Was ist ein E-Mail-Preheader und wie kann er die E-Mail-Öffnungsrate erhöhen?
Veröffentlicht: 2021-02-06Was ist ein E-Mail-Preheader? Müssen Sie Code kennen, um einen Preheader hinzuzufügen? Unterscheiden sie sich auf Mobilgeräten und Desktops? Was sollten Sie überhaupt in Ihren E-Mail-Preheader einfügen?
Wenn Sie anfangen, in die E-Mail-Entwicklung und die HTML/CSS-Seite von E-Mail-Preheadern einzutauchen, können die Dinge schnell klebrig werden. Aber das müssen sie nicht – es gibt einfachere Möglichkeiten, E-Mail-Preheader hinzuzufügen (und zu wissen, was sie einfügen müssen).
Was ist ein E-Mail-Preheader?
E-Mail-Preheader-Text ist eine kleine Textzeile, die nach der Betreffzeile in einem E-Mail-Posteingang angezeigt wird. E-Mail-Preheader geben eine kurze Zusammenfassung des Inhalts einer E-Mail und können auf mobilen und Web-E-Mail-Clients unterschiedlich angezeigt werden.
Sie können Ihren E-Mails Preheader (auch „E-Mail-Vorschautext“ genannt) hinzufügen, indem Sie HTML und CSS verwenden. Oder wählen Sie eine E-Mail-Software, mit der Sie Ihren E-Mail-Preheader-Text ohne Code anpassen können.
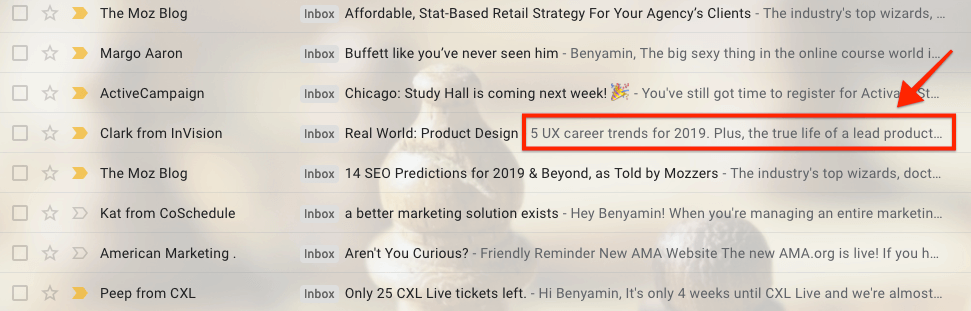
Hier ist ein Beispiel dafür, wie E-Mail-Preheader in Gmail aussehen.

E-Mail-Preheader für Werbe-E-Mails in meinem Posteingang. Beachten Sie, dass der Text je nach Länge Ihrer Betreffzeile unterschiedlich angezeigt wird.
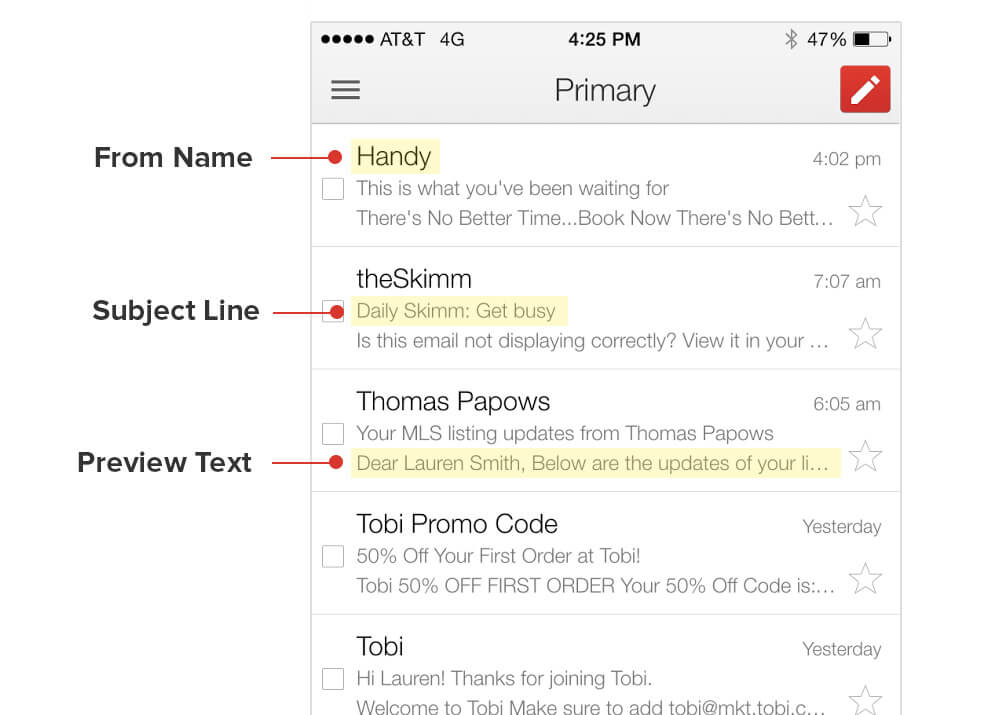
Der E-Mail-Preheader wird in verschiedenen E-Mail-Clients unterschiedlich angezeigt. Gmail, Outlook, Yahoo und die verschiedenen mobilen Clients haben alle unterschiedliche Möglichkeiten, Vorschauen anzuzeigen. Hier ist ein Beispiel dafür, wie Vorschautext auf Mobilgeräten aussehen kann. 
Der Absendername, die Betreffzeile und der Preheader-Text können in verschiedenen Clients unterschiedlich angezeigt werden. Auf Mobilgeräten wird Ihr Preheader-Text möglicherweise nicht durch eine längere Betreffzeile abgeschnitten (Quelle, Lackmus).
E-Mail-Preheader sind eine moderne Version der „Johnson Box“ der alten Schule, einer Technik, die beim Verfassen von Direct-Response-Werbetexten verwendet wird, um eine Vorschau des Betreffs eines Werbebriefs anzuzeigen.
Eine von Frank H. Johnson erstellte Johnson-Box ist ein Kästchen am Kopf eines Briefes, das die wichtigsten Ideen zusammenfasst – das Ziel ist es, mehr Menschen dazu zu bringen, Ihren Brief zu lesen.
In einem Artikel für AWAI erklärte George Duncan von Duncan Direct Direct Associates den Zweck einer Johnson Box:
„Sie haben einen beträchtlichen Teil Ihrer Botschaft über der Anrede, bevor die Person überhaupt in den Brief einsteigt, sodass sie versteht, in welchem Gebiet sie sich befindet. Und wenn sie dann den Brief lesen, haben Sie sie irgendwie zu sagen 'Ja' zu dir schon.“
Auf die gleiche Weise ist ein E-Mail-Preheader eine kurze Zusammenfassung Ihrer E-Mail – und das Ziel ist es, die Leute dazu zu bringen, Ihre E-Mail zu öffnen.
[blog-subscribe headline=“Sehen Sie sich diese E-Mail-Preheader an“ description=“Das sind die in unserem Newsletter. Geben Sie unten Ihre E-Mail-Adresse ein und wir senden Ihnen eine E-Mail pro Woche (mit unseren besten Marketing-Tipps)“]
So fügen Sie einer E-Mail-Kampagne Preheader-Text hinzu
Sie können Preheader-Text zu einer E-Mail hinzufügen, indem Sie ihn über Ihre E-Mail-CRM-Software hinzufügen oder manuell einen versteckten Div-Stil zu Ihrem HTML-Code hinzufügen. Wenn Sie einer E-Mail-Kampagne keinen Preheader-Text hinzufügen, können E-Mail-Clients den Text basierend auf dem Inhalt Ihrer E-Mail für Sie abrufen.
Manchmal reichen automatisch generierte Preheader aus. Aber oft möchten Sie Ihren E-Mail-Preheader-Text als „zweite Betreffzeile“ verwenden, um Neugier zu wecken und mehr E-Mails zu öffnen.
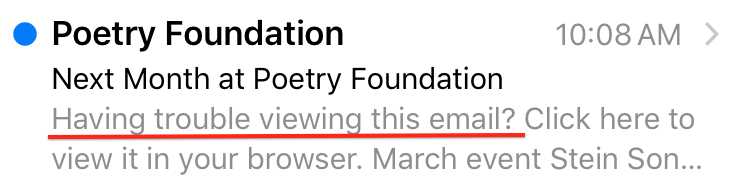
Hier ist ein Beispiel für einen fehlerhaften Preheader-Text. 
„Habe Probleme“ ist der erste Text in der eigentlichen E-Mail, also wird er in den Preheader gezogen. Nichts gegen Poetry Foundation, aber ein aussagekräftigerer Preheader könnte ihre Öffnungsraten erhöhen. (Es könnte auch schlimmer kommen – manchmal taucht hier ein Abmeldelink auf).
So fügen Sie E-Mail-Preheader mit Code hinzu
Wenn Sie E-Mail-Preheader-Text mithilfe von Code hinzufügen, teilen Sie E-Mail-Clients im Wesentlichen mit, welchen Text Sie in die E-Mail ziehen möchten.
Die E-Mail-Entwicklung hat viele Macken (im Vergleich zu Ihrem alltäglichen HTML und CSS), und codierte Preheader spiegeln dies wider. Codierte Preheader sind knifflig, daher sollten Sie sie lieber vermeiden (sofern Ihre E-Mail-Software dies zulässt). So fügen Sie einen Preheader mit Code hinzu:
- Fügen Sie Text als ersten Text innerhalb des Body-Tags Ihrer E-Mail hinzu
- Setzen Sie den Text in einen div-Stil
- Verwenden Sie den div-Stil, um den Text vor der eigentlichen E-Mail auszublenden
Für E-Mail-Kunden wird Ihr Preheader-Text als erster Text in der E-Mail angezeigt. Wenn jemand Ihre E-Mail öffnet, wird dieser Text ausgeblendet (wegen des versteckten Div-Stils).
Auf diese Weise zieht der E-Mail-Client den Preheader-Text ein, aber Personen auf Ihrer E-Mail-Liste werden ihn nicht wirklich in Ihrem E-Mail-Design sehen (also nimmt er keinen wertvollen Platz im Design ein).
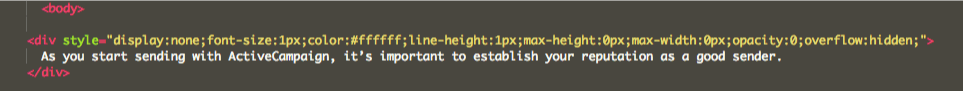
Hier ist ein Beispiel für einen versteckten Div-Stil aus einer echten E-Mail, die wir an ActiveCampaign gesendet haben. 
Der div-Stil enthält den ersten Text im Body-Tag. Beachten Sie, dass seine Schriftgröße 1 ist, seine Farbe weiß ist, seine Zeilenhöhe 1 ist, maximale Höhe/Breite 0, Deckkraft 0, Überlauf:versteckt – im Grunde wird eine Person diesen Text niemals sehen.
So fügen Sie E-Mail-Preheader ohne Code hinzu
Die E-Mail-Entwicklung ist schwierig, und Sie möchten vielleicht einfach die E-Mail-Vorlagen verwenden, die in Ihrer E-Mail-Marketing-Software verfügbar sind.
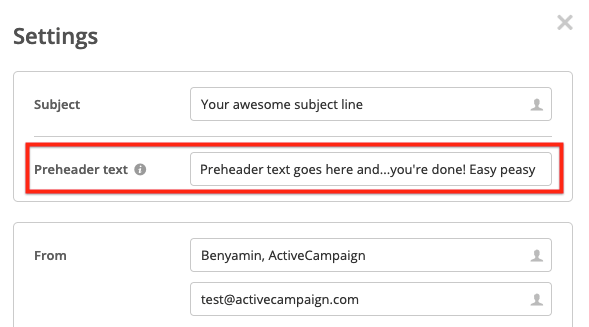
Nicht jede E-Mail- oder Marketing-Automatisierungssoftware ermöglicht es Ihnen, Ihren Preheader-Text ohne die Verwendung von Code anzupassen. In ActiveCampaign können Sie Ihren Preheader-Text an derselben Stelle ändern, an der Sie Ihre Betreffzeile bearbeiten. 
Das Ändern Ihres E-Mail-Preheaders ist genauso einfach wie das Ändern Ihrer Betreffzeile. Hier können Sie es selbst ausprobieren.
Wie lang sollte ein E-Mail-Preheader sein?
Ihr E-Mail-Preheader-Text sollte zwischen 40 und 130 Zeichen lang sein. Dieser Bereich stellt sicher, dass Ihr Vorschautext sowohl in Desktop- als auch in mobilen E-Mail-Clients angezeigt wird.
Da die Preheader-Länge je nach E-Mail-Client variiert, gibt es keine wirklich ideale Länge für E-Mail-Preheader. 100 Zeichen oder mehr ist eine absolut angemessene Anzahl von Zeichen für Ihren Vorschautext – stellen Sie einfach sicher, dass der Anfang Ihres E-Mail-Preheaders die wichtigsten Punkte enthält.

Hier sind 3 Dinge, die Sie beachten sollten, wenn Sie sich für die Länge Ihres Preheader-Textes entscheiden:
- Bei vielen Desktop-Clients bestimmt die Länge der Betreffzeile Ihrer E-Mail, wie viel von Ihrem Vorschautext angezeigt wird
- Mobile E-Mail-Clients zeigen normalerweise weniger von Ihrem Preheader-Text an. Die meisten mobilen Preheader-Texte sind zwischen 30 und 55 Zeichen lang.
- Wenn Ihr Vorschautext zu kurz ist, ziehen E-Mail-Clients möglicherweise Text vom Anfang Ihrer E-Mail
Auch wenn Sie nicht alles benötigen, kann es eine gute Idee sein, einen langen E-Mail-Preheader zu schreiben (mit den wichtigen Punkten am Anfang), damit Sie nicht versehentlich eine Textzeile aus dem Rest Ihrer E-Mail anzeigen Kampagne.

Der Preheader für diese E-Mail lautete „Friendly Reminder“. Aber es ist zu kurz – also zieht Gmail die erste Textzeile aus der E-Mail. Das Ergebnis ist etwas klobig und hätte mit einem längeren E-Mail-Preheader vermieden werden können.
Wie schreibt man einen E-Mail-Preheader? 4 Best Practices
Sie können Ihren E-Mail-Kampagnen einen Preheader hinzufügen, aber was sollten Sie darin einfügen?
Ein großartiger Preheader kann als zweite E-Mail-Betreffzeile fungieren – es ist eine Gelegenheit für Sie, Aufmerksamkeit zu erregen und mehr Menschen davon zu überzeugen, Ihre E-Mails zu öffnen.
Hier sind 4 Best Practices für E-Mail-Preheader:
- Füge einen Call-to-Action hinzu
- Wiederholen Sie die Betreffzeile nicht
- Sorgen Sie dafür, dass Betreffzeile und Preheader-Text zusammenarbeiten
- Verwenden Sie den Preheader, um Neugier zu wecken (nicht nur zusammenfassen)
1. Fügen Sie einen Aufruf zum Handeln hinzu
Manchmal muss man nur fragen.
Genauso wie Ihre E-Mail einen Call-to-Action enthält, könnte das Hinzufügen eines Call-to-Action zu Ihrem E-Mail-Preheader dazu führen, dass mehr Personen ihn öffnen.
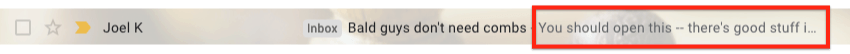
Hier ist ein Beispiel von Texter Joel Klettke. 
Ziemlich direkt. Ziemlich effektiv.
Ein Preheader-Call-to-Action folgt denselben Regeln wie ein normaler Call-to-Action:
- Halten Sie es kurz (Sie haben sowieso nicht viel Platz)
- Lass es einfach klingen
- Versprechen Sie einen Vorteil
Oder, wenn alles andere fehlschlägt, bitten Sie die Leute einfach, Ihre E-Mail zu öffnen.
2. Wiederholen Sie die Betreffzeile nicht
Warum zweimal dasselbe sagen?

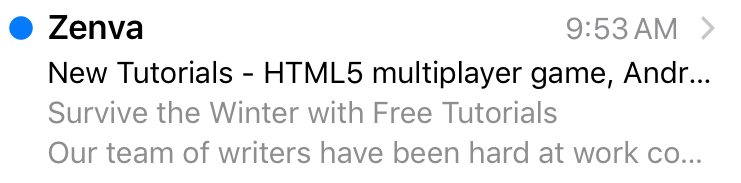
Neue Tutorials … kostenlose Tutorials … im Grunde dasselbe. „Survive the winter“ fügt nichts hinzu, was mich zum Klicken bringt.
Ihre Betreffzeile und Ihr Preheader-Text sollten nicht dasselbe sagen. Der Preheader ist eine Chance, auf Ihrer Betreffzeile aufzubauen, indem…
- Details hinzufügen
- Neugier aufbauen
Ihre Betreffzeile ist wahrscheinlich nur 30-75 Zeichen lang – das Hinzufügen von Preheader-Text gibt Ihnen weitere 100 Zeichen zum Spielen!
Plus – obwohl E-Mail-Preheader auf dem Desktop nicht immer auffällig sind, können mobile Preheader fast so auffällig sein wie die Betreffzeile.

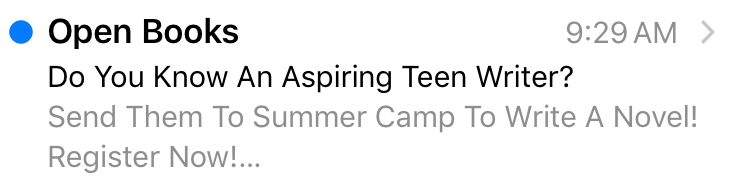
Open Books verwendet den Preheader-Text als zweite Betreffzeile. Auf Mobilgeräten erhält der Preheader tatsächlich mehr Platz!
Behandeln Sie Ihren E-Mail-Preheader als zweite Chance für einen ersten Eindruck. Stecken Sie mehr Arbeit hinein, als nur die Betreffzeile zu wiederholen.
3. Sorgen Sie dafür, dass Ihre Betreffzeile und der Preheader-Text zusammenarbeiten
Wie bei Open Books können Sie Ihre E-Mail-Betreffzeile und den Preheader zusammen verwenden, um Ihre Nachricht stärker zu machen.
Ihr E-Mail-Preheader sollte nicht nur Ihre Betreffzeile wiederholen. Aber es sollte auch nicht ganz anders sein. Sie können den Preheader verwenden, um auf einer großartigen Betreffzeile aufzubauen – und mehr Leute dazu zu bringen, Ihre E-Mail zu öffnen.
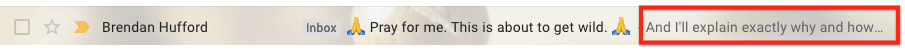
Schauen Sie sich dieses Beispiel von Brendan Hufford an.

Die Betreffzeile öffnet eine Kuriositätslücke. Und der Preheader baut darauf auf.
Wenn Ihre Betreffzeile und Ihr Preheader zusammenarbeiten, können Sie Neugier wecken.
Apropos…
4. Verwenden Sie den Preheader, um Neugier zu wecken (nicht nur zusammenfassen)
1994 veröffentlichte der Verhaltensökonom und Carnegie-Mellon-Professor George Loewenstein eine Abhandlung mit dem Titel The Psychology of Curiosity.
Das Papier ist eine umfassende Analyse der psychologischen Forschung zur Neugier – es ist 24 Seiten lang und wurde mehr als 1400 Mal zitiert.
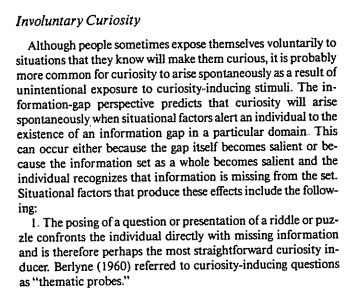
Um Ihnen eine Menge technische Lektüre zu ersparen (obwohl es großartig ist), finden Sie das Marketing-Gold auf Seite 17.

Mit anderen Worten, wie kann man jemand anderen neugierig machen?
Loewenstein nennt 5 Möglichkeiten, wie Sie jemand anderen neugierig machen können. Ich benutze gerade 3 davon (können Sie herausfinden, welche, nachdem ich sie Ihnen gezeigt habe?).
Hier sind die 5 Möglichkeiten, Menschen neugierig zu machen:
- Stellen Sie eine neugierig machende Frage
- Eine Abfolge von Ereignissen beginnen, aber nicht beenden (z. B. eine unvollendete Geschichte)
- Erwartungen verletzen
- Implizieren Sie, dass Sie Informationen haben, die sie nicht haben
- Implizieren, dass sie früher etwas wussten, was sie inzwischen vergessen haben
Das Tolle an dieser Liste – Sie können sie buchstäblich als Checkliste verwenden. Wie viele der 5 verwendet Ihr E-Mail-Preheader? Oder Ihre Betreffzeile, was das betrifft?
Ein Beispiel hilft. Welche Überschrift ist die interessanteste?
- Wie man eine halbe Million Dollar im Jahr verdient
- Wie kann man eine halbe Million Dollar im Jahr verdienen?
- Haben Sie den Mut, eine halbe Million Dollar im Jahr zu verdienen?
Zuerst verwendet man Methode 4. Zweitens fügt man Methode 1 hinzu, indem man eine Frage stellt. Sie sind beide langweilig (und ein wenig betrügerisch).
Der dritte fragt, ob Sie Mut haben .
Es stellt sich noch eine Frage. Es impliziert immer noch Wissen. Aber es übertrifft Ihre Erwartungen, und deshalb wurde es zur Schlagzeile für eine der klassischen Anzeigen von Eugene Schwartz.
Wenn Sie Ihren Preheader schreiben, gehen Sie jeden der 5 Punkte durch. Wie können Sie mehr davon hinzufügen – um Neugier zu wecken?
(Warnung: Diese Technik kann zu leistungsfähig sein. Verwenden Sie nur 3 auf einmal, sonst könnten Sie als Clickbait rüberkommen.)
Fazit: E-Mail-Preheader im Jahr 2019 (und darüber hinaus)
Was hat das Jahr mit E-Mail-Preheadern zu tun? Wie unterscheiden sich E-Mail-Preheader im Jahr 2019 von E-Mail-Preheadern im Jahr 2018?
Es gibt einige Trends und Änderungen, die sich auf Ihr E-Mail-Marketing auswirken könnten:
- Workplace Messaging (wie Slack) ersetzt viele E-Mails am Arbeitsplatz
- Mehr Leute betreiben E-Mail-Marketing (weil es funktioniert und die Automatisierung immer besser wird)
- Der Posteingang einer Person enthält wahrscheinlich mehr Werbe-E-Mails – was bedeutet, dass Sie Ihre E-Mails verlockender gestalten müssen (helloooo Preheader!).
- Assistenten wie Alexa, Siri und Google Home können E-Mails laut vorlesen, was E-Mail-Preheader enthalten würde
Wir werden sehen, wie sich die Trends entwickeln. In der Zwischenzeit können Sie 2019 (und darüber hinaus) bessere Ergebnisse erzielen, indem Sie Ihre E-Mail-Preheader absolut nageln.
