Elementor vs. Divi Side-by-Side-Vergleich (2021)
Veröffentlicht: 2020-05-20Seitenersteller haben einen erheblichen Einfluss auf die WordPress-Community gehabt, da sie einen einfachen Designzugriff und die Anpassung einer Website für alle ohne Programmierkenntnisse ermöglichen.
Divi ist eine der beliebtesten Kombinationen aus WordPress Page Builder und Themes. Es hat eine beeindruckende Anzahl von engagierten Benutzern mit vielen einzigartigen Funktionen angesammelt, die es exklusiv für Divi gibt.
Elementor ist ein weiterer weit verbreiteter WordPress-Seitenersteller. Viele Benutzer schwärmen von den umfangreichen Optionen und der Benutzerfreundlichkeit. Sie werden in keinem anderen Page Builder so viele Funktionen finden. Elementor und Divi haben mehrere ähnliche Funktionen. Beide Plugins erhalten regelmäßig neue Funktionen und Optionen.
Divi hat kürzlich einen neuen Vorlagenmanager und viele beeindruckende Vorlagen veröffentlicht. Sie haben auch einen neuen Theme Builder erstellt und viele ihrer bestehenden Module und begleitenden Funktionen verbessert und modernisiert.
Elementor hat einen brandneuen Theme Builder entwickelt, mit dem Sie Ihre eigenen Beitragsvorlagen, Archivseiten, Kopf- und Fußzeilen und vieles mehr entwerfen können. Außerdem bietet Elementor jetzt eine beeindruckende Bewegungs-Engine und einen Popup-Builder .
Viele WordPress-Benutzer und -Experten bevorzugen Divi und Elementor wegen ihrer vielen unglaublich einfach zu bedienenden Funktionen. Beide Plugins werden entweder von einem sehr seriösen Unternehmen oder einem starken Support-Netzwerk erfahrener WordPress-Entwickler unterstützt. Sie werden auch allgemein als die beste Gesamtstabilität und Leistung angesehen.
Jeder Page Builder ist einzigartig . Sie alle verfügen über Merkmale und Funktionen, die für die individuellen Bedürfnisse jeder Person ideal sein können oder auch nicht. Ich werde diesen Artikel verwenden, um Divi und Elementor eingehend zu bewerten. Ich werde ihre Fähigkeiten untersuchen, einschließlich ihrer Preise, Benutzeroberflächen, Funktionssätze und mehr direkt.
Am Ende dieses Artikels von Elementor vs Divi sollten Sie alles wissen, was Sie über diese beliebten Seitenersteller wissen müssen. Sie werden wissen, wie Divi und Elementor funktionieren und was jedes Plugin enthält. Sie können dieses Wissen nutzen, um eine fundierte Entscheidung zu treffen, welcher Page Builder für Sie der richtige ist.
HINWEIS: Wenn Sie daran interessiert sind, wie Elementor im Vergleich zu anderen Page Builder-Plugins abschneidet, dann überprüfen Sie unbedingt meinen Elementor vs Visual Composer, Beaver Builder vs Elementor Vergleich, Elementor vs WPBakery sowie Divi vs Beaver Builder.
Elementor vs. Divi-Vergleich
Wenn Sie nicht alle Details zum Vergleich dieser beiden Plugins lesen möchten, finden Sie hier eine kurze Zusammenfassung der Hauptunterschiede. Wenn Sie an weiteren Details sowie dem Vergleich nebeneinander interessiert sind, lesen Sie unbedingt den gesamten Beitrag. Lesen Sie unbedingt den ganzen Beitrag, um alle Vergleichsdetails zu sehen.

- Name
- Preis
- Freie Version
- Visueller Builder
- Inline-Bearbeitung
- Anzahl der offiziellen Elemente
- Vorgefertigte Vorlagen
- Systemsteuerung in der Seitenleiste
- Animationen
- JS Parallaxe
- Filter
- Mischmodi
- Hintergrundverläufe
- Haltepunkte
- Spaltenreihenfolge umkehren
- Kopf- und Fußzeilen erstellen
- Styling-Steuerelemente für Woo Elements
- Benutzerdefinierte WooCommerce-Einzelprodukt-Layouts
- Benutzerdefinierte WooCommerce-Archivlayouts
- Verwenden Sie vom Builder entworfene Blöcke in Gutenberg
- Bearbeitbare Gutenberg-Blöcke visuell erstellen
- Verschiebbare Spaltenbreite
- Einbetten dynamischer Daten in Vorlagen
- Bedingungen
- Repeater
- Benutzerdefinierte CSS
- Benutzerdefiniertes JavaScript
- Verwenden Sie WordPress-Widgets
- Zusatzelemente von Drittanbietern
- Flip-Box
- Dedizierter Audioplayer
- Animierte Überschrift
- Portfolio
- Schaltflächen zum Teilen in sozialen Netzwerken
- Social Follow-Symbole
- Grundlegendes Styling
- Benutzerdefinierte Ränder/Auffüllung
- Benutzerdefinierte Schriftarten/Typografie
- Kundenspezifische Dachrinnen
- Inhalte je nach Gerät anzeigen/ausblenden
- Unterschiedliche Margen je nach Gerät
- Unterschiedliche Schriftgrößen je nach Gerät

- ELEMENTOR
- Kostenlose und kostenpflichtige VersionDie kostenpflichtige Version kostet 49 USD/Jahr für eine Site, 99 USD/Jahr für drei Sites und 199 USD/Jahr für 1000 Sites.
- 53
- 300+

- DIVI
- Nur bezahltDer Preis für eine unbegrenzte Anzahl von Websites beträgt 89 USD/Jahr oder eine einmalige Zahlung von 249 USD.
- 46
- 110+
HINWEIS: Wenn Plugins Updates, Änderungen, neue Funktionen usw. erhalten, kann der obige Vergleich ungenau werden. Außerdem sind nicht alle Funktionen, die jedes Plugin bietet, in der Vergleichstabelle aufgeführt. Die genauesten Informationen finden Sie auf offiziellen Websites.
Divi zusammengefasst
Divi ist sowohl als WordPress-Theme als auch als WordPress-Plugin erhältlich. Das Plugin wird nicht separat verkauft. Wenn Sie also eines kaufen, erhalten Sie beides. Die intuitive Benutzeroberfläche des Seitenerstellers macht es sehr einfach, viele der Grundfunktionen zu verstehen. Mit den erweiterten Funktionen von Divi können sogar Anfänger einzigartige Seiten erstellen, ohne einen Code eingeben zu müssen.
Wenn Sie ein erfahrener Entwickler sind, werden Sie bald alle erweiterten Funktionen entdecken, mit denen Sie dynamische Webseiten für Ihre Kunden erstellen können , ohne stundenlang den Code selbst schreiben zu müssen.

Einige Benutzer sagen, dass Divi im Vergleich zu anderen beliebten Seitenerstellern etwas langsamer läuft. Die Dateigrößen für die Funktionsoptionen und Module von Divi sind hauptsächlich für dieses Problem verantwortlich. Wenn Sie Divi verwenden, opfern Sie oft die Geschwindigkeit für mehr Funktionalität .
Sie fragen sich vielleicht, was mit den von Ihnen erstellten Inhalten passiert, wenn Sie Divi deaktivieren. Wenn Sie das Divi-Plugin auf Ihrer Website deaktivieren, bleibt der Inhalt erhalten. Die einzigen Dinge, die Sie verlieren werden, sind Ihre Formatierung und Ihr Styling. Shortcodes werden ebenfalls zurückgelassen und können unordentlich sein.
Das Divi-Plugin ist ideal für Leute, die gerne Shortcodes verwenden. Divi hat Shortcodes für fast alles , was Sie brauchen. Sie haben auch eine praktische Bibliothek für alle ihre Shortcodes. Sie können sich definitiv in Situationen als nützlich erweisen, in denen die Funktionen des Seitenerstellers nicht das erreichen, was Sie von ihm erwarten. Denken Sie nur daran, dass Sie viele Shortcodes entfernen müssen, wenn Sie sich entscheiden, einen anderen Page Builder zu verwenden oder Divi nicht mehr zu verwenden.
Divi enthält über 58 verschiedene Layoutpakete, wobei regelmäßig neue Layoutpakete hinzugefügt werden. Alle diese Layout-Pakete sind sofort einsatzbereit. Mit diesen können Sie beeindruckende Layouts für Ihre Seiten erstellen. Divi hat auch 46 Inhaltsmodule und Sie können viele Divi-Addons von Drittanbietern finden (siehe auch die besten Divi-Symbole).
Das Divi-Plugin funktioniert gut mit fast jedem WordPress-Theme, das die WordPress-Codierungsstandards respektiert. Wenn Sie sich nicht sicher sind, ob ein bestimmtes Thema kompatibel ist oder nicht, können Sie das Support-Team fragen.
Es gibt keine kostenlose Testversion des Divi-Plugins , aber es bietet eine 30-tägige Geld-zurück-Garantie, wenn Sie mit dem Produkt nicht vollständig zufrieden sind, können Sie eine Rückerstattung verlangen. Sie können Divi für unbegrenzte Sites für 89 USD/Jahr oder für 249 USD für lebenslange Updates und Zugriff erwerben. Da Divi nicht separat erhältlich ist, sind im Preis alle Elegant Themes Plugins und Themes enthalten. Weitere Informationen finden Sie in der Divi-Rezension.
Elementor zusammengefasst
Elementor ist nur als WordPress-Plugin verfügbar. Es funktioniert mit den meisten Themes (hier aufgelistet), die WordPress-Codierungsstandards respektieren.
Der Seitenersteller von Elementor ist einfach. Die Benutzeroberfläche ist intuitiv einfach zu bedienen. Alles, was Sie tun müssen, ist , die gewünschten Elemente per Drag & Drop zu ziehen und dann Ihren Inhalt hinzuzufügen. Für noch bessere Ergebnisse können auch die Animations- und Designmodule verwendet werden.

Wenn Sie sich entscheiden, das Elementor- Plugin zu deaktivieren , bleiben alle Inhalte und Seiten, die Sie erstellt haben, gleich. Die einzigen Probleme, auf die Sie möglicherweise stoßen, sind Formatierungen und Stile, die von Elementor abhängen.
Im Gegensatz zu Divi hat Elementor keine Shortcode-Bibliothek . Sie haben ein praktisches Shortcode-Widget, das für Shortcodes aus gespeicherten Vorlagen, Plugins von Drittanbietern und alle anderen Shortcodes verwendet werden kann, die Sie haben.
Die Leistung und Geschwindigkeit von Elementor sind mit anderen beliebten Seitenerstellern vergleichbar. Sie erreichen dies, indem sie die Dateigrößen, die ein Benutzer herunterladen muss, tatsächlich verkleinern und so die Geschwindigkeit und Leistung erhöhen.
Über 100 vorgefertigte Designs sind enthalten. Sie können diese Designs weiter in alle Arten von einzigartigen Layouts anpassen. Sie können jedes benutzerdefinierte Design auch speichern.
Die kostenlose Version von Elementor (siehe Unterschied zwischen Elementor free und Elementor pro) enthält 29 Inhaltsmodule. Die kostenpflichtige Version enthält über 30 zusätzliche Inhaltsmodule . Es gibt auch zahlreiche Elementor-Add-ons von Drittanbietern wie Jet-Plugins, Plus-Addons für Elementor, Master-Addons für Elementor, Stratum Elementor-Elemente usw.
Die kostenlosen und kostenpflichtigen Pro-Versionen von Elementor unterscheiden sich in Bezug auf die angebotenen Funktionen und Funktionen. Es gibt keine Testphase für die Pro-Version, aber sie bieten eine 30-tägige Geld-zurück-Garantie.
Vergleich der kostenlosen vs. kostenpflichtigen Elementor-Version

- NAME
- PREIS
- Vorlagenbibliothek
- Vorlagen exportieren/importieren
- Mobile Bearbeitung
- Formteiler
- Video-Lightbox
- Box Schatten
- Textschatten
- Hintergrundüberlagerung
- Hover-Animation
- Eingangsanimation
- Üerschrift
- Bild
- Texteditor
- Video
- Taste
- Bildbox
- Referenzen
- Symbol
- Symbolfeld
- Soziale Symbole
- Bildergalerie
- Bildkarussell
- Symbolliste
- Schalter
- Fortschrittsanzeige
- Registerkarten
- Akkordeon
- Umschalten
- Alarm
- HTML
- Kurzcode
- Menü Anker
- Seitenleiste
- Google Maps
- SoundCloud
- Teiler
- Abstandshalter
- Säulen
- Hintergrundverlaufseffekt
- Revisionshistorie
- Leere Leinwandvorlage
- Wartungsmodus
- Seiteneinstellungen
- Element-Hover
- Wiederholen rückgängig
- Formen
- Folien
- Beiträge
- Portfolio
- Überall einbetten
- Globales Widget
- Benutzerdefinierte CSS
- Pro-Vorlagen
- Preisliste
- Preisliste
- Countdown
- WC-Produkte
- WC-Elemente
- WC Kategorien
- WC In den Warenkorb
- Flip-Box
- Mauerwerk-Layout
- Blog-Paginierung
- Ken Burns-Effekt
- Share-Buttons
- Formularintegrationen
- Login-Widget
- Animierte Überschrift
- Facebook-Widgets
- Blockzitat
- Navigationsmenü
- Medienkarussell
- Call-to-Action-Widget
- Benutzerdefinierte Schriftarten
- Kopf- und Fußzeilen-Builder
- Dynamisches Design von Einzelpost- und Archivseiten
- ACF- und Toolset-Integration

- ELEMENTOR FREI
- KOSTENLOS

- ELEMENTOR PRO
- 49 $/Jahr für eine Website
Sie können eine kostenpflichtige Version von Elementor für 49 USD/Jahr für 1 Site, 99 USD/Jahr für 3 Sites oder 199 USD/Jahr für 1000 Sites erwerben.

Was sind die Unterschiede zwischen Elementor und Divi?
Hier sind einige der Funktionen, die Elementor und Divi gleich oder unterschiedlich haben.
Frontend-Schnittstelle
Sowohl Elementor als auch Divi verfügen über einfache Drag-and-Drop-Schnittstellen. Sie müssen lediglich auf das gewünschte Element klicken, es an die richtige Position ziehen und dort ablegen.
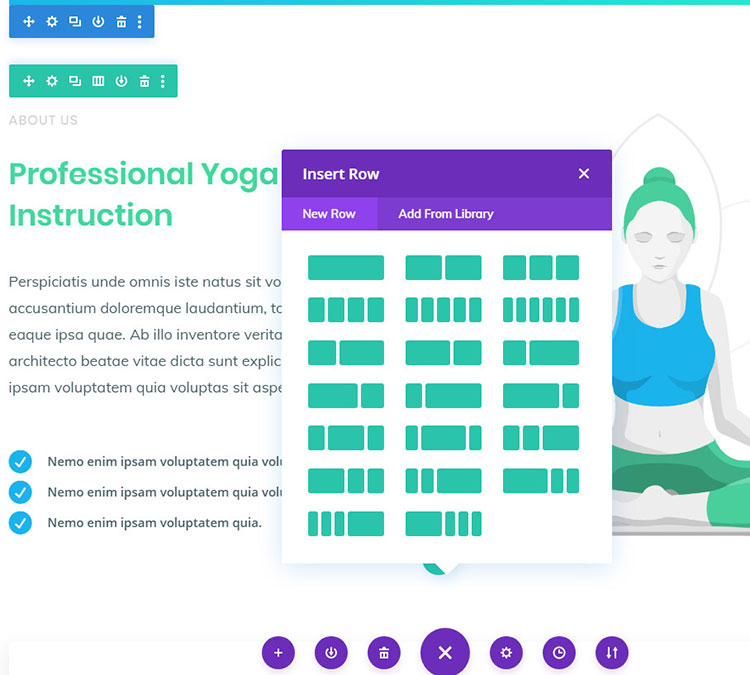
Die Elemente von Divi werden im Seitenlayout angezeigt. Sie müssen lediglich Ihr Element auswählen und auf der Seite anordnen. Sie können weitere Elemente aus den bereits enthaltenen Zusatzmodulen hinzufügen.

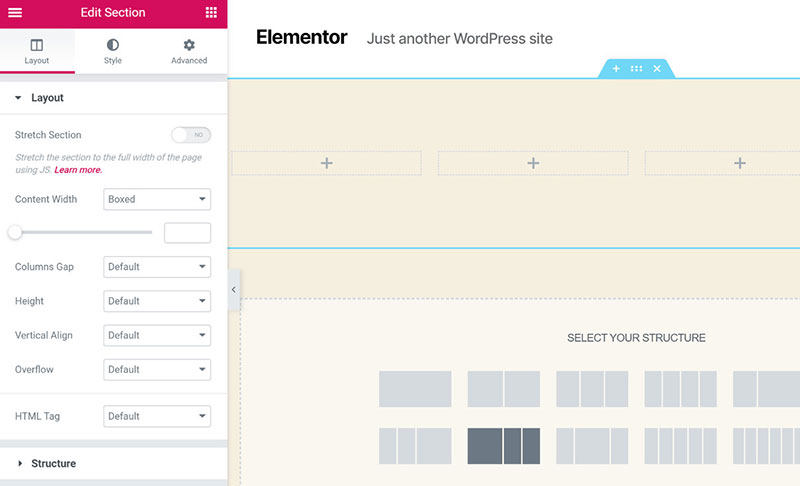
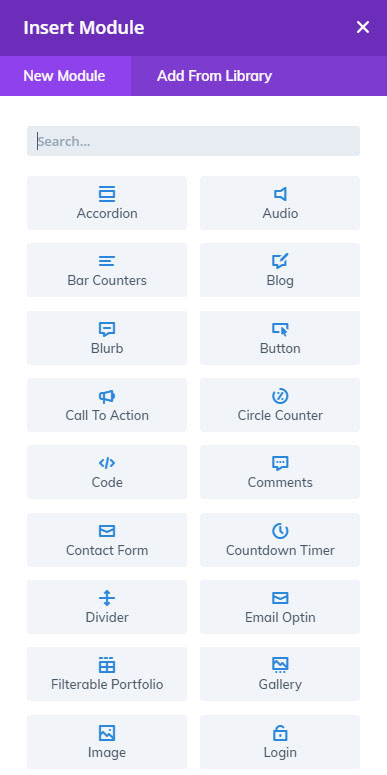
Die Elemente von Elementor finden Sie im linken Bereich Ihrer Seite. Sie beginnen mit einem leeren Seitenlayout oder verwenden eine vorgefertigte Vorlage. Sie wählen die benötigten Elemente aus und ordnen sie so an, wie sie auf Ihrer Seite erscheinen sollen.
Die Benutzeroberflächen beider Plugins haben sich seit der Markteinführung von Page Buildern erheblich verbessert. Sie unterscheiden sich erheblich von der standardmäßigen WordPress-Content-Editor-Erfahrung. Die Verwendung beider Plugins erfordert eine gewisse Zeit, um sich an ihre Funktionen und Funktionen zu gewöhnen.

Mit etwas Ausdauer und etwas Ausprobieren können Sie jedoch Inhaltsdesigns erstellen, die mit dem Standard-WordPress-Editor nicht möglich sind.
Ein entscheidender Vorteil von Divi ist der Wireframe-Modus . Wenn Sie zu dieser Ansicht wechseln, wird die zugrunde liegende Struktur der ausgewählten Seite angezeigt. Alle Inhalte, die Sie Ihrer Seite hinzugefügt haben, werden ausgeblendet. Sie können diese Funktion verwenden, um zu erfahren, welche Module verwendet wurden und wie die Seite selbst erstellt wurde. Die Navigator- Funktion von Elementor ist etwas ähnlich, aber nicht so intuitiv.
ZUSAMMENFASSUNG: Elementor ist einfacher zu bedienen als Divi. Seine Benutzeroberfläche kann schneller erlernt werden, da seine Oberfläche nicht ganz so einzigartig ist wie Divi.
Bearbeitbare Inhaltsvorlagen
Beide Page Builder-Plugins sind wunderbare Ressourcen zum Entwerfen und Erstellen von benutzerdefinierten Seitendesigns. Der eigentliche Prozess kann jedoch erheblichen Zeit- und Arbeitsaufwand in Anspruch nehmen. Wenn Sie sich mit der Seitengestaltung nicht auskennen, können die Dinge noch komplizierter und frustrierender werden.
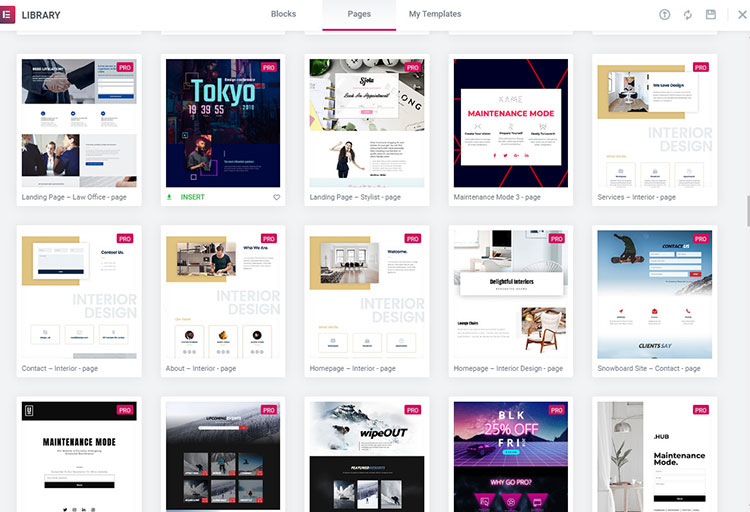
Divi und Elementor Pro und in geringerem Maße die kostenlose Version von Elementor sind mit vielen hochwertigen Vorlagen ausgestattet . Jede Vorlage ist sofort einsatzbereit. Sie nehmen nur ein paar Optimierungen vor, oder Sie können sie so anpassen, dass sie völlig einzigartig sind.
Einige Beispiele für die Arten von Vorlagen, auf die Sie mit beiden Plugins zugreifen können, sind:
- Blogvorlagen für Lebensmittel, Gesundheit, Reisen und andere Themen
- Vorlagen für eine unternehmensorientierte Website
- Vorlagen für E-Commerce-Onlineshops
- Vorlagen für Freiberufler und Dienstleister
- Landingpage-Vorlagen, die Ihnen helfen, mehr Verkäufe zu generieren
- Suchmaschinenoptimierungsagentur, Design- und Marketingvorlagen
- Vorlagen für Online-Portfolios
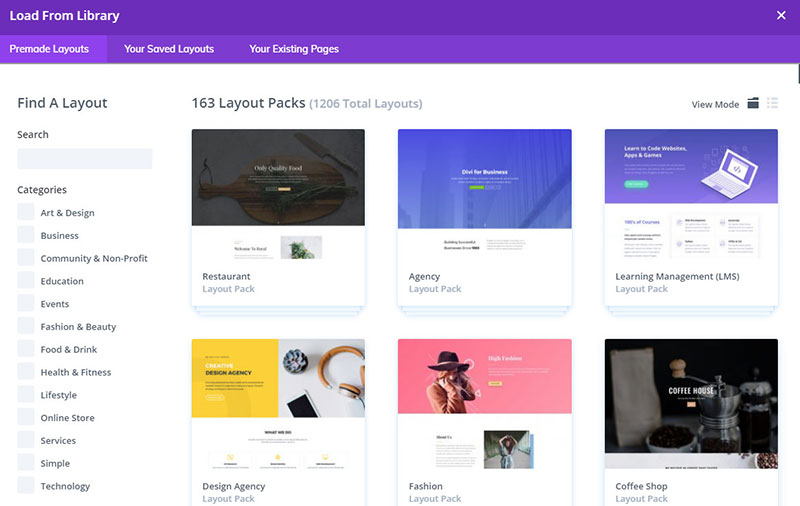
Es gibt ein verfügbares Vorlagendesign, das für fast jeden Zweck relevant ist. Elementor enthält über 150 Vorlagen und Divi bietet seinen Benutzern über 1.000 Layouts . Auch wenn die kostenlose Version von Elementor nur etwa 40 Vorlagen enthält, finden Sie in dieser kleinen Auswahl möglicherweise die Vorlage, die Sie benötigen.

Die Anzahl der Vorlagen, die beide Plugins bieten, ist beeindruckend, aber es ist wichtiger, sich auf die Vorlagen zu konzentrieren, die Ihren Anforderungen am besten entsprechen, anstatt sich auf das Produkt mit den meisten Vorlagen zu konzentrieren.
ZUSAMMENFASSUNG: Die Layouts von Divi sind in Website-Pakete unterteilt, damit die wachsende Vorlagenbibliothek für Benutzer einfacher zu verwalten ist. Jedes Website-Paket enthält normalerweise Layouts für Zielseiten, Über uns-Seiten, Kontaktseiten, Portfolios, Blog-Seiten, Zielseiten und andere Inhaltsseiten für Ihre Website.

Dies ist eine großartige zeitsparende Funktion, da Sie alles, was Sie brauchen, an einem Ort haben. Sie können Vorlagen aus anderen Paketen nach Belieben kombinieren und anpassen.
Die Vorlagen von Elementor sind nicht so ordentlich organisiert, sodass Sie möglicherweise mehr Zeit damit verbringen, die Vorlagen zu durchsuchen, bevor Sie die richtigen finden. Sie haben Vorlagensets, die für bestimmte Zwecke entwickelt wurden, z. B. das Entwerfen von Layouts für Ihr Online-Portfolio oder das Erstellen Ihrer eigenen Website für digitale Agenturen.
Das Importieren von Vorlagen ist sowohl für Divi als auch für Elementor unkompliziert, sodass Sie Ihrer aktuellen Website im Handumdrehen neue Seiten hinzufügen oder eine brandneue Website von Grund auf neu erstellen können.
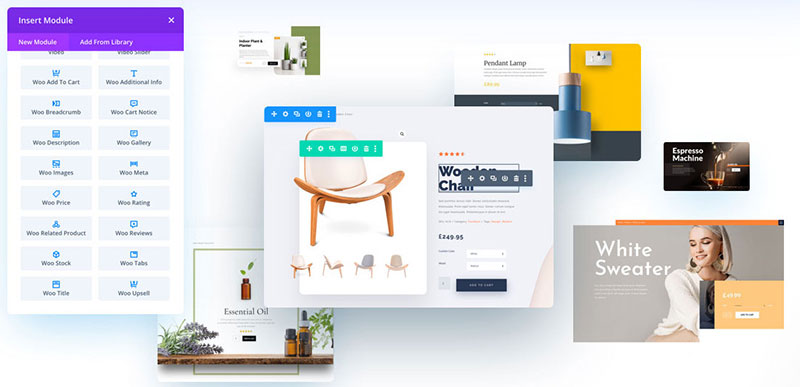
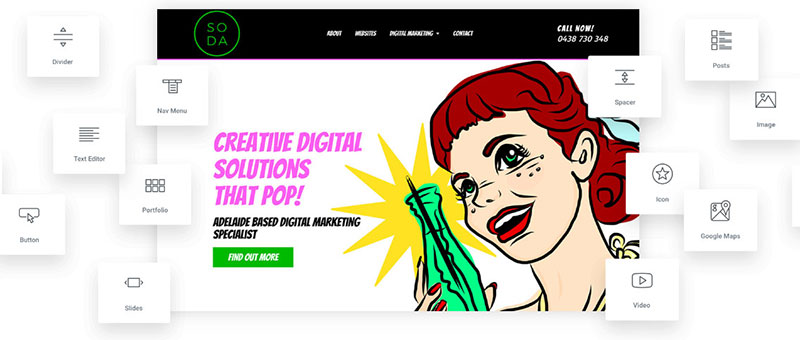
Widgets & Module
Sowohl Divi als auch Elementor verfügen über mehrere praktische Module und Widgets, mit denen Sie Seiten entwerfen und Elemente über die Seitenerstellungsschnittstellen integrieren können.
Die Module von Divi (so werden sie in Divi genannt) sind alle in ihrem Paket enthalten. Elementor enthält in der kostenlosen Version bestimmte Elemente (Widgets) und fügt in der Pro-Version einige weitere hinzu.
Divi stellt seinen Nutzern 40 Widgets zur Verfügung. Die kostenlose Edition von Elementor bietet 30 Widgets und die Pro-Version enthält über 40 zusätzliche Widgets.

Die Module und Widgets jedes Plugins sind sehr anpassbar. Sie haben die vollständige Kontrolle über das Erscheinungsbild jedes einzelnen Elements, bevor Sie es zu den Seiten Ihrer Website hinzufügen.
ZUSAMMENFASSUNG: Es ist schwer zu bestimmen, welches Plugin bessere Modul- und Widget-Optionen bietet. Elementor verfügt über mehr zu verwendende Module und Widgets, aber Ihre Auswahl sollte auf den Seitenelementen basieren, die Sie verwenden möchten.
Benutzerfreundlichkeit / Benutzerfreundlichkeit
Divi ist ein Seiten-/Theme-Builder , den Benutzer entweder zu lieben oder zu hassen scheinen, es gibt kein Dazwischen. Sein agnostischer Page Builder wurde für das Divi-Theme erstellt, kann aber mit fast jedem WordPress-Theme verwendet werden. Updates von Theme und Page Builder stimmen also perfekt überein.
Divi bündelt auch sein Theme mit dem Plugin. Sie werden nicht separat verkauft. Sie denken vielleicht, dass Sie keinen Theme Builder verwenden müssen, weil Sie bereits mit anderen Themes arbeiten. Es gibt jedoch viele Vorteile, die mit der Verwendung und Beherrschung eines Seitenerstellers verbunden sind, der für ein bestimmtes Thema entwickelt wurde.
Die Popularität von Elementor als WordPress Page Builder-Plugin ist unglaublich. In weniger als zwei Jahren wird es bereits auf über einer Million aktiven Websites eingesetzt.
ZUSAMMENFASSUNG: Benutzer lieben die intuitive Front-End-Oberfläche und das einfache Design von Elementor. Es ist ideal für Leute, die neu bei WordPress sind. Elementor ist auch für erfahrene Webentwickler einfacher, da es nicht all die komplizierten Shortcodes hinterlässt, wie es Divi tut.
Theme-Builder
Mit den meisten modernen Page Builder-Plugins können Sie nur an Seiten arbeiten oder Inhalte posten. Sie erlauben Ihnen nicht, an Blog-Archivvorlagen, einzelnen Blog-Posts, Kopfzeilen, Fußzeilen oder anderen Bereichen Ihrer Website zu arbeiten, die durch Ihr Thema definiert sind. Divi und Elementor verfügen jetzt über eine Theme Builder-Funktion , die nach den letzten Updates integriert wurde.
Dies ist kein neues Konzept, sogar Visual Composer Website Builder (überprüfen Sie die Unterschiede zwischen Visual Composer Website Builder kostenlos und pro) und Thrive Theme Builder (obwohl dies ein Thema ist, aber im Konzept des Seitenerstellers erstellt) ermöglicht es Ihnen, themengesteuerte Elemente zu bearbeiten .
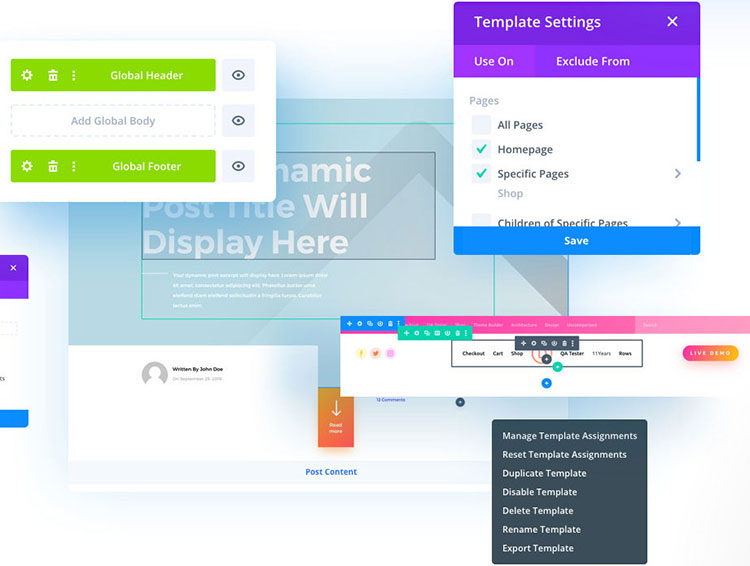
Sie können diese Funktion verwenden, um Fußzeilen und Kopfzeilen auf Ihrer Website anzupassen . Sie können mit vorhandenen Vorlagen entworfen oder von Grund auf neu erstellt werden. Die von Ihnen erstellten Fuß- und Kopfzeilen können dann nur bestimmten Teilen Ihrer Website oder der gesamten Website zugewiesen werden.
Das Erstellen von benutzerdefinierten Kopfzeilenbereichen in Elementor erfolgt über die Seitenerstellungsoberfläche. Auf diese Weise können Sie steuern, wie dieser Teil Ihrer Website aussehen wird, unabhängig davon, welches Thema Sie auswählen. Die Schnittstelle wird auch verwendet, um Menüs für benutzerdefinierte Kopfzeilen, Site-Logos und andere dynamische Inhalte zu definieren.
Viele der Theme-Builder-Funktionen von Divi ähneln denen in Elementor, sodass Sie die Benutzeroberfläche verwenden können, um alle Aspekte Ihrer WordPress-Website zu verwalten.

Funktionen wie die bedingten Veröffentlichungseinstellungen beider Tools machen es einfach, zum Beispiel Inhalten aus bestimmten Kategorien automatisch Vorlagen wie ein benutzerdefiniertes Einzelpost-Layout zuzuweisen.
ZUSAMMENFASSUNG: Wenn Sie benutzerdefinierte Kopf- und Fußzeilen, Blog-Post-Vorlagen und mehr entwerfen möchten, machen es sowohl Divi als auch Elementor Pro mit ihren Theme-Builder-Funktionen möglich.
Zusatzfunktionen
Neben beeindruckenden visuellen Editoren, vielen Vorlagen zur Auswahl und allen wesentlichen Funktionen, die Sie von einem beliebten Seitenerstellungstool erwarten würden, bieten Divi und Elementor auch andere erwähnenswerte Funktionen.
DIVI-FÜHRUNGEN
Divi Leads ist ein praktisches Tool, mit dem Sie Ihre Online-Inhalte effektiver optimieren können. Dank Divi Leads müssen Sie nicht raten oder sich Gedanken über die Gestaltung hochwertiger benutzerdefinierter Seitendesigns machen, um Website-Besucher einzuladen, Ihrer E-Mail-Liste beizutreten, Ihre Produkte oder Dienstleistungen zu kaufen, Fragen über Ihr Kontaktformular zu stellen oder andere gewünschte Aktionen durchzuführen.
Das Schöne an Divi Leads ist, dass es in den Page Builder integriert ist. Sie können mehrere Versionen von Überschriften, Schaltflächen oder anderen Seitenereignissen erstellen und Split-Tests für diese ausführen. Das Tool zeigt die verschiedenen Versionen der von Ihnen ausgewählten Elemente für verschiedene Untergruppen Ihrer Website-Zielgruppe an.
Die Interaktionen des Publikums mit diesen bestimmten Elementen werden während der Tests verfolgt. Sie sehen, welche Elemente die besten Gesamtergebnisse liefern . Das Ausführen der Tests und das Sammeln von Daten sind manuelle Prozesse, sobald Sie die zu testenden Varianten entworfen und ausgewählt haben. Divi Leads kann Sie informieren, ob Ihre Seitendesigns Ihren Erwartungen tatsächlich gerecht werden.
Elementor bietet keine Split-Testing-Option , aber Sie können Google Optimize verwenden. Auf diese Weise können Sie A/B-Tests für benutzerdefinierte Inhalte verwenden. Wenn Sie diese Funktion mit Ihrem Seitenersteller verwenden, können Sie Ihre Inhalte besser optimieren und erfahren, auf welche Elemente Ihre Website-Besucher am wahrscheinlichsten reagieren oder mit denen sie interagieren.
ELEMENTOR-POP-UPS
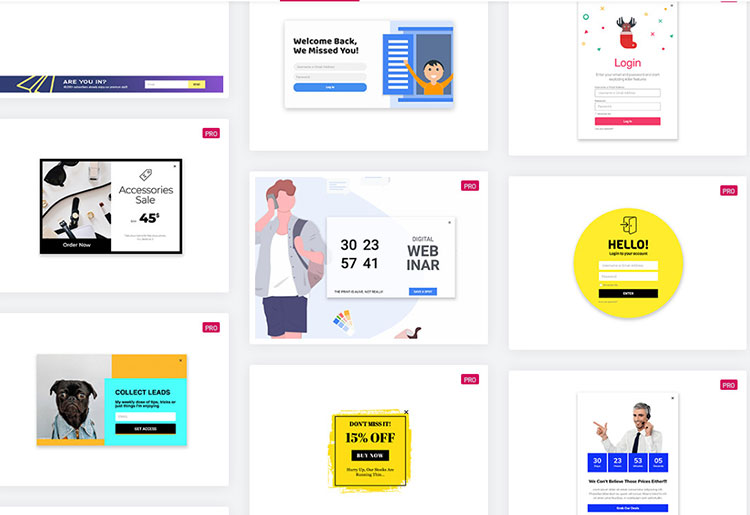
Eine einzigartige Funktion von Elementor Pro ist ein Popup-Builder. Es kann verwendet werden, um Vollbildanzeigen, Hello-Bars, Fly-Ins und ansprechende Pop-ups mit der Elementor Page Builder-Benutzeroberfläche zu erstellen. Pop-ups und ihre Varianten sind eine großartige Möglichkeit, Ihre Website-Besucher davon zu überzeugen, Ankündigungen anzuzeigen oder andere gewünschte Aktionen auf Ihrer Website durchzuführen.

Divi verfügt nicht über diese Art von Funktion, aber der Kauf einer Elegant Themes-Mitgliedschaft bietet Zugang zu Bloom, einem leistungsstarken E-Mail-Opt-In- und Popup-Plugin, das eine Integration mit Divi bietet. Aber wenn die Funktionalität in das Plugin integriert ist, wie es Elementor tut, ist es viel bequemer, als ein separates Plugin installieren zu müssen, um die gleichen Ergebnisse zu erzielen.
Add-ons & Upgrade-Optionen
Aufgrund der immensen Popularität von Divi und Elementor wurden für jedes Plugin viele Divi- und Elementor-Add-Ons von Drittanbietern erstellt. Einige Add-Ons sind kostenlos und einige Add-Ons sind kostenpflichtige Erweiterungen. Wenn Sie feststellen, dass Sie etwas in Divi oder Elementor nicht tun können, besteht eine gute Chance, dass Sie in einer dieser Drittanbieteroptionen finden, wonach Sie suchen.
Wenn Sie immer noch kein Add-On finden, das Ihren Anforderungen entspricht, können Sie ein Add-On selbst programmieren oder einen Entwickler beauftragen, die Arbeit für Sie zu erledigen. Es gibt viele Informationen auf der Elementor-Website für Leute, die ihre eigenen Add-Ons erstellen oder Erweiterungen aktualisieren möchten.
Divi vs. Elementor-Preise
Divis Theme Builder und Page Builder sind Teil der Elegant Themes-Mitgliedschaft und können auf unbegrenzten Websites verwendet werden. Sie können sich entweder für das Jahrespaket für 89 USD oder für das lebenslange Paket für 249 USD entscheiden. Beide Optionen bieten ein hervorragendes Preis-Leistungs-Verhältnis.
Diese Preise beinhalten den Zugang zu Divi, Bloom, Monarch (siehe Monarch-Rezension) und Extra-Theme. Es gibt keine kostenlose Version des Plugins, aber es gibt eine 30-tägige Geld-zurück-Garantie, wenn Sie nicht vollständig zufrieden sind.

Wenn Sie Ihr Wissen über die Features und Funktionen des Theme- und Page Builder verbessern möchten und nichts dagegen haben, mit Shortcodes zu arbeiten, ist Divi eine gute Wahl . Es ist ein leistungsstarkes Tool, mit dem beeindruckende Websites für persönliche und Kundenzwecke erstellt werden können.
Die kostenpflichtigen Pakete von Elementor sind teurer als die von Divi, aber Elementor hat eine kostenlose Basisversion. Die kostenlose Version kann für Leute hilfreich sein, die nicht alle Funktionen und Optionen benötigen.

Die kostenpflichtige Version von Elementor kostet 49 US-Dollar/Jahr für eine einzelne Website, 99 US-Dollar/Jahr für drei Websites und 199 US-Dollar/Jahr für 1000 Websites. Diese Pläne sind jedoch nur für ein Jahr gültig, im Gegensatz zu Divis 249 $ lebenslanger unbegrenzter Planoption. Divi enthält auch alle ihre Themes und andere Plugins als Teil der Elegant Themes-Mitgliedschaft.
Elementor kann für Menschen mit begrenzten Programmierkenntnissen, die ihre Webdesign-Fähigkeiten verbessern möchten, von unschätzbarem Wert sein. Es kann für erfahrene Webentwickler eine ziemliche Zeitersparnis sein, da sie nicht viele Stunden oder Tage damit verbringen müssen, Änderungen manuell zu programmieren. Sie müssen sich nicht um komplizierte Shortcodes kümmern, sollten sie später den Page Builder wechseln oder das Plugin deaktivieren.
Elementor oder Divi Schlussfolgerung
Divi und Elementor sind großartige Plugins zum Erstellen von WordPress-Seiten. Sie können Ihre Seiten, Beiträge, Fußzeilen, Kopfzeilen und alle anderen Bereiche Ihrer Website verwalten. Das kreative Potenzial ist nahezu unbegrenzt.
Beide Plugins funktionieren gut. Wenn Sie zwischen den beiden wählen müssen, sehen Sie sich die Vorlagen an, die jede von ihnen hat und welche Vorlagen Sie am wahrscheinlichsten verwenden werden. Dies kann Ihnen bei der Auswahl des Tools helfen, das Ihren Anforderungen am besten entspricht.
Sie können auch die enthaltenen Module/Widgets überprüfen, falls Sie ein bestimmtes Element zu Ihrer Site hinzufügen möchten, das nicht in Divi oder Elementor enthalten ist.
Elementor ist wahrscheinlich das am einfachsten zu verwendende der beiden Plugins. Seine intuitive Benutzeroberfläche könnte ideal sein, wenn Sie nicht die Zeit oder Geduld haben, ein brandneues System zu erlernen.
