Warum E-Commerce-Marken auf progressive Web-Apps umsteigen
Veröffentlicht: 2022-03-02Wenn Progressive-Web-Apps für Sie neu sind, überrascht es Sie vielleicht zu erfahren, dass Sie in Ihrem täglichen Leben einige davon verwendet haben – wahrscheinlich ohne es zu wissen.
Haben Sie schon einmal einen Artikel der Washington Post auf Ihrem Smartphone gelesen? Dann haben Sie eine progressive Web-App verwendet.
Haben Sie schon einmal ein Foto angeheftet, während Sie auf Ihrem Mobilgerät gescrollt haben? Auch eine progressive Web-App.
Eines der besten Dinge an progressiven Web-Apps ist, dass sie trotz ihrer App-ähnlichen Funktionalität für den Endbenutzer eine nahtlose Erweiterung des Webbrowsing-Erlebnisses darstellen.
Progressive Web-Apps wurden aus dem Bedürfnis nach großartigen mobilen Erlebnissen geboren, ohne die Unannehmlichkeiten, zuerst eine App herunterladen zu müssen. Während sie ursprünglich verwendet wurden, um App-ähnliche Web-Browsing-Erlebnisse zu schaffen, können progressive Web-Apps Unternehmen auch dabei helfen, eine der größten Herausforderungen im E-Commerce zu bewältigen: die Umwandlung von mobilem Datenverkehr.
Da mobile Conversions weiterhin hinterherhinken, während der Traffic wächst, wenden sich Einzelhändler und Marken progressiven Web-Apps zu, um schnelle, zuverlässige und ansprechende mobile Erlebnisse zu schaffen – zur Freude der Käufer überall.
Was ist eine Progressive-Web-App?
Eine Progressive Web App ist nicht ganz eine native App und keine ganz responsive Website. Im Wesentlichen kombiniert es das Beste aus jeder Technologie, was zu einem mobilen Weberlebnis führt, das wie eine native App aussieht, sich anfühlt und funktioniert. Frances Berriman und Alex Russell, ein Designer bzw. Google-Softwareentwickler, haben progressive Web-Apps zusammengestellt und benannt.
Aus Kundensicht sind Progressive Web Apps (auch bekannt als PWAs) ein ideales Web-Erlebnis:
- Es ist nicht erforderlich, eine App herunterzuladen (und zu speichern),
- Sie können Links einfach teilen und
- Die Seitenladezeiten sind genauso schnell wie bei einer App.
PWAs haben sogar einige der gleichen Funktionen wie Apps, wie z. B. Offline-Modus, Startbildschirmsymbole und Push-Benachrichtigungen.
Beim Einkaufen auf einer PWA werden Kunden nicht von trägen Ladezeiten und lästigen Checkout-Seiten entgleist. Das Ergebnis?
Progressive Web-Apps haben viel höhere Conversion-Raten als herkömmliche mobile Websites.
Die Vorteile von Progressive Web Apps für E-Commerce
Russell fasst progressive Web-Apps in seinem ersten Blogbeitrag über sie zusammen:
„Diese Apps werden nicht über Geschäfte verpackt und bereitgestellt, sie sind nur Websites, die all die richtigen Vitamine genommen haben.“
Die Ergebnisse dieser Vitamine?
Erhöhte Seitengeschwindigkeit
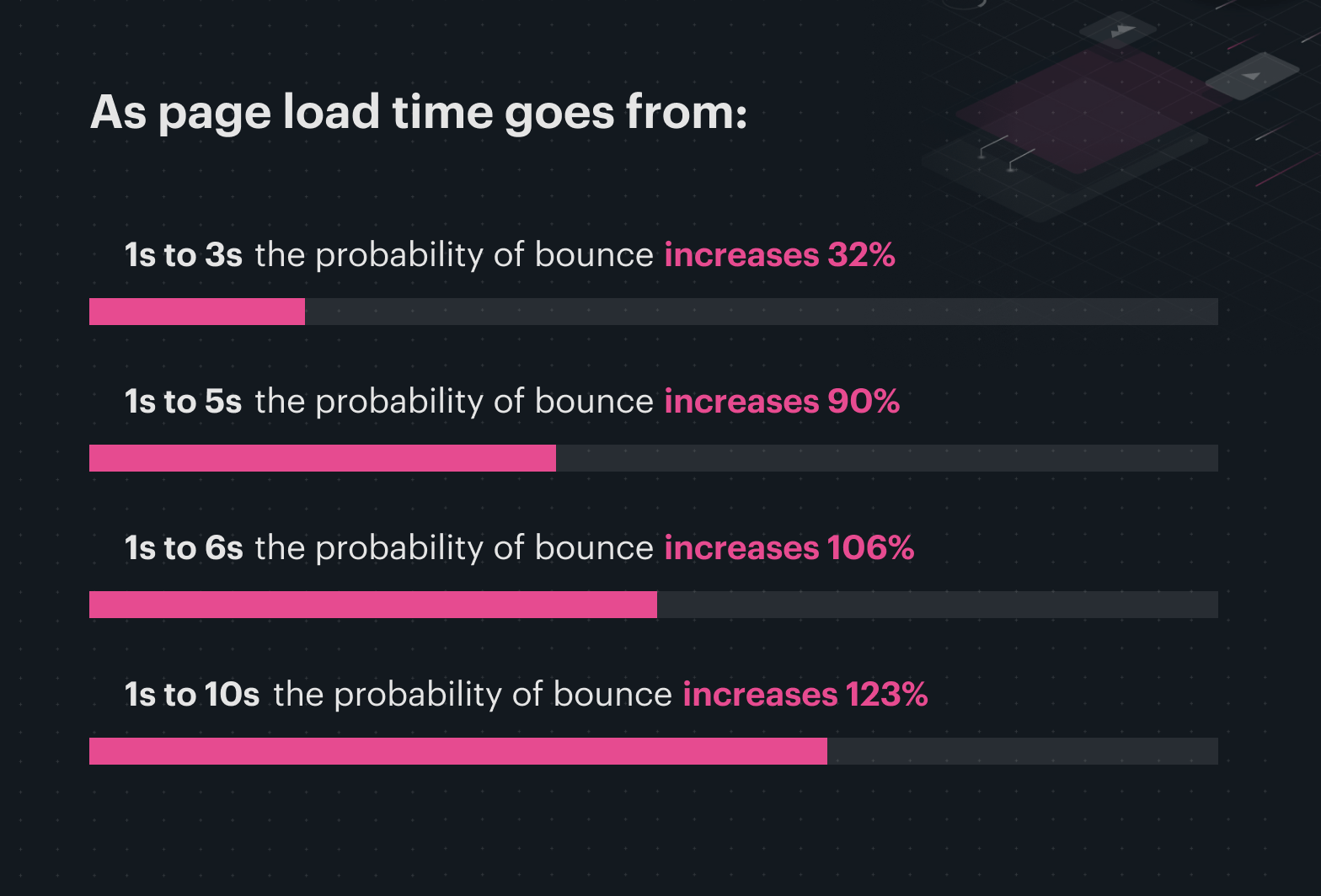
Obwohl die durchschnittliche Ladegeschwindigkeit mobiler Seiten von 22 Sekunden auf 15 Sekunden gesunken ist, dauert es immer noch länger, als die meisten Kunden bereit sind zu warten. Für niemanden überraschend zeigt eine der jüngsten Studien von Google, wie ungeduldig mobile Nutzer sind:

Die Absprungwahrscheinlichkeit steigt nach drei Sekunden um 32 %… das ist nicht viel Zeit!
Positiv zu vermerken ist, dass dies eine enorme Umsatzchance für Einzelhändler ist, die darüber nachdenken, auf eine PWA mit Seitenladevorgängen von weniger als einer Sekunde umzusteigen.
Erhöhte Conversions
Eine verbesserte Benutzererfahrung gehört zu einer progressiven Web-App dazu und ist einer der Schlüssel zur Steigerung der mobilen Conversions.
Verbesserungen wie vereinfachte Formulare und Ein-Klick-Zahlungsoptionen können einen großen Unterschied machen, wenn man bedenkt, dass bis zu 21 % der aufgegebenen Warenkörbe aufgrund eines komplizierten Bezahlvorgangs so enden.
SEO-freundlich
43 % der Zugriffe auf E-Commerce-Websites stammen von der organischen Google-Suche. Das ist ein großes Stück vom Kuchen und Sie möchten es sicherlich nicht verpassen.
Da PWAs URLs haben, können sie leicht von Suchmaschinen indiziert werden (im Gegensatz zu nativen Apps, die dies nicht können). Die schnellen Ladezeiten von PWAs helfen auch der Suchmaschinenoptimierung, da diese Geschwindigkeit die Käufer dazu anregt, länger auf der Website zu bleiben, wodurch Ihre Position in den Suchrankings verbessert wird.
Reduzierte Entwicklungskosten
Das Schöne an einer PWA ist, dass Sie nur eine davon für alle Geräte benötigen, anstatt native Apps für jedes, plus eine reaktionsschnelle Website.
Eine progressive Web-App macht auch die Entwicklung und Vermarktung mehrerer Plattformen überflüssig. Dies bietet eine einzigartige Gelegenheit, alle Kanäle von einer Plattform aus zu bedienen, die von einem Team aufgebaut, gepflegt und gewartet wird.
Der Umgang mit einer PWA anstelle mehrerer Apps und Websites verkürzt folglich die Markteinführungszeit, die Sie normalerweise von einem großen Projekt wie diesem erwarten würden.
Im Allgemeinen App-ähnlich
Eine PWA wird sich so anfühlen, als wäre sie für das Gerät des Benutzers bestimmt, egal auf welchem Gerät sie sich befinden. Diese App-ähnliche Benutzerfreundlichkeit macht die Verwendung von progressiven Web-Apps zu einer angenehmen, begehrenswerten Erfahrung, zu der Kunden immer wieder zurückkehren werden.
Wie Apps sind PWAs:
- Responsive : Passt sich jeder Bildschirmform und -größe an
- Installierbar : zum Startbildschirm durch rechtzeitige Eingabeaufforderungen
- Sicher : Wird über HTTPS bereitgestellt, um Hacking zu verhindern
- Leicht navigierbar : Ein Shell- und Inhaltsanwendungsmodell erstellt App-ähnliche Navigationen und Interaktionen
- Konnektivitätsunabhängig : Servicemitarbeiter ermöglichen der PWA, offline zu arbeiten
Wie unterscheiden sich native Apps von Progressive Web Apps?
Native Apps haben ihre Vorteile. Erweiterte Funktionen, wie beispielsweise der Offline-Zugriff auf eine große Bildbibliothek, sind in einer Web-App nicht möglich.
Aber sie haben auch ihre Nachteile – nämlich Kunden müssen sie unter Millionen anderer Apps in einem App Store finden und sie dann unbedingt genug wollen, um sie tatsächlich herunterzuladen und im Laufe der Zeit auf ihrem Telefon zu behalten.
Leider ist der Wettbewerb um Aufmerksamkeit für native E-Commerce-Apps hart. Benutzer verteilen ihre Zeit normalerweise auf nur drei oder vier Apps, und sie gehören größtenteils Facebook.
Mit progressiven Web-Apps für E-Commerce erhalten Sie alle Features und Funktionen, die Sie benötigen, sowie Zugang zu einem viel größeren und zugänglicheren Publikum im Web.

Wo native Apps verlieren, gewinnen PWAs
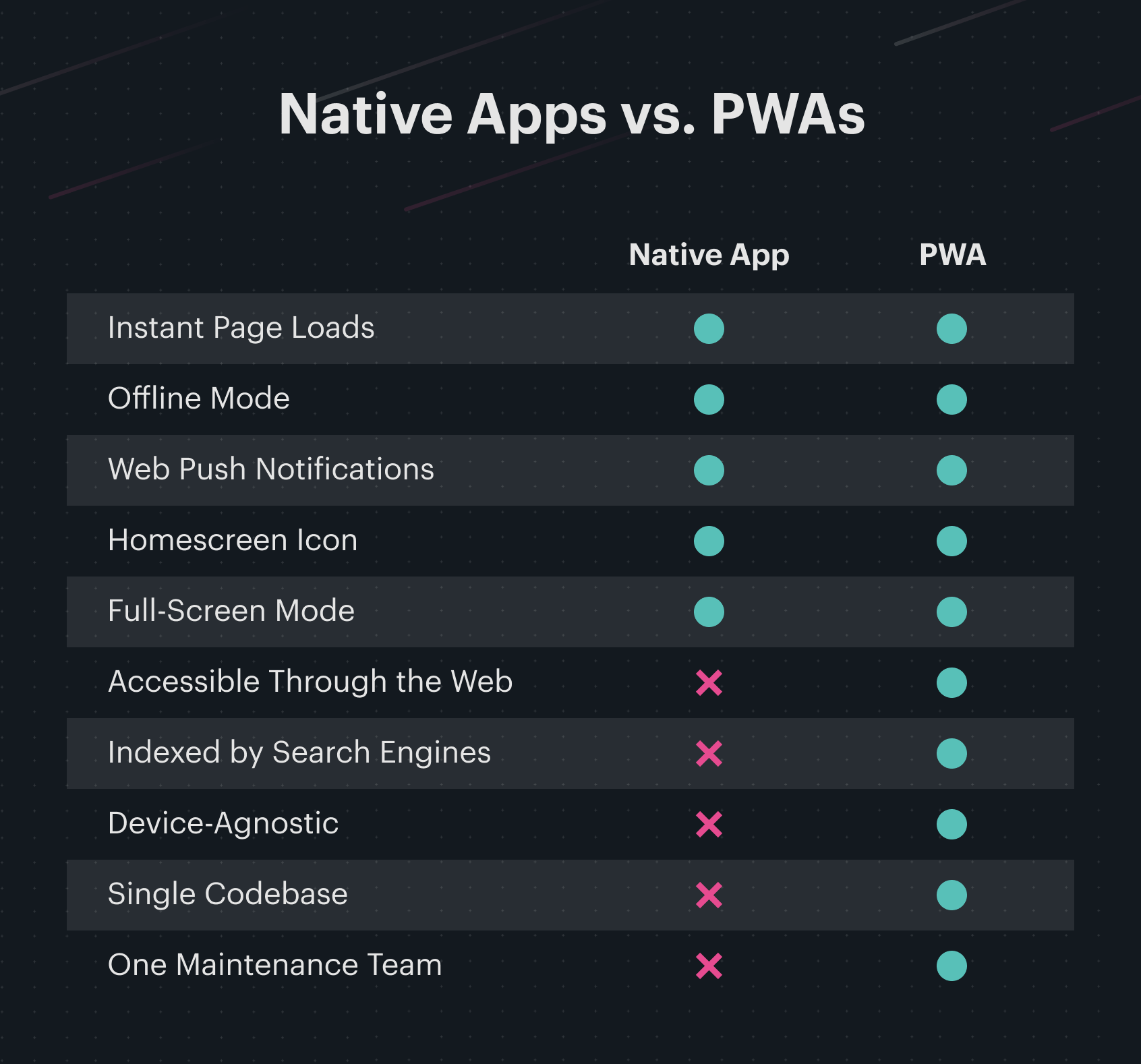
Hier ist eine Aufschlüsselung, wie sich native Apps und PWAs stapeln.

Native Apps haben ihre Stärken, aber PWAs haben ein umfassenderes Angebot.
Progressive Web-App-Fallstudien
Jedes Jahr wechseln mehr Einzelhändler aus verschiedenen Gründen zu progressiven Web-Apps für den E-Commerce. Hier sind drei verschiedene Anwendungsfälle zu berücksichtigen:
West Elm
Die Herausforderung: Early Adopters
West Elm war einer der ersten Anwender der progressiven Web-App-Technologie. Wie die meisten Marken stellte es fest, dass der mobile Traffic zunahm, aber die Conversions hielten nicht Schritt. Gleichzeitig waren progressive Web-Apps noch nicht erprobt, was der Gleichung ein gewisses Risiko hinzufügte.
Die Lösung
Das Team von West Elm entschied sich für einen vorsichtigen Ansatz im Beta-Stil, der viele Usability-Tests beinhaltete. Nachdem West Elm durchweg positive Kennzahlen gesehen hatte, nutzte es die Gelegenheit, seine Plattform neu zu gestalten, damit es seine Erkenntnisse auf andere Unternehmensstandorte wie Williams Sonoma und Pottery Barn ausdehnen konnte.
Die Ergebnisse
- 15 % mehr durchschnittliche Verweildauer vor Ort
- 9 % Umsatzsteigerung pro Besuch
Lancôme
Die Herausforderung: Traffic vs. Conversions
Der mobile Traffic der Kosmetikmarke Lancome schlug den Desktop-Traffic, aber die Conversion-Raten hielten nicht Schritt. Lancome wusste, dass seine Kunden beim Bezahlen auf mobilen Geräten auf erhebliche Hindernisse stießen, aber das Unternehmen wusste nicht, wie es selbst ein schnelles und ansprechendes mobiles Erlebnis aufbauen konnte.
Die Lösung
Lancome erwog eine App, stellte jedoch fest, dass dies für seinen Kundenstamm, der im Vergleich zu den wöchentlichen oder täglichen Besuchen, die nach einer App verlangen, eher selten besucht werden, keinen Sinn machte.
Auf der Suche nach einem schnell ladenden, immersiven mobilen Erlebnis, das von jedem im Web entdeckt werden kann, hörte Lancome von progressiven Web-Apps und arbeitete mit einer externen Agentur zusammen, um eine zu entwickeln.
Die Ergebnisse
- 17 % mehr Conversions
- 53 % mehr mobile Sitzungen auf iOS
- 8 % Steigerung der Konversionsraten bei wiederhergestellten Warenkörben über Push-Benachrichtigungen
- Zeit bis zur Interaktion um 84 % gesunken
- 15 % weniger Absprungrate
Petlove
Die Herausforderung: Anmeldereibung
Die brasilianische E-Commerce-Website Petlove verzeichnete einen erheblichen Rückgang an der Kasse, wenn Kunden aufgefordert wurden, sich bei ihren Konten anzumelden. Darüber hinaus benötigte Petlove einen Offline-Modus, um Kunden in einem Gebiet mit vielen Benutzern in 2G- und 3G-Netzwerken ein reibungsloses und ansprechendes mobiles Weberlebnis zu bieten.
Die Lösung
Petlove integrierte Googles One-Tap-Registrierung und automatische Anmeldung, die es Benutzern ermöglichte, sich problemlos anzumelden und angemeldet zu bleiben – sogar über Geräte hinweg oder wenn Sitzungen abgelaufen sind.
Die Ergebnisse
- 2,8 % Steigerung der Conversion-Rate
- 2,7 % mehr Verweildauer vor Ort
- 2x Benutzer kommen bereits angemeldet zur Kasse
- PWA ist 8x kleiner als native App
Diese drei Fallstudien veranschaulichen, wie PWAs Unternehmen dabei halfen, die Schmerzpunkte der Benutzer zu lösen und ihre Konversionsrate zu steigern.
4 Zeichen, dass es Zeit für eine PWA ist
Es gibt eine Reihe von Gründen, warum es für Ihr Unternehmen an der Zeit sein könnte, eine PWA zu implementieren. Hier sind vier der häufigsten Anzeichen:
1. Ihr Unternehmen sieht eine bedeutende Einnahmequelle in mobilen Kanälen.
Das bedeutet, dass Ihre Kunden bereits mobil sind und wahrscheinlich hohe Ansprüche an ein mobiles Erlebnis haben. Treffen Sie sie dort, wo sie sind, indem Sie eine schnelle, ansprechende und zuverlässige PWA bereitstellen.
2. Ihre mobile Conversion-Rate leidet im Vergleich zu Ihrer Desktop-Conversion-Rate.
Lassen Sie nicht zu, dass Ihr Desktop-Erlebnis Ihr mobiles überstrahlt. In der vernetzten Welt von heute ist es wichtiger denn je, die Erwartungen Ihrer Kunden an Mobilgeräte zu erfüllen (oder zu übertreffen). Eine progressive Web-App ist der schnellste Weg, um Ihre mobile Conversion-Rate auf eine Stufe mit der Desktop-Version zu bringen.
3. Ihre Kunden befinden sich oft in Gebieten mit unzuverlässiger Internet- oder Mobilfunkverbindung.
Mobile Momente sind kurz und bündig – was bedeutet, dass Benutzer in der Lage sein müssen, eine Aufgabe genau dann zu erledigen, wenn sie es beabsichtigen. Jede Unterbrechung aufgrund einer schlechten Konnektivität kann dazu führen, dass Käufer den Kaufimpuls verlieren, und verringert die Wahrscheinlichkeit, dass sie zurückkehren, um ihren Kauf abzuschließen.
4. Ihre Website leidet unter langsamen Seitenladezeiten.
Gibt es etwas Frustrierenderes als eine Webseite, die nicht geladen wird? Studien zeigen, dass Verzögerungen bei der Veröffentlichung von Inhalten stressiger sind als das Anschauen eines Horrorfilms – das ist nicht das Gefühl, das Sie mit Ihrer Marke in Verbindung bringen möchten! Umgekehrt kann ein Mangel an Verzögerung einen positiven emotionalen Effekt haben.
Sind Progressive Web Apps die Zukunft des E-Commerce?
Wenn Sie es noch nicht getan haben, ist es an der Zeit, zu einer Mobile-First-Mentalität überzugehen.
Das alte Sprichwort, dass Menschen auf dem Handy surfen und auf dem Desktop kaufen, ist überholt. Mobile Commerce ist nicht nur eine vorübergehende Modeerscheinung – solange Kunden Smartphones verwenden, wird es einen Bedarf an schnellen, zuverlässigen und hochkonvertierenden mobilen Erlebnissen geben.
Wir sind jetzt an einem Punkt angelangt, an dem der globale Web-Traffic weit über 50 % auf Mobilgeräten erfolgt, Tendenz steigend. Da jüngere Generationen zunehmend Kaufkraft erlangen, müssen Einzelhändler und Marken ihre mobile Denkweise anpassen, wenn sie überleben wollen.
Und Shogun Frontend hilft Marken, sich dieser Herausforderung zu stellen.
Shogun Frontend ist eine End-to-End-Headless-Commerce-Lösung, die mithilfe progressiver Web-App-Technologie eine Ladenfront in Sekundenbruchteilen rendert. Als Plattform ermöglicht es Marketern und Merchandisern, Seiten visuell zu erstellen und mit einem leistungsstarken Experience Manager und einem robusten CMS schnell seitenweite Inhaltsänderungen vorzunehmen.
Melden Sie sich noch heute für eine Demo an.
