E-Commerce-Conversion-Raten sind nicht alles: RHUX Analytics zur Messung der Headless-Commerce-Ergebnisse
Veröffentlicht: 2022-03-02Wenn Sie Ihren E-Commerce-Shop von einer traditionellen Website zu einem Headless-Build umstellen, haben Sie wahrscheinlich viele Fragen:
- Wird Ihre neue progressive Webanwendung (PWA) Ihren bestehenden Shop übertreffen?
- Sollten Sie Ihren neuen Headless-Shop mit Ihrem Original A/B-testen, bevor Sie live gehen?
- Welche Metriken vermitteln das vollständigste Bild über den Zustand und die Leistung des neuen Geschäfts?
Es versteht sich von selbst, dass ein angemessenes Analytics-Tracking die Grundlage eines jeden leistungsstarken Online-Shops ist, aber gelten die gleichen Prinzipien und KPIs auch für Headless-Builds?
Wir haben uns mit Rich Hanna, dem CEO von RHUX Analytics, einem Unternehmen für Geschäfts- und Datenanalyse, das mit Unternehmen wie KITSCH, Organifi und OMG Commerce zusammengearbeitet hat, zusammengesetzt, um herauszufinden, wie man die Headless-Commerce-Leistung messen kann – aus Datenüberlegungen vor der Markteinführung , bis zu dem Moment, in dem Ihre neue Website online geht.
Wie er uns mitteilte, werden die Dinge mit PWAs nuancierter, daher müssen E-Commerce-Marketingteams Post-Headless-Berichte und die Art und Weise, wie Sie das Tracking überhaupt konfigurieren, überdenken.
Welche Metriken sollten Marken verfolgen, um die Leistung ihres Headless Stores besser zu verstehen?
Traditionell war die E-Commerce-Conversion-Rate die North Star-Metrik für Marken, um sich ein Bild von der Leistung ihrer Website zu machen. Es wird von Google als „das Verhältnis von Transaktionen zu Sitzungen, ausgedrückt als Prozentsatz“ definiert. Diese Metrik hilft Ihnen, die Effektivität Ihrer Website aus Marketing- und Website-Design-Perspektive zu verstehen.
Während die E-Commerce-Conversion-Rate wichtig ist, um die Leistung eines traditionellen E-Commerce-Shops zu verfolgen, wird der Kuchen bei Headless-Builds etwas anders geschnitten.
Wie sich herausstellt, ist die E-Commerce-Conversion-Rate nicht die beste (oder einzige) Metrik für Vermarkter, um die Leistung eines Headless-Commerce-Shops zu messen.
Warum?
Das liegt an der Natur einer PWA. Der Kompromiss für ihre unglaubliche Geschwindigkeit besteht darin, dass sie anders verfolgt und verstanden werden müssen. Im Gegensatz zu einer herkömmlichen Website wird der Google Tag Manager nur einmal mit PWAs geladen.
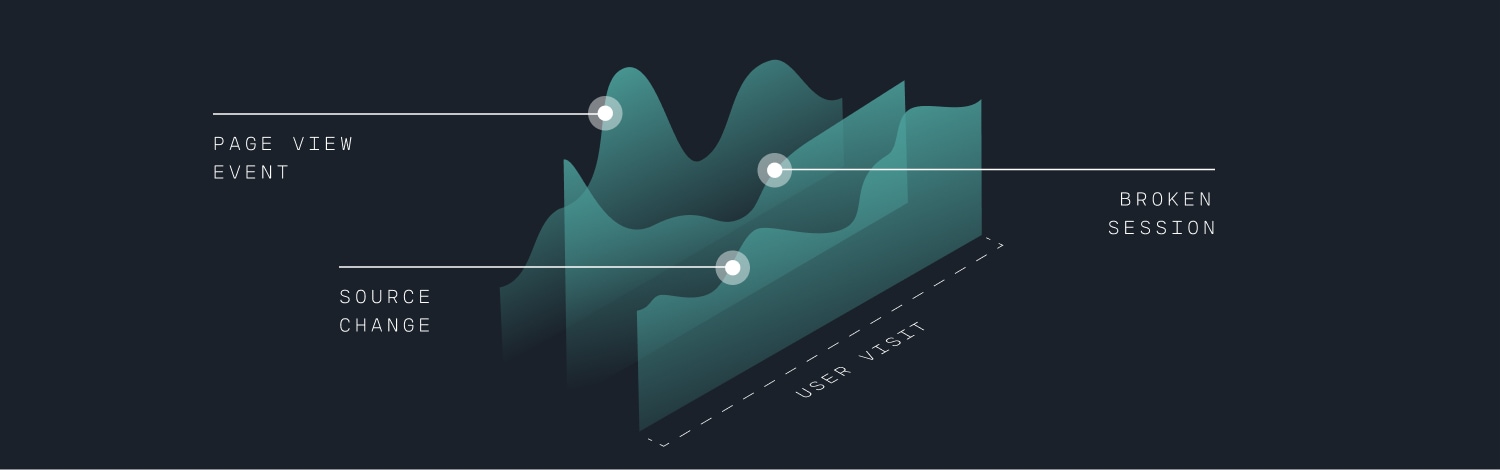
Aus diesem Grund müssen Sie Seitenaufrufereignisse explizit bei einem virtuellen Seitenwechsel auslösen, wenn ein Kunde zwischen Seiten navigiert, und sicherstellen, dass die Zuordnungsquelle während der gesamten Sitzung erhalten bleibt.
Dazu müssen Sie die „Page View“-Ereignisse in Ihrem Javascript-Code manuell auslösen, wenn Kunden zwischen den Seiten navigieren. Infolgedessen kann dies zu unterbrochenen Sitzungen, unklarer Zuordnung und verzerrten Analysen führen.

„Mit PWAs verlieren Sie die Quellenzuordnung und [sie] ändert sich auf halbem Weg durch die Customer Journey“, sagt Rich. „Wir haben von einer einzelnen Sitzung bis hin zu 11 Sitzungen bei einem Benutzer gesehen, der eigentlich nur ein Besuch hätte sein sollen. Dies wirkt sich auf Ihre Konversionsrate aus (wenn Sie ausschließlich sitzungsbasierte Messwerte betrachten).“
Headless Commerce über PWA erfordert eine neue Art, die Leistung Ihres Shops zu messen. Aber keine Angst! Metriken wie der durchschnittliche Bestellwert (AOV) und der Umsatz pro Benutzer (RPU) bieten einen besseren Überblick über den Wert jedes Kunden, der Ihre Website besucht.
„[Mit diesen Kennzahlen] können Sie sehen, wie viel Umsatz jeder Besucher einbringt. Am Ende des Tages ist es wichtiger zu sehen, wie viel jeder Einzelne kauft oder wie viel er beim ersten oder zweiten Mal kauft.“ sagt Reich. „Viele Leute schauen stattdessen auf die Konversionsrate pro Benutzer, weil sie den [individuellen] Kunden betrachtet. Wenn ein Kunde die Website zweimal besucht und zur Kasse geht, ist das eine Konversionsrate von 50 %. Aber es ist eine Conversion-Rate von 100 % pro Nutzer.“
Groove Life, ein Hersteller von Silikonringen, Uhrenarmbändern und innovativen Gürteln für Abenteuerlustige, der kürzlich seine Headless-Storefront mit Shogun Frontend gestartet hat, ist ein großartiges Beispiel dafür, wie man sich andere nicht sitzungsbasierte Metriken ansehen muss, um die Leistung der Website vollständig zu verstehen mit PWA.
RHUX Analytics arbeitete mit Shogun zusammen, um sicherzustellen, dass die Analysen von Groove Life beim Übergang zu einem Headless-Commerce-Erlebnis korrekt nachverfolgt wurden.
Angenommen, ein Kunde besucht zunächst die Website von Groove Life, um seine Marvel-Kollektion zu kaufen, kauft aber nichts. Wenn sie ein zweites Mal wiederkommen und einen Kauf tätigen, wird dies als E-Commerce-Conversion-Rate von 50 % angesehen. Da dieser erste Besuch jedoch zu einem wiederholten Besuch und einem Kauf führte, wird die Zuordnung kompliziert.
„Mit der PWA von Groove Life stieg der Umsatz pro Besucher um 26,88 %, der Umsatz um 9,61 % und die Conversion-Rate pro Nutzer um 21,5 %, während die E-Commerce-Conversion-Rate im Vergleich dazu nur um etwa [a] 15 % stieg ihren alten Laden“, sagt Rich.
Mit anderen Worten, wenn Groove Life nur die E-Commerce-Conversion-Rate betrachten würde, erzählt dies nicht die gesamte Geschichte der Leistung ihrer neuen Website (und wie gut sie aus Umsatzperspektive mit Umsatz pro Benutzer, Conversion-Rate pro Benutzer und Gesamtumsatz gestiegen). Die E-Commerce-Conversion-Rate zeigt, wie schnell Kunden konvertieren, berücksichtigt jedoch nicht Faktoren wie zukünftige Besuche, durchschnittlicher Bestellwert und Kaufbreite.
Tracking-Metriken wie AOV und RPU helfen Ihnen zu sehen, wie sich das außergewöhnliche Erlebnis Ihres Shops auf wiederkehrende Besucher auswirkt, die möglicherweise mit Kaufabsicht auf Ihre Website zurückkehren und dann einen Kauf tätigen.
„Die Conversion-Rate pro Benutzer und der Umsatz pro Benutzer sehen anders aus (für Headless-Builds), weil es nicht so sehr auf die Zuordnung ankommt, sondern darauf, wie viel Umsatz jede Person einbringt“, sagt Rich.
Abgesehen von einer ganzheitlicheren Betrachtung von AOV und RPU können Ihnen KPIs für die Website-Geschwindigkeit auch dabei helfen, den Gesamtzustand Ihres neuen Headless-Shops zu verstehen.
Wenn ein Kunde beispielsweise ein Produkt in seinen Einkaufswagen legt, Ihre Website jedoch langsam ist, ist es weniger wahrscheinlich, dass er für einen weiteren Kauf in Ihr Geschäft zurückkehrt, was sich auf Ihr Endergebnis auswirkt. Tatsächlich haben die ersten fünf Sekunden einer Seitenladezeit den größten Einfluss auf Ihre Conversion-Rate.
Wenn Sie jedoch die Geschwindigkeit Ihrer Website verbessern und ein reibungsloseres Einkaufserlebnis schaffen, werden sie eher bleiben und mehr einkaufen. Laut Google kann eine Verbesserung Ihrer Website-Geschwindigkeit um 0,1 Sekunden Ihre Conversion-Rate um satte sieben Prozent steigern.
Tools wie Google Lighthouse helfen Vermarktern und Entwicklern gleichermaßen zu verstehen, wie sich ihre Headless-Website im Vergleich zu Metriken wie Website-Geschwindigkeit, erstem Inhaltsaufbau, [weitere Lighthouse-KPIs hier einfügen] schlägt. Wenn Sie zu einem Headless Store migrieren, können Sie mit einem Anstieg der Lighthouse-Metriken im Vergleich zu Ihrer vorherigen Website rechnen.
Müssen Sie Ihren neuen Headless-Shop A/B-testen?
Während Headless PWAs (und ihre Nuancen) immer mehr auftauchen, lernt die Branche als Ganzes, zu verstehen, wie man diese Builds am besten analysiert und die Leistung verfolgt.
Für traditionelle E-Commerce-Shops waren A/B-Tests die erste Wahl, um Aspekte Ihres Shop-Erlebnisses zu optimieren. Aber um festzustellen, ob Ihr neuer Headless-Shop funktioniert, ist ein A/B-Test mit Ihrer alten Website nicht unbedingt erforderlich.
„Ich glaube nicht, dass Sie einen A/B-Test brauchen“, sagt Rich. „Sie können es tun, wenn es Reservierungen für einen vollständigen [Site]-Wechsel gibt, aber seien Sie auf einiges an schwerem Heben vorbereitet, um es richtig durchzuziehen. Ein gültiger A/B-Test ist keine schnelle Ein-/Aus-Situation. Es gibt Migration, Tests, Datenvalidierung, Q/A und die Verlagerung Ihrer Marketingbemühungen oder Trackings in ein neues Geschäft. Es ist kein einfacher Wechsel.“
Wenn Sie Ihren neuen Shop jedoch A/B-testen möchten , ist es wichtig zu beachten, dass das A/B-Testen eines Headless-Builds etwas anders ist als das A/B-Testen kleiner Änderungen an einer einzelnen Website. Da herkömmliche A/B-Tests das Testen einer einzelnen, isolierten Änderung auf einer Seite umfassen, ist der Versuch, eine ganze E-Commerce-Website zu testen, beispielsweise gegen Ihre alte, eine riesige Herausforderung.

„Der Vergleich von Äpfeln zu Äpfeln (Ihr altes Geschäft mit Ihrem neuen kopflosen Geschäft) ist extrem schwer zu bekommen“, sagt Rich. „A/B-Tests müssen über einen vollständigen Geschäftszyklus laufen, der je nach Unternehmen variiert, um statistische Signifikanz zu erreichen. Andernfalls sehen Sie sich falsch positive und negative Ergebnisse an.“
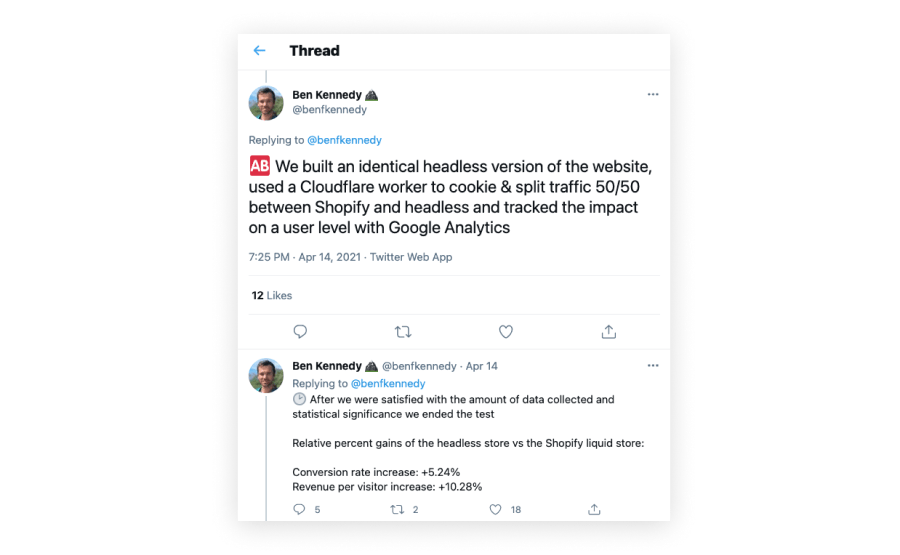
The Feed, eine One-Stop-Shop-Ressource für Performance-Snacks und Ernährung, hat genau das getan, nachdem sie ihren neuen Headless-Shop mit Shogun Frontend gestartet haben. Die Ergebnisse des A/B-Tests haben zwar gezeigt, dass der neue Headless-Store von The Feed sowohl beim Umsatz pro Besucher als auch bei der Konversionsrate zugenommen hat – +10,28 % bzw. +5,24 % –, aber es war sicherlich eine Herzensangelegenheit.

Anstelle eines komplexen A/B-Tests gibt es andere Möglichkeiten, die Leistung Ihres neuen Headless-Shops zu vergleichen. Rich schlägt eine Art rückwirkende Analyse vor: Wählen Sie einen Zeitraum von 30 oder 45 Tagen, um Ihre Website vor und nach Ihrem Headless-Start zu vergleichen. Auf diese Weise können Sie sich einen genauen Überblick über die Leistung Ihrer Website verschaffen.
Was sind die wichtigsten Analytics-Überlegungen, an die Marken denken müssen, wenn sie zu einer Headless-Storefront wechseln?
Es gibt mehrere Unterschiede zwischen einer traditionellen Schaufensterfront und einer kopflosen Schaufensterfront – ein wesentlicher Unterschied besteht in der Datenerfassung.
Der dataLayer von Google verhält sich anders auf einer Website, die mit einem JavaScript-Framework wie React.js oder Vue.js erstellt wurde, die normalerweise zum Erstellen von PWAs verwendet werden. Aus diesem Grund müssen die Datenschicht und Trigger auf Ihrer Website konfiguriert werden, da eine Headless-Website anders geladen wird.
Bei herkömmlichen Websites erfolgt die Datenerfassung, wenn eine Seite geladen oder aktualisiert wird. PWAs werden jedoch nur einmal vollständig geladen. Wenn Ihre Trigger also so eingestellt sind, dass sie bei jedem Seitenladen ausgelöst werden, sind Ihre Sitzungsdaten nicht genau.
Da es mehrere Möglichkeiten gibt, Headless zu verwenden, haben Sie viel Flexibilität bei der Strukturierung Ihres Builds. Wenn Sie sich für eine gebündelte Lösung wie Shogun Frontend für Ihren Build entscheiden, können Drittanbieter wie RHUX sicherstellen, dass sich kritische Website-Elemente korrekt verhalten, wie z. B. die Art und Weise, wie Ihre Ereignisse in Google Tag Manager ausgelöst werden und wie Ihre Datenschicht konfiguriert ist.
Was sind die größten Fehler, die Marken machen, wenn sie Analytics für ihren Headless-Build einrichten?
Jede Art von größeren Änderungen an Ihrer Website vorzunehmen – sei es ein Rebranding oder ein Übergang von traditionellem Handel zu Headless – ist ein großes Unterfangen.
Schluckauf sind vorprogrammiert. Das Wichtigste ist, die Fehler zu erkennen und sie so schnell wie möglich zu beheben.
Hier sind laut Rich einige der häufigsten Fehler, die Marken bei der Konfiguration ihrer Headless Analytics machen:
Probleme mit der Analytics-Einrichtung
Die beiden gängigsten Methoden zum Einrichten Ihres Analytics-Trackings sind entweder mit Google Tag Manager oder nativ auf Ihrer Website.
Es gibt viele bewegliche Teile, wenn man kopflos geht, was sich manchmal anfühlen kann, als würde man Katzen hüten. Unabhängig davon, ob Sie Ihre Analysen nativ hosten oder Google Tag Manager verwenden, wenn die Dinge nicht von Anfang an eingerichtet sind, kann dies zu Problemen mit dem richtigen Tracking führen.
„Ein Problem, das wir sehen, ist, ob Marken über Google Tag Manager oder nativ verfolgen, dass sie die Trichter-Drop-Raten, den Abbruch des Einkaufswagens, den Umsatz im Einkaufswagen nach dem Abbruch, Videospuren, Produktimpressionen und mehr nicht verfolgen“, sagt er Reich. „Google Tag Manager vereinfacht diese Einrichtung. Wenn eine Marke also die native Analyse der Shopify-Integration verwendet, empfehlen wir ihr, zu Google Tag Manager zu migrieren. Wenn Sie täglich mehr als 100.000 $ Umsatz machen, werden Ihre Daten stark von der nativen Integration und einer schlecht integrierten Google Tag Manager-Integration beeinflusst.“
Wenn Sie sich in dieser Umsatzphase befinden, empfiehlt Rich, Ihre Analyseeinrichtung einem seriösen Analyseunternehmen anzuvertrauen, das das Gesamtbild betrachtet – von der Datenerfassung und Google Analytics bis hin zur Datenintegrität.
Unsachgemäße Datenerfassung
Bei all dem Gerede über das Verfolgen der richtigen Daten ist es genauso wichtig, sicherzustellen, dass Sie nicht alle Daten verfolgen.
Sie möchten nicht, dass Ihr Geschäft persönlich identifizierbare Informationen (PII) sammelt oder speichert , oder laut der US General Services Administration „Informationen, die verwendet werden können, um die Identität einer Person zu erkennen oder zu verfolgen, entweder allein oder in Kombination mit anderen persönliche oder identifizierende Informationen.“
Mit anderen Worten, PII sind persönliche Informationen über Ihre Kunden, deren Verfolgung illegal ist. Das Verfolgen dieser Art von Daten stellt einen Verstoß gegen die DSGVO und den CCPA dar, und viele Marken wissen nicht, dass sie sie überhaupt erfassen.
„Keine Daten sind besser als schlechte Daten“, sagt Rich. „Andere Anbieter neigen dazu, sich auf die standortseitigen Implementierungen und Datenerfassungskomponenten zu konzentrieren, aber sie achten nicht auf die Integrität der Daten und ob sie richtig erfasst werden. Die Leute neigen dazu anzunehmen, dass die Daten dort sind und dass sie sauber sind und ordnungsgemäß berichten. Aber wenn wir unsere Audits durchführen und Implementierungen sehen, sehen wir, was fehlt, kaputt ist oder schlecht erfasst wird.“
Wie können Marken also, die zu einem Headless-Build wechseln, sicherstellen, dass ihre Analysen von Anfang an korrekt nachverfolgt werden?
"Es hängt davon ab, wie groß Sie damit werden wollen", sagt Rich. „Wenn Sie Core-Tracking und -Implementierung [einrichten] möchten, können die meisten internen Teams problemlos damit umgehen. Wenn es etwas komplexer ist, sollten Sie mit einem Anbieter zusammenarbeiten, um es richtig zu machen. Es ist die Verbindung der geschäftlichen Seite mit der technischen Seite, die es so komplex macht. Sie müssen beide Enden davon haben. Sie können es von Ihrem Entwicklerteam implementieren lassen, aber die meisten Entwickler achten auf Leistung, Geschwindigkeit und darauf, es so schnell wie möglich zu machen, haben aber keine datengesteuerte Denkweise. Ein guter Anbieter wird sich ansehen, wie die Website funktioniert, wie sie Einnahmen generiert usw. Es kann schwierig sein, jemanden intern zu finden, der beide Bedenken in Einklang bringt.“
Einpacken
Bei der Umstellung auf einen Headless Store gibt es viel zu bedenken. Und – wie Rich betonte – die richtige Datenerfassung und -implementierung ist der Schlüssel zum Verständnis der Leistung Ihres neuen Headless-Shops.
Als Vermarkter liegt es in unserer Natur, unser Wissen auf jede neue Situation anzuwenden. Und die Navigation durch die Nuancen des kopflosen Handels ist für viele Neuland.
Um über den Erfolg einer PWA-Storefront nachzudenken, müssen Sie die Analyse und Datenerfassung anders angehen.
Wenn Sie sich für eine Frontend-as-a-Service-Plattform wie Shogun Frontend entscheiden, können Sie die Komplexität der Datenerfassung und Analyseverfolgung uns und unseren Drittanbietern wie RHUX Analytics überlassen.
Das bedeutet weniger Stress für Ihr Team, sodass Sie sich auf andere E-Commerce-Aspekte wie das Kundenerlebnis konzentrieren können – und ein ganzheitlicheres Bild davon erhalten, wie sich die neu entdeckte Geschwindigkeit des Geschäfts auf den Umsatz auswirkt.