Ist Ihre Plugin-Homepage ineffektiv? Erfahren Sie, wie Sie es aufpeppen
Veröffentlicht: 2016-07-06Es spielt keine Rolle, ob Ihr neuestes WordPress-Plugin das Beste seit geschnittenem Brot ist – wenn Ihre Homepage nicht rockt , wird niemand sie herunterladen wollen.
Eine verlockende Homepage, die die Leser zum Handeln und zum Herunterladen Ihres Plugins animiert, ist eine automatische Voraussetzung für erfolgreiche Freemium-basierte Plugins.
In diesem Beitrag analysieren wir fünf Schlüsselelemente erfolgreicher Homepages für WordPress-Plugins, einschließlich realer Beispiele für jedes Element in Aktion (und wir werden hier sogar einen Bonusabschnitt haben, also stellen Sie sicher, dass Sie alles lesen den Weg bis zum Ende!).
1. Ein klarer, prägnanter Slogan
Der erste Schritt zu einer effektiven Startseite für Ihr Plugin ist ein klarer, prägnanter Slogan, der Folgendes kurz erklärt:
- Was Ihr Plugin tut
- Wie es WordPress-Websites verbessert
- Warum Ihre Besucher es brauchen
Das Schlüsselwort hier ist kurz . Füllen Sie nicht die ganze Seite mit Text aus. Der Slogan sollte nicht mehr als einen Absatz umfassen und idealerweise nur einen einzigen Satz umfassen.
Betrachten Sie es als einen super-verkleinerten Elevator Pitch.
Der erste Schritt zu einer effektiven Plugin-Homepage ist ein einprägsamer, prägnanter Slogan.Tweet
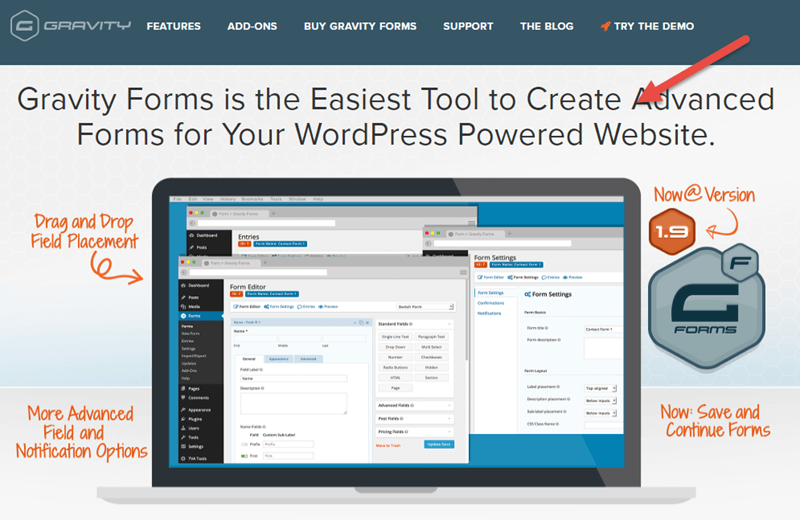
Beispiel: Gravitationsformen
Gravity Forms ist das perfekte Beispiel für das Slogan-Prinzip. Wenn Sie sich ihre Homepage ansehen, fällt Ihnen sofort der Slogan auf.

Der kurze Slogan lautet: „Gravity Forms is the Easiest Tool to Create Advanced Forms for Your WordPress Powered Website“ .
Es beantwortet alle drei Fragen, die wir oben diskutiert haben:
- Was das Plugin macht – „Erweiterte Formulare erstellen“
- Wie es WordPress-Websites verbessert – „Erweiterte Formulare für Ihre WordPress-basierte Website“
- Warum Besucher es brauchen – „Einfachstes Tool“
2. Sofortiger Link/Aufruf zum Handeln
Das nächste Element, das Sie auf Ihrer Homepage haben müssen, ist ein sofortiger Link zu weiteren Informationen über das Plugin oder ein Aufruf zum Handeln, um mehr zu erfahren oder das Plugin zu kaufen. Dieser Link/CTA sollte „above the fold“ sein (so dass Besucher ihn sehen, sobald sie auf Ihre Homepage zugreifen) oder zumindest die nächste Seite nach unten.
Der unmittelbare Link/CTA erfüllt zwei Zwecke.
Erstens verbessert es die Benutzererfahrung für Besucher, die bereits von Ihrem Plugin gehört haben und Ihre Website mit der ausdrücklichen Absicht besucht haben, entweder detaillierte Informationen über das Plugin zu erhalten oder es sogar direkt herunterzuladen. Durch den direkten Link können sie darauf verzichten, die gesamte Seite nach unten zu scrollen, um den entsprechenden Link für weitere Informationen/Downloads zu finden.
Zweitens ermöglicht es den Besuchern, deren Interesse durch Ihren klaren, prägnanten Slogan geweckt wurde, weitere Informationen zu erhalten, ohne den Rest Ihrer Kopie durchblättern zu müssen.
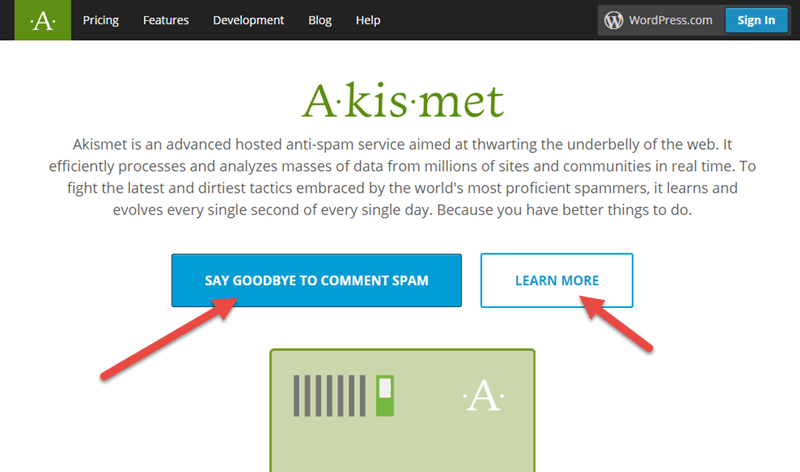
Beispiel: Akismet
Das Automattic-eigene Spamschutz-Plugin ist ein großartiges Beispiel für den sofortigen CTA. Direkt auf der Titelseite „above the fold“ befinden sich zwei CTAs mit Links, die auf eine Preisseite bzw. eine Seite mit weiteren Informationen verweisen.

Die Schaltfläche „Verabschieden Sie sich von Kommentar-Spam“ (beachten Sie die kreative Abweichung von einer standardmäßigen „Preisgestaltung“-Art von CTA) führt Besucher zu einer Seite, auf der die Preispläne von Akismet angezeigt werden. Die Schaltfläche „Mehr erfahren“ leitet zu einer Seite mit Informationen darüber weiter, wie Akismet funktioniert, wie effektiv das Plugin ist und Ähnliches.
3. Präsentieren Sie Ihr Plugin
Dieses Element ist definitiv eines der wichtigsten, da es eine große Rolle bei der endgültigen Entscheidung der Besucher spielt, ob ihnen Ihr Plugin gefällt oder nicht.
Im Wesentlichen werden Sie in diesem Teil Ihrer Homepage Ihr Plugin präsentieren. Idealerweise haben Sie ein paar Screenshots davon, wie es im Frontend aussieht, und vielleicht auch ein paar, die die Backend-Benutzeroberfläche zeigen. Der Punkt ist, dass Sie Ihren Besuchern einen kurzen Schnappschuss Ihres Plugins geben, damit sie sofort entscheiden können, ob es sich um ein Produkt handelt, das sie selbst verwenden könnten.
Wenn Sie Besuchern auf Ihrer Homepage einen kurzen Schnappschuss der Benutzeroberfläche Ihres Plugins geben, können sie sich schnell für einen Download entscheiden.Tweet
Offensichtlich müssen Sie sich diesem Element wirklich mit Ihrem A-Game nähern. Wenn Ihre Vitrine minderwertig oder schlecht durchdacht ist, wird dies nur einen negativen Eindruck in den Köpfen der Besucher hinterlassen.
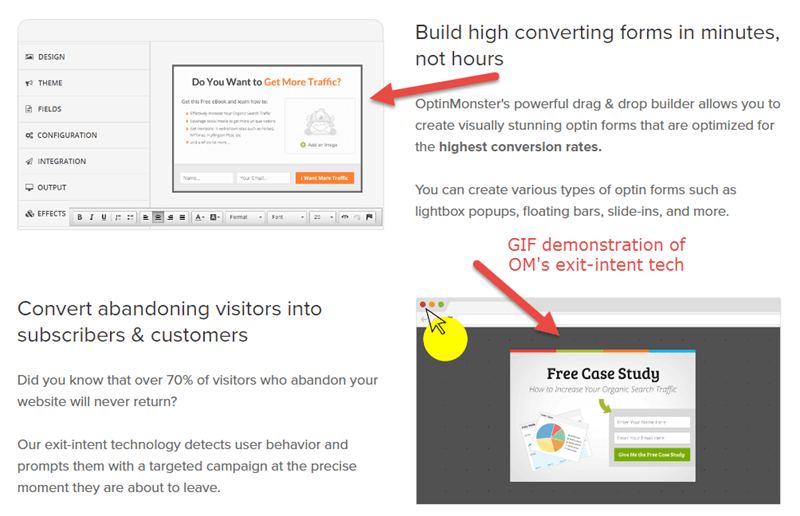
Beispiel: OptinMonster
OptinMonster leistet großartige Arbeit, indem es sein Produkt auf seiner Homepage ausstellt.

Die Homepage verwendet eine Kombination aus Screenshots, GIFs und textbasierten Erklärungen einiger OM-Funktionen, um dem Besucher die Funktionalität des Plugins zu vermitteln. Beachten Sie, dass die Seite auch nicht über Bord geht oder uns mit großen Haufen von Bildern nacheinander überschwemmt. Stattdessen hält OM es einfach, sauber und minimal.
4. Sozialer Beweis
Social Proof ist ein grundlegendes Konzept, das die Optimierung der Konversionsrate vorantreibt . Wenn Ihre Besucher sehen, dass Ihr Plugin bereits viele Benutzer hat und mit hochkarätigen Namen in Verbindung gebracht wird, gewinnen Sie in ihren Augen an Glaubwürdigkeit und erhöhen die Wahrscheinlichkeit eines Downloads.
In Anbetracht des Kontexts einer WP-Plugin-Homepage gibt es drei einfache Möglichkeiten, wie Sie soziale Beweise erstellen können:

- Zeigen Sie Logos der verschiedenen WordPress-Veröffentlichungen an, in denen Ihr Plugin vorgestellt wurde
- Feature-Testimonials von Kunden
- Zeige positive Kommentare zu deinem Plugin von angesehenen WordPress-Entwicklern/Unternehmen
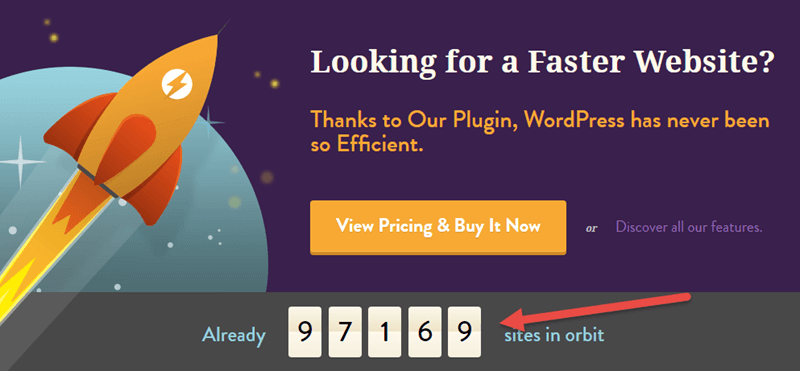
Beispiel: WP Rocket
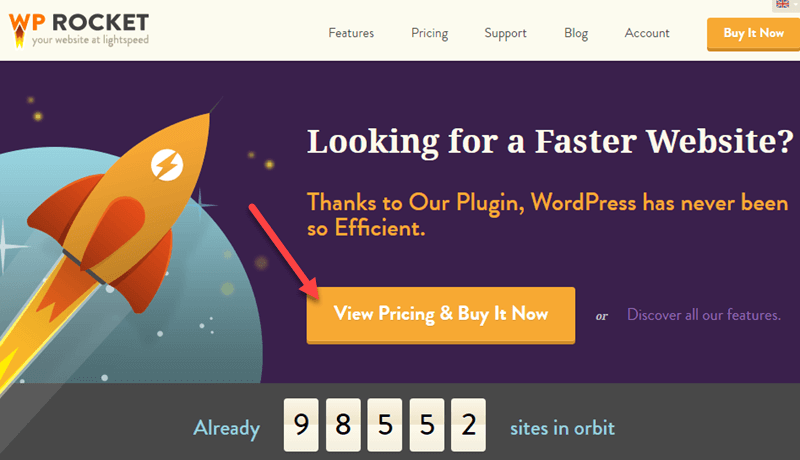
WP Rocket nutzt Social Proof auf mehrere nette Arten. Zunächst zeigen sie einen Live-Zähler von Kunden, die das Plugin bereits verwenden.

Zweitens zeigen sie einige der Logos einiger ihrer prominentesten Benutzer, wie CoSchedule, ThemeIsle und SeedProd.

Schließlich haben sie ein Zeugnis von einem ihrer Kunden sowie einen Link zu einer „Wall of Astronauts“ (ein Popup, das weitere Zeugnisse anzeigt).

All diese sozialen Beweise bauen das Markenimage von WP Rocket auf und stärken die Glaubwürdigkeit der Entwickler.
5. Funktionsliste
Last but not least haben wir die Feature-Liste. Die Funktionsliste ist genau das, was der Name schon sagt: ein kurzer Katalog der Funktionalität Ihres Plugins.
Noch einmal, der Schlüssel hier ist, prägnant zu sein. Sie möchten nicht jede einzelne Funktion auflisten, die Ihr Plugin kann. Die neusten Plugins zum Beispiel sind übersetzungsbereit, so dass Sie ein solches gemeinsames Feature nicht unbedingt hier auflisten möchten.
Stattdessen möchten Sie nur die wichtigsten Funktionen hervorheben, die für die Gesamtlösung, die Sie Ihren Kunden anbieten, am relevantesten sind.
Beispiel: ManageWP
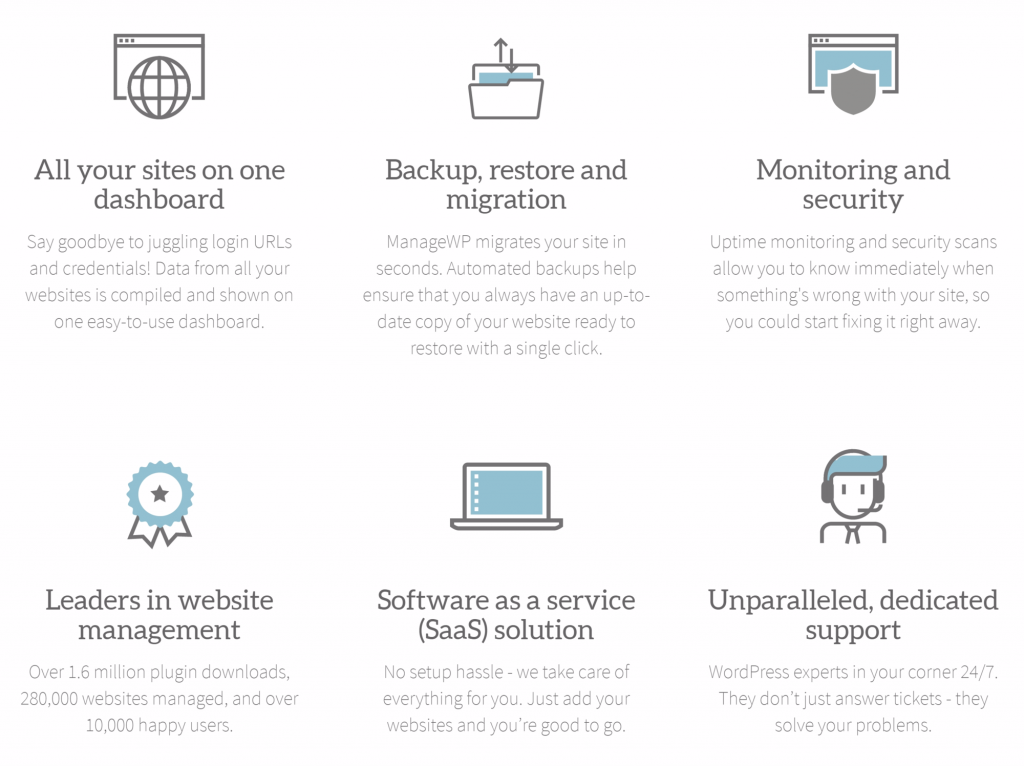
ManageWP integriert hervorragend eine Funktionsliste in ihre Homepage, die die Funktionalität ihres WordPress-Dashboards hervorhebt.

Beachten Sie, wie sie nur sechs der Funktionen von ManageWP auswählen, die auf der Homepage angezeigt werden sollen. Jedes dieser sechs ausgewählten Merkmale soll eine weitere Ebene der Gewissheit hinzufügen und dem Besucher nach und nach begreiflich machen, dass diese Lösung alle seine Bedürfnisse abdeckt.
Sie haben auch dafür gesorgt, dass die Liste optisch ansprechend ist, mit einem strukturierten Design und einem feinen (und anmutig animierten) Symbolsatz, der sich nahtlos in die restliche Designsprache der Website einfügt.
BONUS: Erstellen einer effektiven Kaufschaltfläche, um bezahlte Benutzer anzulocken
Wenn Sie möchten, dass Ihre Besucher zu zahlenden Benutzern werden, dann ist es ein absolutes Muss, Ihren Kaufen-Button festzunageln.
Ein guter Kaufbutton hat die folgenden Eigenschaften:
- Steht sehr deutlich auf der Seite.
- Enthält einen effektiven Call-to-Action.
Kehren wir zu WP-Rocket zurück, denn ihre Homepage enthält auch ein großartiges Beispiel für einen Kauf-Button. Die Schaltfläche befindet sich direkt auf der Startseite und über dem Falz, sodass Besucher sie sofort sehen und Maßnahmen ergreifen können.

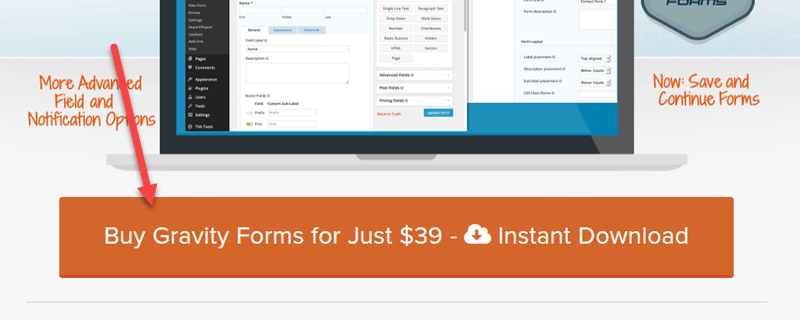
Gravity Forms implementiert auch den Kaufen-Button gut. Sie verwenden Text wie „Nur 39 $“ und „Sofortiger Download“ in der Handlungsaufforderung, um den Besuchern das Gefühl zu geben, dass sie ein gutes Geschäft machen.

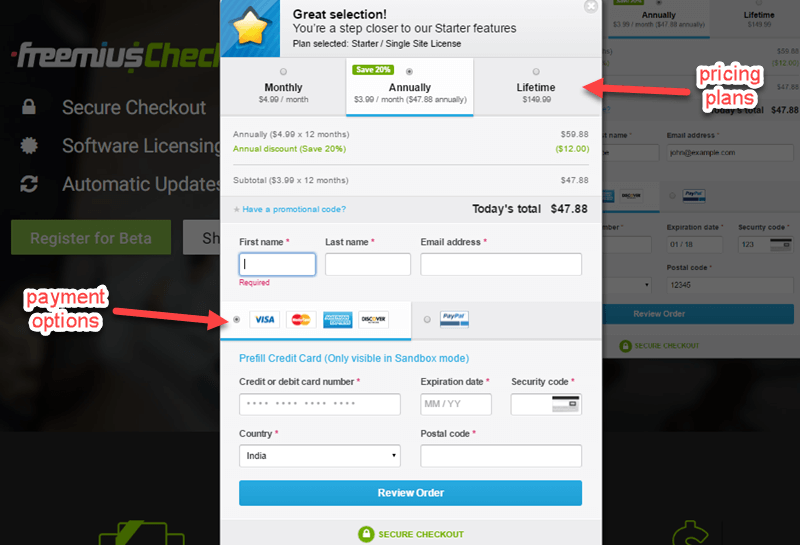
Wenn Sie Ihren Kaufen-Button wirklich auf die nächste Stufe heben wollen, dann sollten Sie Freemius Checkout in Betracht ziehen. Eine der Funktionen des Produkts verwandelt einen Kauf-Button in einen Link, der ein Popup startet, über das Besucher direkt die Premium-Version Ihres Plugins kaufen können.
Sie können diesen Kaufen-Button auf dieser Seite demonstrieren .

Beachten Sie, wie schnell das Popup geladen wird und alle notwendigen Informationen enthält: die verschiedenen Kaufpläne und verfügbaren Zahlungsoptionen*. Der Benutzer muss keine andere Seite aufrufen, um den sicheren Bestellvorgang zu starten.
Zusammenfassung: So erstellen Sie eine effektive Plugin-Homepage
Lassen Sie uns kurz die fünf kritischen Komponenten zusammenfassen, die für eine produktive Homepage, die wir gerade besprochen haben, unerlässlich sind:
- Ein klarer, prägnanter Slogan , der in wenigen Sätzen erklärt, was Ihr Produkt ist, wie es nützlich ist und warum Besucher es herunterladen sollten.
- Ein direkter Link/CTA nach Ihrem Slogan, damit Besucher direkt zu weiteren Info-/Download-Seiten gelangen können.
- Ein Schaufenster Ihres Plugins , das einige seiner Funktionen demonstriert.
- Offensichtlicher sozialer Beweis , um Ihre Glaubwürdigkeit aufzubauen.
- Eine kurze Funktionsliste , um die wichtigsten Funktionen Ihres Plugins hervorzuheben.
Jetzt, da Sie alle Elemente kennen, die eines ausmachen, haben Sie keine Ausrede mehr, nicht eine tolle Download-Produktseite für Ihr WordPress-Plugin zu rocken. Ans Schaffen!
Nun zu Ihnen: Wie wollen Sie diese Informationen nutzen, um die Homepage Ihres Plugins zu verbessern? Welche anderen Elemente verwenden Sie auf Ihrer Website? Teilen Sie Ihre Gedanken in den Kommentaren unten!
