Welches E-Mail-Layout ist das Beste?
Veröffentlicht: 2018-04-04In diesem Artikel
Wie wählen Sie die besten E-Mail-Layouts für Ihre Kampagnen aus? Hier sind 3 Schritte, die Sie befolgen müssen, um den Gewohnheiten der Empfänger gerecht zu werden und die Lesbarkeit zu verbessern.
Wenn es stimmt, dass der Inhalt, den eine Marke vermitteln möchte, einer E-Mail ihre Form verleiht, ist es ebenso richtig, dass die Definition bestimmter struktureller Einschränkungen eine weitere bewährte Methode des E-Mail-Marketings ist.
Die Zusammensetzung einer E-Mail basiert auf der Balance zwischen Inhalt und Layout . Zur kreativen Freiheit muss immer Methode hinzukommen, um sich nicht von der Improvisation mitreißen zu lassen (nie zu gewinnbringend im Marketing) und (immer und sowieso) auf eine Struktur zählen zu können, die als Rückgrat für unterschiedliche E-Mails fungiert , von den einfachsten und vom minimalsten bis zum komplexesten.
Heute möchten wir diese Kompositionsmethode erkunden und mögliche E-Mail-Layouts genauer unter die Lupe nehmen, von Makro-Designelementen bis hin zur Definition von Details. Es gibt 4 Arbeitsschritte, werfen wir einen Blick darauf.
1. Entscheiden Sie sich für einen modularen Aufbau
Eine modulare Struktur ist die grundlegende Zutat, die einer E-Mail die Fähigkeit verleiht, mobil zu reagieren . Diese Gestaltungsstruktur gilt einstimmig als die richtigste und vollständigste, da sich die E-Mail-Flüsse nun immer mehr an Smartphones orientieren.
Das Prinzip des Responsive Designs ist eigentlich ganz einfach: Der Inhalt der Nachricht passt sich nach den Regeln der CSS-Media-Queries der Bildschirmbreite an. Wir haben dieses Thema weit erforscht und breit, es mit nicht reagierenden und mobilen freundlichen Arten von E - Mail kontrastieren.
Modulare, andererseits Mittel des Aufbau eine E - Mail nach nicht fixierten Strukturen, sondern durch Blöcke von Inhalten , die auf einem anderen Raster basieren reorganisiert sind , dass zu einem bestimmten Zeitpunkt festgestellt auf den Medien Abfrage abhängt.
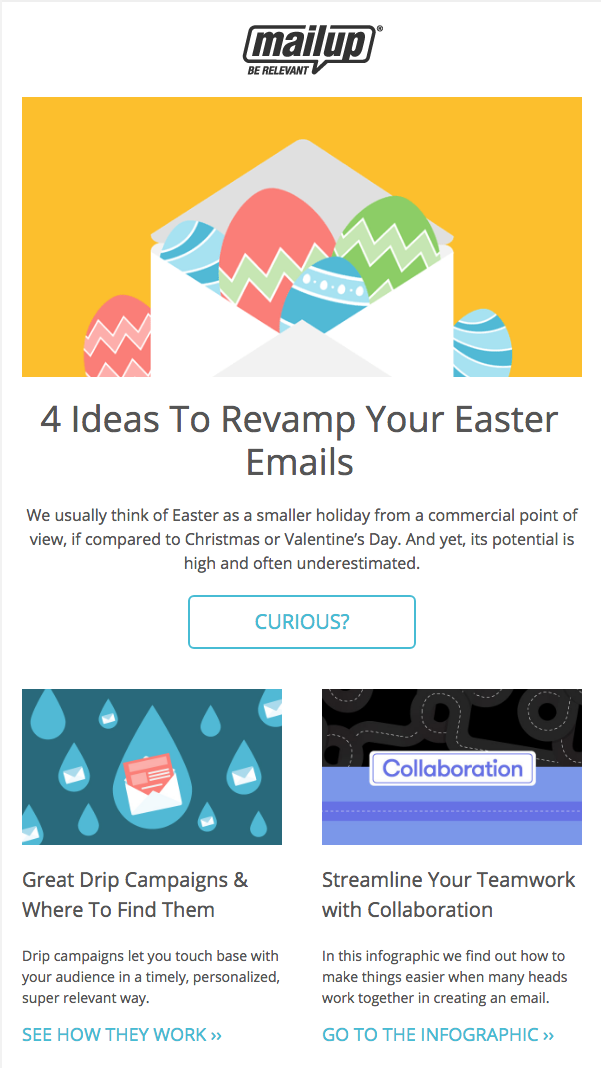
Nehmen wir als Beispiel unseren neuesten Newsletter. Auf einem Desktop-Display werden nach dem Heldeninhalt die anderen Elemente in zwei parallelen Feldern gepaart.

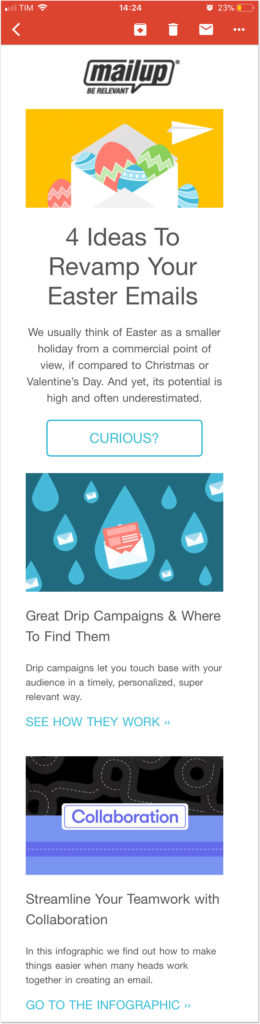
In der mobilen Version wird stattdessen die Struktur neu organisiert, indem die einzelnen Boxen in eine vertikale Form gebracht werden, die nacheinander angeordnet, auch auf kleinsten Bildschirmen, gut lesbare Elemente (Titel, Beschreibung und Handlungsaufforderung) aufweisen:

Aber kommen wir zum Punkt, was die Leser hier vielleicht am meisten interessiert. Um E-Mails ein responsives Design zu geben, müssen Sie weder HTML-Kenntnisse noch Designkenntnisse haben. Alles was Sie brauchen ist ein Editor wie BEE , der in MailUp integriert ist und mit dem Sie modular aufgebaute E-Mails mit einfachen Drag-and-Drop-Operationen automatisch für Mobilgeräte optimieren können .
Erfahren Sie alles über BEE, den Drag & Drop-E-Mail-Editor
2. Legen Sie die Ausrichtung des Inhalts fest
Jetzt wissen wir, wie unverzichtbar modulares Design und E-Mail-Editoren sind. Im nächsten Schritt definieren Sie die Art der Ausrichtung , die Sie dem Inhalt geben möchten.
Die Orientierung hat ein klares Ziel: die Lesedynamik der Rezipienten widerzuspiegeln. Dies mag ein theoretisches Thema sein, hat jedoch tiefgreifende praktische Auswirkungen auf die Erstellung der E-Mail durch die Marke und auf die Verwendung der Nachricht durch den Empfänger.
Unter der Annahme, dass die Empfänger eine E-Mail viel eher überfliegen als sie Zeile für Zeile lesen, wurden vier allgemeine Gruppen von Orientierungen identifiziert. Lass uns mal sehen.
Die umgekehrte Pyramide
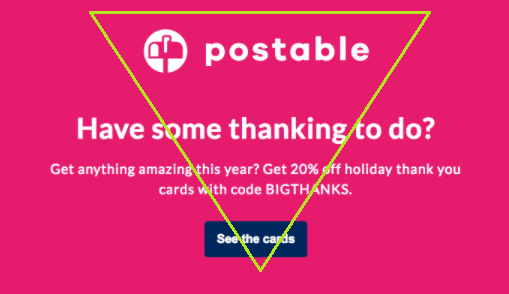
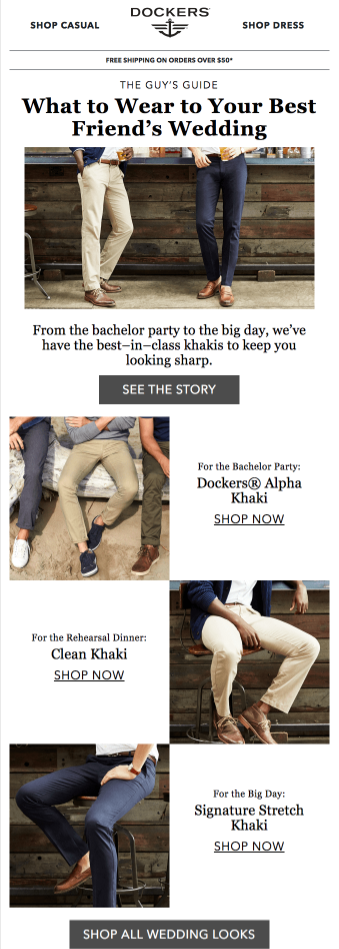
Dies ist das bekannteste und häufigste Layoutkriterium für einige Arten von E-Mails, dh solche, die sich auf eine Vorschau beschränken: ein Teaser von Angeboten, Produkten und Neuigkeiten. Hier ist ein Beispiel.

Wie Sie sehen, begleitet die Orientierung den Leser entlang verschiedener Lesestufen:
- Hauptkopie , die den ersten Kontext bietet
- Beschreibung , die die wesentlichen Punkte des Angebots enthält
- Call-to-Action , die den Empfänger einlädt, mehr zu erfahren.
Der Umriss der umgekehrten Pyramide ist ziemlich klar:

Es bietet ein funktionales Lesemodell, da es dem ultraschnellen Lesegenre (dem bereits erwähnten Skimming) entspricht, das die heutige Verwendung von E-Mail kennzeichnet.
Modulare Komplexität:
Inhaltsdichte: ★
Ausrichtung zum Klicken: ★★★★★
Das Gutenberg-Diagramm
Die folgenden Kompositionstechniken wurden für die Gestaltung von Websites und Zielseite erstellt, aber wir betrachten sie als gültige Überlegungen für die E - Mail - Welt als auch.
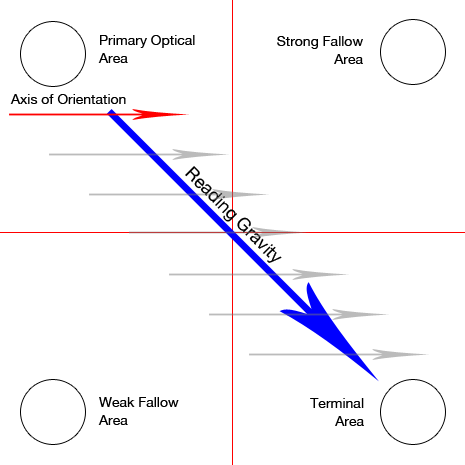
Beginnen wir mit dem Gutenberg-Diagramm , das ein Modell beschreibt, bei dem sich die Augen des Lesers zwischen homogen und einheitlich verteilten Inhalten bewegen. Es ist ein besonders funktionales Kompositionsmodell für E-Mails mit dichtem Inhalt, einschließlich Text und Bildern.

Dieses Modell wurde von Edmund C. Arnold populär gemacht, den viele als den Vater des modernen Editorial Designs betrachten ; er ist verantwortlich für über 250 Layoutprojekte für Zeitungen und Zeitschriften in den USA und Neuseeland.
Das Gutenberg-Diagramm unterteilt das Layout in vier Abschnitte:
- Primärer optischer Bereich
Oben links, wo normalerweise das Lesen beginnt - Starke Brachfläche
Oben rechts - Schwache Brachfläche
Unten links - Terminalbereich
Unten rechts, wo das Abschöpfen aufhört
Das Modell geht davon aus, dass das Auge in einer Reihe von horizontalen Bewegungen, die als Orientierungsachsen bezeichnet werden , über die Seite streicht, dass die allgemeine Bewegung jedoch im Hauptbereich beginnt und in diagonaler Richtung im Endbereich endet: Dieser Trend wird als Schwerkraft lesen bezeichnet .
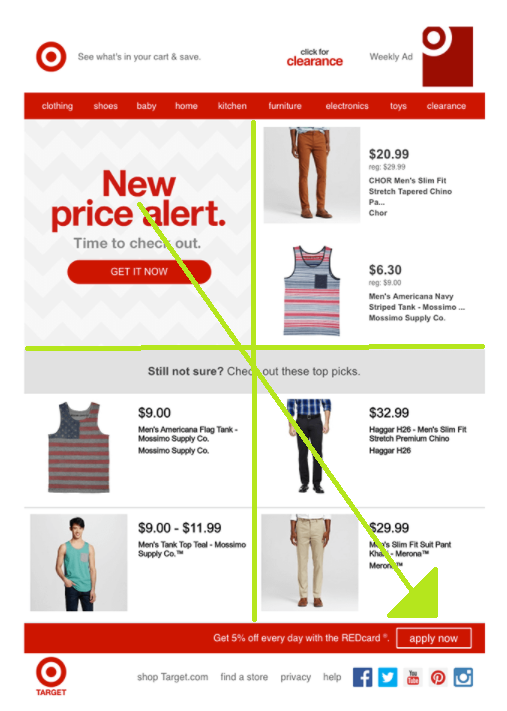
Angesichts der Tatsache, dass die unbebauten starken und schwachen Bereiche außerhalb der Leseschwerkraft liegen, ist die Empfehlung für Marken, die wichtigen Elemente entlang des Leseschwerkraftpfades zu platzieren . Hier ein gutes Beispiel, dessen einziger Fehler der kaum prominente Call-to-Action (der Terminalbereich) ist.

Auf einen weiteren Aspekt des Gutenberg-Diagramms müssen wir noch hinweisen: Das Modell ist nur gültig, wenn es keine hierarchischen Unterschiede zwischen den Inhaltsblöcken gibt. Sobald die Position und Vorrangstellung eines Blocks betont wird, wird alles oben Gesagte zunichte gemacht.

Modulare Komplexität: ★★★★★
Inhaltsdichte: ★★★★
Ausrichtung zum Klicken: ★★
Das Z-Muster
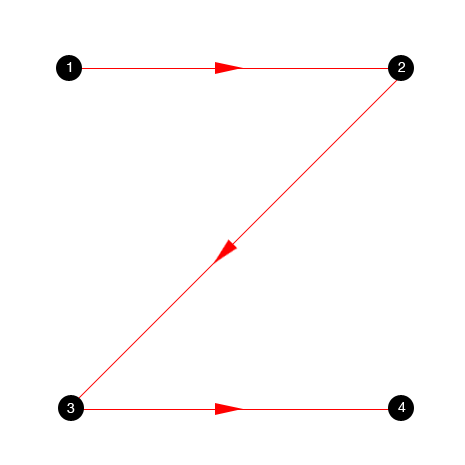
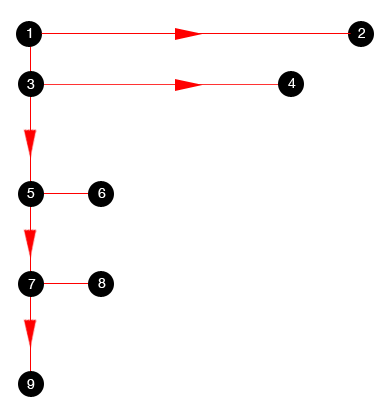
Wie der Name vermuten lässt, folgt dieses Layoutmodell der Form des Buchstabens Z , vorausgesetzt, die Empfänger beginnen mit dem Scannen von links oben, bewegen sich horizontal nach rechts oben, dann diagonal nach links unten, bevor der Pfad rechts unten geschlossen wird.

Der Unterschied zwischen Gutenberg und Z-Pattern liegt darin, dass letzteres auch die Blindbereiche des Gutenberg-Diagramms verwendet. Kurz gesagt, es gibt keine starken und schwachen Bereiche und auch keine diagonale Ablesung der Schwerkraft.
Modulare Komplexität:
Inhaltsdichte: ★★★
Ausrichtung zum Klicken: ★★★
Zick-Zack ist eine Erweiterung des Z- Musters, bei der das Z multipliziert wird. Es ist die Methode, mit der wir große Textblöcke auf natürliche Weise lesen. Dieses Modell eignet sich besonders für eine Seite voller Bilder und Inhalte, die den Leser zum schnellen Überfliegen einlädt. Eine der besten Orientierungen für E-Commerce-Sites ist das Zick-Zack- Modell, da es sich perfekt für Produktkataloge eignet.

Modulare Komplexität:
Inhaltsdichte: ★★★★
Ausrichtung zum Klicken: ★★
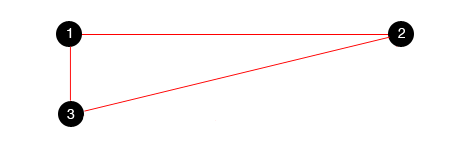
Das Z-Muster kann sogar noch weiter artikuliert werden, diesmal indem ein Teil davon eliminiert wird: Durch das Schließen der ersten drei Punkte des Z erhalten wir das sogenannte Goldene Dreieck , also den meistgesehenen Bereich von E-Mails. Aus diesem Grund wird oft die Verwendung eines Z-Musters empfohlen, das die wichtigsten Informationen innerhalb der drei Punkte dieses Dreiecks platziert.

Modulare Komplexität:
Inhaltsdichte: ★★★
Ausrichtung zum Klicken: ★★★
Das F-Muster
Gehen wir im Alphabet von Z bis F rückwärts. In diesem Fall beginnen die Leser links oben zu überfliegen und nach rechts horizontal fortzufahren, um dann von vorne zu beginnen, während sie allmählich ihren „Momentum“ reduzieren.

Nielsen führte eine Studie durch, um dies zu beweisen. In dieser Wärme bildet die Fs ganz gut abheben:

3. Definieren Sie die Anordnung der Blöcke
Jetzt gehen wir von theoretischen Layouts zu tatsächlichen über. Durch die Kombination des modularen Designs mit den möglichen Ausrichtungen können wir 3 grundlegende Layouts für E-Mail-Inhalte definieren:
- Einzelne Spalte
- Mehrere Spalten
- Hybrid-Layout
Das richtige Design lenkt die Aufmerksamkeit des Empfängers auf den Inhalt selbst und lässt die Struktur, die ihn unterstützt, implizit. Der Vorschlag ist somit eine unsichtbare Struktur , die die Aufgabe hat , kompositorische Harmonie mit inhaltlicher Lesbarkeit zu verbinden . Lassen Sie uns in die Details der drei Möglichkeiten eintauchen.
Einspaltiges Layout
Das einspaltige Layout besteht aus einem oder mehreren Modulen , die die gesamte Breite der E-Mail ausfüllen und übereinander gestapelt werden . InVision nutzt diese Art von Layout voll aus.

Leistungen
- Leicht zu lesen
Einspaltige E-Mails haben eine klare Hierarchie: Sie beginnen mit den wichtigsten Inhalten und werden in der Reihenfolge ihrer Relevanz fortgesetzt. Ein Modul nach dem anderen, ohne kompositorische Komplikationen. - Narratives Layout
Die einzelne Spalte unterstützt das Storytelling einer E-Mail und begleitet den Leser entlang der verschiedenen Inhalte der Nachricht bis hin zum Call-to-Action: ein echter Epilog.
Orientierung ⇾ Umgekehrte Pyramide
Mehrspaltiges Layout
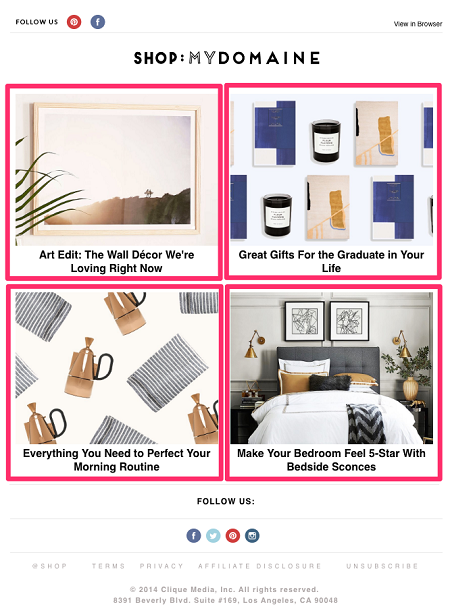
Ein mehrspaltiges Layout teilt Inhalte in zwei oder drei Ebenen auf und ordnet sie in einer Art Raster an , wie in diesem Beispiel:

Leistungen
- Kapazität und Reihenfolge der E-Mail
Durch das Organisieren von Produkten in einem Raster können Sie viele Artikel zusammen anzeigen - Imageorientiert
Wenn Ihre E-Mail fast ausschließlich auf Bildern basiert, die keinen großen beschreibenden Text erfordern, ist ein mehrspaltiges Layout perfekt für Sie.
Orientierung ⇾ Gutenberg-Diagramm, Z-Muster, Zick-Zack-Muster
Hybrid-Layout
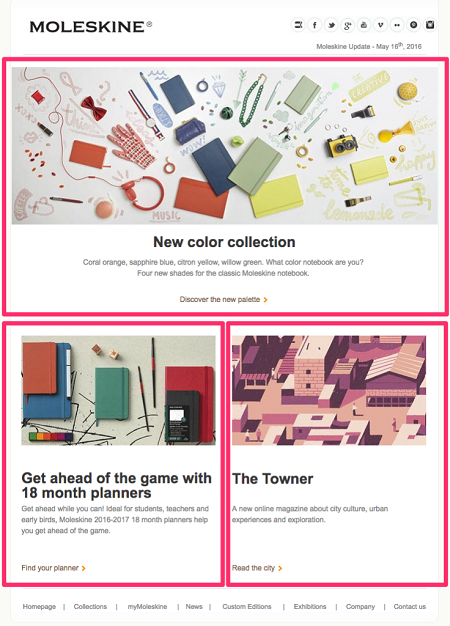
Viele Marken versenden E-Mails mit einem Hauptheader oben und sekundären Inhalten in mehreren Spalten darunter. Dies ist ein hybrides Layout, das von einer einzelnen Spalte zu einer mehrspaltigen Gliederung geht. Hier ein hervorragendes Beispiel von Moleskine (den Umriss des Layouts haben wir auch hier rosa markiert):

Leistungen
- Perfekt zum Hinzufügen von Hierarchien
Durch den Start mit einem einspaltigen Layout verliert der erste und wichtigste Inhaltsbaustein nicht an Bedeutung. - Perfekt für mehrere Calls-to-Action
Wenn Sie mehrere Seiten und Orte haben, an die Sie Leser schicken oder den Empfänger zu mehreren Aktionen anregen möchten, bietet dieses Layout ein Höchstmaß an Flexibilität.
Ausrichtung ⇾ Z-Muster, F-Muster
Einpacken
Das Finden der besten E-Mail-Layouts für Ihre Inhalte ist einer der ersten grundlegenden Schritte einer E-Mail-Marketingstrategie. Es bedeutet, zu wissen, welches Layout für eine bestimmte Kategorie der E-Mails Ihrer Marke am besten funktioniert .
Der BEE-Editor von MailUp bietet eine große Auswahl an Vorlagen (sofort fertig und reaktionsschnell) sowie erweiterte Funktionen zum Definieren Ihrer Layout-Galerie : eine Art Werkzeugkasten, der je nach Bedarf verwendet werden kann. Wählen Sie eine aus, geben Sie dann den Inhalt ein und verfeinern Sie das E-Mail-Design im Detail.
BEE ist in MailUp integriert. Alles, was Sie tun müssen, um die Funktionen auszuprobieren, ist eine kostenlose Testversion der Plattform zu starten. Die 30-tägige Testversion gibt Ihnen die Möglichkeit, alle Ressourcen der Plattform für E-Mail-Design und E-Mail-Marketing zu entdecken.