Die 6 besten pädagogischen Website-Designs, die inspirieren und informieren
Veröffentlicht: 2021-10-09
Da immer mehr Kultur- und Bildungseinrichtungen um ihren Teil des Marktes konkurrieren, ist es unerlässlich, sich durch gutes Webdesign abzuheben, um die Aufmerksamkeit potenzieller Kunden auf sich zu ziehen.
Lassen Sie uns metaphysisch werden, während wir Ihnen einige der besten Beispiele für das Design von Bildungswebsites zeigen, die sowohl eine Augenweide als auch Denkanstöße sind.
Inhaltsverzeichnis
- Die längste Straße von Pixelfish
- Alfred Landecker Stiftung nach Output
- Jugendjustiznetzwerk von Purple Bunny
- Jenseits von Mish Design
- Bring mich in den Club von Phantom
- Palazzo Monti von Matteo Sacchi
1. Die längste Straße von Pixelfish

Herausragende Eigenschaften:
- Eine interaktive Karten-Website-Navigation
- Animierte Elemente wie Wolken über der Karte
- Ästhetik, die die Ziel-Ära des Teams repliziert
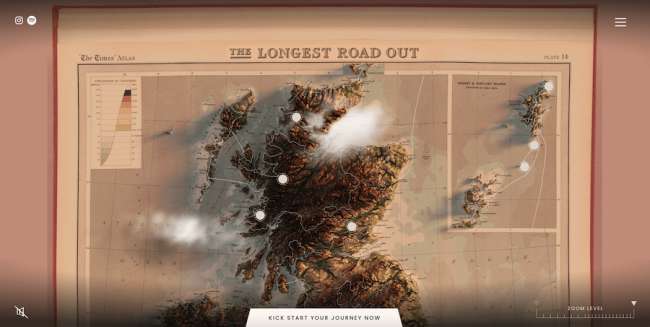
The Longest Road ist ein Team von Abenteurern, das in einem klassischen schwarzen Morgan 4/4-Auto einen einzigartigen, 10.000 Meilen langen Roadtrip quer durch Großbritannien unternahm und dabei die Spritztouren und Exkursionen von früher nachahmte. Das Team organisiert genau das gleiche Erlebnis für eifrige und neugierige Reisende.
Ihre außergewöhnliche Website ist ein Werk der Webdesign-Agentur Pixelfish und ist genauso abenteuerlich und ehrgeizig wie die Route der Crew von The Longest Road. Es ist im Wesentlichen eine riesige interaktive Karte des Vereinigten Königreichs, die die genaue Reiseroute des Teams, die von ihm befahrenen Straßen und die besuchten Orte zeigt.
Die Karte selbst ähnelt bis ins Detail den alten Atlas-Karten: Das 3D-Gelände, die typischen Schriften der Meere und Bergketten – selbst die Farben, sandiges Gold und gebranntes Umbra, verleihen der Karte, die eine Reise darstellt, ein altes Zeitgefühl dessen Thema sehr stark an eine vergangene Zeit gebunden war.
Der Besucher bewegt sich durch Ziehen des Mauszeigers über die Kartenwebsite. Wenn Sie auf die weißen Punkte bei jedem einzelnen Wahrzeichen klicken, öffnet sich ein Fenster mit einer kurzen Geschichte dieses bestimmten Abschnitts der Reise zusammen mit einigen hochwertigen Fotos des Ortes.
Das gesamte Online-Erlebnis wird von einer sehr dezenten und zarten Klanglandschaft aus Umgebungsgeräuschen und Musikstücken von 1920-1930 begleitet. In der oberen rechten Ecke befindet sich ein Hamburger-Menüsymbol, das ein riesiges Navigationsfenster mit Links zur Geschichte und zum Handbuch des Teams öffnet.
2. Alfred Landecker Stiftung nach Leistung

Herausragende Eigenschaften:
- Projekte und Missionen in verschiedenen Farben
- Nachrichtenorientierte Website
- Eine benutzerfreundliche Suchmaschine
Die Alfred Landecker Stiftung ist eine Organisation, die alle Formen der Diskriminierung, von Antisemitismus bis Sexismus, bekämpft und „die Entwicklung demokratischer Gesellschaften fördert“.
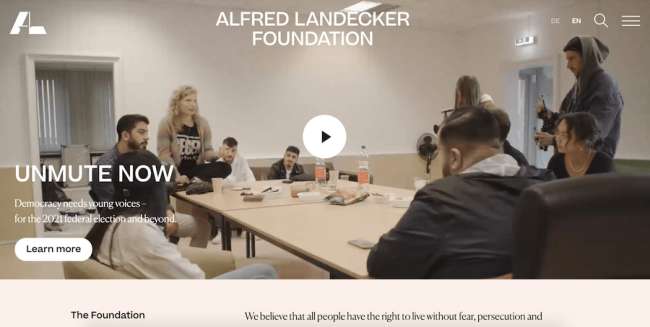
Die Website der Stiftung wurde von der Agentur Output Branding erstellt und ist sehr informativ und Messaging-orientiert, was angesichts ihrer Mission und Ziele durchaus sinnvoll ist. Obwohl ihr Charakter in erster Linie lehrreich ist, ist die Website dennoch prägnant in der Art und Weise, wie sie den geschriebenen Inhalt liefert, unterstützt durch benutzerdefinierte Grafiken, Embleme und Videos.
Die Website wird mit einer Vollbild-Videobotschaft zu den neuesten Initiativen der Stiftung geöffnet. Das Hamburger-Menüsymbol auf der rechten Seite öffnet ein übersichtlich kategorisiertes Navigationsfeld, das den Zweck und den Hintergrund der Organisation erklärt.
Bunte Blöcke für jede Mission durchbrechen die Monotonie eines im Allgemeinen zurückhaltenden Farbschemas. Die Typografie ist eine gut lesbare serifenlose Schrift, die bei der Nachrichtenübermittlung und -speicherung hilft. Wenn Sie mit der Maus über die „What We Do“-Boxen fahren, entsteht ein Farbkontrast zu den Originaltönen der Box.
Einzelne Artikel und andere schriftliche Inhalte haben ihre eigenen benutzerdefinierten Illustrationen, die einem ähnlichen visuellen Stil folgen. Die Projekte der Stiftung, vom Minderheitenschutz bis zur Stärkung der Demokratie, sind mit eigenen farbigen Tafeln versehen, damit Besucher sie bei der Suche nach einem bestimmten Projekt auf einen Blick unterscheiden können.
3. Jugendgerechtigkeitsnetzwerk von Purple Bunny

Herausragende Eigenschaften:
- Ein einheitliches Farbschema
- Bissengroße Nachrichten
- Sticky Hauptnavigation
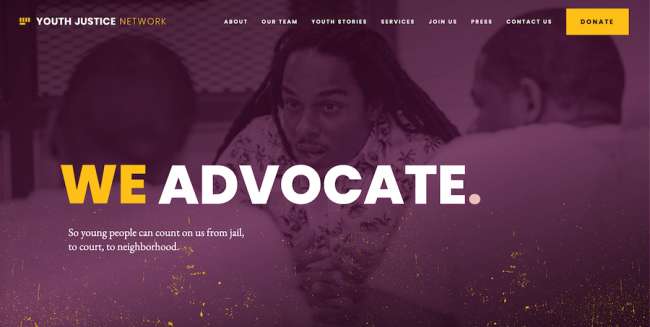
Youth Justice Network ist eine Organisation, die sich dem Aufbau einer Gesellschaft verschrieben hat, die junge Menschen von heute befähigt, in einem gerechten und fairen Umfeld erfolgreich zu sein. Ihre Website ist eine Arbeit der Webdesign-Agentur Purple Bunny.

Mit einer auffälligen lila-gelb-weißen Farbpalette beginnt die Website mit einer sehr ausführlichen Homepage, die den Besucher auf eine lehrreiche Reise mitnimmt. Violett getönte Bilder junger Demonstranten stellen die Mission des Netzwerks und die gut illustrierten Statistiken zum Stand der Rassengerechtigkeit in den USA vor.
Die mundgerechten Nachrichten geben einen Einblick in das umfassende Unterstützungssystem der Organisation, die Anwaltschaft für Gerechtigkeit und Methoden zum Aufbau der Unabhängigkeit junger Menschen. Die Call-to-Action-Buttons neben diesen Meldungen weisen auf verschiedene Interessensgebiete hin, von Spenden über den guten Zweck bis hin zur Beteiligung am Projekt. Die CTAs werden mit einem gelben Gleiteffekt animiert, wenn ein Benutzer mit der Maus darüber fährt.
Die Hauptmenünavigation ist gemäß UX Best Practices „klebrig“. Die Links verweisen auf die Hauptseiten der Website und sind in einer Reihenfolge angeordnet, die einer natürlichen Benutzerreise folgt. Auch der große gelbe Spenden-Button kommt hier zum Einsatz.
In der Fußzeile der Website betont die Organisation, wie wichtig es ist, in Verbindung zu bleiben, und lädt die Besucher ein, dem Youth Justice Network auf ihren Social-Media-Kanälen zu folgen.
4. Jenseits von Mish Design

Herausragende Eigenschaften:
- Einseitiges Konzept
- Eine gut definierte, markeneigene Farbpalette
- Durchdachte User Journey
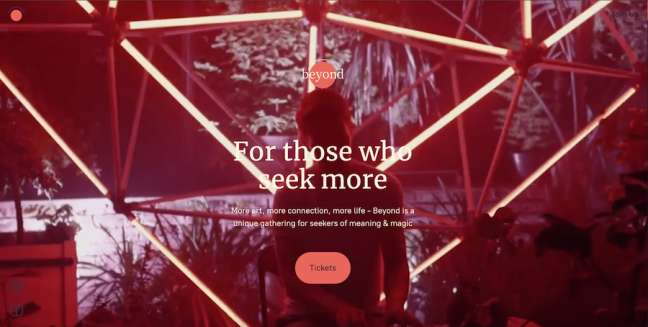
The Beyond ist eine kulturelle und musikalische Veranstaltung, die in der Türkei stattfindet. Sein Konzept ist insofern einzigartig, als es das lokale kulturelle, musikalische und ethnografische Erbe mit der globalen Denkweise derer vereint, die durch Kunst und sinnvolle Interaktion eine Verbindung suchen.
Ihre Website, mit freundlicher Genehmigung von Mish Design, entspricht den künstlerischen Ursprüngen und Absichten der Marke. Es verfügt über eine All-Over-Screen-Videocollage, die die Erfahrung des Benutzers beginnt. Ein einfacher, aber mutiger Slogan „Für diejenigen, die mehr suchen“ in Serifenschrift vervollständigt den Bildschirm über dem Falz, zusammen mit dem Tickets CTA und dem Beyond-Logo.
Sobald der Benutzer nach unten scrollt, nimmt das Video die Form eines Kreises an und bewegt sich auf sehr attraktive Weise aus dem Bildschirm. Ein paar Textzeilen, die den UVP-Übergang des Beyond-Festivals in eine einfache Bildergalerie erklären. Es folgen die Informationen zum bevorstehenden Beyond-Event mit Datum, Ort und allgemeiner Beschreibung.
Die Farbgebung der Website setzt auf Pastellbeige und Pfirsich sowie Dunkelblau, um die meist kugelförmigen Gestaltungselemente mit dezenten Mikroanimationen unterzubringen.
Das One-Page-Design der Website erfordert keine Navigationselemente wie das Hauptmenü, was die UX auf allen Geräten extrem einfach macht.
5. Nimm mich mit in den Club von Phantom

Herausragende Eigenschaften:
- Benutzerdefinierte Typografie
- One-Page-per-Venue-Konzept
- Dunkelmodus mit weißem Textinhalt
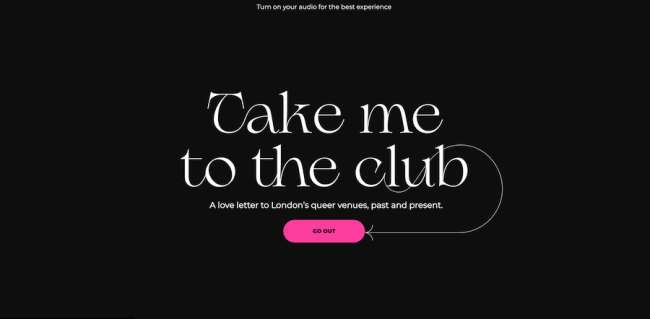
Take Me To The Club ist eine Website, die Londons legendäre LGBT+-Lokale aufzeichnet und daran erinnert, die geschlossen wurden. Der Zweck der Website ist mehr als reine Nostalgie: Sie betont, wie wichtig es ist, diese Bars und Clubs zu erhalten und zu unterstützen, die die schwule und transsexuelle Gemeinschaft der Stadt versammeln.
Die Website, die von der Kreativagentur Phantom entworfen und entwickelt wurde, öffnet sich mit einem Splash-Screen mit einer sehr markanten, benutzerdefinierten Typografie. Wenn Sie den Mauszeiger bewegen, werden die Fotos von Veranstaltungsorten und Besuchern angezeigt, wie sie blitzschnell erscheinen und verschwinden.
Wenn Sie auf die Schaltfläche Go Out CTA klicken, beginnt die Benutzerreise, ein Ort nach dem anderen. Der Besucher wird auf die Seite geleitet, die einem der geschlossenen Veranstaltungsorte gewidmet ist. Es öffnet mit einem Fotokarussell des Ortes, dem Jahr seiner Schließung und seiner ehemaligen Adresse.
Wenn Sie auf der Seite nach unten scrollen, werden weitere Fotos dieses speziellen Clubs und einige zitierte Erinnerungen der ehemaligen Stammgäste angezeigt. Ein kurzer Klappentext über die Bedeutung des Veranstaltungsortes für die LGBT+-Community schließt die spezielle Seite des Clubs. Die Schaltfläche „On To The Next One“ in der unteren rechten Ecke lädt den Besucher ein, einen anderen Ort zu erkunden und das Erlebnis konsequent zu wiederholen.
Die Website ist komplett schwarz-weiß, mit Ausnahme der Fotos, die ihr einen Farbtupfer verleihen. Dies, zusammen mit der benutzerdefinierten Schriftart, steigert das allgemeine Nostalgiegefühl der Website.
6. Palazzo Monti von Matteo Sacchi

Herausragende Eigenschaften:
- Horizontales Scrollen
- Einseitiges Konzept
- Klebrige CTAs
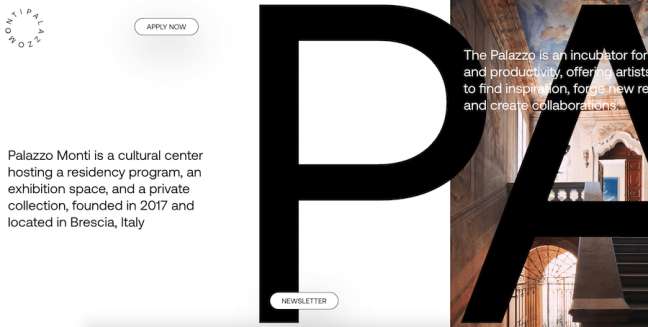
Palazzo Monti ist ein Kulturzentrum in Brescia, Italien. Es beherbergt einen Ausstellungsraum und eine private Kunstsammlung, fördert die künstlerische Zusammenarbeit und entzündet mit seiner umfangreichen Bibliothek mit Artefakten, Kunstwerken und Büchern lokale Künstler.
Matteo Sacchi steht hinter dem markanten Website-Design des Palazzo, das horizontales Scrollen und ein One-Page-Konzept verwendet, um das gesamte Wertversprechen des Kulturzentrums zu präsentieren. Dieses recht revolutionäre und selten verwendete Layout beginnt mit einer kurzen Beschreibung der Institution.
Der Name „Palazzo Monti“ erscheint in großen, bildschirmgroßen Buchstaben. Es beginnt dort, wo die Website beginnt und endet dort, wo die Website endet, und erscheint durch die Risse der Inhaltselemente. Der weiße Hintergrund und die schwarzen Schriften sind ein augenfälliger Rahmen für farbenfrohe Fotos, die beim Weiterscrollen des Besuchers das visuelle Element der Überraschung einführen.
Verschiedene Seitenbereiche – About, Who, Press, Artists usw. – gehen nahtlos ineinander über. Der Benutzer weiß, in welchem Abschnitt er sich befindet, indem er unten auf dem Bildschirm nachsieht, wo die Abschnittsnamen angezeigt werden.
Ohne Hauptmenü sind die einzigen Navigationselemente die beiden klebrigen CTA-Buttons, Jetzt bewerben und Newsletter. Sie fügen sich mit ihrer abgerundeten, weißen Form und dem klaren Text in die übrige Umgebung ein.
