Alles, was Sie über Designsysteme wissen müssen
Veröffentlicht: 2020-05-06Design wird immer komplexer. Moderne Designprozesse erfordern eine enge funktionsübergreifende Zusammenarbeit aller an der Produktentwicklung beteiligten Teams. Wenn die Time-to-Market bei der Produktentwicklung eine so wichtige Rolle spielt, bemühen sich Designteams, den Prozess zu optimieren, um Produkte schnell zu entwickeln, ohne die Benutzererfahrung zu beeinträchtigen.
Um dies zu erreichen, ändern Produktteams die Art und Weise, wie sie digitale Produkte entwerfen – sie führen Designsysteme ein, um den Designprozess transparenter und vorhersehbarer zu machen.
In diesem Artikel werden wir das Konzept von Designsystemen und die wichtigsten Schritte zum Aufbau neuer Designsysteme untersuchen.
Wenden Sie Ihr Designsystem mit dem Themenstil von Elementor an
Was ist ein Designsystem?
Ein Designsystem ist eine Sammlung wiederverwendbarer Komponenten, die von klaren Praktiken geleitet werden und es einem Produktteam ermöglichen, ein Produkt schneller zu erstellen. Stellen Sie sich ein Designsystem als eine einzige Quelle der Wahrheit für die Produktteams vor, die es ihnen ermöglicht, Produkte zu entwerfen und zu entwickeln.
Viele Designer fragen sich, was sie in ihr Designsystem aufnehmen sollten. Jede Organisation hat unterschiedliche Anforderungen und es ist unmöglich, eine universelle Liste von Elementen bereitzustellen, die jedes Designsystem verwenden sollte. Es gibt jedoch einige Elemente, die viele Designsysteme gemeinsam haben:
Komponenten und Muster
Komponenten sind funktionale Gestaltungselemente. Betrachten Sie sie als Bausteine Ihres Designsystems. Zusammen bilden die Komponenten Bibliotheken, auf die sich Designer beziehen und die sie verwenden, wenn sie Produkte erstellen.
Muster sind die Protokolle, die eine Art Konstruktionshandbuch für Konstrukteure darstellen, auf das sie sich bei der Verwendung von Komponenten beziehen können.
Styleguides
Styleguides sind Leistungen, die sich auf grafische Stile (Farben, Schriftarten, Illustrationen) und deren Verwendung konzentrieren. Styleguides sollten unter Berücksichtigung der Markenwerte erstellt werden (dh die Verwendung von Markenfarben für funktionale Elemente wie Call-to-Action-Buttons).
Design-Prinzipien
Designprinzipien sind die Leitregeln, die den Teams helfen, sinnvolle Designentscheidungen zu treffen. Designprinzipien spiegeln die gemeinsamen Überzeugungen des Designteams wider.
So erstellen Sie ein Designsystem in 10 Schritten
Schritte:
- 1. Analysieren Sie Ihren aktuellen Designprozess
- 2. Identifizieren Sie das Alphabet der Marke
- 3. Führen Sie ein UI-Audit durch
- 4. Designprinzipien definieren
- 5. Komponenten-/Musterbibliothek erstellen
- 6. Regeln definieren
- 7. Etablieren Sie eine Governance-Strategie
- 8. Definieren Sie die Struktur der Elemente
- 9. Stellen Sie sicher, dass alle Teams die gemeinsame Sprache verwenden
- 10. Kommunizieren Sie Änderungen
1. Analysieren Sie Ihren aktuellen Designprozess
Um besser zu verstehen, welche Art von Designsystem Sie implementieren möchten, müssen Sie zunächst den aktuellen Designansatz in Ihrem Unternehmen überprüfen und analysieren. Finden Sie Antworten auf die folgenden Fragen:
- Welchen Designprozess verfolgt Ihr Unternehmen?
- Welche Tools nutzt Ihr Unternehmen bereits?
Es wird auch empfohlen, den Entwicklungsreifegrad der Produktteams zu bewerten. Dieses Wissen hilft Ihnen, den Zeitaufwand für die Einführung des Systems in Ihrem Unternehmen abzuschätzen.
2. Identifizieren Sie das Alphabet der Marke
Die visuelle Sprache, die Designer verwenden werden, sollte sich am Alphabet einer Marke orientieren. Das Alphabet umfasst Markenidentität (Marken- und Produktwerte) und Markensprache (Farben, Schriftarten, Formen, Animationen, Stimme und Ton). Definieren Sie die Identität einer Marke sowie ihre Sprache, indem Sie die Richtlinien der Marke überprüfen und Stakeholder befragen, und beziehen Sie sich dann auf diese Informationen, wenn Sie an Designprinzipien und Styleguides arbeiten.
3. Führen Sie ein UI-Audit durch
Eines der gefährlichsten Probleme beim Produktdesign ist die Duplizierung des Designs, die zu Fragmentierung führt, und Fragmentierung führt zu Inkonsistenz. Das Identifizieren von Duplikaten von Designelementen hilft einem Team, das Szenario zu vermeiden, in dem Teammitglieder ein Element von Grund auf neu erstellen, nur um festzustellen, dass bereits eine ähnliche Version davon existiert.
Aus diesem Grund sollte die Klassifizierung aller visuellen Komponenten innerhalb des Produkts die erste Aufgabe des Designteams sein, bevor es ein Designsystem erstellt. Sie müssen sich die visuellen Qualitäten Ihrer Designelemente ansehen. Diese Aktivität hat zwei Ziele:
- Heben Sie die Bereiche mit den größten Inkonsistenzen innerhalb des Produkts hervor.
- Identifizieren Sie die wichtigsten und am häufigsten verwendeten Elemente und Komponenten des Produkts.
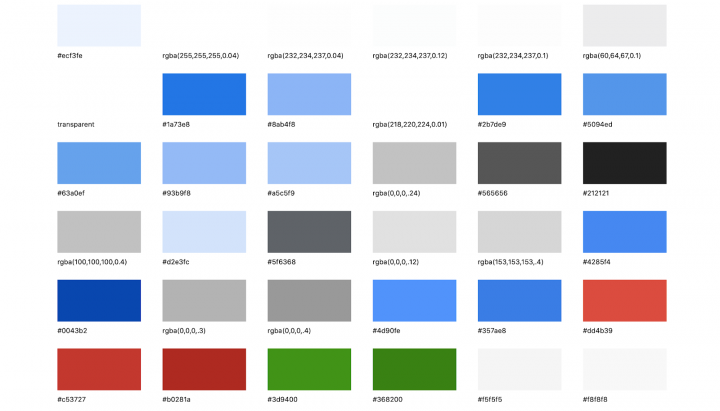
Ein UI-Audit ist ein mehrstufiger Prozess. Es ist wichtig, zuerst die wichtigsten UI-Eigenschaften wie Farben, Schriftarten und Bilder zu identifizieren und erst dann zu analysieren, wie diese Eigenschaften in den Komponenten verwendet werden sollen. Verwenden Sie ein Tool wie CSS Stats, um zu sehen, wie viele einzigartige Farben und Schriftarten Sie in Ihren Stylesheets haben.

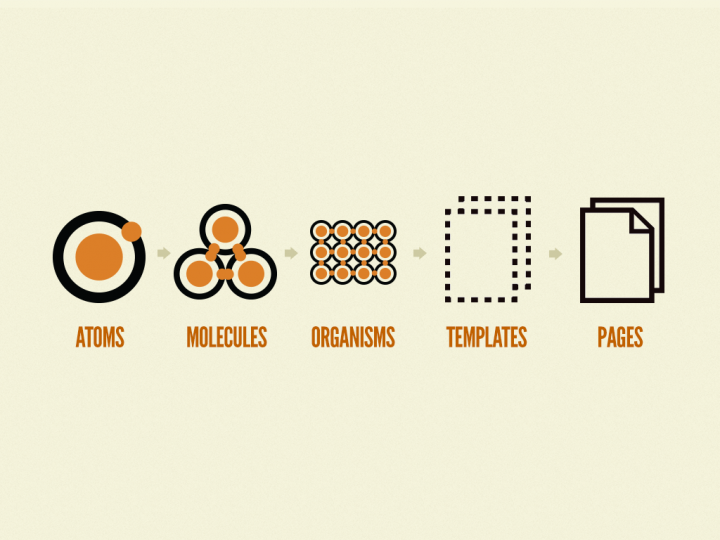
Nachdem Sie Informationen zum Styling erhalten haben, können Sie die Komponenten erkunden. Die Atomic Design-Methodik von Brad Frost hilft Ihnen, jede Webseite in einzelne Elemente (Atome, Moleküle und Organismen) zu zerlegen.

4. Designprinzipien definieren
Um eine außergewöhnliche Benutzererfahrung zu schaffen, ist es entscheidend, die Gründe für Designentscheidungen zu verstehen. Aus diesem Grund ist es bei der Festlegung der Designprinzipien für ein System unerlässlich, die Teams auf klare Ziele hin zu koordinieren, um Konsistenz und Ausgewogenheit zu wahren.
Gestaltungsprinzipien sollten drei grundlegende Fragen beantworten:
- Was wir bauen,
- Warum wir es bauen
- Wie werden wir es bauen
Es ist von entscheidender Bedeutung, dass Designprinzipien die Werte Ihres Unternehmens wirklich widerspiegeln und mit der Gesamtvision übereinstimmen.
5. Komponenten-/Musterbibliothek erstellen
Sammeln Sie alle funktionalen und dekorativen Teile Ihrer Benutzeroberfläche – Eingabefelder, Schaltflächen, Formulare, Bilder, um nur einige zu nennen – bewerten Sie sie gemäß den Anforderungen des Projekts (in Übereinstimmung mit Benutzeranforderungen/Geschäftszielen) und hinterlassen Sie nur das, was Sie benötigen .
6. Regeln definieren
Eines der Hauptziele eines Designsystems ist die Erweiterung der kreativen Richtung. Das System sollte Designer nicht in eine bestimmte Designrichtung sperren. Stattdessen sollte es Designern und Entwicklern einen Rahmen geben, der genügend Freiheit bietet, um verschiedene Ansätze zu erkunden, bevor sie sich für einen entscheiden.

Alla Kholmatova definiert in ihrem Buch „Design Systems“ zwei Arten von Regeln:
- Strenge Regeln. Designer müssen einen strengen Prozess befolgen, um neue Komponenten und Muster in das Designsystem einzuführen.
- Lockere Regeln. Lockere Regeln wirken eher wie Empfehlungen als strenge Beschränkungen. Designer und Entwickler können die Regeln überspringen, wenn sie glauben, dass sie ohne die Regeln ein besseres Design erstellen können.
Indem wir eine Balance zwischen strengen und lockeren Regeln finden, finden wir einen Sweetspot zwischen Strenge und Flexibilität.
7. Etablieren Sie eine Governance-Strategie
Designsysteme sind dynamisch und entwickeln sich ständig weiter. Aus diesem Grund ist es wichtig, den Prozess der Genehmigung von Änderungen in Ihrem Konstruktionssystem zu definieren. Die Erstellung einer klaren Governance-Strategie ist unerlässlich, um sicherzustellen, dass sich Ihr Konstruktionssystem an Veränderungen anpassen kann.
Im Artikel Team Models for Scaling a Design System definiert Nathan Curtis drei verschiedene Governance-Modelle:
1. Solitärmodell: In diesem Modell regiert ein „Overlord“ (eine direkt verantwortliche Person oder eine Gruppe von Einzelpersonen) das Gestaltungssystem.

2. Zentralisiertes Modell: Bei diesem Modell ist ein Team für das System verantwortlich und steuert seine Entwicklung.

3. Föderiertes Modell: Bei diesem Modell sind mehrere Personen aus mehreren Teams für das System verantwortlich.

Jedes der Modelle hat Stärken und Schwächen, aber das Einzelmodell ist das fragilste unter ihnen, weil es ein eingebautes Risiko birgt – wenn eine Person für so viel verantwortlich ist, kann diese Person schnell zu einem Engpass für die Fertigstellung vieler werden Aufgaben.
In vielen Fällen ist es möglich, eine Kombination von Modellen zu verwenden. Das Modell des Salesforce-Teams ist beispielsweise eine Kombination aus zentralisierten und föderierten Modellen. Das Lightning Design System von Salesforce verfügt über ein Kernteam, das für die Verwaltung des Systems verantwortlich ist, aber es gibt auch Mitwirkende, die als Zusammenschluss von Praktikern fungieren.
8. Definieren Sie die Struktur der Elemente
Viele Designsysteme leiden unter der Duplizierung funktionaler Elemente – Teammitglieder erstellen Komponenten, die zu sehr auf einen einzigen Anwendungsfall ausgerichtet sind. Dadurch wird das System unflexibel und seine Benutzer (Designer und Entwickler) müssen jedes Mal neue Komponenten erstellen, wenn sie ein neues Szenario abdecken müssen.
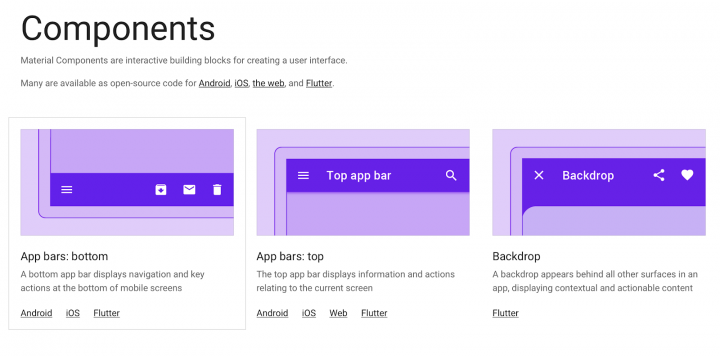
Wenn wir ein erfolgreiches Designsystem wie Material Design analysieren, stellen wir fest, dass solche Systeme in hohem Maße wiederverwendbar sind. Die hohe Wiederverwendbarkeit ermöglicht es Designern und Entwicklern, Material Design als Grundlage für ihre Produkte zu verwenden.
Es wird empfohlen, Komponenten zu entwickeln, die nicht an einen einzigen Anwendungsfall gebunden sind, sondern in mehreren Kontexten wiederverwendet werden können. Um wiederverwendbar und skalierbar zu sein, müssen die Komponenten die folgenden sein:
- Modular. Modulare Komponenten sind in sich abgeschlossen – sie haben keine Abhängigkeiten. Modularität hilft, wiederverwendbare und austauschbare Komponenten zu schaffen.
- Zusammenstellbar. Es ist möglich, neue Komponenten zu erstellen, indem Sie vorhandene Komponenten kombinieren.
- Anpassbar. Es ist möglich, Komponenten anzupassen und zu erweitern, damit sie in einer Vielzahl von Kontexten funktionieren.
9. Stellen Sie sicher, dass alle Teams die gemeinsame Sprache verwenden
Der grundlegende Zweck eines Designsystems besteht darin, die Arbeit der Teams zu erleichtern, weshalb es noch wichtiger ist, alle zu ermutigen, es zu verwenden, als eines zu bauen. Designsysteme sollten in den Arbeitsablauf der Teams integriert werden, ein wichtiger Bestandteil der täglichen Produktivität eines Designers und Entwicklers werden und den Teammitgliedern einen Mehrwert bieten.
Wenn Sie gerade erst damit begonnen haben, ein Designsystem in den Designprozess Ihres Unternehmens zu integrieren, führen Sie eine Reihe von Interviews durch, um zu verstehen, wie die Leute es verwenden, und verwenden Sie diese Informationen, um Ihr Designsystem anzupassen.
10. Kommunizieren Sie Änderungen
Ein Designsystem ist keine statische Sammlung von Artefakten; es ist ein Nebenprodukt Ihres Produktdesigns, das sich zusammen mit der Organisation entwickelt. Sobald die Teams beginnen, ein Designsystem zu verwenden, ist es wichtig, Änderungen und Aktualisierungen an die gesamte Organisation zu kommunizieren. Versenden Sie Updates regelmäßig und mit einem Änderungsprotokoll. Das Protokoll sollte den Benutzern mitteilen, welche Änderungen in der neuen Version vorgenommen wurden und wie sich die Upgrades auf ihre Arbeit auswirken.

Beispiele für Designsysteme
Hier sind ein paar beliebte Designsysteme.
Materialdesign von Google
Material Design ist eine Designsprache, die 2014 von Google entwickelt wurde. Die Idee, diese Designsprache zu erstellen, war einfach – Designern und Entwicklern ein Werkzeug an die Hand zu geben, mit dem sie intuitive und schöne Produkte erstellen können. Material Design ist ein sehr anpassungsfähiges System, das für verschiedene Produkte verwendet werden kann.

Lightning Design System von Salesforce
Lightning Design System ermöglicht es Produktteams, umfassende Unternehmenserfahrungen und benutzerdefinierte Anwendungen mit den Mustern zu erstellen und Best Practices zu etablieren, die in Salesforce nativ sind.

Abschluss
Ein gut durchdachtes Designsystem dient als Polarstern für Ihre Produktentwicklung. Es wird zu einem Teil der DNA eines Unternehmens, das Produktteams hilft, konsistentere Benutzererfahrungen zu erzielen und eine designorientierte Kultur zu verstärken. Designsysteme ermutigen Menschen, die am Produkt arbeiten, über die Bausteine hinaus zu schauen und über den Zweck ihres Designs nachzudenken.
Mit Elementor 3.0 können Sie Ihre Designsysteme ganz einfach von einer Seite aus verwalten.
