Elementor Review 2023: Das beste Page Builder-Plugin, oder doch?
Veröffentlicht: 2023-06-12Das Elementor-Seitenerstellungs-Plugin ist ein beliebtes WordPress-Seitenerstellungs-Plugin, wenn nicht sogar das beliebteste Seitenerstellungs-Plugin für WordPress-Benutzer.
In unserem Elementor-Test werfen wir einen Blick auf die besten Funktionen und Anwendungsszenarien des Plugins in einer Post-WordPress-Blockeditor-Welt.
Wir werfen auch einen Blick auf die Preisstruktur des Plugins und einige Vor- und Nachteile, die uns beim Testen aufgefallen sind.
Lass uns anfangen.
Was ist Elementor?
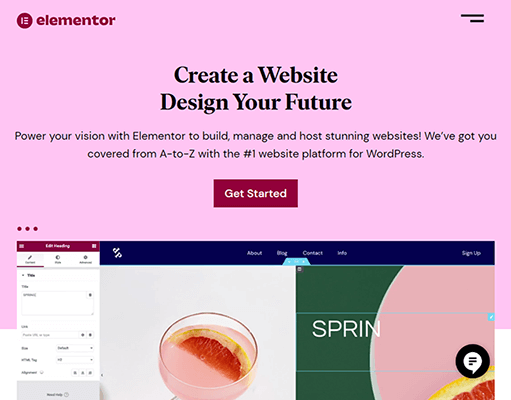
Elementor ist eines der besten WordPress-Seitenerstellungs-Plugins auf dem Markt und eines der beliebtesten. Laut WordPress.org hat das Basis-Elementor-Plugin über 5 Millionen aktive Installationen.

Wir möchten wissen, wie ein einzelnes Produkt das WordPress-Ökosystem bei seiner Einführung im Jahr 2016 im Sturm eroberte und warum es immer noch eines der einflussreichsten Produkte der Branche ist, auch wenn es Alternativen gibt (siehe unten).
Die Wahrheit ist, dass wir die Antwort bereits kennen: Elementor war einer der ersten Seitenersteller, der die Live-Frontend-Bearbeitung kostenlos anbot, sowie einer der ersten, der Theme-Erstellung anbot.
Jetzt ist es ein leistungsstarker Website-Builder, der auch dann relevant bleibt, wenn der Standard-Blockeditor von WordPress immer ausgereifter wird.
In unserem Elementor-Test gehen wir auf die Vor- und Nachteile der Verwendung von Elementor, mögliche Alternativen, die Kosten des Plugins und die Funktionen ein, die Sie kennen sollten.

Hier ist zunächst eine kurze Zusammenfassung: Elementor ist ein Seitenersteller-Plugin, das mehr als nur ein Seitenersteller ist.
Es verfügt über einen Theme-Editor, einen Popup-Builder, einen Formular-Builder sowie zahlreiche kostenlose und Premium-Module und -Vorlagen zum Erstellen von Seiten.
Das Elementor-Team bietet heutzutage sogar Webhosting an.
Sie verfügen außerdem über ein eigenes kostenloses WordPress-Theme, das mit den Website-Erstellungsfunktionen des Plugins kompatibel ist. Sie benötigen also nicht unbedingt ein Drittanbieter-Theme, um den Website-Builder des Plugins zu verwenden.
Elementor hat kostenlose und Premium-Versionen. Wir werden uns in diesem Test auf Elementor Pro konzentrieren.
Welche Funktionen bietet Elementor?
Elementor ist eines der leistungsstärksten Seitenerstellungs-Plugins in der WordPress-Branche und daher auch eines der umfangreichsten.
Auf diese Funktionen werden wir uns konzentrieren:
- Der Editor.
- Die Widgets.
- Globale Stile.
- Vorlagen und Website-Kits.
- Der Theme-Builder.
- Der Popup-Builder.
Bitte beachten Sie: Einige der unten abgebildeten oder dargestellten Funktionen sind nur in ausgewählten Plänen verfügbar. Bitte sehen Sie sich unseren Preisabschnitt an, um zu erfahren, was in den kostenlosen und Premium-Versionen von Elementor verfügbar ist.
Der Editor

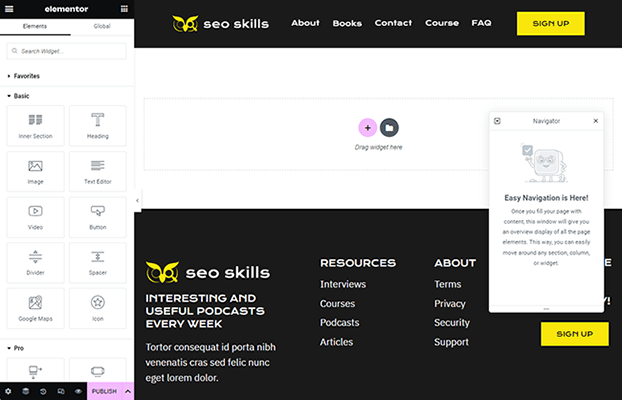
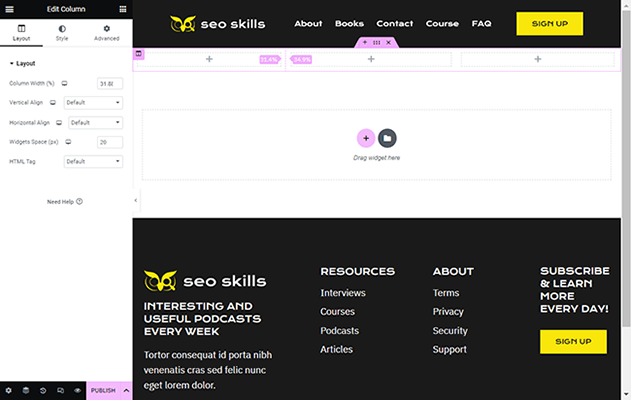
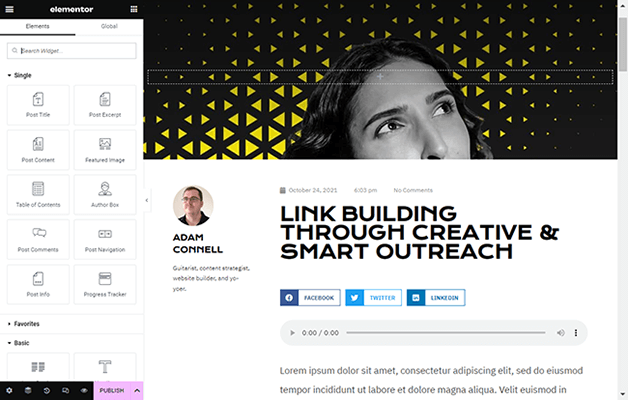
Elementor verwendet eine Drag-and-Drop-Oberfläche für sein Editor-Layout.
Es übernimmt dieses Layout vom WordPress-Customizer: Optionen auf der linken Seite in einer Seitenleiste (die Sie ein- und ausblenden können) und eine Frontend-Ansicht Ihrer Seite auf der rechten Seite.
Es gibt auch ein schwebendes (und verschiebbares) Navigatorfenster, das Sie öffnen und schließen können, aber es ist ziemlich klein, sodass Sie es im geöffneten Zustand kaum bemerken, insbesondere wenn Ihr Monitor eine größere Bildschirmgröße hat.
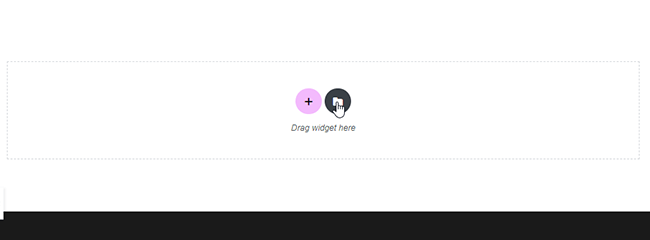
Auf dem Bild oben können Sie sehen, wie die meisten neuen Elementor-Seiten aussehen: die Kopfzeile Ihres Themas oben, die Fußzeile unten und ein Leerzeichen in der Mitte, wo Sie Ihre Seite tatsächlich erstellen.
Layouts
Mit Elementor können Sie mit einer vollständig gestalteten Seite beginnen, wenn Sie eine Vorlage laden (indem Sie rechts in der Mitte des Bauabschnitts auf die Ordnerschaltfläche klicken), aber dazu kommen wir später.
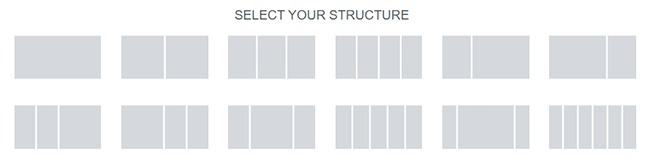
Lassen Sie uns zunächst über die Layouts sprechen, die Sie verwenden können, wenn Sie Ihrer Seite einen neuen Abschnitt hinzufügen.

Elementor bietet 12 vorgefertigte Abschnittslayouts zur Auswahl. Abschnittslayouts werden in Spalten unterteilt und die Layouts bestimmen, wie viel des Abschnitts jede Spalte einnimmt.
Im ersten Layout nimmt die einzelne Spalte beispielsweise 100 % des Abschnitts ein.
Im letzten Layout nehmen sechs Spalten jeweils 16,67 % des Abschnitts ein.
Sobald Sie ein Layout ausgewählt haben, können Sie die Größe jeder einzelnen Spalte auf die gewünschte Größe ändern.

Sie können auch die vertikale und horizontale Ausrichtung und Widget-Abstände jeder Spalte anpassen.
Für ganze Abschnitte können Sie das Inhalts-Widget, die vertikale und horizontale Ausrichtung, die Überlaufeinstellungen, den Rand, den Abstand und mehr anpassen.
Insgesamt gibt Ihnen Elementor viel Kontrolle über die Struktur Ihrer Seite.
Sich anpassendes Design
Bevor wir über die Widgets sprechen, die Elementor bietet, sprechen wir über die Art und Weise, wie es Ihre Website für mobile Geräte optimiert.
Zunächst einmal sind Widgets standardmäßig für mobile Geräte optimiert, Sie können Ihre Designs aber auch für bis zu sieben Bildschirmgrößen anpassen.
Sie können auch bestimmte Elemente für verschiedene Geräte ein- und ausblenden.
Sie können beispielsweise eine Querformatversion eines Bildes für Desktop-Geräte anzeigen und für mobile Geräte ausblenden.
Zeigen Sie dann eine Hochformatversion dieses Bildes für mobile Geräte an und blenden Sie es für den Desktop aus.
Die Widgets
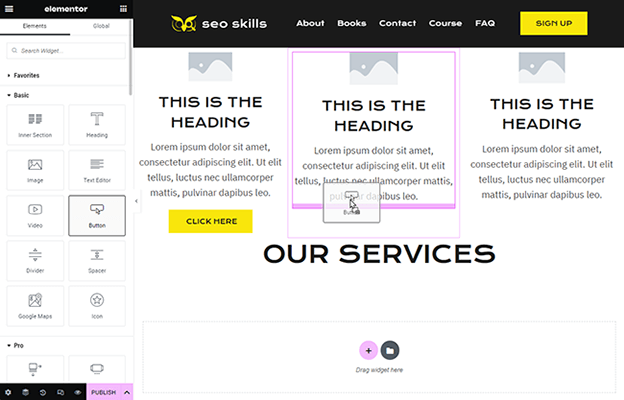
Ok, warum sind Abschnitte und Spalten in Elementor so wichtig? Widgets!
Widgets sind die eigentlichen Webdesign-Elemente, die Sie zum Erstellen von Seiten in Elementor verwenden. Dies erreichen Sie, indem Sie Widgets aus der linken Seitenleiste in eine der Spalten ziehen, die Sie Ihrem Abschnitt hinzugefügt haben.
Sie können Widgets sogar in einer Spalte übereinander stapeln, um Zeilen zu erstellen.

Dies sind die Widget-Kategorien, die Sie in Elementor finden, sowie die Anzahl der Widgets, die Sie in jeder Kategorie finden:
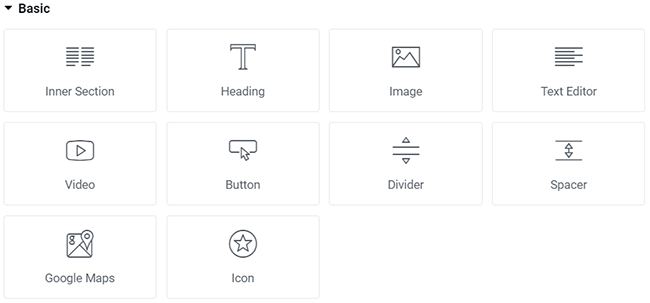
- Basic (10) – Gängige Webdesign-Elemente (Text, Bild, Schaltfläche usw.). Diese sind mit der kostenlosen Version des Plugins verfügbar.
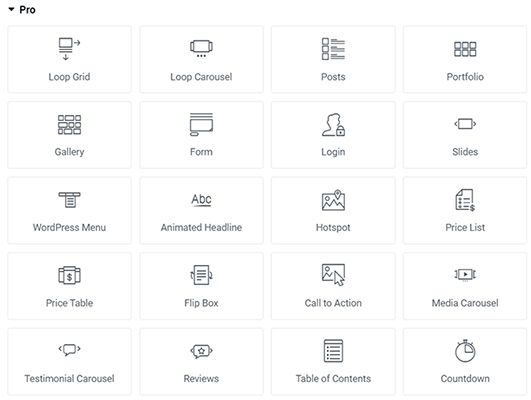
- Pro (33) – Premium-Widgets.
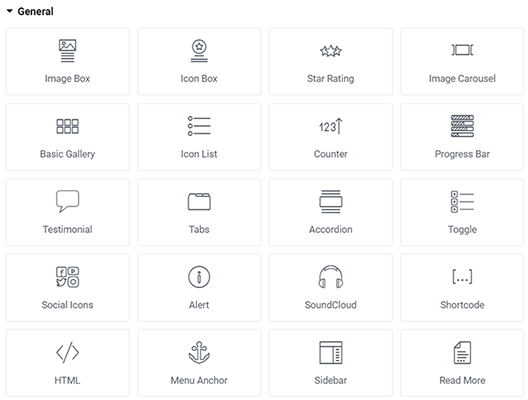
- Allgemein (22) – Weitere Widgets sind in der kostenlosen Version verfügbar.
- Site (7) – Gemeinsame Webdesign-Elemente für Webseiten (Site-Logo, Site-Titel, Menü usw.).
- Single (9) – Widgets zum Entwerfen Ihrer eigenen Einzelseite oder Beitragsvorlage.
- WooCommerce (11) – E-Commerce-Widgets. Dieser Abschnitt wird nur angezeigt, wenn Sie WooCommerce installiert haben.
- WordPress – Hier erscheinen WordPress-Widgets, die Sie in Elementor verwenden können .
Hier sind die Widgets, die in jeder Hauptkategorie verfügbar sind:

Basic
- Innerer Abschnitt
- Überschrift
- Bild
- Texteditor
- Video
- Taste
- Teiler
- Abstandshalter
- Google Maps
- Symbol

Profi
- Schleifengitter
- Schleifenkarussell
- Beiträge
- Portfolio
- Galerie
- Form
- Logo
- Folien
- WordPress-Menü
- Animierte Überschrift
- Hotspot
- Preisliste
- Preisliste
- Flip-Box
- Aufruf zum Handeln
- Medienkarussell
- Testimonial-Karussell
- Rezensionen
- Inhaltsverzeichnis
- Countdown
- Schaltflächen zum Teilen
- Blockquote
- Facebook-Button
- Facebook-Kommentare
- Facebook-Einbettung
- Facebook Seite
- Vorlage
- Lottie
- Code-Hervorhebung
- Video-Playlist
- PayPal-Button
- Streifenknopf
- Fortschrittstracker

Allgemein
- Bildbox
- Icon-Box
- Bewertung in Sternen
- Bildkarussell
- Grundlegende Galerie
- Symbolliste
- Schalter
- Fortschrittsanzeige
- Zeugnis
- Tabs
- Akkordeon
- Umschalten
- Soziale Ikonen
- Alarm
- Soundcloud
- Shortcode
- HTML
- Menüanker
- Seitenleiste
- Weiterlesen
- Fließende Formen
- Textpfad
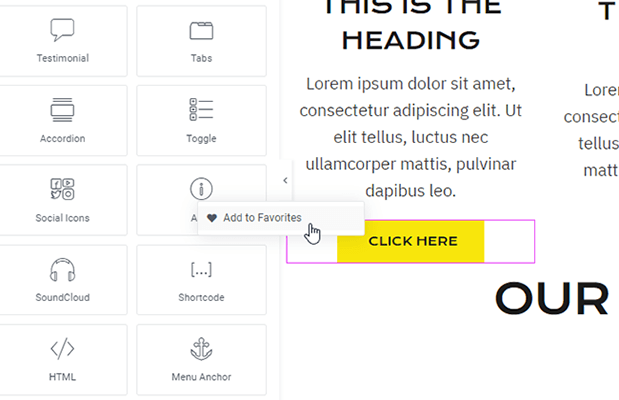
Sie können sogar Widgets zu Ihren Favoriten hinzufügen. Sie werden in der Kategorie „Favoriten“ angezeigt, die über jeder Widget-Kategorie angezeigt wird.

Widget-Inhalte und -Stile
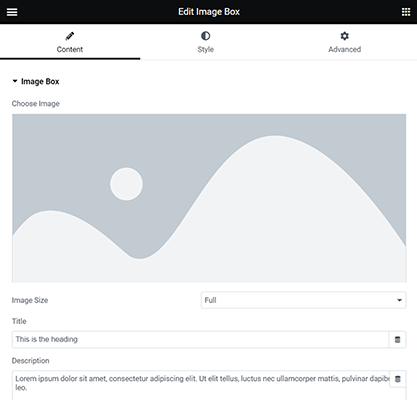
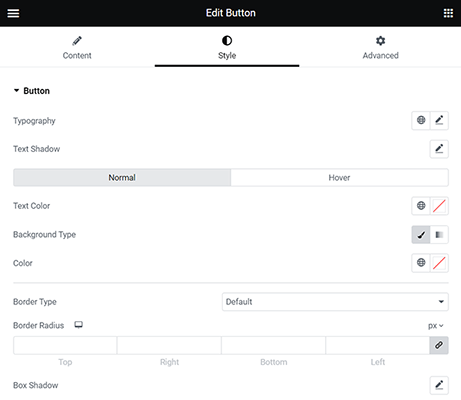
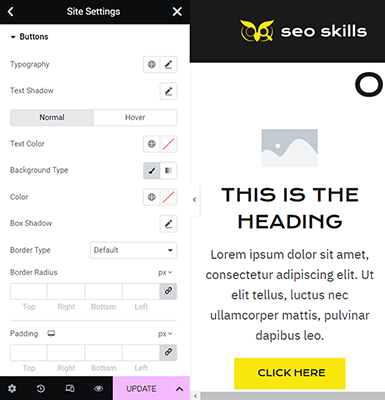
Die Einstellungen für jedes einzelne Widget in Elementor sind in drei Registerkarten unterteilt: Inhalt, Stil und Erweitert.
Lassen Sie uns über die ersten beiden Registerkarten sprechen.
Auf der Registerkarte „Inhalt“ steuern Sie den tatsächlichen Text, das Bild usw., die in Ihrem Widget angezeigt werden, z. B. den Text oder die URL einer Schaltfläche.

Sie können Text auch auf der Seite selbst eingeben.
Einige Widgets fügen hier sogar Ausrichtungs- und Größenoptionen ein.
Auf der Registerkarte „Stil“ finden Sie Einstellungen für Abstand, Breite, Farben, Texteffekte, Schriftarten und mehr.

Möglicherweise ist Ihnen aufgefallen, dass neben einigen Einstellungen ein Monitorsymbol angezeigt wird. Mit dieser Schaltfläche können Sie zwischen verschiedenen Bildschirmtypen wechseln, sodass Sie die Einstellungen für jeden einzelnen individuell bearbeiten können.
Insgesamt macht es Elementor unglaublich einfach, den Inhalt und Stil von Webdesign-Elementen zu bearbeiten, die Sie Ihrer Seite hinzufügen möchten.
Sie erleichtern sogar die Feinabstimmung der Optimierung für bestimmte Widgets und Einstellungen für Mobilgeräte.
Effekte und Vermögenswerte
Lassen Sie uns über einige der anderen für Widgets verfügbaren Funktionen sprechen.
Wie bei Abschnitten und Spalten können Sie die Rand- und Füllgrößen für jedes Widget individuell bearbeiten.
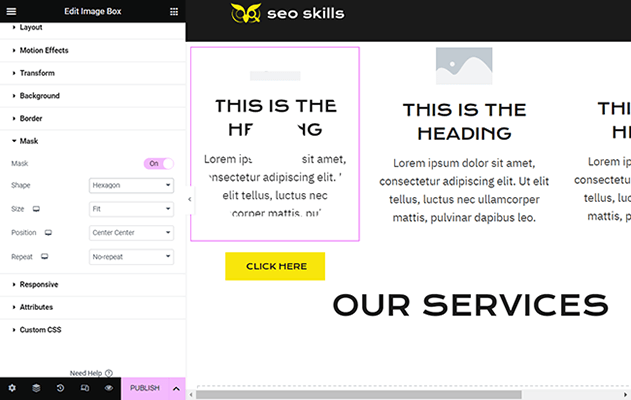
Darüber hinaus gibt es eine Reihe verschiedener Effekte und Animationseinstellungen, darunter Hover-Effekte, Texttransformation, Bewegungseffekte und Masken.

Sie können sogar benutzerdefiniertes CSS und Attribute auf einzelne Widgets anwenden.
Was Assets betrifft, so umfasst die Symbolbibliothek von Elementor über 1.500 Symbole, aus denen Sie auswählen können. Sie können jedoch bei Bedarf auch Ihre eigenen SVG-Symbole in jedes Widget hochladen, das Symbole verwendet.
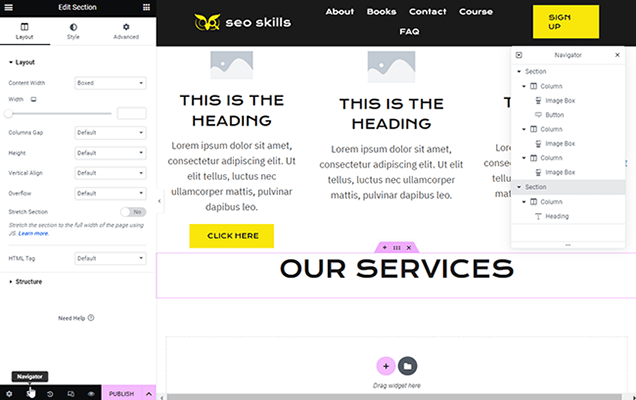
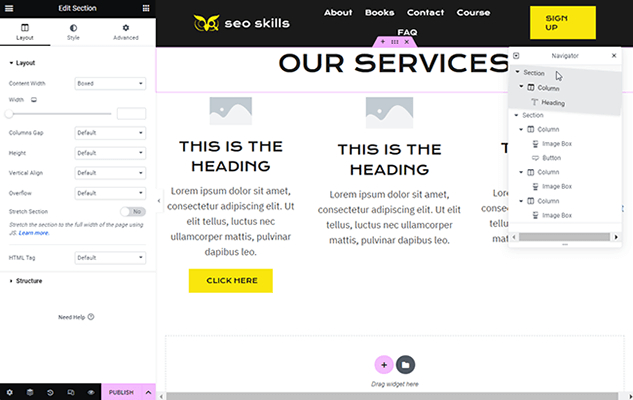
Der Navigator
Unten in der Seitenleiste des Elementor-Editors befinden sich einige Schaltflächen.

Mit einer davon können Sie den Navigator ein- oder ausblenden, das praktische Popup-Tool, mit dem Sie Abschnitte oder einzelne Widgets einfach neu anordnen können.

Sie können den Navigator sogar verwenden, um bestimmte Abschnitte, Spalten oder Widgets auszublenden oder anzuzeigen, während Sie sich auf andere Abschnitte konzentrieren.
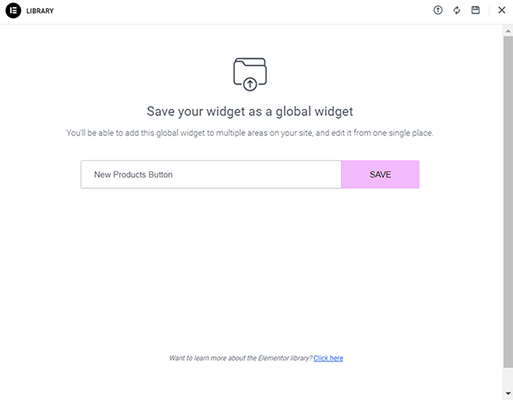
Globale Widgets
Wenn Sie in Elementor mit der rechten Maustaste auf ein Widget klicken, haben Sie die Möglichkeit, es als globales Widget zu speichern.

Globale Widgets sind Widgets, die Sie auf mehreren Seiten Ihrer Website wiederverwenden und von einem einzigen Ort aus bearbeiten können.
Nehmen wir an, Sie möchten Ihre neuesten Verkäufe auf verschiedenen Seiten Ihrer Website bewerben.
Sie könnten eine Anzeige in Elementor erstellen (mit dem Bild-Widget, dem Bildbox-Widget, dem Call-to-Action-Widget usw.), sie als globales Widget speichern und sie dann zu einigen verschiedenen Seiten hinzufügen.
Wenn Sie für einen Weihnachtsverkauf werben möchten, bearbeiten Sie die Botschaft der Anzeige entsprechend. Wenn Sie das Jubiläum Ihres Unternehmens mit einem Jubiläumsverkauf feiern möchten, tauschen Sie die Weihnachtselemente gegen Elemente im Zusammenhang mit dem Jubiläum Ihrer Marke aus.
Nehmen wir an, Sie haben dieses globale Widget zu Seite 1, Seite 2 und Seite 3 hinzugefügt.
Wenn Sie Änderungen auf Seite 1 vornehmen, werden die Änderungen automatisch auf Seite 2 und Seite 3 übernommen.
Dies ist eine der nützlichsten Funktionen, die ein Seitenersteller haben kann, und es ist großartig, dass Elementor sie jetzt enthält.
Globale Stile
Elementor verfügt über eine ganze Reihe von Einstellungen, die Sie global für alle Seiten steuern können, die Sie mit dem Seitenersteller erstellen, und sogar für Ihre gesamte Website.
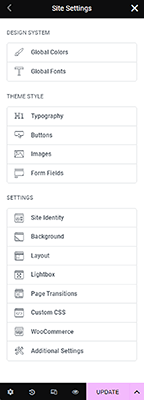
Diese Einstellungen finden Sie, indem Sie auf das Hamburger-Menü oben links in der Seitenleiste klicken und „Site-Einstellungen“ auswählen.

Sie können eine Vielzahl neuer Einstellungen konfigurieren, darunter globale Farben und globale Schriftarten.
Mit diesen Einstellungen können Sie ein komplettes Designsystem für Ihre Elementor-Seiten erstellen. Wählen Sie eine Primärfarbe, eine Sekundärfarbe, eine Textfarbe und eine Akzentfarbe.
Anschließend können Sie jeweils Schriftarten und Schriftstile auswählen.
Dieser Abschnitt enthält außerdem eine Reihe von Einstellungen, die die Standardstile Ihres Themes überschreiben. Aus diesem Grund befinden sie sich alle im Abschnitt „Themenstil“.

Grundsätzlich können Sie Stileinstellungen auf Ihrer gesamten Website überschreiben, Stileinstellungen, die normalerweise von Ihrem Theme vorgegeben werden.
Legen Sie benutzerdefinierte Stile für Typografie, Schaltflächen, Bilder und Formularfelder fest.
Vorlagen und Website-Kits
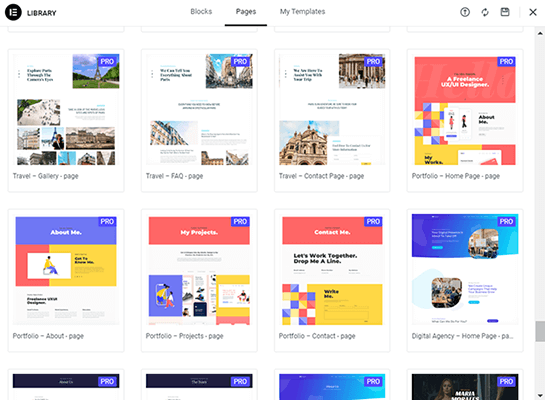
Einer der Hauptgründe für die Verwendung eines Page Builder-Plugins sind die Vorlagen, die Sie verwenden können.
Hierbei handelt es sich um vorgefertigte Seiten, die Sie in einen neuen Elementor-Beitrag oder eine neue Elementor-Seite importieren können. Wenn Sie dies tun, müssen Sie lediglich den Inhalt und die Stile der Vorlage bearbeiten und durch Ihre eigenen ersetzen.
Es verkürzt den Designprozess erheblich.
Um eine Vorlage in Elementor zu importieren, müssen Sie lediglich auf die Schaltfläche „Vorlage hinzufügen“ statt auf die Schaltfläche „Neuen Abschnitt hinzufügen“ klicken.

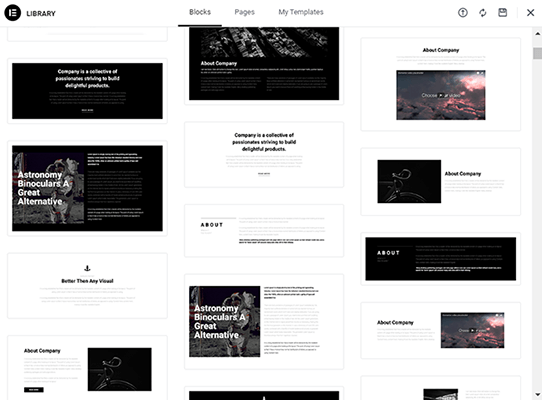
Elementor verfügt über zwei Arten von Vorlagen: Blockvorlagen und Seitenvorlagen.

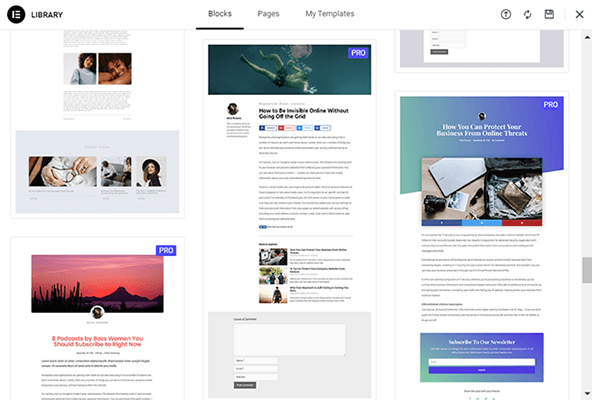
Elementor verfügt jedoch über sogenannte „Website-Kits“ für Vorlagen.
Website-Kits sind eine Reihe vorgefertigter Vorlagen, die von Elementor angeboten werden und die gleichen Stile haben, d. h. die gleichen Farbschemata, Schriftarten, Schriftstile, Formteiler usw.
Dies wird Ihnen auffallen, wenn Sie sich den Screenshot oben ansehen und selbst durch die Vorlagenbibliothek scrollen.
Sie sollen Ihnen dabei helfen, schnell die wichtigsten Seiten Ihrer Website zu erstellen, indem sie einer wichtigen Designregel folgen: Verwenden Sie einen zusammenhängenden Stil auf Ihrer Website und bleiben Sie dabei.
Dennoch können Sie immer nur eine Vorlage nach der anderen verwenden und deren Stil und Inhalt jedes Mal komplett von Grund auf ändern.
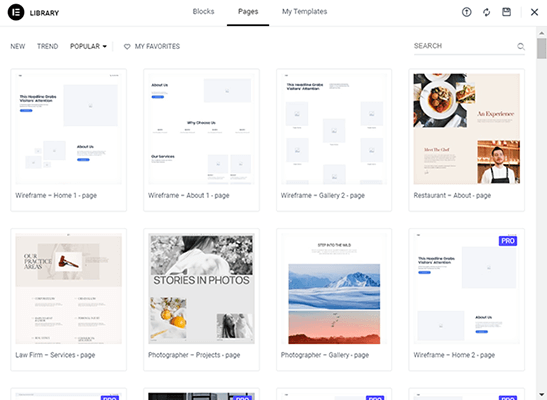
Gängige Seitenvorlagen, die Sie in Elementor finden, sind die Startseite, die Info-Seite, die Kontaktseite, die Teamseite, die Menüseite (für Restaurants), die FAQ-Seite, die Serviceseite, die Projektseite, die Galerieseite, die Preisseite und die Shop-Seite.

Blockvorlagen sind vorgefertigte Abschnitte, die Sie zu jedem Teil Ihrer Seite hinzufügen können.

Sie funktionieren auf die gleiche Weise wie Seitenvorlagen, da Sie deren Stile und Inhalte durch Ihre eigenen ersetzen können. Außerdem sind sie hinsichtlich der Bearbeitung nicht so überwältigend wie Seitenvorlagen.
Elementor verfügt über mehrere Kategorien für Blöcke, darunter „Info“, „Dienste“, „Kontakt“, „404“, „Hero“, „Produkt“ und mehr.
Sie können sogar einzelne Block- und Seitenvorlagen zu Ihren Favoriten hinzufügen, sodass Sie schnell darauf zugreifen können, wenn Sie später eine neue Vorlage importieren möchten.
Für Seiten können Sie mit Elementor Ihre Suche danach filtern, was in der Elementor-Community am beliebtesten und am wenigsten beliebt ist.

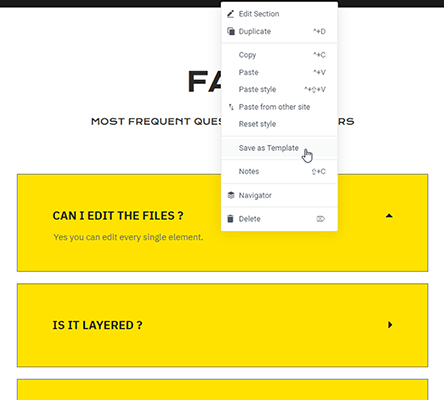
Wenn Sie mit einer von Ihnen gestalteten Seite oder einem Abschnitt zufrieden sind und das Design für andere Seiten und Abschnitte Ihrer Website verwenden möchten, können Sie es in Ihrer persönlichen Vorlagenbibliothek speichern.
Für Abschnitte müssen Sie lediglich mit der rechten Maustaste auf die Abschnittsschaltfläche klicken und dann „Als Vorlage speichern“ auswählen.

Ebenso einfach ist das Speichern einer gesamten Seite als Vorlage. Klicken Sie einfach auf die Pfeilschaltfläche neben der Schaltfläche „Veröffentlichen“ und wählen Sie „Als Vorlage speichern“.
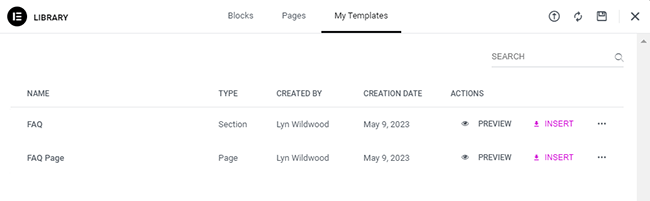
Sie finden jede Vorlage, die Sie gespeichert haben, auf der Registerkarte „Meine Vorlagen“, wenn Sie einer Elementor-Seite neue Vorlagen hinzufügen.

Leider lässt Sie Elementor Ihre Vorlagen nicht kategorisieren, was ziemlich unübersichtlich werden kann, wenn Sie immer mehr Vorlagen erstellen.
Sie ermöglichen Ihnen jedoch die Suche nach Vorlagen. Daher ist es am besten, bei der Benennung von Vorlagen so beschreibend wie möglich zu sein.
Vorlagen importieren und exportieren
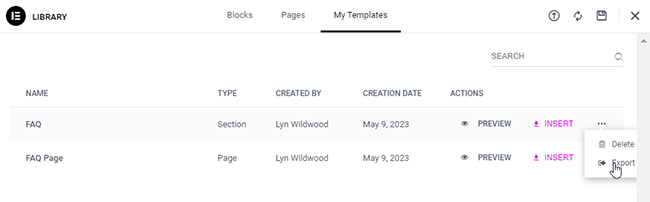
Wenn Sie Ihre Vorlagenbibliothek in Elementor anzeigen, werden Ihnen einige verschiedene Schaltflächen auffallen.
Wenn Sie auf die Schaltfläche mit den drei Punkten klicken, die einer einzelnen Vorlage zugeordnet ist, sehen Sie die Schaltfläche „Exportieren“.

Wenn Sie sich die obere rechte Ecke der Vorlagenbibliothek ansehen, werden Sie die Schaltfläche „Importieren“ bemerken.
Mit diesen Schaltflächen können Sie Ihre Designs exportieren und auf anderen Websites importieren.
Sie können diese Funktion sogar verwenden, um Designs zu exportieren und sie dann Ihrem Publikum als Lead-Magneten anzubieten oder sie sogar zu verkaufen.
Unabhängig davon, wie Sie diese Funktion nutzen, ist es großartig, dass Elementor Ihnen eine einfache Möglichkeit bietet, Designs zu verwenden, die Sie auf anderen Websites, die Sie besitzen, erstellt haben.
Seitenlayout-Vorlagen
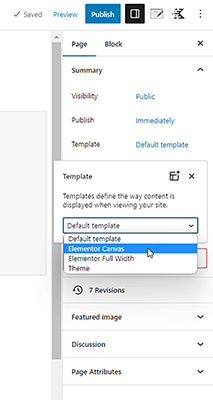
Elementor enthält außerdem zwei WordPress-Seitenvorlagen, die Sie auf der Hauptseite „Bearbeiten“ auswählen können.

Die Elementor Canvas-Vorlage ist die leere Seitenvorlage. Es entfernt die Kopf- und Fußzeile sowie die Seitenleisten Ihres Themes, sodass nur der Inhalt angezeigt wird, den Sie mit dem Elementor-Editor erstellt haben.
Dies ist ideal für Zielseiten oder Checkout-Seiten, bei denen der Rest Ihrer Website einen Lead nicht ablenken soll.
Die Elementor-Vorlage „Volle Breite“ ist so konzipiert, dass sie das Box-Seitenlayout Ihres Themes ignoriert, sodass Sie stattdessen eine Seite in voller Breite entwerfen können.
Die Strukturvorlagen von Elementor sind einfach und es gibt nur wenige, aber Sie werden sehen, wie nützlich sie sind, wenn Sie immer mehr Seiten mit Elementor entwerfen.
Der Theme-Builder
Mit dem Elementor-Theme-Builder können Sie den Elementor-Editor verwenden, um bestimmte Teile Ihres Themes anzupassen, auch wenn dieses Theme nicht von Elementor selbst oder für den Elementor-Editor erstellt wurde.
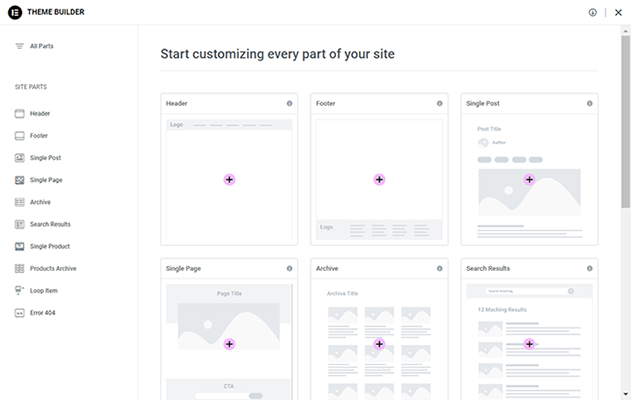
Mit dem Theme Builder können Sie die folgenden Layouts für Ihr Theme bearbeiten:
- Header.
- Fusszeile.
- Einzelner Beitrag.
- Einzelne Seite.
- Archiv.
- Suchergebnisse.
- Einzelnes Produkt.
- Produktarchiv.
- 404 Seite.

Elementor verfügt sogar über vorgefertigte Vorlagen für jede einzelne Vorlage, falls Sie kein Layout von Grund auf erstellen möchten.

Der Editor priorisiert sogar die angezeigten Widgets basierend auf dem Thementeil, an dem Sie arbeiten.

Der Theme Builder ist eine der leistungsstärksten Funktionen von Elementor, da er Ihnen noch mehr Kontrolle über das Design Ihrer Website gibt.
Außerdem benötigen Sie mit dem kostenlosen Hello-Theme von Elementor heutzutage nicht einmal unbedingt ein Theme eines Drittanbieters.
Elementor gibt Ihnen die Möglichkeit, Ihre eigene Website von Grund auf zu entwerfen.
Der Popup-Builder
Es scheint, dass Elementor jedes Jahr mehr Marketingfunktionen zu seinem Produkt hinzufügt, aber der Elementor-Popup-Builder ist bei weitem einer der größten.
Damit können Sie denselben Editor zum Entwerfen von Marketing-Popups für Ihre Website verwenden.
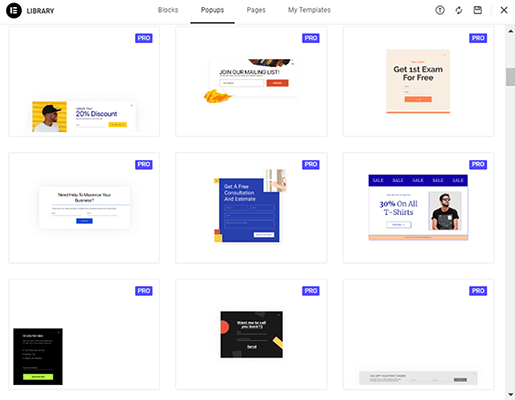
Sie haben sogar ein paar Dutzend Popup-Vorlagen.

Mit dem Editor können Sie den Inhalt und die Stile des Popups mit wenigen Klicks bearbeiten.
Noch wichtiger ist, dass Sie Animations- und Bewegungseffekte für Ihr Popup bearbeiten können, indem Sie ihm beispielsweise eine „Hüpfer“-Eingangsanimation verleihen.
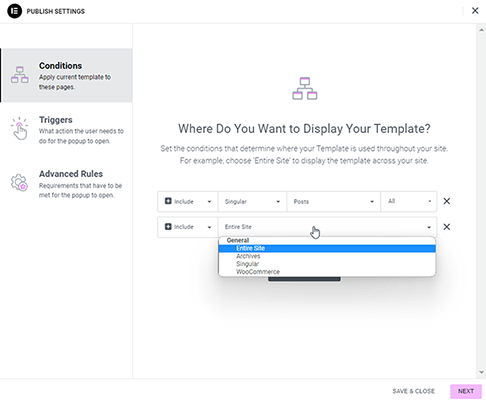
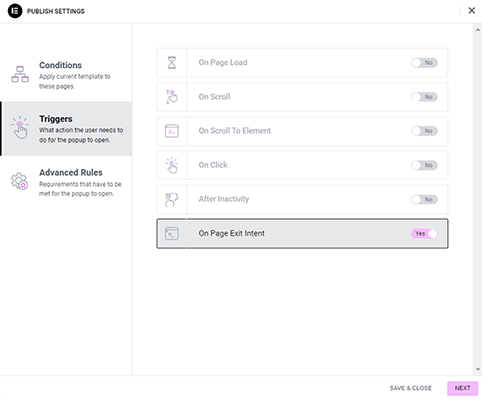
Am wichtigsten ist, dass der Popup-Editor Anzeigebedingungen und Trigger enthält, die Sie bearbeiten können.

Mit Anzeigebedingungen können Sie einzelne Popups bestimmten Beitragstypen oder sogar bestimmten Seiten zuordnen.
Als Auslöser können Sie festlegen, dass Ihr Popup angezeigt wird, wenn Benutzer versuchen, Ihre Website zu verlassen (Exit-Absicht), wenn sie inaktiv sind, wenn sie zu einem bestimmten Punkt scrollen und mehr.

Es gibt auch einen Auslöser, der das Popup nur anzeigt, wenn ein Benutzer auf einen bestimmten Link oder eine bestimmte Schaltfläche klickt.
Dies ist ein großartiger Auslöser, da er nicht so aufdringlich oder störend ist wie andere Auslösertypen für Popups.
Wenn Sie Ihren Popup-Builder außerdem als E-Mail-Anmeldeformular verwenden, bieten Klick-Trigger eine bessere Möglichkeit, Abonnenten auszusortieren, die wahrscheinlich nicht mit Ihren E-Mails interagieren.
Insgesamt ist der Popup-Builder ein weiteres Feature, das Elementor richtig gut hinbekommt.
Und wenn Sie auch den Formularersteller berücksichtigen, können Sie sehen, wie Sie mit Elementor auf teure Marketing-Plugins wie Thrive Leads und OptinMonster verzichten können.
Elementor-Rezension: Wie viel kostet es?
Elementor verfügt über eine kostenlose Version des Plugins, die direkt aus dem WordPress-Plugin-Verzeichnis installiert werden kann, sowie über vier Premium-Pläne.
Hier finden Sie alles, was Elementor kostenlos bietet:
- Visueller Drag-and-Drop-Editor.
- Über 40 kostenlose Seitenerstellungs-Widgets.
- Ein paar kostenlose Seitenvorlagen.
- Ein paar kostenlose Abschnittsvorlagen.
- Hallo WordPress-Theme.
- Bearbeiten Sie Seiten, Beiträge und benutzerdefinierte Beitragstypen.
- Speichern Sie Ihre eigenen Abschnittsentwürfe als Vorlagen.
- Kastenschatten.
- Bewegungseffekte.
- Rand- und Polsterungsanpassungen.
- Hintergrundüberlagerungen.
- CSS-Transformation.
- Hintergrund mit Farbverlauf.
- Maskenoptionen.
- Formteiler.
- Coming Soon-Modus.
- Überschriften- und Texteffekte.
- Google-Schriftarten.
- Farbwähler.
- Plus viele weitere Effekte!
- Vorlagen exportieren/importieren.
Die Preise für Elementor Pro beginnen bei 59 $/Jahr.
Alle Premium-Pläne bieten diese Funktionen:
- Über 90 Premium-Widgets.
- Globale Widgets.
- Hunderte Premium-Seiten- und Abschnittsvorlagen.
- Website-Kits (vollständig gestaltete Startseite, Info-Seite, Kontaktseite, Teamseite usw., die alle die gleichen Stile verwenden).
- Theme-Builder
- WooCommerce-Builder.
- Popup-Builder.
- Formularersteller
- Dynamischer Inhalt.
- Erweiterte Bewegungseffekte.
- Scroll-Snap.
- Rollenmanager.
- Benutzerdefiniertes CSS und Code.
- First-Party-Marketing und CRM-Integrationen.
- Premium-Support.
Hier sind die Attribute des Basisplans Essential:
- 59 $/Jahr.
- Lizenz für eine einzelne WordPress-Site.
Der Advanced-Plan:
- 99 $/Jahr.
- 3 Standortlizenzen.
Der Expertenplan:
- 199 $/Jahr.
- 25 Standortlizenzen.
Und schließlich der Plan der Agentur:
- 399 $/Jahr.
- 1.000 Standortlizenzen.
Elementor bietet keine kostenlose Testversion für Elementor Pro an, bietet jedoch eine 30-tägige Geld-zurück-Garantie für alle Premium-Pläne.
Vor- und Nachteile von Elementor
Alle Page Builder-Plugins haben ihre Vor- und Nachteile, und Elementor ist da nicht anders.
Dieser Abschnitt ist eine kurze Zusammenfassung der Vor- und Nachteile, die uns bei diesem speziellen Seitenersteller aufgefallen sind.
Elementor-Profis
- Einfach zu verwenden. Sobald Sie den Editor des Plugins kennengelernt haben, werden Sie feststellen, dass er sehr einfach und unkompliziert zu verwenden ist.
- Ermöglicht jedem, seine eigenen Designs zu erstellen. Einer der besten Vorteile von Elementor ist die Möglichkeit, dass jeder, insbesondere Nicht-Entwickler, seine eigenen Webseiten entwerfen kann , ohne Programmierkenntnisse zu benötigen.
- Viel Unterstützung von Drittanbietern. Da Elementor eines der beliebtesten Plugins in der WordPress-Branche ist, ist es auch eines der am meisten unterstützten. Es gibt Dutzende Plugins und WordPress-Themes, die als Add-ons von Drittanbietern dafür konzipiert sind, und fast jedes Theme wird heutzutage auf Kompatibilität mit dem Plugin getestet.
- Funktioniert mit allen Seitentypen. Sie können den Seitenersteller für Seiten, Blogbeiträge und benutzerdefinierte Beitragstypen verwenden, sodass Sie Ihre eigenen Designs erstellen können, unabhängig davon, welche Art von Seite Sie erstellen müssen.
- Theme Builder ist erschwinglich. Alle mit Elementor Pro verfügbaren Funktionen sind in jedem vom Entwickler angebotenen Plan verfügbar. Dies ist also eine der kostengünstigsten Möglichkeiten, Zugriff auf einen Seitenersteller zu erhalten, der Funktionen zur Themenbearbeitung bietet.
- Das proprietäre Theme ist kostenlos. Wenn Sie kein Drittanbieter-Theme verwenden möchten, um mit Elementor eine WordPress-Website zu erstellen, müssen Sie lediglich das kostenlose Hello-Theme des Erstanbieters aus dem offiziellen Theme-Repository herunterladen.
- Viele Webdesign-Widgets. Elementor bietet viele kostenlose und Premium-Widgets sowie Animationseffekte, Stile und mehr. Darüber hinaus können Sie das Plugin mit Plugins von Drittanbietern erweitern, die noch mehr Webdesign-Widgets zur Verwendung bieten.
- Globales Widget. Kennzeichnen Sie bestimmte Widgets als „global“ und bearbeiten Sie sie auf Ihrer gesamten Website von einem einzigen Ort aus.
- Leere Seitenvorlage. Erstellen Sie Seiten ohne Kopf- oder Fußzeile mit der Vorlage für leere Seiten von Elementor. Dies ist eine großartige Wahl für Landingpages.
- Entwicklerfreundlich. Greifen Sie mit den entwicklerfreundlichen Funktionen und Tutorials des Plugins auf die Elementor-API, Hooks, CLI-Befehle, Skripte und mehr zu.
- Teamfreundlich. Arbeiten Sie mit Ihrem Team zusammen, indem Sie Notizen zu bestimmten Widgets hinterlassen.
- Support rund um die Uhr. Der Kundenservice ist rund um die Uhr per Chat-Support erreichbar.
Nachteile von Elementor
- Lernkurve. Dies ist ein Nachteil aller Page Builder-Plugins, nicht nur von Elementor. Für diejenigen, die nicht programmieren können und nur mit WYSIWYG-Editoren vertraut sind, die Microsoft Word ähneln, ist es möglicherweise schwierig, diese Art von Plugins zu erlernen. Dies könnte möglicherweise die Produktivität beeinträchtigen.
- Beeinträchtigt die Leistung. Dies ist ein weiterer Nachteil, der für alle Page Builder-Plugins gilt, nicht nur für Elementor. Seitenersteller fügen viel Code in die von Ihnen erstellten Seiten ein, was sich negativ auf die Leistung auswirken kann . Glücklicherweise können Sie Leistungseinbußen erheblich abmildern, wenn Sie sich für einen hochwertigen Host entscheiden und ein Leistungstool wie NitroPack verwenden.
- Keine Widget-Vorlagen. Während Sie Abschnitte und ganze Seiten als Vorlagen speichern und sogar einzelne Widgets global machen können, können Sie Widget-Designs nicht als Vorlagen speichern und auf anderen Seiten wiederverwenden.
- Keine lebenslange Option oder Rabatte. Einige Seitenersteller verfügen über lebenslange Optionen, die es Ihnen ermöglichen, eine einmalige Gebühr von ein paar hundert Dollar im Austausch für unbegrenzte oder ein paar Dutzend Lizenzen zu zahlen, die nie ablaufen. Andere bieten Rabatte, wenn Sie Ihre Lizenz Jahr für Jahr verlängern. Elementor bietet keinerlei Angebote an. Noch schlimmer ist, dass der Agenturplan zwar großzügige 1.000 Site-Lizenzen beinhaltet, kein Plan jedoch mit unbegrenzten Site-Lizenzen.
- Keine White-Label-Option für Entwickler. White Labeling ist eine Funktion, die einige DevOps-Tools bieten. Dadurch wird das Branding des Tools von der kundenorientierten Seite der Elementor-Schnittstelle entfernt. Dies sorgt für weniger Verwirrung bei den Kunden eines Entwicklungsteams und ermöglicht es Entwicklern, ihre Dienste als proprietäres Paket zu vermarkten, ohne ein eigenes Produkt entwickeln zu müssen. Elementor bietet diese Funktion in seinem Agenturplan nicht an, obwohl es von vielen Agenturen als wichtiges Entwicklungstool für die Erstellung benutzerdefinierter WordPress-Sites verwendet wird.
Elementor-Alternativen
Hier sind einige alternative Seitenersteller für den Fall, dass Elementor einfach nicht das Plugin für Sie ist oder Sie Ihre Optionen abwägen möchten:
- Beaver Builder – In erster Linie ein leistungsstarkes Seitenerstellungs-Plugin, obwohl sie mit dem Beaver Themer-Add-on und einem für Beaver Builder optimierten WordPress-Theme eigene Funktionen zum Erstellen von Themes bieten.
- Thrive Architect | Unser Testbericht – Eine großartige Alternative, wenn Sie lediglich einen Seitenersteller benötigen. Es gibt jedoch auch das Thrive Theme Builder- und Thrive Architect-Paket, wenn Sie eine vollständige Alternative zu Elementor suchen. Es gibt auch das Thrive Suite-Mitgliedschaftsprogramm, das zahlreiche Marketing-Plugins enthält.
- Divi – Eine erschwingliche Alternative zu allen vorherigen Optionen. Es handelt sich um ein WordPress-Theme mit Seitenerstellungs- und Theme-Bearbeitungsfunktionen, und das Mitgliedschaftsprogramm umfasst zwei Marketing-Plugins. Es gibt sogar eine lebenslange Option.
Elementor-Rezension: letzte Gedanken
Da der Standard-Blockeditor von WordPress (ursprünglich Gutenberg-Editor genannt) immer leistungsfähiger wird, müssen Seitenersteller-Plugins Wege finden, relevant zu bleiben.
Glücklicherweise erreicht Elementor genau das, indem es sich auf die Webdesign-Funktionen für die gesamte Website und weniger auf das Design einzelner Seiten konzentriert.
Mit Elementor Pro können Sie mit Funktionen wie dem Theme Builder, Popup Builder, Form Builder und globalen Stilen zusammenhängende Designs erstellen und sogar die Kontrolle über das Design Ihrer Website übernehmen.
Dies gilt umso mehr, wenn Sie das Hello-Theme von Elementor verwenden.
Selbst mit Premium-Vorlagen und Widgets allein ist Elementor immer noch eines der leistungsstärksten Seitenerstellungs-Plugins, die Sie verwenden können.
Offenlegung: Dieser Beitrag enthält Affiliate-Links. Das bedeutet, dass wir möglicherweise eine kleine Provision erhalten, wenn Sie einen Kauf tätigen.
