6 einfache Bildoptimierungs-Hacks zur Verbesserung der SEO
Veröffentlicht: 2023-04-28Okay, wenn es um Suchmaschinenoptimierung (SEO) geht, kennen viele Leute die Grundlagen. Sie sind wahrscheinlich mit primären und sekundären Schlüsselwörtern, dem Schreiben großartiger Meta-Beschreibungen und dem Aufbau von Links vertraut.
Ein oft übersehener Aspekt von SEO ist jedoch von Bedeutung: Bildoptimierung .
Wenn Sie Ihre Bilder nicht optimieren, kann die Ladegeschwindigkeit Ihrer Website sinken, was sich sowohl auf die Benutzererfahrung als auch auf Ihr potenzielles Ranking in den SERPs auswirkt.
Glücklicherweise sind Bildoptimierungs-Hacks einfach zu implementieren, um Ihre SEO auf Kurs zu halten. In diesem Beitrag besprechen wir, warum die Bildoptimierung so wichtig ist, Tipps zur Bildoptimierung und Tools, die helfen können.

Warum Sie Bilder optimieren müssen, um SEO zu verbessern
Die Ladegeschwindigkeit von Websites ist ein bestätigter Google-Rankingfaktor, was bedeutet, dass sie sich direkt darauf auswirken können, wie hoch Ihre Seiten in den Suchmaschinen-Ergebnisseiten (SERPs) rangieren.
Zunächst möchten wir darauf hinweisen, dass die Bildoptimierung es einfacher machen kann, dass Ihre Bilder an verschiedenen Stellen in den Suchergebnissen erscheinen. Dies erhöht die Auffindbarkeit und kann die Anzahl der Besucher Ihrer Website erhöhen.

Während Bilder als visuelle Hilfsmittel auf Webseiten unglaublich nützlich sind, müssen Sie dennoch vorsichtig damit sein, wie Sie sie verwenden.
Bedenken Sie, dass das Laden von Seiten mit mehr Bildern länger dauert, und wenn Sie Ihre Bilder nicht optimieren, kann dies Ihre gesamte Website verlangsamen! Sie müssen sowohl die Bildanzahl als auch die Bildoptimierung berücksichtigen.
Auch außerhalb des anfänglichen Rankings von Google, das die Ladegeschwindigkeit berücksichtigt, ist die Bildoptimierung entscheidend für die Benutzererfahrung. Mehr als die Hälfte der Google-Nutzer möchte nicht länger als zwei Sekunden auf das Laden einer Desktop-Website warten, und viele klicken nach drei Sekunden weg .
Während die Optimierung Ihnen also möglicherweise mehr anfängliche Klicks bringt, bedeutet dies auch, dass Benutzer eher auf Ihrer Seite bleiben, wenn sie dort angekommen sind, was Ihre Chance auf Conversions erhöht.
In diesem Video mit Google Search Advocate, John Mueller, erhalten Sie einen kurzen Überblick darüber, warum dies wichtig ist:
SO TESTEN SIE DIE LADEGESCHWINDIGKEIT IHRER SEITE
Die Realität ist, dass das Versäumnis, bei der Bildoptimierung proaktiv vorzugehen, letztendlich zu schlechten Ladegeschwindigkeiten der Website führen kann, auch wenn dies noch nicht der Fall ist.
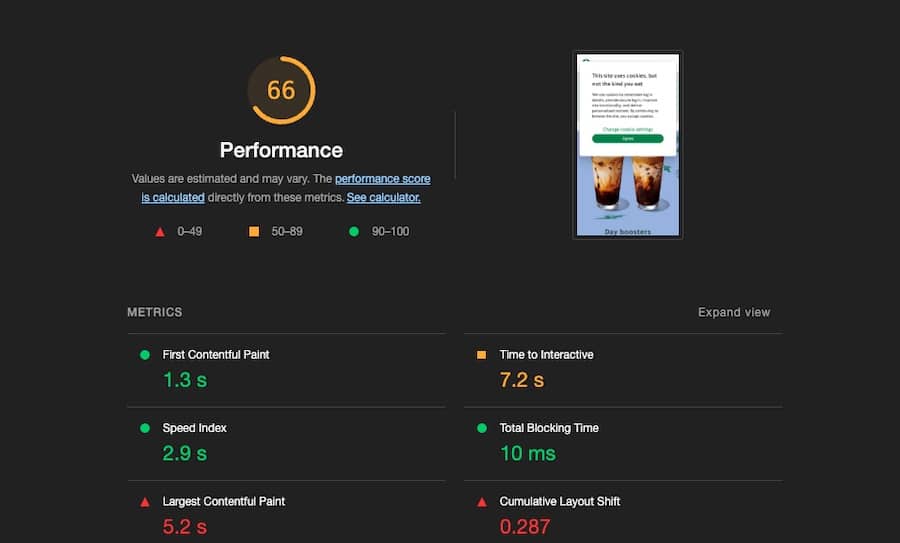
Wenn Sie befürchten, dass sich eine mangelnde Bildoptimierung bereits auf die Ladezeiten auswirkt, können Sie die Leistung Ihrer Website mit dem Browser-Tool Lighthouse oder dem Tool PageSpeed Insights von Google bewerten. Dies sind branchenübliche Tools zum Testen der Seitengeschwindigkeit Ihrer Website. Und das Beste: Sie sind völlig kostenlos!
Das folgende Bild stammt aus den PageSpeed Insights von Google und zeigt, wie schnell Ihre Website auf Mobilgeräten und Desktops geladen wird. Es zeigt auch potenzielle Probleme an, die Ihre Ladezeiten verlangsamen, damit Sie sie beheben können.

Wo in den SERPs erscheinen Bilder?
Sie möchten optimierte Bilder auf all Ihren Seiten haben, um das Kundenerlebnis auf Ihrer Website nach dem Klicken zu verbessern, aber es ist auch wichtig, daran zu denken, dass Bilder auch in den SERPs erscheinen können .
Ihre Bilder können in den SERPs an den folgenden Stellen erscheinen:
1. Google Bilder , die Suchende verwenden können, um relevante Inhalte zu finden.


2. Miniaturansichten von Bildern neben ausgewählten organischen Einträgen dank strukturiertem Daten-Markup.

3. Shopping-Anzeigen , die Bilder aus Ihrem Produktkatalog im Google Merchant Center verwenden. Dies ist für die Bildoptimierung für SEO nicht so relevant, aber für die SERP-Platzierung ist es dennoch erwähnenswert.

4. Google Shopping , ähnlich wie bei Shopping-Anzeigen, aber die Bilder erscheinen im organischen Auflistungsbereich der SERPs.

6 Tipps zur Bildoptimierung für 2023
Sind Sie bereit, Bilder für SEO zu optimieren? Lassen Sie uns sechs Tipps durchgehen, die Sie sofort umsetzen können.
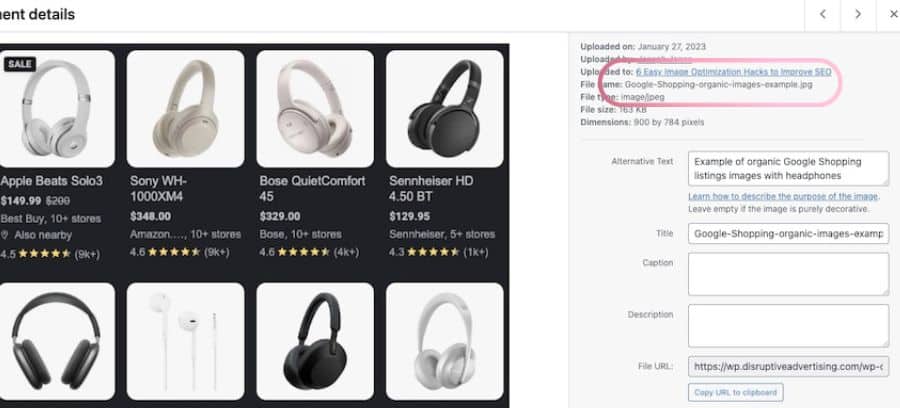
1. BENENNEN SIE IHRE DATEIEN RICHTIG
Wenn es um die Auffindbarkeit geht, ist die Benennung Ihrer Bilddateien ein wesentlicher erster Schritt. Ihre Bilddateinamen sollten aussagekräftig sein, erklären, was sie zeigen, und idealerweise relevante Schlüsselwörter verwenden.
Wenn Sie jemals auf ein einzelnes Bild in Ihrer Mediendatei zugreifen müssen, wird es Ihnen auch später leichter fallen, es zu finden.
Du solltest:
- Beschränken Sie den Namen auf weniger als sechs Wörter
- Verwenden Sie anstelle von Leerzeichen Bindestriche, um Wörter zu trennen
Ihr Dateiname sollte folgendermaßen aussehen:

2. EINBEZIEHUNG VON ALT-TEXT
Das Einrichten von Alternativtext (oder besser bekannt als „Alt-Text“) ist ein weiterer wichtiger Schritt für die Auffindbarkeit.
Durch das Hinzufügen von Alt-Text zu Ihren Bildern können Sie bestimmen, welchen Text Benutzer sehen, wenn Ihr Bild nicht im Browserfenster geladen werden kann. Es ist wichtig, weil:

- Es gibt etwas, wenn Ihr Bild nicht geladen werden kann (wahrscheinlich aufgrund einer schlechten Netzwerkverbindung).
- Es ist das, was laut vorgelesen wird, wenn Benutzer sich auf Hilfstechnologien wie Screenreader verlassen.
- Google kann ein Bild nicht vollständig analysieren, aber sie können den alternativen Text als Kontext verwenden, damit es in relevanten Suchergebnissen angezeigt wird.
Alternativtext sollte das Bild beschreiben und wenn möglich mindestens ein Schlüsselwort enthalten. Sie fügen es Ihren Bildern hinzu, nachdem Sie sie in Ihr Content-Management-System (CMS) hochgeladen haben.
3. WÄHLEN SIE DIE RICHTIGE GRÖSSE FÜR DAS HOCHLADEN DER DATEI
Die Auswahl der richtigen Dateigröße ist ein wesentlicher Bestandteil der Optimierung von Bildern für das Web und für Mobilgeräte.
Wenn Ihre Dateigrößen zu groß sind, können sie die Ladegeschwindigkeit der gesamten Website verzögern.
Es ist üblich, dass Unternehmen ohne Rücksicht auf die Dateigröße Bilder mit der höchstmöglichen Auflösung hochladen. Dieser Fehler verringert schließlich die Ladegeschwindigkeit der Website, wenn die Medienbibliothek wächst.
Durch das Komprimieren Ihrer Bilder können Sie Bilder in höherer Qualität hochladen und gleichzeitig eine kleinere Dateigröße beibehalten.
Obwohl es unterschiedliche Meinungen über die genaue beste Bilddateigröße gibt, ist es eine sichere Sache, die meisten Bilddateien auf 100-300 KB zu belassen und große Bilder (wie die auf Ihrem Startbildschirm) bei 1 MB oder weniger zu haben. Auch hier konzentriert man sich nur auf Bilder – Videos sind ein weiteres Biest!
Gott sei Dank können Komprimierungstools dabei helfen. (Und gute Nachrichten, wir werden uns unten eine Handvoll Bild-SEO-Optimierungstools ansehen!)
4. DATEIFORMATIERUNG FÜR MODERNE BROWSER
Die Dateigröße ist nicht das einzige, was Sie beachten müssen, wenn Sie sich auf die SEO-Optimierung von Bildern konzentrieren. Sie müssen auch die Dateiformatierung berücksichtigen.
Es stehen einige Standarddateiformate zur Auswahl, die wir empfehlen.
Lassen Sie uns zunächst über PNG- und JPG-Dateien sprechen.
PNGs sind Bilder von höherer Qualität , aber sie machen die Dateigrößen auch deutlich größer als andere Formate. Als Faustregel gilt, dass Sie nur PNG-Dateien verwenden sollten, die mit transparentem Hintergrund verwendet werden.
JPGs sind die bessere Option , wenn Sie sich zwischen PNG und JPG entscheiden; Sie haben kleinere Dateigrößen bei gleichbleibender Qualität. Beachten Sie jedoch, dass JPG und JPEG 2000 zwei verschiedene Arten von Bilddateiformaten sind. JPEG 2000 ist die neueste Ausgabe der JPG-Dateitypen und wurde für moderne Browser entwickelt, aber da es sich um ein verlustfreies Dateiformat handelt, kann das Laden in einem Browser länger dauern.
AVIF ist eine weitere großartige Option. Es ist ein Open-Source- und lizenzfreies Bilddateiformat und bietet die kleinste Dateigröße bei gleichbleibender Qualität im Vergleich zu allem anderen, was wir bisher besprochen haben.
Schließlich können Sie die Verwendung des WebP-Formats von Google in Betracht ziehen. Es bietet hervorragende Komprimierungsfähigkeiten. Sie können diesen Dateityp für verschiedene Bildtypen verwenden, darunter Fotos, durchscheinende Bilder und Grafiken. Sie ermöglichen Ihnen auch, den Grad der verlustbehafteten Komprimierung zu wählen, was bedeutet, dass Sie den Kompromiss zwischen Dateigröße und Bildqualität wählen können.
5. WÄHLEN SIE DIE BILDABMESSUNGEN SORGFÄLTIG AUS
Ihre Bild-Upload-Größe/Abmessungen bestimmen, wie groß Ihr Bild auf der Seite erscheint, wenn ein Benutzer die Seite lädt.
Auch wenn dies keine allzu große Entscheidung zu sein scheint, haben wir alle schon einmal die Überschrift erlebt, dass auf Mobilgeräten eine Seite mit einem zu großen Bild angezeigt wird, das unsere Fähigkeit, auf der Website zu navigieren, beeinträchtigt. Genau dieselbe Seite kann auf dem Desktop außergewöhnlich aussehen.
Entscheiden Sie sich für reaktionsschnelle Bildoptionen – oder stellen Sie sicher, dass sie für alle Gerätetypen adaptiv sind – ist hier der richtige Weg. In vielen Fällen können bei der Auswahl eines Designs für Ihre Website, das die Benutzerfreundlichkeit oder Reaktionsfähigkeit für Mobilgeräte ermöglicht, einige dieser Funktionen integriert sein. Dies hängt alles davon ab, welche Art von CMS Sie verwenden (falls Sie eines verwenden).
6. ERSTELLEN SIE EINE BILD-XML-SITEMAP
Eine XML-Sitemap ist eine Datei, die alle Ihre Kernseiten und Website-Assets auflistet, die Sie in Suchmaschinen indexieren lassen möchten. Dies macht es für Google unglaublich einfach, Ihre Website zu crawlen und zu verstehen, was sich darauf befindet und welche Seiten für Benutzer zugänglich sind.
Eine XML-Sitemap sorgt dafür, dass Ihre Bilder für die Indizierung organisiert bleiben, und Sie können Bilder ganz einfach zu einer vorhandenen Sitemap hinzufügen. Sie können hier sehen, wie Sie anfangen können, obwohl es oft eine gute Idee ist, mit einem professionellen und erfahrenen SEO-Unternehmen und Webentwicklern zusammenzuarbeiten, um eine starke Sitemap zu erstellen, die für Sie funktioniert.
Die im Jahr 2023 zu verwendenden Bildoptimierungstools
Einige Aspekte der Optimierung von Bildern für SEO sind unkompliziert und erfordern keine spezielle Technologie. Sie können eine Datei einfach benennen oder eine Dateiformatoption direkt von Ihrem Desktop aus auswählen, und das Hinzufügen von Alt-Text erfolgt in Ihrem CMS.
Allerdings sind Bildoptimierungstools wichtig, damit Sie Ihre Bilder nach Bedarf komprimieren und ihre Größe ändern können.

Eine Sache, die wir anmerken möchten, ist, dass Sie bei der Verwendung eines CDN eines Drittanbieters vorsichtig sein sollten, da dies zu aufgeblähten anfänglichen Serverladegeschwindigkeiten führen kann. Es ist ein guter Weg, Ihre Tools sorgfältig auszuwählen und sich auf Bildkomprimierer zu verlassen, die für Sie funktionieren. Sehen wir uns einige verschiedene Arten von Bildoptimierungstools an, die auf den von Ihnen verwendeten Plattformen basieren.
BILDOPTIMIERUNGSTOOLS FÜR WORDPRESS
WordPress-Bildoptimierungstools funktionieren, indem sie Ihre Bilder für SEO optimieren, während Sie sie in Ihr CMS hochladen. Das bedeutet, dass Sie „unfertige“ Bilder in WordPress hochladen können und es Ihnen hilft, sie zu optimieren.
Dies sind einige der beliebtesten Bildoptimierungstools für WordPress:
- Optimus
- Schmusen
- Stellen Sie sich vor
- WP-Komprimierung
- Short Pixel Image Optimizer
SHOPIFY-TOOLS ZUR BILDOPTIMIERUNG
Bildoptimierungstools von Shopify funktionieren wie die von WordPress; Sie können Bilder in Ihr CMS hochladen und sie werden Ihnen helfen, sie für SEO zu optimieren.
Dies sind einige der bestbewerteten Shopify-Bildoptimierungs-Apps:
- MinifyMe-Dateioptimierer
- Variantenbild Pinguin
- Plug-in-Geschwindigkeitsoptimierer
- SEO Smart Image Optimizer
ONLINE-BILDOPTIMIERUNGSTOOLS
Möchten Sie Ihre Bilder optimieren, bevor Sie sie in Ihr CMS hochladen? Die Entscheidung für Desktop- oder Online-Bildoptimierungstools ist eine hervorragende Möglichkeit, und dies sind derzeit die besten Optionen auf dem Markt:
- Jetzt komprimieren
- JPEG.io
- Kompressor.io
- Winziges PNG
Abschließende Gedanken
Die Bildoptimierung für SEO ist ein integraler Bestandteil Ihrer gesamten SEO-Strategie, also sollten Sie sie nicht vernachlässigen.
Ein paar einfache Schritte können zu Ihrem Bilderstellungs- und Upload-Prozess hinzugefügt werden, um die Ladegeschwindigkeit Ihrer Website und die Auffindbarkeit von Bildern zu verbessern.
Diese sechs Tipps und das richtige Tool können einen Unterschied machen, aber wenn Sie bei Null anfangen und überfordert sind, wissen Sie, dass eine qualifizierte SEO-Agentur immer helfen kann.
Benötigen Sie Hilfe bei der Verbesserung Ihrer SEO, einschließlich der Optimierung Ihrer Bilder für die Suche? Erfahren Sie hier mehr darüber, wie wir Sie bei Ihrer SEO unterstützen können.
