Design-Tipp: 4 Hinweise zum Auswählen und Anwenden von Schriftarten auf Ihren Landing Pages
Veröffentlicht: 2020-06-16Die Schriftarten, die Sie für Ihre Marketingkampagnen auswählen, sagen viel über Ihre Marke aus. Beispielsweise kann ein Sicherheitsunternehmen mit der Schriftart Comic Sans an Glaubwürdigkeit verlieren, während sich die Atmosphäre eines Yogastudios weniger beruhigend anfühlt, wenn es Rockwell verwendet.
Meistens bestimmen Ihre Markenrichtlinien, welche Schriftarten Sie wählen. Wie genau fügen Sie jedoch Ihre Schriftarten zu einer ShortStack-Landingpage hinzu? Wie wählen Sie außerdem eine Schriftart aus, wenn Sie keine Markenrichtlinien haben? Wir haben einige Tipps zur Auswahl von Schriftarten, die zu Ihrer Marke passen, zum Erstellen einer Schriftarthierarchie und zur Verwendung integrierter Schriftarten oder zum Hinzufügen benutzerdefinierter Schriftarten in ShortStack.
Wählen Sie Ihre Schriftarten
Viele Marken definieren die zu verwendenden Schriftarten innerhalb ihrer Markenrichtlinien. Aber was tun Sie, wenn Sie keine Markenrichtlinien haben, auf die Sie zurückgreifen können? Sie müssen herausfinden, welche Schriftarten zu Ihrer Marke passen. Denken Sie dazu an die „Persönlichkeit“ Ihres Unternehmens und Ihres Publikums und wählen Sie dann einige passende Schriftarten aus. Dies kann ein ziemlich komplexer Prozess sein, aber wir haben ein paar Vorschläge für den Einstieg.
Grundsätzlich können Sie zwischen Serifen- und Sans-Serif-Schriften wählen. Serifenschriften haben einen dekorativen Schnörkel, der den horizontalen und vertikalen Strichen der Buchstaben hinzugefügt wird. Diese Schnörkel werden oft als „Füße“ der Buchstaben bezeichnet.
Serifenschriften gelten in der Regel als „klassisch“ und gelten als eher formaler Stil. Marken, die ihren Kunden ein Gefühl von Verlässlichkeit und Vertrauenswürdigkeit vermitteln möchten, ziehen möglicherweise Serifenschriften in Betracht. Gängige Serifenschriften sind Times New Roman, Garamond, Merriweather und Big Caslon. Zum Beispiel würden Sie wahrscheinlich den Text, den Sie in einer Zeitung oder einem Buch lesen, als Serifenschrift erkennen.

Gängige Serifenschriften
Umgekehrt haben serifenlose Schriften keinen dekorativen Schnörkel. Sans-Serif-Schriften evozieren oft ein Gefühl von Modernität und Einfachheit. Diese Schriftarten können aufgrund der Einfachheit der Buchstabenstriche „sauberer“ erscheinen. Gängige serifenlose Schriftarten sind Arial, Helvetica, Open Sans und Trade Gothic. Marken, die freundlich, zugänglich und lässig erscheinen möchten, sollten serifenlose Schriftarten in Betracht ziehen. Viele Technologieunternehmen wählen beispielsweise serifenlose Schriftarten für ihre Logos und ihren Plattformtext.

Gängige serifenlose Schriftarten
Darüber hinaus werden auch Schreibschriften verwendet, die wie kursive Handschrift oder Kalligraphie aussehen. Es gibt viel mehr Schnörkel in den Zeichen von Script-Schriften als in Serifen- und Sans-Serif-Schriften. Gängige Skriptschriften sind Brush Script, Dancing Script und Liza. Script-Schriften evozieren ein Gefühl von Eleganz und Ruhe. Day Spas und Yogastudios neigen beispielsweise dazu, Skriptschriften in ihren Logos und Kopfzeilen zu verwenden.

Beliebte Skriptschriften
Bei der Auswahl einer Schriftart ist die Lesbarkeit entscheidend. Was bringt es schließlich, Ihrer Landing Page Text hinzuzufügen, wenn ihn niemand lesen kann? Drei Konzepte, die für die Lesbarkeit wichtig sind, sind Kerning, Leading und Tracking.
Kerning: der Abstand zwischen den Zeichen in einem Wort
Führend: der Abstand zwischen den Textzeilen
Tracking: der Abstand zwischen Wörtern in einem Satz


Versuchen Sie, Text in der von Ihnen gewählten Schriftart einzugeben. Vermittelt es Ihre Botschaft klar? Scheinen die Buchstaben und Wörter zu nah beieinander oder zu weit auseinander? In diesem Fall sollten Sie eine andere Schriftart ausprobieren, es sei denn, Sie können diese Attribute manuell aktualisieren.
WICHTIG: Wählen Sie am besten eine Schriftart aus einer häufig verwendeten Quelle wie Google Fonts oder Adobe Font.
Obwohl Ihre Marke einzigartig ist, kann die Auswahl einer einzigartigen Schriftart, die nicht allgemein verfügbar ist, beim Erstellen von Websites, Zielseiten usw. zu einem Problem werden. Darüber hinaus erfordern exklusivere Schriftarten möglicherweise eine Weblizenzierung, und das kann so teuer sein, wie Sie es auch sein könnten basierend auf der Nutzung (z. B. Aufrufe) oder einer anderen Metrik berechnet.
TIPP: Sehen Sie sich diese Ressource an, um eine Schriftart auszuwählen: So wählen Sie die richtigen Schriftarten aus, um Ihre Marke aufzubauen
Bestimmen Sie eine Schrifthierarchie
Nachdem Sie einige Schriftarten für Ihre Zielseite ausgewählt haben, sollten Sie eine Hierarchie erstellen. Verwenden Sie auf Ihrer Landingpage am besten nicht mehr als drei Schriftarten. Sie können verschiedene Schriftarten mischen, aber Sie möchten sicherstellen, dass die Schriftarten dem Zweck entsprechen.
Was meine ich mit Zweck? Der Header Ihrer Zielseite sollte beispielsweise eine Schrift verwenden, die größer ist und mehr Aufmerksamkeit auf sich zieht als die Schriftart, mit der Sie Absätze auf Ihrer Zielseite schreiben. Eine gemeinsame Schrifthierarchie besteht aus einer Überschrift, einer Zwischenüberschrift und Absatzschriftarten. Möglicherweise verfügen Sie über zusätzliche Ebenen von Überschriften oder Titeln, dies können jedoch Größenvariationen der Schriftarten sein, die Sie für andere Aspekte der Hierarchie auswählen.
Header
Ihre Kopfzeile wird verwendet, um die Aufmerksamkeit der Leute zu erregen. Es sollte sich vom Rest des Textes auf Ihrer Landingpage abheben. Kopfzeilen haben größere Schriftgrößen und neigen dazu, fettere Schriftarten zu verwenden.
Zwischenüberschrift
Zwischenüberschriften haben kleinere Schriftgrößen als die Überschrift, sind aber möglicherweise trotzdem fett. Sie werden verwendet, um wichtige Informationen zu übermitteln, die jedoch weniger wichtig sind als die Informationen in der Kopfzeile.
Absatz/Text
Dies ist der Text, der auf Ihrer Zielseite am häufigsten verwendet wird. Es ist nicht so groß wie der Kopf- oder Untertiteltext. Der wichtigste Aspekt dieses Textes ist, dass er lesbar ist.
Wählen Sie aus integrierten Schriftarten
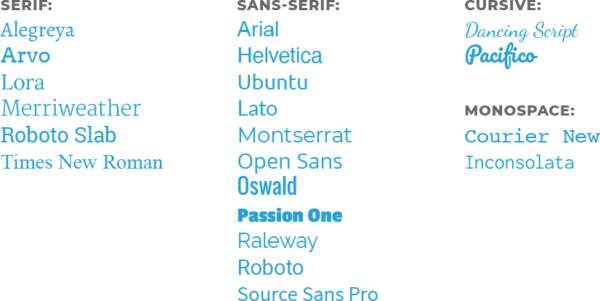
Das ShortStack Style Panel enthält 21 integrierte Schriftarten, die Sie auf Ihre Landingpage anwenden können. Sie sind:

Dieses praktische Video zeigt Ihnen, wie Sie den Text auf Ihrer Landingpage mit dem Style-Panel gestalten.
Benutzerdefinierte Schriftarten mithilfe von Google Webfonts und @font-face-Regeln hinzufügen
Möchten Sie auf Ihrer Landingpage eine Schriftart verwenden, die im ShortStack Style Panel nicht verfügbar ist? Du kannst. Sie müssen nur ein wenig CSS verwenden. Der CSS-Editor wird durch Klicken auf den CSS-Link in der oberen rechten Ecke des Stilfensters aufgerufen. Dort können Sie eine Google Webfont hinzufügen oder @font-face-Regeln verwenden, um eine auf Ihrem Server gehostete Schriftart einzubinden.
Nachdem Sie nun die Grundlagen zum Auswählen und Hinzufügen einer Schriftart zu Ihrer Zielseite kennen, ist es an der Zeit, weitere Designtipps zu lernen. Unsere Design-Reihe enthält viele nützliche Informationen, um effektive Landingpages für Ihre nächste Online-Marketing-Kampagne zu erstellen.
