So erstellen Sie kugelsichere E-Mail-Schaltflächen (HTML, CSS und VML)
Veröffentlicht: 2021-01-16Mindestens 1 von 3 Personen hat ihre E-Mail-Bilder deaktiviert.
Viele Leute sehen Ihr fantastisches E-Mail-Design nicht einmal. Das macht Ihren Call-to-Action-E-Mail-Button zu Ihrer einzigen Chance, Conversions zu erzielen.
Aber wenn Ihr Button auch ein Bild ist, wird es nie jemand sehen.
Was wäre, wenn Sie Ihre E-Mail-Kampagnen davor schützen könnten? Was wäre, wenn Ihre E-Mail-CTA-Buttons … kugelsicher wären?
Lesen Sie weiter, um zu lernen:
- Was sind kugelsichere knöpfe
- Vier HTML-Codestile zum Erstellen Ihrer eigenen kugelsicheren E-Mail-Schaltflächen
- Beispiele für E-Mail-Design mit (und ohne) kugelsicheren E-Mail-Buttons
- Wie ActiveCampaign kugelsichere E-Mail-Buttons einfach macht
Was sind kugelsichere Knöpfe?
Ein kugelsicherer E-Mail-Button ist ein Call-to-Action (CTA)-Button, der in ALLEN Posteingängen angezeigt wird. Da es in HTML ohne Bilder geschrieben ist, wird die CTA-Schaltfläche angezeigt, unabhängig davon, ob der Empfänger Bilder in E-Mails zulässt oder nicht.
Die Leute entscheiden, ob sie Ihre E-Mail in weniger als 3 Sekunden löschen. Das ist sogar dann der Fall, wenn sie Ihre E-Mail-Grafiken sehen können .
Sie verbringen viel Zeit mit Ihren E-Mails. Erfolgreiche Marketingkampagnen verwenden bewährte E-Mail-Praktiken in:
- Betreffzeilen
- E-Mail-Preheader
- So schreiben Sie großartige Texte
- Arten von E-Mails, die Kunden gesendet werden sollen
- So erweitern Sie Ihre E-Mail-Liste
Wenn Sie bildbasierte CTA-E-Mail-Schaltflächen verwenden, hinterlassen Sie eine gefährliche Lücke in Ihrer Rüstung – und diese Best Practices spielen keine Rolle.
 Ihre E-Mails sollten Wonder Woman sein: unempfindlich gegen Kugeln (oder Bilder deaktiviert)
Ihre E-Mails sollten Wonder Woman sein: unempfindlich gegen Kugeln (oder Bilder deaktiviert)
Es war einmal, dass E-Mail-Clients die Standardbildanzeige blockierten, um Spammer daran zu hindern, die Computer der Benutzer mit Malware zu infizieren.
Im Jahr 2013 hat Google Mail das Spiel verändert, indem es Bilder über Googles eigene sichere Server laufen ließ. Das „Bilder unten anzeigen“-Banner gehörte der Vergangenheit an. Das waren großartige Neuigkeiten für Unternehmen – Hyperlink-Button-Grafiken und Produktbilder, die mit einem Klick auf die Betreffzeile angezeigt werden.
Aber ein Jahr später veröffentlichte Litmus Statistiken, aus denen hervorgeht, dass 43 % der Gmail-Nutzer ihre Einstellungen geändert haben, um automatische Bilddownloads wieder zu deaktivieren.
Und viele andere E-Mail-Clients, wie Outlook, laden Bilder immer noch nicht automatisch herunter .
Warum sollten Leute E-Mail-Bilder deaktiviert lassen? Gründe dafür, Bilder standardmäßig nicht anzuzeigen (und warum Sie kugelsichere Schaltflächen verwenden sollten), sind:
- Praktikabilität. Bilder können ausgeschaltet (oder einfach nicht angezeigt) werden, wenn E-Mails im Schneckentempo geladen werden – weil der Datendienst schwach oder lückenhaft ist
- Barrierefreiheit. Ein Screenreader (ein Programm, das den Sprachinhalt einer Seite „vorliest“) kann den Text in einem GIF oder JPEG nicht sehen. Dadurch wird Ihre E-Mail für sehbehinderte Abonnenten unzugänglich.
- Privatsphäre. Googlen Sie es, und Sie werden viele Artikel finden, die Menschen raten, automatische Bilddownloads zu deaktivieren, damit sie nicht verfolgt werden können
Einige gute Nachrichten: Viele E-Mail-Softwareprogramme generieren kugelsichere Schaltflächen. Aber was ist, wenn Sie E-Mail-Schaltflächen mit Code erstellen müssen?
4 Möglichkeiten, um kugelsichere Schaltflächen in Ihren E-Mails zu erstellen
Hier sind vier Codierungsstile, mit denen Sie Ihre eigenen kugelsicheren E-Mail-Schaltflächen erstellen können:
- VML-Schaltflächen
- Gepolsterte Knöpfe
- Rahmenbasierte Schaltflächen
- Kombinierte Polster-/Bordürenknöpfe
1. VML-Schaltflächen
VML (Vector Markup Language) ist eine beliebte Methode, um kugelsichere E-Mail-Buttons zu erstellen. Es kann schwierig sein, es richtig zu machen, wenn Sie mit der Programmiersprache nicht vertraut sind. Glücklicherweise generiert buttons.cm kugelsicheren VML-Schaltflächencode für Sie und vereinfacht den Prozess.
Das ist ein Knopf! |
Pro: Der gesamte Button ist anklickbar
Nachteil: Sie müssen eine schwierige Programmiersprache verwenden
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. Gepolsterte Tasten
Eine gepolsterte kugelsichere E-Mail-Schaltfläche verwendet eine HTML-Tabelle, um die Schaltfläche zu erstellen, wobei Polsterung in der Tabellenzelle verwendet wird, um die Struktur zu bilden. HTML-Attribute und CSS werden verwendet, um die Schaltfläche zu gestalten.
| Das ist ein Knopf! |
Pro: Verwendet HTML, was das Codieren und Aktualisieren erleichtert
Nachteil: Nur der Text innerhalb der Schaltfläche ist anklickbar, was zu Verwirrung beim Benutzer führen kann
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. Rahmenbasierte Schaltflächen
Eine randbasierte kugelsichere E-Mail-Schaltfläche ist einer gepolsterten kugelsicheren Schaltfläche sehr ähnlich. Beide verwenden HTML und CSS, um die Schaltfläche zu erstellen und zu gestalten. Aber anstatt die Tabellenzelle zu füllen, um die Schaltfläche zu strukturieren, werden dem Link dicke Rahmen hinzugefügt.
| Das ist ein Knopf! |
Pro: Vereinfachter Code und hochgradig skalierbar
Nachteil: Outlook mag diese Schaltflächen nicht (es erkennt < a >-Tags nicht als Elemente auf Blockebene) und verkleinert sie

<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4. Kombinierte gepolsterte/umrandete Knöpfe
Kombinierte kugelsichere E-Mail-Schaltflächen mit Polsterung/Rand verwenden sowohl Polsterung als auch einen durchgehenden Rand zusammen mit einer Hintergrundfarbe.
| Das ist ein Knopf! |
Pro: Einfach zu aktualisieren und Hintergrundbilder werden unterstützt
Nachteil: Styling ist in den Tags < a > und < tr > enthalten, daher müssen beide aktualisiert werden, wenn Stiländerungen vorgenommen werden
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>Schlecht, besser, am besten: 3 Beispiele für kugelsichere Knöpfe in Aktion
Hier sind drei Möglichkeiten, wie kugelsichere Schaltflächen die Benutzererfahrung Ihrer E-Mail verbessern oder zerstören können.
Schlecht (Valfre)

Ohne Bilder: Aus diesem Grund können Sie sich nicht darauf verlassen, dass Bilder Ihre Arbeit für Sie erledigen. Ich werde nicht alles fallen lassen, denn die Valfre Electric Garden Palette ist nicht hier.
Warum diese bildblockierte E-Mail nicht funktioniert:
- Kein kugelsicherer E-Mail-Button. Sie können keine großartige Klickrate haben, wenn es nichts zu klicken gibt
- Kein Text. Die Marketingtexte und Handlungsaufforderungen befinden sich im Bild, sodass mindestens ein Drittel der Leser sie nicht lesen können
- Keine Alt-Tags. Es gibt keine Alt-Tags für Bilder, die signalisieren, was sich im Bild befindet. Es ist nicht klar, warum es sich lohnt, es herunterzuladen. Diese E-Mail ist so leer wie unser Interesse an dem Produkt, das sie bewerben möchten.
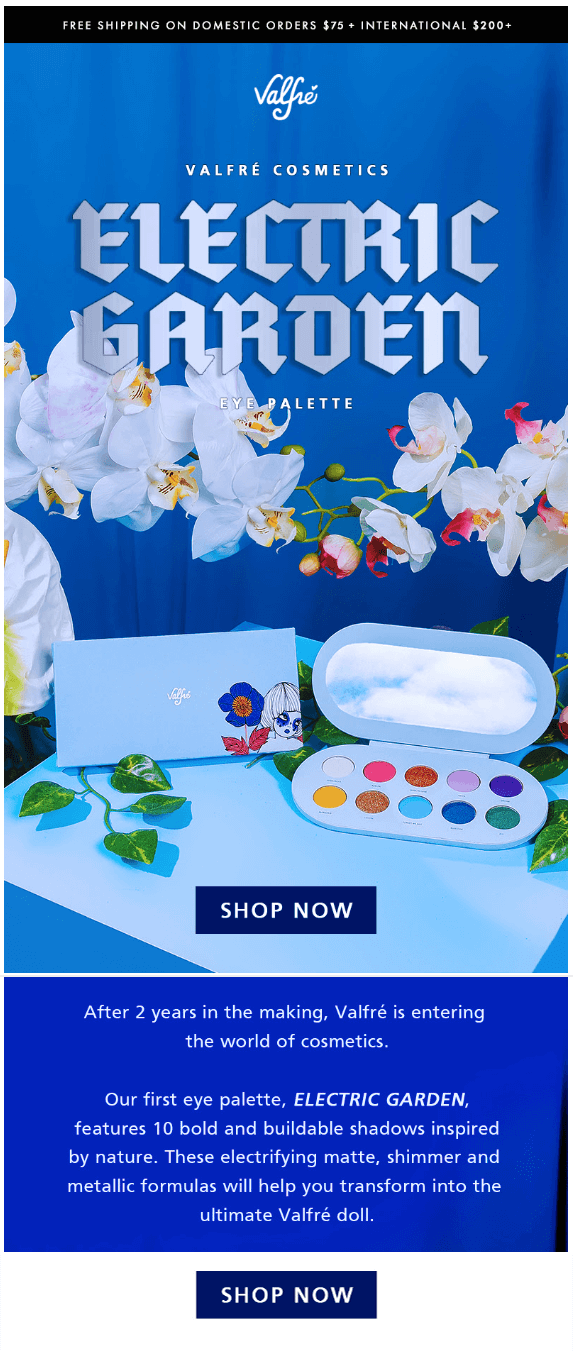
E-Mail mit Bildern:

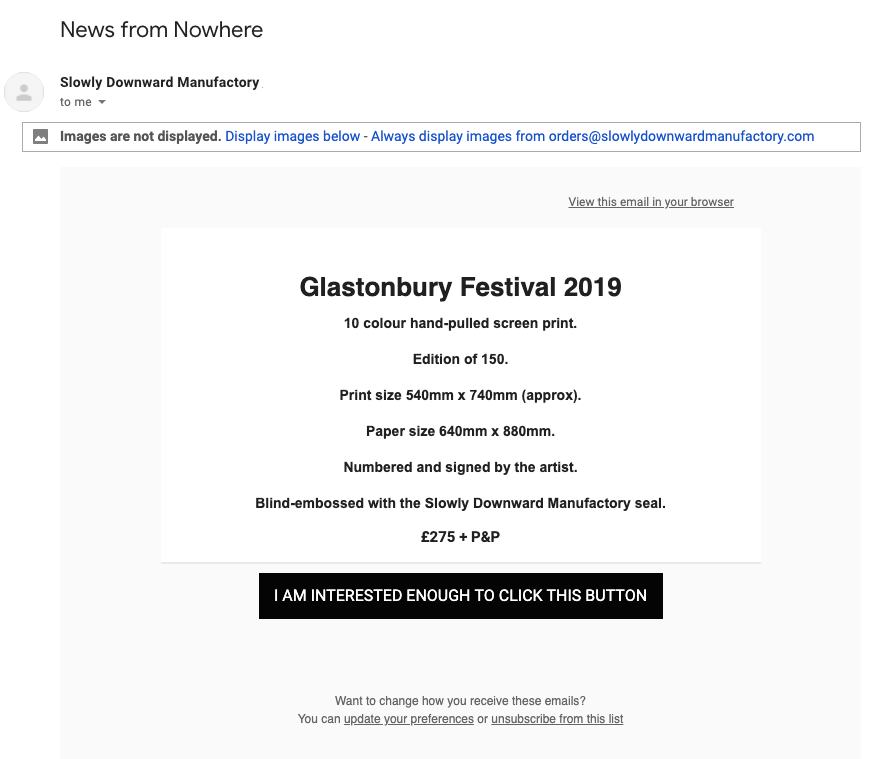
2. Besser (Stanley Donwood)

Ohne Bilder: Wenn es sich bei Ihrem Produkt um ein Bild handelt, ist es leicht zu übersehen, wie wichtig kugelsichere E-Mail-Buttons sind. Der Künstler Stanley Donwood ist anderer Meinung. Sie können seine Kunst nicht sehen – aber er macht es Ihnen leicht zu entscheiden, ja, Sie sind interessiert genug, um auf diese Schaltfläche zu klicken und die Zielseite zu besuchen.
Warum diese bildblockierte E-Mail gut ist:
- Klare Produktbeschreibungen. Die detaillierte Produktbeschreibung ist Text, sodass Informationen nicht verloren gehen, wenn E-Mail-Bilder deaktiviert sind
- Kugelsicherer Knopf. Der kugelsichere CTA hat auch eine großartige Mikrokopie
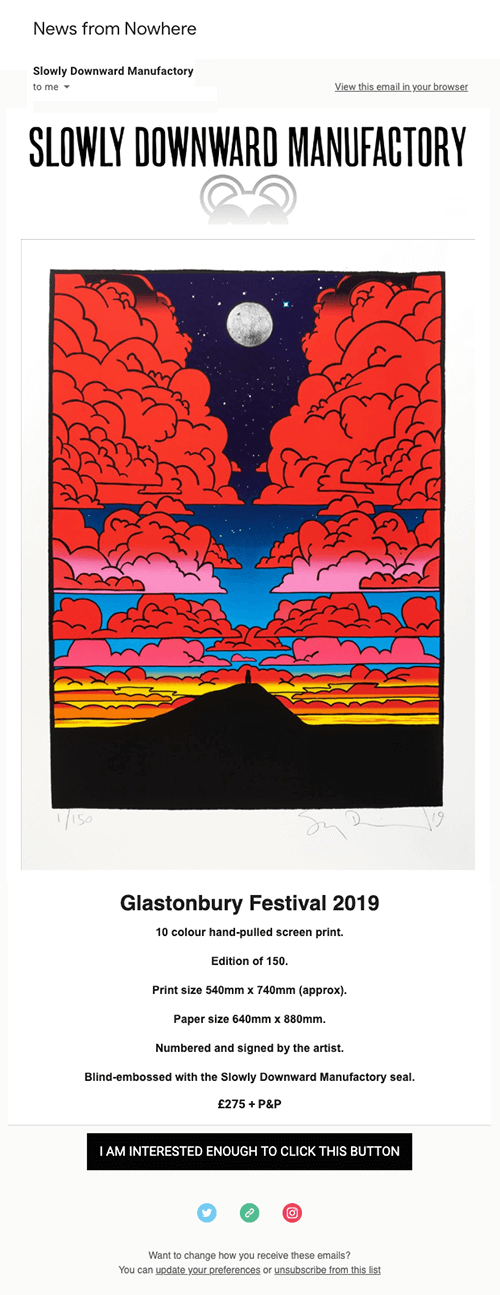
E-Mail mit Bildern:

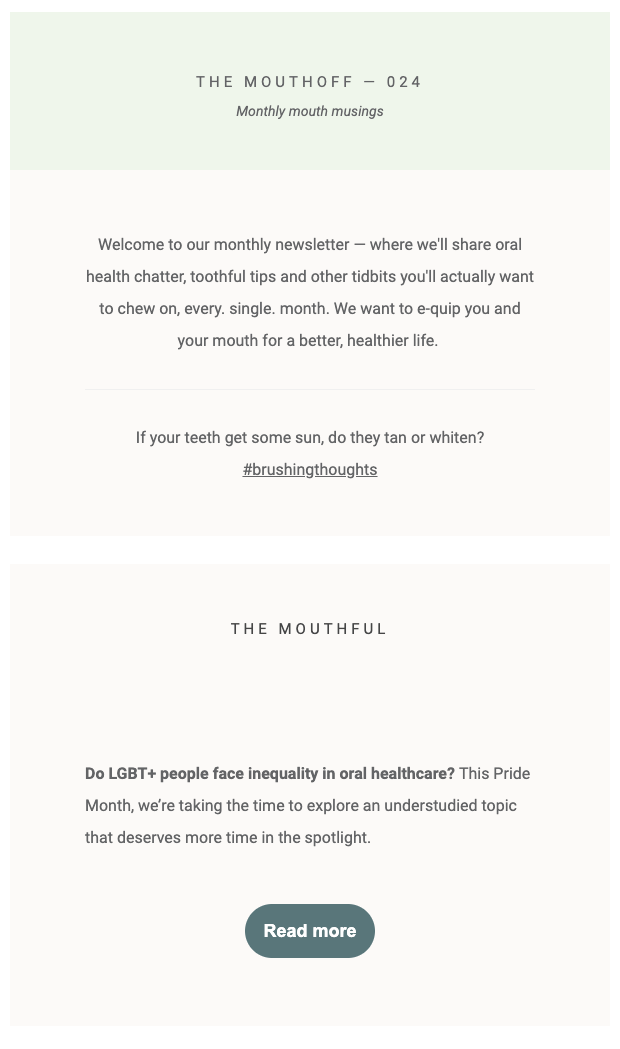
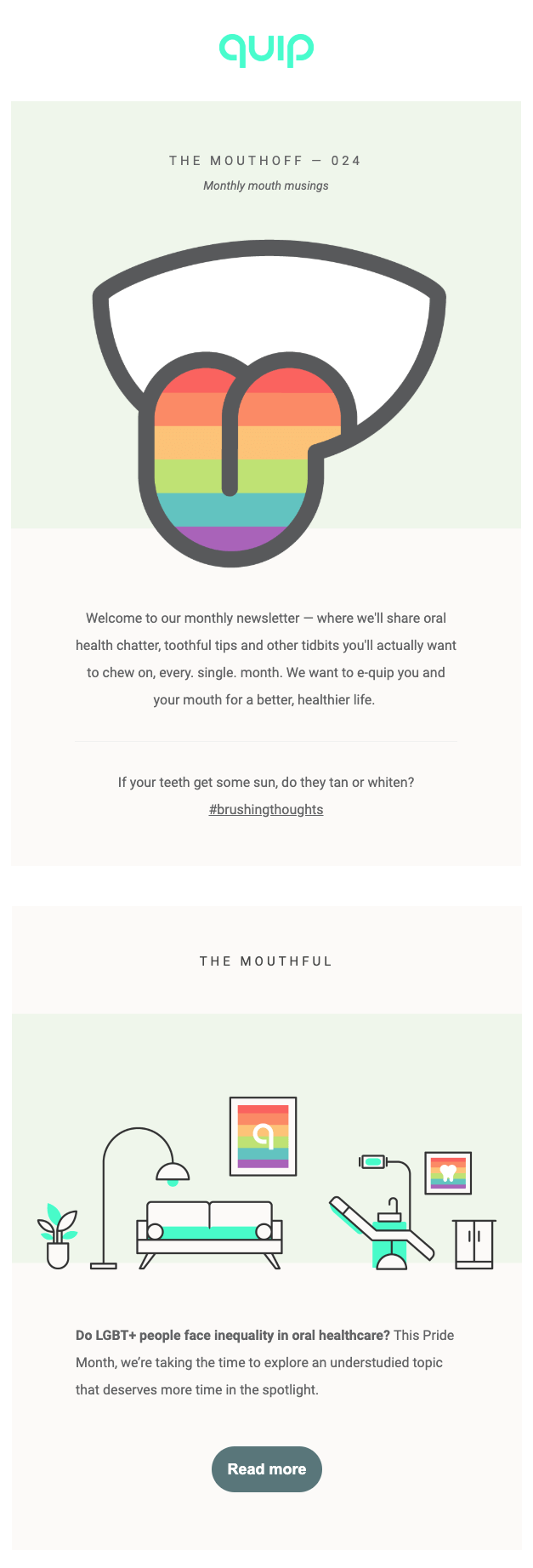
3. Am besten (Quip)

Ohne Bilder: Quip hat ein perfektes Newsletter-E-Mail-Beispiel erstellt, das zeigt, dass ein Mangel an Bildern nicht gleichbedeutend mit einem Mangel an zusammenhängendem Design ist. Es ist für jeden zugänglich und die kugelsicheren Schaltflächen platzen … genau so, wie es ein CTA tun sollte.
Warum diese bildblockierte E-Mail großartig ist:
- Sich anpassendes Design. Diese E-Mail enthält kugelsichere Schaltflächen – und auch einen ansprechenden Hintergrund. Ihnen ist nicht einmal bewusst, dass Bilder fehlen.
- Barrierefreies Exemplar. Der Text ist so gestaltet, dass er ohne aktivierte Bilder einfach (und attraktiv) zu lesen ist. Und ein Newsletter ist eine großartige Möglichkeit, Ihr Publikum einzubeziehen.
E-Mail mit Bildern:

ActiveCampaign erstellt automatisch kugelsichere E-Mail-Schaltflächen
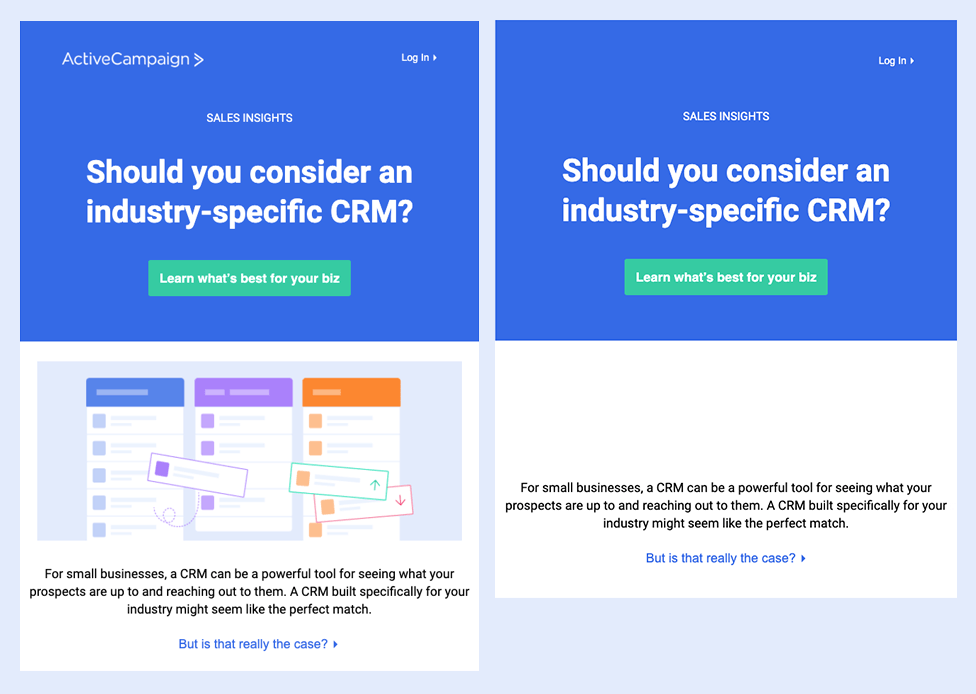
ActiveCampaign erstellt automatisch kugelsichere Schaltflächen für Ihre E-Mail-Kampagnen. Unser Design-Editor gibt Ihnen die Möglichkeit, dynamische E-Mail-CTAs zu erstellen, die in den Posteingängen der Leute genau so angezeigt werden, wie Sie sie gestalten – jedes Mal.
Blockierte Bilder in E-Mails können eine Peinlichkeit sein, durch die Sie Leads, Abonnenten und Verkäufe verlieren … aber es gibt eine einfache Lösung.
Bilder sollten Engagement erzeugen. Sie sollten keine wichtigen Informationen liefern. Wenn Sie bildfreie, kugelsichere E-Mail-Schaltflächen mit durchdachtem Design und Auswahlmöglichkeiten für Kopien verwenden, erhält Ihre gesamte Liste E-Mails mit den gewünschten Informationen.

E-Mails haben eine Aufgabe: Menschen mit einem CTA-E-Mail-Button zu konvertieren. Hier ist eine ActiveCampaign-E-Mail, die das tut ... sogar ohne Grafiken.
