Divi vs Beaver Builder Vergleichsfunktionen (2021)
Veröffentlicht: 2020-06-10Page Builder-Plugins sind sehr beliebt. Beaver Builder und Divi bieten eine der beliebtesten Optionen. Beide Plugins sind vollständig responsive Lösungen, die Benutzern helfen, das Erscheinungsbild ihrer benutzerdefinierten Beiträge, Seiten und Blog-Beiträge zu verwalten. Ich werde diesen Artikel verwenden, um die Funktionen, Optionen und Preise von Divi vs Beaver Builder zu vergleichen . Anhand dieser Informationen können Sie dann entscheiden, welche Option für Sie am besten geeignet ist.
Das Konzept, Seiten zu erstellen, ohne Code ändern zu müssen, war bis vor kurzem unbekannt. Heute erledigen visuelle Page Builder alle Aufgaben, die früher von erfahrenen Webdesignern erledigt wurden.
Drag-and-Drop-Schnittstellen sind viel schneller und einfacher zu handhaben. Sie müssen nicht zwischen Backend und Frontend hin- und herwechseln, um zu sehen, wie Ihre Änderungen aussehen.
HINWEIS: Ich habe auch Elementor vs Divi und Beaver Builder vs Elementor verglichen. Überprüfen Sie dies also, wenn Sie den Vergleich mit anderen Seitenerstellern sehen möchten. Wenn Sie sich für Beaver Builder entschieden haben, aber nicht sicher sind, welche Version für Sie geeignet ist, habe ich auch Beaver Builder kostenlos mit Beaver Builder kostenpflichtig verglichen.
Divi vs Beaver Builder Vergleich
Im folgenden Vergleich werde ich die Module, Moduleinstellungen und Strukturen jedes dieser Seiteneditoren analysieren. Ich werde auch die Optionen, Funktionen, Preise und erweiterten Anpassungsoptionen jeder Page Builder-Vorlage untersuchen. Ich werde Ihnen so viele Details wie möglich zur Verfügung stellen, damit Sie entscheiden können, was für Ihre Bedürfnisse besser ist . Divi oder Beaver Builder?

- Name
- Preis
- Freie Version
- Visueller Builder
- Inline-Bearbeitung
- Anzahl der offiziellen Elemente
- Vorgefertigte Vorlagen
- Systemsteuerung in der Seitenleiste
- Animationen
- JS Parallaxe
- Filter
- Mischmodi
- Hintergrundverläufe
- Haltepunkte
- Spaltenreihenfolge umkehren
- Kopf- und Fußzeilen erstellen
- Styling-Steuerelemente für Woo Elements
- Benutzerdefinierte WooCommerce-Einzelprodukt-Layouts
- Benutzerdefinierte WooCommerce-Archivlayouts
- Verwenden Sie vom Builder entworfene Blöcke in Gutenberg
- Bearbeitbare Gutenberg-Blöcke visuell erstellen
- Verschiebbare Spaltenbreite
- Einbetten dynamischer Daten in Vorlagen
- Bedingungen
- Repeater
- Benutzerdefinierte CSS
- Benutzerdefiniertes JavaScript
- Verwenden Sie WordPress-Widgets
- Zusatzelemente von Drittanbietern
- Flip-Box
- Dedizierter Audioplayer
- Animierte Überschrift
- Portfolio
- Schaltflächen zum Teilen in sozialen Netzwerken
- Social Follow-Symbole
- Grundlegendes Styling
- Benutzerdefinierte Ränder/Auffüllung
- Benutzerdefinierte Schriftarten/Typografie
- Kundenspezifische Dachrinnen
- Inhalte je nach Gerät anzeigen/ausblenden
- Unterschiedliche Margen je nach Gerät
- Unterschiedliche Schriftgrößen je nach Gerät

- DIVI
- Nur bezahltDer Preis für eine unbegrenzte Anzahl von Websites beträgt 89 USD/Jahr oder eine einmalige Zahlung von 249 USD.
- 46
- 110+

- BIBERBAUER
- Kostenlose und kostenpflichtige VersionAlle Beaver Builder Premium-Pläne bieten unbegrenzte Sites, aber für die Multisite- und Beaver Builder-Themenoption benötigen Sie mindestens den PRO-Plan und für das White-Labeling-Agentur-Lan
- 31
- 50+
HINWEIS: Nicht alle Funktionen, die jedes Plugin bietet, werden erwähnt und verglichen. Außerdem können die im Vergleich angegebenen Informationen ungenau sein, da Plugins Updates und Änderungen erhalten.
Benutzeroberfläche
Die Benutzeroberfläche ist eines der ersten Dinge, die bei der Betrachtung eines Tools überprüft werden sollten. Die Schnittstelle ist oft eine persönliche Präferenz . Sie werden einen bestimmten Page Builder wahrscheinlich nicht verwenden, wenn Sie seine Benutzeroberfläche nicht verstehen oder genießen können.
Eine effektive Benutzeroberfläche muss intuitiv sein. Es sollte nach nur wenigen Minuten Gebrauch einfach genug zu greifen sein. Eine Page Builder-Benutzeroberfläche sollte Ihnen auch dabei helfen, die gewünschten Gesamtergebnisse für Ihre Site-Seiten zu erzielen.
Die Schnittstelle allein macht ein Plugin nicht großartig. Das Erscheinungsbild einer Benutzeroberfläche kann jedoch manchmal den Unterschied zwischen Erfolg und Misserfolg eines Projekts ausmachen.
BIBERBAUER
Mit dem Frontend-Editor von Beaver Builder können Sie Änderungen sehen, während sie vorgenommen werden . Der Editor kann für benutzerdefinierte Beitragstypen, Seiten und reguläre Beiträge verwendet werden. Sie können entweder eine bestimmte Vorlage verwenden und diese Ihren Anforderungen entsprechend anpassen oder von Grund auf neu gestalten.

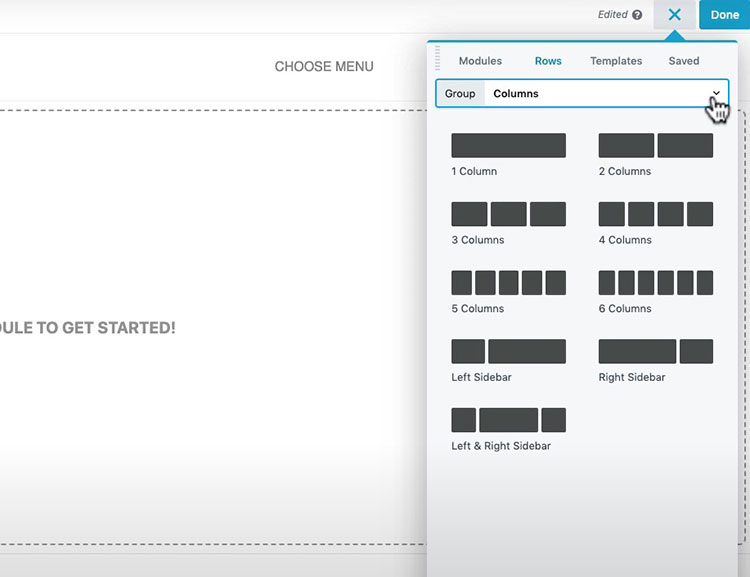
Wenn Sie einer Ihrer Seiten neuen Inhalt hinzufügen möchten, verwenden Sie die „Zeilen“ von Beaver Builder , um diesen Inhalt hinzuzufügen. In diesen Zeilen können horizontale und vertikale Spalten platziert werden. Diese Spalten enthalten die Inhaltsmodule der Seite.
Der Editor von Beaver Builder verfügt über neun zu verwendende Spalten-Frameworks. Sie können Spalten nach Belieben in der Größe ändern, hinzufügen oder löschen. Ein bemerkenswertes Manko ist die Tatsache, dass Beaver Builder keine Funktion zum Bearbeiten des Verlaufs hat . Dies bedeutet, dass Sie nicht zurückkehren können, um vorherige Änderungen, die Sie an Ihren Seiten vorgenommen haben, zu überprüfen und rückgängig zu machen.
DIVI BUILDER
Die Schnittstelle von Divi kann entweder im Backend verwendet werden, indem der Standard-Editor von WordPress überschrieben wird, oder im Frontend, indem der visuelle Editor verwendet wird. Mit beiden Methoden können Sie den Editor für Ihre benutzerdefinierten Beitragstypen, regulären Beiträge und Seiten verwenden.
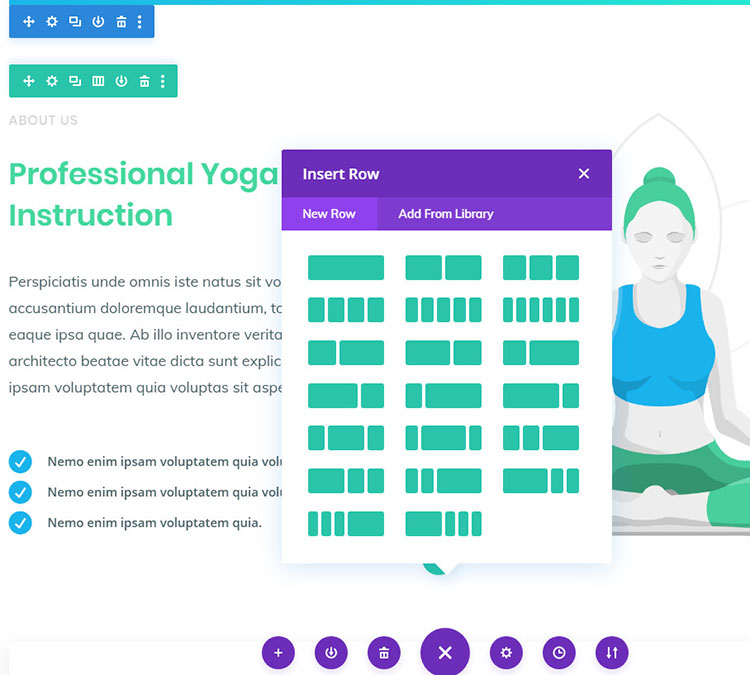
In Seitenlayouts finden Sie die Elemente von Divi. Sie müssen lediglich das gewünschte Element auswählen und dann auf der Seite anordnen. Sie können auch zusätzliche Elemente aus den Zusatzmodulen von Divi integrieren.

Mit dem Editor von Divi können Sie Ihre Seiten in Teilen mit Zeilen, Spalten, die Sie zu Zeilen hinzufügen, und Modulen, die Sie zu Spalten hinzufügen, erstellen, ähnlich wie Beaver Builder. Divi hat 20 verschiedene Spaltenvorlagen .
Der Wireframe-Modus von Divi ist eine seiner besten Funktionen. Sie können zu dieser Ansicht wechseln, um die Struktur der Seite anzuzeigen, an der Sie gerade arbeiten. Diese Option kann nützlich sein, wenn Sie sehen möchten, wie eine bestimmte Seite gestaltet wurde oder wenn Sie die auf dieser Seite verwendeten Module finden möchten.
Unterschiede zwischen Inhaltsmodulen
Sowohl Divi als auch Beaver Builder bezeichnen ihre Elemente als Module. Module sind kleinere Abschnitte, die zum Entwerfen von Seiteninhalten in WordPress-Seitenerstellern verwendet werden.
BIBERBAUER
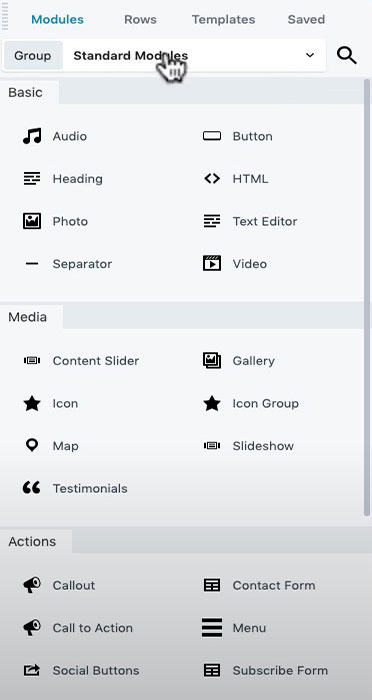
Beaver Builder hat über 30 verschiedene Grundmodule, die in sechs Kategorien unterteilt sind. Es verfügt auch über eine Reihe von WordPress-Widget-Modulen , die an einer beliebigen Stelle im Layout Ihres WordPress-Inhalts platziert werden können.

Die Basismodule sind typische Inhaltsmodule wie ein HTML-Modul und Module für Schaltflächen, Überschriften, Text und Video.
In der Kategorie Action finden Sie ein Call-to-Action-Modul . Es enthält einen Texteditor, eine Überschrift und eine Schaltfläche, die bereits integriert sind. Auf diese Weise können Sie Ihren Seiten schneller alle erforderlichen Calls-to-Action hinzufügen.

Es gibt auch eine Callout-Option, die alle zuvor genannten Funktionen und eine zusätzliche Bildoption bietet. Sie können die Module "Abonnementformular" und "Kontaktformular" verwenden , um bestimmte Aktionen einzubeziehen, an denen die Benutzer Ihrer Site beteiligt werden sollen.
Die Kategorie Medien umfasst Module, mit denen Sie Font Awesome-Symbole, Galerien, Karten, Schieberegler und Testimonials in Ihre Seiten integrieren können.
Module in der Kategorie Layout können verwendet werden, um Bilder, Daten, Preistabellen und andere relevante Inhalte anzuzeigen. Es gibt auch ein Sidebar-Modul , mit dem Sie jede Ihrer aktuellen WordPress-Sidebars in Seiten verwenden können, die mit Beaver Builder bearbeitet wurden.
Die letzten Kategorien haben postbasierte Module. Mit diesen Modulen können Sie neben den typischen Counter- und Countdown-Elementen verschiedene Elemente in Ihre Posts integrieren.
DIVI BUILDER
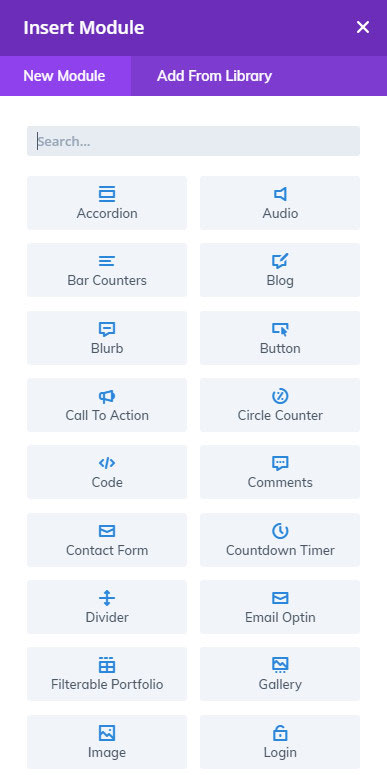
Die Module von Divi sind alphabetisch und nicht nach Kategorien unterteilt. Es gibt kein Modul nur für Überschriften. Mit Divi können Sie den Texteditormodus verwenden, um Überschriften hinzuzufügen. Das sollte keine große Sache sein, aber es kann etwas länger dauern.
Ein weiteres potenzielles Hindernis ist die Tatsache, dass Sie die Seitenleisten Ihres Themas nicht in das Inhaltslayout von Divi Builder einfügen können und Sie mit Divi Builder keine WordPress-Widgets integrieren können, wie Sie es mit Beaver Builder tun.

Abgesehen davon sind sich Divi und Beaver Builder sehr ähnlich. Sie erhalten ungefähr die gleiche Anzahl von Modulen in jedem, aber sie werden in jedem Plugin anders behandelt.
Divi hat zum Beispiel einzelne Module für einen Bar-, Kreis- und Zahlenzähler, während Beaver Builder all diese Möglichkeiten in nur einem Zahlenzähler-Modul kombiniert.
Beide Plugins verfügen über Module für WooCommerce und andere Plugins von Drittanbietern. Diese Module werden aktiviert, wenn das jeweilige Drittanbieter-Plugin aktiviert und installiert wird. Sie können diese Module dann verwenden, um Produkte auf unterschiedliche Weise auf Ihren Site-Seiten anzuzeigen.
Styling-Optionen
Das Styling umfasst das Ändern des Stils wie Farben, Schriftart, Ausrichtung usw. Dies ist ein wesentlicher Bestandteil, wenn Sie möchten, dass Ihre Website fantastisch aussieht.
BIBERBAUER
Jedes Beaver Builder-Modul verfügt über Einstellungen, die Sie anpassen können. Diese Einstellungen sind je nach Stil, Inhalt oder Funktionen dieses Moduls in Registerkarten unterteilt. Sie können Einstellungen für Ausrichtung, Farben, Schriftarten und andere Elemente konfigurieren .
Farben können mit einem RGBA- oder Hex-Wert oder mit dem mitgelieferten Farbwähler ausgewählt werden. Google wird verwendet, um benutzerdefinierte Schriftarten hinzuzufügen. Andere Webfonts können durch Hinzufügen von wenigen Codezeilen eingebunden werden.
Videos, Bilder, Diashows, Farben und Farbverläufe können hinzugefügt werden, um Zeilenhintergründe anzupassen. Kanten- und Rahmeneffekte können verwendet werden, um das Aussehen Ihrer Zeilengrenzen zu ändern. Ähnliche, aber eingeschränktere Einstellungen sind für Spalten verfügbar.

Erweiterte Registerkarten gibt es für fast alle Beaver Builder-Spalten, -Zeilen und -Module. Diese Einstellungen verfügen über Optionen, die über die grundlegenden Stiloptionen hinausgehen. Mit ihnen können Sie bestimmen, wie sich jedes Element verhält und angezeigt wird.
Zu den Optionen gehören Padding, mit dem Sie je nach Gerätegröße unterschiedliche Werte auswählen und Ränder festlegen können. Es gibt auch HTML-Einstellungen, in denen Sie die entsprechenden zu verwendenden Klassen oder IDs definieren können.
Sie können auch die Sichtbarkeitseinstellungen ändern . Sie können beispielsweise aus einer beeindruckenden Menge verschiedener Animationen auswählen und dann deren Dauer und Verzögerungen auswählen. Module können so eingeschränkt werden, dass sie nur angemeldeten Benutzern angezeigt oder auf Geräten bestimmter Größen ausgeblendet werden.
DIVI BUILDER
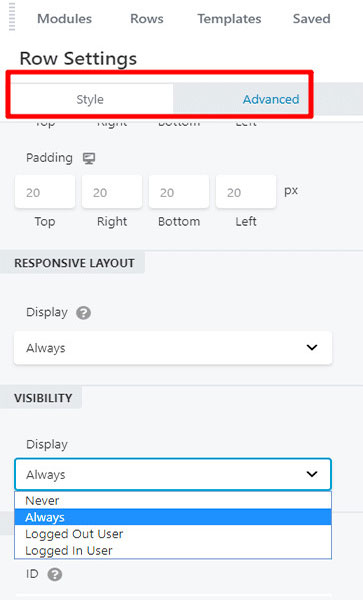
Im Inhaltsbereich von Divi können Sie Modulinhalte anordnen und integrieren. Der Abschnitt Design kann verwendet werden, um die Stile für jedes Modul anzupassen.
Für jedes Modul gibt es mindestens eine oder mehrere eindeutige Einstellungen. Mit der einzigartigen Einstellung des Blurb-Moduls können Sie beispielsweise die Symbol- oder Bildverwendung eines Elements anpassen.
Die Einstellungsmenüs der meisten Divi-Module enthalten auch Einstellungen für Textinformationen. Sie können verwendet werden, um Rand, Abstand, Höhe, Breite , Textausrichtung, Farben und Schriftarteinstellungen zu bearbeiten .
Animationen, Boxschatten und Rahmen können im Abschnitt Inhalt angepasst werden. Hier können Sie Filter für Kontrast und Sepiaton, Helligkeit und Sättigung anwenden.
Im Abschnitt Erweitert können Sie benutzerdefiniertes CSS und Standard-CSS-IDs und -Klassen in Ihre Module integrieren. Module können auf bestimmten Geräten ausgeblendet und Übergänge bearbeitet werden.
Verfügbare Vorlagen
Seiten können entweder mit einer vorhandenen Vorlage erstellt und Änderungen daran vorgenommen werden oder indem eine neue Seite von Grund auf neu erstellt wird. Sowohl Divi als auch Beaver Builder haben eine gute Auswahl an Vorlagen zur Auswahl.
BIBERBAUER
Beaver Builder-Vorlagen sind in drei Kategorien unterteilt: Landing Pages, Contact Pages und Saved Templates.
Es gibt keine Block-Vorlagen in Beaver Builder, aber Sie können Ihre eigenen integrieren, indem Sie Beaver Builder-Addons installieren und aktivieren, bei denen es sich um Plugins von Drittanbietern handelt.
Die Vorlagen sind nur in der kostenpflichtigen Version des Plugins verfügbar . In der kostenlosen Edition von Beaver Builder gibt es keine Vorlagen. Das bedeutet, dass Sie, wenn Sie eine kostenlose Version verwenden möchten, Seiten von Grund auf neu erstellen müssen.

Landing Page-Vorlagen werden verwendet, um einzigartige Landing Pages zu erstellen. Es stehen mehr als 30 verschiedene Landingpage-Vorlagen zur Auswahl.
Vorlagen für Kontaktseiten werden für Homepages, Kontaktseiten, „Über uns“-Seiten und andere bestimmte Inhaltsseiten verwendet. Beaver Builder verfügt über etwa 25 Kontaktseitenvorlagen, die verwendet werden können.
Gespeicherte Vorlagen sind Ihre eigenen benutzerdefinierten Vorlagen. Der Beaver Builder-Seitenersteller kann verwendet werden, um Vorlagen zu erstellen, die Sie für die spätere Verwendung speichern können, ähnlich der Option, die Elementor bietet. Mit Beaver Builder können Sie auch Vorlagen importieren, aber der Vorgang ist nicht so einfach wie bei Elementor.
DIVI BUILDER
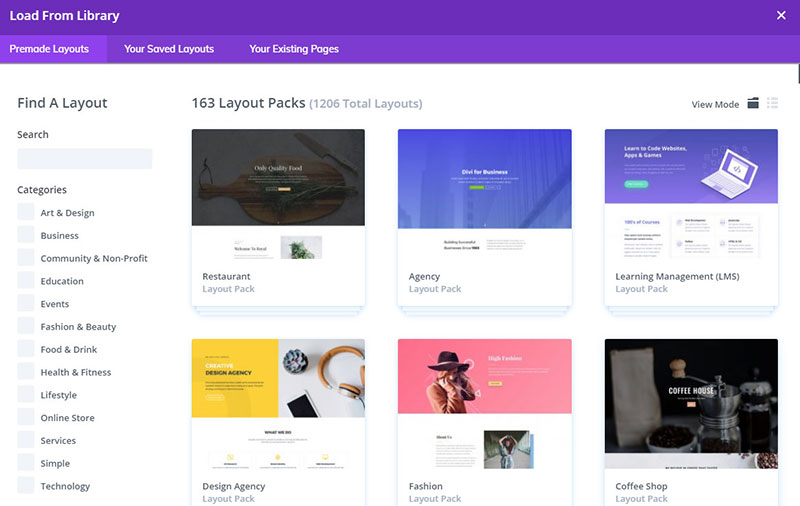
Die Benutzer von Divi haben über tausend verschiedene Layouts zur Auswahl, und Sie können sogar weitere Funktionen hinzufügen, indem Sie Divi-Add-Ons von Drittanbietern verwenden. Ihre Layouts sind in Website-Pakete unterteilt , was es einfacher macht, bestimmte Vorlagen aus ihrer wachsenden Bibliothek zu finden. Jedes Website-Paket enthält normalerweise Layouts für „Über uns“-Seiten, Blog-Seiten, Kontaktseiten, Zielseiten, Portfolios und andere spezifische Inhaltsseiten.

Alles, was Sie brauchen, befindet sich an einem zentralen Ort. Dies ist eine enorme Zeitersparnis. Sie können sogar Layouts aus verschiedenen Website-Paketen mischen und anpassen, wenn Sie möchten. Jedes Layout kann so verwendet werden, wie es ist, oder kann nach Ihren Wünschen angepasst werden.
Ihnen stehen viele Vorlagen (oder Seitenlayouts, wie Elegant Themes sie nennt) zur Verfügung. Sie können ein bereits erstelltes Layout laden und dann Bilder, Texte und andere Inhalte anpassen, um eine einzigartige, ansprechende Website zu erstellen. Dies ist eine ausgezeichnete Option für Einzelpersonen, Entwickler und Websitebesitzer, die ihre eigenen Websites erstellen möchten, aber nicht viel Vertrauen in ihre Programmier- und Designfähigkeiten haben.
Theme-Builder
Mit der Theme-Builder-Funktion können Sie einen visuellen Builder verwenden, um jeden Aspekt Ihrer WordPress-Website anzupassen, sogar Kopf- und Fußzeilen. Ein gutes Beispiel dafür ist der Thrive Theme Builder (prüfen Sie, was der Unterschied zwischen Thrive Theme Builder und Thrive Architect ist).
BIBERBAUER
Der Theme-Builder von Beaver Builder und die Theme-Builder-Funktionen von Elementor sind einander sehr ähnlich. Beaver Builder ist eine ausgezeichnete Wahl für diejenigen, die professionelle Themen für den persönlichen oder geschäftlichen Gebrauch erstellen möchten.
Das Beaver Themer-Plugin ist ein separates Plugin, das zusammen mit der kostenpflichtigen Version von Beaver Builder gekauft, installiert und aktiviert werden muss (funktioniert nicht mit der kostenlosen Version). Sobald dies erledigt ist, können Sie zum Beaver Builder-Menü gehen und "Themer Layout" auswählen. Jetzt können Sie benutzerdefinierte Layouts für 404-Seiten, Kopf- und Fußzeilen, Archivseiten, Einzelpostseiten und vieles mehr erstellen.
Wenn Sie das gewünschte Layout gefunden haben, können Sie auswählen, wo und wann es angezeigt werden soll . Sie können sich beispielsweise dafür entscheiden, dass Ihre benutzerdefinierte Fußzeile die Standardfußzeile auf allen Seiten Ihrer Website ersetzt. Sie können sogar entscheiden, dass diese Fußzeile nur auf bestimmten Seiten der Website angezeigt wird.
Bei den regelbasierten Anpassungsoptionen von Beaver Builder gibt es viel mehr Wahlfreiheit. Sie können im Page Builder und Theme Builder dieselbe Anzahl von Modulen und Elementen verwenden.
DIVI BUILDER
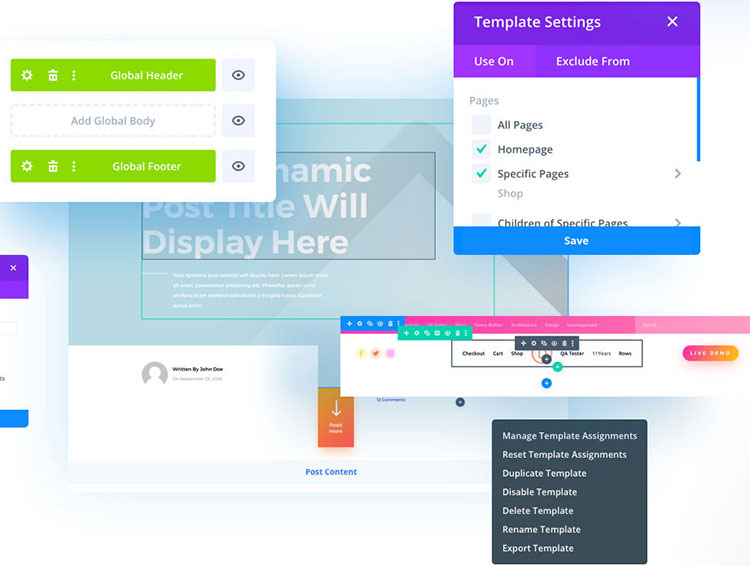
Divi Theme Builder ist eines der umfangreichsten und bedeutendsten Updates, die Elegant Themes in den letzten Jahren für Divi veröffentlicht hat. Die Funktion war ab Oktober 2019 aktiv und ermöglicht es Ihnen , jeden Aspekt Ihrer Website zu erstellen und zu bearbeiten .
Sie können damit seitenspezifische oder globale Kopf- und Fußzeilen für Ihre Website erstellen. Sie können benutzerdefinierte Vorlagen zuweisen, die zum Erstellen von Blog-Post-Vorlagen, 404-Seiten-Vorlagen, Suchergebnisseiten und Produktseiten verwendet werden können. Sie können sogar benutzerdefinierte Autorenseiten, benutzerdefinierte Kategorieseiten und vieles mehr entwerfen.
Alle Funktionen und Werkzeuge des Seitenerstellers stehen Ihnen immer zur Verfügung, wenn Sie eine neue Vorlage erstellen. Die von Ihnen erstellten Vorlagen können nach Belieben gestaltet werden.

Sie können benutzerdefinierte Kopf- und Fußzeilen erstellen, wenn Sie möchten. Das Menümodul bietet eine umfassendere Designkontrolle und mehr Layoutoptionen, mit denen Fußzeilen und Kopfzeilen mithilfe eines benutzerdefinierten Menüs erstellt werden können.
Die Body-Vorlagen von Divi können verwendet werden, um Ihr Seitendesign, Ihre Struktur, Produkte und Beiträge gleichzeitig zu bearbeiten. Bisher mussten Sie jeden dieser einzelnen Abschnitte separat mit dem Page Builder bearbeiten. Jetzt müssen Sie nur noch Ihre Vorlage definieren und sie dann auf die entsprechenden Teile Ihrer Website anwenden.
Es gibt WooCommerce-Module, mit denen Sie Produktvorlagen für Ihren Online-Shop erstellen können . Dynamische Inhaltsmodule sind mit Filter- und Schleifenoptionen enthalten, die in den von Ihnen erstellten benutzerdefinierten Archivseiten verwendet werden können. Sie können verwalten, wie und wo Ihre Vorlagen verwendet werden. Kontrollkästchen können ausgewählt werden, um bestimmte Vorlagenelemente einzuschließen oder auszuschließen.
Was passiert, wenn Sie deaktivieren?
Shortcodes werden von bestimmten Seitenerstellern verwendet, um Module zu Seiten hinzuzufügen, die Sie mit ihnen erstellt haben. Ihre Inhalte sind in den Shortcodes eingeschlossen. Solange der Page Builder aktiv ist, sind diese Shortcodes auf Ihrer Website nicht sichtbar.
Bestimmte Seitenersteller hinterlassen diese Shortcodes auf Ihrer Website, sobald Sie sie deaktivieren. Das Entfernen dieser Shortcodes und der Versuch, den erstellten Inhalt neu zu erstellen, kann dann frustrierend sein.
BIBERBAUER
Beaver Builder speichert Ihre Inhalte, nachdem das Plugin deaktiviert wurde. Alle Vordergrundbilder und -texte bleiben erhalten. Nur die Hintergrundeffekte und Layouts verschwinden. Dies macht den Wechsel zu einem anderen Page Builder einfacher.
DIVI BUILDER
Der Übergang von Divi ist nicht so einfach wie von Beaver Builder. Wenn du das Plugin oder Theme deaktivierst, wirst du mit einem Durcheinander von Shortcodes fertig werden . Mit Beaver Builder können Sie problemlos in andere Page Builder konvertieren, aber Divi bindet Sie an ihren Page Builder.
Der CEO und Gründer von Divi, Nick Roach, erklärte im Jahr 2015, dass eine Möglichkeit für ihre Benutzer veröffentlicht würde, Inhalte einfach zu verschieben. Benutzer warten immer noch auf diese Lösung. Stattdessen müssen sie sich auf Ressourcen von Drittanbietern verlassen, um die Arbeit zu erledigen.
Preisunterschiede
Funktionen und Features sind zwei der wichtigsten Aspekte von Seitenerstellern. Der Preis und Ihre Projektbudgets sind weitere wesentliche Faktoren.
Die Verwendung von Premium-WordPress-Seitenerstellern auf mehr als einer Website gleichzeitig kann teuer sein. Elegant Themes und Beaver Builder sind in diesem Fall rücksichtsvoll. Sie haben Preispläne, die auf so vielen Websites verwendet werden können, wie Sie möchten. Zu ihren Plänen gehören auch regelmäßiger Support und Updates.
BIBERBAUER
Beaver Builder Lite verfügt nicht über die Karte, die Preistabelle, das Kontaktformular und andere wichtige Module. Sie können auch nicht auf die vorgefertigten Layouts oder das Vorlagensystem von der kostenlosen Version zugreifen. Die kostenpflichtige Version von Beaver Builder ist für die meisten Projekte effektiver.
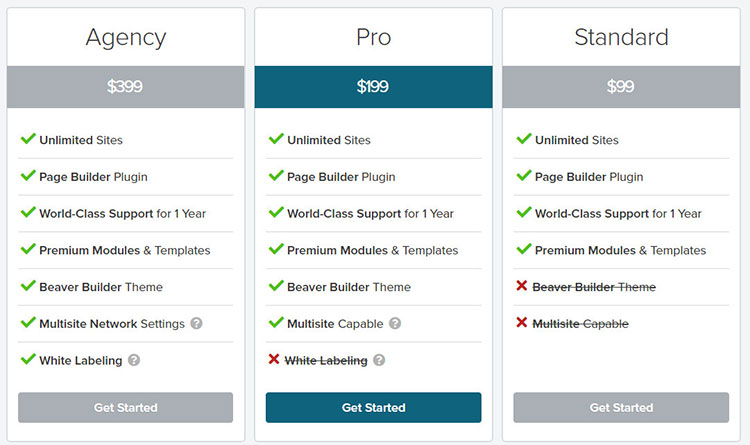
Es stehen drei verschiedene Premium-Pläne zur Verfügung. Jeder Plan kann auf einer unbegrenzten Anzahl von Websites verwendet werden. Es gibt einen Standard-Plan, einen Pro-Plan und einen Agentur-Plan. Alle diese Versionen beinhalten den Zugriff auf Premium-Vorlagen, Module und ein ganzes Jahr Premium-Support.

Der Standardplan kann für 99 USD/Jahr erworben werden . Der Pro-Plan für 199 USD/Jahr ist erforderlich, wenn Sie Zugriff auf das Beaver Builder-Theme und Unterstützung für mehr als eine WordPress-Website wünschen.
White Labeling wird dem Agency-Plan hinzugefügt, der für 399 US-Dollar pro Jahr verkauft wird. Mit dieser Funktion können Sie das Plugin umbenennen. Sie können alle Beaver Builder-Referenzen im Admin-Bereich und in den Vorlagen ändern. Dies ist eine Funktion, die ideal für Webdesign-Entwickler ist.
DIVI BUILDER
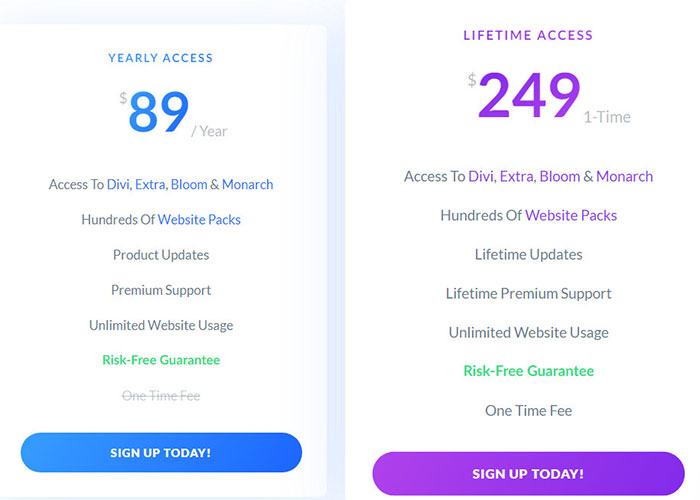
Die Preisgestaltung von Elegant Themes ist weniger kompliziert. Elegant Themes bietet zwei Preispläne an, die beide Zugriff auf alle Elegant Themes-Produkte (einschließlich Divi) gewähren. Es gibt keine kostenlose Version von Divi Builder.

Eine jährliche Elegant Themes-Mitgliedschaft kann für 89 US-Dollar erworben werden. Sie können Divi-Produkte und -Dienste weiterhin nutzen, wenn Sie diese Mitgliedschaft nach Ablauf des Jahres nicht verlängern. Sie verlieren jedoch den Zugriff auf Updates und Support.
Der lebenslange Plan ist möglicherweise die bessere Option, wenn Sie Ihre Mitgliedschaft regelmäßig erneuern möchten. Es kann für 249 US-Dollar erworben werden. Sie erhalten lebenslangen Support, Zugriff und Updates für alle aktuellen und zukünftigen Elegant Themes-Produkte.
ZUSAMMENFASSUNG
Beaver Builder und Divi sind nicht einfach nur auf der Grundlage des Preises zu vergleichen, da jedes Unternehmen unterschiedliche Preisgestaltungstechniken hat. Ich mag die Tatsache, dass Beaver Builder eine kostenlose Edition hat , auch wenn die Funktionen dieser Version etwas eingeschränkt sind. Beaver Builder Lite sollte immer noch gut für einfache Website-Projekte und Blogs funktionieren.
Die Mehrheit der WordPress-Benutzer kann von der Premium-Version von Beaver Builder profitieren. Der Lifetime-Plan von Elegant Themes kann für viele Website-Besitzer eine erschwinglichere Option sein.
Divi Theme sowie Divi Builder sind in den Elegant Themes-Mitgliedschaften enthalten. Benutzer müssen zusätzliche 199 US-Dollar bezahlen, um auf den Beaver Builder Theme Builder zuzugreifen. Die Mitgliedschaft bei Elegant Themes bietet Zugriff auf Divi Theme (siehe Divi Theme Review), Divi Builder, das WordPress Magazin Theme Extra, das E-Mail-Opt-in WordPress Plugin Bloom und das Social Media WordPress Plugin Monarch (siehe Monarch Review).
Aus diesem Grund glaube ich, dass die Mitgliedschaft bei Elegant Themes für die meisten WordPress-Benutzer ein besseres Preis-Leistungs-Verhältnis bietet.
Divi vs Beaver Builder Fazit
Beaver Builder ist leicht zu erlernen und zu verstehen, aber Divi bietet mehr Anpassungsmöglichkeiten. Beide Seitenersteller bieten sehr professionelle Layouts, die für eine Vielzahl von Branchen und Nischenseiten verwendet werden können.
Beaver Builder verfügt über 50 Vorlagen, während Divi über 140 Layouts zur Verfügung hat. Mit 89 US-Dollar ist Divi auch etwas günstiger als Beaver Builder, und alle Elegant Themes-Produkte sind in den Divi-Mitgliedschaften enthalten.
Ein Nachteil der Verwendung von Divi ist, dass es im Vergleich zu anderen beliebten Plugins zum Erstellen von Seiten etwas langsam ist. Das Starten von Page Builder ist einfach genug, aber der Betrieb aktueller Module und das Hinzufügen neuer Module kann länger dauern als erwartet. Die meisten Vorgänge scheinen nur ein paar Klicks mehr zu erfordern, als die gleichen Aktionen in Beaver Builder auszuführen.
Eine weitere Schwäche von Divi ist die Schwierigkeit, den Page Builder zu verlassen. Leute, die Divis starke Verwendung von Shortcodes unterstützen, haben erklärt, dass die Anzahl der Shortcodes, die beim Deaktivieren des Plugins zurückbleiben, keine Rolle spielen sollte, da Sie sowieso Seiten neu erstellen müssen.
Sie müssen jedoch immer noch jeden Shortcode entfernen, bevor Sie Inhalte kopieren und in einen anderen Seiteneditor einfügen. Dieser Vorgang kann lange dauern, wenn Sie viele Blog-Posts mit Divi erstellt haben.
Beaver Builder ist schnell . Es hat eine frische, intuitive Benutzeroberfläche. Die Inhaltsmodule sind gut gestaltet und es gibt viele Vorlagen zur Auswahl, mit denen Sie Ihre Website nach Ihren Wünschen anpassen können. Dank des sauberen Codes von Beaver Builder werden Sie nicht viele Schwierigkeiten haben, sich vom Plugin zu entfernen.
Das Erstellen neuer Spalten und Zeilen ist in beiden Seitenerstellern fast identisch. Ich muss sagen, dass der Prozess in Beaver Builder aufgrund seiner Geschwindigkeit und einfacheren Benutzeroberfläche etwas besser ist.
Divi bietet mehr vorgefertigte Layouts und Anpassungsmöglichkeiten als Beaver Builder. Sie haben auch fünf zusätzliche Produkte, die ohne Aufpreis in den Elegant Theme-Mitgliedschaften enthalten sind. Diese Funktionen bieten den Benutzern mehr für ihr Geld.
Drag-and-Drop-WordPress-Seitenersteller mit einfach zu bedienenden Oberflächen sind großartige Ressourcen, um in wenigen Minuten ansprechende und effektive Webseiten zu erstellen, und sowohl Divi als auch Beaver Builder wären eine gute Wahl.
