So erstellen Sie einen E-Commerce-Checkout-Prozess mit hervorragender Benutzerfreundlichkeit
Veröffentlicht: 2018-08-09
Heutzutage sollte jeder Geschäftsinhaber, der auf dem Markt relevant bleiben möchte, die Zeit und die Ressourcen investieren, um eine gut gestaltete E-Commerce-Plattform zu entwickeln.
Die Welt ist fast vollständig online gegangen, Einzelhandel und Wirtschaft sind gefolgt. Und das hat zu Innovationen und Entwicklungen in Webdesign und UX-Technologien geführt, die sich direkt an Online-Konsumenten richten
Vereinfacht gesagt, denkt man bei E-Commerce als erstes an einen Online-Shop.
Die Eröffnung eines Online-Shops für Waren und/oder Dienstleistungen gehört mittlerweile zum klassischen Erfolgsmodell des Einzelhandels. Sie können nicht nur eine Schaufensterfront haben, sondern auch eine ganze digitale Destination.
E-Commerce hat es uns ermöglicht, unsere Kunden zu erreichen, potenzielle Neukunden zu gewinnen und neue Werbekanäle zu erschließen.
Daher ist es wichtig, dass Ihre E-Commerce-Site auf dem neuesten Stand ist. Andernfalls behalten Sie nicht die gleichen Vorteile. Aber was gehört zu einer erfolgreichen E-Commerce-Website?
Ein wesentlicher Bestandteil eines guten E-Commerce-Service ist natürlich der visuelle Aspekt in Form von Web- und Grafikdesign. Das Anziehen Ihres Onlineshops in einen schicken neuen Anzug ist oft genauso wichtig wie das Produkt selbst. Es ermöglicht Ihrem visuellen Stil, eine Botschaft zu kommunizieren, anstatt Ihre Kunden nur mit Informationen zu bombardieren.
In der folgenden Analyse konzentrieren wir uns auf Ihre gesamte Website als Ganzes, aber hauptsächlich auf das Endergebnis Ihrer Online-Präsenz – den Checkout-Prozess.
Hier passiert die Magie und Ihr Design und Ihre Funktionen müssen den Deal besiegeln. Das Online-Einzelhandelssystem eliminiert die Kommunikation von Mensch zu Mensch und ist bis ins Mark automatisiert, sodass wir uns so gut wie möglich darauf vorbereiten können, dass es funktioniert.
Wenn ein solcher Begriff für Online-Aktivitäten verwendet werden kann, ist der Checkout-Prozess traditionell der letzte Schritt des Online-Kaufs.
In diesem Schritt überprüft der Kunde die gewünschte Ware, gibt persönliche Daten an, wählt eine Zahlungsmethode und schließt die Bestellung ab. Klingt einfach, nicht wahr?
Nun, wie sich herausstellt, gibt es viele Tricks und Tipps, die die Verkaufszahlen steigern können, indem Sie einfach den Checkout-Prozess optimieren.
Lassen Sie uns ohne weiteres in den Prozess von Anfang bis Ende eintauchen!
6 Tipps für einen verkaufsstarken E-Commerce-Checkout-Prozess
1. Stellen Sie sicher, dass der Pre-Checkout ruhig und effizient ist
Es klingt vielleicht nach gesundem Menschenverstand, aber ob Sie es glauben oder nicht, viele Dienste haben kein gut gestaltetes Pre-Checkout-System.
Dies umfasst sowohl das Durchsuchen der Website als Ganzes als auch den anfänglichen Bearbeitungs- und Hinzufügenprozess, den ein Verbraucher durchläuft, wenn er Artikel in seinen Warenkorb legt und nach neuen sucht.
Ein gutes Lebensqualitätsmerkmal, das Amazon und einige andere große Player haben, ist die Quantifizierung der Artikel im Warenkorb.
Während ein Kunde stöbert, kann er oder sie entscheiden, mehrere verschiedene Artikel in den Warenkorb zu legen. Ohne die Produktseite verlassen zu müssen, zeigt das Warenkorbsymbol die Anzahl der darin enthaltenen Artikel an, was das Feedback verbessert, das der Kunde von der Website erhält.
Auf diese Weise können Sie den Prozess glätten und sicherstellen, dass die Benutzer bei jedem Schritt die Kontrolle haben.

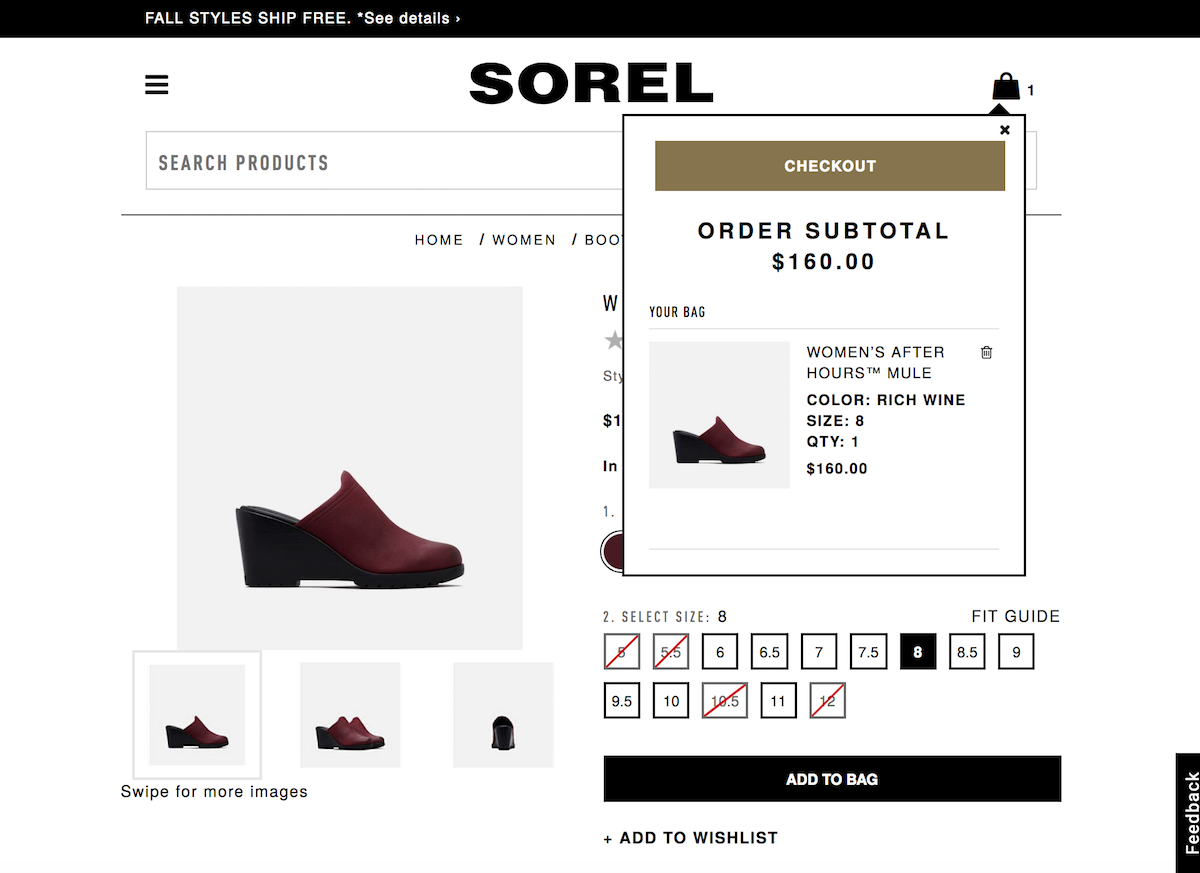
Wenn Sie noch einen Schritt weiter gehen möchten, empfehlen wir Ihnen, das Beispiel von Sorel, einem E-Commerce-Service für den Schuheinzelhandel, zu betrachten.
Ihr Design ist nicht nur minimalistisch und tadellos, sondern enthält sogar ein innovatives Feature in der Einkaufstasche.
Im Wesentlichen ermöglicht die hinzugefügte Funktion dem Verbraucher, den Warenkorb jederzeit zu überprüfen, ohne die Seite zu verlassen, auf der er sich gerade befindet. Mit einem einfachen Dropdown-Fensterdesign können Sie alles in Ihrer Bestellung anzeigen, bearbeiten und löschen, bevor Sie zur eigentlichen Kasse gehen.
Wenn Sie einen Kunden dazu bringen, auf einer Produktseite zu bleiben, erhöht sich die Chance, dass er den angezeigten Artikel in Betracht zieht, was zu höheren Verkäufen führt.
Erst letztes Jahr gab es in den USA eine erstaunliche Online-Penetrationsrate von 77 Prozent .
Das sagt uns, dass die Leute von Tag zu Tag mehr online einkaufen.
2. Optimieren Sie den Einkaufswagen, um Stress zu reduzieren
Wir können das nicht genug betonen! In letzter Zeit sind einseitige Checkouts rückläufig, und das zu Recht.
Diese Art von Seiten ist ziemlich schwer zu verfolgen, da die Informationen überfließen und der Kunde logischerweise Interesse verwendet. Die meisten Online-Käufer bevorzugen es, eine prägnante, optimierte Seite zu erstellen, die in Phasen unterteilt ist.
Von der Überprüfung des Warenkorbs bis zur Eingabe wichtiger Daten ist der Warenkorb ein wesentlicher Bestandteil der Reise des Käufers. Und es sind viele Schritte erforderlich, um sicherzustellen, dass es sauber, benutzerfreundlich und ansprechend ist. Sie möchten nicht, dass die Leute das Interesse verlieren oder frustriert werden, wenn sie den guten Teil erreicht haben.
Der Einfachheit halber teilen wir den Warenkorb-Optimierungsprozess in drei Schritte auf.
1. Warenkorbbewertung
Wie im obigen Beispiel erwähnt, ist es von größter Bedeutung, den Warenkorb jederzeit zugänglich zu halten.
Und wenn es um den Abschluss des Einkaufsvorgangs geht, müssen Sie der Bearbeitung des Warenkorbs eine Seite widmen. Sie könnten denken, dass Verbraucher bereits Änderungen vorgenommen haben, da sie während des gesamten Prozesses Zugriff hatten, aber Sie wären überrascht, wie viel sich in dieser Phase ändern kann.

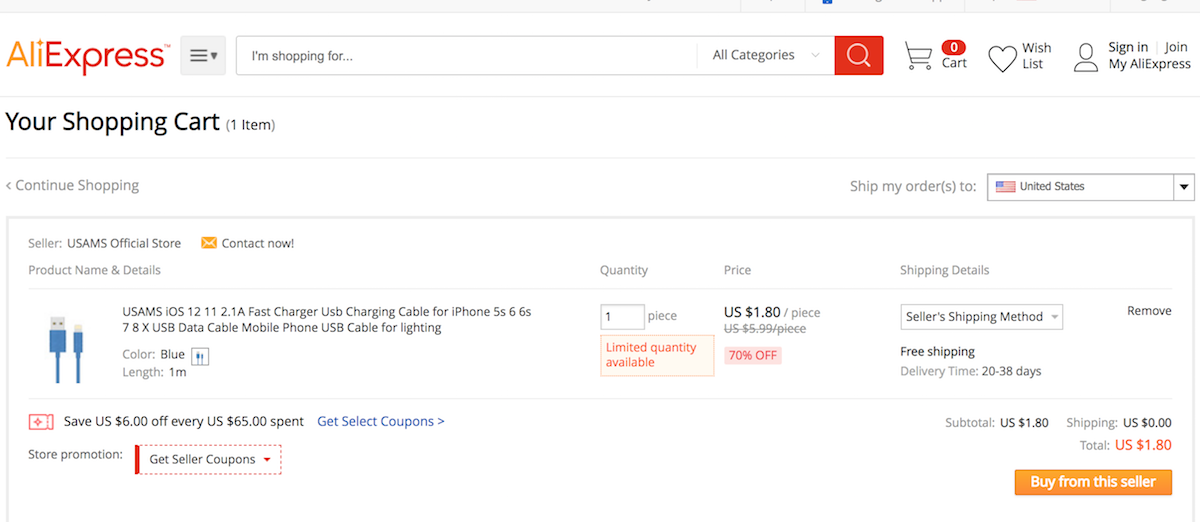
Eine der besten Funktionen für kleinere Objekte ist die Möglichkeit, die Menge des gleichen Artikels zu ändern, den ein Kunde bestellen möchte. Dies wird, wie auf Websites wie AliExpress zu sehen ist, am häufigsten mit einem einfachen +/- Symbolsatz gelöst. Hier sollte nichts Nuanciertes hinzugefügt werden, ein möglichst einfaches System für die Betragsänderung ist entscheidend. Ein zusätzliches, minimales Feature könnte die Eingabe eines Zahlenfelds sein, das Verbraucher selbst ändern können, was Sie auch hier sehen können.
Die Option zum Entfernen des unerwünschten Elements ist natürlich obligatorisch, aber Sie sollten in Betracht ziehen, ein weiteres Feature daneben anzubringen.
Eine Wunschliste ist eine großartige Möglichkeit, den Kunden zu motivieren, und eine noch bessere Möglichkeit, ihn möglicherweise dazu zu bringen, wiederzukommen, um seine vorherigen Besuche in Ihrem Geschäft zu überprüfen.
Da Sie in diesem Abschnitt ergonomische Funktionen anbieten, ist es jetzt an der Zeit, diese anzubieten, wenn Sie die Möglichkeit haben, spezielle Artikel zu verpacken. Wie in dem sehr gut gemachten Beispiel von Walmart zu sehen ist, das die Option hinzugefügt hat, den Artikel für Sie zu einem etwas höheren Preis zu verpacken.
Wenn Sie zufällig ein Coupon-System anbieten, sollte diese Seite der ideale Zeitpunkt und Ort sein, um den Benutzer zu ermutigen, die Coupons oder Sonderrabatte zu nutzen, falls verfügbar.
Dies führt uns zum nächsten Teil der Warenkorbüberprüfung: Abrechnung. Ah, der wichtigste Teil, laut den Kunden.
Laut Smart Insights kommen nur 14,5 Prozent aller Sessions in den Add-to-Cart-Teil.
Wenn es um diesen Teil geht, stellen Sie sicher, dass Ihre Marke transparent ist. Transparenz ist für eine Marke als Ganzes von entscheidender Bedeutung, vor allem aber, wenn es um die Preisgestaltung geht.
Geben Sie die Preise für Versand, Steuern und Standardgebühren im Voraus an. Und wenn Sie können, bieten Sie zu bestimmten Preispunkten kostenlosen Versand an, um noch mehr Verkäufe zu erzielen. Auf diese Weise können Sie alle Kosten, egal wie hoch, ausblenden und zum Endpreis zusammenfassen. Denken Sie nur daran, dass der Preis des Artikels vor und nach dem Einlegen in den Warenkorb möglichst gleich bleiben sollte.
Der oben erwähnte Riese Walmart hat in der Preisabteilung einen anderen Sprung nach vorne gemacht.
Sie haben einen Abschnitt hinzugefügt, der den Preis in seine Bestandteile (wie Steuern) zerlegt und alles transparent macht. Denken Sie daran, dass dies ein riskanter Schritt sein kann, aber das Endziel besteht darin, Vertrauen in das Geschäft aufzubauen, das Sie online vertreten. Egal für welchen Weg Sie sich entscheiden, die Preiskonstanz ist von größter Bedeutung.
2. Kundeninformationen und Bestelldetails
Dies ist das Make it or Break it Teil. Wieso den? Nun, wie sich herausstellt, ist dies der Teil, in dem die meisten Händler den Kunden auffordern, sich zu registrieren.
Erschreckende 25,6 Prozent der Online-Kunden gaben an, dass sie ihre Einkaufssitzungen (und ihren Einkaufswagen) aufgeben, wenn sie gebeten werden, sich in diesem Bereich zu registrieren.
Versteh das nicht falsch, denn die Registrierung deines Kunden hat viele Vorteile:
- Bessere Rückmeldung.
- Einblick in Einkaufsgewohnheiten.
- Ein klarer Überblick über die demografischen Merkmale, die Ihren Dienst nutzen.
- Bessere Reichweite in Form von Werbe-E-Mails und Sonderangeboten.
Aber manchmal ist es notwendig, Ihrem Publikum ein wenig Spielraum zu geben, damit es nicht in die Berge rennt. Sie können die Vorteile einer Registrierung ansprechen, aber überfordern Sie sie nicht.
Nehmen Sie eine Seite aus Apples Buch – zwingen Sie nicht jeden dazu, sich zu registrieren oder sich bei einem Konto anzumelden. Dafür haben die Leute keine Zeit. Und sie werden gehen, wenn der Prozess zu langwierig wird. Lassen Sie die Leute als Gast auschecken, um sicherzustellen, dass Sie die Effizienz steigern und den Prozess rationalisieren.
Acht der Top 10 US-Händler bieten Gastkasse an!
Eine weitere Möglichkeit, diesen Teil des Checkout-Prozesses zu rationalisieren, besteht darin, Social-Media-Anmeldungen und -Logins zu integrieren.
Da Social-Media-Plattformen, insbesondere Facebook, einen plattformübergreifenden Datenaustausch ermöglichen, ist diese Integration einfach und effizient.
Und wenn Sie schon dabei sind, stellen Sie sicher, dass Verbraucher nicht unnötige Informationen wie zusätzliche Telefonnummern und E-Mail-Adressen eingeben. Verwenden Sie Sternchen, um die Benutzer zu benachrichtigen, welche Felder sie ausfüllen müssen und was erforderlich ist. Lassen Sie den Rest optional.
Stellen Sie vor allem sicher, dass Ihre Kunden wissen, welche Informationen sie bereitstellen und warum.
Die Leute haben in letzter Zeit bei all dem Internet-Drama viel über Datenschutz und Datensensibilität gelernt. Und Sie können Ihre Kunden beruhigen, indem Sie Info-Buttons für persönliche Daten verwenden.
Stellen Sie mit Hilfe dieser Cybersicherheits- und Risikomanagementunternehmen sicher, dass Ihre Website sicher ist!
Home Depot hat eine elegante Lösung implementiert, die viele Unternehmen verwenden. Ein leicht ausgegrautes „?“ das beim Überfahren mit der Maus oder durch Antippen eine kurze Erklärung dafür gibt, wofür die Daten verwendet werden. Zum Beispiel: „Wir brauchen die Telefonnummer, damit die Lieferung in die richtigen Hände kommt.“

Dies hilft Ihnen, ein Gefühl von Glaubwürdigkeit und Vertrauen aufzubauen.
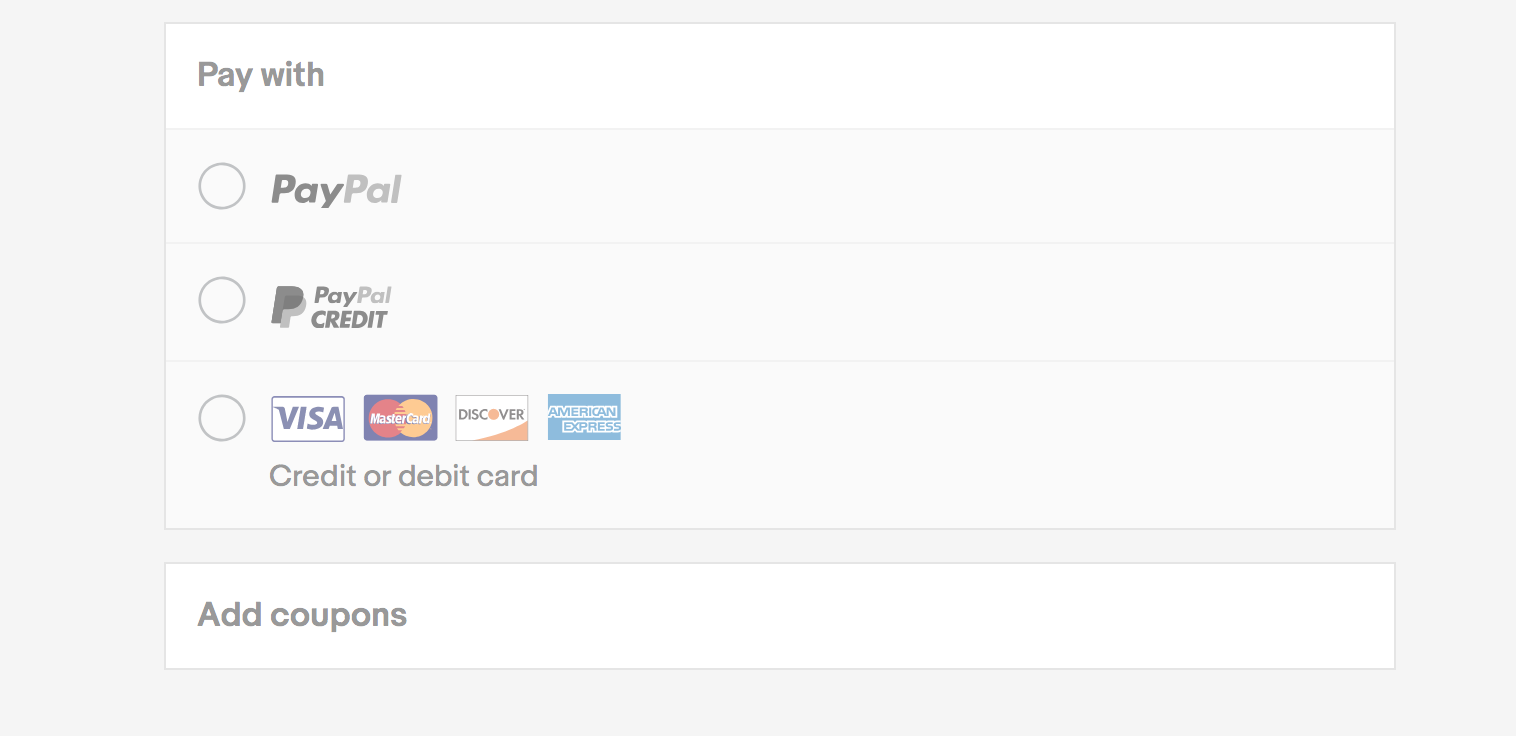
3. Zahlungsmethoden und -optionen
In diesem Teil des Checkouts steht die Glaubwürdigkeit im Vordergrund.
Dies ist der Moment, in dem Ihr Kunde eine Zahlungsmethode wählt und seine Finanzinformationen offenlegt. Sie müssen ihnen und ihren Kreditkarten oder anderen Mitteln unbedingt das Gefühl geben, sicher und vor jeder Art von Betrug geschützt zu sein.
Eine erstaunliche Zahl von 1,66 Milliarden Menschen kaufen online ein.
Und sie alle sind besorgt über Datenschutzverletzungen und Kreditkartenbetrug.
eBay ist ein großartiges Beispiel für einen beispielhaften Checkout-Warenkorb. In diesem Beispiel sehen wir, dass das Sicherheitsgefühl durch mehrere einfach zu erledigende Dinge erreicht wird.

Nachdem sie die Zertifikate von den gewünschten Zahlungskanälen (Banken, Online-Zahlungsdienste usw.) erworben hatten, sorgten sie zunächst dafür, dass sie laut und deutlich angezeigt wurden. Darüber hinaus haben sie alle Visa-, Mastercard-, Maestro- und ähnliche Symbole gut sichtbar unter dem Feld angebracht, das der Kunde ausfüllt.
Jeder Online-Händler folgt diesem Trend und Sie sollten es auch.
Natürlich ist die Möglichkeit, über beliebte elektronische Zahlungssysteme wie PayPal einzukaufen, eine großartige Ergänzung, da Millennials diese Methode aufgrund ihrer Zugänglichkeit bevorzugen.
Dies sind die drei Hauptabschnitte des Checkout-Prozesses, die Sie beherrschen müssen, um sicherzustellen, dass Sie Ihren Kunden das bestmögliche Erlebnis bieten. Aber außerhalb der physischen Kasse gibt es noch mehr zu beachten.
Verbraucher sind schließlich komplexe Wesen. Und eine erfolgreiche und effektive E-Commerce-Plattform zu schaffen, bedeutet mehr als nur ein effizientes Checkout-System bereitzustellen.
3. Stellen Sie sicher, dass Ihre Website für alle zugänglich ist
Mit der stetig wachsenden Entwicklung des World Wide Web wird dieses Thema immer häufiger angesprochen. Wie können Menschen mit Behinderung am Online-Shopping-Markt teilnehmen? Das Erreichen von Barrierefreiheitsstandards ist eine komplexe Geschichte, aber in diesem Artikel werden wir in Bezug auf den E-Commerce darüber sprechen.
Ikea ist ein schwedischer Einzelhandelsriese, der stolz auf seine E-Commerce-Zugänglichkeitsstandards ist, die durch einige einfache Schritte erreicht werden, die jeder große Einzelhändler überprüft hat:
- Sie verwenden hochwertige Produktbilder mit hoher Auflösung; Sehbehinderte Kunden nutzen oft technische Hilfe zum Zoomen und Vergrößern.
- Sie hielten den Alt-Text auf den Punkt, kurz und prägnant (was auch den SEO-Score steigert); Textleser bieten die Unterstützung, um es laut vorzulesen, sodass sie beim Vorlesen der Rechnungsinformationen für den Kunden sinnvoll sind.
- Auf den Registrierungs- und Login-Seiten wurde darauf geachtet, dass zwischen den auszufüllenden Zeilen genügend Leerraum gelassen wurde. Gefüllte Anmeldeformulare sind für Behinderte oft nicht zugänglich und auch für den Normalnutzer nicht so komfortabel.
Als E-Commerce-Marke können Sie von Ikea und den von ihnen implementierten Funktionen lernen. Dies liegt daran, dass diese Barrierefreiheitsfunktionen es noch mehr Zielgruppen ermöglichen, mit ihrer Website zu interagieren. Und mehr Verbraucher bedeuten mehr Umsatz. Es macht einfach Sinn.
Erfahren Sie mehr darüber, wie Sie Ihre Website barrierefreier machen können, in diesem praktischen Leitfaden für Barrierefreiheitsstandards für Websites !
4. Behalten Sie Ihr visuelles Design jederzeit im Hinterkopf
Ihre Website ist dazu da, einen Verkauf für Ihre Marke zu tätigen, daher ist es ein Muss, Ihren „Verkäufer“ gut gekleidet zu halten. Alles muss ästhetisch ansprechend sein – von der Landingpage bis zum Checkout-Warenkorb. Stellen Sie sich den Checkout als den unterzeichneten Vertrag vor, den Sie und Ihr Kunde miteinander unterschreiben, und Ihre gesamte Website als das Erlebnis im Geschäft.
Es darf zu keinem Zeitpunkt etwas dazwischenkommen und ungewollten Stress verursachen.
Die Leute machen oft den Fehler, insbesondere auf der Checkout-Seite zusätzliche Werbeaktionen zu platzieren. Und auf diese Weise kann ein fehlendes Design verwirren und stören. Stressen Sie den Verbraucher nicht mit einem überladenen und klebrigen Design.
Dies gilt für jeden Aspekt, nur um es zu wiederholen. Sie benötigen während des gesamten Prozesses ein beeindruckendes Design voller aufregender Elemente und Funktionen, um das Erlebnis konsistent und interaktiv zu halten.
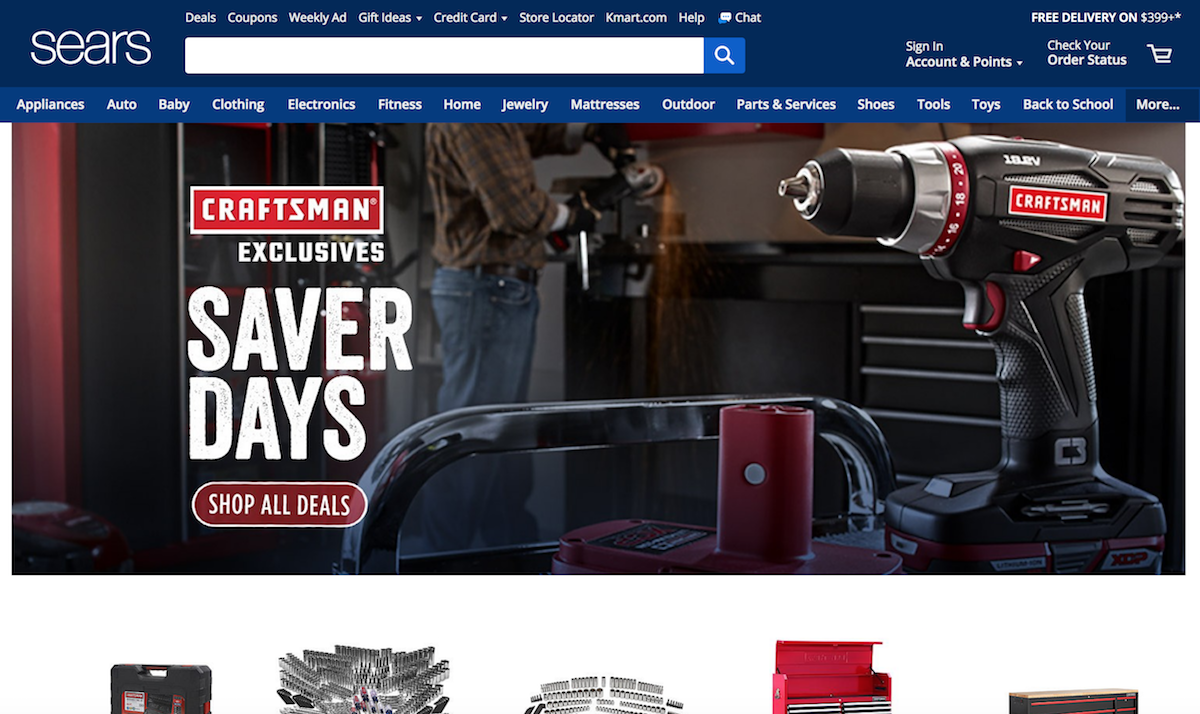
Und Sears versteht ein brillant gestaltetes Layout.

Eine wunderschön ausgeführte Designmethode von Sears zeigt uns, dass das Design sauber und nützlich sein kann, obwohl sie Produkte aus ganz anderen Kategorien verkaufen. Neben der Standardkategorisierung ist die Website optimiert, um Ihnen chronologisch zu zeigen, was Aufmerksamkeit erfordert.
Diese Marke hält die Dinge straff und straff, sodass die Website einfach zu bedienen ist und die Wahrscheinlichkeit von Verwirrung mit ihrem Kundenstamm verringert wird.
Kurz gesagt, übertreiben Sie es nicht. Und überlege es nicht. Erstellen Sie eine Website, die natürlich fließt, und Ihre Kunden werden ihnen folgen.
5. Stellen Sie sicher, dass Ihre Website vom ersten bis zum letzten Klick effizient ist
Wenn es um Ergonomie im E-Commerce geht, gibt es keine goldene Regel. Es ist eine Kombination aller zuvor genannten Statistiken, Beispiele und Lösungen.
Der springende Punkt ist, nicht zu auffällig zu sein und den Kunden wie im echten Leben online surfen zu lassen. Halten Sie das Einkaufswagensymbol so platziert, dass es für den Kunden immer sichtbar und zugänglich ist.
Lassen Sie das Warenkorb-Bestätigungsfenster niemals aus heiterem Himmel erscheinen. Dies ist ein erwiesener Nervenkitzel, und die potenziellen Käufer brechen an diesem Punkt ihre Einkaufssitzung ziemlich oft ab.
Darüber hinaus ist das Hinzufügen eines Sortiersystems (normalerweise Preissortierung) in der ersten Phase des Checkouts willkommen. Ihre Kunden werden vergleichen und entscheiden wollen, welcher Artikel abfällt, welcher auf die Wunschliste kommt und welchen sie jetzt kaufen werden – wie Sie es bei Amazon sehen
Als hauptsächlich Kunde-zu-Kunde-basierter Service hat Etsy die Kaufabwicklung und die Anpassung des Warenkorbs schön und einfach gestaltet. Ihr Kundenstamm beschäftigt sich viel mit Ästhetik, daher haben sie tolle Bilder, eine Wunschlistenfunktion, Nummerierungsoptionen und eine Option hinzugefügt, um den gewünschten Artikel zu einem Geschenk zu machen (Sonderverpackung).
Das Besondere an ihrem Warenkorb ist die Möglichkeit, dem Verkäufer spezielle Anweisungen zu schreiben, die nicht nur die Kommunikation zwischen Kunde und Verkäufer verbessern, sondern auch die Möglichkeit bieten, die Bestellung so weit wie möglich zu personalisieren.
Wenn Sie Ihre eigene E-Commerce-Site erstellen und die Ergonomie im Auge behalten möchten, gibt es zwei Funktionen, die Ihnen bei Ihrer Suche helfen können: Breadcrumb-Navigation und Fortschrittsbalken.
Semmelbrösel
Breadcrumb-Navigation ist eine Form der Site-Navigation, die Besuchern zeigt, wo sie sich in der Seitenhierarchie einer Site befinden, ohne eine URL-Struktur untersuchen zu müssen.
Und diese sekundäre Navigationsfunktion wird auf 68 Prozent der Websites schlecht ausgeführt .
Normalerweise implementieren Website-Entwickler diesen hierarchischen Breadcrumb-Stil, um die Navigation zu erleichtern und ein Gefühl dafür zu bekommen, wo Sie sich zu einem bestimmten Zeitpunkt befinden. Dieses Tool bietet dem Benutzer die Möglichkeit, seine Schritte mit Leichtigkeit zurückzuverfolgen und die Navigation durch Ihre Plattform fortzusetzen, anstatt sie einfach zu verlassen.
Eine der am besten optimierten Kombinationen von hierarchischen und historischen Breadcrumbs findet sich auf der Website von Best Buy und ist ein Paradebeispiel dafür, wie dies zu tun ist. Die Anzahl der Kategorien und Unterkategorien ist enorm, aber bei der Ausführung dieses Systems kann man sich einfach nicht verlaufen. Wenn Sie als Kunde Ihre Meinung ändern und zurückkehren möchten, ist alles noch vorhanden, von den Filtern, die auf den Text im Suchfeld angewendet wurden.
Online-Käufer ändern ihre Meinung beim Surfen häufig, und dieses System hält sie stundenlang beim Surfen, ohne müde oder erschöpft zu werden, wenn sie immer wieder dieselben Filter anwenden.
Fortschrittsanzeige
Der Name spricht für sich. Diese Funktion ist in fast jeder großen (und kleineren) E-Commerce-Website implementiert, die es gibt.
Es verfolgt den Fortschritt eines Verbrauchers und hält ihn während seiner gesamten Reise konzentriert. Und dies ist für eine effiziente und effektive Benutzererfahrung notwendig.
6. Vergessen Sie nicht die mobilen Benutzer!
Ob Sie es glauben oder nicht, rund 30 Prozent der E-Commerce-Conversions werden über mobile Geräte abgeschlossen.
Die Anpassung Ihres E-Commerce-Dienstes für mobile Benutzer durch gut entwickelte und gut gestaltete Apps ist daher der Schlüssel zur Erschließung des vollen Potenzials dieses Marktes.
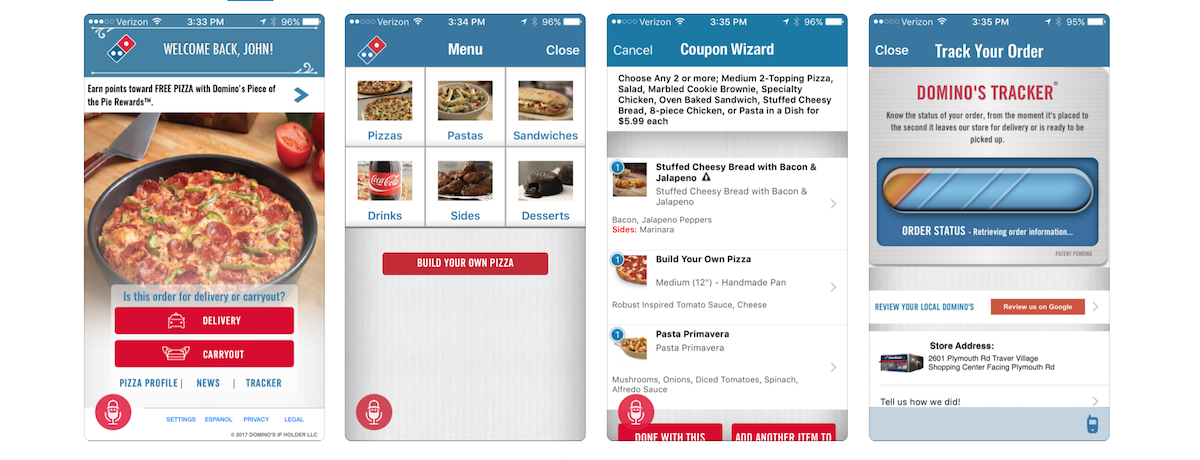
Heutzutage verbringen die Menschen viel Zeit damit, ihre mobilen Geräte zu betrachten, zu teilen, Kontakte zu knüpfen und vor allem einzukaufen. Über Domino's zu bestellen ist ein unterhaltsames, effektives und einfaches Erlebnis und ein Paradebeispiel für die Ansprache eines mobilen Publikums.

Dies ist ein großartiges Beispiel für Einfachheit und Effektivität. Ihre mobile Plattform, App und Website sehen unglaublich vertraut aus und fühlen sich unglaublich vertraut an. Der optimierte Prozess ermöglicht es Ihnen, in Sekundenschnelle zu Ihren Lieblingspizza-Aromen und -Belägen zu gelangen. Ein paar Fingertipps auf dem Smartphone-Bildschirm und Ihre Bestellung kann losgehen.
Die Leistungsfähigkeit eines voll funktionsfähigen E-Commerce-Checkout-Prozesses
Dieser Markt wächst sicherlich und E-Commerce-Marken müssen sicherstellen, dass ihre Websites für den Zustrom bereit sind.
Mit einem Wachstum von nur 22 Prozent im Jahr 2000 auf 79 Prozent in diesem Jahr tätigen immer mehr Menschen E-Commerce-Käufe.
Haben Sie keine Angst, sich da draußen zu stellen. Die Welt des E-Commerce hat ihre schönen Seiten – sie ist zuverlässig und wächst ständig. Es steckt voller erstaunlicher Möglichkeiten, die Sie nutzen können, um sicherzustellen, dass Ihre Marke weiter wächst und gedeiht
Die Zukunft ist jetzt, also können Sie sie genauso gut ergreifen!
Holen Sie sich Hilfe bei der Erstellung einer beeindruckenden E-Commerce-Site mit diesen engagierten Agenturen für das Design und die Entwicklung von E-Commerce-Websites !
Erfahren Sie mehr darüber, was in einer leistungsstarken digitalen Plattform steckt, wenn Sie sich für die DesignRush-Tagesdosis anmelden!
