E-Mail-Zugänglichkeit für Designer: 8 Best Practices, die Sie befolgen sollten
Veröffentlicht: 2019-08-19Visuelle Gestaltung ist mehr als bloße Dekoration. Großartige E-Mail-Designs sind nicht nur hübsch, sondern machen es Ihren Abonnenten auch leicht, Ihre Inhalte zu verdauen, wichtige Informationen zu finden und schnell zu handeln – unabhängig von den Fähigkeiten Ihrer Abonnenten. Damit hat das E-Mail-Design einen erheblichen Einfluss auf die Zugänglichkeit von E-Mails.
Wenn Sie barrierefreiere E-Mail-Kampagnen erstellen möchten, ist die Optimierung Ihres E-Mail-Designs genauso wichtig wie das Schreiben von barrierefreien E-Mail-Texten und die Optimierung Ihres Codes . Wie? Hier sind 8 Best Practices, die Sie befolgen sollten, um sicherzustellen, dass Ihre Kampagnen für jeden geeignet sind, unabhängig von seinen Fähigkeiten.
 | Ist Ihre E-Mail erreichbar?Die Barrierefreiheitsprüfungen von Litmus machen es einfach, Ihre E-Mails anhand von Best Practices für die Barrierefreiheit zu testen. Sehen Sie, wie Sie sich verbessern und bessere E-Mails für alle erstellen können. Mehr erfahren → |
1. Verwenden Sie echten Text
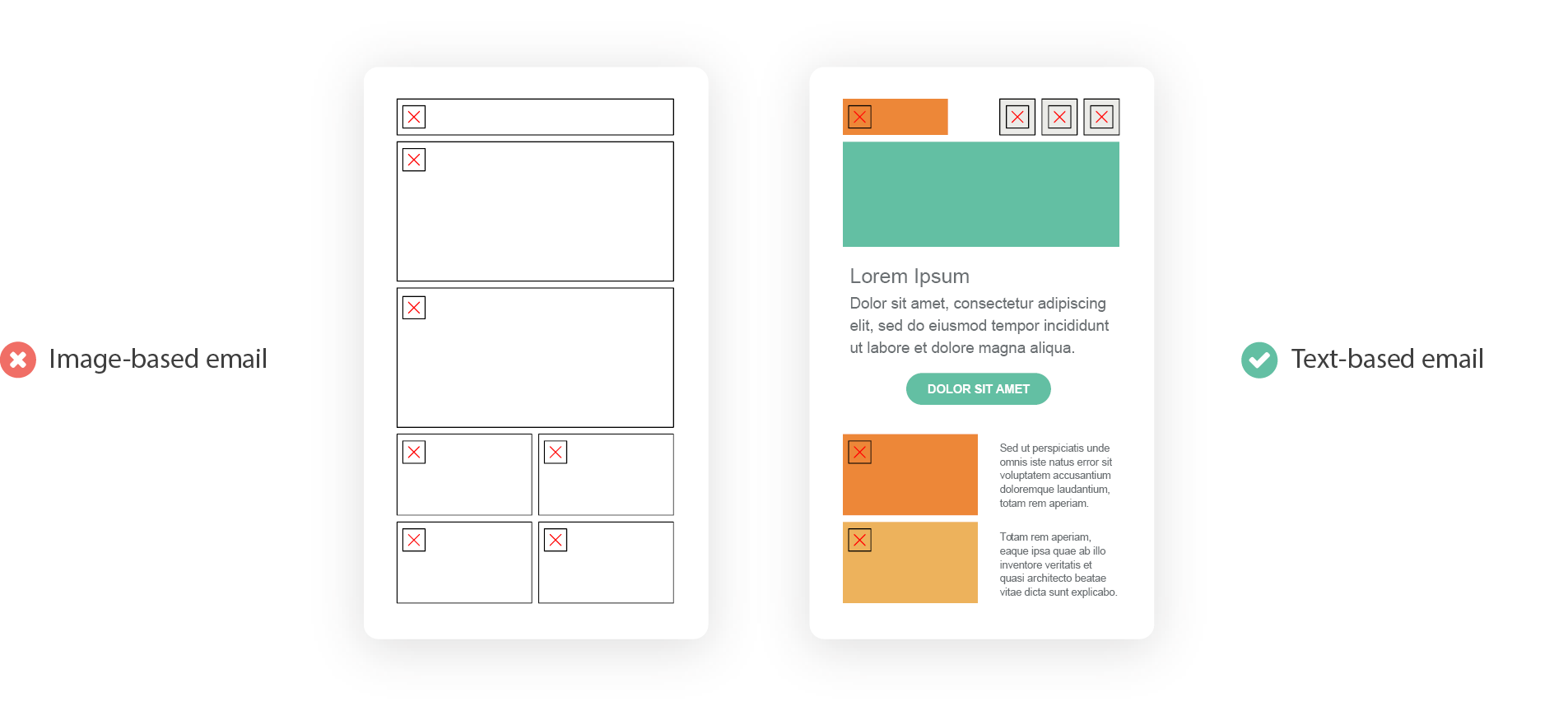
Viele Unternehmen verwenden E-Mails , die nur aus Bildern bestehen , entwerfen sie in Programmen wie Photoshop und legen sie in eine einfache HTML-Vorlage ab. Obwohl dies ein hohes Maß an visueller Anpassung ermöglicht, hat die Bevorzugung von echtem Text in HTML eine Reihe von Vorteilen in Bezug auf die Barrierefreiheit.
Viele E-Mail-Clients deaktivieren Bilder aus Sicherheitsgründen. In diesem Fall können selbst Personen ohne Behinderung Ihre E-Mails nicht lesen. Was vielleicht noch wichtiger ist, selbst wenn Bilder aktiviert sind, können Hilfstechnologien Ihre Inhalte nicht voll ausnutzen. Screenreader können nur auf den zugrunde liegenden Code einer E-Mail zugreifen, nicht auf den Text in einem Bild, und Bildschirmvergrößerer und Zoomeinstellungen führen oft zu verschwommenen, unlesbaren E-Mails.

Der Großteil Ihrer Kopie sollte in Ihrer E-Mail als Live-Text in HTML-Elementen enthalten sein.
2. Schaffen Sie eine starke Hierarchie
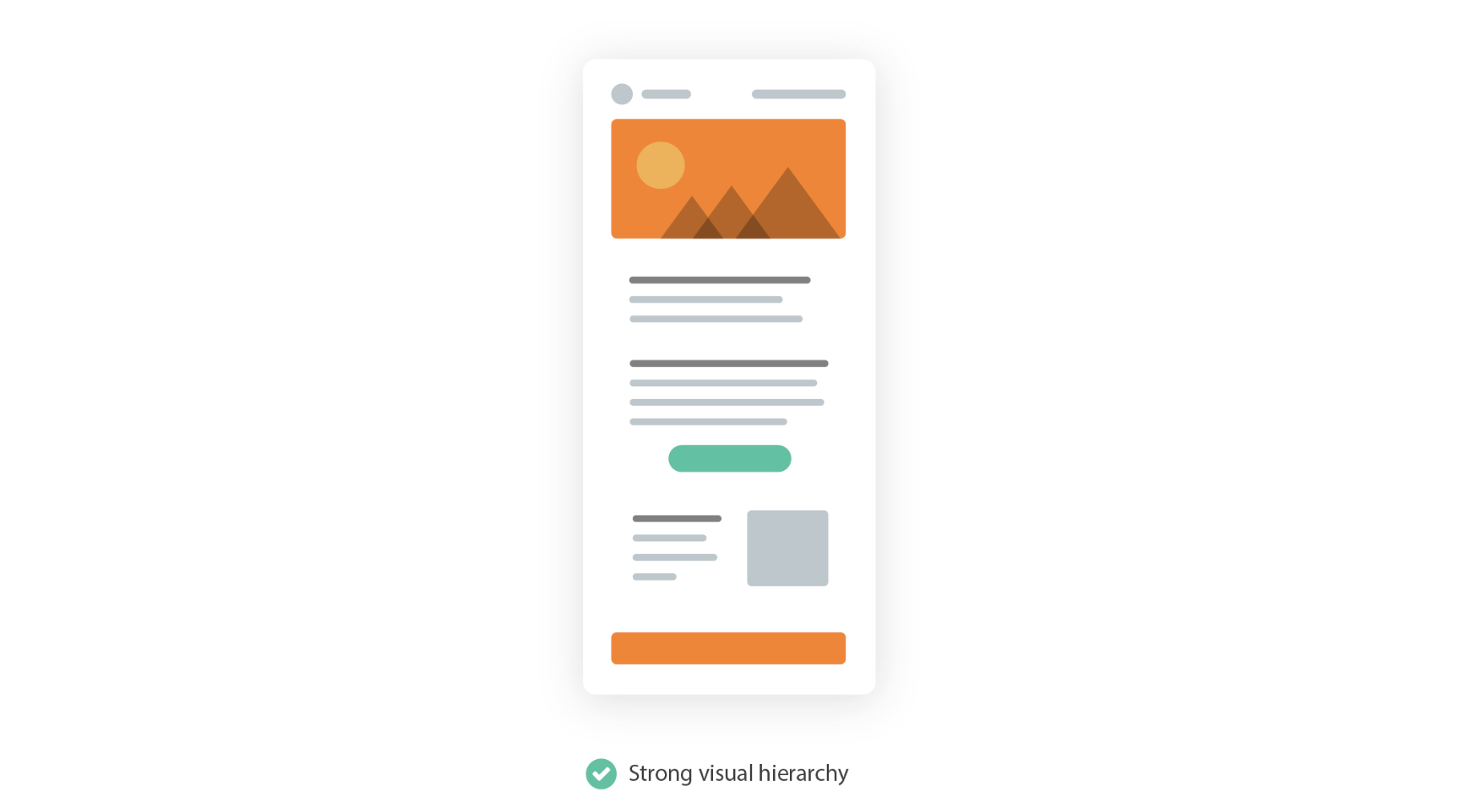
Sowohl kognitive als auch situative Behinderungen (wie Eile oder Ablenkung) erschweren es den Menschen, lange, einheitliche Textblöcke zu lesen und zu verstehen. Hierarchie – oder die Schaffung visueller Unterschiede, die die Bedeutung verstärken – hilft diesen Benutzern, Inhalte in E-Mails schnell zu konsumieren.

Durch die Verwendung von Textgröße, -farbe und -platzierung können Sie E-Mails erstellen, die leicht gescannt und gelesen werden können. Versuchen Sie, fette, kontrastreiche Überschriften über kleineren Textabschnitten zu erstellen, und lassen Sie zwischen den Abschnitten genügend Leerraum, um ein Zusammenfließen von Inhalten zu vermeiden.
3. Richten Sie Ihre E-Mail-Kopie linksbündig aus
Die Verwendung von echtem Text und Hierarchie kann die Lesbarkeit verbessern, aber es gibt auch subtilere Möglichkeiten, die Lesbarkeit Ihrer E-Mails zu verbessern. Eine Möglichkeit ist die Verwendung von linksbündigem Text für längere Textabschnitte.
Das Lesen basiert auf visuellen Hinweisen, um zu erkennen, wo wir uns auf einer Seite oder einem Bildschirm befinden. Einer der wichtigsten Hinweise ist der Beginn einer neuen Zeile, die beim Herumspringen in einer E-Mail als Anker für unsere Augen dient. Es ist hilfreich, diesen Anker für jede neue Zeile in längeren Textstücken an derselben Stelle zu halten, aber viele Designer bevorzugen die visuelle Symmetrie, die durch zentrierten Text bereitgestellt wird. Die Verwendung von linksbündigem Text ist eine der besten Möglichkeiten, um den Text lesbar zu halten.
Der Nr. 1-Trick zur Barrierefreiheit von E-Mails: Wenn Sie eine Kopie haben, die länger als zwei Zeilen ist, richten Sie diese Kopie links aus.
Tweete dies →
Ausgerichteter Text, der den Abstand zwischen Wörtern anpasst, um einheitliche Textzeilen zu erhalten, erstellt diese Anker, bringt jedoch andere Probleme mit sich. Bei der Verwendung von vollblockiertem Text werden oft weiße Flüsse eingeführt, die für Menschen mit kognitiven Behinderungen Hürden schaffen.
4. Verwenden Sie eine Mindestschriftgröße von 14px
Sie sollten sicherstellen, dass Ihr Text groß genug ist, damit er leicht gelesen werden kann, unabhängig davon, welche Bildschirmgröße sie verwenden. Einige Mobilgeräte wie iPhones vergrößern automatisch Text, der weniger als 14 Pixel groß ist. Mindestens so groß – am besten noch größer – können zu besseren Leseerlebnissen beitragen.
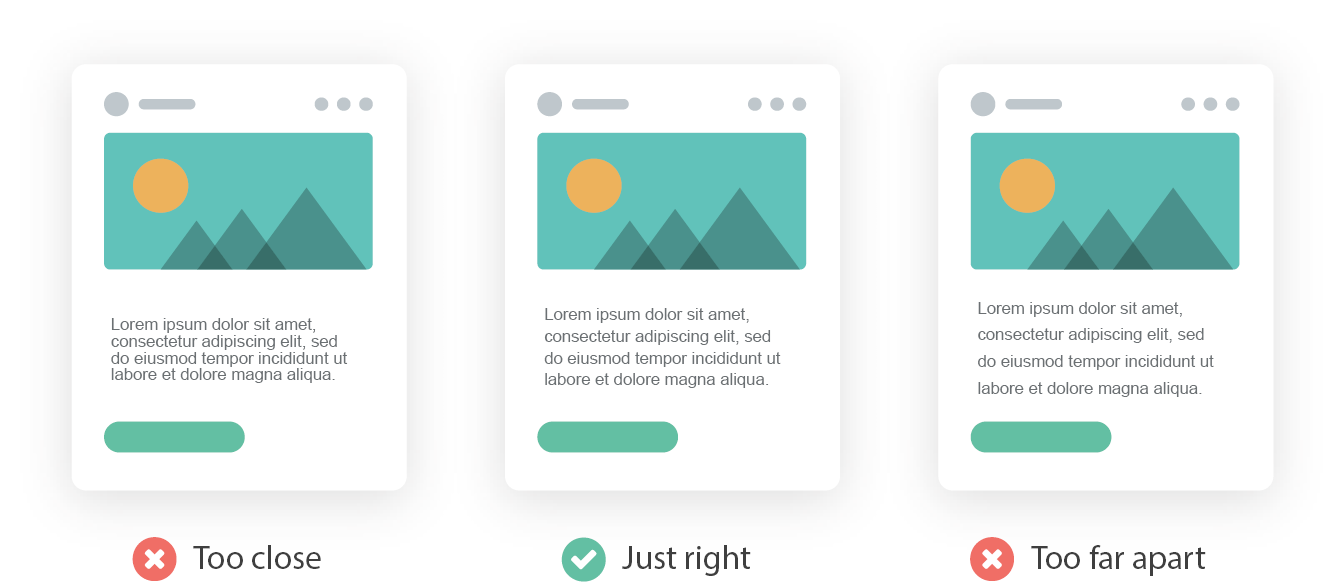
5. Optimieren Sie Ihren Zeilenabstand
Stellen Sie sicher, dass zwischen den Textzeilen genügend Platz ist, aber nicht zu viel Platz, um die Lesbarkeit zu verbessern. Wenn die Textzeilen zu nahe beieinander liegen, ist es schwer, sie voneinander zu unterscheiden. Umgekehrt, wenn sie zu weit voneinander entfernt sind, ist es schwer zu wissen, wo nach der nächsten Zeile zu suchen ist, da sie alle wie kurze, einzelne Absätze aussehen. Das World Wide Web Consortium hat sogar klare Richtlinien für den richtigen Zeilenabstand , wobei 1,5 bis 2 dem Einzelabstand vorgezogen werden.


6. Halten Sie den Kontrast hoch
Kontrast ist der Unterschied zwischen zwei Elementen in einer E-Mail. Meistens ist es der Unterschied zwischen der Farbe der Kopie und dem Hintergrund, auf dem sie sich befindet. Ein zu geringer Kontrast und Menschen mit Sehbehinderung können es außerordentlich schwer haben, eine E-Mail zu lesen.
Glücklicherweise gibt es bewährte Richtlinien für den richtigen Kontrast. Die Richtlinien zur Barrierefreiheit von Webinhalten legen klar fest, wie sie den angemessenen Kontrast bestimmen . Die Hauptregel ist, Elemente unterscheidbar zu machen . In ihren Worten:
Erleichtern Sie es Benutzern, Inhalte zu sehen und zu hören, einschließlich der Trennung von Vordergrund und Hintergrund.
Es gibt verschiedene Möglichkeiten, dies zu tun, einschließlich der Verwendung von Farbe, Schriftstärke und Schriftgröße. Unabhängig davon, welche Methode Sie verwenden, stellen Sie sicher, dass sich Ihre Elemente ausreichend von anderen Elementen abheben, um sicherzustellen, dass Ihre E-Mails zugänglich sind. Die Barrierefreiheitsgruppe WebAIM bietet sogar einen kostenlosen Online- Kontrastprüfer, der Ihnen helfen kann, Kontrastprobleme zu erkennen, bevor Ihre Abonnenten es tun.
7. Erhöhen Sie die Benutzerfreundlichkeit
Wenn es um die tatsächliche Interaktion mit E-Mails geht, sollten Sie sicherstellen, dass alle Links und Schaltflächen – alles, was als Berührungsziel gilt – verwendbar sind.
Bei Textlinks bedeutet dies, dass diese Links vom umgebenden Text unterscheidbar sind. Es gibt einen Grund, warum die Standardeinstellung für einen Link blau unterstrichener Text ist. Wenn Sie dieses Styling überschreiben, sollten Sie dies sparsam tun. Besonders Unterstreichungen sind hilfreich, um Links in einer E-Mail zu kennzeichnen. Es gibt ungefähr 300 Millionen farbenblinde Menschen auf der Welt, daher bringt es sie in eine schwierige Lage, sich beim Link-Styling ausschließlich auf die Farbe zu verlassen.
Halten Sie Calls-to-Action und Tasten groß genug, um selbst von den größten, wackeligsten Daumen oder Zeigegeräten angetippt zu werden. Und stellen Sie sicher, dass um diese Ziele herum ausreichend Leerraum vorhanden ist, damit es nicht zu versehentlichen Link-Taps und vermeidbaren Frustrationen für die Benutzer kommt.
Sowohl für Textlinks als auch für Schaltflächen ist das Einfügen eines Hover-Status eine weitere großartige Möglichkeit, eine bessere, zugänglichere Benutzererfahrung zu schaffen. Durch das Targeting von Links in Ihrem CSS und die Verwendung des :hover-Pseudoselektors können Sie verschiedene Eigenschaften anwenden, wenn ein Benutzer mit der Maus über diese Links fährt. Dies kann ein klarer Hinweis darauf sein, dass ein Inhalt angeklickt werden kann und ist eine oft übersehene Verbesserung im E-Mail-Design. Anthony von UX Movement fasst es in seinem Artikel Why Your Links Need a Hover Effect gut zusammen :
Egal, ob Ihre Benutzer farbenblind sind oder nicht, jeder sollte in der Lage sein, Links mit Leichtigkeit zu erkennen und gezielt anzusprechen. Das Hinzufügen eines Hover-Effekts zu Ihren Links ist eine einfache und effektive Möglichkeit, deren Anforderungen zu erfüllen. Links und Text sollen nicht nur anders aussehen. Für die beste Benutzererfahrung sollten sie sich auch anders verhalten.
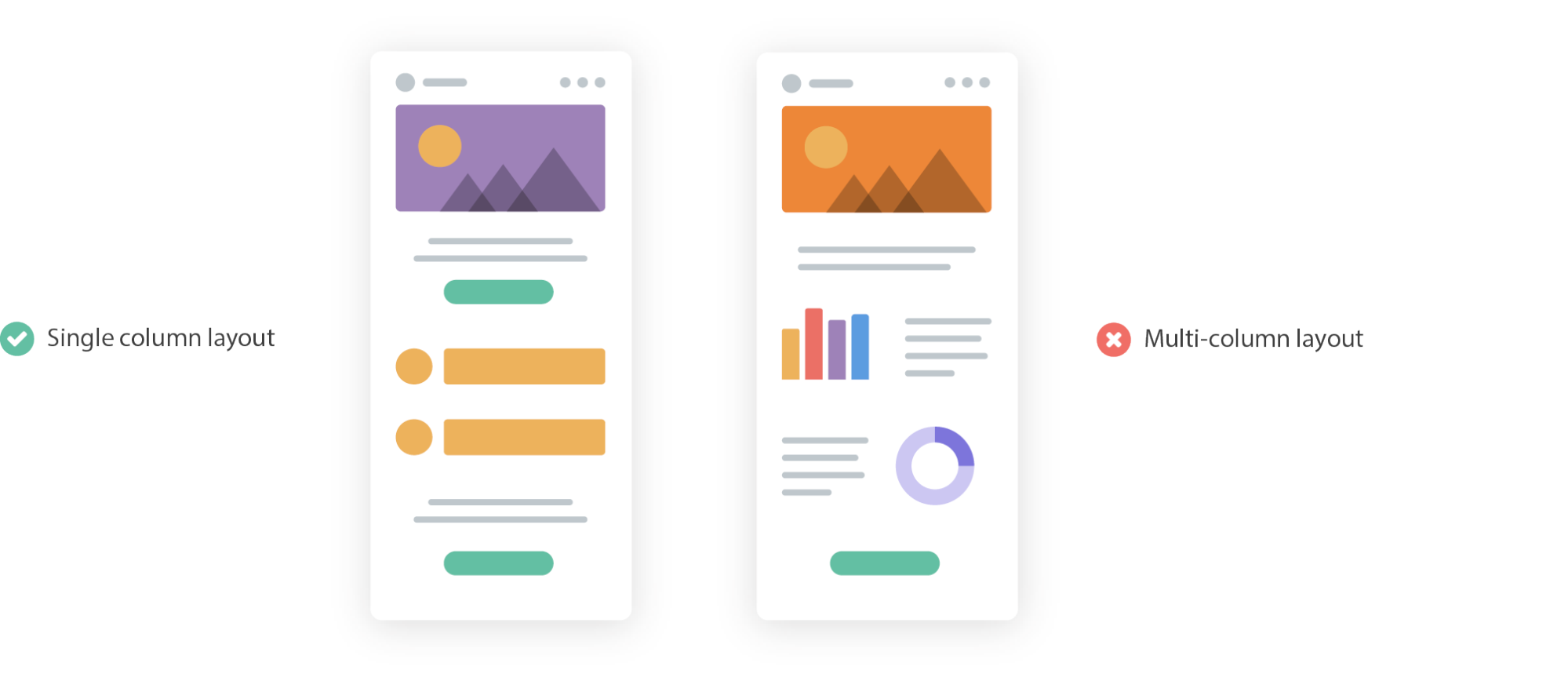
8. Halten Sie Ihr E-Mail-Layout einfach
Das Layout Ihrer E-Mail selbst kann sich auf die Barrierefreiheit auswirken.
Komplexe, mehrspaltige Layouts können zu einer Reizüberflutung der Nutzer führen. Je komplexer ein Layout ist, desto leichter verliert man sich in einer E-Mail, daher werden oft einfachere Layouts bevorzugt. Einspaltige Layouts sind besonders effektiv bei der Erstellung barrierefreier Kampagnen – sie rationalisieren den Inhalt und tragen zur Stärkung der Hierarchie bei, wodurch die Scanbarkeit im Prozess unterstützt wird.

Einspaltige Layouts sind im Allgemeinen auch einfacher über verschiedene Bildschirmgrößen hinweg anzupassen. Da immer mehr Menschen auf der Welt online sind, verwenden immer mehr Menschen kleinere Mobilgeräte, um auf das Internet und E-Mails zuzugreifen. Unabhängig davon, welche Technik Sie verwenden, ist es eine großartige Möglichkeit, das Abonnentenerlebnis zu verbessern , indem Sie Ihre E-Mails auf verschiedenen Geräten reaktionsschnell halten.
 | Ultimativer Leitfaden für E-Mail-ZugänglichkeitDieser Leitfaden enthält die Einblicke und Schritt-für-Schritt-Anleitungen, die Sie zum Schreiben, Gestalten und Codieren von E-Mails benötigen, die von jedem genutzt werden können – unabhängig von seinen Fähigkeiten. Laden Sie das E-Book herunter → |
