105 E-Commerce-UX-Tipps: So verführen Sie Besucher zum Kauf
Veröffentlicht: 2022-02-20Jeden Tag besuchen Menschen Ihr Geschäft und gehen wieder, weil sie nicht finden konnten, was sie wollten.
Sie brauchen mehr als Top-Rankings bei Google. Die Leute müssen in der Lage sein, zu dem gewünschten Produkt zu navigieren und Ihnen genug zu vertrauen, um es zu kaufen. Ihre E- Commerce-UX (Benutzererfahrung) sollte sich darauf konzentrieren, das Vertrauen Ihrer Besucher aufzubauen, indem Sie ihnen helfen, ihre Ziele zu erreichen.

Laut Nielson Norman Group, einem Forschungsunternehmen für Benutzererfahrungen, gibt es über 800 Best Practices für die Benutzerfreundlichkeit von E-Commerce. Wenn Sie nicht Milliarden von Dollar für die Entwicklung ausgeben können, werden Sie nicht alle Richtlinien erfüllen. Dieser Beitrag enthält zahlreiche Tipps und Beispiele, damit Sie Ihr E-Commerce-UX-Design verbessern und mehr Conversions erzielen können.
Lassen Sie uns grundlegende Best Practices nach Seitentyp aufschlüsseln. In diesem Artikel finden Sie Tipps zu Mobile UX.
Startseite UX-Tipps, die auf einen Blick Vertrauen schaffen
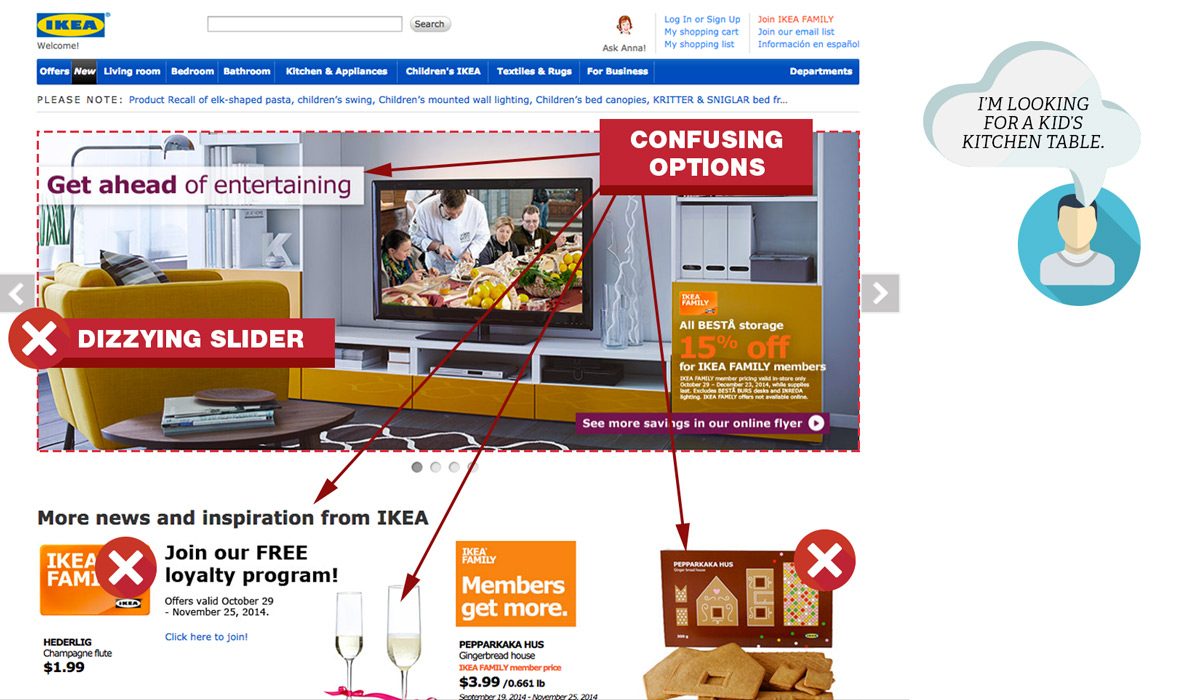
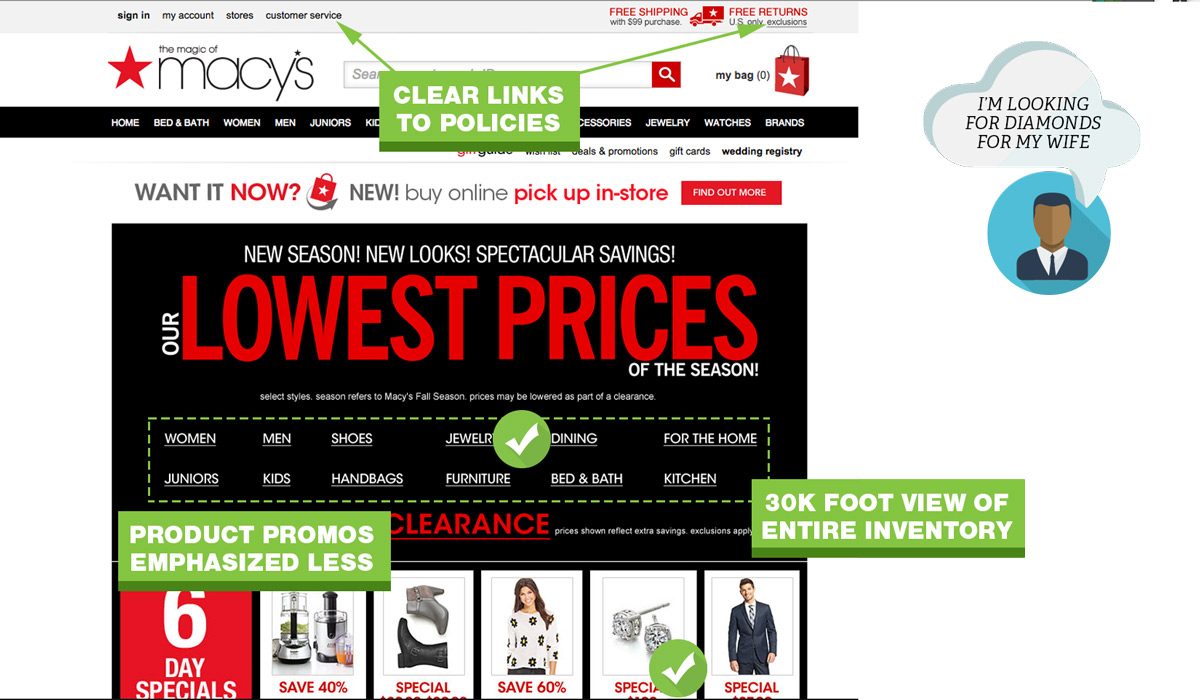
Ihre Homepage erhält den meisten Traffic. Machen Sie deutlich, dass Sie Produkte verkaufen. Betrachten Sie Ihre Homepage als das Fenster zu Ihrem Geschäft. Denken Sie an Macy's auf der Magnificent Mile. Schmücken Sie Ihre Homepage mit Ihren besten Produkten und Bildern. Eine Sache, die Sie bei Macy's nie sehen, sind verschiedene Kleider, die eines nach dem anderen im Schaufenster vorbeirauschen. Ich spreche hier von Schiebereglern. Wenn Sie sie verwenden müssen, stellen Sie sicher, dass sie benutzerfreundlich sind.
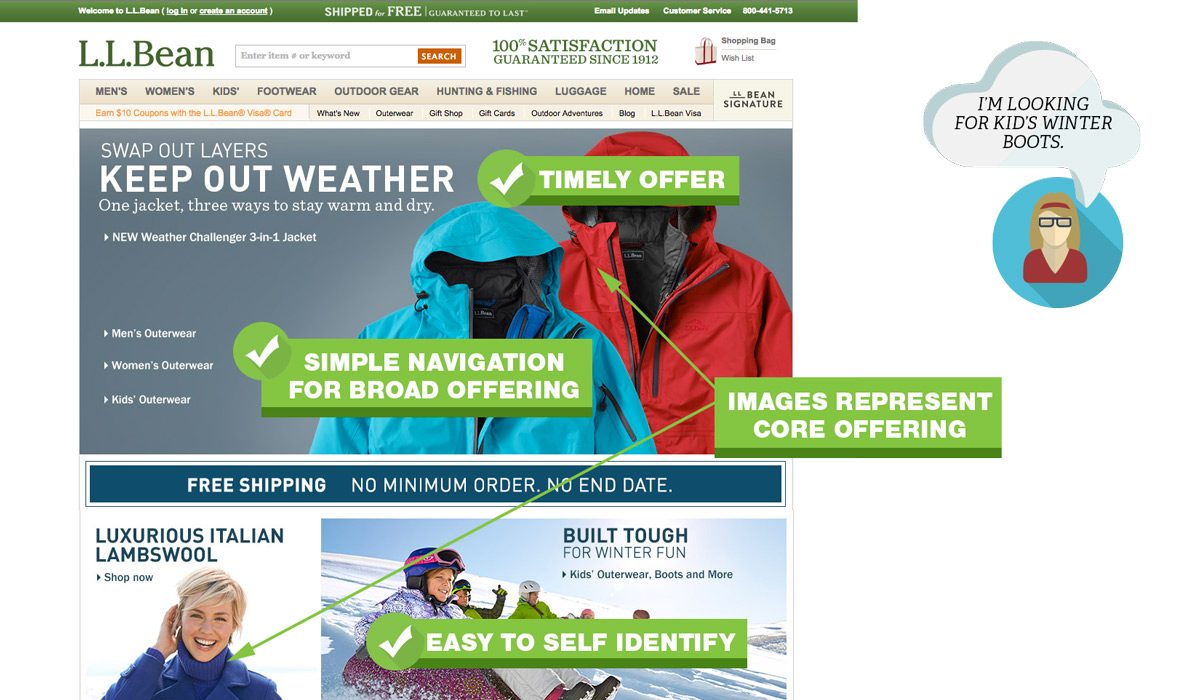
Best Practices für Heldenbereiche
Ihr Hero-Bereich (auch Featured-Bereich genannt) ist die prominenteste Immobilie auf Ihrer Homepage. Sie haben nur 50 Millisekunden Zeit, um einen guten Eindruck zu hinterlassen. Hier erfahren Sie, wie Sie ihn nutzen können.

Heldenbereich Do's
- Verwenden Sie ein einfaches, übersichtliches Design. Verwenden Sie so wenige Wörter wie möglich.
- Beseitigen Sie alles, was keine Auswirkungen hat. Zum Beispiel Ihre letzten Blog-Beiträge.
- Verwenden Sie visuelle Warteschlangen wie Farbe oder Pfeile, um die Aufmerksamkeit auf einen einzelnen Aufruf zum Handeln zu lenken.
- Machen Sie es den Menschen leicht, sich selbst zu identifizieren. Verkaufen Sie teure Jacken für Frauen?

Hero Area Dont's
- Schmücken. Wirbel, Funkeln und andere bedeutungslose Symbole tragen zur kognitiven Belastung bei und lenken Ihre Kunden ab.
- Haben Sie veraltete Inhalte wie Werbeaktionen der letzten Woche oder sogar des letzten Monats. Sie werden sofort an Glaubwürdigkeit verlieren.
- Überladen Sie den Bereich mit zu vielen Nachrichten oder Werbeaktionen.
- Haben Sie einen automatisch vorrückenden Schieber oder ein Karussell.
- Heben Sie ein Produkt hervor, das nicht repräsentativ für Ihren Gesamtmix ist.
Homepage-Navigation
Wenn Besucher Ihre Website besuchen, möchten Sie ihnen helfen, das zu finden, weswegen sie gekommen sind. Laut Conversion-Experte Tim Ash liegt der Hauptfokus Ihrer Homepage auf der Bereitstellung von Navigation auf Kategorieebene. Befolgen Sie diese Hinweise, damit Besucher finden, wonach sie suchen.

Startseiten-Navigation Do's
- Bieten Sie Besuchern einen „30.000-Fuß-Blick“ auf das, was Ihre Website verkauft, damit sie bestimmte Kategorien aufschlüsseln können.
- Fügen Sie Ihre am häufigsten verwendeten Tools oder Einkaufsführer hinzu.
- Stellen Sie Links zu den Seiten für Rückgaberichtlinien, Kundenservice, Versand und Datenschutz bereit.
Homepage-Navigation Dont's
- Angenommen, Sie wissen, wonach die Leute suchen.
- Jam jede Kategorie und Unterkategorie auf deiner Homepage.
- Push-Aktionen auf Produktebene. Wenn Sie nur wenige Produkte haben, können Sie dies ignorieren.
- Verwenden Sie generische Stock-Fotos. Das schreit nach Unechtheit.
Navigation: Die Grundlage von UX
Die Navigation ist entscheidend, wenn Sie viele Kategorien, variable Produkte oder Produkte mit vielen Optionen haben. Nichts ist frustrierender als ein umständliches Menü. Je schneller die Leute finden können, was sie suchen, desto schneller können Sie sie zum Bezahlvorgang führen.
Der Zweck eines Navigationsmenüs besteht darin, Menschen dorthin zu bringen, wo sie hinwollen. Hier ist eine Aufschlüsselung dessen, was Sie ansprechen sollten:

Aufgaben des primären Navigationsmenüs
- Beschränken Sie das Hauptmenü auf 7 Auswahlmöglichkeiten.
- Verwenden Sie eine sekundäre Navigation oben rechts für Elemente wie „Kontakt“
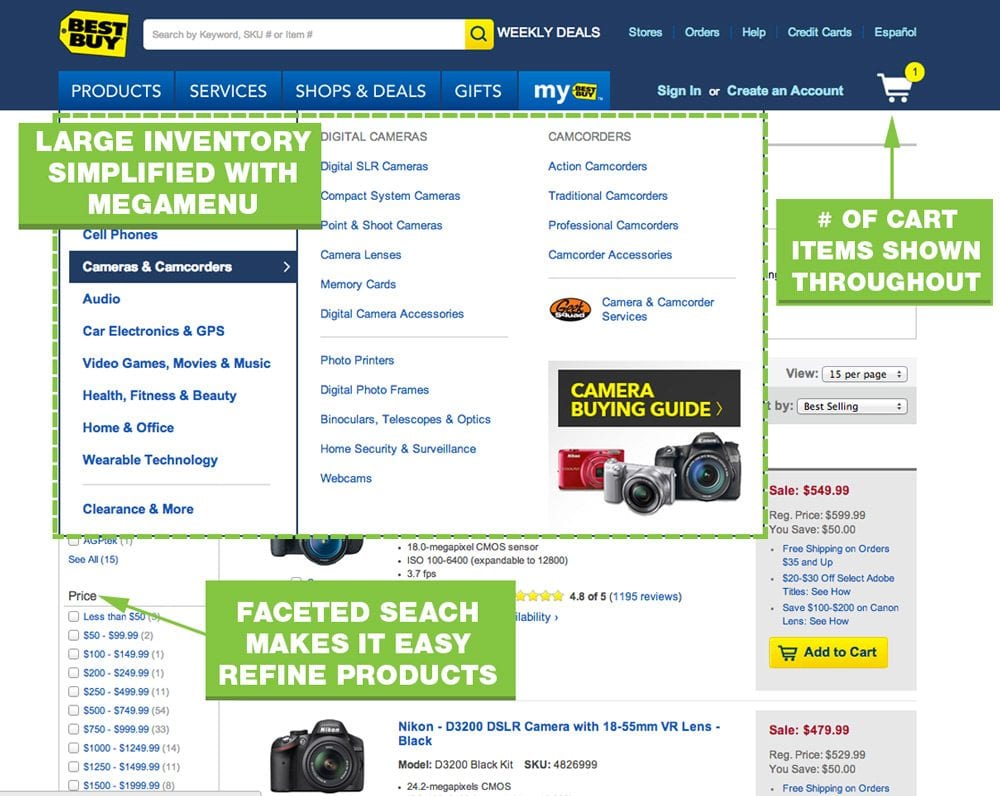
- Verwenden Sie ein mehrspaltiges Menü, das Kategorien und Unterkategorien organisiert.
- Zeigen Sie qualitativ hochwertige Bilder Ihres Produkts.
- Heben Sie Ihr Navigationsmenü mit kontrastierenden Farben hervor.
- Verweisen Sie auf Produkte in mehreren Kategorien. Jemand, der nach einem USB-Laufwerk sucht, kann unter Laptop, Zubehör oder Computer suchen.

Primäres Navigationsmenü Dont's
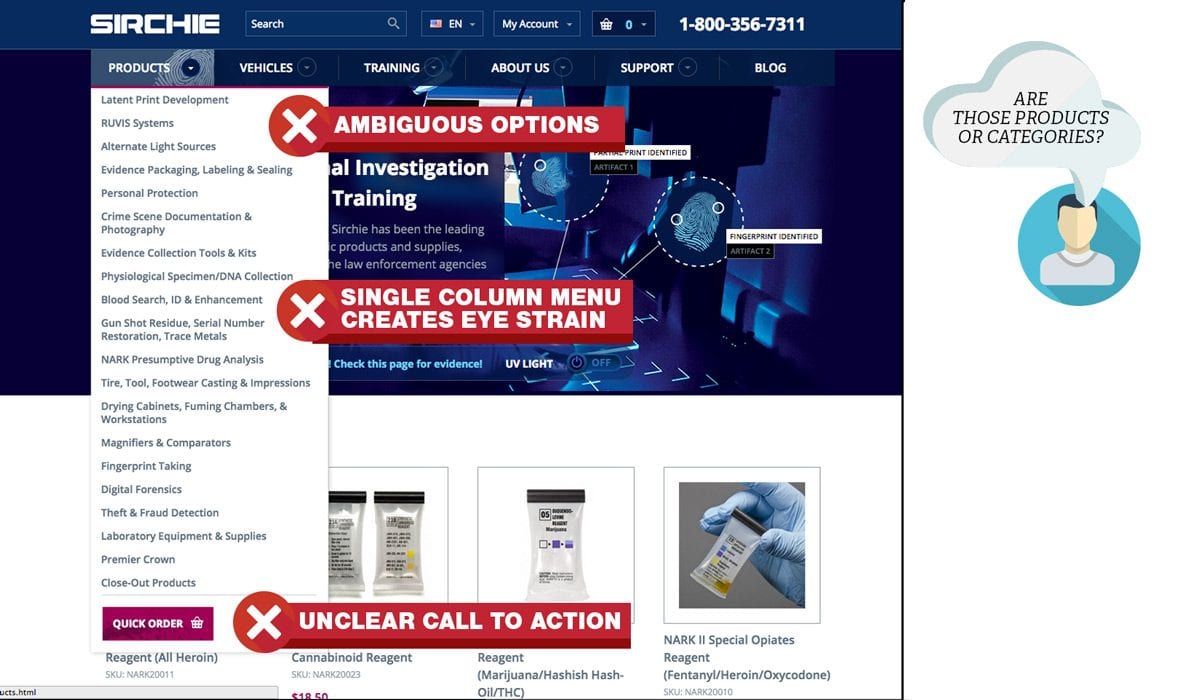
- Verwenden Sie ein einzelnes Dropdown-Menü, das eine lange Spalte einnimmt.
- Link leere Kategorieseiten zur Hauptnavigation anzeigen.
- Produkte überklassifizieren. Wenn es nur ein Produkt in einer (Unter-)Kategorie gibt, entfernen Sie die Kategorie und klassifizieren Sie das Produkt neu.
- Verwenden Sie keine vagen Optionen wie „mehr“.
Einkaufswagen-Menüs
Ein Warenkorbmenü ist wahrscheinlich die letzte Schaltfläche, auf die ein Benutzer klickt, bevor er die Kreditkarte herausnimmt. Übersehen Sie dieses winzige Symbol nicht.

Einkaufswagen-Menü Do's
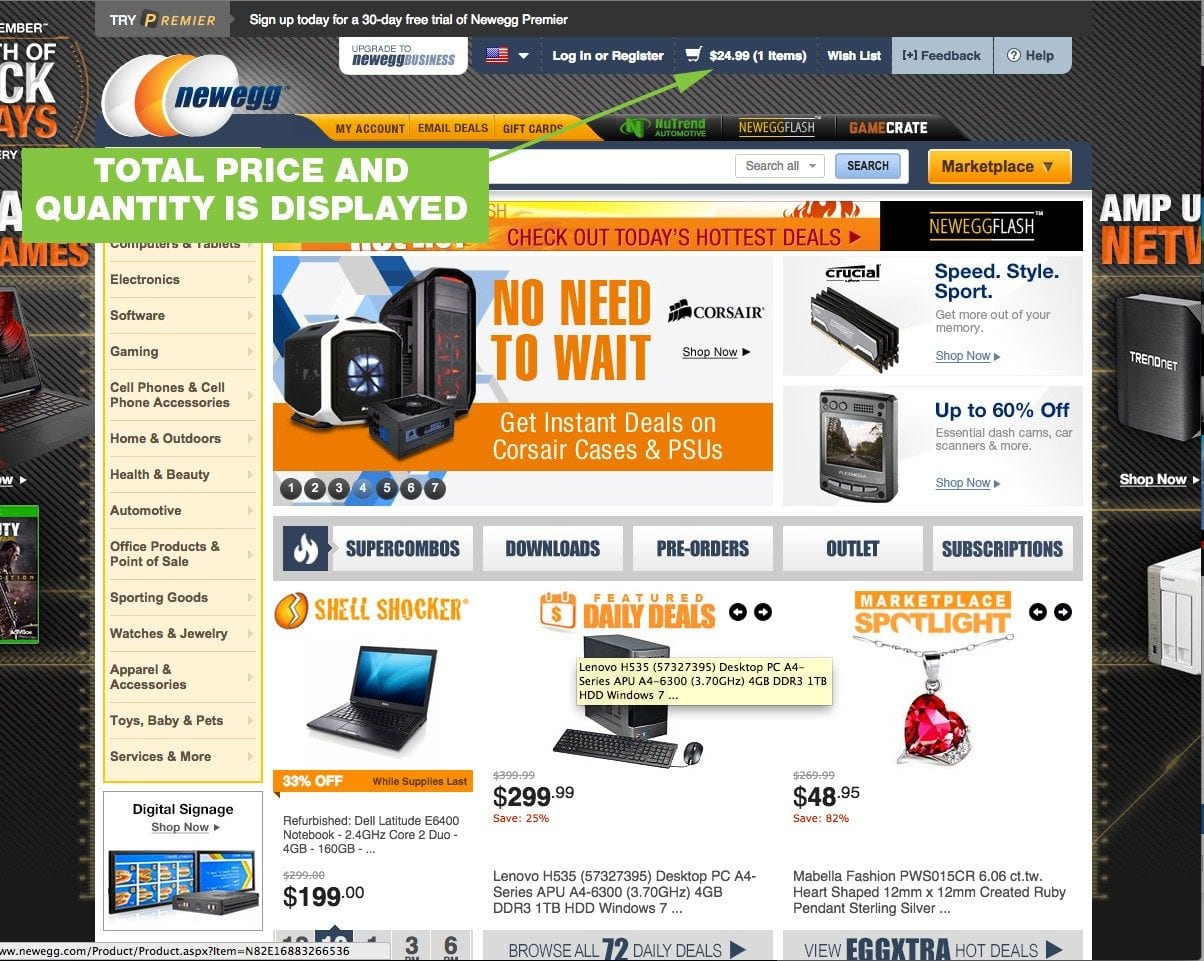
- Gesamtpreis und Anzahl der Artikel im Warenkorb anzeigen.
- Link zur Warenkorbseite, auf der sie Details zu ihrem Inhalt sehen können

Einkaufswagenmenü Dont's
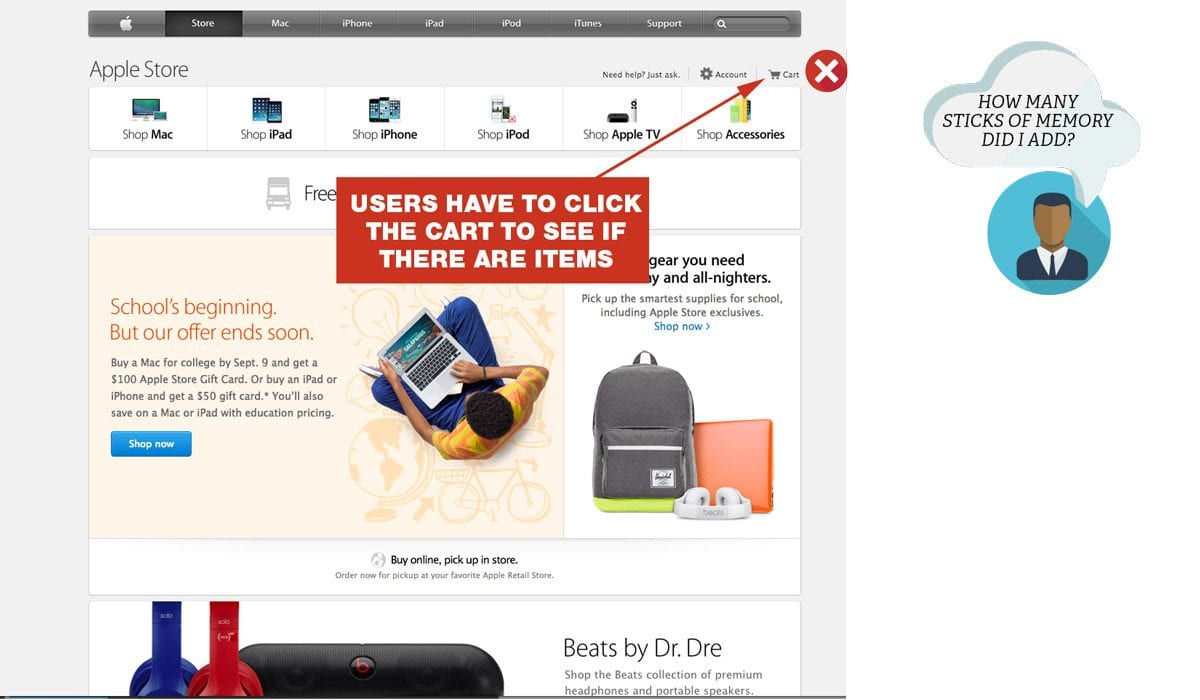
- Ersetzen Sie einen vollen Einkaufswagen durch einen „Mini-Wagen“. Ihre E-Commerce-Website benötigt eine Warenkorbseite, nicht nur ein Warenkorb-Widget.
- Verlinken Sie direkt zu einer Checkout-Seite, die nicht jedes Detail der Produkte im Warenkorb anzeigt.
Suche
Viele Benutzer überspringen das Navigationsmenü vollständig und verlassen sich auf die Suche/Facettensuche, um weiter nach unten zu gehen. Facettensuche kann schnell kompliziert werden. Aus Entwicklungs- und Kostensicht, aber auch aus Nutzersicht. Befolgen Sie diese Richtlinien, um die Dinge einfach und hilfreich zu halten.
Do's suchen
- Verwenden Sie oben auf jeder Seite ein offenes Textfeld.
- Verwenden Sie die facettierte Suche, wenn es mehr als 20 Produkte in einer Kategorie gibt.
- Filtern nach Preis, Farbe, Größe sind grundlegende facettierte Suchoptionen.
Suche Dont’s
- Verwenden Sie Fülltext bei der Sucheingabe. Lassen Sie das Feld leer oder sagen Sie „Suchen“.
- Verwenden Sie subjektive Filteroptionen wie „Heavy-Duty“ oder „Light-Duty“.
Kategorieseiten: Bringen Sie Käufer einen Schritt näher
Kategorieseiten können etwas knifflig sein. Sie möchten sicherstellen, dass der Inhalt nicht zu dünn ist. Zusätzliche Textbereiche können bei Google-Rankings Wunder bewirken, aber zu viel Text kann Ihren Kunden verwirren.
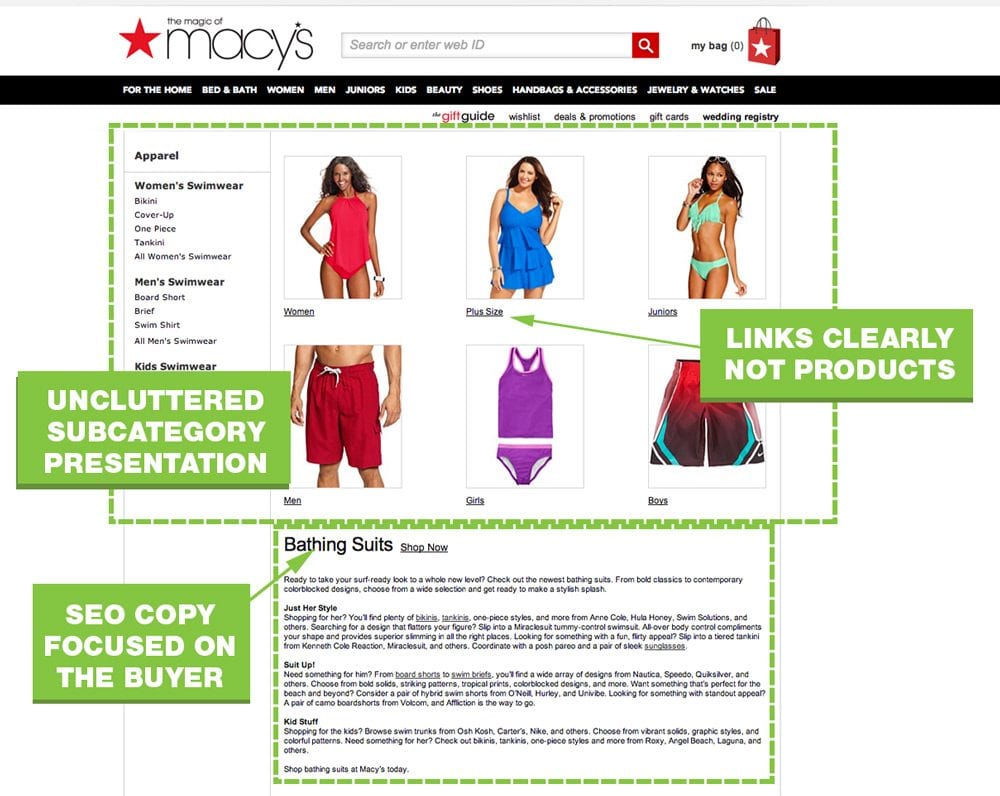
Bei der Suchanfrage „Badeanzug“ ist das Ergebnis von Macy's hochrelevant. Es ist für einen Benutzer einfach, das, wonach er sucht, weiter zu verfeinern.
Halten Sie die Kategorienavigation übersichtlich
Seien Sie wählerisch, welche Unterkategorien Sie auf Ihrer Kategorieseite präsentieren. Macy's hätte Bilder von rosa Badeanzügen, schwarzen Badeanzügen, Einteilern, Zweiteilern usw. zeigen können. Wenn jede Option präsentiert würde, wären die Käufer von der Anzahl der Optionen gelähmt. Sie möchten auch nicht, dass Ihre Kategorieseite fälschlicherweise für eine schlechte Produktlisting-Seite gehalten wird.

Kategoriennavigation Do's
- Verwenden Sie viel Leerraum und wenig Text.
- Beschreiben Sie Unterkategorien in so wenigen Worten wie möglich, aber seien Sie spezifisch.
- Verwenden Sie Bilder, um die wichtigsten Unterkategorien angemessen darzustellen.
- Verwenden Sie nur Text, um weniger beliebte Kategorien darzustellen.
- Haben Sie eine übergeordnete Kategorie, wenn Sie ein Mega- oder Dropdown-Menü verwenden.

Kategoriennavigation Dont’s
- Zeige irrelevante Bilder.
- Verlassen Sie sich nur auf Text.
- Verwenden Sie mehrfarbigen Text.
- Promos stark pushen.
- Verwenden Sie Produktnamen für Unterkategorien.
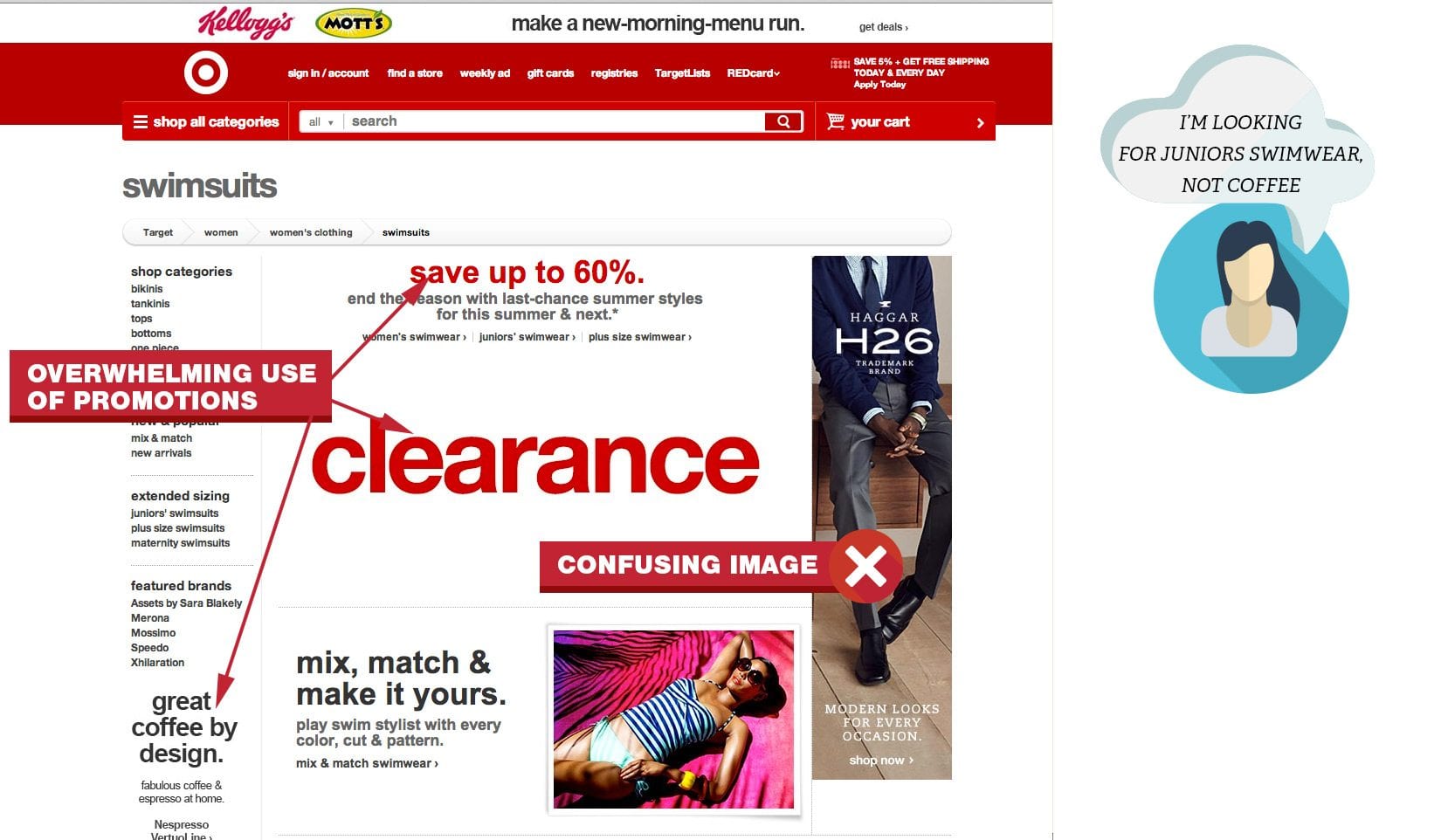
Auf der Website von Target. Sie müssen wirklich genau suchen, um „Junior-Bademode“ zu finden.
Inhalt der Kategorieseite
Kategorieseiten müssen inhaltlich nicht dünn sein. Die Keyword-Recherche kann Ihnen helfen, die brennenden Fragen der Käufer zu verstehen. Verwenden Sie diese Schlüsselwörter, um allgemeine Fragen zu Ihrer Produktlinie zu beantworten.
Inhalt der Kategorieseite Do's
- Konzentrieren Sie sich auf die Bedürfnisse Ihrer Käufer.
- Verwenden Sie semantische Schlüsselwörter, um Ihr Hauptschlüsselwort zu ergänzen.
- Adressieren Sie häufig gestellte Fragen zur Kategorie.
Kategorieinhalt Dont’s
- Platzieren Sie große Textblöcke oben auf der Seite.
- Verwenden Sie Ihr Hauptschlüsselwort immer wieder.
- Verwenden Sie irrelevante Bilder. Können Sie dem Foto eines Herrenanzugs auf der Badeanzugseite von Target glauben?
- Text in Bilder einfügen.
Produktlistenseiten: Informieren und Vertrauen aufbauen
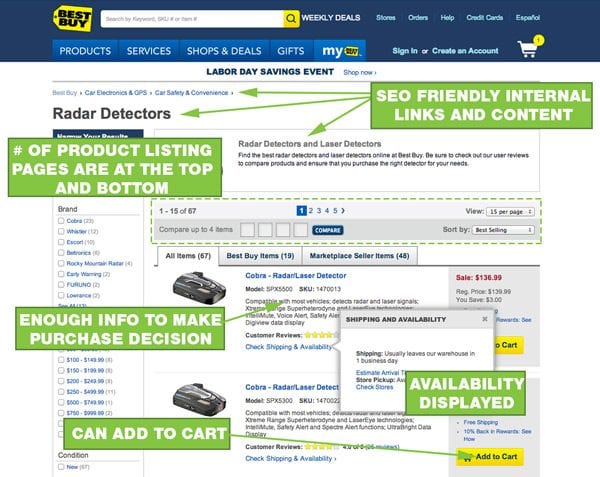
Ich bin schockiert darüber, wie viele Seiten mit Produktlisten inhaltlich dünn sind. Die inhaltsreichen, benutzerfreundlichen Produktlisting-Seiten von Best Buy rangieren konstant hoch. Ihre Seite veranschaulicht viele Best Practices. Die Produktlisting-Seite von Best Buy ermöglicht eine Konvertierung, ohne die Produktseite überhaupt besuchen zu müssen. E-Commerce-Produktlistenseiten müssen wesentliche Produktinformationen wie Bild, Preis, Optionen und Verfügbarkeit enthalten. Lassen Sie diese Seiten etwas für Sie verkaufen.

SEO-Inhalte für Produktlistenseiten
Benutzerfreundliche Texte sind natürlich SEO-freundlich. Sie möchten, dass die Leute (und Google) den Inhalt Ihrer Seite klar verstehen. Sie möchten die Leute auch sanft von dieser Seite wegleiten, wenn sie nicht sehen, was sie wollen.

SEO-Content-Do’s
- Verwenden Sie die relevantesten Keywords mit dem niedrigsten Schwierigkeitsgrad in Ihrem Seitentitel und h1-Tag. Lesen Sie mehr über Keyword-Recherche.
- Verwenden Sie zusätzliche Schlüsselwörter in einer kurzen Zusammenfassung der Kategorie.
- Wenn zusätzliche Informationen benötigt werden, platzieren Sie diese unter den Produktlisten.
- Verwenden Sie Breadcrumbs, um Benutzern bei der Navigation zu helfen und den PageRank auf Ihren Kategorieseiten zu verteilen.
- Preise und Optionen anzeigen.
- Stellen Sie eine Produktübersicht bereit, wenn es eine Schaltfläche zum Hinzufügen zum Warenkorb gibt.
SEO-Inhalte nicht
- Packen Sie zu viel Inhalt, bevor Produkte aufgelistet werden.
- Verwenden Sie niedliche oder bildhafte Namen für Produkte. Wenn Sie Kinderschuhe verkaufen, nennen Sie braune Sandalen nicht „George“.
Produktlistennavigation
Sobald ein Benutzer eine Vorstellung davon hat, was er kaufen möchte, kauft er auf Ihrer Produktlisting-Seite ein. Machen Sie deutlich, dass sie mehrere Optionen und Seiten zum Einkaufen haben. Sie möchten, dass sie weiter suchen, wenn sie auf der ersten Seite nicht sehen, was sie wollen.
Produktlisten Seitennavigation Do's
- Zeigen Sie die Anzahl der Seiten vor und nach den Produktlisten an.
- Zeigt die Gesamtzahl der Produkte in dieser Kategorie an.
- Benutzern erlauben, zu sortieren nach: Preis,
- Ermöglichen Sie Benutzern, innerhalb der Ergebnisse zu bestimmten Seiten zu springen.
Navigation auf der Seite mit den Produktlisten
- Lassen Sie Benutzer auf Pfeile klicken, um Seiten zu wechseln.
- Gehen Sie davon aus, dass die Leute nach oben scrollen oder auf die Schaltfläche „Alle anzeigen“ klicken.
- Verwenden Sie winzige oder unscharfe Produktfotos.
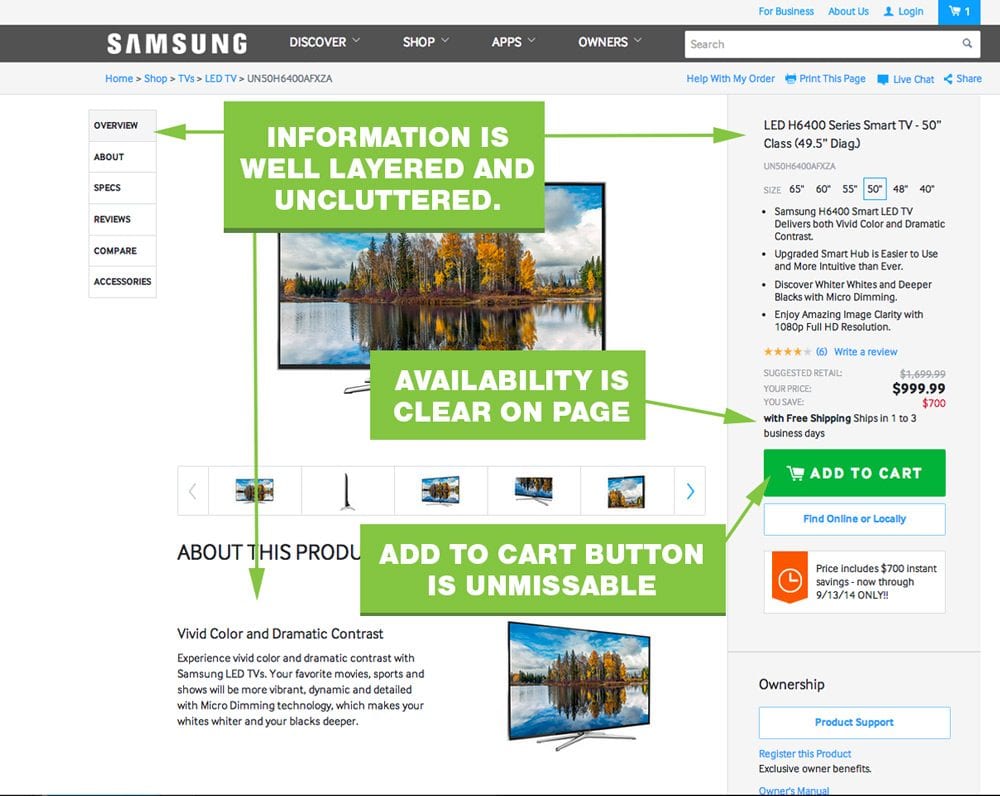
Produktseiten: Wo sich SEO, UX und Vertrieb treffen
Vollständige Produktdetails sind entscheidend. Für SEO und Benutzererfahrung. Interne Links fördern die Suchmaschinenoptimierung und helfen dem Benutzer, zurück zur Seite mit den Produktlisten zu navigieren. Ein benutzerfreundliches Produktseitendesign enthält wesentliche Produktinformationen über dem Falz.
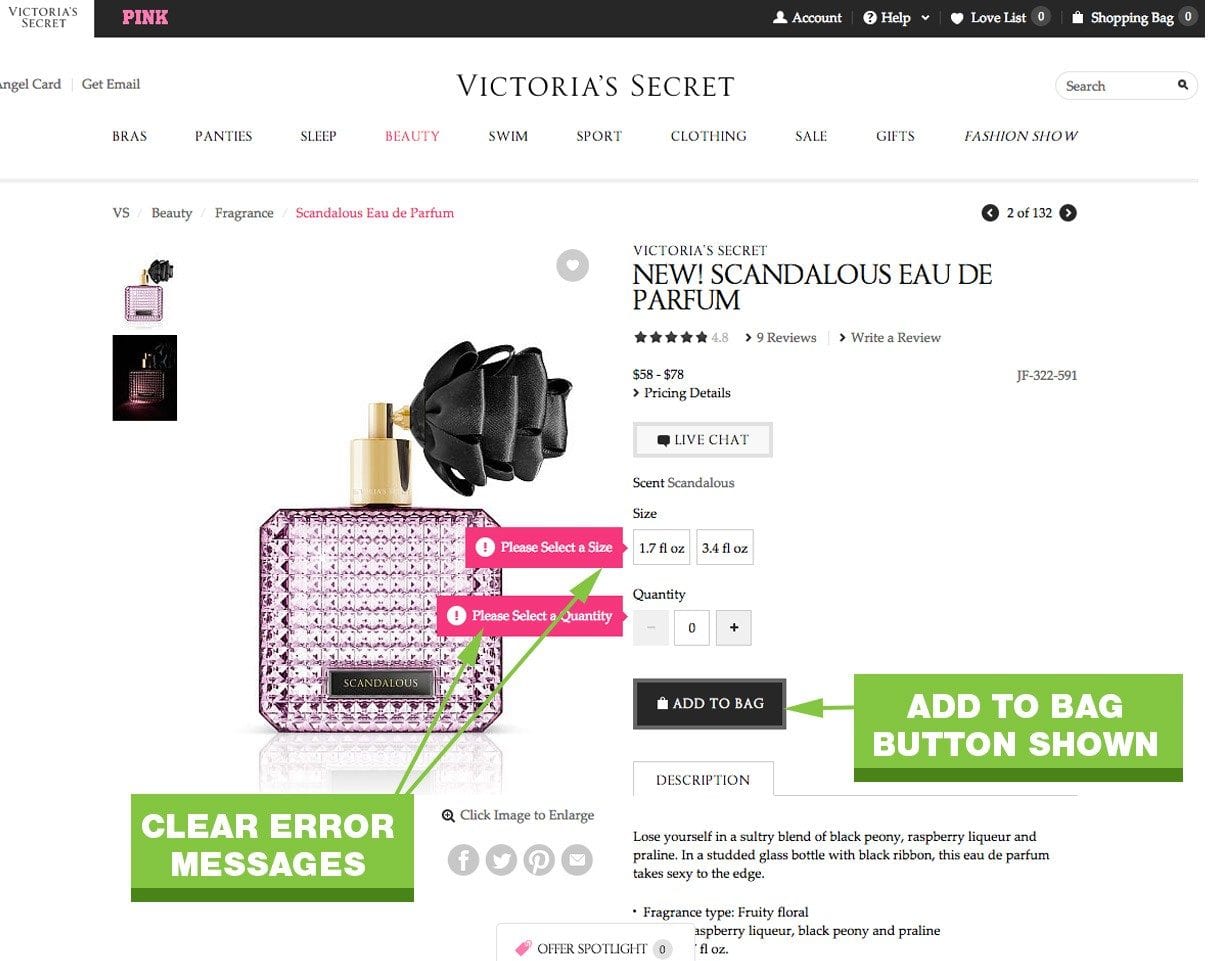
Produktseiten sind das Herzstück Ihrer Website, sie müssen überzeugend sein. Wenn Ihr Kunde vor dem Hinzufügen zum Warenkorb eine Option auswählen muss, zeigen Sie eine Fehlermeldung an, wenn auf die Schaltfläche „In den Warenkorb“ geklickt wird.
Layering von Produktseiteninhalten
Ihre Produktseite kann schnell unter Informationsüberflutung leiden. Sie möchten das richtige Maß an Produktinformationen für Kunden, die bereits wissen, was sie kaufen möchten, aber auch Käufer ansprechen, die jedes letzte Produktdetail benötigen. Indem Sie Ihre Informationen überlagern, können Sie beide Arten von Käufern ansprechen.


Produktseiten-Content-Layering-Dos
- Stellen Sie oben auf der Seite oder neben dem Foto eine kurze Produktzusammenfassung bereit.
- Fügen Sie Ihrem „Aktionsbereich“ einen Rahmen oder einen schattierten Hintergrund hinzu – wo die Leute Optionen auswählen und auf Ihre Schaltfläche klicken.
- Präsentieren Sie die Bestelloptionen ganz oben im Aktionsbereich
- Haben Sie Breadcrumbs auf den Produktseiten.
- Platzieren Sie Produktdetails, Bewertungen, Daten usw. unter dem Produktbild und dem CTA-Bereich.

Produktseiten-Content-Layering Dont’s
- Platzieren Sie einen großen Textblock in der Nähe oder über der CTA-Schaltfläche.
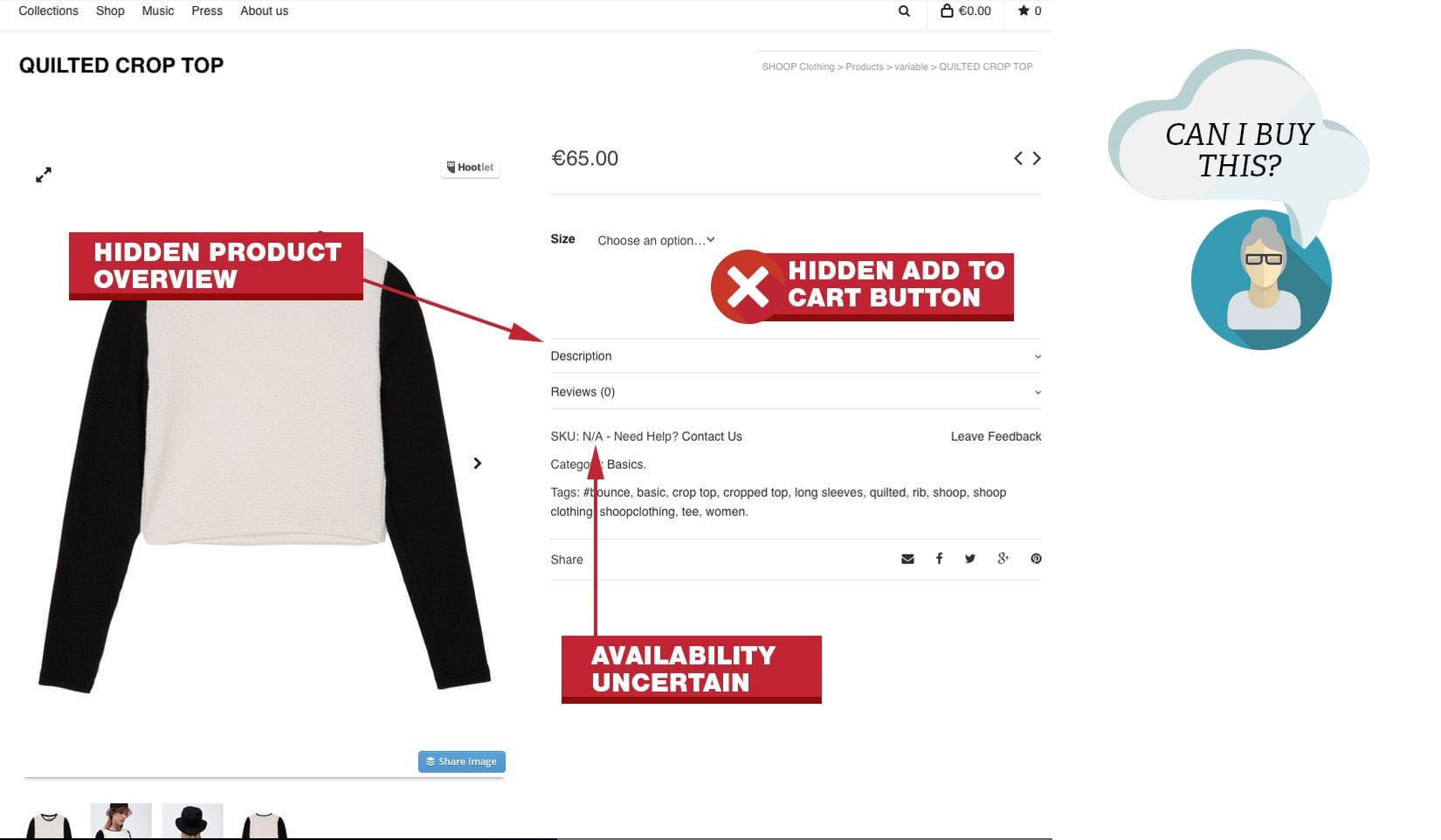
- Blenden Sie die Schaltfläche „In den Warenkorb“ aus, bis jemand eine Auswahl trifft.
- Machen Sie Verfügbarkeitsinformationen nur einen zusätzlichen Klick entfernt.
- Nehmen Sie eine subtile Änderung vor, wenn jemand auf Ihre Schaltfläche zum Hinzufügen zum Warenkorb klickt. Die Leute werden Ihre Nachricht „Erfolgreich hinzugefügt“ verpassen.
Ein häufiger Fehler, den ich bei vielen WordPress-E-Commerce-Themen gesehen habe, waren versteckte „In den Warenkorb“-Schaltflächen.

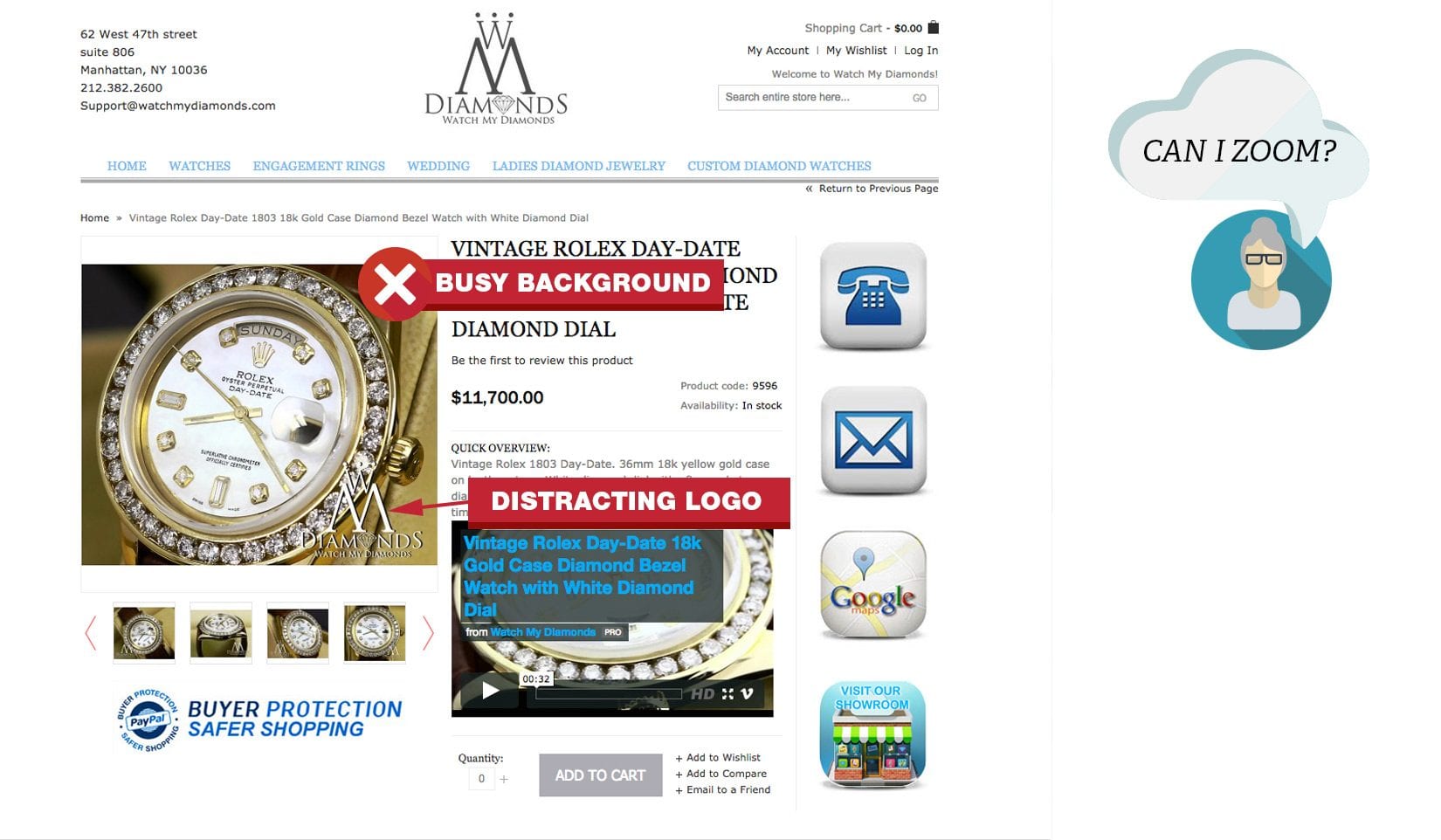
Produktseitenbilder
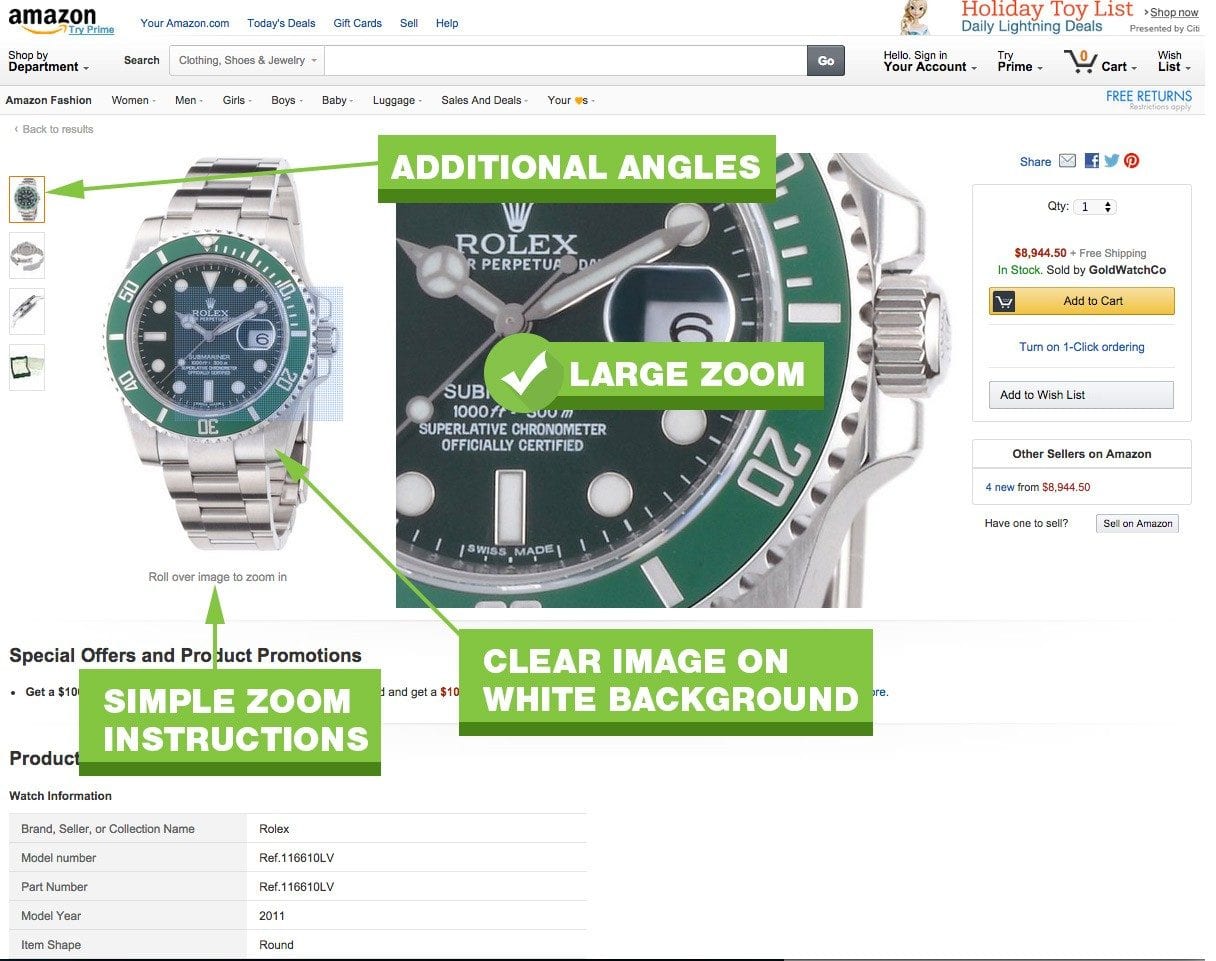
Große Fotos und Zoom sind ungefähr das Beste, was Ihr Käufer erreichen kann, ohne das Produkt physisch zu berühren. Unscharfe Bilder von schlechter Qualität lassen die Produkte ebenfalls von schlechter Qualität aussehen. Sehen Sie sich diese Fallstudie an, in der größere, bessere Produktbilder die Conversions um über 300 % steigerten.

Bilder von Produktseiten Do's
- Verwenden Sie große, hochauflösende Fotos auf weißem Hintergrund.
- Verwenden Sie Zoomfunktionen, damit Benutzer Details selbst sehen können.
- Ermöglichen Sie Benutzern, zwischen Bildern hin und her zu scrollen.
- Geben Sie klare Anweisungen, dass zusätzliche Bilder oder Zoomfunktionen aktiviert sind.
Produktseitenbilder nicht
- Zeigen Sie „Lifestyle“-Bilder oder Ihr Produkt. Zeigen Sie nur das Produkt.
- Verschmieren Sie Ihre Fotos nicht mit Logos, Wasserzeichen oder Hintergründen.
- Erzwingen Sie ein Bild-Popup, um weitere Details oder zusätzliche Fotos anzuzeigen.
Checkout-Prozess: Für Vertrauen gebaut
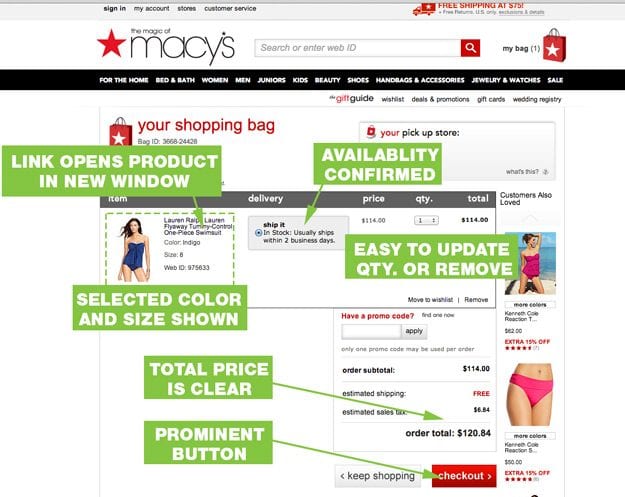
Ihr Checkout-Prozess muss einfach, logisch und ablenkungsfrei sein. Machen Sie es nicht kompliziert. Macys Einkaufswagenseite trifft viele der Hauptpunkte. Der Warenkorb zeigt Produktdetails mit Bildern, Preisen, Steuern und Links zurück zu einzelnen Produktseiten.
Warenkorb-Seite
Die erste Seite Ihres Bestellvorgangs ist Ihre Warenkorbseite. Diese Seite bestätigt noch einmal, was sie im Detail kaufen wollen. Dies hilft ihnen, Vertrauen in Ihr Geschäft aufzubauen. Ein gut gestaltetes Warenkorbalter hilft Ihnen, den Warenkorbabbruch zu reduzieren.

Aufgaben der Einkaufswagenseite
- Alles bestätigen. Produkt, Größe, Farbe, Menge, Verfügbarkeit, Versanddatum, voraussichtliche Lieferung.
- Ermöglichen Sie Benutzern, direkt zu den Produkten in ihrem Warenkorb zurückzukehren.
- Machen Sie es einfach, die Menge zu ändern oder Produkte zu löschen. Lassen Sie die Benutzer die Menge auf 0 ändern, um Produkte zu entfernen, oder klicken Sie auf die Schaltfläche „Entfernen“.
- Zeigen Sie ein Bild des Produkts in der Farbe, in der es bestellt wurde. Wenn Ihr Kunde eine schwarze Jacke bestellt und an der Kasse eine blaue sieht, verliert er das Vertrauen.
- Heben Sie die Schaltfläche „Zur Kasse fortfahren“ hervor, aber erlauben Sie den Kunden, mit dem Einkaufen fortzufahren.
- Zeigen Sie den Gesamtpreis ab Haus an.
Sopping Cart Page-Präsentation Dont's
- Fragen Sie frühzeitig nach einer Kreditkarte oder E-Mail-Adresse. Lassen Sie die Leute bestätigen, was sie kaufen.
- Verwenden Sie keine „Aktualisieren“-Schaltfläche, um Produkte zu entfernen.
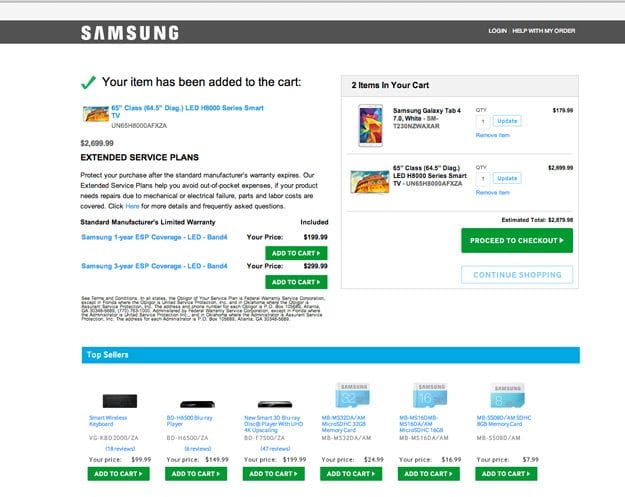
Registrierungsseite
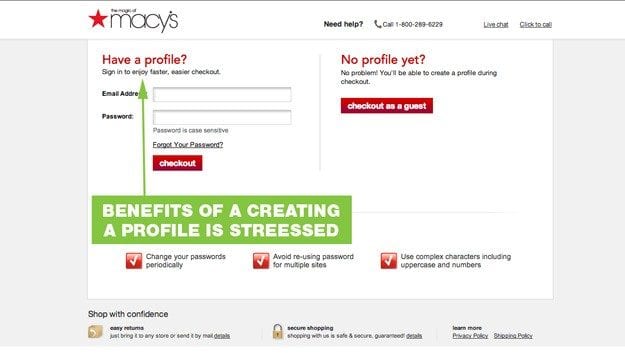
Dies ist der entscheidende Moment, in dem Sie Informationen von Ihrem Besucher erhalten müssen. Lassen Sie Käufer zur Kasse gehen, ohne ein Konto zu erstellen. Kunden sind nicht gezwungen, ein neues Login und Passwort zu erstellen und sich daran zu erinnern, aber der Vorteil der Erstellung eines Kontos wird betont. Beachten Sie das einfache Layout der Seite. Die einfache Wahl reduziert die kognitive Belastung.

Registrierungsseite Do's
- Betonen Sie die Vorteile der Erstellung eines Kontos.
- Verwenden Sie ein einfaches Layout.
- Stellen Sie nicht mehr als 2 Fragen.
Registrierungsseite Dont's
- Zwingen Sie die Leute, ein Konto zu erstellen. Niemand möchte sich einen neuen Benutzernamen und ein neues Passwort merken.
- Fragen Sie frühzeitig nach einer Kreditkarte oder E-Mail-Adresse. Lassen Sie die Leute bestätigen, was sie kaufen.
- Verwenden Sie keine „Aktualisieren“-Schaltfläche, um Produkte zu entfernen.
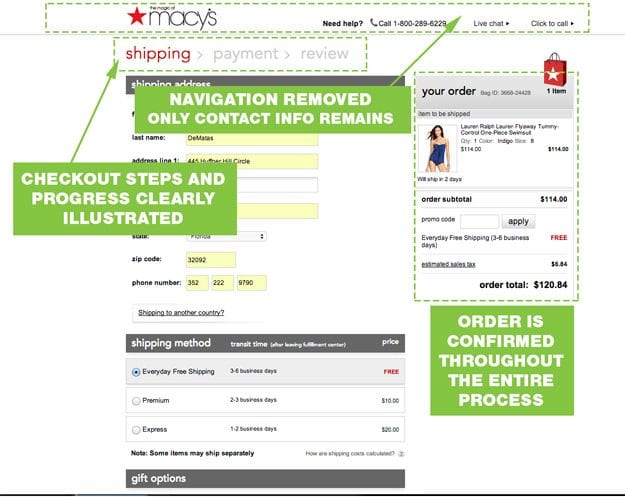
Checkout-Seite
Nachdem die Käufer sicher sind, dass sie das richtige Produkt vom richtigen Unternehmen (Ihrem) bestellen, ist es an der Zeit, die Party zu beginnen.
Sobald Benutzer den Checkout-Prozess starten, möchten sie den Kauf so schnell wie möglich abschließen. Helfen Sie ihnen, Ihnen zu helfen. Entfernen Sie Ablenkungen und machen Sie den Prozess so einfach wie möglich. Zwingen Sie sie nicht, ihre Adresse erneut einzugeben oder zu raten, wie sie das Formular ausfüllen sollen.

Aufgaben der Checkout-Seite
- Fragen Sie nur nach den minimal erforderlichen Informationen.
- Ersetzen Sie die Hauptnavigation durch eine „Kontakt“-Navigation.
- Halten Sie Ihren Bestellvorgang kurz und Ihre Schritte klar und logisch.
- Zeigen Sie den Fortschritt während des Bestellvorgangs an.
- Lassen Sie Benutzer die Rechnungsadresse mit einem einzigen Klick als Lieferadresse verwenden.
Checkout-Seite Dont’s
- Präsentieren Sie neue Informationen oder Auswahlmöglichkeiten.
- Zwingen Sie Menschen dazu, „beizutreten“ oder „Mitglied zu werden“.
- Lassen Sie die Leute dieselben Informationen zweimal eingeben.
Wie schneidet Ihre Website ab?
Sie müssen keine Million Dollar haben, um ein positives Einkaufserlebnis zu schaffen. Keine der oben genannten großen Marken erfüllt die von der Nielson Norman Group vorgeschlagenen 800+ Richtlinien. Gehen Sie nicht davon aus, dass Ihre Kunden Ihre Website genauso kennen wie Sie. Wenn Sie diese Grundlagen beherrschen, werden Sie Google und Kunden dazu bringen, Ihre Website zu lieben und bei Ihnen zu kaufen.