So gestalten Sie Ihre WordPress-Site mit dem Elementor-Themestil
Veröffentlicht: 2020-04-14Wenn Sie die globalen Stileinstellungen Ihrer Website ändern möchten, müssen Sie normalerweise die Cascading Style Sheets (CSS) bearbeiten oder sich mit komplizierten Theme-Anpassungstools befassen. Außerdem müssen Sie nach dem Wechsel wahrscheinlich von vorne beginnen, wenn Sie Themen ändern.
Glücklicherweise kann Elementor Ihnen dabei helfen, Ihre Website einfach zu gestalten und Ihre stilistischen Entscheidungen langfristig zu bewahren. Wenn Sie Elementor verwenden, können Sie einige der gängigsten globalen Einstellungen direkt über das Benutzerfenster des Plugins verwalten. Diese Einstellungen umfassen:
- Hintergründe
- Überschriften- und Linkstile
- Formularfelder
- Tasten
- Bilder
Kombinieren Sie all diese Elemente zusammen und Sie haben die Grundlage für ein einzigartiges Website-Design. Mit Elementor können Sie jede dieser Optionen in wenigen Minuten anpassen. In diesem Beitrag zeigen wir Ihnen, wie Sie das Panel des Themes verwenden, um diese Änderungen vorzunehmen (und vergessen Sie nicht, unseren leistungsstarken Theme Builder auszuprobieren).
Wenn Sie sich das oben gezeigte Video ansehen möchten, werden die gleichen Schritte behandelt, die wir hier besprechen werden. Es steht Ihnen also frei, beide Tutorials zu befolgen, wenn Sie mit der Arbeit am Design Ihrer Website beginnen.
Erfahren Sie, wie Sie Ihr WordPress-Theme mit Elementor anpassen
So greifen Sie auf die Designstileinstellungen von Elementor zu und ändern sie (in 5 Schritten)
Die ganze Magie geschieht im Elementor-Bedienfeld. Beginnen wir also damit, wie Sie darauf zugreifen können.
Schritt 1: Greifen Sie auf Ihr Elementor-Panel zu
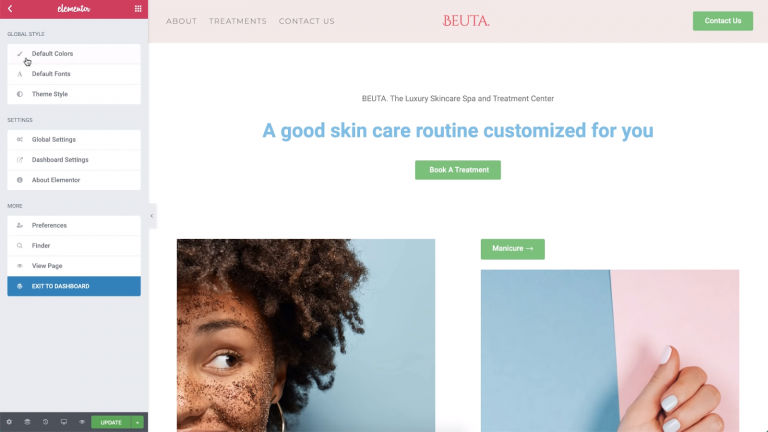
Sie finden die Themenstileinstellungen von Elementor, indem Sie den Editor für eine der Seiten Ihrer Website öffnen. Sobald Sie in dem Zugriff das Menü in der linken oberen Ecke des Bildschirms, und wählen Sie die Thema Stil Option unter Globalem Stil:

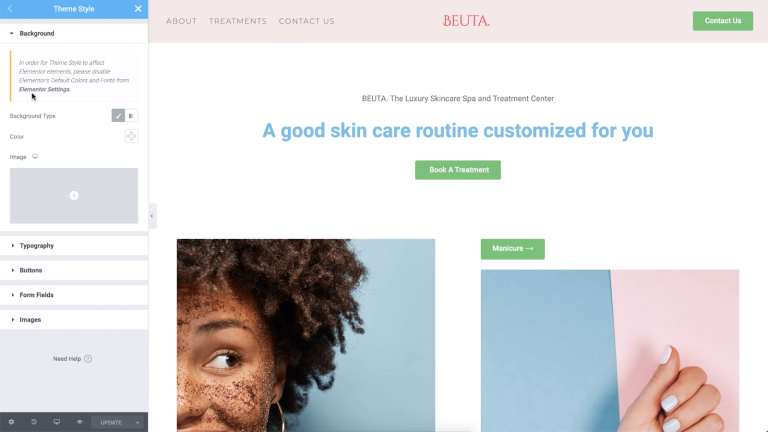
Bevor Sie Änderungen vornehmen können, warnt Sie Elementor, dass Sie die Standardeinstellungen für Farbe und Schriftart deaktivieren müssen. Andernfalls bleiben die von Ihnen vorgenommenen Designstiländerungen nicht erhalten. Um diese Einstellungen sofort zu deaktivieren, klicken Sie auf den Link Elementor-Einstellungen :

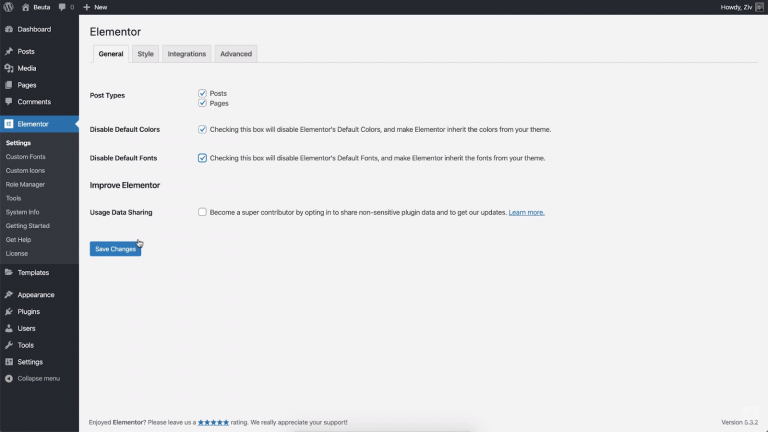
Die Einstellungen von Elementor umfassen Optionen für die Seiten, auf die sie sich auswirken sollen, sowie die Standardfarben- und Schriftartenauswahl für Ihre Site. Wenn Sie diese beiden Einstellungen deaktivieren, erbt Elementor die Stile von dem Thema, das Sie stattdessen verwenden:

Da Sie diese Stile jedoch mit den Themeneinstellungen von Elementor überschreiben werden, müssen Sie sich darüber keine Sorgen machen. Fahren Sie fort und deaktivieren Sie beide Einstellungen, speichern Sie dann Ihre Änderungen und kehren Sie zum Abschnitt Themenstil im Elementor-Bedienfeld zurück.
Schritt 2: Ändern Sie den Hintergrundstil Ihres Themes
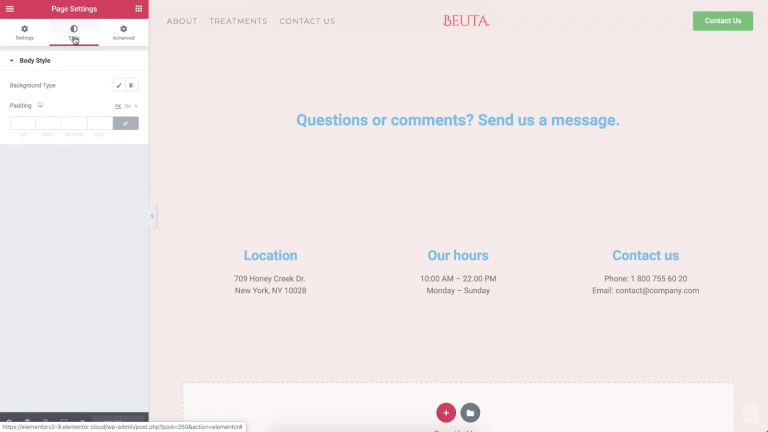
An diesem Punkt sind Sie bereit, Änderungen am Design Ihrer Website vorzunehmen. Beginnen wir mit etwas Einfachem, z. B. dem Ändern Ihres Standardhintergrunds mit den Designstileinstellungen von Elementor.
Wenn Sie die Registerkarte Hintergrund öffnen, können Sie den Hintergrund Ihrer Website entweder als Volltonfarbe oder als Farbverlauf festlegen:

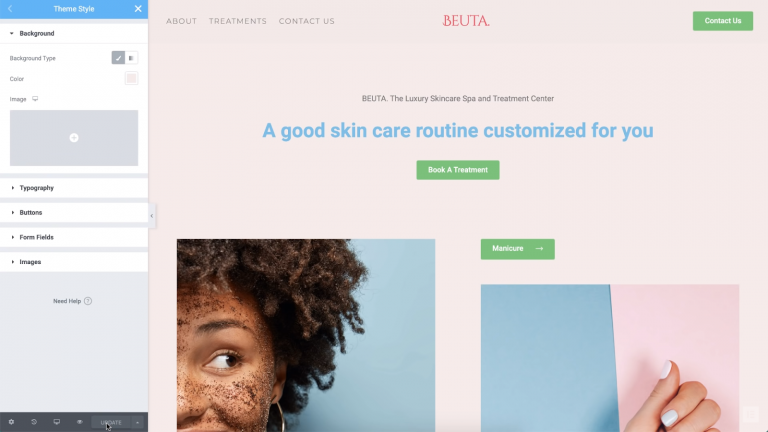
Für unser Beispiel haben wir uns für ein freundliches Lachsrosa entschieden. Wenn Sie lieber ein Hintergrundbild verwenden möchten, können Sie eine Datei auswählen oder hochladen, indem Sie auf das Pluszeichen (+) klicken.
Denken Sie daran , dass , obwohl Sie auf einer einzigen Seite jetzt suchen, alle Änderungen der Themen Registerkarte Stil machen durch global angewendet werden. Wenn Sie diesen Effekt selbst in Aktion sehen möchten, können Sie zu einer anderen Seite springen, ohne das Elementor-Bedienfeld zu schließen.
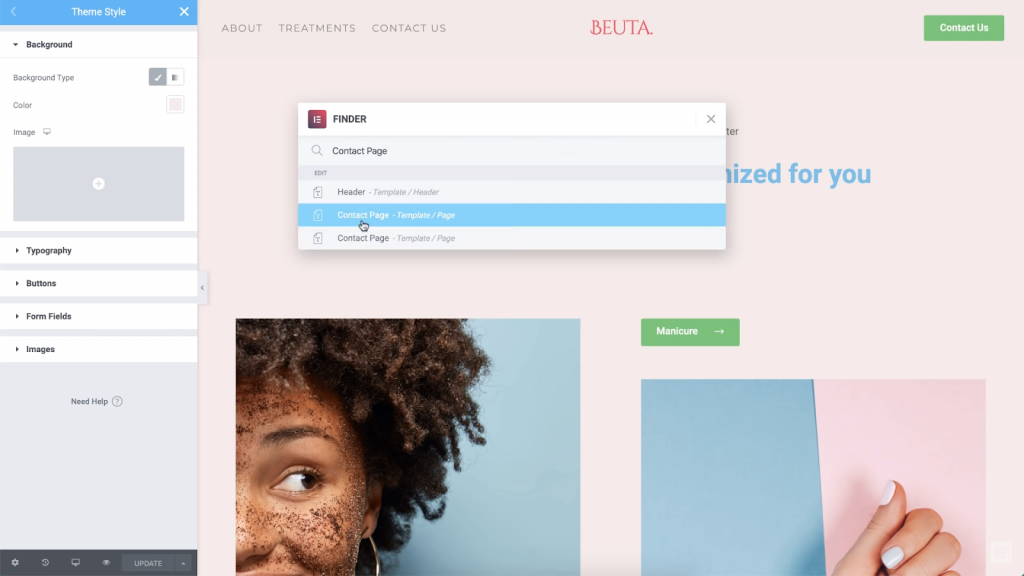
Klicken Sie dazu auf eine beliebige Stelle innerhalb der geöffneten Seite und drücken Sie entweder die Befehls- oder die Strg- Taste plus E . Dadurch wird die Elementor-Suchleiste ausgelöst, mit der Sie Seiten schnell finden können:

Über dieses Menü können Sie die Kontaktseite mit ihrem brandneuen Hintergrund sehen. Gleiches gilt für jede andere Seite, die Sie besuchen:

Alle Änderungen, die Sie über die Designstileinstellungen vornehmen, werden zum Standard für Ihre Website. Bestimmte Designeinstellungen für jede Seite werden sie jedoch weiterhin überschreiben. Um Zeit zu sparen, empfehlen wir, zuerst einen Standardhintergrund festzulegen. Dann können Sie bei Bedarf individuelle Auswahlmöglichkeiten für bestimmte Seiten treffen.
Schritt 3: Optimieren Sie die Typografie Ihrer Website
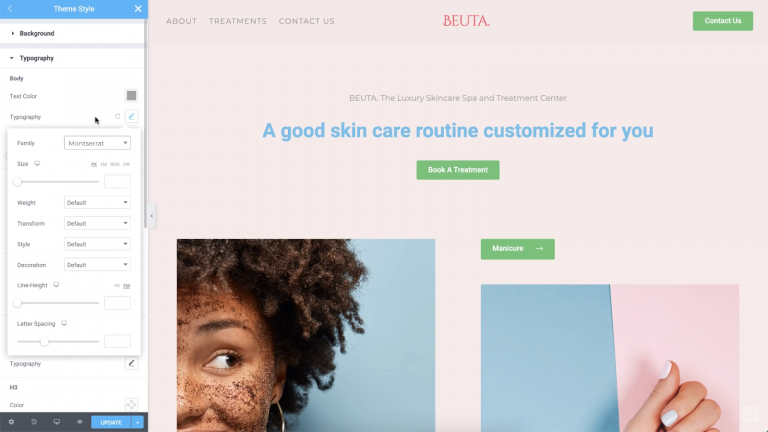
Der Abschnitt Typografie auf der Registerkarte Themenstil deckt ziemlich viel ab. Dort können Sie die Standardschriftarten und Textfarben Ihrer Website ändern. Zusätzlich zum Wechseln der Schriftarten können Sie die Einstellungen für den Absatzabstand optimieren:


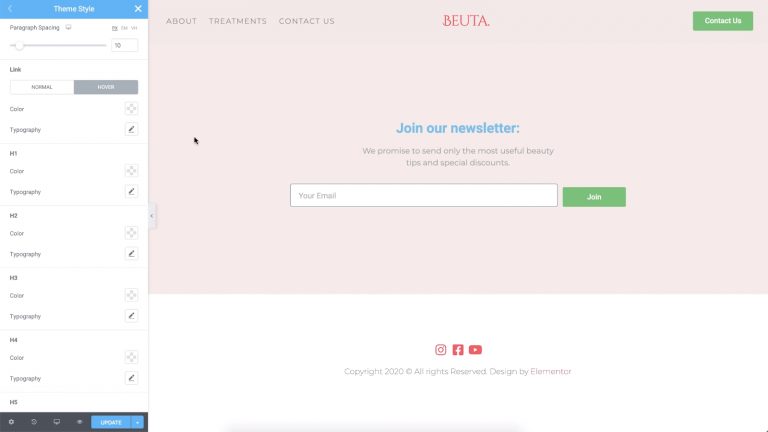
Wenn Sie nach unten scrollen, finden Sie auch Optionen zum Ändern Ihrer Link- und Überschriftenstile. Sie können für verschiedene Überschriftenebenen eindeutige Schriftarten festlegen, damit sie sich vom restlichen Text auf Ihren Seiten abheben.
Im folgenden Beispiel haben wir die Farbe unserer Links auf Rot geändert:

Als Faustregel gilt, dass Links leicht zu erkennen sind. Das Ändern der Typografie kann dies erreichen, kann aber auch störend sein, wenn Sie dazu neigen, Links in textlastigen Inhalt einzufügen. In den meisten Fällen ist es jedoch eine sichere Wahl, die Farben Ihrer Links zu ändern.
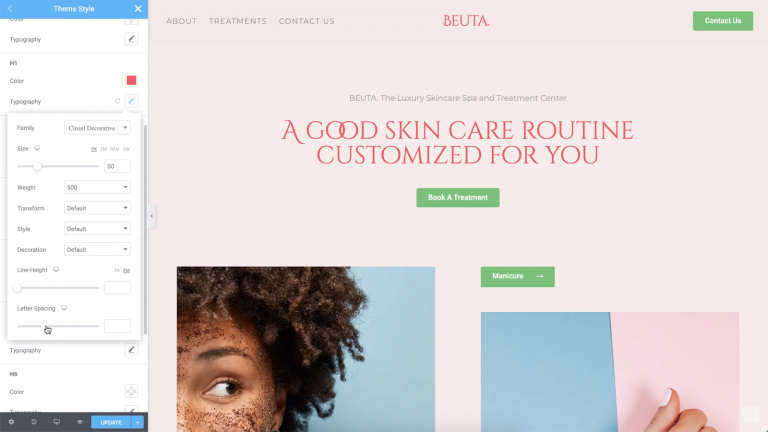
Für alle auf dieser Registerkarte aufgelisteten Elemente können Sie ihre Schriftarten, Größen, Gewichte und sogar den Abstand zwischen den einzelnen Buchstaben anpassen:

Falls Sie die Einstellungen für die Überschriften Ihrer Site optimieren möchten, denken Sie daran, dass es eine Hierarchie geben sollte, wenn es um die Größe geht. Es ist auch eine gute Idee, wenn Ihre verschiedenen Überschriften einen ähnlichen Stil haben. Das bedeutet, dass Sie dieselbe Schriftfamilie und dieselben Farben verwenden und die Größe reduzieren, während Sie von H1s zu Überschriften auf niedrigerer Ebene gelangen.
Schritt 4: Ändern Sie Ihre Schaltflächenstile
Keine moderne Website ist ohne Schaltflächen vollständig. Mit den Themenstilen von Elementor können Sie die Typografie und Farben Ihrer Schaltflächen schnell anpassen, indem Sie dieselben Einstellungstypen verwenden, die wir in den vorherigen Abschnitten gesehen haben.
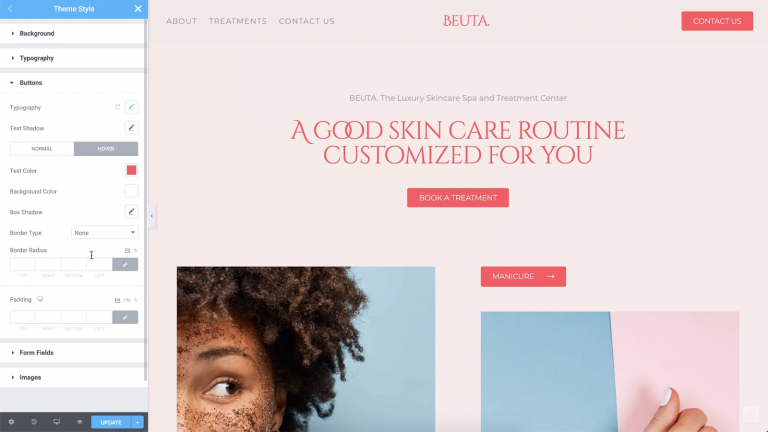
Wenn es um Schaltflächen geht, können Sie Hintergrundfarben festlegen, die Typografie optimieren und zwischen mehreren Rahmentypen wählen. Sie können auch mit einfachen Effekten wie Box- und Textschatten spielen:

Da es sich um Schaltflächen handelt, sollten Sie sicherstellen, dass der darin enthaltene Text leicht lesbar ist. Das bedeutet, dass Sie eine Textfarbe auswählen, die sich gut vom Hintergrund der Schaltfläche abhebt. Es ist auch eine gute Idee, eine kleine Auffüllung hinzuzufügen, die den zusätzlichen Abstand zwischen dem Text und dem Rand der Schaltfläche darstellt.
Schritt 5: Ändern Sie Ihre Formularfeldeinstellungen
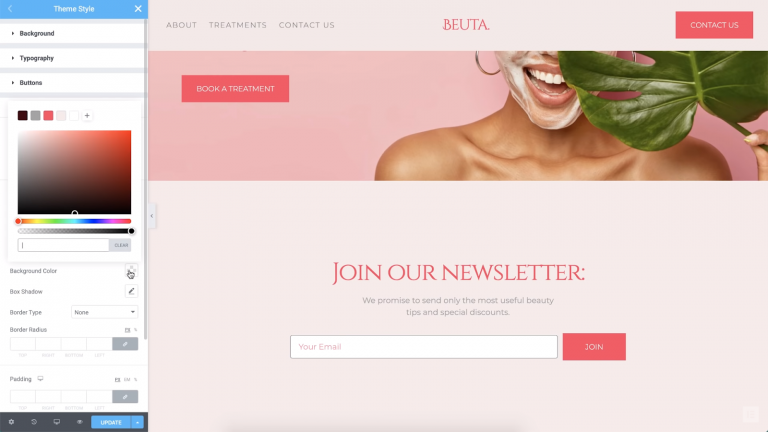
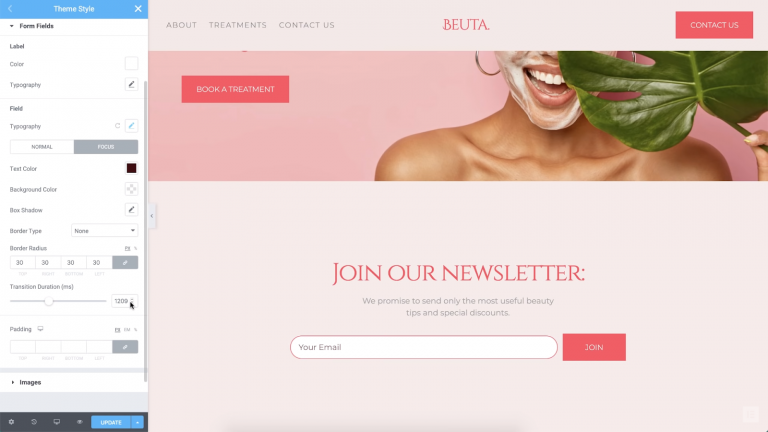
Wenn Sie Formulare auf Ihrer Site verwenden, können Sie mit den Einstellungen für den Text und die Felder selbst herumspielen. Um zu beginnen, ändern wir die Typografie und Farben unseres Formulars:

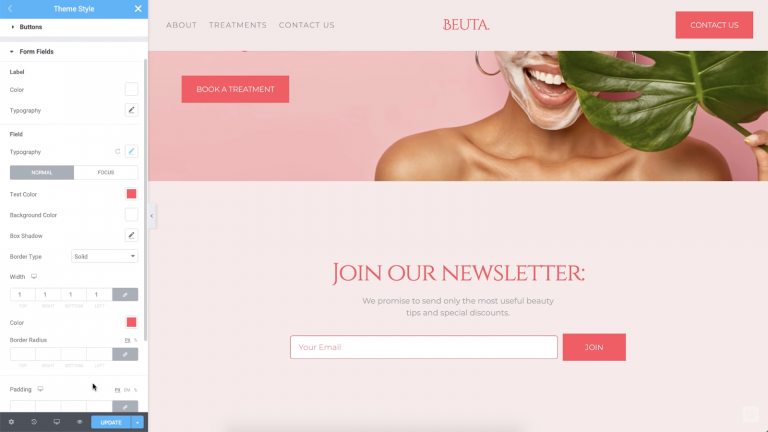
Im weiteren Verlauf können wir auch den Rahmenstil und die Farbe des Felds ändern. In unserem Beispiel setzen wir es auf ein Rot, das den restlichen Elementen unserer Seite entspricht:

Ein interessanter Aspekt der Formulareinstellungen ist, dass Sie verschiedene Stile festlegen können, wenn Besucher sich auf ein Feld konzentrieren, indem Sie mit der Maus darüber fahren. Sobald sie auf das Feld klicken, können Sie auch einen Übergangseffekt einstellen. In unserem Beispiel unten ändert sich der Rahmenstil, wenn Benutzer auf das Feld klicken:

Fokusanimationen sind vom Standpunkt der Benutzerfreundlichkeit aus großartig, da sie den Benutzern versichern, dass das Feld ordnungsgemäß funktioniert. Sogar eine subtile Animation kann eine einzigartige Note verleihen. Da Sie außerdem mit den globalen Designstileinstellungen arbeiten, müssen Sie diese Optionen nur einmal konfigurieren.
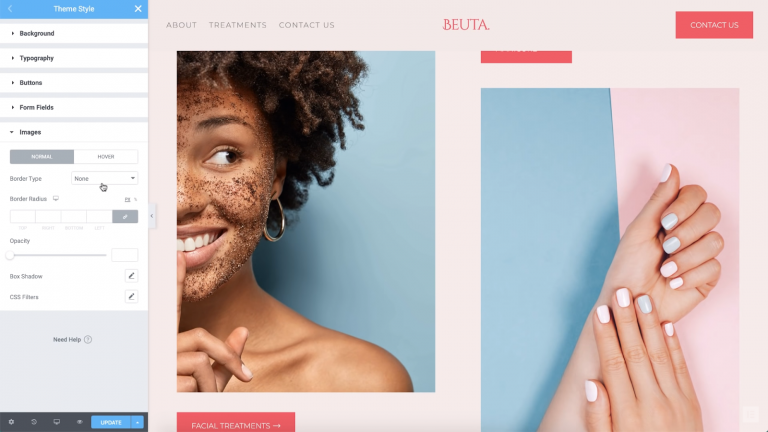
Schritt 6: Transformieren Sie Ihre Bildstile
Sie könnten annehmen, dass es nicht viele Möglichkeiten gibt, die Bilder Ihrer Website zu gestalten. Schließlich sind Bilder selbst ein Eckpfeiler des einzigartigen Stils jeder Site. Mit Elementor-Designstilen können Sie jedoch problemlos Anpassungen wie globale Rahmen, Schatten und benutzerdefinierte CSS-Filter hinzufügen:

Mit diesen Optionen können Sie Ihre Bilder wirklich hervorheben. Außerdem können sie Ihnen dabei helfen, sicherzustellen, dass sich Ihre Bilder sauber in das restliche Design Ihrer Website einfügen.
Und das ist es!
Die stilistischen Entscheidungen, die Sie auf Ihrer gesamten Website treffen, wirken sich auf die Art und Weise aus, wie Besucher sie wahrnehmen. Indem Sie konsequent sind, sagen Sie der Welt: „Das ist mein Markenstil und er sieht gut aus.“ Natürlich braucht es in der Regel Zeit, jedes einzelne Element auf Ihrer Website zu optimieren.
Mit dem Elementor-Designstil hingegen können Sie schnell ein einheitliches Design erstellen. Außerdem sind diese Designstile modular – wenn Sie bestimmte Einstellungen für jede Seite ändern möchten, können Sie dies auch mit Elementor tun. Diese individuellen Designentscheidungen überschreiben die globalen Einstellungen, sodass Sie die volle Kontrolle über das Aussehen Ihrer Website haben!
