So erstellen Sie eine WordPress Single-Post-Vorlage in Elementor
Veröffentlicht: 2018-06-25Auf der Suche nach einer Elementor-Blog-Vorlage für WordPress? Erfahren Sie, wie Sie dies mit dem Theme Builder von Elementor tun.
Was sind benutzerdefinierte Beitragsvorlagen?
Für diejenigen unter Ihnen, die mit der Single Post Template noch nicht vertraut sind, bestimmt der Single Post das Layout Ihrer Blog-Posts.
Benutzerdefinierte Einzelpost-Vorlagen ermöglichen es Ihnen, verschiedene Layouts für verschiedene Blog-Posts zu verwenden, sodass Sie unterschiedliche Designs auf bestimmte Posts anwenden können. Denken Sie zum Beispiel an die Website eines Friseurs. Sie können verschiedene Vorlagen für Rezensionsbeiträge, Nachrichtenbeiträge, Verkaufsbeiträge, Fallstudienbeiträge usw. verwenden.
Mit Elementor können Sie dynamische Widgets verwenden, um die Blogpost-Vorlage zu erstellen. Und um das Live-Design zu vereinfachen, können Sie die Vorlage mit jedem Ihrer zuvor erstellten Blog-Posts in der Vorschau anzeigen. Auf diese Weise werden alle dynamischen Widgets mit tatsächlichen Inhalten Ihrer Website gefüllt. In diesem Artikel wird erklärt, wie Sie eine einzelne Beitragsvorlage verwenden.
Auch nachdem Sie eine einzelne Vorlage veröffentlicht haben, können Sie auf jeden bestimmten Blog-Beitrag zugreifen, der die Vorlage verwendet, und sie mit Elementor weiter gestalten.
So erstellen Sie manuell benutzerdefinierte Beitragsvorlagen in WordPress
Um benutzerdefinierte Beitragsvorlagen in WordPress manuell zu erstellen, müssen Sie ein fortgeschrittener Benutzer mit Kenntnissen in Codierung, CSS und WordPress-Dateibearbeitung sein. Diese Methode wird für Anfänger nicht empfohlen.
Bevor Sie fortfahren, empfehlen wir Ihnen, sicherzustellen, dass Sie ein untergeordnetes Thema verwenden, um Ihr aktuelles Thema nicht zu vermasseln, und ein Standardthema zu haben, zu dem Sie zurückkehren können.
1. Als erstes müssen Sie eine neue Datei erstellen. Sie können dies tun, indem Sie einen Texteditor (wie Notepad) öffnen, ihm einen neuen Namen geben (etwa my-template) und ihn als .php speichern .
2. Kopieren Sie als nächstes diesen Code und fügen Sie ihn in die Datei ein und speichern Sie:
<?php
/*
* Vorlagenname: (Geben Sie hier den Vorlagennamen ein)
* Beitragstyp der Vorlage: (Geben Sie den Beitragstyp ein: Beitrag, Seite, Produkt usw.)
*/
Kopfzeile () abrufen; ?>
3. Jetzt müssen Sie diese Datei mit einer FTP-Lösung in Ihren WordPress-Ordner hochladen.
4. Wenn Sie fertig sind, gehen Sie zu Ihrem WP-Administrator und melden Sie sich an. Von hier aus gehen Sie zu Beitrag erstellen/bearbeiten .
5. Scrollen Sie nach unten zu Beitragsattribute und wählen Sie eine Vorlage aus.
6. Hier sehen Sie Ihre Vorlage. Da es jedoch neu ist und Sie nichts hinzugefügt haben, sehen Sie, dass es leer ist. Um dies zu beheben, kopieren Sie am besten den Code aus den Vorlageninformationen des vorhandenen Themes.
7. Öffnen Sie die Datei single.php und kopieren Sie alles nach der Zeile get_header() und fügen Sie es in Ihr Template ein, am Ende nach der Zeile get_header() . Speichern Sie die Datei und laden Sie sie wieder auf den Server hoch.
8. Jetzt können Sie mit der Bearbeitung beginnen. Verwenden Sie Ihre Programmierkenntnisse.
So gestalten Sie eine FAQ-Seite + 10 schöne Beispiele
So erstellen Sie eine benutzerdefinierte Beitragsvorlage mit Elementor
Wie Sie vielleicht wissen, ist Elementor bereits in der Lage, Ihnen bei der Neugestaltung Ihrer Kopf- und Fußzeilen zu helfen. Aber das ist nur die Spitze des Eisbergs…
Eine weitere großartige Sache, die Sie mit 2.0 machen können, ist , sich mit dem Elementor Theme Builder eine völlig neue Single-Post-Vorlage zu erstellen . Sie müssen sich nicht die Hände schmutzig machen, wenn Sie mit Quellcode spielen.
In diesem Tutorial zeige ich Ihnen genau, wie das geht. Sie werden staunen, wie einfach es ist.
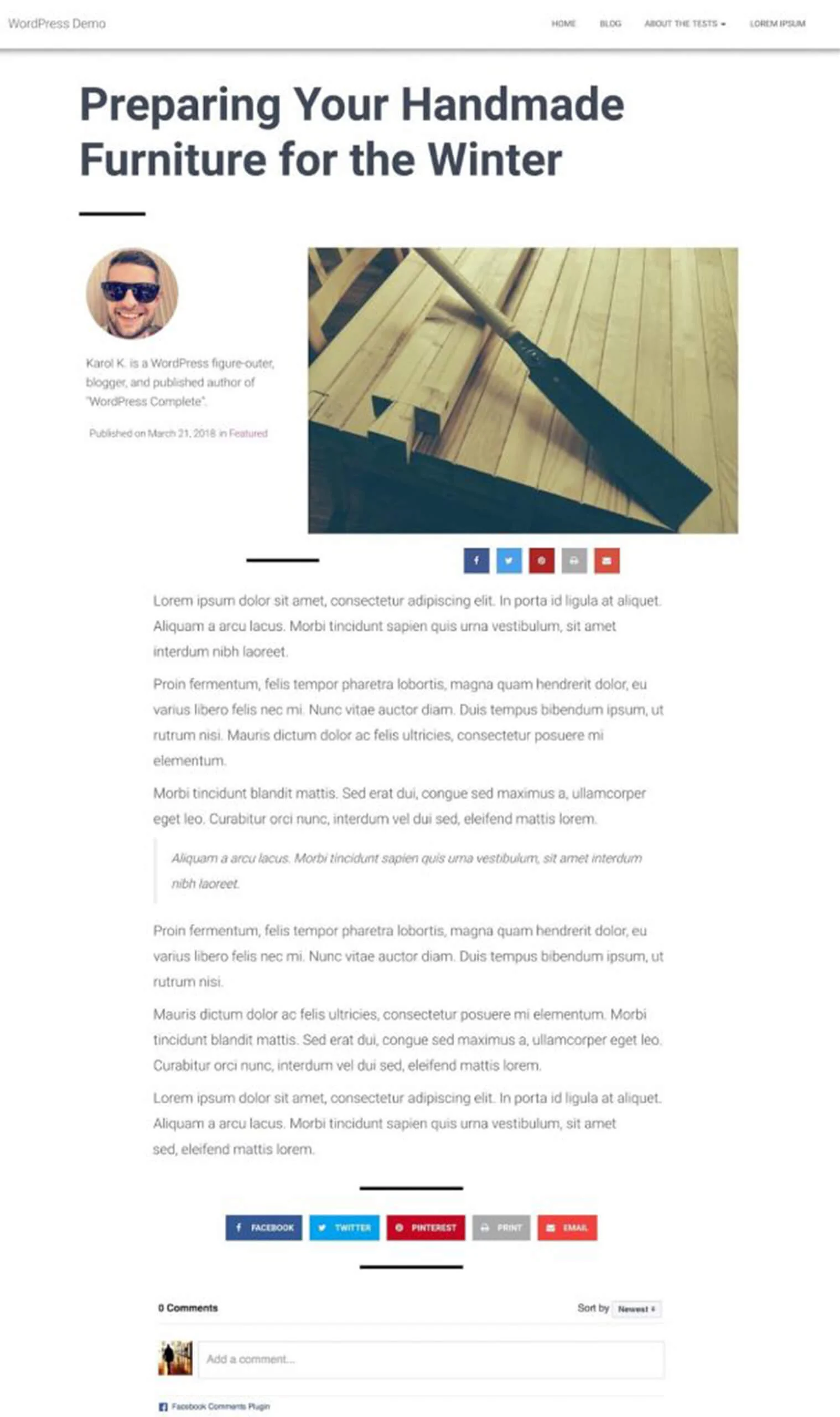
Hier ist das Endergebnis, das wir anstreben:

Hinweis: Dies ist nur ein Beispiel für eine einzelne Beitragsvorlage, die Sie erstellen können. Weitere Elementor-Blogvorlagen finden Sie hier.
Der unten dargestellte Prozess ist universell, sodass Sie auch andere Strukturen und Designs erstellen können. Sie sind nur durch Ihre Vorstellungskraft begrenzt.
