E-Mail-Module: So skalieren Sie einzigartige E-Mails mit Zuversicht
Veröffentlicht: 2021-05-04Sie haben vielleicht schon seit Jahren von modularen E-Mail-Vorlagen gehört, aber den Sprung noch nicht geschafft. Oder vielleicht sind Sie neu in der Idee. Was genau sind E-Mail-Module und sollten Sie sie verwenden? Die einfache Antwort ist ja, und im Gegensatz zu anderen Fragen in E-Mails gibt es kein „es kommt darauf an“.
52 % der E-Mail-Teams verbringen laut unserem Bericht zum Status der E-Mail-Workflows zwei oder mehr Wochen, um eine E-Mail von Anfang bis Ende zu erstellen. Modulare E-Mails beschleunigen den Prozess und steigern die Effizienz – so verbringen Sie weniger Zeit mit sich wiederholendem Code und stattdessen mehr Zeit für Innovationen. Es ist ein Kinderspiel.
Lesen Sie weiter, um herauszufinden:
- Was ist ein E-Mail-Modul?
- Die Vorteile modularer E-Mail
- So starten Sie mit dem modularen Design
Was ist ein E-Mail-Modul?
E-Mail-Module sind wiederverwendbare Inhaltsblöcke, die in verschiedenen Kombinationen zusammengestellt werden können, um E-Mails oder eine Reihe vollständiger E-Mail-Vorlagen zu erstellen. Module, die auch als Komponenten bezeichnet werden, gibt es in verschiedenen Varianten wie Snippets (auf eine bestimmte E-Mail zugeschnitten, wie ein Call-to-Action-Button) und Partials (über mehrere E-Mails hinweg konsistent, wie eine E-Mail-Fußzeile).
Alle Ihre Module können als Teil Ihres umfassenderen E-Mail-Designsystems oder Ihrer Markenrichtlinien in einer Musterbibliothek untergebracht werden. Ihr Team weiß also genau, wie es zu kombinieren ist, um markenkonforme E-Mails zu erstellen, die nicht kaputt gehen. Im Wesentlichen dreht sich das modulare E-Mail-Design um kleinere Abschnitte oder Module, die zu einem größeren Design zusammengestellt werden. Ähnlich wie LEGO-Steine können zusammengebaut werden, um alles zu bauen.
Welche Vorteile bietet modulare E-Mail?
Es gibt viele Vorteile, modular zu werden, und ich habe bereits einige angedeutet. Falls Sie immer noch Zweifel haben, hier sind die Vorteile.
Standardisierung, auch bekannt als markenkonform und fehlerfrei
Sind Ihre Logos oder Markenfarben von E-Mail zu E-Mail ein wenig abweichend? Modulares Design sorgt für solche Inkonsistenzen. Da die Blöcke alle vorcodiert und getestet sind, können Sie sicher sein, dass sie E-Mails erstellen, die Ihre Markenstandards in allen E-Mails beibehalten. Ohne Fehler.
Spart Zeit und beschleunigt den E-Mail-Workflow
Laut unseren Umfragedaten zum Status von E-Mails im Jahr 2020 verbringen etwa 35 % der Vermarkter 1-2 Stunden pro E-Mail mit Codierung und Entwicklung. Weitere 34 % brauchen mindestens 3 Stunden. Da über die Hälfte der Befragten mit sechs oder mehr E-Mails gleichzeitig jongliert, summieren sich diese Entwicklungsstunden schnell.
Mit dem standardisierten E-Mail-Design müssen Sie sich nicht mehr so viele Gedanken über die Neucodierung von E-Mails machen. Dies spart Ihnen eine Menge Zeit, sodass Sie E-Mails schneller aus der Tür bekommen. Persönlich kann ich jetzt E-Mails in 10 Minuten erstellen.
Flexibilität und Kreativität
Vorlagen neigen dazu, den Eindruck zu haben, starr und langweilig zu sein. Aber modulare Vorlagen? Sie machen Spaß. Da es sich lediglich um Teile einer E-Mail handelt, können Sie sie nach Ihren Wünschen kombinieren und anpassen, damit Sie nicht jedes Mal am gleichen alten Layout festhalten müssen.
Und Ihre Blöcke sind Teil eines lebendigen E-Mail-Designsystems. Das heißt, Sie können ständig neue hinzufügen, wenn Ihr Designsystem wächst, um die Flexibilität und Kreativität am Leben zu erhalten.
Kann in Drag-and-Drop-E-Mail-Buildern verwendet werden
Noch eine tolle Sache an E-Mail-Modulen? Sie sind im Grunde „Plug and Play“ und somit perfekt für Drag-and-Drop-E-Mail-Builder wie den visuellen Drag-and-Drop-Editor von Litmus Builder geeignet. Richten Sie sie einfach ein und schon können Sie loslegen.
Auch Nicht-Programmierer können E-Mails erstellen
Sobald Ihre wiederverwendbaren Inhaltsblöcke in einem visuellen Editor eingerichtet sind, können Sie E-Mails erstellen, ohne jemals Code zu berühren. Und das bedeutet, dass auch Ihre Nicht-Programmierer E-Mails erstellen können! Keine Sorge mehr, dass sie versehentlich etwas kaputt machen könnten.
Skaliert die E-Mail-Produktion
Da jeder – unabhängig von seinen technischen Fähigkeiten – in der Lage ist, schnell modulare E-Mails zu erstellen, können Sie Ihren gesamten E-Mail-Produktionsprozess mühelos skalieren und Ihr E-Mail-Marketingprogramm erweitern. Konzentrieren Sie sich auf Dinge wie personalisierte E-Mails für verschiedene Abonnentensegmente – etwas, das vorher ewig gedauert hätte.
 | Erstellen Sie schnell markenkonforme, fehlerfreie E-Mails Erstellen, Vorschau und QA-Testen Ihrer E-Mails in einem nahtlosen Ablauf – mit Litmus Builder. Kein Hin- und Herspringen zwischen Werkzeugen mehr. Erfahren Sie, wie → |
So starten Sie mit dem modularen Design
Wir empfehlen, mit der Erstellung eines E-Mail-Designsystems zu beginnen. Sie müssen nicht mit diesem Schritt beginnen, aber es ist eine gute Möglichkeit, sicherzustellen, dass Ihre E-Mail-Module kategorisiert und standardisiert sind. Wenn Sie dies nicht tun, können Sie sehr einfache Module erstellen, die bei ihrer Verwendung viel Styling erfordern würden. Oder Sie könnten stilisierte Blöcke mit dem Wissen erstellen, dass viel Pflege erforderlich sein kann, um sie zu erhalten.
Sobald das Designsystem fertiggestellt ist, warten Sie eigentlich nicht. Designsysteme sind Lebewesen, die sich ändern werden, wenn Sie weiterhin E-Mails erstellen. Anstatt zu warten, bis das gesamte System fertiggestellt ist, beginnen Sie mit der Codierung, sobald Sie genügend Blöcke haben, um eine Vorlage zu erstellen.
So starten Sie.
1. Prüfen Sie Ihre E-Mails, um zu sehen, welche Abschnitte häufig verwendet werden
Führen Sie eine Prüfung Ihrer E-Mails durch, um zu sehen, ob Sie Muster erkennen. Welche Abschnitte werden in Ihren E-Mails wiederholt? Gibt es Kopf- und Fußzeilenblöcke, die Sie immer wieder verwenden? Wie wäre es mit ein- und zweispaltigen Inhaltsblöcken? Dies sind alles gute Kandidaten für Module.

Erstellen Sie eine Liste oder dokumentieren Sie die Abschnitte, die Sie modularisieren möchten, und wie sie verwendet werden (einschließlich Einsatzregeln). Wenn Sie Ihre Komponenten von Anfang an organisieren, können Sie sie im gesamten Team leichter finden und richtig verwenden, insbesondere wenn Sie Ihre Musterbibliothek weiter ausbauen. Es kann so einfach sein wie das Beschriften von Inhaltsblöcken für Kopf-, Haupt- und Fußzeilen. Oder Kategorisieren nach Team oder Kunde.

Ich organisiere meine gerne nach Abschnitt und E-Mail-Typ mithilfe von Kategorien in der Designbibliothek in Litmus.
2. Standards und Markenrichtlinien festlegen
Designer und Entwickler sollten beim Erstellen von Modulen Hand in Hand arbeiten, um sicherzustellen, dass Standards – wie z. B. Abstände zwischen Elementen und Abstände zwischen Modulen – erstellt und beibehalten werden.

Und stellen Sie sicher, dass sich die Stakeholder auf E-Mail-spezifische Markenrichtlinien wie Schriftarten und Farben einigen, bevor Sie fortfahren.
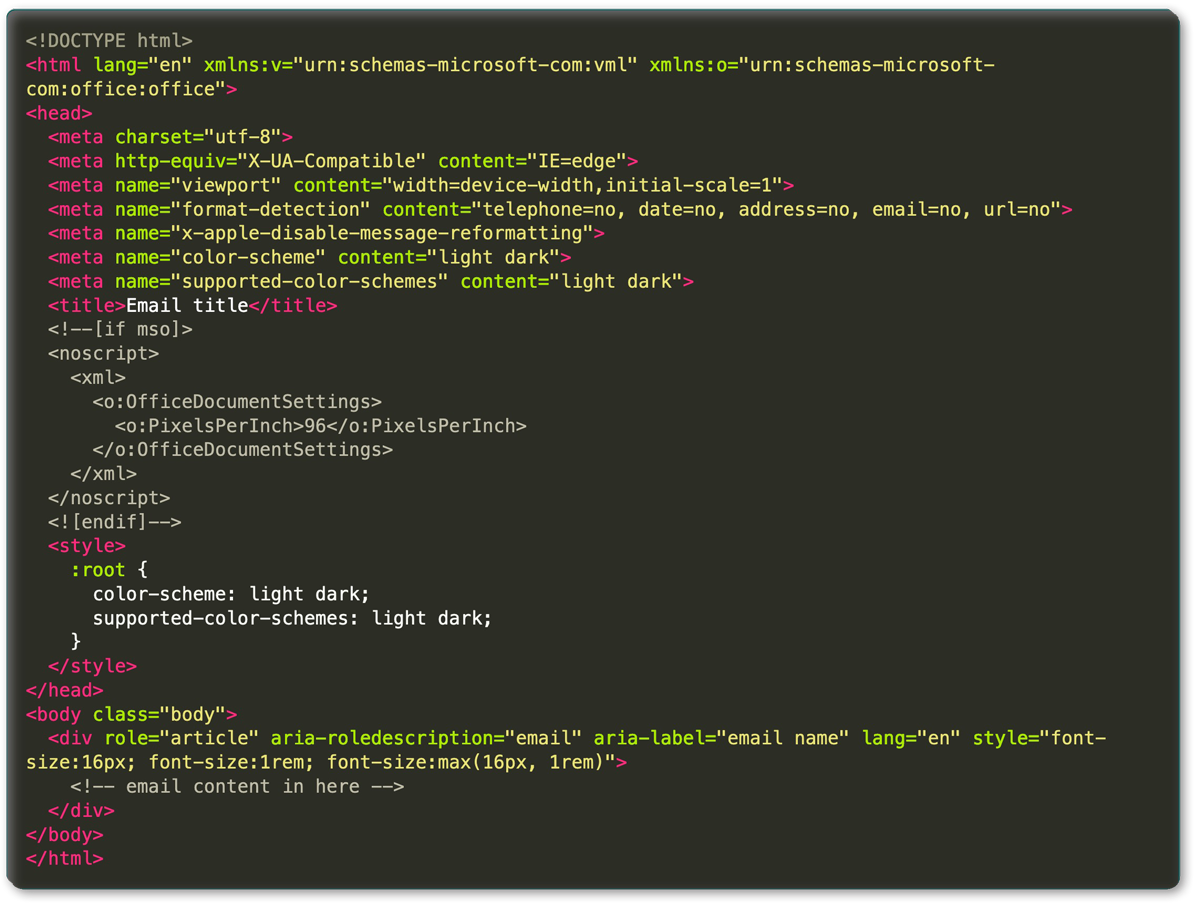
3. Erstellen Sie eine E-Mail-Boilerplate
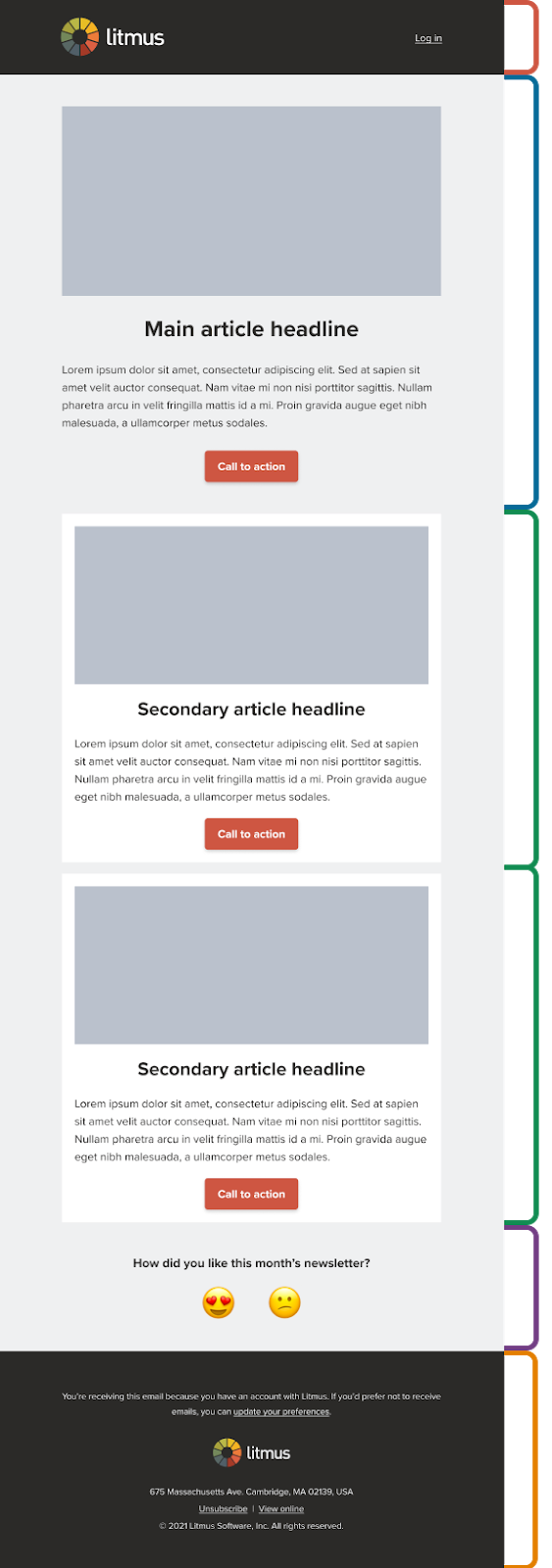
Alle Ihre Module müssen in ein Skelett- oder Boilerplate-HTML eingefügt werden. Dies gibt Ihnen die ultimative Flexibilität bei der Gestaltung Ihrer E-Mails. Es gibt verschiedene Möglichkeiten, einen Boilerplate zu konfigurieren, aber alle Boilerplates enthalten oben einen Abschnitt mit den öffnenden Tags, dem Header-Inhalt, allen Reset- und Markenstilen sowie den schließenden Tags.

Mark Robbins hat eine großartige, einfache E-Mail-Vorlage erstellt, um Ihnen den Einstieg zu erleichtern. Kombinieren Sie das mit Jay Orams Repository der neuesten Standard-CSS-Reset-Stile für E-Mails, und Sie haben für den Anfang eine anständige Boilerplate.
4. Erstellen Sie Ihre Module
Module können auf verschiedene Weise erstellt werden. Solange Sie mit den Modulen übereinstimmen, arbeiten sie zusammen, wenn sie kombiniert werden. Ich werde zwei verschiedene Methoden durchgehen: <table>-basierte Module und <tr>-basierte Module.
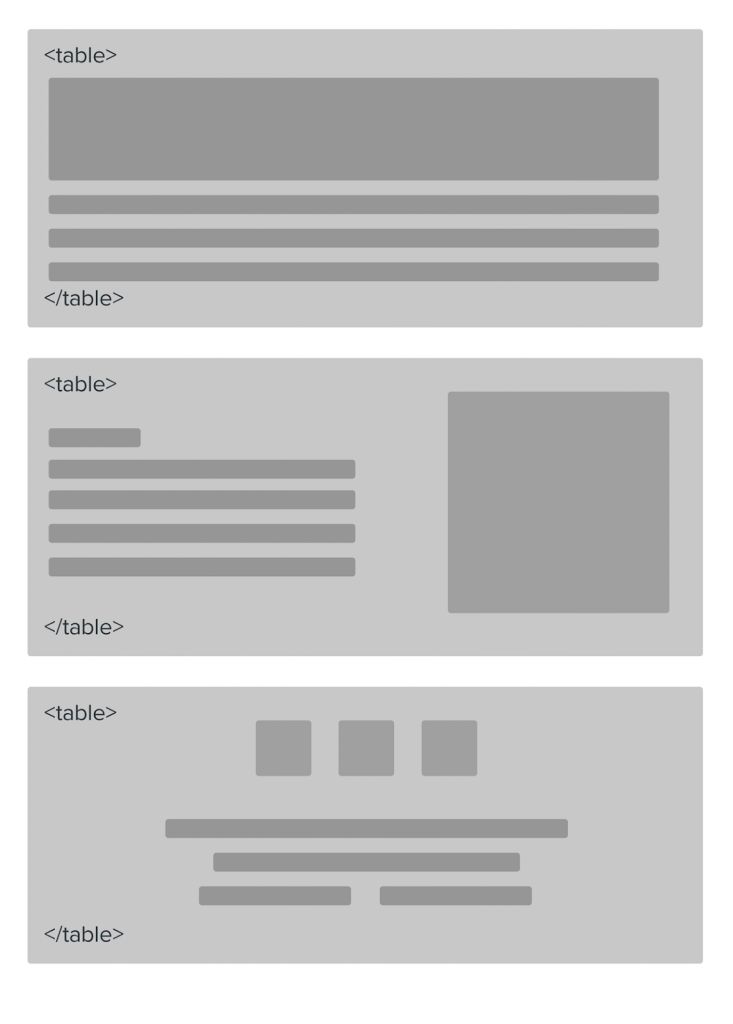
Verwendung von <table>-basierten Modulen
Sie können jedes Modul in eine Tabelle einschließen, sodass die Tabellen als Module hinzugefügt werden. Tabellenbasierte Module würden in etwa so aussehen:

Vorteile : Module sind ordentlich und in sich geschlossen. Layoutstile aus einer Tabelle wirken sich nicht auf die anderen Module aus.
Nachteile : Das Stapeln von Tabellen kann manchmal zu Rendering-Problemen in Outlook wie dünnen weißen Linien führen.
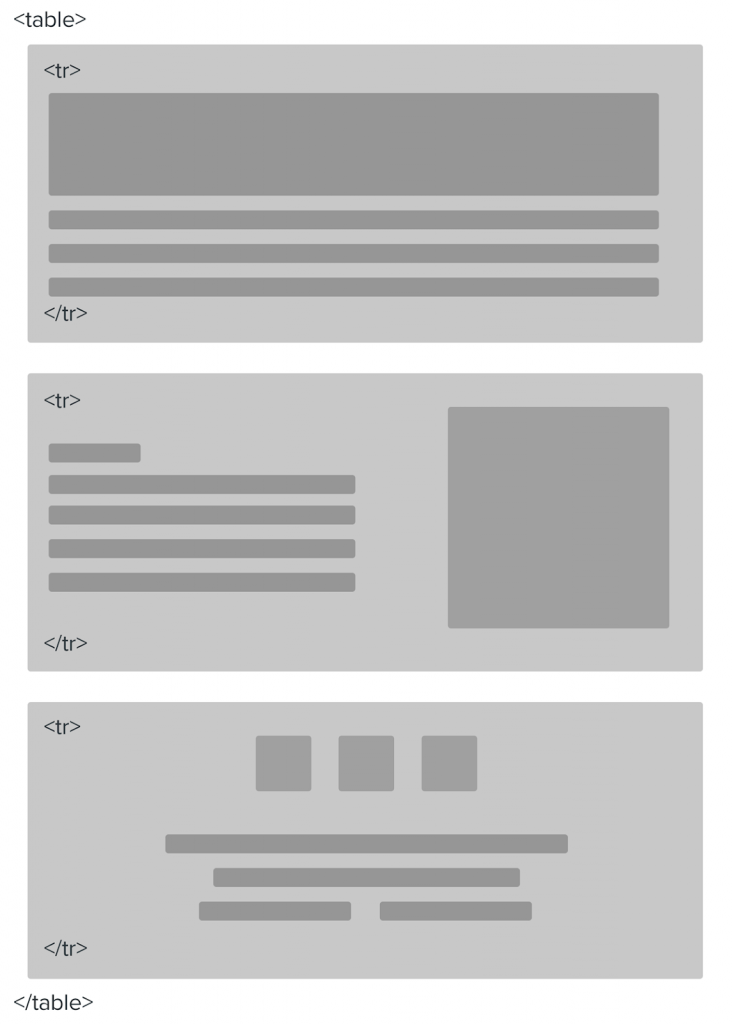
Verwendung von <tr>-basierten Modulen
Module, die auf Tabellenzeilen basieren, müssen in einer enthaltenden Tabelle platziert werden. Dann können die Zeilen in der enthaltenden Tabelle platziert werden, indem die Zeilen wie folgt übereinander gestapelt werden:

Vorteile : Es gibt weniger lästige Probleme mit weißen Linien in Outlook.
Nachteile : Ein Rendering-Problem in einem Modul kann zu einem Rendering-Problem in einem anderen Modul führen. Außerdem ist möglicherweise mehr Code erforderlich, um Tabellen innerhalb der Zeilen zu verschachteln, um Probleme zu beheben.
5. Testen, testen, testen!
Bei beiden Modulmethoden müssen Sie einige Qualitätssicherungstests (QA) durchführen, um sicherzustellen, dass nicht eine Komponente die gesamte E-Mail beschädigt.
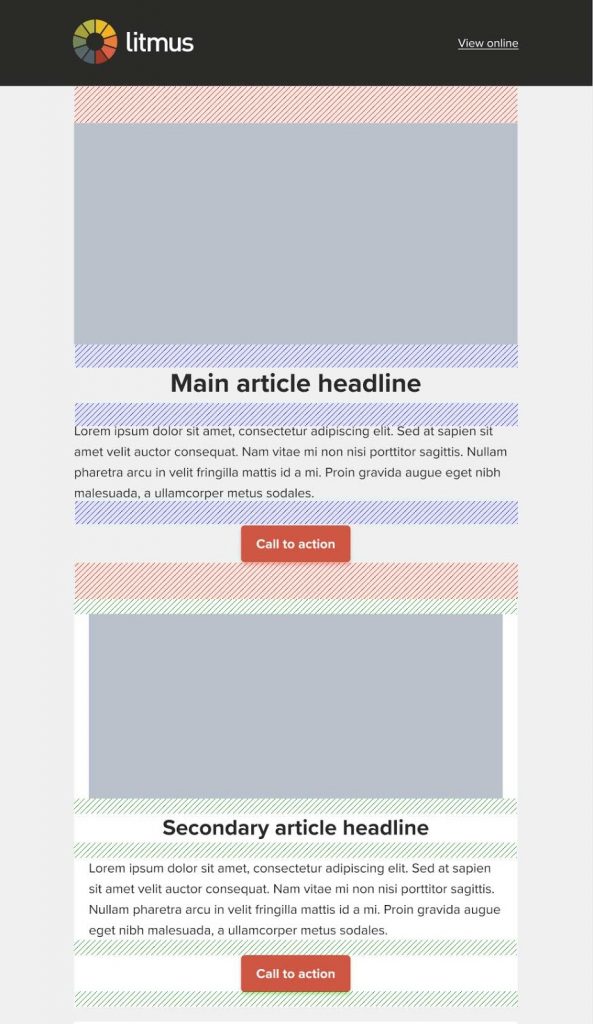
Ich finde, der beste Weg, die Module zu erstellen und gleichzeitig zu testen, besteht darin, eine große Vorlage zu erstellen, die alle Module in Litmus Builder enthält.

Dies ermöglicht QS-Testen der Module in einer Vorlage, um zu sehen, wie sie sich gegenseitig beeinflussen. Es stellt auch sicher, dass der Abstand zwischen den Modulen eingehalten wird. Sobald alle Module hinzugefügt wurden, können sie nahtlos kopiert und als Snippet oder Teil in der Designbibliothek von Litmus gespeichert werden.
6. Beginnen Sie mit der Verwendung von Modulen in Ihrem E-Mail-Produktionsprozess
Sobald Sie Ihre Module erstellt haben, müssen Sie sie nur noch in Ihrem Build-Prozess verwenden. Die meisten Code-Editoren bieten Ihnen eine Methode zum Hinzufügen von Snippets zu Ihrem Code oder Boilerplate.
Ich benutze den Lackmus-Builder. In der Code-Editor-Ansicht können Sie Snippet-Triggerwörter oder das Einfügemenü verwenden, um Snippets direkt in den Code einzufügen. Mit dem visuellen Drag-and-Drop-Editor in Litmus Builder ist es eine einfache Sache, die Snippets buchstäblich per Drag-and-Drop an Ort und Stelle zu ziehen.
 | Probieren Sie die modulare E-Mail-Erstellung aus Lackmus macht es einfach, modular zu werden. Speichern und organisieren Sie Ihre Snippets und Partials in der Design Library. Erstellen und testen Sie dann schnell E-Mails mit dem Visual Editor in Litmus Builder. Es ist sogar mit einer vollständig optimierten E-Mail-Vorlage mit Modulen vorinstalliert, sodass Sie direkt loslegen können. Starten Sie Ihre kostenlose Testversion → |
Lass uns modular werden
Wenn Sie agil und effizient sein möchten, ohne auf flexibles E-Mail-Design verzichten zu müssen, werden Sie E-Mail-Module lieben. Sie sind eine enorme Zeitersparnis und ermöglichen es Ihnen, sowohl markenkonform als auch kreativ zu sein. Wer will das nicht? Probieren Sie es aus – Sie werden es mir später danken.
