Die komplette E-Mail-Design-Checkliste, vom Design bis zur Lieferung
Veröffentlicht: 2021-03-30In diesem Artikel
Lassen Sie uns vom Design bis zum Versand mit dieser 8-Schritte-Checkliste Best Practices zum Erstellen origineller, barrierefreier und reaktionsschneller E-Mails untersuchen.
Das Design einer Nachricht ist Ihre Marken-Visitenkarte für den Empfänger . Es wirkt sich auf alle On-Mail-Metriken aus.
Tatsächlich bedeutet Design Leistung im E-Mail-Marketing. Die Fähigkeit, das komplexe Universum des E-Mail-Designs zu entwirren, einschließlich Schriftarten, Bildern, GIFs und Handlungsaufforderungen, ist entscheidend, wenn Sie im Posteingang auffallen und Öffnungen, Klicks und Conversions fördern möchten.
Wir haben die wichtigsten Best Practices und häufige Fallstricke beim E-Mail-Design identifiziert und in diesem Mini-Leitfaden zusammengefasst. Unser Ziel ist es, Sie durch jeden Schritt des Prozesses zu führen, vom Entwurf bis zur Lieferung.
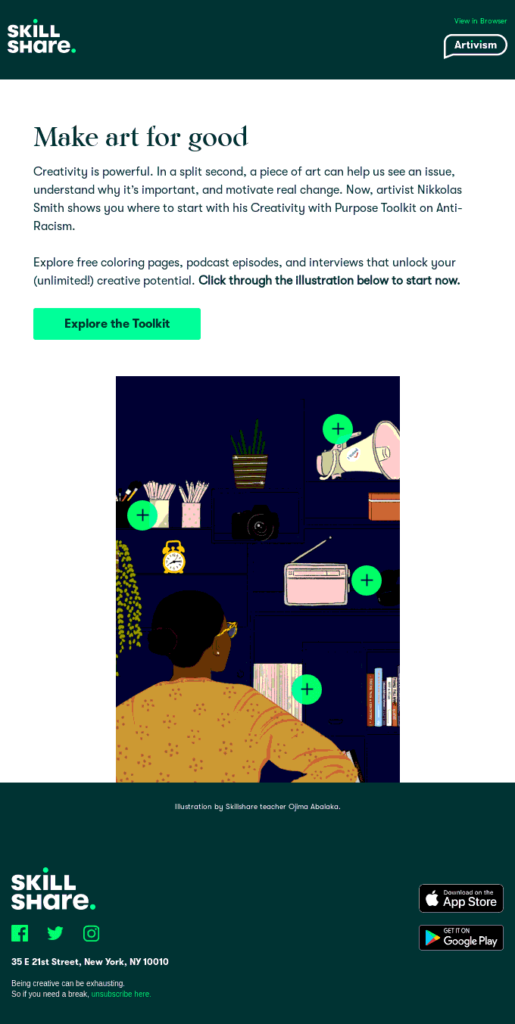
1. Struktur
Die Struktur einer Nachricht ist die Anordnung ihrer Elemente nach einer genauen Reihenfolge. Definieren Sie die Struktur, indem Sie die gewünschten Schlüsselelemente (Texte, Bilder, CTA-Buttons usw.) auswählen und diese innerhalb einer Vorlage organisiert anordnen.
️Beste Praxis
Folgen Sie einer hierarchischen Reihenfolge, wenn Sie jedes Element einfügen

️ Nicht stolpern
Vermeiden Sie ungeordnete und zu komplexe Strukturen

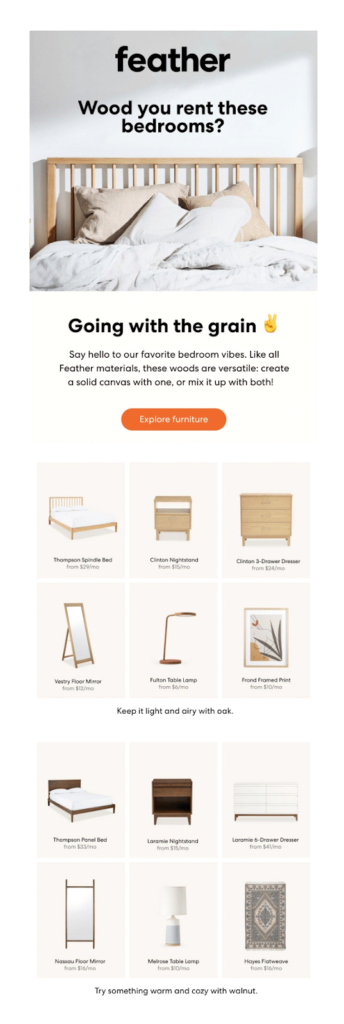
2. Farbe
Allein dieses Element kann die Grundlage für 90% unserer ersten Eindrücke von einem bestimmten Produkt sein (Quelle: Helpscout).
Farben heben die Schlüsselelemente der Nachricht in einer E-Mail hervor und lenken den Blick des Benutzers auf die zu ergreifende Aktion . Definieren Sie eine einfache und logische Farbpalette und verknüpfen Sie jede Farbe mit einem bestimmten Verwendungszweck.
️Beste Praxis
Ein ausgewogener Farbeinsatz lenkt die Aufmerksamkeit auf bestimmte Botschaftselemente. Beschränken Sie die Palette daher auf zwei oder drei Farbtöne.

️ Stolper nicht darüber
Versuchen Sie nicht, unterschiedliche Funktionen derselben Farbe zuzuordnen (z. B. Schaltflächen vs. Klartext).
3. Bilder und GIFs
E-Mails mit Bildern haben eine höhere Öffnungsrate und Reaktionsfähigkeit als reine Textnachrichten, die sich oft kalt und unpersönlich anfühlen. Darüber hinaus kann die Verwendung von GIFs die Klicks um bis zu 42% steigern (Quelle: MarketingSherpa).
️Beste Praxis
Halten Sie eine maximale Gewichtung von etwa 50 KB für Bilder und 100 KB für GIFs ein , um lange Ladezeiten zu vermeiden, die den Benutzer von Maßnahmen abhalten würden. Außerdem würde ein übermäßiges E-Mail-Gewicht die Zustellbarkeit der Nachricht beeinträchtigen.
Lassen Sie Ihrer Kreativität freien Lauf und experimentieren Sie mit den originellsten GIFs!
️ Nicht stolpern
Überspringen Sie Bilder und GIFs mit Alternativtext. Das wäre das Ergebnis:

Erfahren Sie mehr über andere schwerwiegende Fehler (und deren Behebung) bei der Verwaltung von Bildern.
4. Aufruf zum Handeln
Der Call-to-Action ist eine explizite Aufforderung, etwas zu unternehmen und die Conversion abzuschließen. Aus diesem Grund ist es wichtig, sich um jedes Detail der CTA-Schaltfläche zu kümmern , z. B. das Kopieren und die Positionierung, und A/B-Tests durchzuführen, um zu verstehen, welche Art von Text, Form und Farbe am effektivsten sind.
Finden Sie heraus, wie der A/B-Test funktioniert!
️Beste Praxis
Stellen Sie sicher, dass die CTA-Schaltfläche kugelsicher ist, d. h. sie ist in HTML geschrieben, damit sie in jedem Posteingang korrekt angezeigt wird.
️ Stolper nicht darüber
Denken Sie daran, CTA-Schaltflächen einzufügen. Andernfalls wüsste der Benutzer nicht, ob und wo er klicken soll.


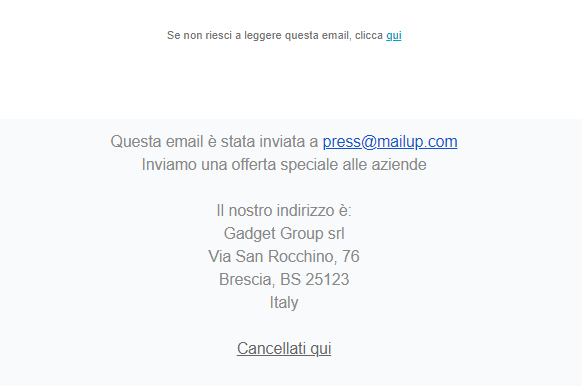
5. Fußzeile
Die Fußzeile ist der Bereich für Informationen zu Anerkennung, Zuverlässigkeit und Reputation . Übersehen Sie dieses Element also nicht. Andernfalls riskieren Sie, das Loyalitätsverhältnis zwischen dem Unternehmen und dem Empfänger zu gefährden .
️Beste Praxis
Geben Sie alle vertrauenswürdigen Informationen in die Fußzeile ein: Social-Media-Buttons, Berechtigungserinnerungen, Abmeldelinks, Copyright-Details, Kontaktinformationen und die Datenschutzrichtlinie.

Anatomie einer kompletten Fußzeile
️ Nicht stolpern
Denken Sie daran, dass die Eingabe von Informationen ohne Hierarchie, ohne geordnete Struktur oder überhöhte Menge den Zweck der Fußzeile der Transparenz und Klarheit beeinträchtigen würde.
6. Reaktionsfähigkeit
Für Mobilgeräte optimierte E-Mails sorgen für eine bessere Erreichbarkeit und höhere Klickraten . Wenn es um die Wahl einer Kampagnenvorlage geht, ist ein responsives Design die beste Lösung, um eine hohe Benutzerfreundlichkeit des Inhalts sowie eine bessere Lesbarkeit von Text und CTA zu gewährleisten .
️Beste Praxis
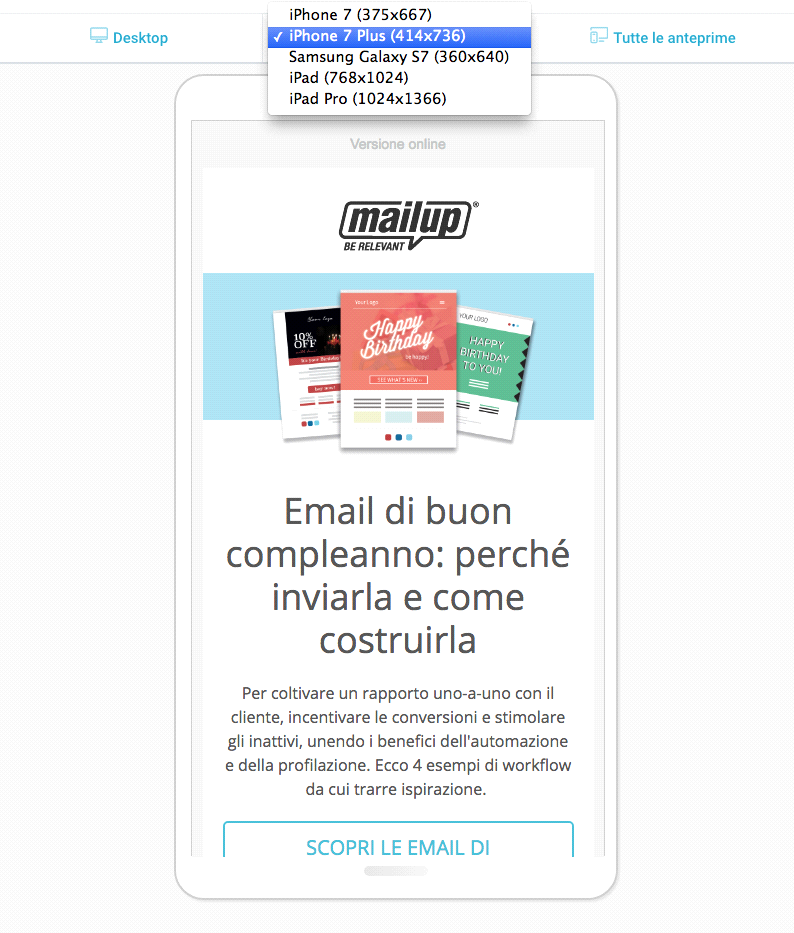
Fügen Sie die wichtigsten Elemente der Nachricht (zB Texte und CTAs) auf der Seite ein, nicht in die Bilder. Auf diese Weise können sie die Größe ändern und an Mobilgeräte anpassen. Überprüfen Sie auch das Rendering der Nachricht auf Desktop- und mobilen Clients.
Profitieren Sie von der MailUp- Nachrichtenvorschaufunktion . Erstellen Sie Ihre E-Mail mit dem BEE Drag & Drop und dem mobilen Responsive Editor und simulieren Sie dann einfach und schnell, wie Ihr Design auf den meisten mobilen Clients auf dem Markt aussieht .

️ Stolper nicht darüber
Schließen Sie spezielle oder proprietäre Schriftarten aus. Diese können bei einigen E-Mail-Clients zu Anzeigeproblemen führen. Vermeiden Sie auch zu kleine Schriftarten, dh weniger als 22 px für Titel und 16 px für Text.
7. Link und UTM
Links überbrücken die E-Mail und die Zielseite, auf der der Benutzer die Aktion abschließen kann. Daher ist es wichtig zu überprüfen, ob sie korrekt und zuverlässig sind . Verfolgen Sie ihre Wirksamkeit mit dem UTM (Urchin Tracking Module).
️Beste Praxis
Stellen Sie sicher, dass jeder eingefügte Link erreichbar und korrekt ist. Überprüfen Sie, ob eine schwarze Liste vorhanden ist. Für ein effektives Tracking der Traffic-Quelle sollten Sie mindestens diese drei Parameter in den UTM-Codestring einfügen: Quelle, Medium und Kampagne.
Mit wenigen Klicks können Sie vor dem Versenden die Richtigkeit und Zuverlässigkeit der eingefügten Links überprüfen. Gehen Sie einfach auf der MailUp Nachrichtenübersichtsseite und verwenden Sie die Check-up Nachrichtenfunktion. Weitere Informationen finden Sie im MailUp-Handbuch!
️ Stolper nicht darüber
Die Verwendung von Leerzeichen in den UTM-Parametern und das unspezifische Ausfüllen der Felder würde die Herkunft des Verkehrs unklar machen. Dies würde dann die Brauchbarkeit der Parameter gefährden.
8. Betreff und Vorüberschrift
Genau genommen ist der Betreff , obwohl er nicht zum E-Mail-Design gehört, das erste Element der Nachricht, das der Benutzer sieht. Es bestimmt seine Öffnung in 35% der Fälle.
Das ergänzende Element zum Thema ist der Preheader, auch Zusammenfassung genannt . Es empfiehlt sich, dieses zusätzliche Feld auszufüllen, um zusätzliche Informationen zu kommunizieren und die Benutzeröffnung zu fördern.
️Beste Praxis
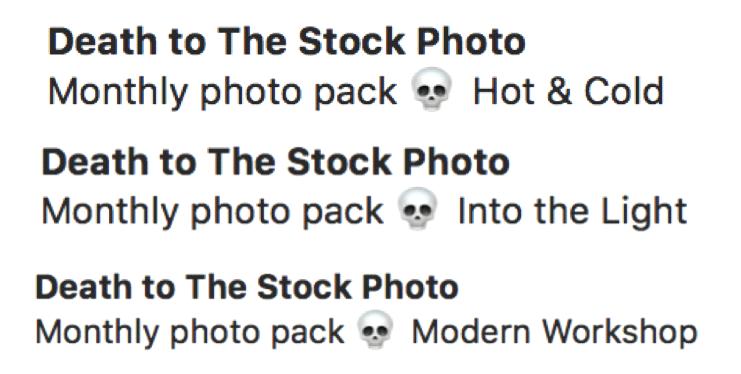
Seien Sie beim Ausfüllen des Betreffs klar und spezifisch und nehmen Sie das Schlüsselkonzept der Nachricht vorweg. Erhöhen Sie die Effektivität dieses Elements, indem Sie dynamische Felder und Emojis verwenden.

️ Stolper nicht darüber
Wenn Sie zu viel Wert auf die Bequemlichkeit und den Vorteil der E-Mail legen und einen Ton übertriebenen Enthusiasmus verwenden, kann dies dem Betreff einen spammigen Anstrich geben, der von Öffnungen abhält.
Zusammenfassend
Wenn Ihre E-Mails oft unbemerkt bleiben und Schwierigkeiten haben, im Posteingang aufzufallen, dann ist dieser Leitfaden für Sie! Befolgen Sie alle Tipps und Best Practices und vergessen Sie nicht, kontinuierliche Tests durchzuführen, um zu verstehen, was für Ihre Empfänger effektiv ist.