So verbessern Sie die Benutzererfahrung Ihres E-Commerce-Shops (und zahlen weniger, um mehr zu verkaufen)
Veröffentlicht: 2017-06-23Evan Williams, Mitbegründer von Twitter, sagte einmal: „UX ist alles. Das war es schon immer, aber es ist unterbewertet und es wird zu wenig investiert.“
E-Commerce UX ist nicht anders. Geschäfte stecken Tausende in Facebook-Anzeigen, in die Produktrecherche, ins Design. Dennoch wird UX unterbewertet und es wird zu wenig investiert.
Es ist ein großes Problem. Eine, die Ihre Besucher, Ihre Kunden, Ihre Gewinne beeinflusst. Eine, die Sie betrifft. Denn wenn Sie Ihre E-Commerce-UX noch nicht optimieren, wissen Sie, dass Ihre Konkurrenten es tun.
Kostenlose Leseliste: Conversion-Optimierung für Einsteiger
Verwandeln Sie mehr Website-Besucher in Kunden, indem Sie einen Crashkurs in Conversion-Optimierung besuchen. Greifen Sie unten auf unsere kostenlose, kuratierte Liste mit wirkungsvollen Artikeln zu.
Holen Sie sich unsere Leseliste zur Conversion-Optimierung direkt in Ihren Posteingang.
Fast geschafft: Bitte geben Sie unten Ihre E-Mail-Adresse ein, um sofortigen Zugriff zu erhalten.
Wir senden Ihnen auch Updates zu neuen Leitfäden und Erfolgsgeschichten aus dem Shopify-Newsletter. Wir hassen SPAM und versprechen, Ihre E-Mail-Adresse sicher zu verwahren.
Erstens, was ist UX und warum sollte es Sie interessieren?
Die Benutzererfahrung (UX) ist die Gesamterfahrung einer Person, die Ihr Geschäft besucht, von Anfang bis Ende. Typischerweise wird UX danach gemessen, wie einfach und angenehm es für Besucher ist, durch Ihr Geschäft zu navigieren, zu finden, wonach sie suchen, und einen Kauf zu tätigen.
Wenn Sie an UX denken, wette ich, dass Ihnen Design in den Sinn kommt. Es ist wichtig zu beachten, dass zu einer positiven Benutzererfahrung viel mehr gehört als das Design. Zum Beispiel…
- Lädt die Seite schnell?
- Ist die Website einfach zu navigieren?
- Ist die Website auf mobilen Geräten so einfach und unterhaltsam?
- Ist die Kopie einfach, spezifisch und klar?
- Sind Symbole beschriftet und leicht zu entziffern?
- Wurden unnötige Schritte entfernt?
Die Liste könnte ewig weitergehen. Es gibt so viele Elemente, die sich darauf auswirken, wie einfach und angenehm Ihr Shop für Benutzer ist. Design ist nur eines dieser Elemente.
Karl Gilis von AGConsult erklärt...
„Die meisten Leute denken, dass UX nur mit dem Design zu tun hat. Ich denke, UX ist viel mehr als das, denn es geht um die Erfahrung, die der Benutzer beim Besuch Ihrer Website macht. Das bedeutet, dass jeder Aspekt Ihrer Website und Ihres Angebots Einfluss auf die Benutzererfahrung hat.
Dies macht deutlich, warum Sie sich darum kümmern sollten: Eine schlechte Erfahrung wird höchstwahrscheinlich dazu führen, dass der Besucher Ihre Website verlässt. Und er geht nicht einfach, er geht mit einem negativen Gefühl gegenüber Ihrer Marke.
Ich muss zugeben, dass ich als Usability-Mensch das Wort „UX“ noch nie gemocht habe. Zum Teil, weil ich selbst dann, wenn ich eine sehr schlechte Erfahrung gemacht habe, immer noch eine Benutzererfahrung habe. Aber hauptsächlich, weil sich die meisten Designer auf das Wort „Erfahrung“ konzentrieren und dieses Wort ihre künstlerischere und kreativere Persönlichkeit auszulösen scheint. Und sie vergessen den ‚Benutzer‘.“
Diese Folie aus einem von Karls UX-Vorträgen visualisiert diesen Punkt wirklich ...

Warum ist das alles wichtig? Weil Käufer Optionen haben … viele Optionen.
Es gibt über 500.000 Shopify-Händler in ~175 Ländern. Zusammen haben sie über 34 Milliarden US-Dollar erwirtschaftet. Fügen Sie alle Händler hinzu, die Shopify noch nicht verwenden, und Sie werden überwältigt sein, wie viele Geschäfte es da draußen gibt.
eMarketer schätzt, dass die E-Commerce-Einzelhandelsumsätze im Jahr 2020 4 Billionen US-Dollar übersteigen werden, was 14,6 % der gesamten Einzelhandelsausgaben in diesem Jahr ausmachen wird.

Bei so vielen anderen Optionen werden Käufer nicht zögern, woanders hinzugehen, wenn Ihre UX frustrierend oder einfach nur schlecht ist.
Unterschätzen Sie nicht, wie bereit Käufer sind, woanders hinzugehen, wenn Ihre UX unterdurchschnittlich ist. 57 % der Käufer verlassen bereits Warenkörbe für Vergleichsshops, unabhängig von der Qualität Ihrer UX.
Wie Talia Wolf von GetUplift.co erklärt, bringt UX Kunden endlich wieder auf den Fahrersitz …
„UX ist alles, was Grafikdesign und UI der alten Schule nicht sind. Es ist daten- und kundenorientiert und konzentriert sich darauf, Kunden dabei zu helfen, ihre Ziele zu erreichen. Der andere konzentriert sich darauf, gut auszusehen.
UX basiert auf Forschung und Validierung. Am wichtigsten ist, dass es den Benutzer in den Mittelpunkt stellt.
Während sich Design und UI darauf konzentrieren, was auf einer Seite und der Marke gut aussieht, konzentriert sich UX darauf, die Absicht des Kunden besser zu verstehen und ihm zu helfen, diese Ziele zu erreichen. Der gesamte Zweck von UX besteht darin, sicherzustellen, dass das von Ihnen erstellte Produkt und die Benutzererfahrung die Ergebnisse liefern, die Ihre Kunden benötigen.“
4 E-Commerce-UX-Richtlinien, die Sie beachten sollten
Die Verbesserung der UX hat viele Vorteile, aber der Kern dieser Vorteile besteht darin, den aktuellen Datenverkehr in zahlende Kunden umzuwandeln. Dazu müssen Sie Ihren Online-Shop kundenorientiert gestalten. Dieses Video zeigt Ihnen, wie Sie Ihren aktuellen Shop für Conversions optimieren.
1. Priorisieren Sie die Funktion vor allem anderen.
Kennen Sie einige dieser Designtrends?
- Parallax-Scrolling. (Elemente im Vordergrund scrollen schneller als Elemente im Hintergrund.)
- Automatische Bildschieber.
- Geisterknöpfe. (Transparente Schaltflächen.)
- Videohintergründe.
Diese Arten von Trends neigen dazu, schnell durchzustarten, weil sie gut aussehen . Das Problem ist, dass sie nicht immer gut funktionieren, abhängig von der Qualität der Implementierung.
- Parallax-Scrolling wird oft unnötig und schlecht implementiert.
- Automatische Bild-Slider lenken ab, laden langsam und haben nachweislich eine schlechte Leistung.
- Geisterschaltflächen machen ihrem Namen alle Ehre, erscheinen oft nicht anklickbar und werden übersehen.
- Videohintergründe lenken die Aufmerksamkeit ab und verlangsamen die Ladezeiten.
Wie Karl erklärt, geht es nicht darum, wie der Laden aussieht, sondern wie er funktioniert...
„Natürlich ist Design wichtig. Aber es muss funktionieren. Es geht nicht darum, schick zu sein.
Schauen Sie sich Google, AirBnB oder Amazon an. Diese Websites sind nicht die kreativsten, wenn es um das Design geht. Aber sie sind wahrscheinlich etwas beliebter als Ihre Website.
Designtechnisch haben sie eines gemeinsam: sehr funktional und ohne optische Ablenkung.
Und genau darum geht es bei gutem UX-Design. Beim Design geht es nicht darum, Elemente hinzuzufügen. Es geht darum, nur die Elemente zu behalten, die zum Endergebnis beitragen. Entfernen Sie das flauschige Zeug.
Jedes Element auf Ihrer Seite muss den Besucher dabei unterstützen, sein Ziel zu erreichen.
Übrigens: Das muss man sich erstmal klar machen. Menschen besuchen Ihre Website, Zielseite, Produktseite oder Ihren Blogartikel aus einem bestimmten Grund. Nicht, weil sie nichts anderes zu tun hätten.
Ihr Design sollte sich auf diese Ziele konzentrieren.“
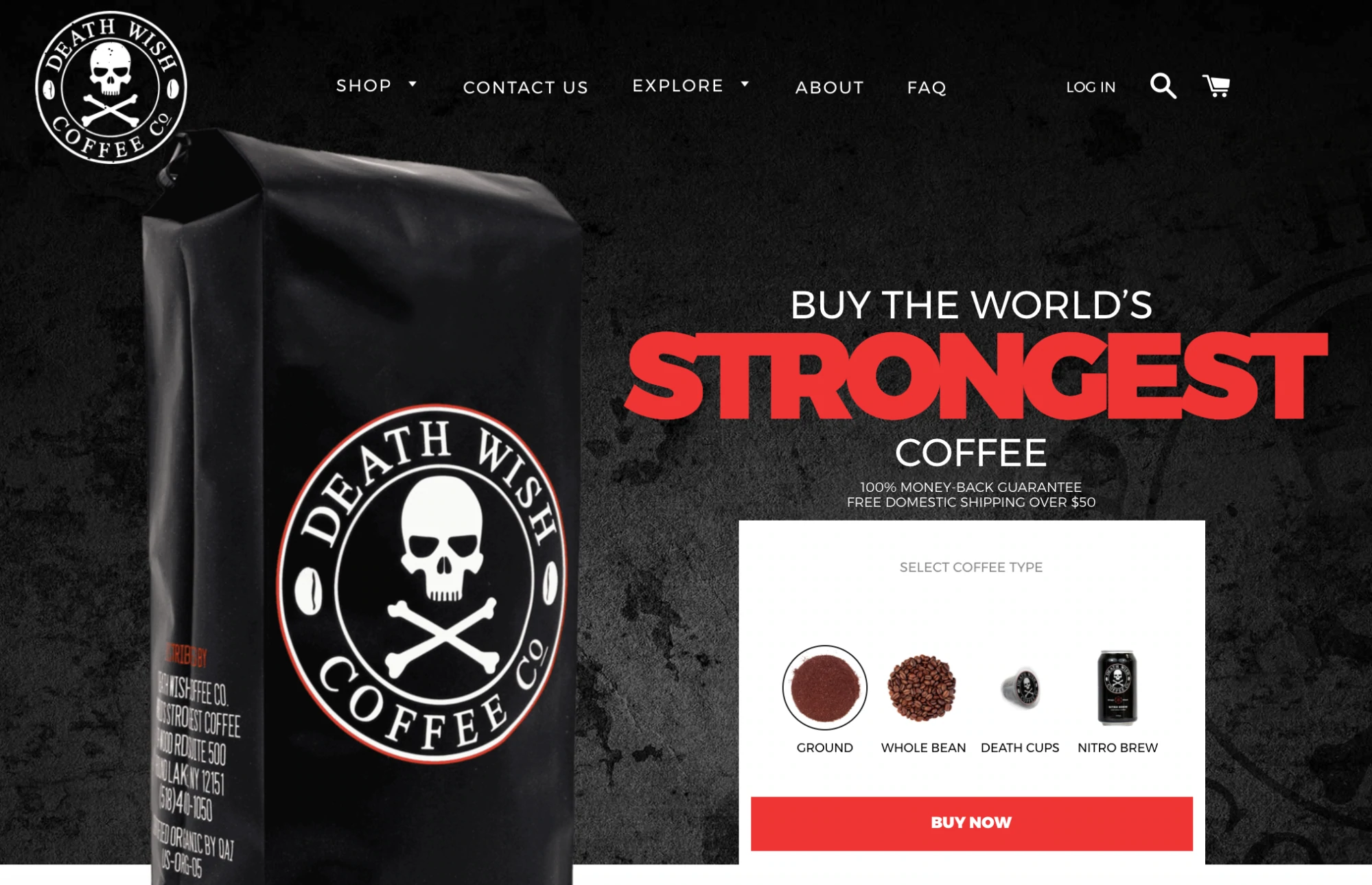
Death Wish Coffee zum Beispiel stellt die Funktion klar in den Vordergrund, indem er das Produkt in den Mittelpunkt rückt, sogar auf der Homepage…

...keine Ablenkung oder Nice-to-have in Sicht. Jedes Element der Website ist vollständig auf ein Ziel ausgerichtet: mehr Kaffee zu verkaufen.
2. Kundenorientierte Texte sollten immer das Design vorantreiben.
Solltest du…?
- Schreiben Sie zuerst Ihre Website-Kopie und entwerfen (oder finden) Sie dann ein Thema, das die Kopie ergänzt.
- Entwerfen (oder finden) Sie zuerst ein Thema und schreiben Sie dann eine Kopie basierend auf dem Fluss des Themas.
Dies ist natürlich die scheinbar ewige Debatte über Copy First vs. Design First.
Wenn Sie eine gute UX wollen, müssen Sie das Design leiten lassen. Sie müssen sich für Option Nummer eins entscheiden.
Warum? Denn Design sollte die Kopie unterstützen und stärken, nicht umgekehrt. Schließlich kauft niemand ein T-Shirt oder einen Zappelspinner, weil die Seite gut aussieht . Sie kaufen, weil die Kopie sie überzeugt hat.
Karl erklärt ausführlicher ...
„Ich denke, das ist einer der größten Fehler. Angefangen bei der Gestaltung. Ohne wirklich zu wissen, was der Inhalt sein wird.
Newsflash: Es sind Ihr Leistungsversprechen und Ihre Inhalte, die Ihre Kunden überzeugen werden. Also muss man damit anfangen.
Kaufen Sie nicht einfach ein Thema und versuchen Sie dann, Ihre Inhalte in dieses einzupassen. Erstellen Sie kein Design mit „lorem ipsum“-Text und Platzhaltern für Bilder. Wenn Sie das tun, werden Sie frustriert sein, wenn Sie Ihre Website mit echtem Inhalt füllen.
Finden Sie zuerst heraus, was die Bedürfnisse Ihrer Besucher sind. Erstellen Sie dann Ihren Inhalt (Text, Bilder usw.) Erstellen Sie dann Ihr Design. So können Sie sicher sein, dass alles passt und Ihr Design Ihre Inhalte aufwertet. Form folgt Funktion."
Vergessen Sie beim Schreiben von E-Commerce-Texten nicht, sich auf den Kunden zu konzentrieren. Das bedeutet, dass Sie im Voraus Kopienrecherchen durchführen, um Ihr Publikum zu verstehen, wie es Ihre Website erlebt, wie es Ihre Produkte schätzt, wie genau es Ihre Produkte beschreibt usw.
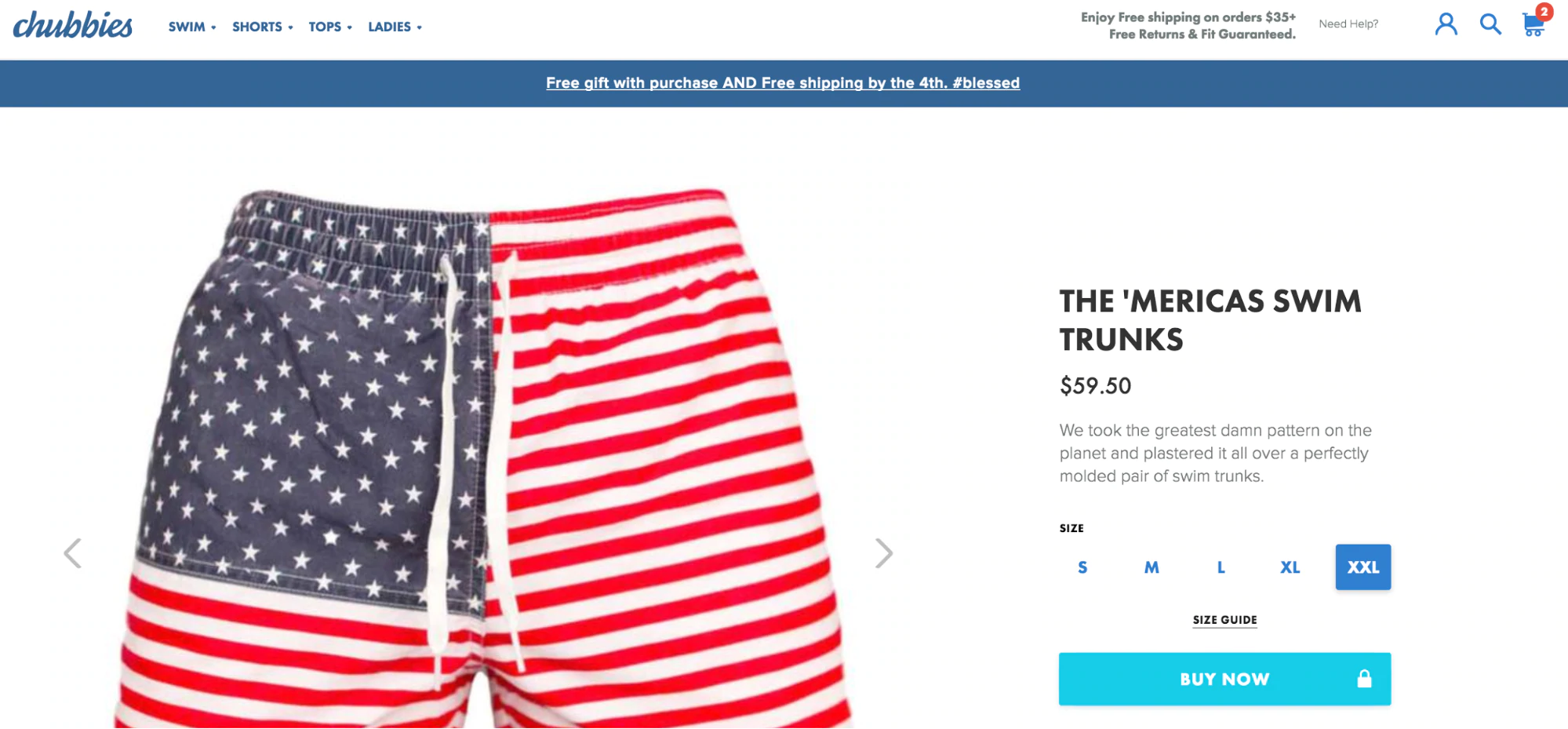
Chubbies ist ein perfektes Beispiel für kundenorientierte E-Commerce-Kopie, eine Kopie, die das Kundenerlebnis verbessert.

Sehen Sie sich das „Gratisgeschenk“-Banner und die Produktbeschreibung an. Das ist wahre Stimme der Kundenkopie.
Karl erklärt, warum dies wichtig ist und auch weiterhin so sein wird, wenn sich die Art und Weise, wie wir E-Commerce-Websites erleben, in Zukunft weiterentwickelt...

„Ich weiß, dass die meisten Leute nicht glauben, dass dies Teil von UX ist. Aber es ist der Kern von UX.
Beginnen Sie immer beim Benutzer, dem potenziellen Kunden. Was sind seine oder ihre Bedürfnisse, warum kaufen sie Ihr Produkt oder Ihre Dienstleistung, warum kaufen sie es bei Ihnen, wovor haben sie Angst, wie verbessert Ihr Produkt oder Ihre Dienstleistung ihr Leben?
Die meisten Organisationen gehen von ihrem Standpunkt aus aus. Und sie wollen mit Funktionen auftrumpfen, die sie für wichtig halten.
Kurzmeldung: Es geht nicht um dich. Ihre Besucher und Kunden kümmern sich nicht um Sie. Sie kümmern sich nur um sich selbst.
Geben Sie also nicht mit Ihrer neuen, ausgefallenen Technologie an. Sagen Sie einfach, Ihr Akku hält Wochen und nicht Stunden.
Wenn Sie das für Bullshit halten, denken Sie daran, wie gute Verkäufer Sie davon überzeugen, etwas zu kaufen.
Liegt das an ihrem Aussehen? Oder dank dem, was sie sagen?
Ja, es sind ihre Worte, die Sie überzeugen. Und wenn wir zu Sprachschnittstellen übergehen, wird das wieder der Kern sein. Kein ausgefallenes Design kann Ihre dumme Kopie in der Sprache vertuschen.“
3. Erstellen Sie eine intuitive Navigation, um die Auffindbarkeit zu fördern.
Laut Merriam-Webster lautet die Definition von intuitiv: „leicht erlernt oder verstanden“. Wenn ein Besucher auf Ihrer Website ohne großen Aufwand oder Unterbrechung tun kann, was er tun möchte, ist Ihre Website intuitiv. Scheint einfach, aber nur sehr wenige Websites sind intuitiv.
Wenn eine Website (oder auch nur ein kleines Element einer Website) nicht intuitiv ist, leidet UX. Dies gilt insbesondere im E-Commerce aufgrund der Navigation.
Die Navigation ist natürlich entscheidend, um Besuchern dabei zu helfen, Produkte zu finden, die sie suchen oder kaufen möchten. Wenn dieser E-Commerce-Auffindbarkeitsprozess nicht intuitiv ist, werden Besucher auf der Suche nach einer benutzerfreundlicheren Navigation gehen. Zumindest ist es weniger wahrscheinlich, dass sie in Ihrem Geschäft „einkaufen“ und für einen erneuten Kauf zurückkehren.
Denken Sie beim Entwerfen Ihrer Navigation daran, …
- Card Sorting kann Ihnen dabei helfen, besser zu verstehen, wie Besucher Produkte und Seiten zu finden erwarten.
- Verwenden Sie bei der Beschriftung vertraute Wörter. Bring die Leute nicht zum Nachdenken.
- Verwenden Sie das prototypische E-Commerce-Design. Besucher erwarten beispielsweise, dass ihr Warenkorb in der oberen rechten Ecke steht. Halten Sie die Dinge vertraut.
- Es ist in Ordnung, eine Unterkategorie unter zwei Kategorien zu haben. Beispielsweise möchte jemand, der nach einer Medieneinheit sucht, die Kategorie „TV- und Medieneinheit“ unter „Wohnzimmer“ und „Aufbewahrung“ finden.
- Schließen Sie immer die interne Suchoption für diejenigen ein, die genau wissen, was sie wollen.
- Wenn Sie Symbole verwenden, stellen Sie sicher, dass sie vertraut sind, und verwenden Sie Bezeichnungen.
- Stellen Sie sicher, dass es einfach ist, Navigationslinks auf Mobilgeräten anzutippen. Oft sind diese Links zu klein, um sie anzuzapfen.
- Wenn Sie eine große Auswahl an Produkten haben, müssen Sie Mega-Menüs verwenden. Machen Sie Kategorien und Unterkategorien anklickbar. Außerdem sind diese Kategorie-Landingpages gut für SEO.
- Bitte Semmelbrösel verwenden.
- Halten Sie die Navigation konsistent. Standardisieren Sie den Prozess und das Design.
- Heben Sie, wo immer möglich, den Link zu der Seite hervor, auf der sich der Besucher gerade befindet.
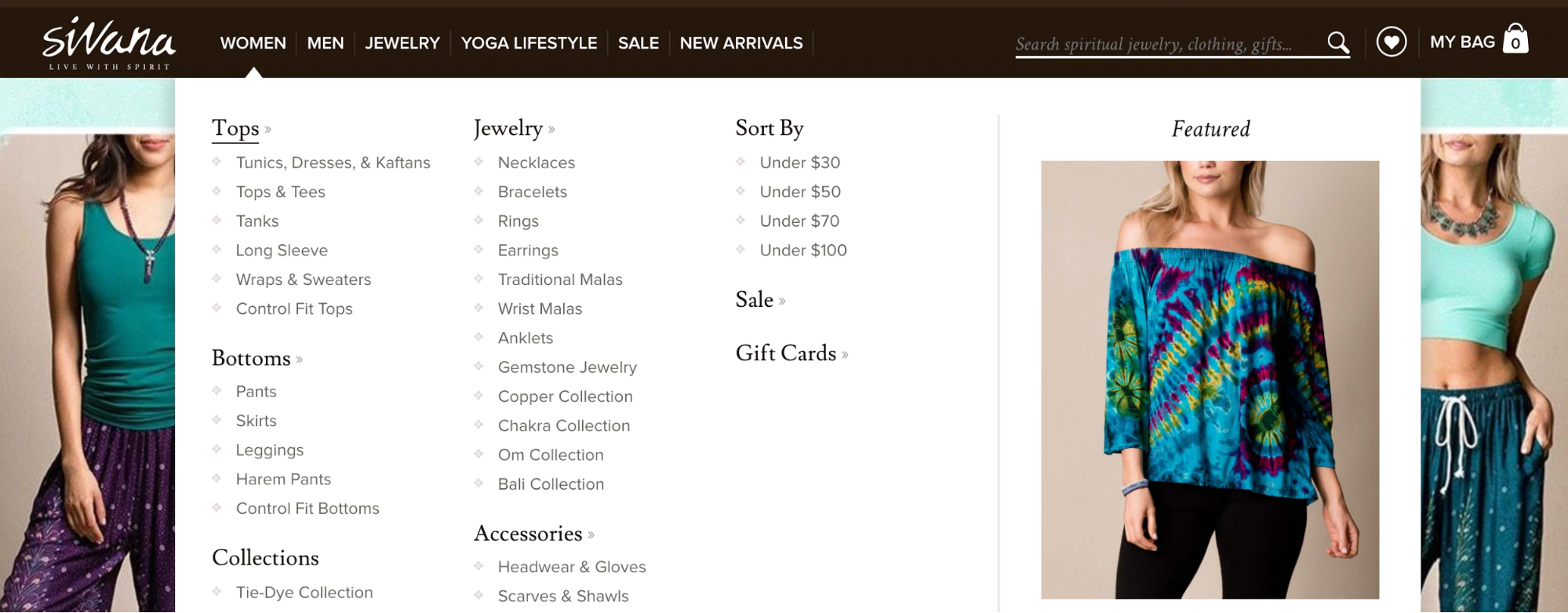
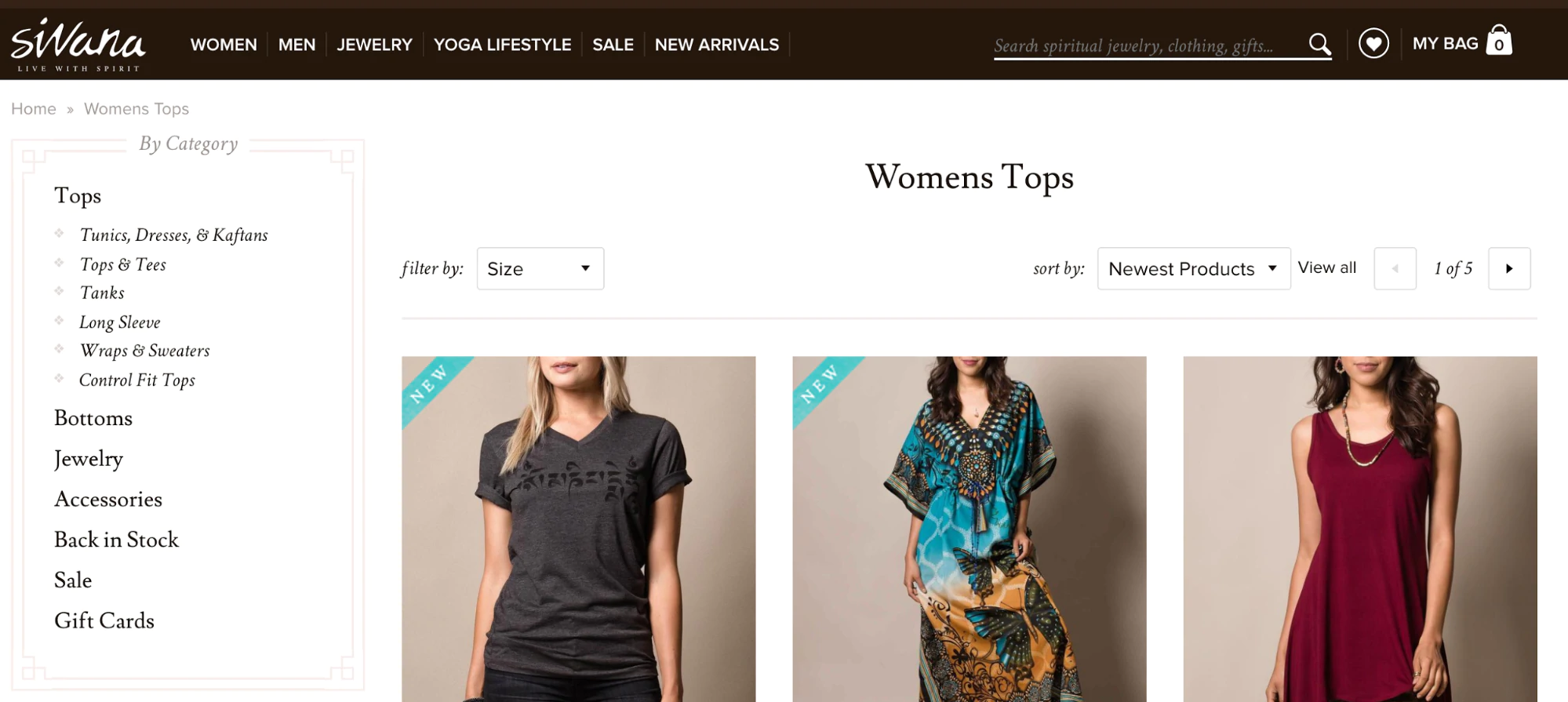
Sivana befolgt diese Navigationsrichtlinien gut...

Jedes Element der Navigation verhält sich wie erwartet, die Unterkategorien sind anklickbar, die Produkte sind sinnvoll sortiert (plus Sortiermöglichkeit nach Preis) etc.
Wenn Sie sich zu einer Unterkategorie durchklicken, wird die intuitive Navigation fortgesetzt...

Alle Top-Typen sind (vorhersehbar) auf der linken Seite sichtbar. Es gibt auch „Sortieren nach“- und „Filtern nach“-Optionen, um den Besuchern zu helfen, das gesuchte Top zu finden, was angesichts des großen Produktkatalogs wichtig ist.
4. Mobile E-Commerce UX ist anders und sollte auch so behandelt werden.
Bisher haben wir über Desktop-E-Commerce-UX gesprochen. Was passiert, wenn Besucher von einem Mobilgerät auf Ihre Website gelangen?
Nur weil Sie eine gute Desktop-UX haben, heißt das noch lange nicht, dass Sie auch eine gute mobile UX haben. Mobil ist ein ganz anderes Biest. Der Kontext hat sich geändert, die Absichten haben sich geändert, die Motivationen haben sich geändert.
Sich der Tatsache bewusst zu sein, dass die Leute auf dem Handy etwas ganz anderes von Ihrem Geschäft wollen als auf dem Desktop, ist mehr als die halbe Miete. Damit sind Sie der Konkurrenz voraus.
Aus diesem Grund ist das Hochwerfen eines responsiven Designs keine mobile UX-Optimierung. Das Anbieten der Desktop-UX auf Mobilgeräten ist ein Pflaster, keine Lösung.
Laut Baymard ist mobile UX etwas, womit E-Commerce-Websites immer noch zu kämpfen haben. 78 % der mobilen E-Commerce-Websites schneiden schlecht ab, wenn sie die kombinierte mobile Produktsuche überprüfen.
Ein paar Dinge, die Sie beachten sollten, wenn Sie über mobile E-Commerce-UX nachdenken …
- Sorgen Sie dafür, dass sich das Erlebnis nativ und natürlich anfühlt. 40 % der mobilen E-Commerce-Websites lassen nicht zu, dass ihre Produktbilder über das traditionelle mobile Pinch oder Double Tap gezoomt werden.
- Wählen Sie die richtige Tastatur. Verwenden Sie beispielsweise keine herkömmliche Tastatur, wenn Sie wissen, dass sie Zahlen eingeben werden.
- Seien Sie klar, heben Sie wichtige Merkmale hervor. 80 % der mobilen Checkouts bieten Benutzern die Möglichkeit, einen „Gast-Checkout“ durchzuführen, aber bei 88 % ist diese Option leicht zu übersehen.
- Deaktivieren Sie die Autokorrektur an der Kasse. Gibt es etwas Frustrierenderes, als Ihre Adresse dreimal auf Ihrem iPhone einzugeben?
- 61 % aller mobilen Benutzer gehen „manchmal“ oder „immer“ zu ihrem Desktop-/Laptop-Computer, um ihre mobilen Bestellungen abzuschließen. Stellen Sie sicher, dass sie ihre Einkaufswagen speichern können.
- Ermöglichen Sie Besuchern, gezielt innerhalb der Kategorie oder Unterkategorie zu suchen, die sie gerade ansehen.
- Experimentieren Sie mit digitalen Geldbörsen, um mehr dieser mobilen Benutzer davon zu überzeugen, auf dem Handy einzukaufen.
- Verdichten, verdichten, verdichten. Wenn Sie die Anzahl der zum Ausführen einer Aktion erforderlichen Taps reduzieren können, tun Sie dies.
- Achten Sie ganz besonders auf Qualitätssicherung und Cross-Device-/Cross-Browser-Tests auf Mobilgeräten. Erfüllt Ihre UX die Erwartungen für jeden Browser auf jedem Mobilgerät?
- Geschwindigkeit ist wichtiger denn je, da mobile Benutzer besonders abgelenkt und ungeduldig sind. Stellen Sie sicher, dass die Seiten schnell geladen werden.
- Ermöglichen Sie Kunden, ihre Kreditkarte zu scannen, damit sie nicht alle Informationen manuell eingeben müssen.
- Ermöglichen Sie Kunden, ihre Informationen für zukünftige Besuche zu speichern, und reduzieren Sie so die Menge an Informationen, die sie auf Mobilgeräten ausfüllen müssen.
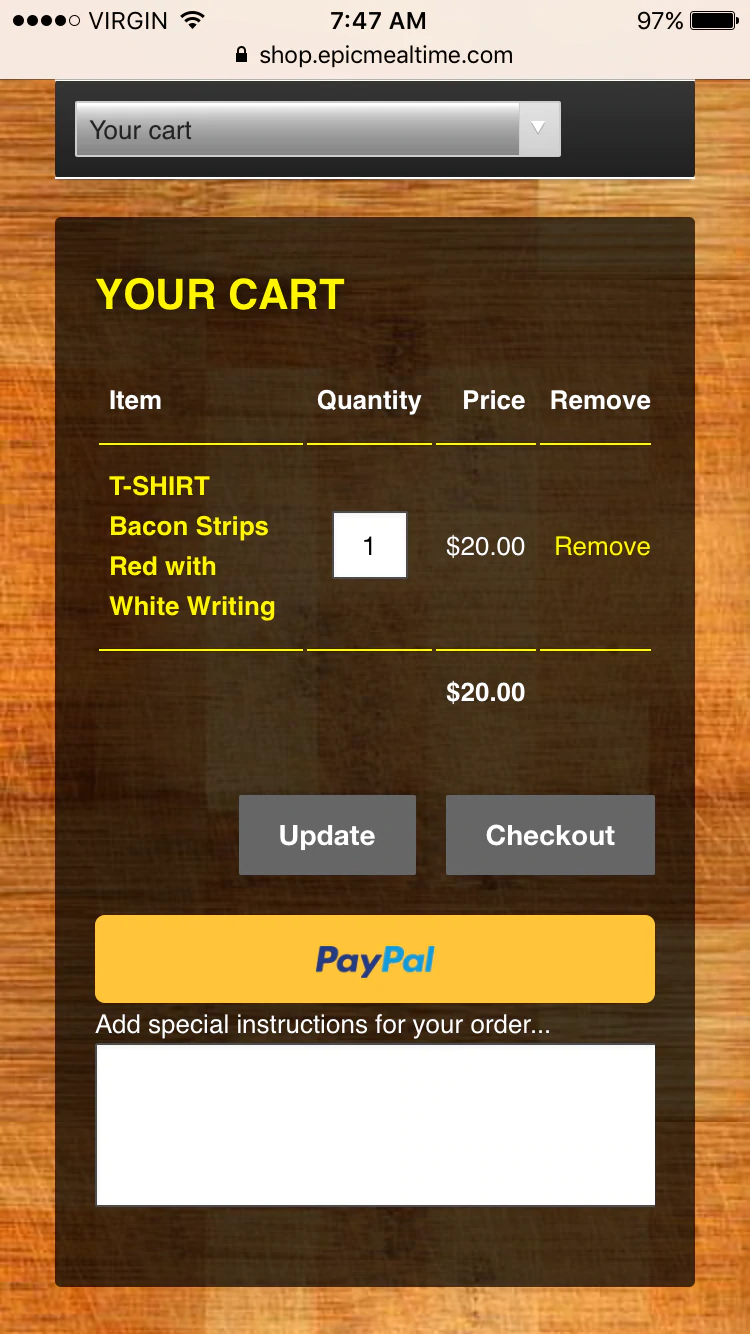
Der Laden von Epic Meal Time ist ein großartiges Beispiel für eine richtig gemachte UX für mobile Kassen. Zunächst haben Sie die Möglichkeit, mit PayPal zur Kasse zu gehen...

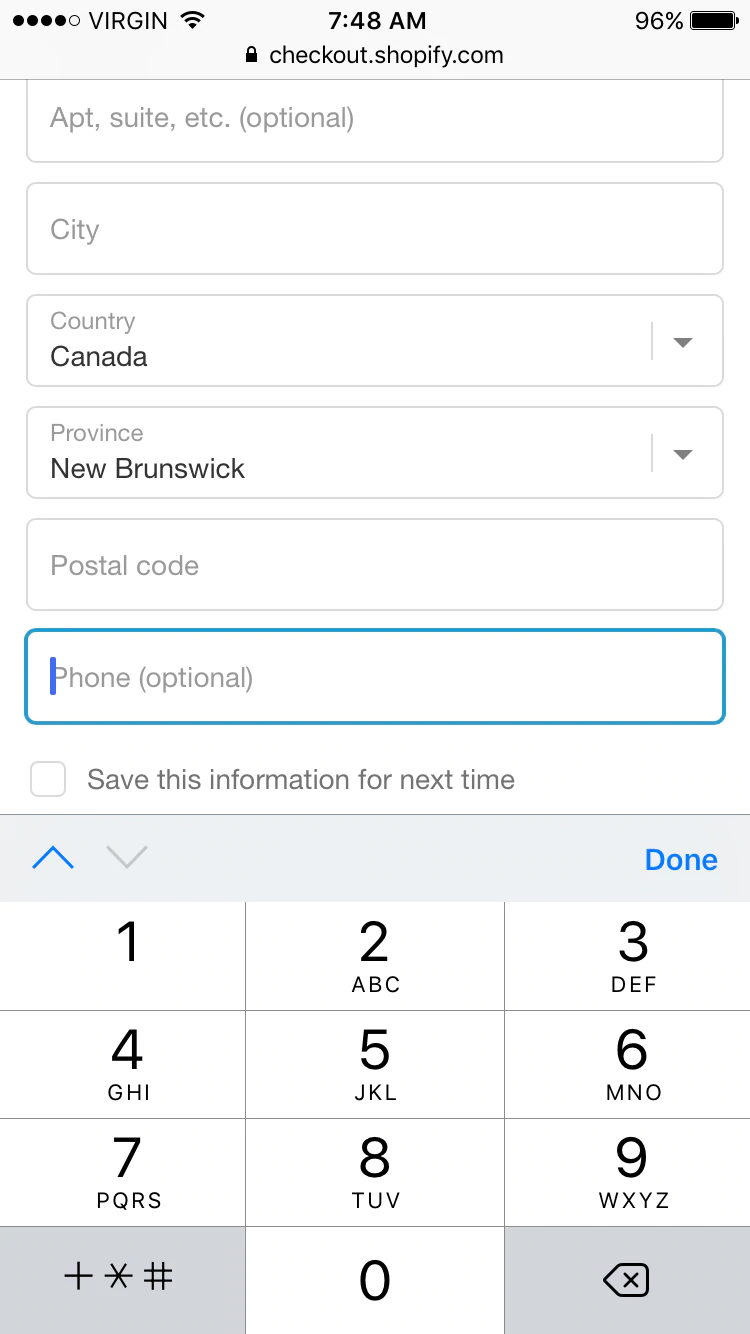
Dann wird Ihnen die richtige Telefonnummerntastatur und die Option angezeigt, diese Informationen für das nächste Mal zu speichern …

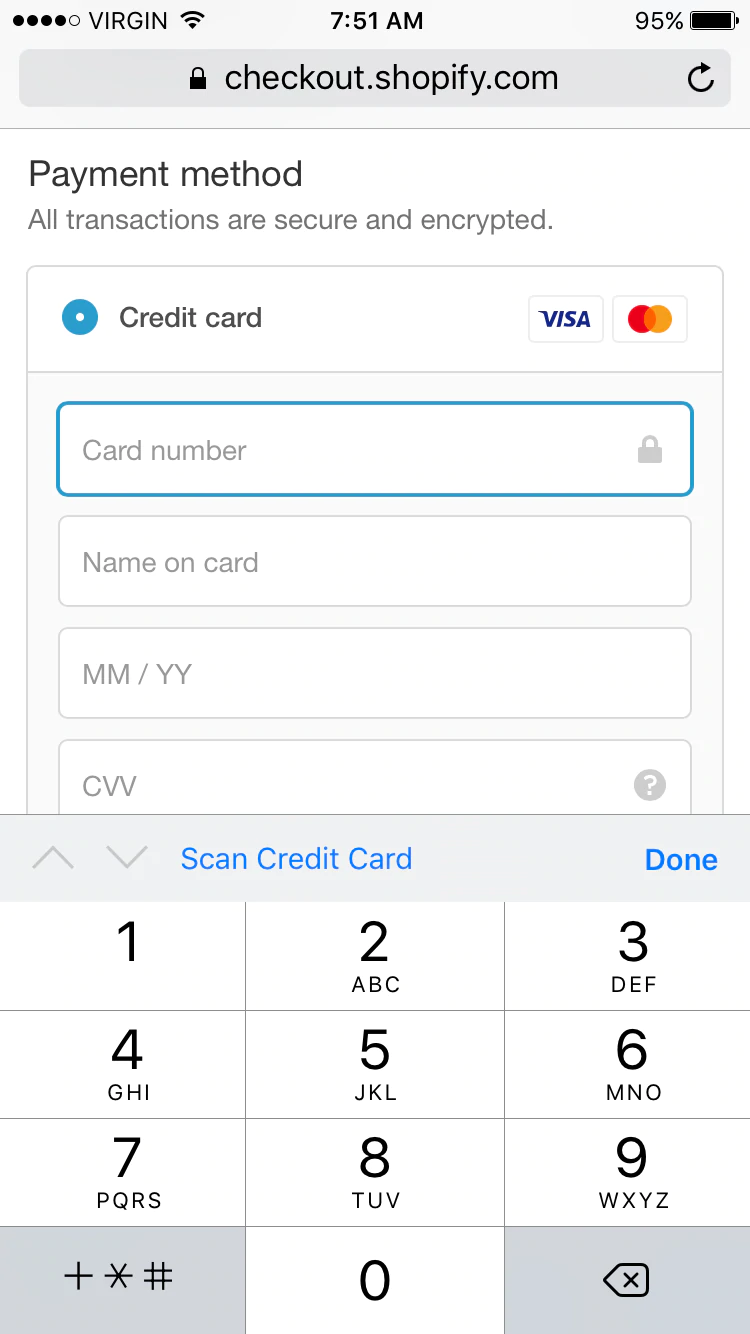
Wenn es Zeit zum Bezahlen ist, ist die richtige Tastatur sichtbar (einschließlich der Option, Ihre Kreditkarte zu scannen)…

Denken Sie daran, dass ähnlich wie sich eine gute Desktop-UX und eine gute mobile UX unterscheiden, eine gute iPhone-UX und eine gute Android-UX unterschiedlich sind. Versetzen Sie sich in die Lage des Besuchers und machen Sie sich bewusst, wie kontextbezogen E-Commerce-UX sein kann.
So erkennen Sie UX-Probleme auf Ihrer Website
Best Practices sind wunderbar und alles, aber sie können Sie nur so weit bringen. Jede E-Commerce-Site ist anders, was bedeutet, dass jede E-Commerce-Site unterschiedliche UX-Probleme hat. Wie können Sie diese Probleme auf Ihrer Website erkennen?
Wie Karl erklärt, dreht sich alles um die Forschung …
Führen Sie Benutzerforschung durch. Das klingt teuer und Sie können es teuer machen, aber es gibt einige gute Tools, die Ihnen helfen können. Lesen Sie diesen Satz noch einmal: kann Ihnen helfen. Sie werden die Probleme nicht lösen, aber sie werden Ihnen helfen, die Probleme zu erkennen.
Definieren Sie zunächst Absetzpunkte. Wo fallen Besucher aus dem Trichter? Schaffen sie es über die Produktseite hinaus? Geben sie auf, wenn sie die Versandpreise sehen? Oder vielleicht, wenn sie einen vollen Einkaufswagen haben?
Sie möchten Ihre Forschung so weit wie möglich fokussieren. Wenn Sie mit dem Ziel „Verbesserung der UX“ an den Start gehen, werden Sie nicht so viel aus dem Prozess herausholen wie mit dem Ziel, „Warenkorbabbrüche zu reduzieren“ oder „Hinzufügen von Warenkörben von Produktseiten zu erhöhen“. .
Wie Karl sagte, gibt es eine Reihe kostengünstiger Forschungsmethoden, die Sie nutzen können ...
- Scroll-/Klick-Heatmaps: Sehen Sie sich die Scrolltiefe und die Klickabsicht an. Fügen Sie Links hinzu, auf die die Leute zu klicken versuchen, es aber nicht können. Wenn Sie eine scharfe Änderung der Bildlauffarbe sehen, überlegen Sie, ob Sie versehentlich einen doppelten Boden erstellt haben. Achten Sie darauf, wie weit die Leute nach unten scrollen, und planen Sie Ihre Messaging-Hierarchie entsprechend. Versuchen Sie, das Scrollen mit visuellen Hinweisen zu fördern.
- Sitzungswiederholungen: Sehen Sie zu, wie echte Menschen mit echtem Geld auf Ihrer Website navigieren. Was frustriert sie? Womit haben sie zu kämpfen? Wo fallen sie aus? Warum?
- Benutzertests: Geben Sie den Leuten spezifische Anweisungen (z. B. finden Sie eine Uhr unter 89 $ und legen Sie sie in Ihren Einkaufswagen) und beobachten Sie, wie sie versuchen, diese Anweisungen zu befolgen und ihre Gedanken laut auszusprechen.
- 5-Sekunden-Test: Zeigen Sie Ihre Website für kurze Zeit, um zu sehen, ob Ihre Botschaft und Ihr Leistungsversprechen klar sind.
Es gibt natürlich noch mehr. Wenden Sie die Methode(n) an, von denen Sie glauben, dass sie Ihnen die besten Einblicke geben, um Ihr Ziel zu erreichen.
So beheben Sie UX-Probleme auf Ihrer Website
Tools können Ihnen helfen, Probleme zu identifizieren, aber sie können Ihnen sicherlich nicht helfen, sie zu lösen. Das liegt an dir! Glücklicherweise sind Sie bereits auf dem besten Weg, Ihre E-Commerce-UX-Probleme zu lösen.
- Priorisieren Sie die UX-Probleme basierend auf der erwarteten Auswirkung und Leichtigkeit.
- Verwenden Sie Ihren gesunden Menschenverstand. Wie können Sie das Erlebnis verbessern? Verweisen Sie auch auf Ihre Forschung.
Die halbe Miete von UX ist Bewusstsein und Bildung. Zu wissen, worauf man achten muss, sein Ego beiseite legen, das, was gut aussieht , beiseite legen.
Georgiana Laudi, Digitalstrategin mit Spezialisierung auf Optimierung und Inbound-Marketing, sagt es am besten...
„Sie denken jeden Tag über die Erfahrungen Ihrer Kunden mit Ihrem Unternehmen nach, egal ob es sich um die Details der von Ihnen verkauften Produkte oder die Verpackung handelt, die sie bei der Lieferung zerreißen. Wäre es nicht sinnvoll, ebenso sorgfältig über ihre Erfahrungen auf Ihrer Website nachzudenken? Ihre Konkurrenten sicherlich.“
