Elementor Review (2021) – Elementor PRO vs. KOSTENLOSER Vergleich
Veröffentlicht: 2018-12-01Möchten Sie Ihre WordPress-Site gestalten, ohne einen Entwickler einzustellen? Dann ist es eine kluge Wahl, ein Page Builder-Plugin wie Elementor zu verwenden. In diesem Elementor-Test werfen wir einen Blick auf seine Funktionen, Leistung und Benutzerfreundlichkeit.
Wenn Sie WordPress verwenden, sind Sie es gewohnt, verschiedene Plugins und Widgets zu verwenden , die Ihnen helfen, Ihre Website nach Ihren Bedürfnissen zu formatieren.
WordPress war nicht immer so dynamisch wie heute. Wenn Sie am Anfang WordPress hatten, werden Sie sich an einfache Seiten und Frustrationen beim Einbetten anderer URLs, HTML und fehlerhafter Animationen oder Bildhosting erinnern.
WordPress hat sich in den letzten Jahren über all dies hinaus entwickelt und entwickelt sich mit vielen verfügbaren Plugins weiter über die grundlegende Formatierung hinaus und umfasst eine Reihe von Optionen, die es ermöglichen, einzigartige, nachrichtenzentrierte Seiten zu erstellen. Eines dieser Plugins ist Elementor. Seit seinem Debüt hat Elementor über 1 Million aktive Nutzer gewonnen.
HINWEIS: Ich habe auch Elementor vs Visual Composer, Elementor vs WPBakery, Elementor vs Divi und Elementor vs Beaver Builder verglichen, also überprüfen Sie auch diese Vergleiche.
Elementor Free vs. Elementor Pro

- NAME
- PREIS
- Vorlagenbibliothek
- Vorlagen exportieren/importieren
- Mobile Bearbeitung
- Formteiler
- Video-Lightbox
- Box Schatten
- Textschatten
- Hintergrundüberlagerung
- Hover-Animation
- Eingangsanimation
- Üerschrift
- Bild
- Texteditor
- Video
- Taste
- Bildbox
- Referenzen
- Symbol
- Symbolfeld
- Soziale Symbole
- Bildergalerie
- Bildkarussell
- Symbolliste
- Schalter
- Fortschrittsanzeige
- Registerkarten
- Akkordeon
- Umschalten
- Alarm
- HTML
- Kurzcode
- Menü Anker
- Seitenleiste
- Google Maps
- SoundCloud
- Teiler
- Abstandshalter
- Säulen
- Hintergrundverlaufseffekt
- Revisionshistorie
- Leere Leinwandvorlage
- Wartungsmodus
- Seiteneinstellungen
- Element-Hover
- Wiederholen rückgängig
- Formen
- Folien
- Beiträge
- Portfolio
- Überall einbetten
- Globales Widget
- Benutzerdefinierte CSS
- Pro-Vorlagen
- Preisliste
- Preisliste
- Countdown
- WC-Produkte
- WC-Elemente
- WC Kategorien
- WC In den Warenkorb
- Flip-Box
- Mauerwerk-Layout
- Blog-Paginierung
- Ken Burns-Effekt
- Share-Buttons
- Formularintegrationen
- Login-Widget
- Animierte Überschrift
- Facebook-Widgets
- Blockzitat
- Navigationsmenü
- Medienkarussell
- Call-to-Action-Widget
- Benutzerdefinierte Schriftarten
- Kopf- und Fußzeilen-Builder
- Dynamisches Design von Einzelpost- und Archivseiten
- ACF- und Toolset-Integration

- ELEMENTOR FREI
- KOSTENLOS

- ELEMENTOR PRO
- 49 $/Jahr für eine Website
Elementor Review – Funktionen
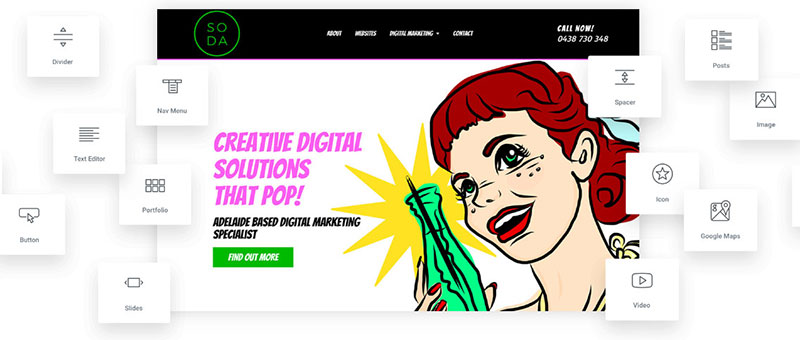
Elementor ist ein Drag-and-Drop-Plugin zum Erstellen von Seiten für WordPress, das mit verschiedenen Funktionen ausgestattet ist. Wenn Sie Elementor auf Ihrer Site aktivieren und Ihren Standard-Post-/Seiten-Bearbeitungsbildschirm in WordPress aufrufen, sehen Sie eine neue Schaltfläche, mit der Sie Elementor aktivieren können.
Es erfordert keine HTML- oder PHP-Kenntnisse oder -Fähigkeiten. Alles kann über eine praktische Benutzeroberfläche erfolgen. Es funktioniert im Frontend, d.h. es zeigt Ihnen die Ergebnisse Ihrer Arbeit sofort auf eine Art und Weise an , wie Sie sehen, was Sie bekommen .
Elementor ist als kostenlose oder kostenpflichtige Version verfügbar und ermöglicht es Benutzern, entweder eine Vorlage ihres eigenen Designs für die Verwendung auf ihren Webseiten zu erstellen oder eine von mehreren vorgefertigten Vorlagen zu verwenden.
Was Elementor so von anderen Seitenerstellern unterscheidet, ist, dass es als Live-Seitenersteller formatiert ist. Dies bedeutet, dass das, was Sie auf Ihrer Seite sehen, während Sie Ihre Inhalte entwickeln, genau das ist, was der Besucher Ihrer Website sieht, wenn er auf Ihrer Seite landet.
Die Möglichkeit, während der Erstellungsphase genau zu sehen, wie Ihre Seite präsentiert wird, gibt einen einzigartigen Einblick in die Sichtweise des Website-Besuchers .
Elementor enthält mehrere Designfunktionen, mit denen Sie Ihre Grafiken vollständig anpassen können, z. B. Boxschatten, Schriftarten, Hintergrundüberlagerungen, Hover-Effekte, Schlagzeileneffekte und sogar Animationen.
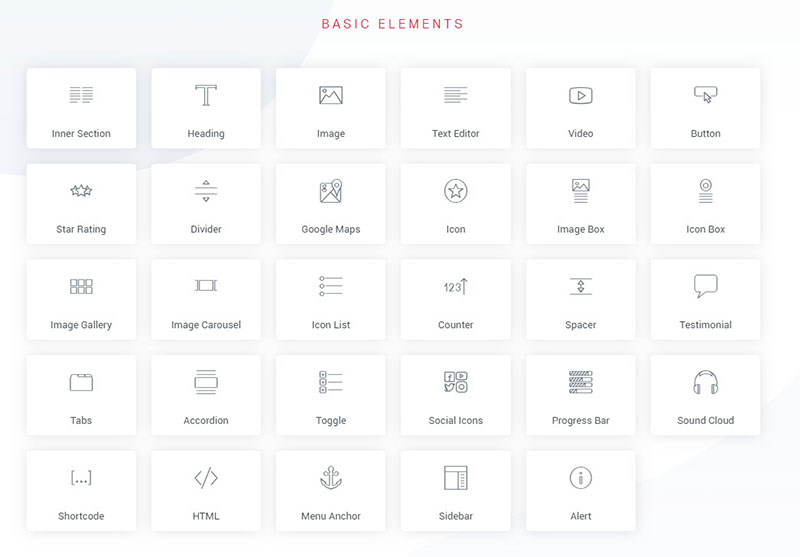
Elementor bietet dem Benutzer über 100 Vorlagen oder 300 Blöcke, aus denen Sie Ihre eigenen Designs erstellen können.

Diese Blöcke können auf vielfältige Weise kombiniert werden, um einzigartige und auffällige benutzerdefinierte Vorlagen zu erstellen. Blöcke sind mit bestimmten Absichten vorprogrammiert, wie Call-to-Action, Services und Testimonials, was hilft, das Rätselraten bei der Entwicklung Ihres Layouts zu vermeiden.
Elementor ermöglicht auch eine Echtzeitbearbeitung , bei der Sie die Ränder der Vorlagensegmente und die Schriftgröße an Ihr Design anpassen können.
Es verfügt über eine praktische Schaltfläche zum Rückgängigmachen/Wiederherstellen für schnelle Überarbeitungen sowie den Zugriff auf eine Liste aller zuvor durchgeführten Überarbeitungen. Klicken Sie einfach auf Revisionen und Sie erhalten eine vollständige Liste aller Änderungen , die jemals an der aktuellen Seite vorgenommen wurden, an der Sie arbeiten.
Elementor bietet ein Page Builder-Design, das Kopf- und Fußzeilen und alle anderen Formatierungen entfernt, die Ihren kreativen Prozess behindern könnten.
Es ermöglicht auch einen Wartungsmodus, der Benutzern einen Platzhalter für die Zielseite anzeigt, der demnächst verfügbar ist, während Sie Ihre Website erstellen, ohne sich Sorgen machen zu müssen, dass Sie weniger als perfekte Endergebnisse präsentieren.
Wenn Sie daran interessiert sind, ein mehrsprachiges Publikum zu erreichen, hat Elementor auch daran gedacht. Mit der in das Framework integrierten RTL- und Mehrsprachenunterstützung können Sie Ihre Seite einfach übersetzen und Ihre eigene Entwicklersprache hinzufügen.
Elementor unterstützt 28 verschiedene Sprachen, darunter drei Versionen von Englisch, zwei Versionen von Chinesisch, Finnisch, Spanisch, Französisch, Niederländisch, Italienisch usw.
Was kann Elementor tun?
Wenn Sie an Ihrer Elementor-Seite arbeiten, denken Sie daran, dass Ihre Bearbeitungen live erfolgen. Wenn Sie etwas auf Ihrer Seite eingeben, führt dies zu einer sofortigen Änderung auf der Seite des Betrachters.
Seien wir ehrlich, egal wie oft wir Korrektur lesen, wir haben immer einen Freund, der einen unserer Fehler bemerkt. Jetzt können Sie es sofort ändern, anstatt die Codierung Ihrer Seite überarbeiten zu müssen.
Elementor hat auch einen ' Canvas'-Entwicklungsmodus . Zuvor habe ich die benutzerdefinierten Felder besprochen, die für die Platzierung durch Klicken und Ziehen verfügbar sind, und hier kommt diese Funktion ins Spiel.
Der Canvas-Modus ermöglicht die vollständige künstlerische Kontrolle über das Aussehen Ihrer Website. Elementor ermöglicht auch die Bearbeitung der mobilen Ansicht , wodurch Sie sehen können, wie Ihre Webseite in mobile Formate übersetzt wird. Wenn Ihr Publikum hauptsächlich mobil ist, ist dies ein wertvolles Tool, um das Engagement der Benutzer zu erhöhen.

Elementor geht auch noch weiter, indem Sie einzelne Widgets auf bestimmten Geräten anzeigen / ausblenden können . Wenn Sie beispielsweise ein großes Bild haben, möchten Sie dieses Bild möglicherweise nicht auf der mobilen Version Ihrer Website anzeigen.
Mit den responsiven Design- Steuerelementen von Elementor können Sie es mit einem Klick auf Mobilgeräte ausblenden. Da Seitenersteller keinen benutzerdefinierten Code benötigen, müssen Sie manchmal ein wenig Flexibilität bei der Positionierung von Elementen opfern, um diese Einfachheit zu erreichen.
Das Tolle an Elementor ist jedoch, dass es Ihnen jede Menge intuitive Steuerelemente bietet, um sicherzustellen, dass Sie jedes Widget, jeden Abschnitt und jede Spalte genau dort platzieren können, wo Sie es möchten.
Elementor Pro vs. Gratis-Vergleich
Das Beste daran ist, dass grundlegendes Elementor kostenlos ist. Während die kostenpflichtige Version einige Extras enthält, bietet die kostenlose Version viele Funktionen und Optionen.
Sie können kostenpflichtige Widgets hinzufügen, um Online-Verkäufe durchzuführen, Links zu anderen von Ihnen verwalteten Websites oder Videos und kleine Animationen, die die Aufmerksamkeit Ihrer Zuschauer auf sich ziehen. Weitere Vorteile sind:
- Schlagzeilen: Erstellen Sie auffällige Schlagzeilen, die Nutzer dazu anregen, auf Ihre Inhalte zu klicken.
- Bildbearbeitung: Die Größe, Einstellungen, Ränder und Deckkraft von Bildern können manipuliert werden.
- Texteditor : Wie der WordPress-Editor verfügt Elementor über einen WYSIWYG-Texteditor.
- Einbetten von Videos: Verknüpfen Sie ein Video von YouTube oder Vimeo direkt mit Ihren Inhalten.
- Schaltfläche : Jede Funktion des Schaltflächendesigns kann bearbeitet werden.
- Bildbox: Fügen Sie Boxen mit eigenem Bild, Text und Überschriften hinzu.


- Erfahrungsberichte/Rezensionen: Sie können Ihrer Website soziale Unterstützung hinzufügen.
- Icon: Über 600 Icons stehen zur Einbindung in Ihr Design zur Verfügung.
- Symbolbox: Erstellen Sie Boxen, die wie Bildboxen funktionieren und Symbole enthalten.
- Soziale Symbole: Betten Sie Symbole in Ihre Facebook-/Twitter-Konten ein, um Ihre Follower auf allen Social-Media-Plattformen zu erhöhen.
- Bildergalerie: Zeigen Sie Ihre Bilder in einem ausgerichteten Raster an.
- Bildkarussell: Fügen Sie einen animierten Schieberegler oder eine rotierende Anzeige ausgewählter Bilder hinzu.

- Symbolliste: Ordnen Sie Ihre Symbole in übersichtlichen Listen mit Aufzählungszeichen an.
- Zähler: Schätzen Sie nie, wie viele Besucher Sie haben. Sehen Sie alle Ihre Statistiken auf Ihrer Seite.
- Fortschrittsbalken: An einem Ziel arbeiten? Betten Sie den Fortschrittsbalken ein, um die Verfolgung zu erleichtern.
- Tabs: Ermöglichen Sie Benutzern, zwischen ausgewählten Inhalten hin und her zu wechseln, indem Sie Tabs auf Ihrer Seite formatieren.
- Akkordeon-Display: Sie möchten Informationen teilen, möchten aber nicht viel von Ihrer Seite einnehmen? Legen Sie es in ein zusammenklappbares Display.
- Umschalten: Formatieren Sie einfach FAQ-Seiten, um Ihren Lesern Informationen zu liefern, aber opfern Sie nicht Ihren Gestaltungsraum.

- Warnung: Farbiges Warnfeld, das die Aufmerksamkeit des Besuchers auf das lenkt, was er am meisten sehen soll.
- HTML: Einfach Code in die Seite einfügen.
- Shortcode: Ermöglicht das einfache Einfügen von Shortcodes aus anderen Plugins in Ihre Inhalte.
- Menüanker: Entwerfen Sie Ihr eigenes Menü für Ihre Website und platzieren Sie es zur Benutzerführung auf Ihrer Seite.
- Sidebar: Entwickeln Sie eine Sidebar für unauffällige Navigationsoptionen.
- Google Maps: Lassen Sie alle wissen, wo sich Ihr Unternehmen befindet, indem Sie Ihren Google Maps-Standort anzeigen und GPS-Wegbeschreibungen zulassen.
- SoundCloud: Betten Sie Audio direkt von SoundCloud in Ihre Site ein.
- Teiler: Teilen Sie Ihre Seite in Segmente auf, um verschiedene Aspekte in einer übersichtlichen Präsentation abzudecken.
- Spalten: Sie können Spalten erstellen, um Ihre Seite zu unterteilen, oder Sie können Spalten innerhalb von Spalten platzieren, um weitere Segmentinformationen zu erhalten.
Was bietet die kostenpflichtige Version von Elementor?
Das kostenpflichtige Elementor-Plugin für WordPress basiert auf einer Site-basierten Gebührenstruktur. Die Jahrespläne betragen 49 USD für eine Site, 99 USD für zwei Sites oder 199 USD für unbegrenzte Sites. Mit der kostenpflichtigen Version haben Sie mehr Zugriff auf weitere Tools, die Ihr Bauen noch einfacher machen.
HINWEIS: Elementor hat kürzlich seinen Unlimited-Plan geändert (Die Änderung wurde am 13.05.2019 vorgenommen). Der Plan wurde in „Expert“ umbenannt und wird mit 1.000 Domain-Lizenzaktivierungen gekrönt.
Einige der Pro-Plan-Funktionen umfassen:
- Betten Sie Postings von anderen Websites ein und zeigen Sie Arbeitsportfolios in den Elementor-Layouts an.
- Entwerfen und formatieren Sie direkt über das Elementor-Plugin, während Sie alle Bearbeitungsfunktionen für alle Widgets und Funktionen genießen.
- Passen Sie ein globales Widget in verschiedene Bereiche Ihrer Site an, um vollen Zugriff zu erhalten.
- Fügen Sie CSS in jeden Elementor-Block ein, den Sie auf Ihrer Seite platzieren.
- Integrieren Sie Elementor-Elemente in Widgets und Seitenleisten zur weiteren Anpassung.
- Integrieren Sie Folien in Ihr Layout für bewegte, interaktive Präsentationen.
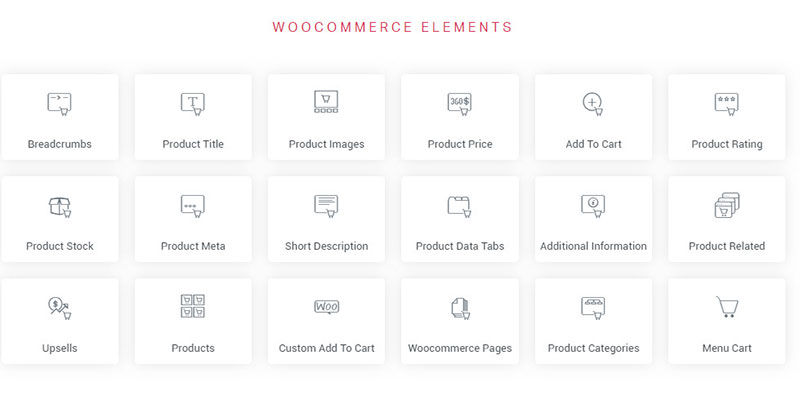
- WooCommerce-Inhalte können für ein einzigartiges Erscheinungsbild vollständig angepasst werden.
- Zugriff auf eine breitere Bibliothek von Blöcken und Vorlagen als in der kostenlosen Version verfügbar.

Wenn Sie eine kurze Zusammenfassung wünschen, warum Sie auf Pro upgraden sollten, hier die wichtigsten Punkte:
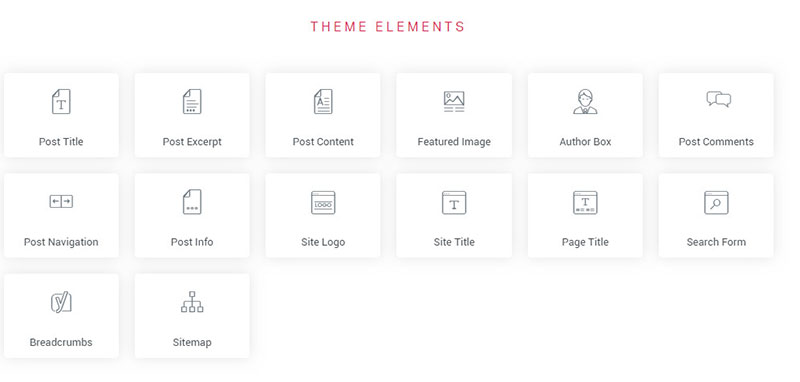
1. Mit dem Theme Builder können Sie jeden Teil Ihres Themes anpassen Mit dem Elementor Pro Theme Builder sind Sie nicht mehr auf Ihre Theme-Einschränkungen beschränkt.
Sie können Ihre Kopfzeile, Fußzeile, Archivseite, einzelne Beiträge und alle anderen Teile Ihrer Website mit Elementor visuell gestalten. Dies funktioniert bei jedem WordPress-Theme und erfordert keine Codierung.
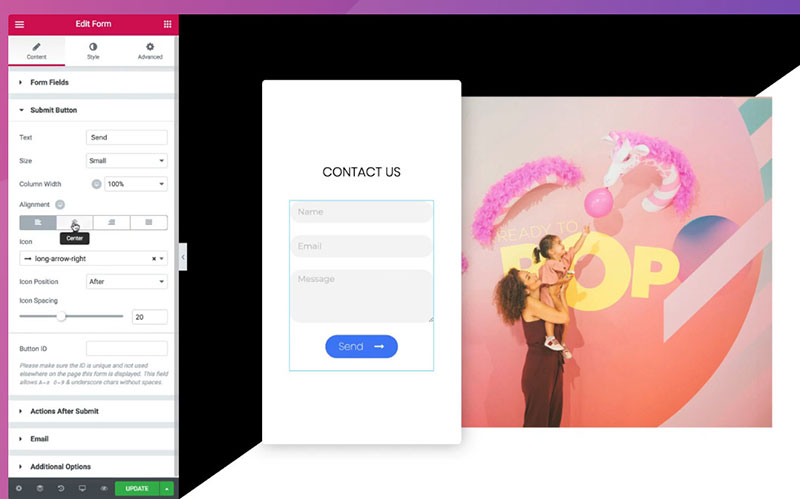
2. Formen visuell gestalten und integrieren sie
Kontaktformulare sind ein wesentlicher Bestandteil jeder Website, denn sie sind die Motoren für Conversions und Leads. Das Formular-Widget von Elementor Pro ist revolutionär, da der gesamte Prozess der Verwaltung visuell ist.
Entwerfen Sie Ihre Formulare im Frontend und verbinden Sie sie dann mit wenigen Klicks mit einer beliebigen Automatisierungsmarketingplattform oder einem CRM Ihrer Wahl.
3. Professionelle Vorlagen und Blöcke
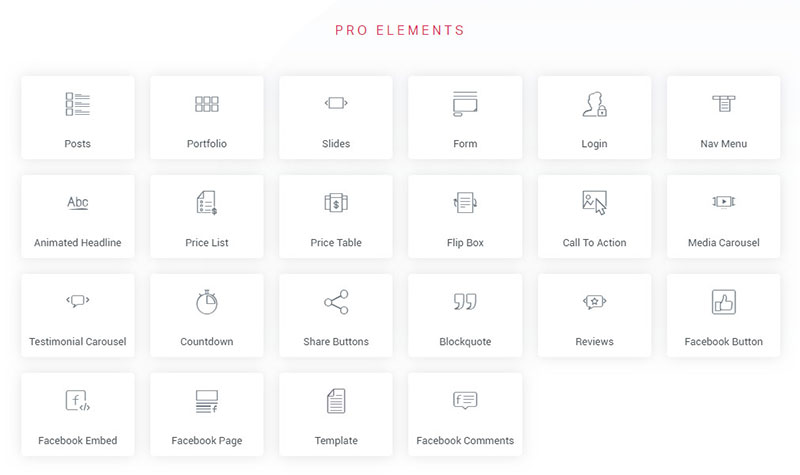
Elementor Pro bietet viele weitere professionell erstellte Vorlagen und Blöcke, die leicht angepasst werden können, um beeindruckende Websites zu erstellen.
Die Vorlagen und Blöcke integrieren die Pro-Widgets, sodass Sie Seiten mit Folien, animierten Überschriften, Formularen und anderen wichtigen Elementor Pro-Funktionen erstellen können.
4. Wichtige professionelle Widgets und Funktionen
Elementor Pro enthält einige wichtige Widgets und Funktionen, die für jeden professionellen Webdesigner wichtig sind.
Dazu gehören animierte Schlagzeilen für beeindruckendes Headline-Design, Posts-Widget für eine erstaunliche Anzeige von Blog-Posts, WooCommerce-Widgets, Slides, Media Carousel und benutzerdefinierte Schriftarten.
Benötigen Sie Elementor Pro?
Wenn Sie nur einfache gestylte Seiten erstellen möchten , sollte die kostenlose Version von Elementor genug Leistung haben. Tatsächlich bietet Elementor wahrscheinlich die funktionsreichste kostenlose Version aller Seitenersteller.
Wenn Sie Elementor verwenden möchten, um Ihre Kernwebsite-Seiten zu erstellen (oder dank des Theme-Builders jetzt Ihre gesamte Website zu erstellen), dann ist Elementor Pro eine großartige Option aufgrund der neuen Elemente, zusätzlichen Steuerelemente, und andere Funktionen.
Elementor Plugin Review – Vor- und Nachteile
Hier ist alles, was ich an Elementor mag und nicht mag.
ELEMENTOR-VORTEILE
- Es ist kostenlos.
- Es verfügt über einen beeindruckenden Funktionsumfang und ist einfach zu bedienen.
- Es ermöglicht Ihnen, benutzerdefinierte Seitenlayouts und Designs zu erstellen, die in Ihrem aktuellen Design möglicherweise nicht verfügbar sind, und erfordert keine HTML-, CSS- oder PHP-Kenntnisse.
- Die Echtzeit-Vorschau bietet Ihnen eine echte "Was-Sie-Sehen-Ist-Was-Sie-Bearbeitung"-Bearbeitung.
- Die leere Canvas-Seitenvorlage nimmt im Grunde Ihr aktuelles Design und wirft es weg, sodass Sie nur die Elementor-Blöcke und -Abschnitte verwenden können.
- Die Möglichkeit, Ihre Desktop-, Tablet- und Mobilansichten separat anzupassen. Darüber hinaus können Sie sogar die Spaltenlayouts für jedes spezifische Gerät / jede Bildschirmgröße optimieren.
- Mit der Rollback-Option können Sie zu einer früheren Version von Elementor zurückkehren, falls während eines Updates etwas kaputt geht. Dies ähnelt dem, was das WP Rollback-Plugin für Themen und Plugins bietet.
- Wenn Sie Elementor irgendwann in der Zukunft deaktivieren müssen, wird es kein Durcheinander von Shortcodes wie WPBakery Page Builder (siehe WPBakery-Rezension) oder Divi Builder hinterlassen.
- Einfaches Rückgängigmachen/Wiederherstellen und vollständiger Revisionsverlauf.
- Anstatt wie bei einigen anderen Seitenerstellern ein Popup zu verwenden, können Sie mit Elementor einfach auf die Seite klicken und mit der Eingabe beginnen.
NACHTEILE VON ELEMENTOR
- Aus irgendeinem Grund können Sie Ihre Links nicht stylen. Auch erbt es die Linkstile nicht richtig vom aktuellen Design.
- Es ist fehlerhaft, wenn es um Schriftarten und Text im Allgemeinen geht. Manchmal werden die Stile richtig angewendet, manchmal nicht.
- Die Standard-Widget-Stile sehen nicht immer sofort gut aus.
- Globale vs. statische Vorlagen können verwirrend sein
- Einige marketingorientierte Funktionen fehlen
- Revisionshistorie ist nicht immer ideal
Elementor-Addons
Da das Elementor-Team es Entwicklern leicht gemacht hat, die Funktionalität von Elementor zu erweitern, finden Sie auch viele andere hilfreiche Elementor-Erweiterungen, die über das offizielle Elementor-Plugin hinausgehen.
- Mit Addon Widgets können Sie native WordPress-Widgets auf Ihrer Elementor-Site formatieren. Dazu gehören WooCommerce-Produktkategorien wie aktuelle Produkte, Bestseller, vorgestellte Produkte und Verkaufshinweise.
- Ultimative Addons für Elementor bieten Ihnen eine riesige Sammlung kreativer Elementor-Widgets, die alle Ihre Designanforderungen mit verschiedenen Anpassungen und Kombinationen unterstützen, um eine schöne und intuitive Website zu erstellen.
- Elementor Addons & Templates – Sizzify Lite fügt eine Reihe von Elementen hinzu, um Elementor zu helfen , besser mit WooCommerce zu arbeiten , sowie einige andere hilfreiche Elemente.
- Mit AnyWhere Elementor können Sie die von Ihnen erstellten Vorlagen speichern und mithilfe von Shortcodes in andere Bereiche einbetten. Mit diesem Add-on können Sie auch mehrere Layouts erstellen, Beitragselemente hinzufügen oder Hooks zu GeneratePress- und OceanWP-Themen erstellen.
- Elementor Addon Elements ist gut, wenn Sie Ihre Website ein wenig animieren möchten, aber Sie können es auch verwenden, um Ihrem Unternehmen (Marke) eine professionelle Note zu verleihen.
- Kopfzeile Fußzeile Elementor wurde entwickelt, damit Sie in Elementor neue Kopf- und Fußzeilen erstellen können. Grundsätzlich können Sie mit Elementor eine Kopf- oder Fußzeile entwerfen und zu Ihrer Site hinzufügen.
- Mit dem StylePress für Elementor- Plugin können Sie Vorlagen für beide Stile erstellen und alles so anordnen, dass es wie ein tatsächliches Designdesign aussieht. Erstellen Sie einfach ein Layout und weisen Sie es einem Stil und einem Seitentyp zu.
- Die Hotelbuchungs- und Elementor-Integration wurde speziell für das MotoPress-Hotelbuchungs-Plugin entwickelt. Sein Hauptziel ist es, den Leuten zu helfen, die Shortcodes des Hotelbuchungs-Plugins in Elementor visuell zu bearbeiten .
- Die Plus Addons für Elementor sind eine Sammlung von Widgets, Vorlagen und UI-Blöcken, die Ihnen helfen, mit Elementor fantastische Websites zu erstellen.
- Master Addons für Elementor können Ihnen helfen, ansprechende, moderne Layouts für Ihre Website zu erstellen. Das kostenlose Plugin hat über 30 verschiedene Blöcke zur Verwendung. Es gibt auch eine Premium-Version des Plugins mit noch mehr Features und Funktionen.
- Stratum Elementor Extensions ist ein kostenloses Elementor-Add-On mit über 20 erweiterten Widgets , mit denen Landing Pages und professionelle Business-Websites gestaltet werden können.
Elementor-Themen und -Vorlagen
Suchen Sie nach einigen Elementor-Themen und -Vorlagen, die Ihnen helfen, mit dem Elementor-Seitenersteller eine beeindruckende WordPress-Site zu erstellen?
Sie können Ihr Leben mit Elementor viel einfacher machen:
- Elementor-Themes – Dies sind reguläre WordPress-Themes, die besonders gut mit Elementor funktionieren (überprüfen Sie die Überprüfung der Litho-Themen und die Überprüfung der Everse-Themen).
- Elementor-Vorlagen – Dies sind Vorlagen, die Sie über Elementor importieren können, um ein Design für eine einzelne Seite zu erstellen. Sie benötigen immer noch ein Design, aber diese Vorlagen können Ihnen Zeit sparen, anstatt eine Seite von Grund auf neu zu entwerfen.
Einige der erstaunlichen Themen , die eine Elementor-Integration anbieten, umfassen Astra (überprüfen Sie die Vor- und Nachteile von Astra), GeneratePress (überprüfen Sie den Vergleich von Astra vs.
Elementor-Vorlagen sind keine vollständigen WordPress-Themes. Sie importieren sie über die Elementor-Benutzeroberfläche, anstatt sie als WordPress-Theme auf Ihrer Website zu installieren.
Einige der großartigen Elementor-Vorlagen sind Elementorism, EasyThemePacks, The Landing Factory, Katka Elementor Template Pack und LaunchParty Section Blocks.
Elementor Pro vs Divi Builder vs Beaver Builder

- Name
- Preis
- Freie Version
- Visueller Builder
- Inline-Bearbeitung
- Anzahl der offiziellen Elemente
- Vorgefertigte Vorlagen
- Hinterlässt sauberen Code
- Bedienfeld in der Seitenleiste
- Verwenden Sie WordPress-Widgets
- Zusatzelemente von Drittanbietern
- Flip-Box
- Dedizierter Audioplayer
- Animierte Überschrift
- Portfolio
- Schaltflächen zum Teilen in sozialen Netzwerken
- Social Follow-Symbole
- Anmeldung
- Facebook-Kommentare
- Person/Teammitglied
- Native Kommentare
- Grundlegendes Styling
- Benutzerdefinierte Ränder/Auffüllung
- Benutzerdefinierte Schriftarten/Typografie
- Benutzerdefiniertes CSS direkt zum Modul hinzufügen
- Kundenspezifische Dachrinnen
- Inhalte je nach Gerät anzeigen/ausblenden
- Unterschiedliche Margen je nach Gerät
- Unterschiedliche Schriftgrößen je nach Gerät
- Benutzerdefinierte Haltepunkte

- ELEMENTOR PRO
- $49 für eine Website/Jahr
- 53
- 100+

- DIVI BUILDER
- $89/Jahr unbegrenzte Websites
- 46
- 42+

- BIBERBAUER
- 99 $/Jahr unbegrenzte Websites
- 31
- 56+
HINWEIS: Die oben genannten Informationen können falsch sein, da Plugins im Laufe der Zeit Updates, neue Funktionen, Optionen, Einstellungen und Änderungen erhalten. Für genaueste Informationen besuchen Sie bitte die offiziellen Websites.
Fazit der Elementor-Rezension
Obwohl es eine Pro-Version von Elementor gibt, erhalten Sie ehrlich gesagt 90% der Großartigkeit des Plugins kostenlos . Im Vergleich zu anderer Seite Builder wie Beaver Builder (siehe Unterschiede zwischen Beaver Builder Free und Pro - Versionen), Divi, WPBakery, etc., ist der Elementor Schnittstelle eine der leichteren, zu erfassen.
Aber egal für welches Page Builder Plugin Sie sich entscheiden, es wird immer eine Lernkurve geben, bevor Sie mit der Erstellung erstaunlicher Seiten beginnen können.
Das Elementor WordPress Page Builder-Plugin ist wirklich ein Wendepunkt für diejenigen, die ihre eigenen Originalinhalte formatieren, entwerfen und entwickeln möchten, aber nicht wissen, wie man programmiert.
Obwohl es etwas gewöhnungsbedürftig ist, bietet Elementor seinen kostenpflichtigen Abonnenten Support per E-Mail und seinen kostenlosen Abonnenten die Video-Tutorials für das Lernen im eigenen Tempo.
Die zusätzlichen Add-Ons helfen Ihnen, noch mehr Funktionen hinzuzufügen. Und eine riesige Auswahl an verfügbaren Vorlagen und Elementor-orientierten Themen machen das Erstellen von Websites noch einfacher.
Kurz gesagt, wenn Sie eine Website haben, auf der Sie Geschäfte tätigen oder mit der Community im Allgemeinen interagieren, sollten Sie Elementor mehr als nur einen ersten Blick geben. Es könnte das Werkzeug sein, um Ihre Inhalte von gut zu großartig zu machen.
Aber wenn Sie ein Plugin benötigen, mit dem Sie sehr schnell Landing Pages erstellen können, ohne Lernkurve und ohne zu viele Einstellungen zu ändern, dann überprüfen Sie das WPOnepager WordPress Landing Page Builder Plugin.
Elementor Page Builder

Vorteile
- Es hat eine kostenlose Version
- Beeindruckender Funktionsumfang
- Echtzeitvorschau
- Keine Shortcodes hinterlassen, wenn Sie es deaktivieren
- Einfaches Rückgängigmachen/Wiederholen und vollständige Überarbeitungshistorie
Nachteile
- Revisionshistorie ist nicht immer ideal
- Lernkurve
- Die Standard-Widget-Stile sehen nicht immer sofort gut aus
- Buggy, wenn es um Schriftarten und Text im Allgemeinen geht
