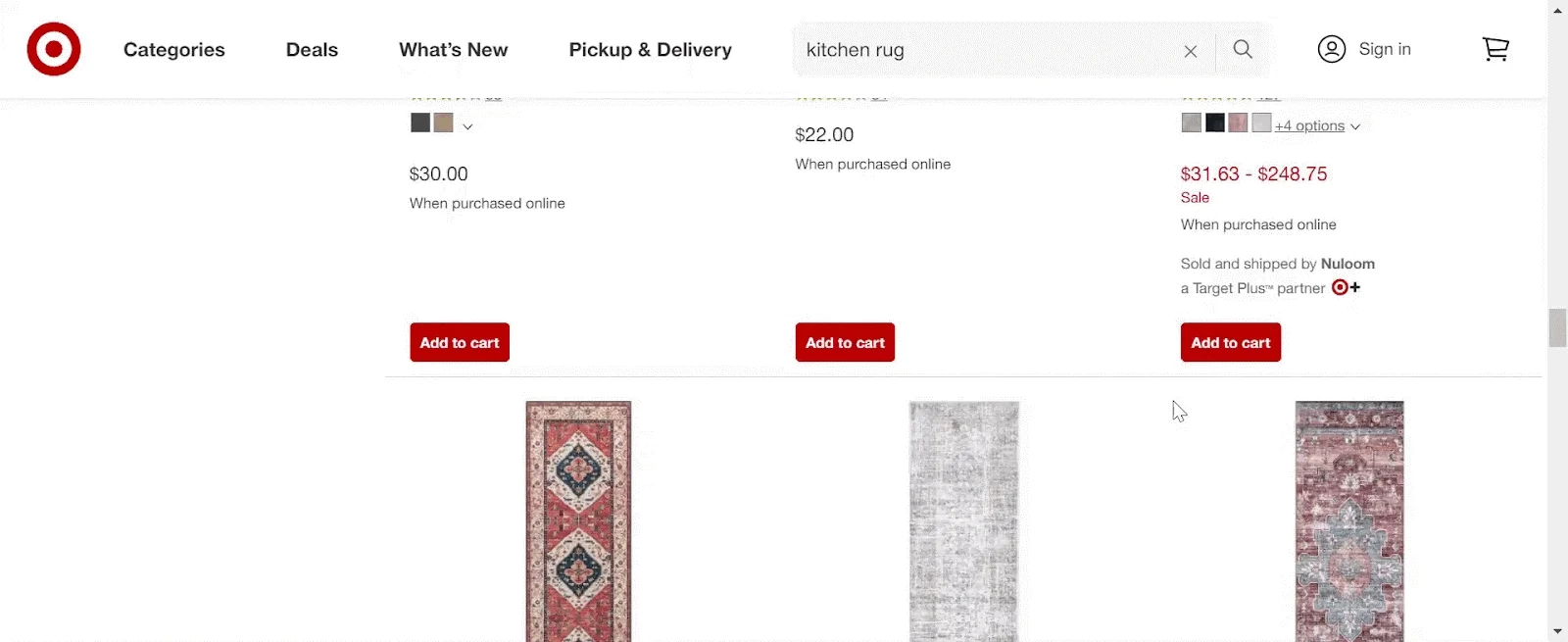
Testidee 7 – Zeigen Sie einen Abschnitt an, der die besten Optionen oder Expertenempfehlungen hervorhebt
Erstellen Sie eine Variante, die ein Karussell, ein Banner oder eine Empfehlungskachel mit Top-Angeboten oder von Experten empfohlenen Produkten im Zusammenhang mit der Suche eines Besuchers präsentiert. Vergleichen Sie dies mit der Kontrolle und beobachten Sie deren Leistung. Wenn es dazu beiträgt, die Transaktionen Ihrer Marke zu steigern, setzen Sie die Änderung sofort um. Schauen Sie sich an, wie Target mir bei der Suche nach Küchenteppichen eine Kachel mit empfohlenen Produkten sowie Hunderte von Produkten in den organischen Suchergebnissen angezeigt hat.

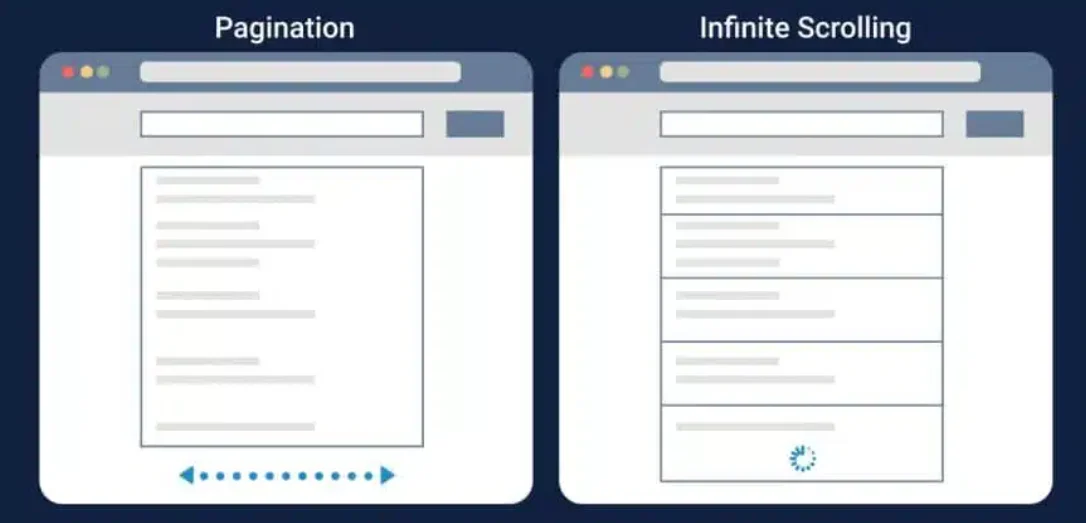
6. Schaltfläche „Paginierung/Bildlauf/Mehr laden“.
Die Paginierung eignet sich hervorragend für Benutzer, die die Anzahl der Elemente, die sie auf jeder Seite sehen, kontrollieren und dann zu bestimmten Seiten springen möchten. Dies ist besonders für Websites mit einem großen Produktbestand von Vorteil, da es die Ladezeit verkürzt und die Navigation vereinfacht.
Andererseits bietet das unendliche Scrollen ein nahtloses Browsing-Erlebnis, indem automatisch weitere Elemente geladen werden, wenn Besucher auf der Seite nach unten scrollen. Dies ist eine gute Option für Websites mit einer geringeren Anzahl an Produkten und für diejenigen, die möchten, dass Besucher mehr Artikel durchsuchen. Eine erstaunliche Kreuzung zwischen den beiden Ergebnissen ist das eingeschränkte Scrollen mit der Schaltfläche „Mehr laden“. Es ermöglicht Benutzern, zunächst eine begrenzte Anzahl von Artikeln anzuzeigen und dann bei Bedarf weitere Artikel anzuzeigen, indem sie auf „Mehr laden“ klicken. Es gibt Besuchern die Kontrolle über die Menge der Inhalte, die sie sehen, und ermöglicht gleichzeitig ein einfaches Surferlebnis.
Testidee 8 – Paginierung/unendliches Scrollen im Vergleich zu eingeschränktem Scrollen mit der Option „Mehr laden“.
Basierend auf dem Besucherverhalten auf Ihrer Website können Sie eine neue Variante des eingeschränkten Scrollens mit der Schaltfläche „Mehr laden“ erstellen und diese unter Ihrer Kontrolle ausführen, sei es Seitenumbruch oder unendliches Scrollen. Als Nächstes können Sie sehen, welches davon die Besucher länger auf Ihrer Website hält.

7. Breadcrumb-Navigation
Die Breadcrumb-Navigation vermittelt einen genauen Überblick darüber, wo sich Benutzer auf Ihrer Website befinden und wie sie dorthin gelangt sind. Außerdem können Benutzer problemlos zu einer vorherigen Seite zurückkehren, ohne die Zurück-Schaltfläche zu verwenden oder zur Startseite zu wechseln.
Darüber hinaus kann die Breadcrumb-Navigation die SEO einer Website verbessern, indem sie eine ordnungsgemäße Organisation der Website-Architektur gewährleistet. Dies hilft Suchmaschinen dabei, Seiten zu crawlen, zu indizieren und sie effektiver einzustufen – was alles zu einer erhöhten Online-Sichtbarkeit führt.
Testidee 9 – Breadcrumb-Navigation einbinden
Wenn ein Unternehmen wächst und sein Produktangebot erweitert, ist es wichtig, die Benutzererfahrung der Website auf dem neuesten Stand zu halten. Eine Möglichkeit hierfür ist die Einbindung der Breadcrumb-Navigation. Diese Navigation ist für größere Websites mit vielen Seiten von entscheidender Bedeutung, für kleinere Websites mit weniger Seiten jedoch möglicherweise nicht erforderlich. Basierend auf all diesen Faktoren können Sie einen Test mit einer Variante durchführen, die die Breadcrumb-Navigation zeigt. Wenn es dazu beiträgt, das Nutzerengagement, die Klickraten oder den Warenkorbwert zu verbessern, können Sie es allen Besuchern zur Verfügung stellen.
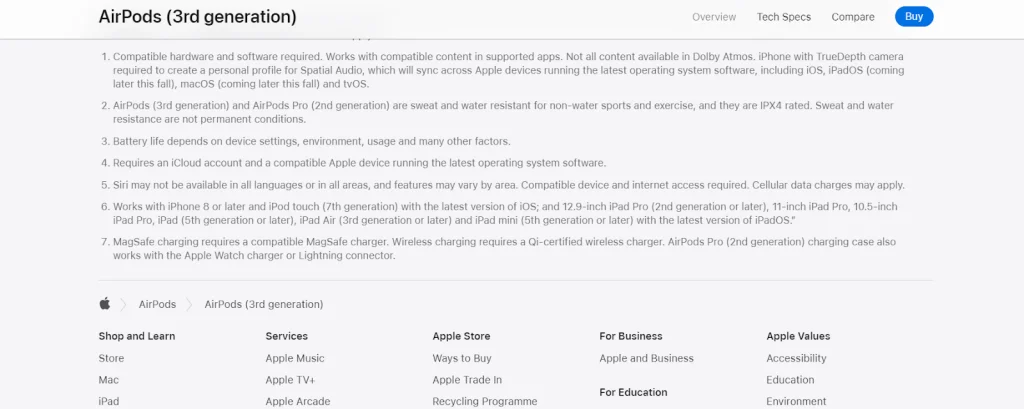
Lassen Sie uns etwas für Sie klären. Einige fragen sich möglicherweise, welche Platzierung für die Breadcrumb-Navigation am besten geeignet ist. Im Gegensatz zu den meisten E-Commerce-Websites ist diese Navigation auf der Website von Apple am Ende der Seite platziert. Entscheiden Sie daher über die Platzierung basierend darauf, wie sich Besucher auf Ihrer Website verhalten und was sie von ihr erwarten.


Die Breadcrumb-Navigation befindet sich bei Lenovo ganz oben, auf der Apple-Website dagegen ganz unten.
8. Call-to-Action-Buttons
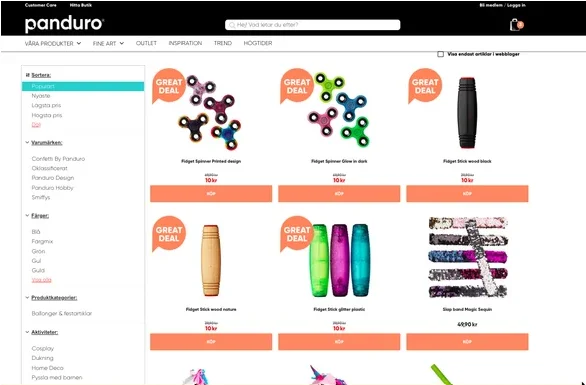
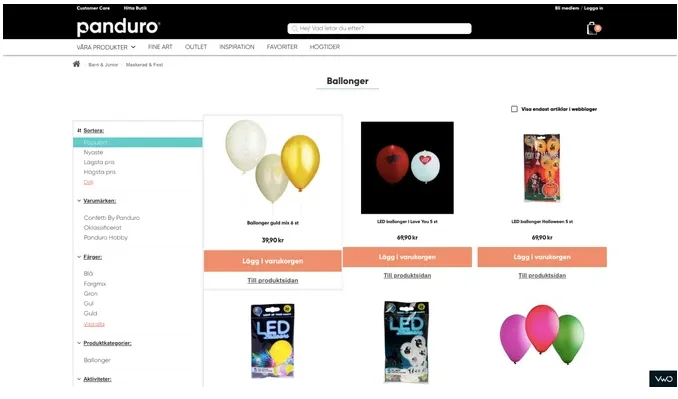
CTA-Buttons leiten Kunden in die richtige Richtung, um einen Kauf zu tätigen. Unterschätzen Sie nicht die Bedeutung von CTA-Buttons, indem Sie davon ausgehen, dass Kunden bereits wissen, dass sie auf ein Produktbild klicken müssen, um auf die Produktseite zuzugreifen. Panduro, ein schwedisches Juweliergeschäft, stellte nach einem CTA-Test fest, dass dies wahr ist.
In Zusammenarbeit mit VWO-Experten stellten sie fest, dass in der Steuerung die Call-to-Action-Schaltfläche (CTA) mit „KOP“ (Kaufen) gekennzeichnet war, was die Benutzer verwirrte, ob sie dadurch zur Produktseite weitergeleitet oder das Produkt in ihren Warenkorb gelegt werden würden . Daher wurde die Hypothese aufgestellt, dass die Umbenennung der CTA-Kopie in „Snabbkop“ (Schnellkauf) in Variante 1 und „Lagg i varukorgen“ (In den Warenkorb) in Variante 2 einen klareren Hinweis auf die beabsichtigte Aktion beim Klicken liefern würde. Das Hinzufügen einer sekundären Schaltfläche „Produkt anzeigen“ unterhalb des Haupt-CTA würde auch als visueller Hinweis für Benutzer dienen, die zur Produktbeschreibungsseite navigieren möchten.
Und ja, bei Variante 2 konnte die Conversion-Rate für Klicks auf den Haupt-Call-to-Action-Button (CTA) um 6 % verbessert werden. Damit einher ging ein Anstieg der Besuche auf der Umsatzseite um 10 %.


Testidee 10 – CTA-Buttons auf der Kategorieseite anzeigen
Einige E-Commerce-Websites zeigen überhaupt keine CTA-Buttons auf Suchergebnisseiten/Produktkategorieseiten an, da sie denken, dass sie viel Platz beanspruchen und die Benutzer bereits wissen, wohin sie von hier aus gehen müssen. Wenn Ihre Website zu dieser Kategorie gehört, gehen Sie unserer Meinung nach den Mittelweg – erstellen Sie eine Variante, bei der Sie CTA-Buttons nur dann anzeigen, wenn Benutzer mit der Maus über das Produktbild auf dem Desktop fahren. Wenn es eine Verbesserung der Klickrate für Produkte zeigt, führen Sie es für alle Besucher ein. Denken Sie jedoch daran, dass CTA-Buttons für mobile Besucher Ihrer Website jederzeit sichtbar sein sollten, da Hover auf kleinen Geräten nicht funktioniert.
Sie fragen sich, ob Sie mit VWO Testing Variationen sowohl für Mobilgeräte als auch für Desktops erstellen können? Seien Sie versichert, dass es keinen Grund zur Sorge gibt. Mit dem visuellen Editor können Sie nicht nur Variationen erstellen oder bearbeiten, sondern auch eine Vorschau auf verschiedenen Bildschirmen in unterschiedlichen Auflösungen anzeigen, bevor Sie sie versenden. Klingt gut? Es ist an der Zeit, dass Sie die Funktion ausprobieren.
Der Weg nach vorn
Zusammenfassend lässt sich sagen, dass A/B-Tests von entscheidender Bedeutung sind, um Ihren Kunden das beste Sucherlebnis zu bieten und ihre Einkaufsreise supereinfach zu gestalten. Die hier besprochenen Ideen bieten Ihnen eine solide Ausgangsbasis. Ausgehend davon können Sie Ihr Experimentierprogramm weiter an Ihr Besucherverhalten und Ihre Geschäftsanforderungen anpassen, um in Ihrem E-Commerce-Shop einen Sucherfolg zu erzielen.
VWO kann ein wertvoller Verbündeter auf Ihrem Weg zur Optimierung sein. Seine umfangreichen Fähigkeiten, von Test- und Analysetools bis hin zu einer Kundendatenplattform und Personalisierung, machen es zu einer außergewöhnlichen Optimierungsplattform. Melden Sie sich an, probieren Sie es aus und überzeugen Sie sich selbst, warum es bahnbrechend ist. Sie werden es nicht bereuen. Viel Glück!
