E-Mail-Design mit BEE: 10 Tipps für effektive und responsive Kampagnen
Veröffentlicht: 2016-07-27In diesem Artikel
Bis 2021 wird es weltweit 6,3 Milliarden Smartphones geben. Dies sind die Daten des aktuellen Ericsson Mobility Reports , der einen unaufhaltsamen Trend aufzeigt, an den sich das E-Mail-Marketing anpassen muss: Es muss Design und Inhalt darauf ausrichten , wie Dinge auf mobilen Geräten gelesen werden, was immer schneller und unregelmäßiger wird.
Wir stellen uns oft die schicksalhafte Frage: „Wie passe ich meine Vorlage in das mobile Display ein, ohne die Tiefe und Genauigkeit meiner Botschaft zu verlieren?“. Tatsächlich ist das Erstellen von E-Mails für Mobiltelefone einfach, solange Sie Ihren Standpunkt revolutionieren und das Mobiltelefon an den Anfang des kreativen Prozesses stellen und nicht an das Ende. Dies ist die Mobile-First- Theorie: Es ist einfacher und effizienter, mobile Vorlagen zu entwerfen, die dann mit mehr Funktionen für die Desktop-Nutzung erweitert werden können als Desktop-Vorlagen, die Elemente verlieren, wenn sie auf einem Mobiltelefon angezeigt werden.
Dazu braucht es Technologien und gute Beispiele, um sich inspirieren zu lassen. Hier sind also 10 Tipps zum Erstellen von E-Mails mit effektiven und ansprechenden Designs, unterstützt durch die erweiterten Funktionen des BEE-Editors , mit mehreren erfolgreichen Kampagnen bekannter internationaler Marken.
1. Machen Sie Ihre responsive E-Mail zu einem Teaser
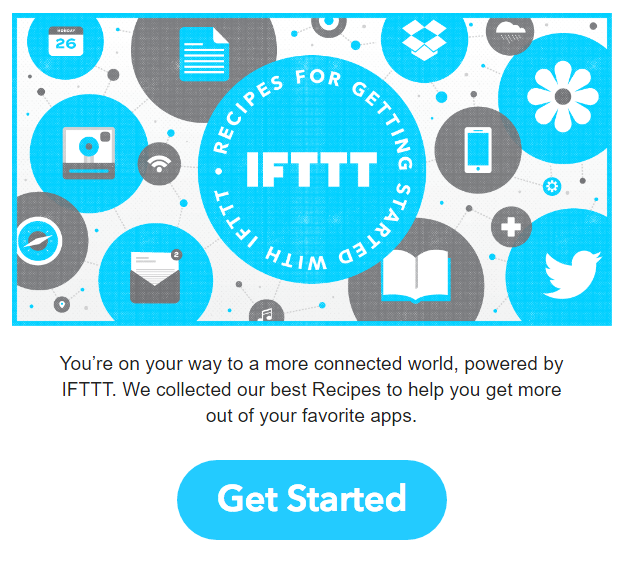
Wir wissen , es gibt viel Sie wollen Leser auf Ihrer Mailing - Liste über Ihre bevorstehende Veranstaltung, neuestes Produkt, größten Verkauf oder Unternehmen Ankündigung zu kommunizieren. Aber Ihre E-Mail ist nicht der Ort, um ins Detail zu gehen. Stellen Sie sich Ihre E-Mail als Teaser für den Hauptinhalt Ihrer Nachricht vor, der auf Ihrer Website zu finden ist, nachdem die Leser auf Ihre Call-to-Action-Schaltfläche getippt haben. Hier ist ein großartiges Beispiel von IFTT: Die Botschaft ist kurz, fokussiert und auf den Punkt gebracht und führt die Leser direkt zum CTA.

2. Erstellen Sie eine Hierarchie innerhalb Ihrer responsiven E-Mail
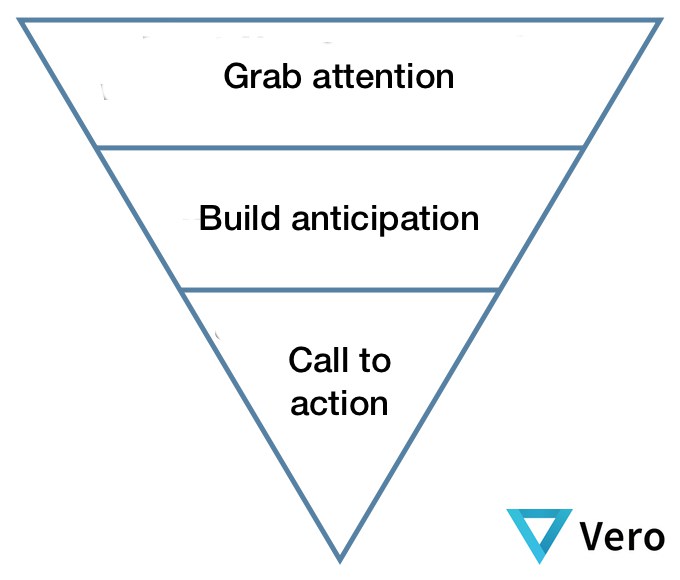
Schaffen Sie Fokus und Organisation in Ihrer E-Mail, indem Sie Ihre Geschichte hierarchisch erzählen. Stellen Sie sich vor, wie Ihre Nachricht mithilfe des umgekehrten Pyramidenmodells strukturiert werden könnte.

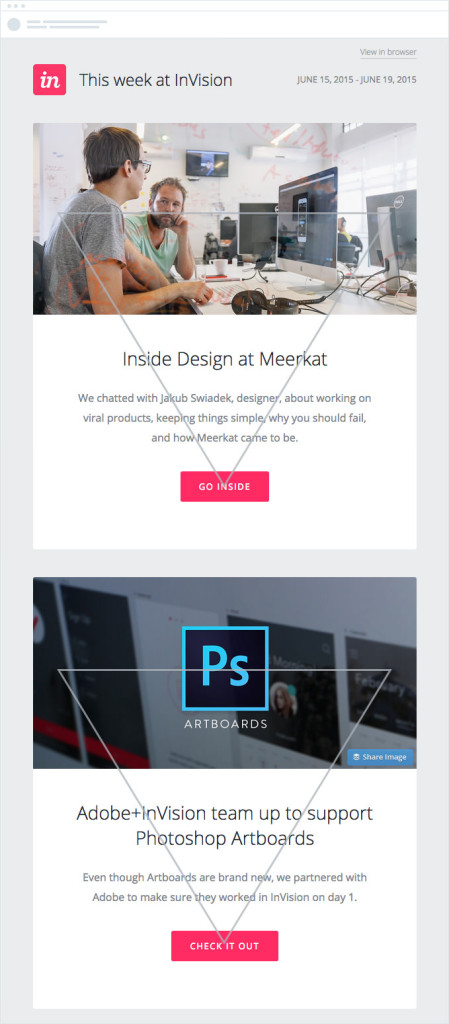
Hier ist ein großartiges Beispiel für diese Methode in Aktion in einer E-Mail von InVision:

Jeder Abschnitt beginnt mit einem überzeugenden visuellen Element, gefolgt von einer kurzen, fetten Überschrift mit unterstützendem Text, die direkt zu einem Call-to-Action-Button führt, der klar macht, was als nächstes zu tun ist. Es ist eine ausgezeichnete Möglichkeit, schnell zu kommunizieren und Klicks von Lesern mit kurzer Aufmerksamkeitsspanne (dh von allen Ihren Lesern) zu erhalten.
3. Ihr CTA sollte niemals „Hier klicken“ sagen
Verschwenden Sie keinen Platz, indem Sie den Lesern sagen, wo sie klicken sollen, insbesondere weil die Leser auf Mobilgeräten tippen und nicht klicken. „Hier klicken“ ist nicht wirklich ein Aufruf zum Handeln. Überspringen Sie es und sagen Sie den Lesern direkt, was sie tun sollen. Verwenden Sie ein klares, direktes Aktionsverb – und seien Sie prägnant . Versuche es mit Personalpronomen wie „mein“ und „dein“, die deine Nachricht freundlich und ansprechend machen. Sie könnten versuchen: „Jetzt meinen Platz reservieren“ oder „Mein kostenloses Ticket sichern“.
 4. Verwenden Sie niemals ein einzelnes großes Bild in einer responsiven E-Mail
4. Verwenden Sie niemals ein einzelnes großes Bild in einer responsiven E-Mail
Mit anderen Worten, vermeiden Sie die Fallstricke der Nur-Bild-E-Mail. Wenn Sie nur ein großes Bild in Ihrer E-Mail verwenden, erhöht sich Ihr Spam-Score, sodass die E-Mail möglicherweise überhaupt nicht in die Posteingänge der Leser gelangt. Es bedeutet auch, dass Ihre E-Mail nicht vollständig reagiert. Und wenn Ihr Bild nicht geladen wird, sehen die Leser nur ALT-Text. Die Lösung? Verwenden Sie in Ihrer E-Mail immer ein ausgewogenes Verhältnis von Text und Bildern .
5. Entwerfen Sie auf einem Raster
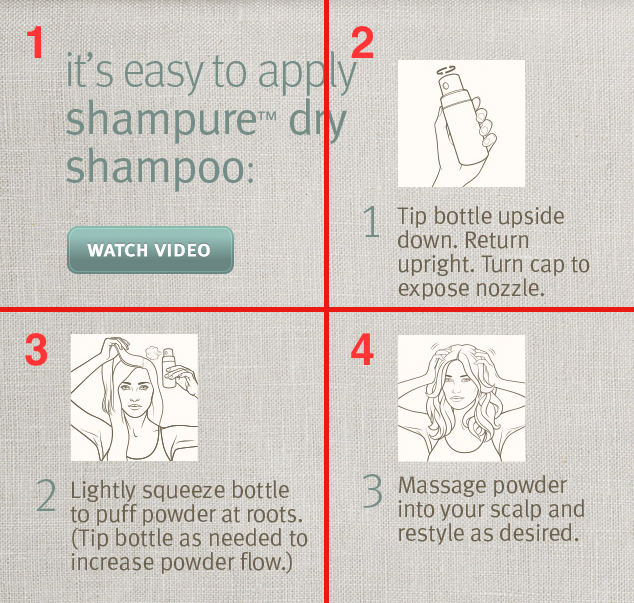
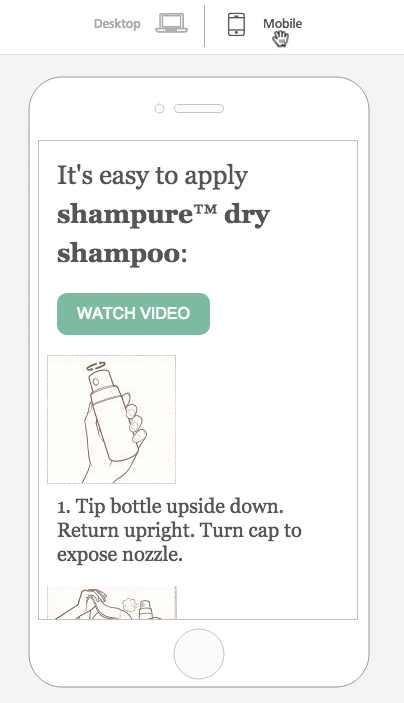
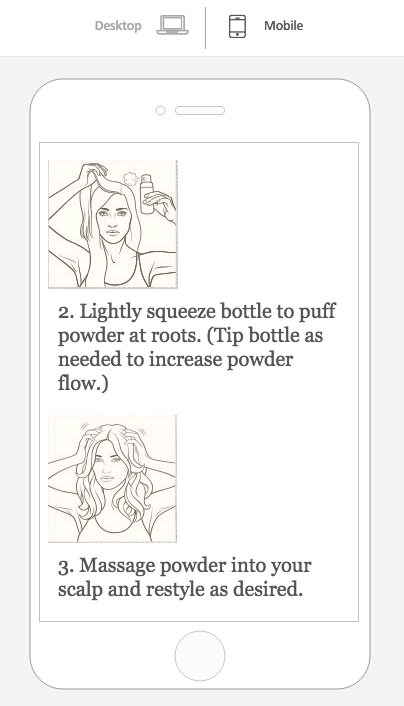
Rasterbasierte Designs sind einfacher responsive zu machen. Das liegt daran, dass HTML-E-Mails mit Tabellen erstellt werden, die aus Zeilen und Spalten bestehen. E-Mail-Editoren, die vom modularen Vorlagendesign profitieren – wie unser BEE-E-Mail-Editor – helfen Ihnen automatisch beim Anordnen von Inhalten in einem Raster und bieten gleichzeitig viel Flexibilität beim Anordnen von Inhalten. Wir haben diese Infografik aus einer Aveda-E-Mail überprüft und Linien erstellt, um zu zeigen, wie der Inhalt in vier Quadranten unterteilt ist:

Der ursprüngliche Inhalt bestand aus einem einzigen Bild, aber durch das Aufteilen in 4 separate Bilder in einem Raster haben wir es mobil-responsive gemacht.



6. ALT-Text merken
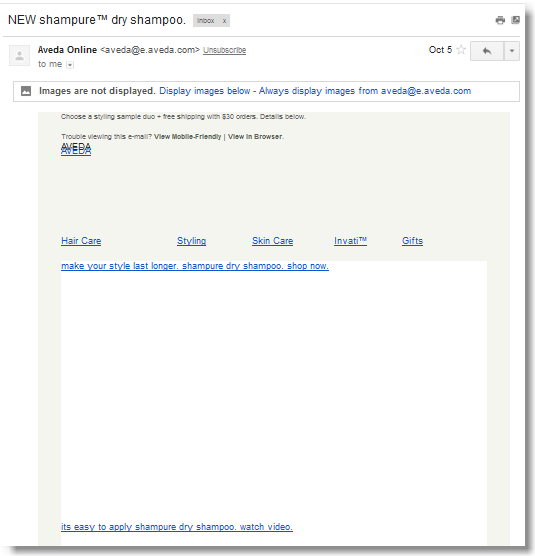
Seien Sie darauf vorbereitet, dass Ihre Bilder nicht geladen werden. Einige E-Mail-Clients laden Bilder nicht automatisch und einige Abonnenten aktivieren das automatische Laden aus Sicherheitsgründen nicht. So sieht die obige Original-E-Mail von Aveda mit deaktivierten Bildern aus:

ALT-Text ermöglicht es diesen Lesern, Ihre Nachricht auch ohne Bilder zu verstehen. Denken Sie beim Schreiben Ihres ALT-Textes daran, den Text kurz zu halten. Wenn es in 2 Zeilen unterteilt ist, wird es von einigen E-Mail-Clients nicht angezeigt. Wenn möglich, gestalten Sie Ihren ALT-Text, indem Sie dem Bild einen Stil hinzufügen (Ihr Bild sieht nicht anders aus, aber wenn Ihr ALT-Text angezeigt wird, hat er die von Ihnen angegebene Schriftart, Farbe und Größe).
7. Ihre E-Mail ist keine Website
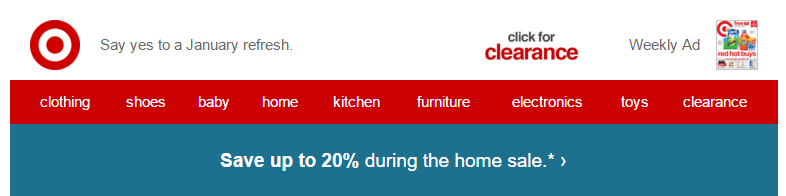
Wenn Sie die Tipps 1 und 2 befolgen, sind Sie wahrscheinlich in guter Verfassung. Eine fokussierte, prägnante E-Mail sollte auf Klarheit ausgelegt sein und einen einzigen Aufruf zum Handeln vermitteln. Es besteht also keine Notwendigkeit, die E-Mail oder den Header beispielsweise mit überflüssigen Links, Menüs und Nachrichten zu überfüllen, wie in diesem Beispiel von Target:

Gehen Sie mit Einfachheit. Und denken Sie daran, die erforderlichen Daten für Anpassungen zu verwenden . Wenn jemand die Website Ihres Unternehmens besucht, wissen Sie nicht viel über diesen Besucher. Ihre Mailingliste hingegen ist eine andere Geschichte. Sie haben Daten über Ihre Abonnenten. Verwenden Sie es, um Versionen Ihrer Kampagne für segmentierte, zielgerichtete Teile Ihres Publikums anzupassen, um die Konversionsraten zu verbessern.
8. Seien Sie selektiv mit benutzerdefinierten Schriftarten
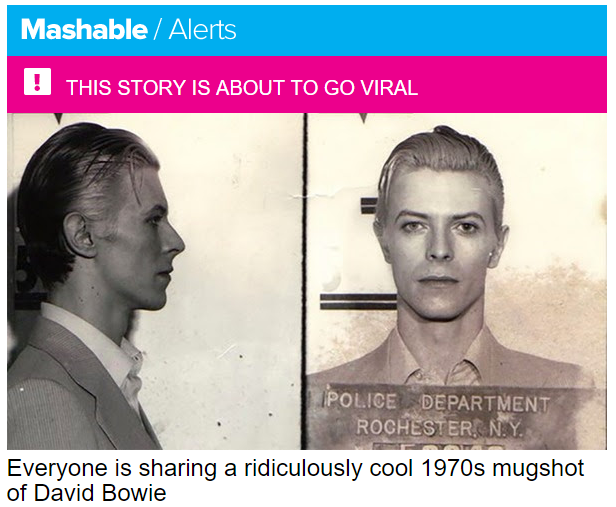
Die meisten E-Mail-Clients unterstützen die benutzerdefinierte Schriftart Ihrer Marke nicht. Verwenden Sie sie sparsam, um eine Aussage zu machen, wie im Hauptheader Ihrer E-Mail, und integrieren Sie dann E-Mail-sichere Schriftarten in den Text Ihrer Nachricht. Hier ist ein großartiges Beispiel von Mashable: Der blaue Header "Mashable / Alerts" ist in ihrer Markenschrift (und wird als Bild angezeigt), aber der Sub-Header ist einfacher Text mit einer tollen HTML-Hintergrundfarbe (und der folgende Header unter den Bildern ist auch Klartext).

Ihre Auswahl an E-Mail-sicheren Schriftarten ist etwas begrenzt, aber im Zweifelsfall sollten Sie sich für eine Serifenschrift entscheiden . Viele Marken verwenden Arial, Helvetica und Verdana.
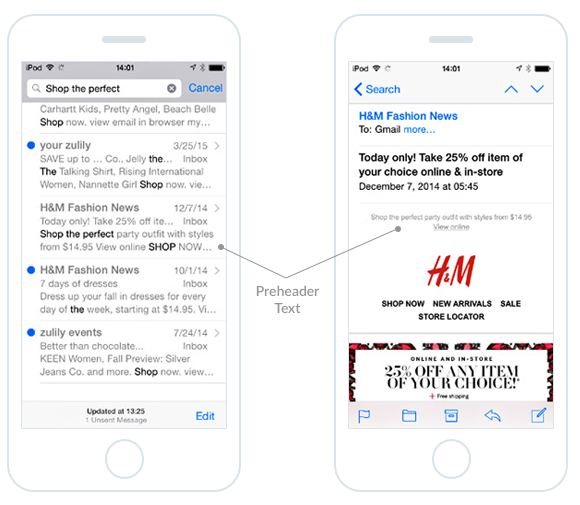
9. Preheader-Text nicht vergessen
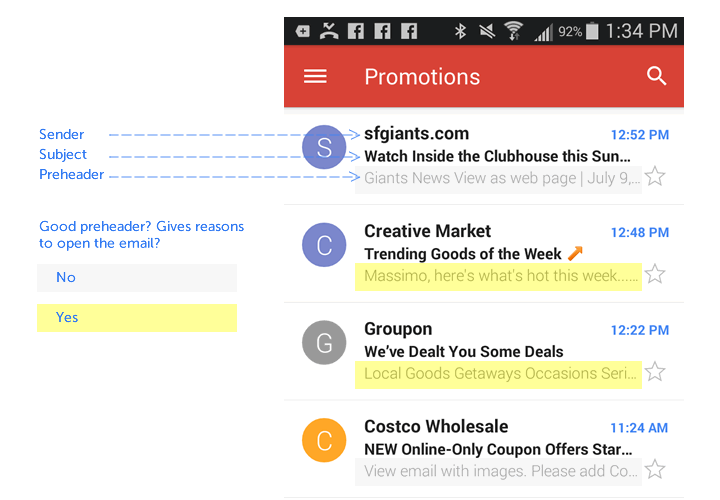
Der Preheader einer E-Mail ist eine kleine Textmenge, die der Betreffzeile im Posteingang folgt. So passen Sie den Preheader-Text mit MailUp an.

Abonnent verwenden Vorkopfdaten Text als Screening - Instrument, zu entscheiden , ob die E - Mail - lesenswert basierend auf ist nur ein paar Worte, so überzeugend Vorkopfdaten Text verwenden , können die Öffnungsraten erhöhen. Der erste Klartext, der in Ihrer E-Mail erscheint, wird als Preheader-Text angezeigt.

Aber es muss kurz sein: Halten Sie Ihren Preheader-Text zwischen 40-50 Zeichen . Sobald die E-Mail geöffnet ist, können Preheader ein- oder ausgeblendet werden.
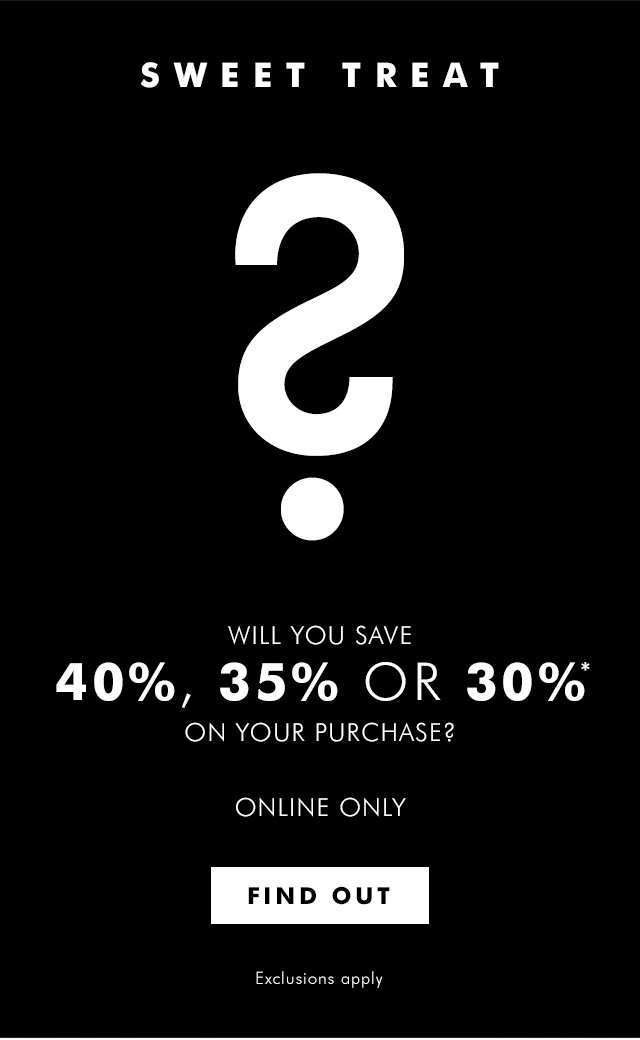
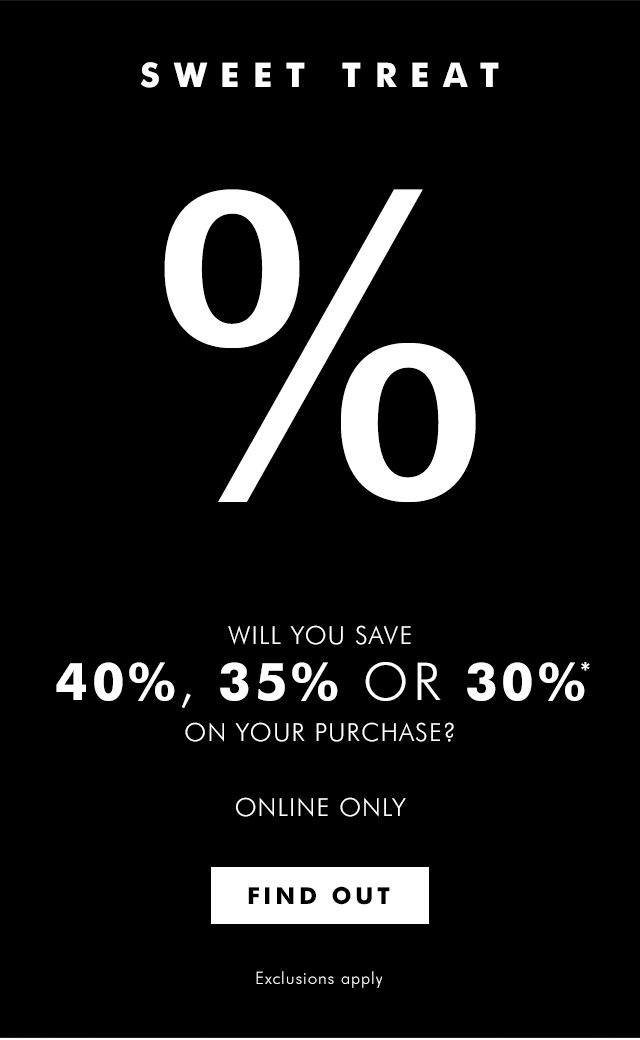
10. Verwenden Sie animierte GIFs mit Bedacht
Animierte GIFs sind leistungsstarke visuelle Storytelling- Tools, die nahtlos mit den meisten E-Mail-Clients funktionieren. Outlook ist die große Ausnahme – Outlook 2007 und neuere Versionen zeigen nur den ersten Frame Ihres GIFs an (es wird nicht animiert), also planen Sie dies beim Entwerfen ein. Banana Republic verwendet ein Fragezeichen als ersten Frame im animierten GIF unten, damit die Nachricht auch ohne Animation Sinn macht:

Und hier ist das GIF in Bewegung:

Abhängig von der Anzahl der Bilder und ihrer Auflösung können GIFs zu großen Dateien werden. Übergroße GIFs können langsam animiert werden und Datenpläne auf Mobilgeräten auffressen. Minimieren Sie die Größe Ihres animierten GIFs, indem Sie nur animieren, was animiert werden muss. Je weniger Pixel sich ändern, wenn sich die Frames drehen, desto kleiner wird Ihre Dateigröße.
Von der Theorie zur Praxis
Versuchen Sie für Ihre nächste Kampagne, alle 10 Punkte in die Praxis umzusetzen, indem Sie sich vielleicht von den neuesten E-Mail-Design-Trends inspirieren lassen : Diese finden Sie in unserem Whitepaper The 2016 Guide to E-Mail-Design . Dann vergleichen Sie Ihre Ergebnisse mit früheren Kampagnen und sagen Sie uns, wie es gelaufen ist!