Wie gestaltet man eine barrierefreie App für Sehbehinderte?
Veröffentlicht: 2019-02-28Bis vor wenigen Jahren gab es weltweit etwa 285 Millionen sehbehinderte Menschen , eine Zahl, die jetzt wächst und bis 2050 voraussichtlich 115 Millionen erreichen wird.
Laut WHO leiden weltweit mindestens 2,2 Milliarden Menschen an einer Sehbehinderung in der Nähe oder in der Ferne. In mindestens 1 Milliarde – oder fast der Hälfte – dieser Fälle hätte Sehbehinderung verhindert werden können oder muss noch behoben werden.
Während die Zahl der Sehbehinderungen in dieser farbenfrohen Welt zunimmt, hat die Technologie einerseits eine Reihe von Fortschritten gemacht, um den Behinderten alle möglichen Sehfähigkeiten zu vermitteln. Denn es sollte keinen Unterschied in der digitalen Erfahrung geben, die jemand mit perfekter Sicht und diejenigen haben, die an der Front herausgefordert werden.
Wenn man sich jedoch die vergangene Zeit ansieht, kann man zwar nicht behaupten, dass revolutionäre Arbeit geleistet wurde, um Sehbehinderte unabhängig zu machen (z. B. sprachbasierte Benutzerschnittstellen), aber die düstere Seite von allem bleibt – draußen Von allen demografischen Merkmalen der Nutzer mobiler Apps sind Sehbehinderte diejenigen, für die selten geplant ist (wenn überhaupt, werden sie aus dem Rücksitz herausgeholt).
Aber wenn auch Sie, wie die Technologen, die daran arbeiten, das digitale Erlebnis für beide Benutzergruppen ähnlich zu gestalten, nach dem ganzheitlichen Design barrierefreier Apps für Sehbehinderte suchen, werden Sie wahrscheinlich ein vielversprechendes Szenario finden. Eine Situation, die darauf hindeutet, dass das Entwerfen barrierefreier App-Designs für Sehbehinderte nicht nur ein humanitärer Schritt ist, sondern auch Ihre Eintrittskarte, um diese Zahl zu erreichen – 285 Millionen Nutzerbasis.
Für diejenigen unter Ihnen, die immer noch unschlüssig sind, ob sie in die Entwicklung von Barrierefreiheits-Apps investieren sollen oder nicht, ob ihre Benutzerbasis überhaupt aus sehbehinderten Menschen besteht, lassen Sie es uns wissen stimme hier zu, dass es tatsächlich Möglichkeiten gibt, Ihre App zugänglich zu machen, ohne die 70% der Weltbevölkerung ignorieren zu müssen.
In diesem Artikel werden wir uns die verschiedenen Möglichkeiten ansehen, wie Sie Barrierefreiheit in Ihr App-Design einbetten können, um Millionen von Menschen mit Sehbehinderungen auf der ganzen Welt ein unvergessliches Benutzererlebnis zu vermitteln.
Aber bevor wir uns dorthin begeben, lassen Sie uns in die Haut der Sehbehinderten schlüpfen und sehen, was sie sehen.
Farbenblindheit

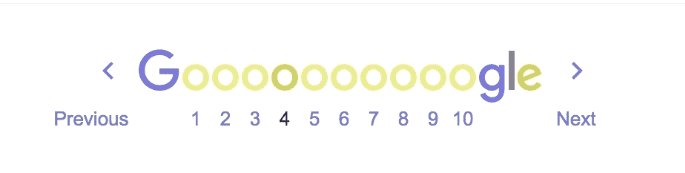
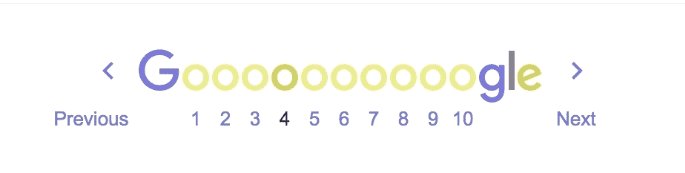
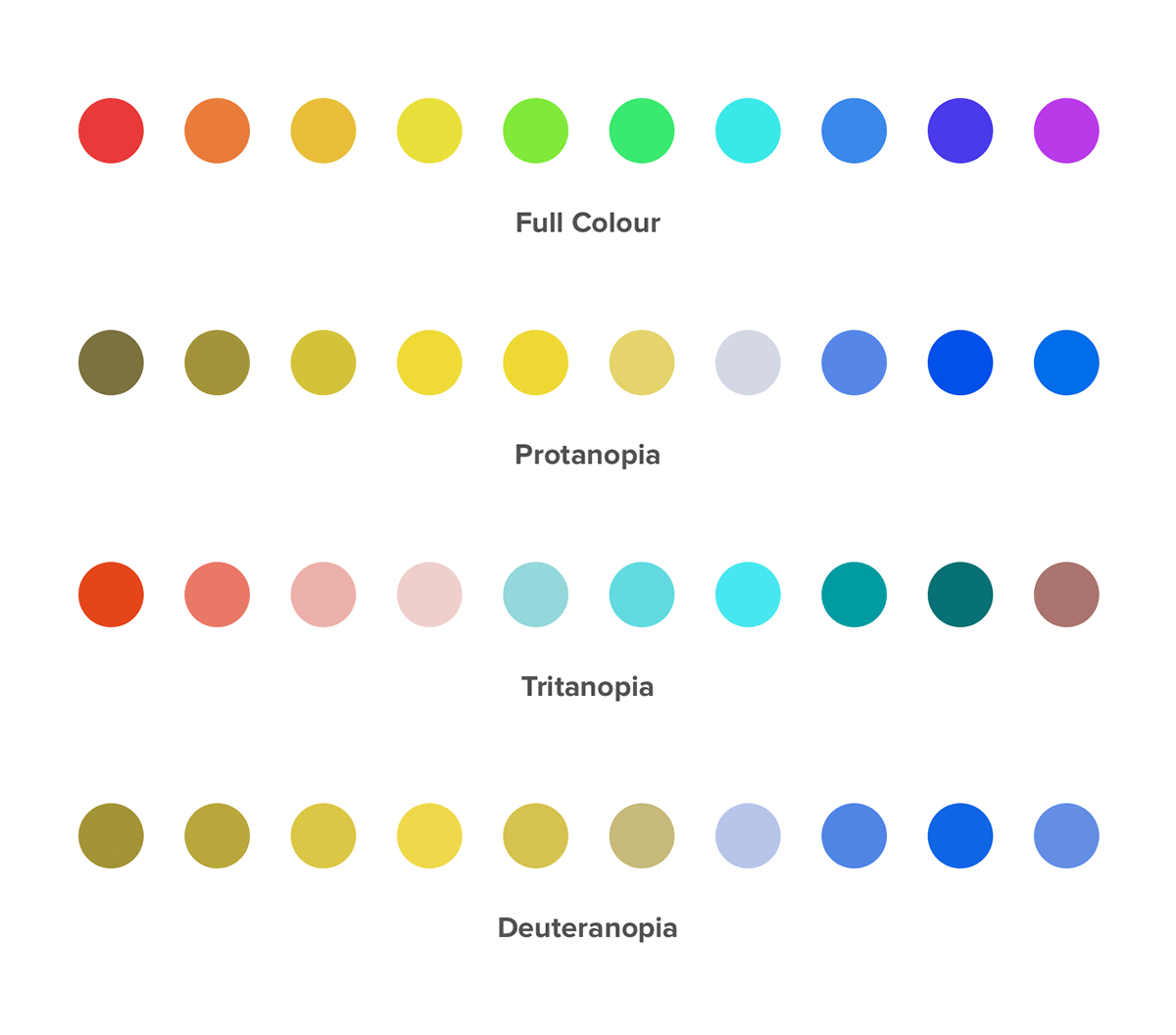
Der Begriff der Farbenblindheit bedeutet nicht automatisch, dass Sehbehinderte die Dinge schwarz auf weiß sehen. In den meisten Fällen verwechseln Benutzer einfach eine Farbe mit einer anderen, da sie keinen Unterschied erkennen können.

Abgesehen von Farbenblindheit, einer Krankheit, an der jeder zwölfte Mann und jede 200. Frau weltweit leidet, gibt es eine Reihe von Problemen mit Sehbehinderungen, denen Sie sich stellen müssen, wenn Sie an der Entwicklung von barrierefreien Apps arbeiten .
Lassen Sie uns Ihnen nun zeigen, was verschiedene sehbehinderte Menschen sehen, indem wir Sie mithilfe der NoCoffee Vision Simulator Chrome Extension für die nächsten 2 Minuten sehbehindert machen.
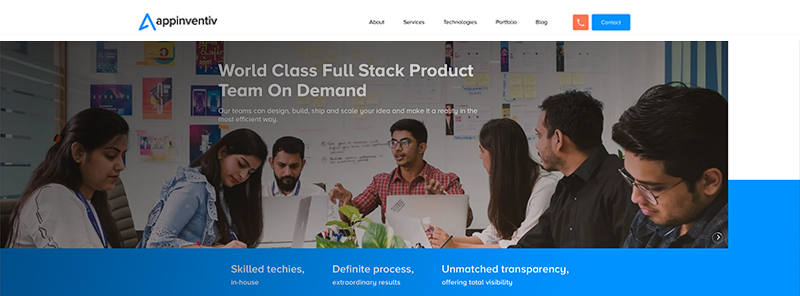
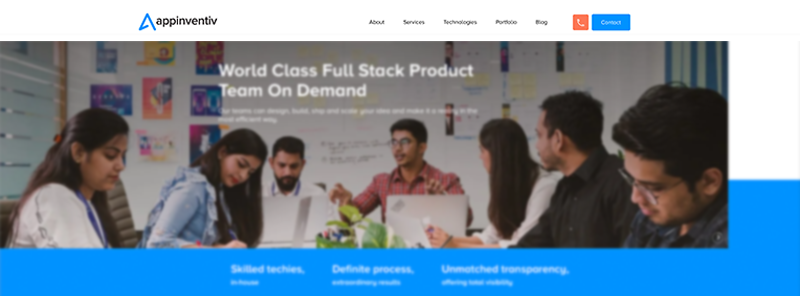
So sieht die Appinventiv- Site für einen normalen Vision-Benutzer aus

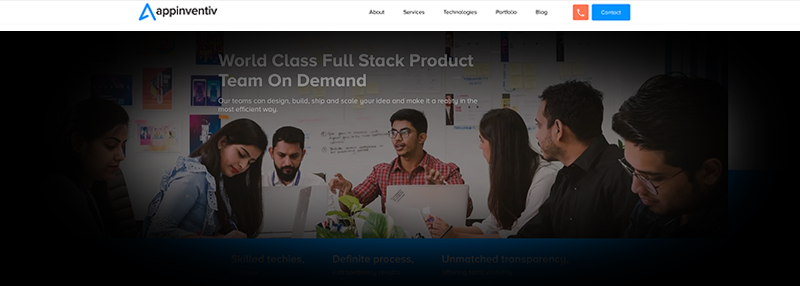
Für jemanden mit Sehverlust sieht die Seite so aus

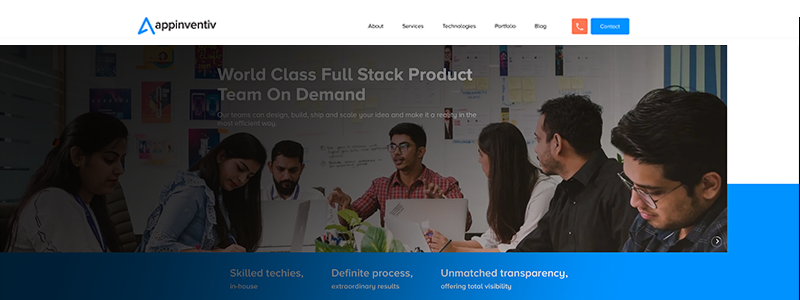
Für jemanden mit peripherer Sicht sieht die Seite so aus

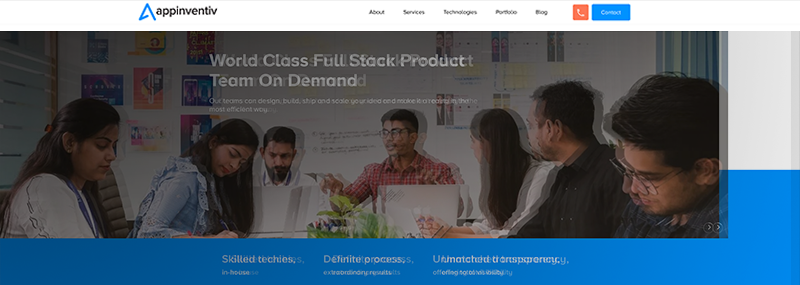
Für jemanden mit Geisterbildern sieht die Seite so aus

Für jemanden, der große Flecken sieht, sieht die Seite so aus

Nachdem Sie nun in die Fußstapfen von Sehbehinderten getreten sind und gesehen haben, was sie sehen, wenn sie eine Website auf dem Desktop besuchen, stellen Sie sich vor, wie ärgerlich ihre Erfahrung wäre, wenn sich die Bildschirmgröße um mehrere Zoll verringert und das Gerät von einem Breitbild-Laptop zu einem wechselt in die Handfläche passendes Smartphone.
Und während Sie sich die Reizbarkeit vorstellen, beachten Sie auch, wie gering die Benutzerfreundlichkeit Ihrer App ist, die bei jeder vorübergehenden sehbehinderten Interaktion für Irritationen sorgt.
Da Sie jetzt in die gleichen Schuhe getreten sind wie die Millionen Ihrer sehbehinderten Benutzer und ihre Frustrationen und Ihre Mängel aus erster Hand miterlebt haben, ist es an der Zeit, sich die Lösung anzusehen – Wie können Sie Ihre mobile App für Sehbehinderte zugänglich machen?
Wie gestaltet man mobile App-Erlebnisse für Sehbehinderte?
1. Verwenden Sie ERWEITERTEN TEXT in Hülle und Fülle
Manchmal benötigen Ihre Benutzer einen großen Text. Anstatt sich jetzt auf die Zoom-Funktion zu verlassen, die dafür bekannt ist, die unnötige Zeit in der App-Sitzung zu verlängern und die Benutzererfahrung zu verderben, schlägt unser Team aus UI -UX-Designagenturen und App- Designern vor, die sich durch die Bereitstellung barrierefreien App-Designs für Sehbehinderte auszeichnen bietet den Benutzern eine manuelle Option zum Anpassen der Schriftgröße des Textes in der mobilen Anwendung.

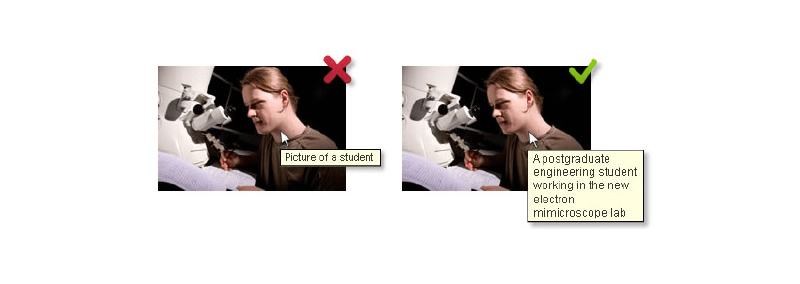
2. Verwenden Sie Alt-Text für Bilder im Überschuss
 Eine Reihe von Strukturelementen wie Bildern kann für Menschen mit sehr geringem Sehvermögen ein schwieriger Bereich sein. Was nun passiert, ist, dass sehbehinderte Menschen im Allgemeinen eingebaute Bildschirmlesegeräte verwenden, die in mobilen Geräten vorhanden sind.
Eine Reihe von Strukturelementen wie Bildern kann für Menschen mit sehr geringem Sehvermögen ein schwieriger Bereich sein. Was nun passiert, ist, dass sehbehinderte Menschen im Allgemeinen eingebaute Bildschirmlesegeräte verwenden, die in mobilen Geräten vorhanden sind.
Im Falle von Bildern lesen diese Screenreader den eingegebenen Alt-Text vor und hören, welche Benutzer sich vorstellen, was das Bild darstellt.

In diesem Zusammenhang ist es von größter Bedeutung, dass Sie einen sehr anschaulichen Text verwenden, der erklärt, was auf dem Bild passiert, anstatt 4/5 Wörter, wenn Sie für Sehbehinderte entwerfen.
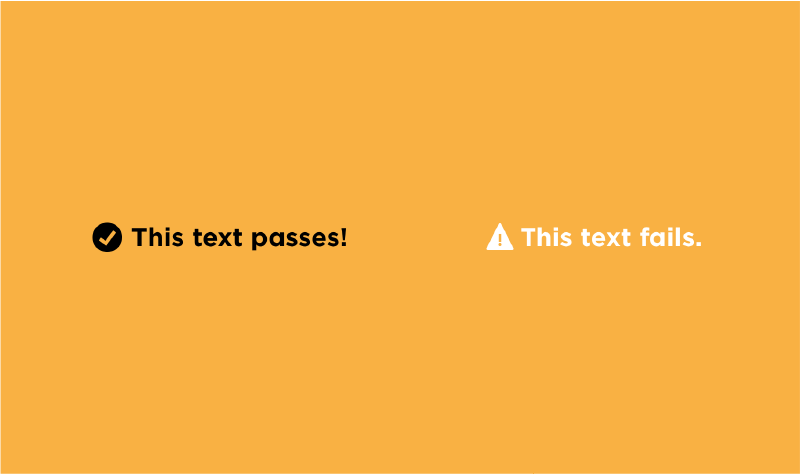
3. Seien Sie vorsichtig bei Kontrasten

Die Entscheidung für eine Farbkombination kann eine der schwierigsten Entscheidungen sein, die Sie beim Entwerfen einer barrierefreien Design-App für mobile Apps treffen müssten , insbesondere für farbenblinde Benutzersegmente . Anstatt sich auf eine Schwarz-Weiß-Kombination zu beschränken, gibt es jetzt eine Reihe anderer Paarungen, mit denen Sie den Unterschied zwischen Hintergrund und dem vorderen Element oder zwei beliebigen Elementen zeigen können.

Bei der Entscheidung für den Kontrast sollten Sie darauf achten, dass das Kontrastverhältnis zwischen Text und Hintergrund mindestens 4:5:1 beträgt.
Außerdem gibt es einige klare Kombinationen, die Sie auf jeden Fall vermeiden sollten, um sicherzustellen, dass Ihre Apps für Benutzer mit Sehbehinderung oder farbenblinden Benutzern kein Alptraum sind.
- Grün Rot
- Hellgrün & Gelb
- Blau Lila
- Grün Braun
- Grün blau
- Grün Schwarz
- Grün Grau
- Blau grau
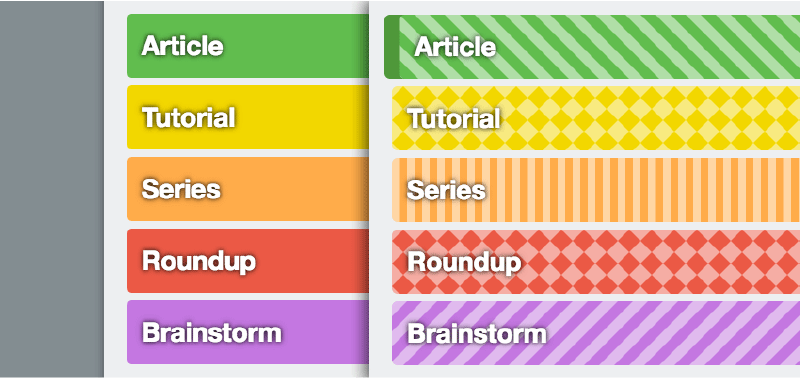
4. Machen Sie Texturen zu Ihrem Freund
Während die Mehrheit Ihrer sehbehinderten Benutzer ein Problem damit haben würde, die verschiedenen Farbtöne in der mobilen Anwendung zu identifizieren, hilft die Verwendung von Texturen anstelle von Farben, um ein Element von einem anderen zu unterscheiden, Ihren Zweck zu erfüllen und Ihren Benutzern zu helfen, ein unvergessliches Erlebnis in Ihrer zu haben Anwendung.
Tatsächlich geht es nicht nur um die Benutzeroberfläche für sehbehinderte App- Benutzer, die die Verwendung von Texturen schätzen würden, sondern auch um alle anderen Benutzer, deren Verwendung verschiedener Texturen designtechnisch sehr ansprechend sein kann.
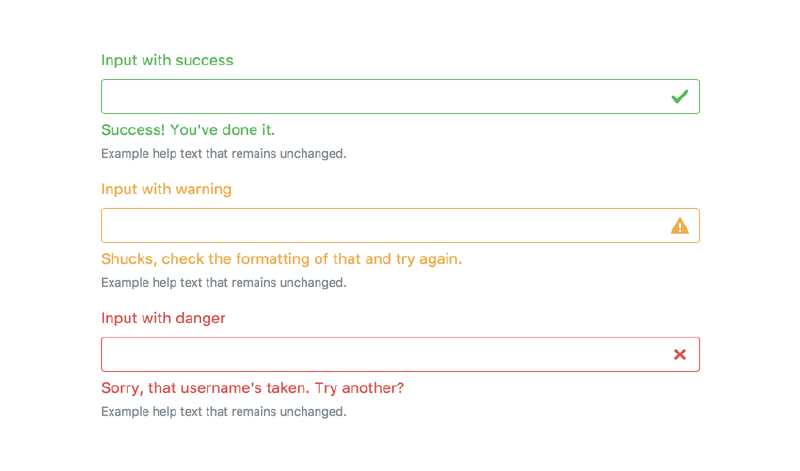
5. Verzichten Sie darauf, nur Farben zu verwenden, um Informationen weiterzugeben 
Rot bedeutet Gefahr oder Schlechtes oder etwas, das mit Unrichtigkeit zusammenhängt, Grün ist gut, positiv und richtig – wir gehen davon aus, dass dies eine universelle Wahrheit ist. Aber für Sehbehinderte oder Farbenblinde kann es schwierig sein, Farbveränderungen auf dem Bildschirm zu erkennen. Daher wird empfohlen, sich nicht allein auf die Farbe zu verlassen, um Botschaften zu vermitteln.
Kennen wir nicht alle die Zeit, in der wir ein Formular ausfüllen und versehentlich die falschen Informationen eingeben, wodurch das Kästchen rot wird? Während die gesamte Situation in unsere digitale Reise eingebaut wurde, stellen Sie sich jemanden vor, der Schwierigkeiten hat, Farben zu verstehen, und sich der Situation stellen muss. Stellen Sie sich vor, wie sie kämpfen würden, wenn sie nicht wüssten, was sie falsch machen, nur weil sie kein rotes Randfeld auf dem Bildschirm sehen können.
Die Lösung für dieses Dilemma ist ziemlich einfach und sogar ästhetisch verlockend – mit Symbolen, Vibrationen und Text, um alle richtigen und falschen Aktionen des Benutzers innerhalb der Anwendung anzuzeigen.
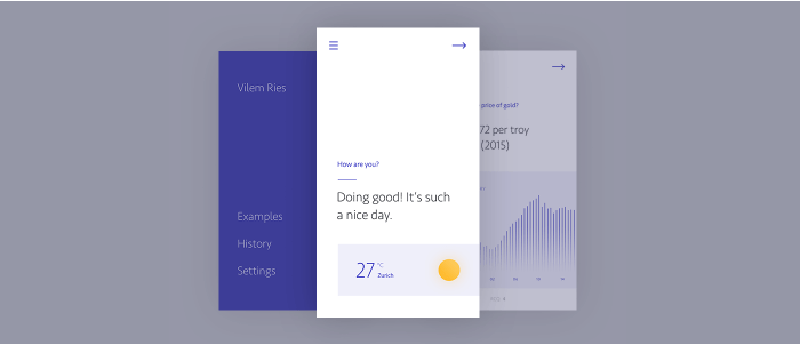
6. Machen Sie den Minimalismus zu Ihrem Designprinzip für mobile Accessibility-Apps
Egal, ob Sie eine barrierefreie Android-App oder eine für das iPhone erstellen, wenn es ein Element gibt, das Ihre mobile App zu einem Magneten für sehbehinderte Benutzer machen kann, dann ist es Minimalismus. Das Geheimnis, das sich darum dreht, den Benutzern designtechnisch das Minimum zu geben, hat einen zweifachen Vorteil –
A. Die sehbehinderten App-Benutzer haben ein unvergessliches Erlebnis und
B. Ihre visuell starken Benutzer werden es auch lieben, den weißen Bereich in der Anwendung zu umgehen.
7. Machen Sie den dunklen Modus zu Ihrem Begleiter
Dieses eine Element ist am praktischsten, wenn Sie viele Texte in Ihrer mobilen App haben. Benutzer mit Sehbehinderung werden es viel einfacher finden, den Inhalt im Dunkelmodus zu lesen als im Hellmodus Ihrer App.
Hier ist zu beachten, dass Sie, wenn Sie Android -Apps für Barrierefreiheit für Sehbehinderungen erstellen , das Dark-Mode-Design implementieren müssen . Wenn Sie jedoch eine Barrierefreiheits- App für iOS entwickeln, stellen Sie sicher, dass Ihr Entwicklerteam an einer App arbeitet, die mit der Funktion „Smart Invert Colors“ kompatibel ist.
Nachdem wir uns nun die verschiedenen Möglichkeiten angesehen haben, wie Sie mobile Apps für barrierefreie Apps für Benutzer mit Sehbehinderung oder Sehbehinderung oder andere Formen von Sehbehinderung entwerfen können, ist es an der Zeit, alles in einer Art Checkliste für die Barrierefreiheitsrichtlinien für mobile Apps zusammenzufassen .
Nun, hier geht es –
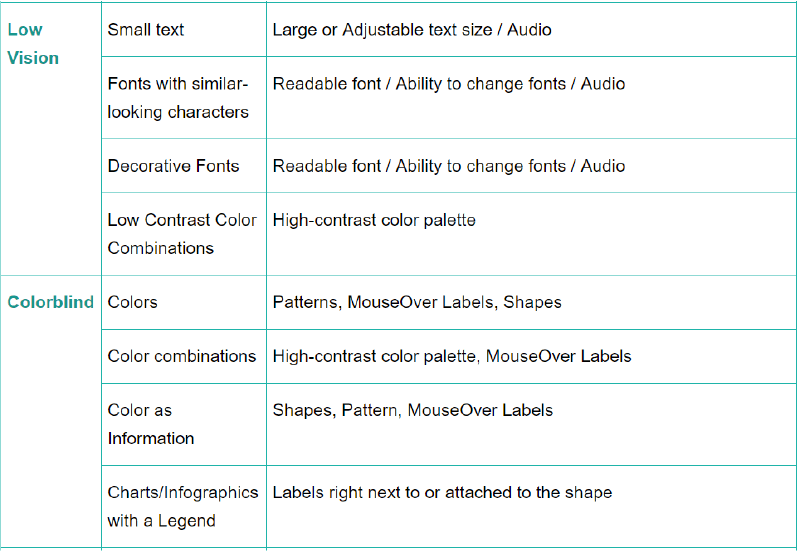
Barrierefreiheitsrichtlinien für mobile Apps – Checkliste

Damit sind Sie nun bereit, Ihre mobile App zu einer barrierefreien App zu machen, und es bleibt nur noch eine Sache zu tun, bevor Sie die App auf den Markt bringen und die Aufmerksamkeit der Millionen von Benutzern auf sich ziehen, die Ihre App noch nicht genießen konnten – Zugänglichkeitsprüfung .
Was ist Barrierefreiheitstest ?
Der Prozess des Testens, ob Ihre Bemühungen, das barrierefreie Design Ihrer mobilen App für sehbehinderte Benutzer richtig zu gestalten, erfolgreich waren oder nicht, definiert die Barrierefreiheitstests für das UI-Design für sehbehinderte App - Benutzer.
Wenn Sie die Zugänglichkeitsrichtlinien für mobile Apps verfeinern , können Sie die im Play Store verfügbare Barrierefreiheits-Scanner-App verwenden . Unsere Erfahrung zeigt uns jedoch, dass das Testen der Zugänglichkeit mobiler Apps zum UI-Design für sehbehinderte Benutzer meistens unvollständig ist, bis Sie Ihre Anwendung echten Benutzern präsentieren. Während die Tools zum Testen der Barrierefreiheit für die mobile Entwicklung nützlich sein können, können Sie sich nie sicher sein.
Anstatt darauf zu warten, dass der gesamte Entwicklungsprozess Ihrer barrierefreien App abgeschlossen ist, führen Sie in jeder Phase Tests zur Barrierefreiheit für mobile Apps durch, um zu verhindern, dass Sie zu sehr in die falsche Richtung gehen.
Navigation, Multiple-Browser-Design und wahrnehmbarer Inhalt sind nur einige Dinge, auf die Sie Ihre Anwendung vorbereiten müssen, um sicherzustellen, dass ALLE Benutzer, die Ihre App besuchen, unabhängig davon, ob sie eine 20/20-Sicht haben oder farbenblind sind, eine haben tolle Erfahrung.
Abschiedsgedanken
Nachdem Sie nun alles gesehen haben, müssen Sie nur noch eines tun – die falsche Annahme aufgeben, dass diese Verfeinerungen der Barrierefreiheit in Ihrer mobilen App nur die sehbehinderten Benutzer betreffen, und verstehen, dass sie allen zugute kommen – wie ALLE Ihre Benutzer in der Lage sein, ein augenschonendes Erlebnis in der Anwendung zu haben.
Na siehst du. Sie sind jetzt bereit, Ihre Barrierefreiheits-App auf den Markt zu bringen und alle Benutzer zu erreichen , die unbewusst zurückgelassen werden.
Wenn Sie Hilfe bei der App-Designfirma benötigen oder Rat von einer UI-UX-Designfirma in den USA wünschen, können Sie uns gerne hier kontaktieren, und wir helfen Ihnen gerne bei Ihren Zweifeln und Fragen.