Vergleich zwischen Elementor und Visual Composer Website Builder
Veröffentlicht: 2020-11-02WordPress wird von vielen Menschen weltweit aufgrund seiner Anpassungsmöglichkeiten und Einfachheit verwendet. Beliebte Seitenersteller wie Elementor und Visual Composer haben das Bearbeiten von Websites einfacher denn je gemacht. In diesem Artikel vergleiche ich Elementor mit Visual Composer, damit Sie sehen können, wie sie sich unterscheiden und welche Funktionen jeder mit sich bringt.
Das Bearbeiten der WordPress-Site war nicht immer einfach. In der Vergangenheit waren Fähigkeiten und Kenntnisse erforderlich, um eine Site richtig zu aktualisieren, Änderungen hinzuzufügen und Anpassungen vorzunehmen.
Heute erfordert die Anpassung nicht viel Aufwand . Es gibt viele effektive WordPress-Plugins und -Widgets, die Ihnen helfen können, die Arbeit zu erledigen. Die Anpassungsstrategien haben sich seit der Einführung von Page Buildern geändert.
Seite Builder wie Brizy, Beaver Builder (Check Beaver Builder kostenlos vs pro), Elementor, WPBakery, Thrive Architekt, Sauerstoff, Divi, und andere machen einfach bearbeiten.
Es kann schwierig sein zu wissen, welcher Page Builder der richtige für Sie ist, da es so viele Möglichkeiten gibt. Ich werde die Optionen und Funktionen von Elementor und Visual Composer in diesem Artikel überprüfen, um Ihnen bei der Entscheidung zu helfen, welche der beiden Ihren Anforderungen am besten entspricht.
HINWEIS: Ich habe auch Elementor vs WPBakery, Elementor vs Beaver Builder und Elementor vs Divi verglichen, also überprüfen Sie auch diese Vergleiche.
Elementor-Übersicht
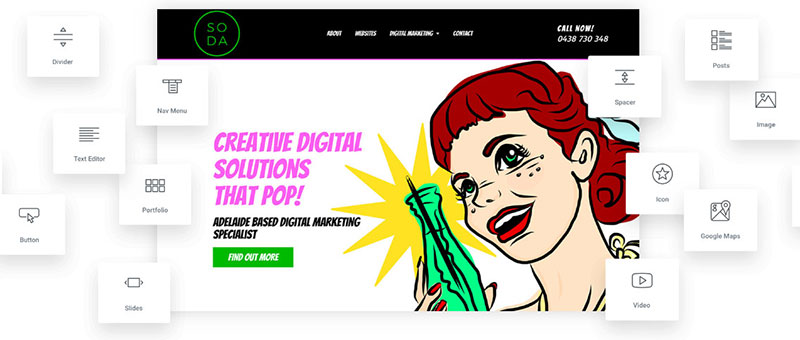
Die Benutzerfreundlichkeit und die Vielfalt der Funktionen von Elementor haben dazu beigetragen, dass es in den letzten Jahren an Popularität gewonnen hat. Mit Elementor Pro oder der kostenlosen Version können Sie relativ schnell hochwertige professionelle Websites erstellen .

Das Plugin enthält einen Live-Modus . Mit dieser Option können Sie Änderungen in Echtzeit anzeigen, wenn sie auftreten. Elementor bietet Ihnen auch einen vollständigen Verlauf aller Änderungen, die Sie an allen Website-Seiten vorgenommen haben. Es enthält auch eine schöne Auswahl an vorgefertigten Vorlagen und mehrere einzigartige Elemente.
Elementor hat kostenlose und kostenpflichtige Versionen. Die kostenpflichtige Version hat mehr zusätzliche Widgets und Funktionen. Die kostenpflichtige Edition von Elementor enthält Call-to-Action-Buttons, Bildkarussells, Sternebewertungen, Facebook-Widgets, Menüanker, soziale Symbole und andere nützliche Funktionen.
ELEMENTOR FREE vs ELEMENTOR PRO

- NAME
- PREIS
- Vorlagenbibliothek
- Vorlagen exportieren/importieren
- Mobile Bearbeitung
- Formteiler
- Video-Lightbox
- Box Schatten
- Textschatten
- Hintergrundüberlagerung
- Hover-Animation
- Eingangsanimation
- Üerschrift
- Bild
- Texteditor
- Video
- Taste
- Bildbox
- Referenzen
- Symbol
- Symbolfeld
- Soziale Symbole
- Bildergalerie
- Bildkarussell
- Symbolliste
- Schalter
- Fortschrittsanzeige
- Registerkarten
- Akkordeon
- Umschalten
- Alarm
- HTML
- Kurzcode
- Menü Anker
- Seitenleiste
- Google Maps
- SoundCloud
- Teiler
- Abstandshalter
- Säulen
- Hintergrundverlaufseffekt
- Revisionshistorie
- Leere Leinwandvorlage
- Wartungsmodus
- Seiteneinstellungen
- Element-Hover
- Wiederholen rückgängig
- Formen
- Folien
- Beiträge
- Portfolio
- Überall einbetten
- Globales Widget
- Benutzerdefinierte CSS
- Pro-Vorlagen
- Preisliste
- Preisliste
- Countdown
- WC-Produkte
- WC-Elemente
- WC Kategorien
- WC In den Warenkorb
- Flip-Box
- Mauerwerk-Layout
- Blog-Paginierung
- Ken Burns-Effekt
- Share-Buttons
- Formularintegrationen
- Login-Widget
- Animierte Überschrift
- Facebook-Widgets
- Blockzitat
- Navigationsmenü
- Medienkarussell
- Call-to-Action-Widget
- Benutzerdefinierte Schriftarten
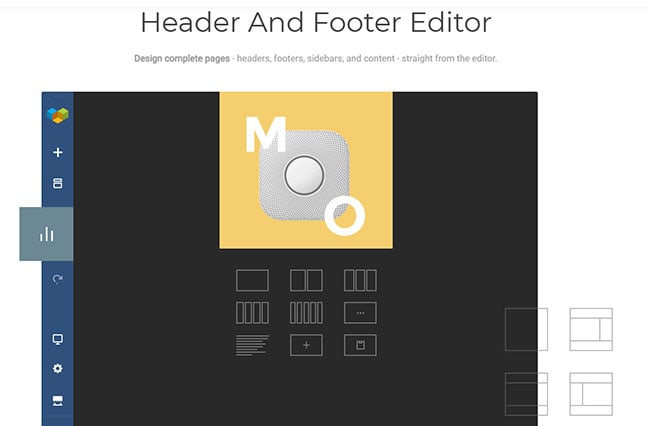
- Kopf- und Fußzeilen-Builder
- Dynamisches Design von Einzelpost- und Archivseiten
- ACF- und Toolset-Integration

- ELEMENTOR FREI
- KOSTENLOS

- ELEMENTOR PRO
- 49 $/Jahr für eine Website
Es gibt auch Elementor-Add-Ons von Drittanbietern, die integriert werden können, wie Master Addons für Elementor, Plus Addons für Elementor, Jet Plugins, Stratum Elementor Widgets usw.
Elementor-PROS:
| Elementor-Nachteile:
|
Übersicht über den Visual Composer Website Builder
Visual Composer Website Builder ist eine beeindruckende und intuitive Ressource. Es ist einfach zu bedienen und verfügt über eine einfache Drag-and-Drop-Oberfläche . Visual Composer bietet viele Funktionen zur Verbesserung der WordPress-Site-Building-Erfahrung.
Alle Änderungen an der Inhaltsverwaltung und der visuellen Hierarchie werden durchgeführt, indem Sie Ihre Aktionen beobachten, während sie ausgeführt werden. Sie müssen keinen der Website-Abschnitte von Hand codieren. Mit Visual Composer können Sie sich auf Ihr Design und andere wesentliche Elemente konzentrieren.

Visual Composer Website Builder ist nicht dasselbe wie WPBakery Page Builder (siehe WPBakery-Rezension). Verwechseln Sie die beiden nicht . WPBakery ist eines der am häufigsten verwendeten Plugins zum Erstellen von WordPress-Seiten. Beide Plugins stammen von denselben Entwicklern und WPBakery hieß früher Visual Composer.
Der ursprüngliche WPBakery Page Builder kann auf Codecanyon erworben werden, aber Visual Composer ist jetzt eine einzigartige Einheit und wird auf seiner eigenen Website verkauft. WPBakery Page Builder und Visual Composer sind völlig unterschiedliche Produkte. Eines dieser Produkte sollte nicht verwendet werden, um das andere zu ersetzen.
WPBakery und Visual Composer werden beide zum Verkauf angeboten, da es sich um Einzelartikel handelt. Jeder hat etwas identische, aber einzigartige Merkmale und Funktionen. Sie können eines dieser Produkte nicht durch das andere ersetzen und erwarten einen nahtlosen, einfachen Übergang.
WPBakery Builder wird hauptsächlich zum Erstellen von Seiten verwendet, während Visual Composer für die vollständige Site-Erstellung verwendet wird (einschließlich Site-Kopfzeilen, -Fußzeilen und anderen Elementen). Prüfen Sie Visual Composer vs WPBakery Vergleich , um weitere Informationen über die Unterschiede.
WPBAKERY vs VISUAL COMPOSER

- VISUAL COMPOSER WEBSITE BUILDER KOSTENLOS

- Name
- Drag-and-Drop-Editor
- Frontend-Editor
- Baumansichtsmodus
- Mobile Bearbeitung
- Inline-Texteditor
- Funktioniert mit jedem WordPress-Theme
- Unterstützung für benutzerdefinierten Beitragstyp
- Multisite-Unterstützung
- Mehrsprachig bereit
- RTL-kompatibel
- Vorlagenverwaltung
- Designoptionen
- Elementklon
- Kopieren Einfügen
- Benutzerdefinierter Elementname
- Element ausblenden
- Tastatürkürzel
- Aktuelle Farben
- Rückgängig wiederholen
- Assistent für leere Seiten
- Benutzerdefinierte CSS
- Benutzerdefiniertes JavaScript
- Element ersetzen
- Symbolbibliotheken
- Google-Schriften
- Grid-Builder
- Instagram-ähnliche Filter
- Parallaxeneffekte
- Hintergrund mit Farbverlauf
- Diashow-Hintergrund
- Karussell-Hintergrund
- Hintergrund vergrößern/verkleinern
- Videohintergrund
- Elementanimationen
- Hintergrundbildposition
- Formteiler
- Box Schatten
- Sofortige Größenänderung der Spalte
- Säulenstapelung
- Spaltenstapelung umkehren
- Reihe volle Breite/Höhe
- Reaktionsschneller Vorschaumodus
- Automatische Reaktionsfähigkeit
- Yoast SEO-Unterstützung
- Shortcode-Unterstützung
- Unterstützung für WordPress-Widgets
- Unterstützung für benutzerdefinierte Widgets
- Header-Builder
- Footer-Builder
- Seitenleisten-Builder
- Visual Composer-Seitenlayouts
- Globale Vorlagen
- Vorlagenexport/-import
- WooCommerce-Support
- Zugriff auf Visual Composer Hub
- Gutenberg-Kompatibilität
- Premium-Inhaltselemente
- Premium-Vorlagen
- Blockiert Vorlagen
- Unsplash Stock Bilder
- Pfostenrasterelemente
- Menüelemente
- Kopfelemente
- Fußzeilenelemente
- Kompatibilitätselemente mit beliebten Plugins
- Facebook-Widgets
- Preistabellenelemente
- Tabs und Akkordeons
- Auslagerungsfähige Container
- Abschnittselement
- Flip/Hover-Boxen
- Referenzen
- Syntax-Highlighter
- Bildkarussell
- Premium-Tasten
- Online-Kundensupport

- VISUAL COMPOSER WEBSITE BUILDER PREMIUM
Visual Composer ist eine völlig separate und unabhängige Ressource. Es wurde mit der Technologie der neuesten Generation erstellt. Visual Composer Website Builder bietet Benutzern eine sehr reaktionsschnelle und intuitive Benutzeroberfläche .
Mit dem Builder für Visual Composer-Design können Sie den gesamten Inhalt Ihrer Website verwalten , nicht nur den Inhalt bestimmter Abschnitte. Sie können die gewünschten Seitenlayouts auswählen. Sie können auch Ihre eigenen benutzerdefinierten Kopfzeilen, Seitenleisten und Fußzeilen erstellen.
Es wird dringend empfohlen, den Visual Composer Hub zu aktivieren. Diese Ressource hilft Ihnen, die Erfahrung mit Visual Composer Website Builder zu maximieren. Mit Visual Composer Hub können Sie zusätzliche Elemente, Erweiterungen und Vorlagen verwenden. Es gibt zwei Varianten von Visual Composer: die kostenlose Visual Composer-Edition und Visual Composer Premium.
VISUAL COMPOSER FREE vs PRO

- VISUAL COMPOSER WEBSITE BUILDER KOSTENLOS

- Name
- Drag-and-Drop-Editor
- Frontend-Editor
- Baumansichtsmodus
- Mobile Bearbeitung
- Inline-Texteditor
- Funktioniert mit jedem WordPress-Theme
- Unterstützung für benutzerdefinierten Beitragstyp
- Multisite-Unterstützung
- Mehrsprachig bereit
- RTL-kompatibel
- Vorlagenverwaltung
- Designoptionen
- Elementklon
- Kopieren Einfügen
- Benutzerdefinierter Elementname
- Element ausblenden
- Tastatürkürzel
- Aktuelle Farben
- Rückgängig wiederholen
- Assistent für leere Seiten
- Benutzerdefinierte CSS
- Benutzerdefiniertes JavaScript
- Element ersetzen
- Symbolbibliotheken
- Google-Schriften
- Grid-Builder
- Instagram-ähnliche Filter
- Parallaxeneffekte
- Hintergrund mit Farbverlauf
- Diashow-Hintergrund
- Karussell-Hintergrund
- Hintergrund vergrößern/verkleinern
- Videohintergrund
- Elementanimationen
- Hintergrundbildposition
- Formteiler
- Box Schatten
- Sofortige Größenänderung der Spalte
- Säulenstapelung
- Spaltenstapelung umkehren
- Reihe volle Breite/Höhe
- Reaktionsschneller Vorschaumodus
- Automatische Reaktionsfähigkeit
- Yoast SEO-Unterstützung
- Shortcode-Unterstützung
- Unterstützung für WordPress-Widgets
- Unterstützung für benutzerdefinierte Widgets
- Header-Builder
- Footer-Builder
- Seitenleisten-Builder
- Visual Composer-Seitenlayouts
- Globale Vorlagen
- Vorlagenexport/-import
- WooCommerce-Support
- Zugriff auf Visual Composer Hub
- Gutenberg-Kompatibilität
- Premium-Inhaltselemente
- Premium-Vorlagen
- Blockiert Vorlagen
- Unsplash Stock Bilder
- Pfostenrasterelemente
- Menüelemente
- Kopfelemente
- Fußzeilenelemente
- Kompatibilitätselemente mit beliebten Plugins
- Facebook-Widgets
- Preistabellenelemente
- Tabs und Akkordeons
- Auslagerungsfähige Container
- Abschnittselement
- Flip/Hover-Boxen
- Referenzen
- Syntax-Highlighter
- Bildkarussell
- Premium-Tasten
- Online-Kundensupport

- VISUAL COMPOSER WEBSITE BUILDER PREMIUM
Die kostenlose Version von Visual Composer bietet viele großartige Funktionen, mit denen Sie WordPress-Sites erstellen und bearbeiten können. Visual Composer Premium verfügt über zusätzliche erweiterte Funktionen. Es enthält auch ein praktisches Toolset für alle Prioritäten beim Seitenaufbau. Sie können einzigartige Seitenleisten, Fußzeilen, Kopfzeilen und Zielseiten erstellen. Für weitere Informationen können Sie den Vergleich von Visual Composer kostenlos vs. Premium überprüfen.

Elementor vs Visual Composer
Obwohl Elementor und Visual Composer einige Ähnlichkeiten aufweisen, gibt es auch viele Funktionen, in denen sie sich unterscheiden. Im Folgenden habe ich die Funktionen in mehrere Kategorien unterteilt, um zu zeigen, was jedes Plugin bietet.
Benutzeroberfläche
Die Benutzeroberfläche ist eines der allerersten Dinge, die bei der Überprüfung eines Tools bewertet werden sollten. Die Schnittstelle ist oft eine Frage der persönlichen Wahl . Wenn Sie die Benutzeroberfläche nicht verstehen oder genießen können, werden Sie das Tool wahrscheinlich auch nicht mögen.
Eine gute Benutzeroberfläche ist leicht zu verstehen und zu verwenden. Es sollte etwas sein, das Sie relativ schnell verstehen können. Zumindest grundlegende Funktionen. Die Benutzeroberfläche des Seitenerstellers sollte Ihnen helfen, die Ziele für Ihre Website zu erreichen, die Sie erreichen möchten.
Die Benutzeroberfläche ist nicht der einzige Schlüssel zum Erfolg eines Plugins, aber ein wichtiges Element. Das Erscheinungsbild einer Benutzeroberfläche kann manchmal über Erfolg und Misserfolg eines Projekts entscheiden.
ELEMENTOR
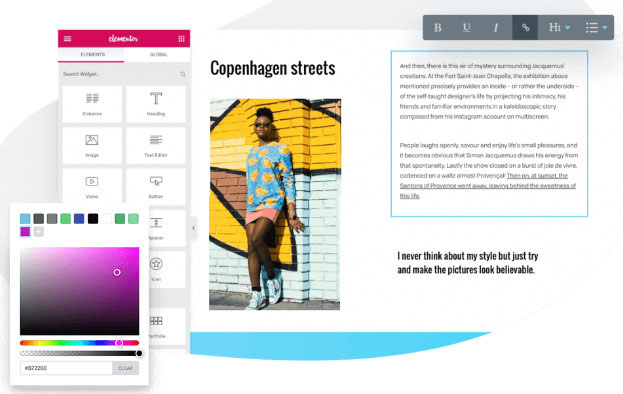
Die Benutzeroberfläche von Elementor ist in die Seitenleiste und die Live-Vorschau der Seite/Site unterteilt . Sie finden die Seitenleiste auf der linken Seite des Bildschirms. Sie können Site-Seiten mit ihren Einstellungen, Widgets und Elementen erstellen.
Mit der Live-Vorschauoption können Sie Elemente visuell überprüfen, nachdem sie per Drag & Drop auf Seiten gezogen wurden. Um Text zu bearbeiten, klicken Sie einfach auf das gewünschte Textelement und nehmen Sie Ihre Änderungen vor. Sie können auch die Seitenleiste verwenden, um Text zu bearbeiten.

Unten links auf dem Bildschirm finden Sie die folgenden Einstellungen, die Sie verwenden können:
- Allgemeine Einstellungen: Diese Einstellungen zeigen den Veröffentlichungsstatus, den Titel, das vorgestellte Bild und andere Informationen der Seite an.
- Verlauf: Wenn Sie zur letzten Revision zurückkehren möchten, verwenden Sie diese Einstellung. Es werden nur Änderungen angezeigt, die während Ihrer aktuellen Sitzung vorgenommen wurden.
- Navigator: Nach Auswahl dieser Einstellung erscheint ein Popup-Navigationsbaum, um Ihnen die Navigation zu erleichtern.
- Responsive Mode: Diese Einstellung zeigt an, wie Ihre Website auf Mobiltelefonen, Tablets und anderen Mobilgeräten aussieht.
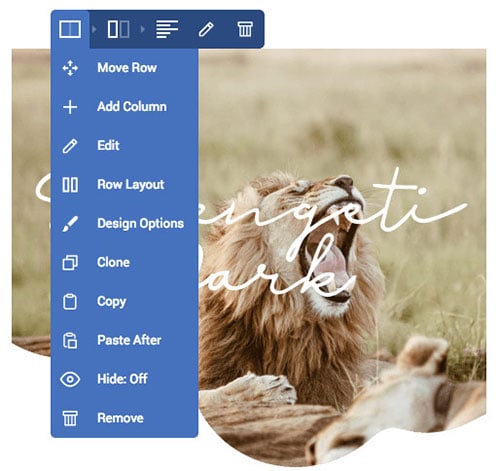
Wenn Sie mit der Maus über ein bestimmtes Element fahren und mit der rechten Maustaste klicken, werden zusätzliche Optionen angezeigt. Sie können Elemente im Navigator anzeigen, Elemente duplizieren, Elemente löschen, Elemente als globale Elemente speichern (in Elementors Pro) usw.
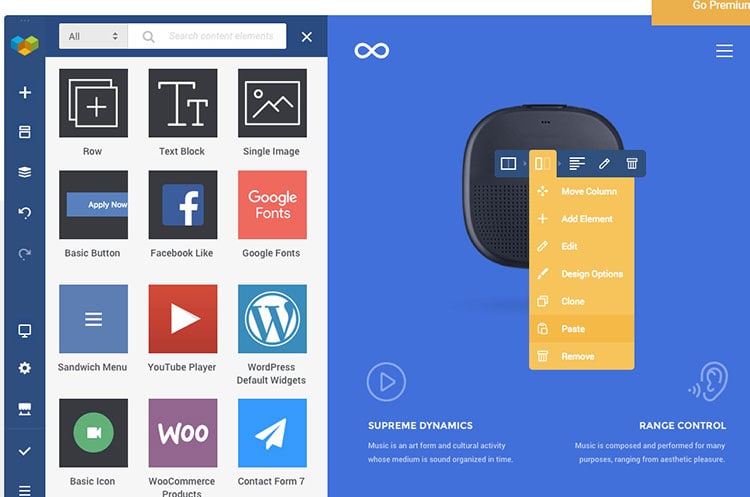
VISUELLER KOMPONIST
Visual Composer Website Builder ist ein WYSIWYG- Frontend-Editor . Das bedeutet, dass Sie keine Platzhalter haben, um bestimmte Seitenblöcke darzustellen. Sie können Ihre Änderungen sehen, wenn Sie sie vornehmen. Sie können sicherstellen, dass alle Änderungen korrekt vorgenommen wurden und zur Veröffentlichung bereit sind, bevor Sie die Editorfunktion verlassen.
Die Editor-Oberfläche von Visual Composer besteht aus den folgenden Komponenten:
- Ein Elementbearbeitungsfenster
- Ein Frontend-Editor (einschließlich Elementsteuerung und intuitiver Drag-and-Drop-Funktionalität)
- Ein Navigationsfeld
- Einstellungen
- Eine Baumansicht und vieles mehr.
Änderungen können entweder im Baumansichtsmodus oder im Frontend-Editor vorgenommen werden. Die Baumansicht ermöglicht es Ihnen, durch die verschiedenen Elemente auf der Seite zu navigieren. Dies kann viel Zeit und Mühe sparen.
Sie können die Baumansichtsnavigation verwenden, um Seiteninhalte anzuzeigen und mit ihnen zu interagieren. Das Seitenlayout wird in einer vollständigen und kompakten Struktur dargestellt. Es ist auch eine Möglichkeit, die Darstellung von Inhalten auf Mobilgeräten zu bearbeiten.

Der Frontend-Editor ermöglicht es Ihnen, verschiedene Elemente per Drag-and-Drop-Oberfläche auszurichten. Sie können auch über die Navigationsleiste auf verschiedene Werkzeuge und Optionen zugreifen und die Elementsteuerelemente verwenden, um Elemente entsprechend zu ändern.
Einzelne Elemente können auf Seiten verschoben werden, indem entweder das Elementkontrollsymbol oder das eigentliche Element gezogen wird. Sie können auch das Fenster Element hinzufügen verwenden, um Elemente an die gewünschten Stellen zu ziehen und dort abzulegen.
Alle Visual Composer Website Builder-Elemente verfügen über eigene Steuerelemente, die verwendet werden können. Die Steuerelemente können je nach verwendetem Elementtyp variieren. Es gibt drei verschiedene Steuerelementtypen: Spaltensteuerelemente, Elementsteuerelemente und Zeilensteuerelemente.
Die Premium-Edition von Visual Composer bietet zusätzliche Bearbeitungsoptionen. Es enthält eine Seitenleiste, eine Fußzeile und einen Kopfzeilen-Editor, was ein großes Verkaufsargument ist.
GEWINNER: Ich nenne das eine Krawatte. Es hängt wirklich von Ihren individuellen Vorlieben ab.
Verfügbare Elemente
Elemente werden zum Erstellen von Seiten zur Erstellung von Seiten verwendet. Ein guter Page Builder sollte über alle Elemente verfügen, die Sie jemals brauchen werden, um ansprechende und effektive Website-Seiten zu erstellen. Vergessen Sie nicht die Funktionalität! Es ist schön, viele Elemente zur Auswahl zu haben, aber das spielt keine Rolle, wenn Sie nicht über die Funktionen verfügen, die Sie benötigen.
ELEMENTOR
Es gibt drei grundlegende Arten von Elementen in Elementor : Abschnitte, Spalten und Widgets. Abschnitte werden unter den drei Elementtypen am höchsten eingestuft. Jeder aktive Abschnitt hat Spalten und Widgets.
Spalten stehen an zweiter Stelle. Sie stehen mitten in der Hierarchie. Widgets stehen an letzter Stelle in der Hierarchie. Alle Widgets befinden sich in Spalten. Widgets bestehen aus Text, Bildern und Schaltflächen. Layouts werden mit verschiedenen Abschnitten und Spalten erstellt.
Die kostenlose Version von Elementor enthält mehr als 30 verschiedene Widgets. In der Pro-Version von Elementor sind über 50 Widgets enthalten. Mit der Veröffentlichung neuer Versionen von Elementor nimmt die Anzahl der verfügbaren Widgets stetig zu.

Spalten können beliebig viele Widgets enthalten. Wenn Sie Stil Änderungen in einem bestimmten Abschnitt zu machen, werden diese Änderungen dann auf alle Inhalte des dieses Abschnitts übertragen. Das gleiche gilt auch für alle Stiländerungen, die an Spalten vorgenommen werden.
Es gibt nur wenige Unterschiede. Der erste Unterschied besteht darin, dass alle Stiländerungen, die an einem bestimmten Widget vorgenommen wurden, innerhalb dieses Widgets bleiben. Zweitens werden Stiländerungen an Spalten nicht auf Elemente übertragen, die außerhalb dieser Spalten liegen.
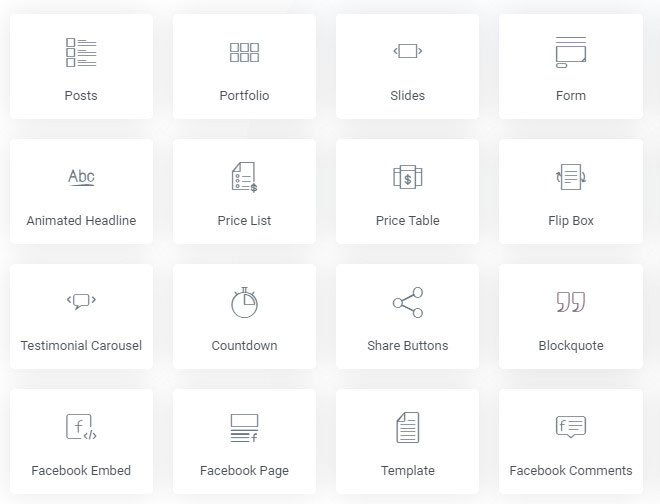
VISUELLER KOMPONIST
Die Inhaltselemente von Visual Composer sind in Inhaltsblöcken (wie Symbolen, Schaltflächen, Textblöcken usw.) enthalten. Sie können diese Inhaltsblöcke in Ihr Layout integrieren, um Inhalte für Site-Seiten zu erstellen. Wenn Sie zur Navigationsleiste gehen und auf das Fenster „Element hinzufügen“ klicken, können Sie das jeweilige Inhaltselement verwenden.
Sie können Inhaltselemente nur in Spalten platzieren. Sie können diese Elemente per Drag & Drop verschieben, um das Layout jederzeit anzupassen. Visual Composer wird mit einer Reihe von Inhaltselementen geliefert. Sie müssen die kostenlose (eingeschränkte) oder Premium-Version von Visual Composer Hub aktivieren, um weitere Inhaltselemente freizuschalten.

Die Elemente sind in die folgenden Logikgruppen unterteilt: Basic, Media, Containers (enthält nur das Zeilen-/Spaltenelement), Social, WordPress und Content.
Über 100 verschiedene Inhaltselemente werden in Visual Composer bereitgestellt. Diese Elemente können verwendet werden, um aktuelle Inhalte zu ergänzen oder Ihnen bei der Erstellung einer völlig neuen Site zu helfen. Es gibt viele Container-, Medien-, WordPress-, Social- und andere Elemente, um Ihre Anforderungen zu erfüllen.
Die Cloud-basierte Hub-Vorlagen- und Elementbibliothek ist ebenfalls enthalten. Es ermöglicht Ihnen, nur die gewünschten Elemente herunterzuladen und zu verwenden. Sie müssen sich keine Sorgen machen, dass Ihre Website durch nicht relevante Elemente verlangsamt wird. Sie können die Geschwindigkeit Ihrer Website verbessern, da Sie nicht so viele Plugins, Add-Ons oder andere zusätzliche Assets von Drittanbietern benötigen.
GEWINNER: Visual Composer
Styling-Optionen
Sie können Ihre Website durch ein individuelles Design hervorheben. Das Ändern von Ausrichtungen, Farben, Schriftarten und anderen Elementen ist Teil des Stylings. Je mehr Zeit Sie in die Änderung des Stils Ihrer Website investieren, desto einfacher ist es, sich von den Websites Ihrer Mitbewerber zu unterscheiden.
ELEMENTOR
Die Standardeinstellungen von Elementor integrieren seine globalen Stile automatisch in Ihre vorhandenen Inhalte. Sie können diese Einstellungen jederzeit anpassen. Wenn Sie stattdessen lieber Ihre eigenen WordPress-Stileinstellungen verwenden möchten, können Sie diese Funktion jederzeit deaktivieren.
Mit Elementor können Sie auch die Stileinstellungen für einzelne Abschnitte Ihrer Website verwalten. Sie können Widgets, Abschnitte und Spalten ganz einfach ändern oder globale Einstellungen überschreiben, wenn Sie dies bevorzugen. Alles was Sie tun müssen, ist die entsprechende Registerkarte zu verwenden:
- Erweitert: Auf dieser Registerkarte können Sie reaktionsschnelle Steuerelemente, benutzerdefinierte Ränder und Auffüllungen, einen Z-Index, Animationen und andere Optionen hinzufügen.
- Inhalt: Sie können die Elementausrichtung, -größen und andere Optionen mit diesem Menü anpassen.
- Stil: Auf dieser Registerkarte können Sie Farben, Typografie und andere verwandte Funktionen bearbeiten.

Es gibt so viele Styling-Auswahlmöglichkeiten in Elementor, dass ich sie unmöglich alle in diesem Artikel erwähnen kann. Neben den benutzerdefinierten Rändern und der Option zum Auffüllen gibt es einige andere Optionen, die Sie möglicherweise regelmäßig verwenden:
- Benutzerdefiniertes CSS : Sie können Elementor Pro verwenden, um benutzerdefinierte CSS-Stile in bestimmten Widgets oder Abschnitten Ihrer Website hinzuzufügen. In der kostenlosen Version von Elementor können Sie eine CSS-Klasse oder -ID integrieren. Sie können jedoch keine bestimmten Stiländerungen auf einzelne Elemente anwenden.
- Responsive Control: Sie können diese Option verwenden, wenn Sie nicht möchten, dass bestimmte Inhalte angezeigt werden, wenn Ihre Website auf mobilen Geräten angezeigt wird.
Das Gerätesymbol kann ein weiteres praktisches Werkzeug sein. Damit können Sie verschiedene Stilauswahlen auf verschiedene Geräte anwenden (Desktop-Computer, Laptops, Tische, Mobiltelefone usw.).
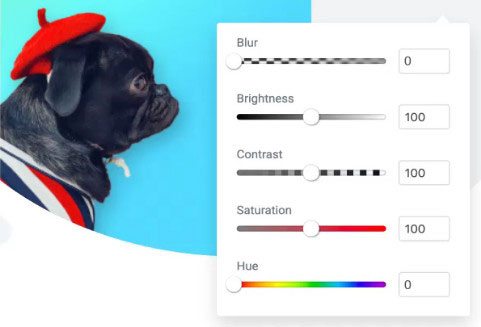
VISUELLER KOMPONIST
Das Element Design Options ist eine der beeindruckendsten Funktionen von Visual Composer Website Builder. Es handelt sich um einen bestimmten Satz von Parametern, den alle Elemente des Visual Composer verwenden können.
Sie können Designoptionen verwenden, um das Design Ihrer Inhaltselemente zu ändern oder hinzuzufügen. Dies wird erreicht, indem die am häufigsten verwendeten Stileffekte und -eigenschaften auf diese Elemente angewendet werden.
Visual Composer Website Builder bietet die folgenden Arten von Designoptionen:
- Container-Design-Optionen (für Spalten, Zeilen und Abschnitte)
- Reguläre Designoptionen (für alle anderen Site-Elemente)
Alle Ihre Inhaltselemente können reguläre Designoptionen verwenden . Zu diesen Optionen gehören Zwiebelkontrolle für Ränder, Randradius, Ränder und Abstände. Sie können auch die regulären Designoptionen verwenden, um Ihre CSS-Animation und -Hintergründe zu verwalten.

Container Design Options verfügen über alle normalerweise erwarteten regulären Designoptionen. Sie enthalten auch Hintergrund-Styling-Funktionen wie CSS-Verlaufsüberlagerung, Bild-Diashow, Parallax-Effekte und Videohintergrund. Spalten- und Zeilenelemente können beide Container-Design-Optionen verwenden.
Die Verwendung von Designoptionen ist einfach. Wählen Sie zunächst das gewünschte Inhaltselement aus. Klicken Sie im erscheinenden Dropdown-Menü auf die Option „Bearbeiten“. Suchen Sie im Bearbeitungsmenü nach der Auswahl "Designoptionen", um auf diese Funktion zuzugreifen.
GEWINNER: Sowohl Visual Composer als auch Elementor haben eine schöne Auswahl an Stilauswahlen zur Auswahl.
Vorlagen
Vorlagen sind bereits vorgefertigte Seitendesigns. Sie können Ihnen helfen, Website-Seiten schneller zu erstellen. Sie können diese Vorlagen verwenden und vermeiden, ständig von vorne beginnen zu müssen, wenn Sie Ihrer Website eine neue Seite erstellen oder hinzufügen möchten.
ELEMENTOR
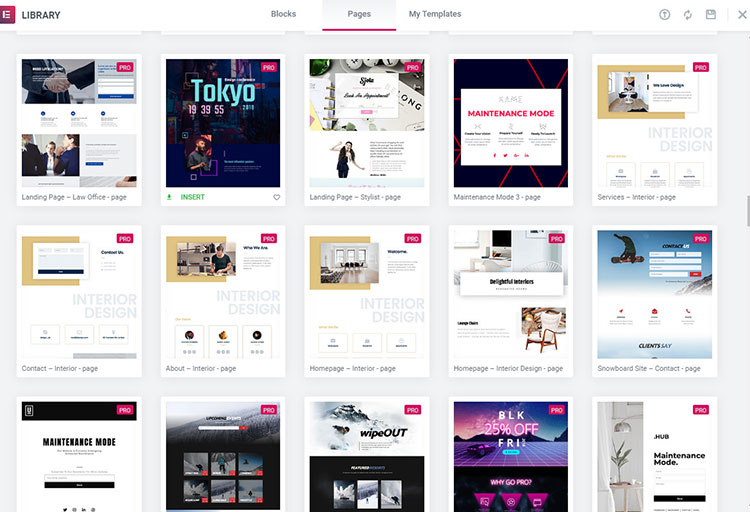
Jedes Mal, wenn Sie eine neue Seite in Elementor erstellen, können Sie wählen, ob Sie eine Vorlage zum Erstellen einer Seite verwenden oder einen Abschnitt hinzufügen möchten. Es gibt ungefähr 40 Vorlagen in ihrer kostenlosen Version. Elementor Pro enthält mehr als 300 zusätzliche verschiedene Block- und Seitenvorlagen.

Sie können diese Vorlagen verwenden, indem Sie auf die Auswahl „Vorlage hinzufügen“ gehen. Sie können dann auf das Vorlagenmenü von Elementor zugreifen. Elementor bietet Block- und Seitenvorlagen zur Auswahl.
Blockvorlagen werden verwendet, um bestimmte Seitenabschnitte zu erstellen. Kontaktformulare und CTA-Formulare sind zwei Beispiele für Blockvorlagen. Seitenvorlagen sollen für die gesamte Seite verwendet werden.
Sie können auch eigene Vorlagen erstellen und diese zur späteren Verwendung speichern. Von Drittanbietern erstellte Vorlagen können auch hochgeladen und zu Ihrer Website hinzugefügt werden, wenn Sie möchten. Der Anzahl der Anpassungsmöglichkeiten sind praktisch keine Grenzen gesetzt.
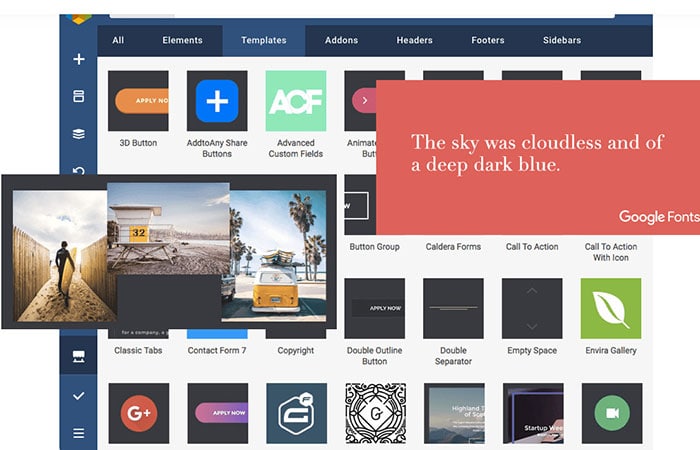
VISUELLER KOMPONIST
Visual Composer bietet eine schöne Auswahl an Premium- und kostenlosen WordPress-Vorlagen. Vorlagen haben vorgegebene Strukturen. Sie sind Blöcke mit Inhaltselementen, die jederzeit verwendet werden können. Sie können zur Navigationsleiste wechseln und das Vorlagensymbol auswählen, das die Vorlagenfunktion in Visual Composer verwendet.
Visual Composer Website Builder verfügt über zwei Arten von Vorlagen : Vordefinierte Vorlagen und Benutzervorlagen.

Vordefinierte Vorlagen sind Vorlagen, die vom Visual Composer Hub heruntergeladen werden. Diese Premium-Vorlagen können Sie jederzeit verwenden. Sie finden sie in Ihrem Vorlagenfenster oder im Assistenten für leere Seiten.
Vordefinierte Vorlagen ermöglichen es Ihnen, aktuellen Inhalt zu ersetzen. Sie sind für Site-Grundlagen konzipiert und können für eine Vielzahl von Zwecken verwendet werden. Mit Visual Composer können Sie die folgenden Typen vordefinierter Vorlagen verwenden : Block- (oder Abschnitts-)Vorlagen und Seitenvorlagen.
Mit Benutzervorlagen können Sie Ihre aktuelle Seite als Vorlage verwenden. Alles, was Sie tun müssen, ist diese Seite zu speichern. Gehen Sie zum Vorlagenfenster, um alle Ihre Benutzervorlagen zu finden. In diesem Abschnitt finden Sie auch Ihre vordefinierten Vorlagen. Es gibt mehrere Filteroptionen, die ebenfalls verwendet werden können.
Sie können bestimmte Vorlagen verwenden, um Layouts zu speichern. Diese Layouts können dann in verschiedenen Beiträgen, Seiten oder benutzerdefinierten Beitragstypen erneut verwendet werden. Der Visual Composer Hub enthält alle Ihre Vorlagen. Der Hub ist ein Cloud-basierter Dienst, der eine Verbindung zum Site Builder herstellt. Diese Integration ist so konzipiert, dass bei Bedarf zusätzliche Vorlagen, Erweiterungen und andere Inhaltselemente heruntergeladen werden können.
GEWINNER: Beide haben für jeden etwas, wenn es um Vorlagen geht.
WooCommerce-Integration
Das Anpassen der WooCommerce-Shop-Seite und des Shop-Layouts kann viel Zeit und Mühe in Anspruch nehmen. Aus diesem Grund ist es gut, wenn ein Theme oder Plugin über integrierte Funktionen für WooCommerce verfügt.
ELEMENTOR
Der WooCommerce Builder von Elementor vereinfacht das Erstellen von Online-Shops. Sie können in kürzester Zeit eine effektive und ansprechende Shop-Site erstellen. Sie können das Produktarchiv-Widget verwenden , um festzulegen , welche Produkte in der Liste angezeigt werden. Sie können auch die Darstellung für jedes Element in dieser Liste anpassen. Typografieeinstellungen, Farbe, Spalten und andere Funktionen können geändert werden, um Online-Schaufenster einzigartig zu machen.

Sie können auch die Ergebnisseiten der Produktsuche anpassen . Dies erleichtert es Ihren Website-Besuchern, die Artikel zu finden, die sie kaufen möchten.
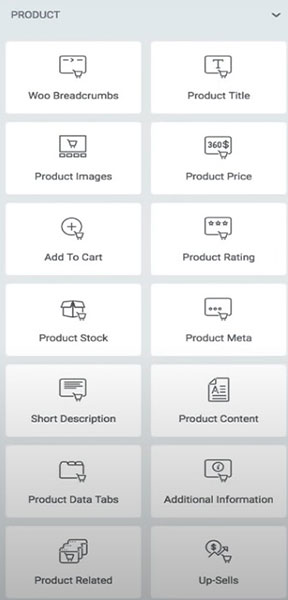
Es gibt viele zusätzliche Widgets , die Sie verwenden können. In den Warenkorb, Zusätzliche Informationen, Brotkrümel, Inhalt, Datenregister, Galerie, Bilder, Meta, Preis, Produkttitel, Bewertung, Verwandte, Kurzbeschreibung, Lager und Upsell sind einige der Widgets, die Ihnen zur Verfügung stehen.
Der Menüwagen ist ein weiteres zusätzliches Widget. Es ermöglicht Ihnen, den „In den Warenkorb“-Button in die Kopfzeilen zu integrieren. Sie können die Schaltfläche nach Belieben anpassen. Jeder, der auf die Schaltfläche In den Warenkorb klickt, sieht dann das erscheinende Popup-Menü. Das Menü zeigt eine Liste aller Produkte an, die sie in den Warenkorb gelegt haben.
VISUELLER KOMPONIST
Visual Composer Premium funktioniert sehr gut mit WooCommerce. Sie können einzigartige Produktseiten erstellen, wenn Sie sowohl WooCommerce als auch Visual Composer installiert haben.
WooCommerce-Elemente sind über Visual Composer Hub verfügbar, um Produktseiten zu erstellen. Sie können aus den folgenden Elementoptionen wählen:
|
|
GEWINNER: Beide bieten viele WooCommerce-Anpassungsoptionen.
Theme-Builder
Mit bestimmten Theme-Builder-Plugins können Sie nur Seiten- und Post-Inhalte ändern. Blog-Archivvorlagen, einzelne Blog-Posts, Fußzeilen, Kopfzeilen und andere themendefinierte Abschnitte können nicht geändert werden. Sowohl Elementor als auch Visual Composer ermöglichen es Ihnen, alles Erwähnte zu bearbeiten.
ELEMENTOR
Theme Builder war Teil des neuesten Updates von Elementor. Mit dieser Funktion können Sie Kopf- und Fußzeilen der Site anpassen . Vorgefertigte Vorlagen sind verfügbar, oder Sie können von vorne beginnen, wenn Sie möchten. Die von Ihnen gestalteten Kopf- und Fußzeilen können für bestimmte Abschnitte der Website oder für die gesamte Website festgelegt werden.

In der Seitenerstellungsoberfläche von Elementor können Sie benutzerdefinierte Fußzeilen und Kopfzeilen erstellen. Sie entscheiden, wie Header aussehen sollen, egal welches Thema Sie auswählen. Die gleiche Benutzeroberfläche kann auch verwendet werden, um benutzerdefinierte Kopfzeilen, Website-Logo-Menüs und andere relevante Inhalte zu erstellen.
VISUELLER KOMPONIST
Visual Composer Premium verfügt über den Kopfzeilen-, Fußzeilen- und Seitenleisten-Editor . Die Benutzeroberfläche dieses Editors ist fast identisch mit der des regulären Inhaltseditors. Der einzige Unterschied besteht darin, dass die Höhe und Breite des Kopf-, Fuß- und Seitenleisteneditors auf Seitenleisten, Fußzeilen und Kopfzeilen ausgerichtet sind.

Bevor Sie auf den Kopfzeilen-, Fußzeilen- und Seitenleisten-Editor zugreifen können, müssen Sie den Visual Composer-Hub aufrufen und sicherstellen, dass das Theme Builder-Add-on installiert wurde. Sobald Sie diesen Editor öffnen, finden Sie im Einstellungsfenster der Navigationsleiste zusätzliche Designoptionen für die gesamte Fußzeile und Kopfzeile der Seitenleiste.
Die globalen Kopf- und Fußzeilen-Steuerelemente von Visual Composer ermöglichen:
- Verwenden Sie die standardmäßigen Fußzeilen und Kopfzeilen des Designs.
- Wenden Sie benutzerdefinierte Fußzeilen und Kopfzeilen auf Ihre gesamte Website an.
- Wenden Sie benutzerdefinierte Fußzeilen und Kopfzeilen pro Beitragstyp an.
Globale Steuerelemente ermöglichen Ihnen das Anpassen von Fußzeilen und Kopfzeilen. Fußzeilen und Kopfzeilen für benutzerdefinierte Beitragstypen, Beiträge, Seiten, Standard-WordPress-Seiten (Suchergebnisseiten, 404-Fehlerseiten, Archivseiten usw.) und WooCommerce-Seiten können geändert werden.
In einigen Fällen kann es einfacher sein, gebrauchsfertige Seitenleisten, Kopf- und Fußzeilen zu implementieren. Visual Composer Hub verfügt über eine praktische Liste der Seitenleisten-, Fußzeilen- und Kopfzeilenvorlagen , die verwendet werden können. Rufen Sie zunächst Visual Composer Hub auf und laden Sie die gewünschten Seitenleisten-, Fußzeilen- und Kopfzeilenvorlagen herunter. Sie können diese Vorlagen dann in Ihrem Kopfzeilen-, Fußzeilen- und Seitenleisten-Editor hinzufügen.
GEWINNER: Visual Composer bietet mehr Anpassungsoptionen für Kopf- und Fußzeilen und andere Teile der Website, die normalerweise vom Design gesteuert werden.
Verfügbare Add-ons
Add-ons sind Erweiterungen und Plugins, die von Drittanbietern erstellt wurden. Sie können die Funktionalität eines bestehenden Plugins verbessern.
ELEMENTOR
Der Page Builder von Elementor verfügt bereits über viele hilfreiche Funktionen. Aber es gibt auch eine riesige Menge an Elementor-Addons , die noch mehr kreative Möglichkeiten bieten.
Einige Elementor-Addons verfügen über zusätzliche Blöcke, Elemente und Widgets, die Sie in jedem Ihrer Designs verwenden können. Andere Plugins bieten neue Designoptionen für aktuelle Widgets oder erweitern die bestehenden Funktionen von Elementor.
VISUELLER KOMPONIST
Manchmal reicht ein zusätzliches Widget oder eine zusätzliche Vorlage nicht aus. Möglicherweise benötigen Sie zusätzliche Funktionen, die über die aktuellen Funktionen von Visual Composer hinausgehen. Im Abschnitt Add-ons von Visual Composer Hub finden Sie exklusive Erweiterungen, die Sie kostenlos herunterladen können.
Dazu gehören Global Template, Import/Export, Template Widget, Gutenberg Template Block, Dynamic Fields, Maintenance Mode, Theme Builder, Element Presets, Popup Builder, Role Manager, Premium Icon Libraries, Premium Design Options.

Visual Composer-Elemente stehen nur Nutzern der Premium- Version zum Download zur Verfügung. Visual Composer selbst hat keine Erweiterungen oder Plugins von Drittanbietern.
Es verfügt jedoch über das Shortcode-Element, mit dem Sie einen bestimmten Shortcode eingeben können, damit Sie Ihrem Site-Layout beliebige Add-Ons von Drittanbietern hinzufügen können. Die Premium-Version von Visual Composer ist auch mit vielen bekannten WordPress-Plugins kompatibel.
GEWINNER: Elementor ist mit Abstand führend bei der Anzahl der verfügbaren Add-Ons, Erweiterungen, Elemente, Blöcke, Widgets usw. von Drittanbietern.
Einzigartige Funktionen
Bestimmte Plugins haben ihre eigenen einzigartigen Funktionen. Diese Funktionen können manchmal den Wert bestehender Optionen erhöhen.
ELEMENTOR
Ich mag die Tatsache, dass das Entwicklungsteam von Elementor sich verpflichtet hat, regelmäßig neue Funktionen zu erstellen und zu veröffentlichen. Die Funktion Embed Anywhere kann verwendet werden, um Vorlagen einzubetten, die Sie mit einem Shortcode gespeichert haben. Elementor-Designs können dann der Seitenleiste, der Fußzeile oder anderen Abschnitten hinzugefügt werden, die Shortcodes akzeptieren.
Eine weitere hilfreiche Funktion ist das Global Widget . Wenn Sie ein Design einmal speichern, können Sie dasselbe Design in mehreren Websitebereichen gleichzeitig verwenden. Bei Verwendung des globalen Widgets werden alle an diesem Design vorgenommenen Änderungen automatisch aktualisiert, wo immer dieses Widget auf der Website verwendet wird.
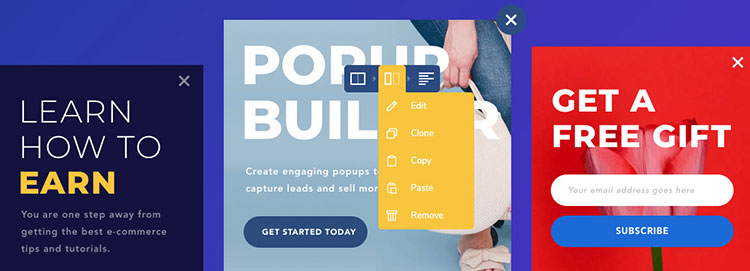
Elementor verfügt auch über einen effektiven Popup-Builder . Die Benutzeroberfläche des Elementor Page Builder ermöglicht es Ihnen, einzigartige Hallo-Leisten, Vollbildanzeigen, Fly-Ins und andere Arten von Pop-ups zu entwerfen.

Sie können diese Pop-ups und ihre entsprechenden Varianten verwenden, um Website-Besucher zu bestimmten Aktionen zu ermutigen. Sie können sie bitten, sich für den Newsletter anzumelden oder Anzeigen oder Ankündigungen anzuzeigen. Es gibt auch eine nette Funktion, mit der die Site mithilfe einer benutzerdefinierten Elementor-Webseite in den Wartungsmodus versetzt werden kann .
VISUELLER KOMPONIST
Visual Composer Hub ist einer der besten Gründe, Visual Composer zu verwenden. Sie können alle Add-Ons, Vorlagen und Elemente in ihrem Cloud-Speicher behalten. Dies hilft Ihnen, eine leichte, saubere und schnelle Website zu erstellen. Sie laden nur wesentliche Elemente herunter. Sie müssen sich keine Sorgen machen, dass die Site mit unnötigen Funktionen oder Inhalten überlastet wird.
Ihr Verzeichnis ist einfach. Es enthält Add-Ons, Blöcke, Element-Fußzeilen , Kopfzeilen, kostenlose Bilder, Seitenleisten und Vorlagen, die jederzeit heruntergeladen werden können. Diese Artikel können für eine Vielzahl von beruflichen und persönlichen Projekten verwendet werden. Visual Composer Premium-Benutzer haben unbegrenzten Zugriff auf Visual Composer Hub. Außerdem erhalten sie jede Woche kostenlos neue Vorlagen und Elemente.

Es besteht auch die Möglichkeit, GIFs von Giphy mit dem Visual Composer-Editor, dem Popup-Builder und verschiedenen Integrationen mit Tools von Drittanbietern hinzuzufügen.
GEWINNER: Das ist ein Unentschieden. Beide bieten einzigartige Funktionen, die beim Erstellen von Websites von Vorteil sein können.
Was passiert, wenn Sie das Plugin deaktivieren?
Einige Seitenersteller verwenden Shortcodes. Diese Shortcodes fügen den Seiten Module hinzu, die Sie mit dem jeweiligen Page Builder erstellt haben. Sie werden diese Shortcodes nicht auf Ihrer Website sehen, solange der Page Builder aktiv ist.
Es gibt Page Builder, die die Shortcodes auf der Website hinterlassen, wenn das Page Builder-Plugin deaktiviert wird. Das Entfernen dieser Shortcodes und der Versuch, Inhalte, die mit diesen Seitenerstellern erstellt wurden, neu zu erstellen, kann sehr kompliziert und zeitaufwändig sein.
Ein Lock-in tritt auf der Site auf, wenn Sie das von Ihnen verwendete Page Builder-Plugin deaktivieren. Dies sollte nicht ignoriert werden, da es das Erscheinungsbild Ihrer Website erheblich beeinträchtigen kann. In diesem Fall verlieren Sie das erweiterte Styling eines Page Builders, nachdem es deaktiviert wurde.
Wenn Sie den Page Builder deaktivieren, können zwei Dinge passieren:
- Page Builder hinterlässt nach der Deaktivierung sauberen Code.
- Page Builder hinterlässt nach der Deaktivierung ein Durcheinander von Shortcodes.
Wenn Sie Elementor deaktivieren , verlieren Sie das Styling, aber der Inhalt sieht immer noch „normal“ aus. Wie bei Elementor ist der gleiche Fall beim Visual Composer Website Builder. Da das Plugin für das Layout und die Gestaltung der Elemente verantwortlich ist, kann sich das Entfernen des Plugins negativ auf das Aussehen Ihrer Website auswirken.
GEWINNER: Beide Plugins hinterlassen beim Deaktivieren kein Durcheinander von Shortcodes, aber Sie verlieren trotzdem Styling und Anpassungen, die mit ihnen vorgenommen wurden.
Preisunterschiede
Die kostenlose Version von Elementor kann kostenlos direkt aus dem WordPress-Repository heruntergeladen werden. Es ist eines der besten verfügbaren kostenlosen Page Builder-Plugins. Elementor Pro bietet zusätzliche Funktionen und Features. Es ergänzt die kostenlose Version.

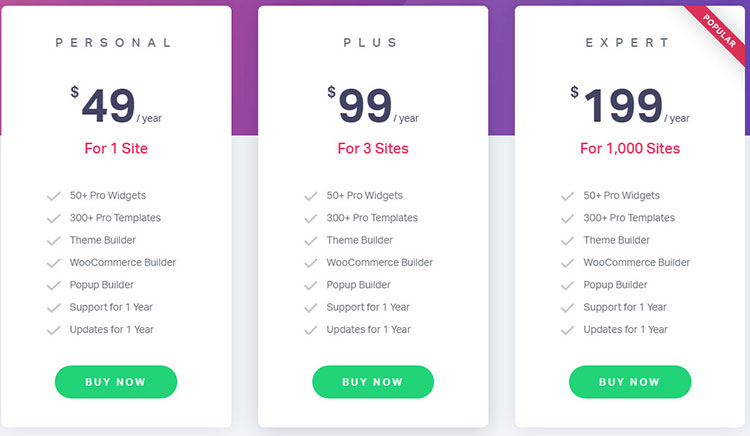
Elementor Pro kann für 49 USD/Jahr für eine einzelne Site erworben werden. Sie können auch den 3-Sites-Plan für 99 USD/Jahr oder den 199 USD/Jahr-Plan für die Verwendung auf bis zu 1.000 Websites kaufen.

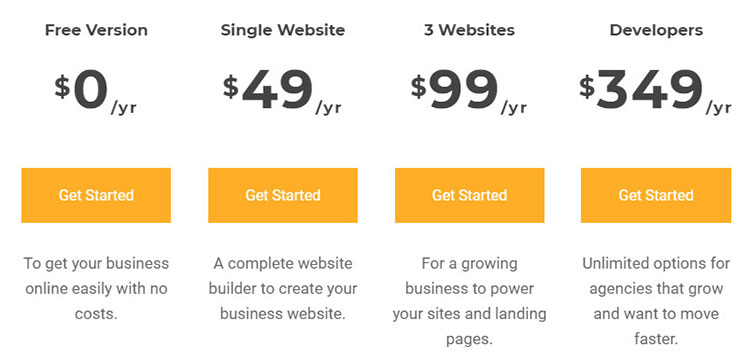
Es gibt vier Lizenzierungspläne für Visual Composer . Es gibt eine kostenlose Version und eine Single-Site-Premium-Lizenz, die unbegrenzten Kundensupport und Zugang zu Elementen für 49 US-Dollar pro Jahr beinhaltet. Sie können auch die Drei-Site-Lizenz für 99 US-Dollar pro Jahr oder die Entwicklerlizenz, die die Nutzung auf bis zu 1000 Websites umfasst, für 349 US-Dollar kaufen.
GEWINNER: Elementor bietet günstigere Pläne.
Fazit zu Elementor und Visual Composer
Visual Composer ist ein sehr effektives Website-Builder-Plugin. Es vereinfacht den Site-Erstellungsprozess und bietet Ihnen viele weitere Gestaltungsmöglichkeiten.
Visual Composer ist ein React-basiertes Tool . Es basiert nicht auf Shortcode, aber es hat ein Shortcode-Element, mit dem WordPress-Shortcodes auf Site-Layouts angewendet werden können.
Visual Composer wird regelmäßig aktualisiert. Es enthält mehr als hundert verschiedene Elemente, Erweiterungen, Funktionen und Vorlagen, um einzigartige, professionelle Websites zu erstellen.
Seitenlayouts können geändert werden, und mehrere Seitenlayouts angewendet werden können. Sie können auch die Optionen für die mobile Bearbeitung anpassen. Es funktioniert mit Advanced Custom Fields, Gravity Forms, Gutenberg Editor, WooCommerce, Yoast und vielen anderen bekannten Plugins.
Visual Composer wurde im Hinblick auf die Suchmaschinenoptimierung (SEO) entwickelt. Vorlagen und Elemente folgen den besten aktuellen SEO-Praktiken.
Es gibt eine kostenlose Edition von Visual Composer , mit der Sie eine einfache Website erstellen und einen starken ersten Eindruck hinterlassen können. Visual Composer Premium ist ein großartiges Upgrade, wenn Sie engagierten Kundensupport, regelmäßige Updates und uneingeschränkten Zugriff auf alle Kernfunktionen und -funktionen von Visual Composer wünschen.
Elementor ist ein großartiges Plugin für diejenigen, die ihre Websites verwalten möchten, ohne Code zu bearbeiten oder hinzuzufügen. Elementor macht das Erstellen schöner, effektiver Websites einfach. Es ist eine attraktive Option, selbst für diejenigen, die über das technische Wissen und die Erfahrung verfügen, ihre gesamte Website zu programmieren.
Mit der kostenlosen Version von Elementor können Sie fast alles tun. Ich empfehle dringend, auf einen der kostenpflichtigen Tarife umzusteigen, wenn Sie beabsichtigen, Ihre Website als Ihr Kerngeschäft zu nutzen oder wenn Ihr Hauptgeschäft darin besteht, Websites für Kunden zu erstellen. Die globale Widget-Option und die Möglichkeit, eigene Themes zu erstellen, macht die zusätzlichen Kosten auf lange Sicht sehr erschwinglich.
Die kostenlose Version von Elementor kann Ihnen helfen, grundlegende gestylte Seiten zu erstellen, und sie hat wahrscheinlich die meisten Funktionen aller anderen kostenlosen Page Builder-Versionen.
Wenn Sie sich für Elementor oder Visual Composer entscheiden, würde ich vorschlagen, Elementor zu verwenden. Probieren Sie die erste kostenlose Version aus, und wenn es Ihnen gefällt, können Sie jederzeit auf Pro upgraden.
