Best Practices für E-Mail-Preheader
Veröffentlicht: 2018-02-21In diesem Artikel
Ein Leitfaden zum Verständnis des E-Mail-Preheaders – eine kleine, aber wesentliche Textzeile, die die Öffnungsraten und damit die Klickrate und die Conversions steigern kann.
E-Mail-Preheader, Zusammenfassungen, Johnson-Boxen und Header sind verschiedene Arten, auf dasselbe grundlegende E-Mail-Element zu verweisen: die Textzeile, die dem Betreff folgt und den Inhalt einleitet, den der Empfänger in der Nachricht findet.
Heute werden wir tiefer in dieses Thema eintauchen , denn es gibt immer noch viele Unternehmen, die den Preheader vernachlässigen und oft leer lassen, mit folglich schlechten Ergebnissen. Werfen wir also einen Blick darauf, was es ist , welche Vorteile es bietet und einige Ratschläge , um sein Potenzial je nach Zielsetzung voll auszuschöpfen.
Was ist ein E-Mail-Preheader?
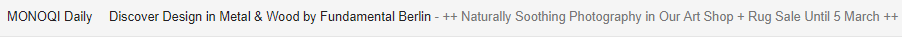
Der E-Mail-Preheader ist die kurze Textzeile im Posteingang des Empfängers, die nach dem Betreff angezeigt wird. Auf einem Desktop sieht das so aus:

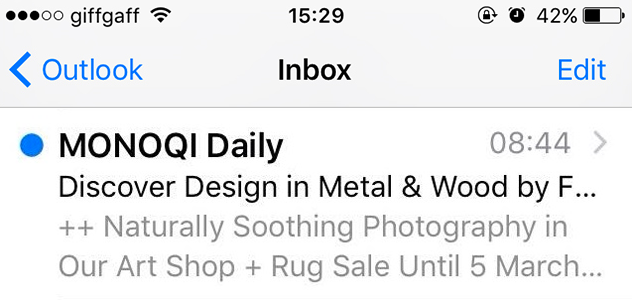
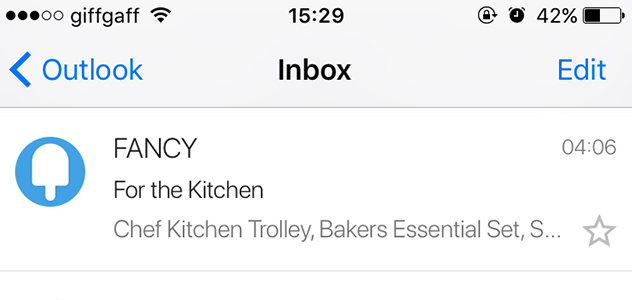
Auf dem Handy steht es heraus sogar noch mehr:

Der Preheader ist die dritte Lesestufe einer E-Mail, die im Posteingang angezeigt wird. Tatsächlich ist es der Teil der Kopie, der den Betreff integriert und einen zusätzlichen Bezugsrahmen bietet, der dem Empfänger hilft, sich ein Bild vom Inhalt der E-Mail zu machen .
Die Erstellung des Preheaders ist eine direkte Folge der ständig steigenden E-Mail-Mengen, die täglich unsere Postfächer erreichen. Aufgrund des enormen Traffics war es notwendig, den Nutzern mehr Inhalte zur Verfügung zu stellen, um die Relevanz einer E-Mail zu bestimmen . Es ist nicht nur ein Referenzrahmen für die Empfänger, sondern auch ein zusätzliches Standbein für Marken, um durchzubrechen und Menschen zum Klicken oder Tippen auf den Bildschirm zu führen.
Hier ist der Kernpunkt: Ein klarer und selbstverständlicher Preheader ist nicht nur eine Höflichkeit gegenüber den Empfängern, sondern ein strategisches Element , das innerhalb der Marketing- Funnel-Schwelle funktioniert, um Empfänger zu überzeugen, eine E-Mail zu öffnen. Das Hinzufügen und Verbessern des Preheaders führt zu einer Erhöhung der Öffnungsraten , was wiederum die anderen E-Mail-Marketing-KPIs stimuliert, insbesondere diejenigen, die für Marken am begehrtesten sind: CTRs und Conversions .
Warum sollten Sie technisch gesehen einen E-Mail-Preheader schreiben?
Lassen Sie uns den Betreff beiseite legen und uns den E-Mail-Preheader genauer ansehen, um den Zweck dieser kleinen, grundlegenden Vorschau des Inhalts besser zu verstehen . Dafür gibt es mehrere Gründe:
Bietet eine E-Mail-Vorschau der dritten Ebene
Durch die Integration in einem Posteingang die anderen Elemente einer E - Mail angezeigt, hilft dem Vorkopfdaten einen Lesepfad auf drei verschiedenen Ebenen zu erstellen:
- Sender , der im E-Mail-Marketing als Titel konfiguriert ist, kann die allererste grundlegende Kontextualisierung bieten: Wer schreibt mir, zu welchem Feld gehören sie?
- Betreff , der das Thema ankündigt, auf das sich die konkrete Kommunikation bezieht, indem die Frage beantwortet wird: Worüber schreibt der Absender an mich?
- Preheader , der eine Vorschau auf den Inhalt, das Highlight oder besser das Schlüsselkonzept hinter der Kommunikation bietet: Was sagt mir der Absender, was will er von mir?
Schauen wir uns ein Beispiel an:

In einer Zeit, in der wir immer weniger Zeit haben, in der wir stöbern statt lesen, in der unsere Aufmerksamkeitsschwelle gesunken ist und so weiter, scheint dies eine unnötige Raffinesse zu sein; Das Gegenteil ist der Fall, denn es bietet den Rezipienten die Möglichkeit, sich anhand von drei Textebenen ein Bild zu machen und so schneller und unmittelbarer zu erkennen, was relevant ist und was nicht .
Unterstützt mobile Benutzer
49 % der Nutzer öffnen E-Mails auf dem Smartphone, und Preheader sind in der mobilen Version fast noch auffälliger als der Betreff: Wird dieser geschnitten, erscheint der Preheader meistens komplett. Für diejenigen, die E-Mails auf mobilen Geräten lesen, ist dies ein wesentlicher Anreiz bzw. Hier ist das vorherige Beispiel, wie es auf einem Smartphone angezeigt wird. Der Preheader ist ohne Zweifel gründlicher als das Thema:

Es hilft, Spam-Benachrichtigungen zu reduzieren
Sie wissen vielleicht schon, dass jede E-Mail-Adresse ihren eigenen Ruf hat . Das Thema Zustellbarkeit ist von großer Bedeutung: Die Lieferfähigkeit einer Marke steht im Zentrum eines dichten Kooperations- und Beziehungsnetzes zwischen den beteiligten Akteuren (ESP, ISP, Anti-Spam etc.). Einer der Faktoren, die sich auf den Ruf auswirken können, hängt mit der Möglichkeit der abonnierten Benutzer zusammen, E-Mails als Spam zu markieren . Aus diesem Grund geben Sie den Empfängern durch das Hinzufügen des Preheaders die Möglichkeit, den Inhalt des Newsletters vollständig zu verstehen , sicherzustellen, dass es sich nicht um Spam handelt und um das Risiko einer Missbrauchsmeldung abzuwenden.
Best Practices zum Schreiben eines guten E-Mail-Preheaders
Ist es möglich, eine Auswahl zu treffen, die dieses Element mit nur 100 Zeichen optimiert? Ja, die nutzbaren Räume sind vorhanden und müssen genutzt werden. Hier sind einige Best Practices:

Fokussieren Sie die wichtigsten Inhalte in der ersten Hälfte des Preheaders
Wie bereits erwähnt, gibt es immer mehr mobile Ansichten, und wir haben auch die Überlegenheit des Preheaders gegenüber dem Thema erwähnt. Denken Sie daran, Konzepte, Daten und Begriffe hinzuzufügen , die Sie innerhalb der ersten 35 Zeichen hervorheben möchten (34 auf einem iPhone, die im Hochformat zu 60 werden). Senden Sie eine Flash-Sale-E-Mail? Achten Sie darauf, den Rabattprozentsatz in der ersten Hälfte des Preheaders hinzuzufügen.
Nutze alle verfügbaren Charaktere
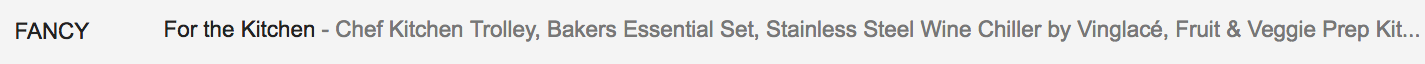
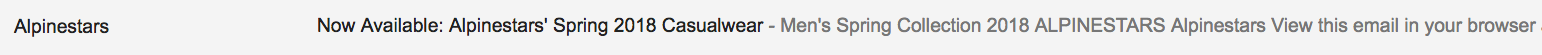
Gmail ist der meistgenutzte Client der Welt; folglich ist besondere Sorgfalt erforderlich, um seine Eigenschaften zu erfüllen. Beachten Sie aus diesem Grund, dass Gmail zwischen 100 und 110 Zeichen einschließlich Leerzeichen anzeigt . MailUp bietet 100 Zeichen zum Schreiben des Preheaders. Wir empfehlen daher dringend, alle 100 Zeichen zu verwenden, damit die Zusammenfassung keinen unzusammenhängenden und nicht zusammenhängenden Text anzeigt. Denken Sie daran, dass der Preheader, wenn er nicht ausdrücklich hinzugefügt wird, automatisch die erste Textzeichenfolge anzeigt , die er in der E-Mail findet . Die Ergebnisse werden eindeutig alles andere als aufregend sein, wie im folgenden Fall (sorry, Alpinestars):

In diesem Fall wurde nach dem Betreff eine Masse von getrennten Wörtern erstellt, die aus dem E-Mail-Text entnommen und automatisch in den Preheader eingefügt wurden. Hier ist der Beweis:

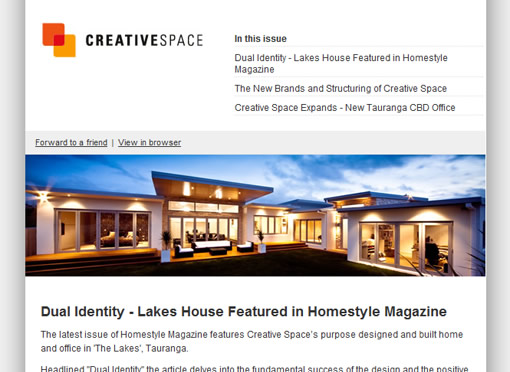
Um den Ärger zu vermeiden, erstellen einige Marketer ein Formular mit festem Inhalt für alle E-Mails, das einen stimmigen Inhalt für den Preheader bietet. Schauen wir uns ein Beispiel an:

Die ersten vom Preheader gezeichneten Worte ergeben einen sinnvollen und stimmigen Text, eine echte Zusammenfassung: In dieser Ausgabe folgen die News jedes Newsletters.
Fügen Sie einen Call-to-Action hinzu
Viele E-Mails, die wir senden, sind auf einen Aufruf zum Handeln ausgerichtet. Es mag seltsam erscheinen, aber die Platzierung des Call-to-Action im Preheader ermöglicht es, eine E-Mail im Posteingang hervorzuheben und die vom Empfänger angeforderte Schlüsselaktion zu identifizieren. Wie Sie im folgenden Beispiel sehen können, verwendet Trenitalia den Call-to-Action-Ansatz im Preheader.
Experimentiere mit Emojis
Auf einer formelleren Ebene empfehlen wir, den Preheader mit einem Emoticon zu beleben: Dies ist eine ziemlich gängige Praxis beim Schreiben des Betreffs, wird jedoch im Preheader viel weniger verwendet. In Wirklichkeit ist es eine hervorragende Möglichkeit, der Textebene, die am häufigsten von einem unauffälligen Grauton dominiert wird , einen Hauch von Farbe zu verleihen . Hier ist der Effekt von Mc Kenzy zum Valentinstag:

Gehen Sie gegen den Trend und setzen Sie auf Prägnanz
Unter den vielen Möglichkeiten können Sie sich auch von der Norm lösen und sich darauf konzentrieren, prägnant zu sein ; der Preheader könnte funktionaler sein und mehr Wirkung haben, als viele Wörter zu verwenden. Wenn das Konzept stark und gut identifiziert ist, brauchen Sie nicht viele Worte. Ganz zu schweigen davon, dass die Empfänger für jeden dankbar sind, der Worte weise und maßvoll verwendet.

E-Mail-Preheader: Fehler, die Sie vermeiden sollten
Inklusive Abmeldeoption
Dies ist keine erfolgreiche Wahl, auch wenn es dem Empfänger gegenüber wie ein ehrlicher und transparenter Akt erscheinen könnte. Der Preheader ist jedoch nicht der richtige Ort dafür. Im folgenden Beispiel ist die Abmeldeoption isoliert und in Großbuchstaben und fügt der im Posteingang angezeigten E-Mail nichts Nützliches oder Relevantes hinzu :

Anzeige der Option „Online-Version“
Dies ist der häufigste Fehler: den Preheader nicht zu schreiben und der E-Mail zu erlauben, die ersten Wörter innerhalb der Nachricht in der Zusammenfassung anzuzeigen, die meistens Text anzeigt, der die Browserversion der E-Mail anbietet .

Das Thema wiederholen
Eine Wahl basierend auf Faulheit und nutzlos. Wenn Empfänger doppelten Text in ihrem Posteingang sehen, denken sie wahrscheinlich, dass es sich um einen Fehler handelt und kommen im schlimmsten Fall zu dem Schluss, dass er von einem nicht vertrauenswürdigen und verdächtigen Absender gesendet wurde.
So fügen Sie den Preheader mit MailUp hinzu
Mit MailUp entfallen alle bisher nötigen HTML-Schritte, um den Preheader einer E-Mail hinzuzufügen. Das alles ist mit wenigen Klicks erledigt.
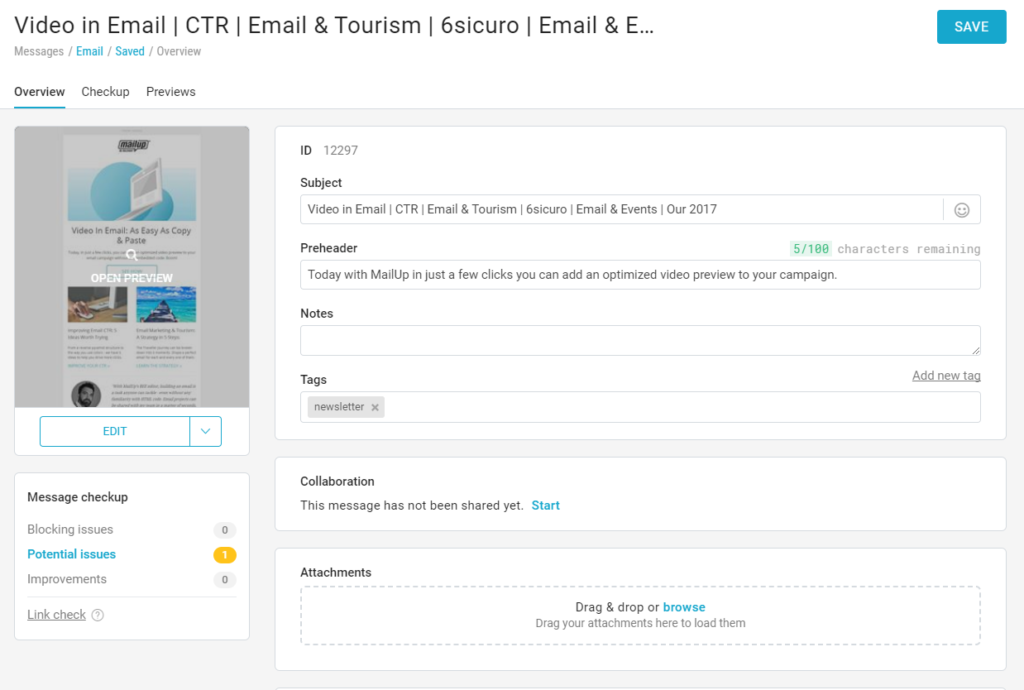
Nachdem Sie Ihre E-Mail erstellt oder die Änderungen an einer Nachricht gespeichert haben, gelangen Sie auf die Übersichtsseite. Hier finden Sie nach dem Betreff das Feld Zusammenfassung mit dem relativen Zeichenzähler (100 ist das Maximum, einschließlich Leerzeichen). .

MailUp noch nicht ausprobiert? Sie können dies noch heute tun. Fordern Sie einfach eine kostenlose 30-Tage-Testversion der Plattform an.