E-Mail und HTML: 10 Fehler, die Sie vermeiden sollten
Veröffentlicht: 2019-12-03In diesem Artikel
Hier ist eine Liste der größten Fehler, die Sie beim Erstellen von E-Mails machen können, von denen, die eng mit dem HTML-Code zusammenhängen, bis hin zu denen, die sich auf das heikle Thema Bilder beziehen.
Ist es ein Vorrecht von Webdesignern und Programmierern, E-Mails zu erstellen, die effektiv und perfekt für Handys optimiert sind ? Nicht mehr dank des Aufkommens moderner Drag & Drop-Editoren, die den Code für uns schreiben. Aber grundlegende Kenntnisse in HTML und CSS sind eine grundlegende Fähigkeit für E-Mail-Marketing-Anwender.
Aus diesem Grund wollten wir uns auf einige der eher technischen Aspekte der E-Mail-Welt konzentrieren. Wir untersuchen diejenigen, die oft im Dunkeln bleiben, aber für den Erfolg einer Strategie von grundlegender Bedeutung sind.
#1 Verwendung von übermäßig ausführlichem Code
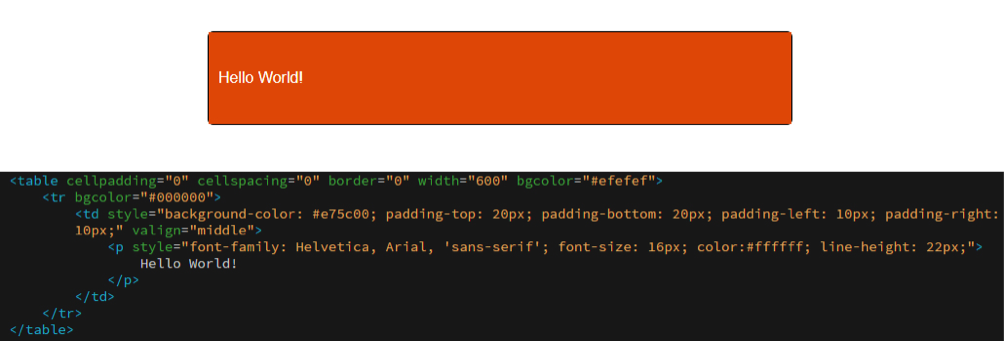
In gewisser Hinsicht erfüllen HTML- und CSS-Tags dieselbe Funktion. Schauen wir uns ein praktisches Beispiel an, bei dem die Hintergrundfarbe einer Tabelle sowohl in HTML als auch in CSS festgelegt wird.

Orange wird für den Hintergrund in zwei Punkten definiert:
- bgcolor=”#e75c00” (in der Tag-Tabelle);
- Hintergrundfarbe (in CSS).
Diese beiden Attribute bewirken dasselbe : Befehlen Sie einen orangefarbenen Hintergrund. Sie überschneiden sich und belasten die E-Mail mit redundanten Eigenschaften, die dieselbe Funktion erfüllen.
Unsere Empfehlungen:
- Halten Sie den Code so sauber wie möglich
- Vermeiden Sie unnötige Wiederholungen
- Versuchen Sie, den Code durch Einrücken so geordnet wie möglich zu halten (es gibt mehrere Online-Dienste, die dies tun, wie HTMLformatter oder Clean CSS), um einen Überblick über die Struktur der Kommunikation zu haben
- Verfolgen Sie den Verlauf der Makroänderungen, die an der Vorlage vorgenommen wurden.
#2 Übermäßiges Kommentieren des Codes
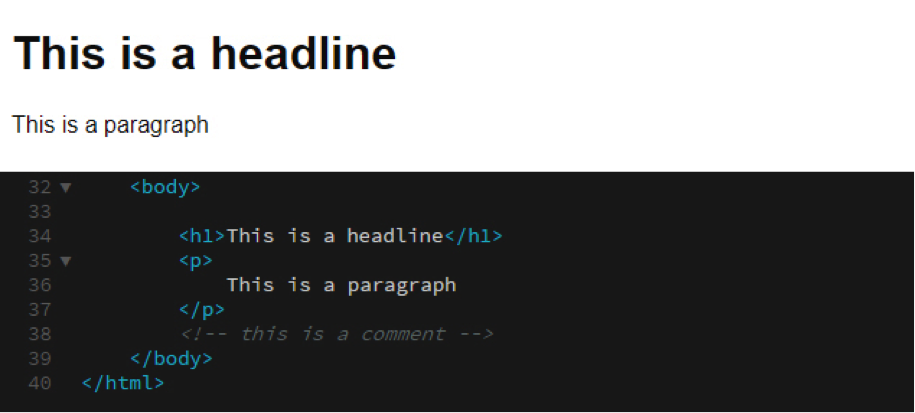
Wie bei den meisten Sprachen ist es auch möglich, Kommentare zu HTML hinzuzufügen, um dem geschriebenen Code „ Service- Mitteilungen “ hinzuzufügen, oder einfach „ Notizen “, was ergänzt oder verbessert werden muss.

Kommentare können nützlich sein, aber denken Sie daran, sie nicht zu missbrauchen : Obwohl der E-Mail-Empfänger sie nicht sieht, bleibt der Kommentar in der Kommunikation und belastet sie.
#3 Den Inhalt der E-Mail nicht definieren
Denken Sie beim Entwerfen einer E-Mail, noch bevor Sie den Code schreiben, immer daran , einige Parameter zu definieren , die als Richtlinien für die spätere Kommunikation dienen und während der Implementierungsphase nicht geändert werden dürfen.
Sehen wir uns einige Parameter an:
- E-Mail-Breite
- Bildgröße
- Anzahl der Bilder
- In der Kopfzeile verwendete Schriftgröße
- Schriftgröße des Haupttextes.
Um Bruce Lee zu zitieren: „ Inhalt ist wie Wasser , wenn man Wasser in eine Tasse gibt, wird es zur Tasse; Wenn du Wasser in eine Flasche füllst, wird es zur Flasche“.
Deshalb muss sich der Text, das Bild oder der Call-to-Action der Struktur anpassen, nicht umgekehrt .
Unsere Empfehlungen:
- Definieren Sie alle Teile der Vorlage
- Bleiben Sie konsistent zwischen den verschiedenen Teilen der Kommunikation
- Respektiere die Regeln, die du dir selbst gegeben hast
- Die Regeln können gebrochen werden, aber dies muss mit vollem Bewusstsein geschehen
- Wenn die Vorlage nicht Ihren Anforderungen entspricht, sollten Sie eine neue definieren.
#4 Telefonnummern und interaktive Adressen falsch bekommen
Wie Sie wissen, enthalten viele Unternehmen einige Kontaktinformationen in der Fußzeile. Dies sind kritische Elemente, wenn es um eine Adresse und Telefonnummer geht, insbesondere auf dem Handy. Wieso den?
- Es ist umsetzbar Informationen: Ein Klick genügt, um eine App zu öffnen, die die Daten verwaltet (Kalender, Telefon, Navigator)
- Die Anzeigefläche wird reduziert .
Das Problem ist oft die grafische Darstellung , zwischen unansehnlichen blauen Links und zufälligen Unterstreichungen.
Sie können mit kleinen Workarounds eingreifen, um diese grafischen Unterschiede zu überwinden, indem Sie einige Regeln des HTML-Codes brechen.
Bei der Telefonnummer ist es einfach: Da Sie mit dem Anchor-Tag eine Telefonnummer definieren können, indem Sie tel in der href-Eigenschaft verwenden, fügen Sie die Telefonnummer ohne Leerzeichen oder Trennlinien hinzu.

Eine Adresse oder ein Datum muss stattdessen anders behandelt werden. Für diese müssen Sie eine Klasse (Adresse) definieren, die das Anker-Tag auferlegt, um die Farbe automatisch in den Client einzufügen (color: #ffffff;). Vor allem sollte es die Unterstreichung entfernen, die eine Standardfunktion jedes Links ist (text-decoration:none;). Beachten Sie, dass beide Attribute der Adressklasse !important haben , die vom Client unabhängig von der Eigenschaft angewendet werden müssen. Ohne sie gibt es keine Garantie, dass die Problemumgehung ihre Aufgabe erfüllt.
#5 Verlassene oder leere Tags nicht aufräumen
Mit dem Ziel, das Gesamtgewicht der E-Mail so gering wie möglich zu halten, achten Sie auf die Teile des bestehenden Codes, die keinen Inhalt mehr haben . Brauchen Sie ein Beispiel? Ein <font> -Tag, möglicherweise mit einer Reihe von Inline-Stilen, das keinen Text enthält. In der E-Mail wird nichts gelesen, das Tag bleibt jedoch bestehen und belastet die E-Mail unnötig.
#6 Verwenden von nicht validiertem HTML
Die Codevalidierung ist eine kostenlose Anwendung, die vom W3C erstellt wurde, um Designer und Entwickler bei der Überprüfung von Cascading Style Sheets (CSS) zu unterstützen.
Das W3C hilft uns, indem es auf Fehler hinweist und Korrekturen vorschlägt. Dank dieses Tools ist es möglich, größere Strukturfehler zu erkennen und zu korrigieren.
Obwohl es sinnvoll ist, sauberen Code zu verwenden, der dem W3C-Standard so nahe wie möglich kommt, ist dies nicht immer möglich und Unternehmen sind oft gezwungen, der soliden Struktur eine Reihe von Workarounds hinzuzufügen, eine Art Feinabstimmung, die die korrekten Anzeige für so viele Clients wie möglich.
#7 Zu schwere Bilder verwenden
Wir alle achten darauf, wie Grafiken in E-Mails angezeigt werden und wie sich dies auf die Empfänger auswirkt. All diese Sorgfalt kann jedoch zunichte gemacht werden, wenn das Medium, die E-Mail, nicht berücksichtigt wird.
Vor allem, weil die Bandbreite nicht unendlich ist: Deshalb ist es wichtig, das Einfügen zu dicker Bilder zu vermeiden.
Ein paar Empfehlungen:
- Halten Sie ein maximales Gewicht von etwa 50 KB . ein
- Stellen Sie sicher, dass die Bildauflösung 72 dpi beträgt
- Speichern Sie Bilder im JPG-, GIF-, PNG- Format
#8 Zu schwere E-Mails
Vermarkter fügen häufig Bilder, die für einen anderen Zweck oder eine andere Unterstützung (eine Werbekampagne, die Website usw.) erstellt wurden, in eine E-Mail ein. Ohne bestimmte Vorkehrungen zu treffen, funktionieren die Höhe und Breite dieser Bilder innerhalb der E-Mail nicht.
Das HTML-Tag- Bild hilft, sie zu optimieren, indem wir die Höhe und Breite eines Bildes definieren. Die folgende Codezeile legt beispielsweise die Höhe auf 123 Pixel und die Breite auf 456 Pixel fest.
<img src=“[percorsoImmagine]“ height=“123″ width=“456″>
Nach dem Einstellen der Parameter wird das Bild unabhängig von der tatsächlichen Größe im Browser mit der angegebenen Höhe und Breite angezeigt.
#9 Einfügen von nicht optimierten animierten GIFs
Animierte GIFs verleihen einer Botschaft sicherlich viel Nachdruck: Sie sind ein äußerst effektives Mittel , um Aufmerksamkeit zu erregen . Darüber hinaus ist das Einfügen in eine E-Mail sehr einfach.

Sie müssen jedoch sehr vorsichtig sein, wenn man bedenkt, dass die Größe eines animierten GIFs sowohl abhängig von der Anzahl der Bilder der Animation als auch von den Abmessungen schnell zunimmt.
Vor allem aber, weil manche Clients die Animation gar nicht sehen: Outlook 2007-2013 zeigt nur den ersten Frame an . Was sollen wir dann tun? Stellen Sie sicher, dass der allererste Frame umfassend und vollständig ist, damit die Nachricht auch dann verständlich ist, wenn die Animation nicht aktiviert ist.
#10 Den Alt-Text von Bildern vergessen
Wie Sie wissen, zeigen einige E-Mail-Clients standardmäßig keine Bilder an , aber das ist noch nicht alles, da viele Benutzer (aus verschiedenen Gründen) es vorziehen, sie zu deaktivieren.
Wie kann man diese Situationen puffern? Mit ein paar Codeeigenschaften :
- title , der die Anzeige des Bildinhalts ermöglicht, wenn der Mauszeiger über dem Bildbereich positioniert wird (Mouseover)
- alt , der den anzuzeigenden Text definiert, wenn das Bild nicht hochgeladen wird (Alt-Text).
Unsere Empfehlungen:
- Stellen Sie sicher, dass Bilder immer die Alt- und Titelattribute haben
- Machen Sie den eingefügten Text nicht zu lang, da er das Layout der Kommunikation ruinieren könnte (für Alt) oder schwierig zu verwenden sein (für Titel)
- Stellen Sie sicher, dass die Farbe des alternativen Textes sowohl in Bezug auf Größe als auch Farbe gut lesbar ist, insbesondere wenn Sie einen farbigen Hintergrund haben
- Lassen Sie den Alternativtext vorzugsweise mit einem Link unterstrichen, damit seine Funktion innerhalb der Kommunikation leicht erkennbar ist.
