Mehr als Worte: So verwenden Sie E-Mail-Typografie, die Bände spricht
Veröffentlicht: 2021-09-16Wenn wir an Kreativität in E-Mails denken, betrachten wir Bilder oft als die erste Lösung für auffällige Designs, aber es gibt auch eine Möglichkeit, mit Texten kreativ zu werden, indem man Typografie nutzt.
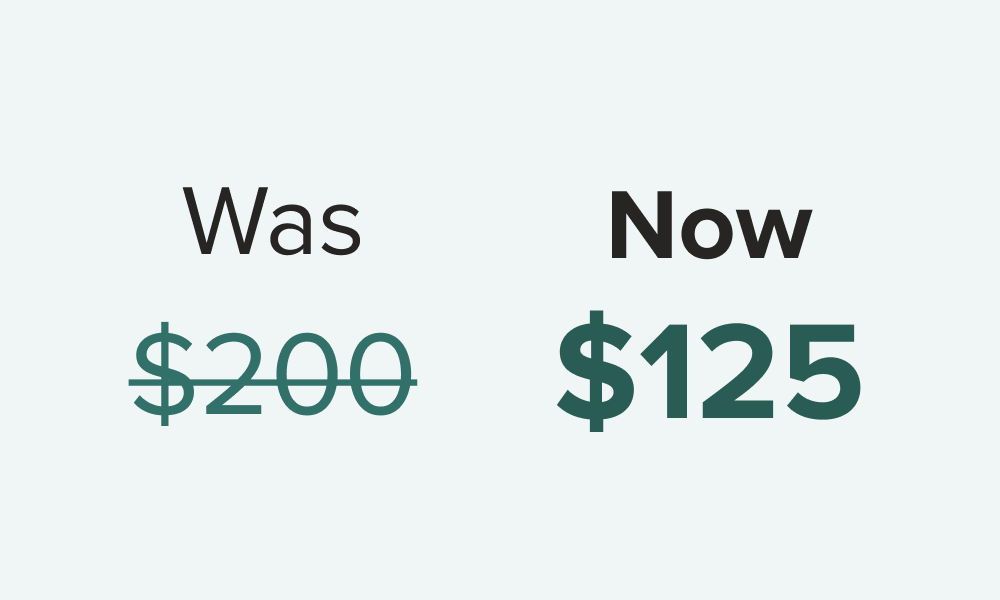
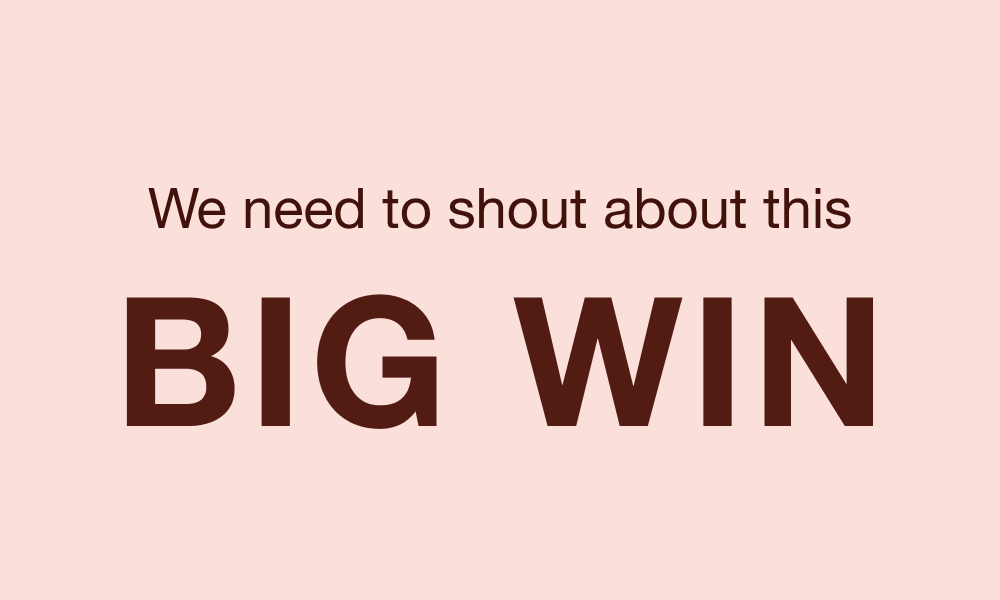
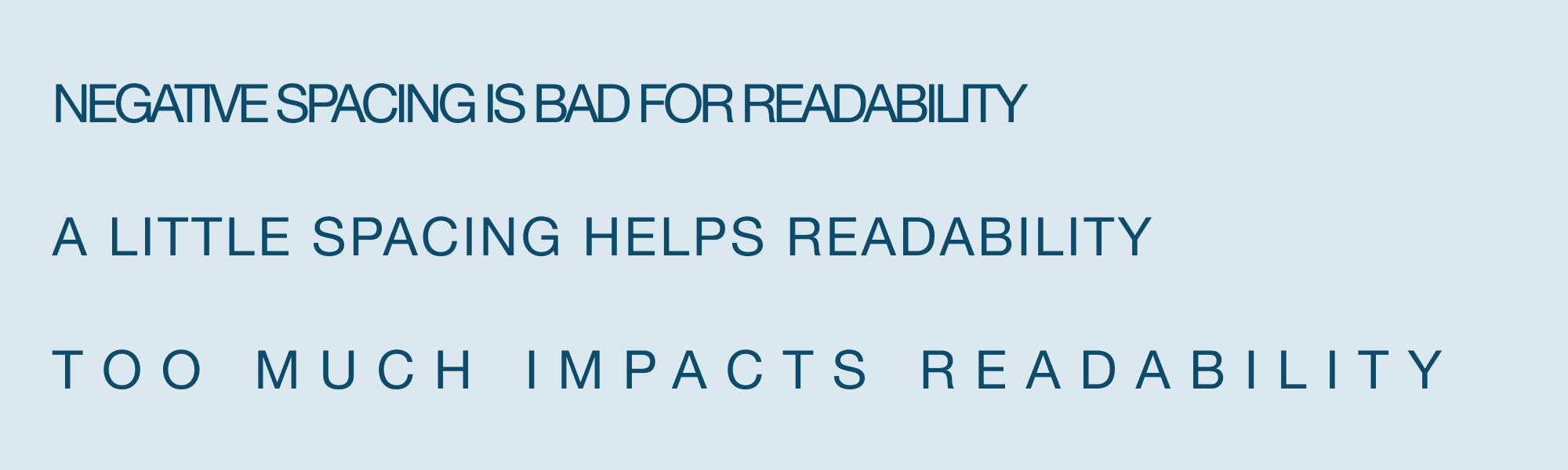
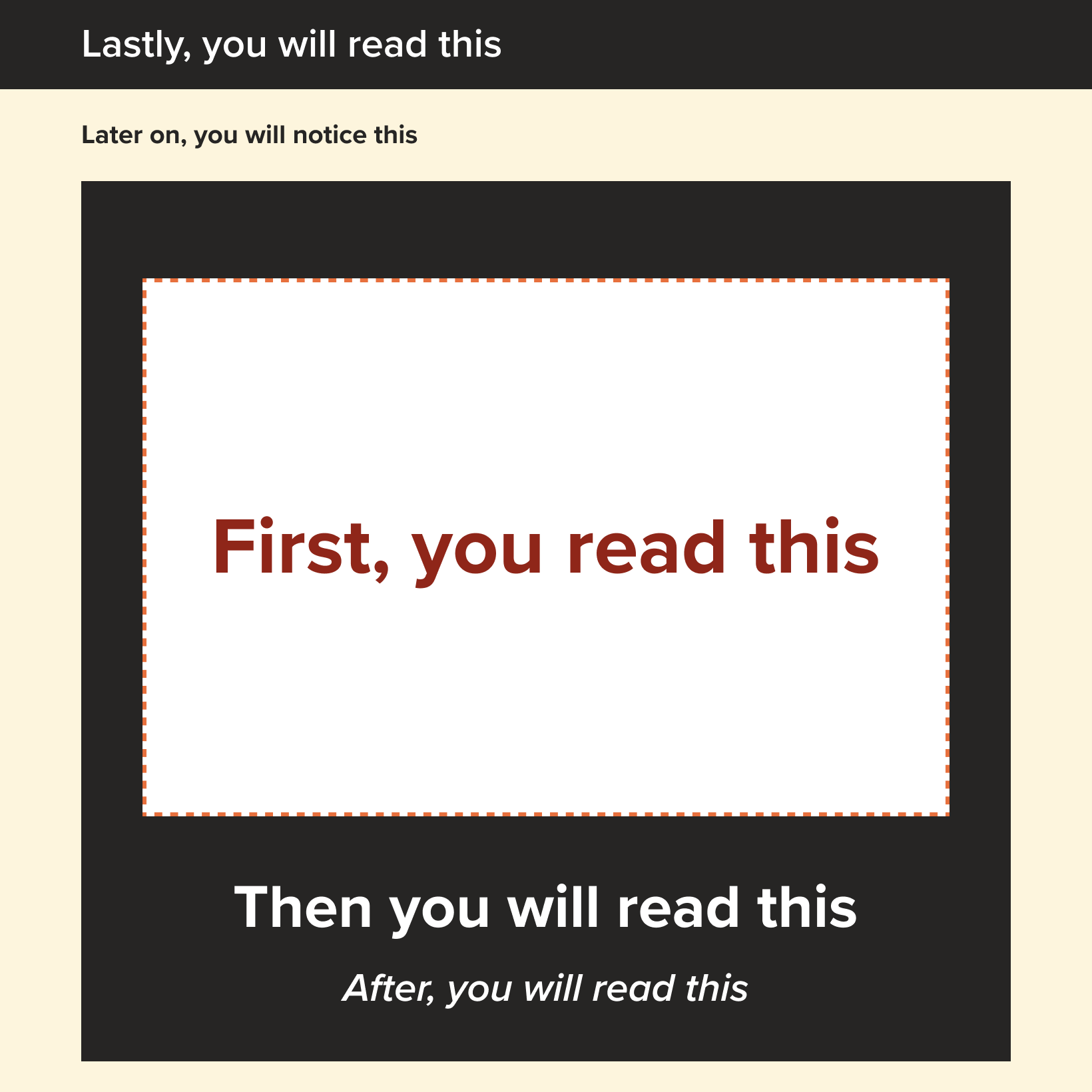
Typografie ist die Gestaltung des geschriebenen Inhalts und umfasst Dinge wie Schriftart, Gewicht, Größe, Farbe oder Buchstabenabstand.
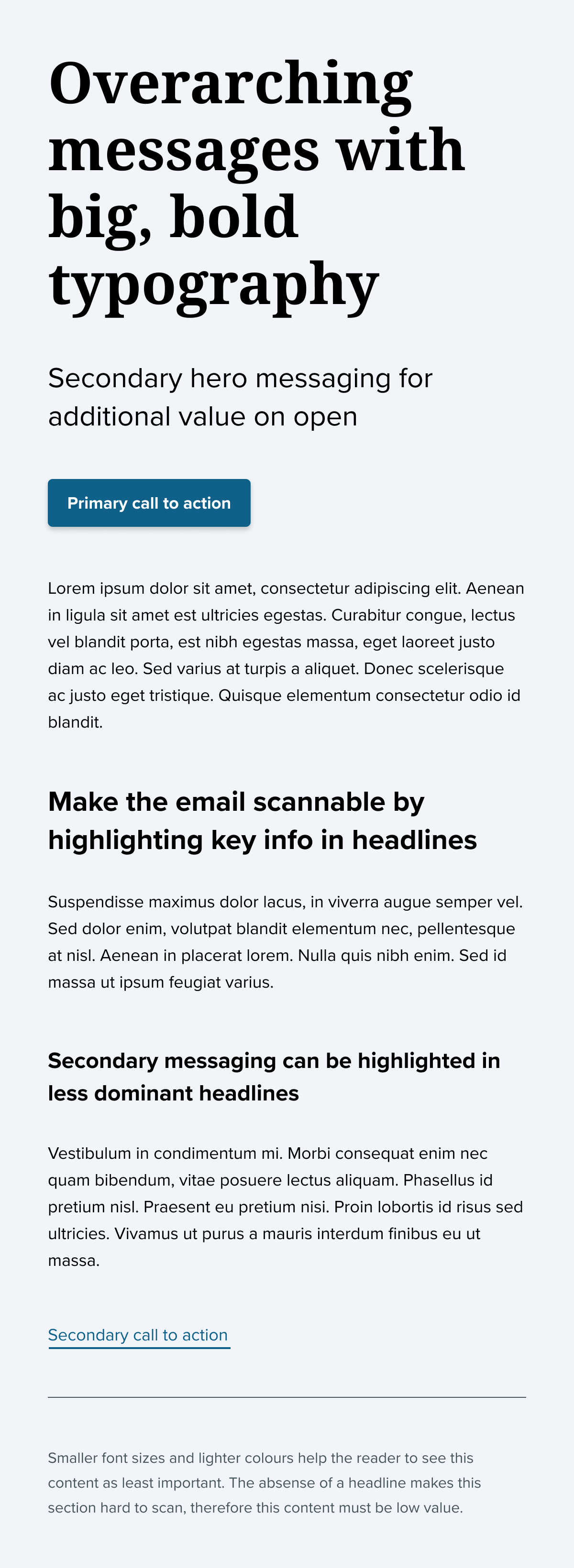
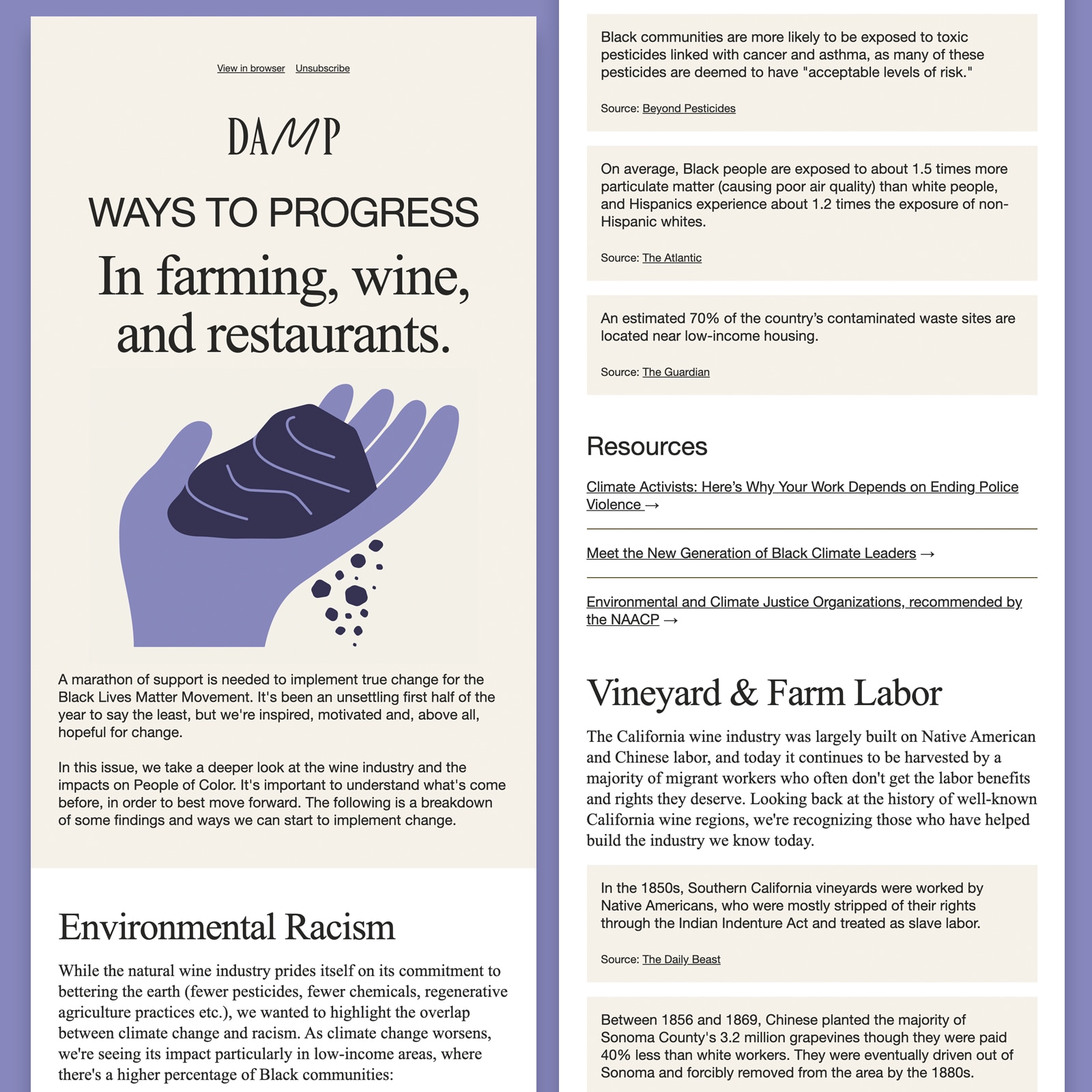
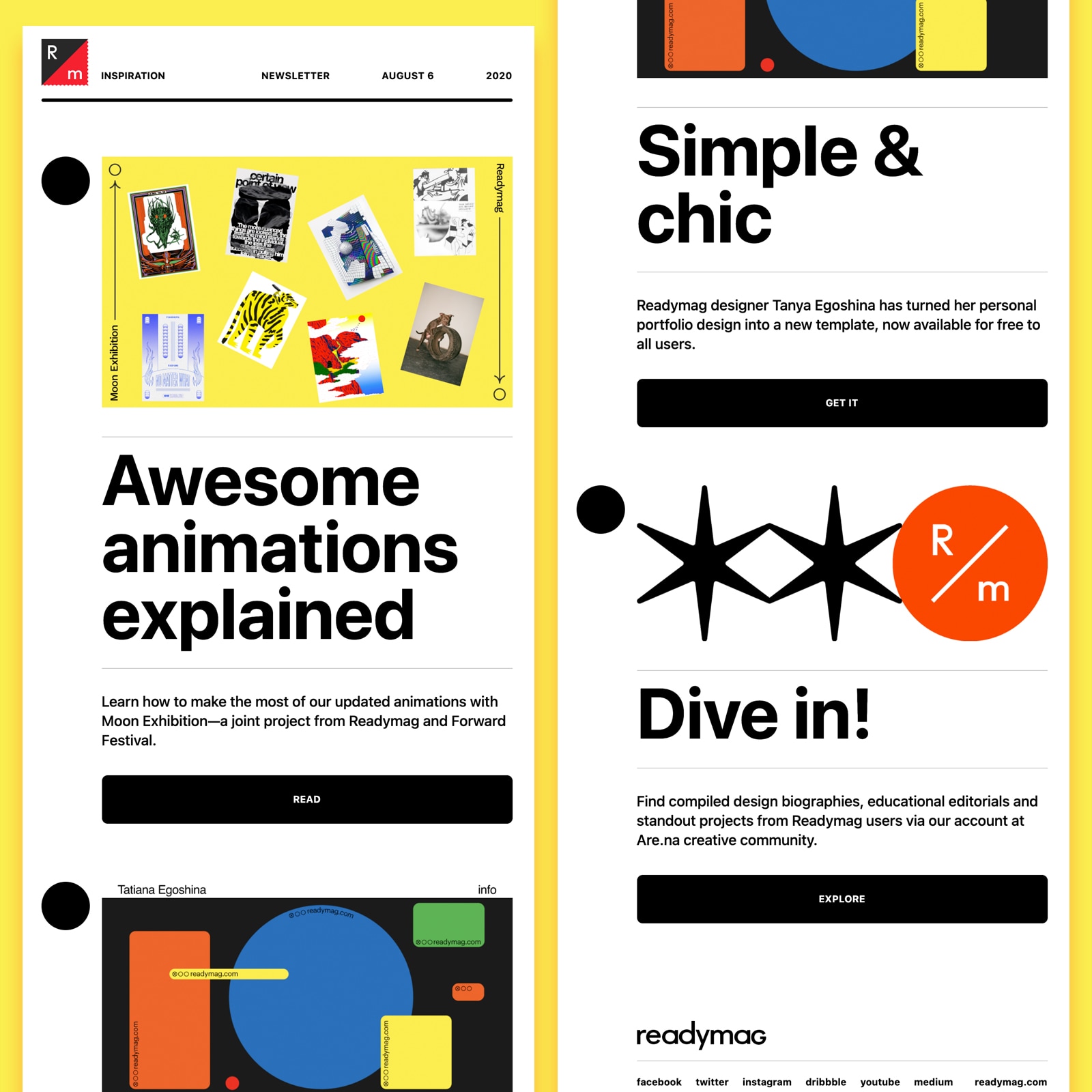
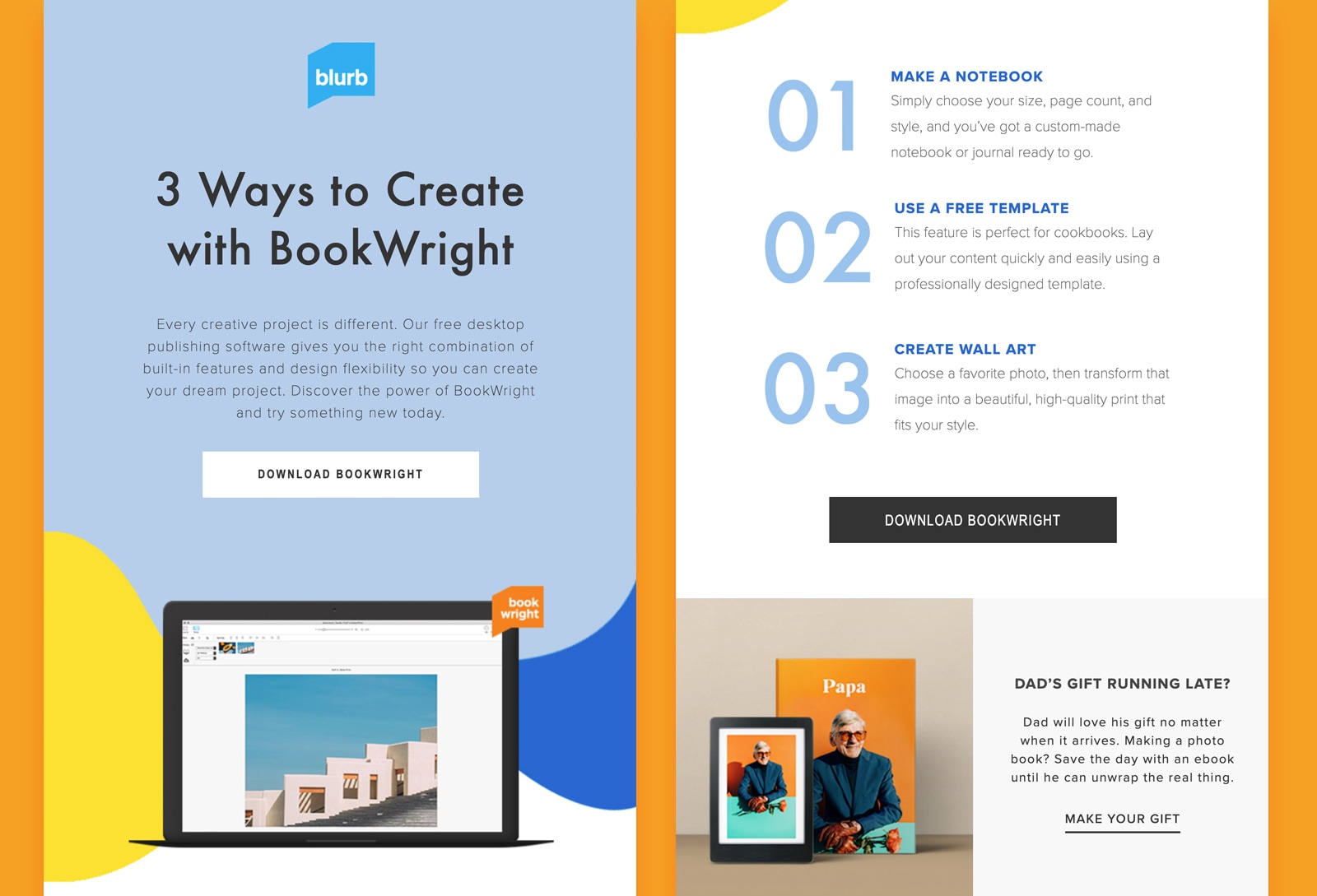
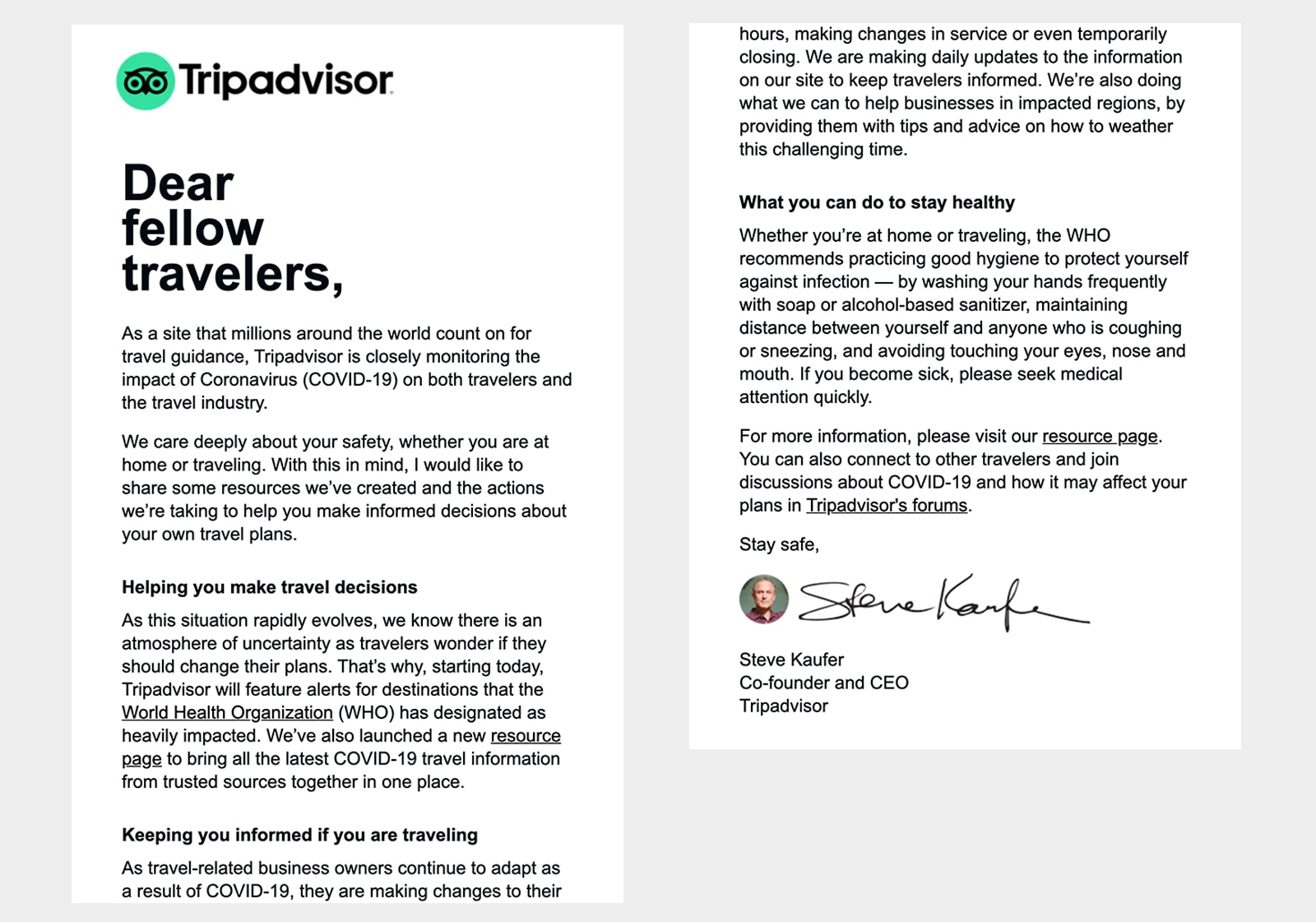
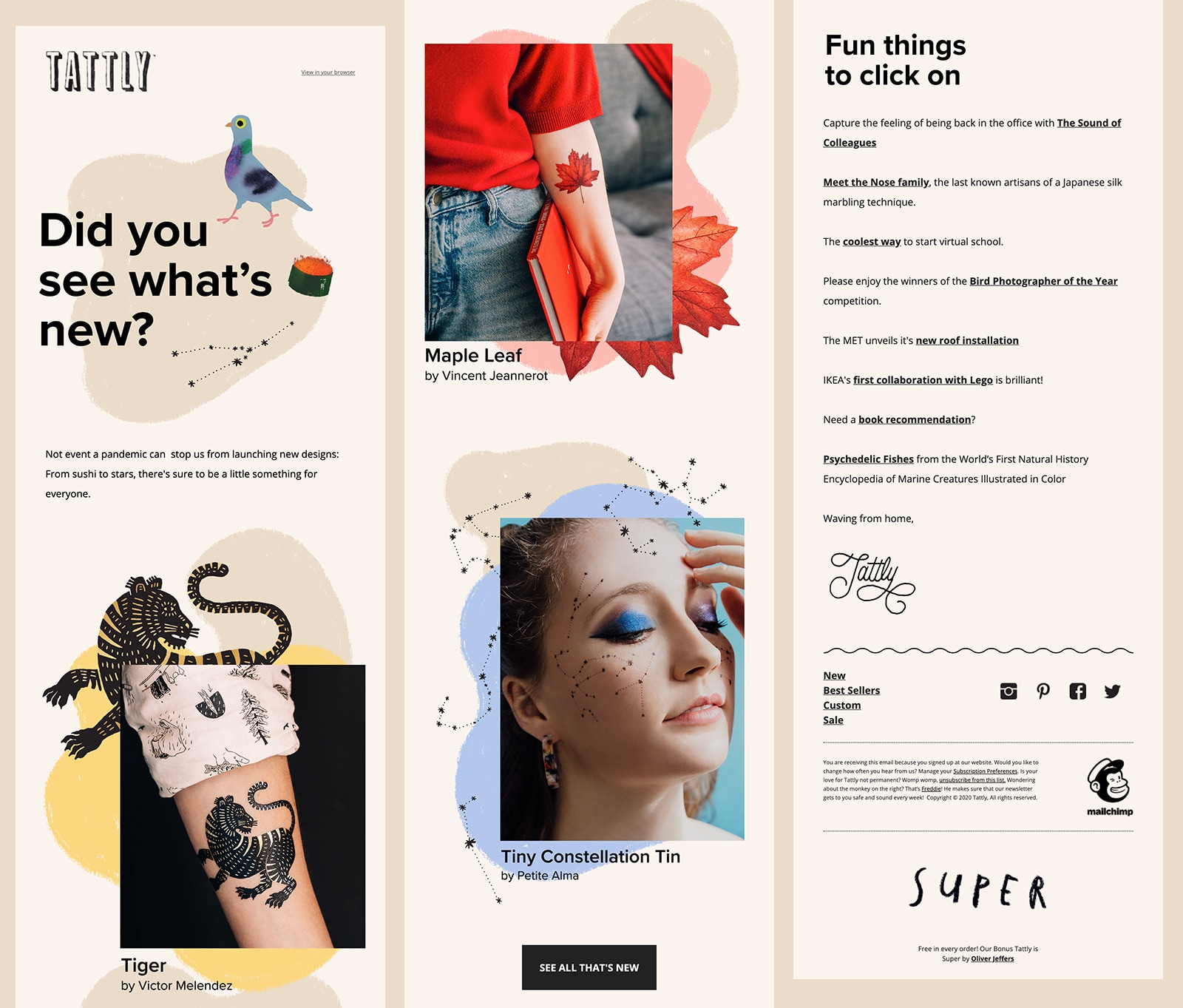
Eine gut durchdachte Typografie kann so wirkungsvoll sein, dass der Bedarf an Bildmaterial reduziert wird. Viele Marken ziehen heutzutage die Aufmerksamkeit der Abonnenten auf sich und vermitteln ihre Botschaft mit gut gestylten Texten und wenigen oder keinen Bildern.
Erfahren Sie, wie auch Sie etwas bewirken können, während ich durch:
- Verschiedene Schriftarten
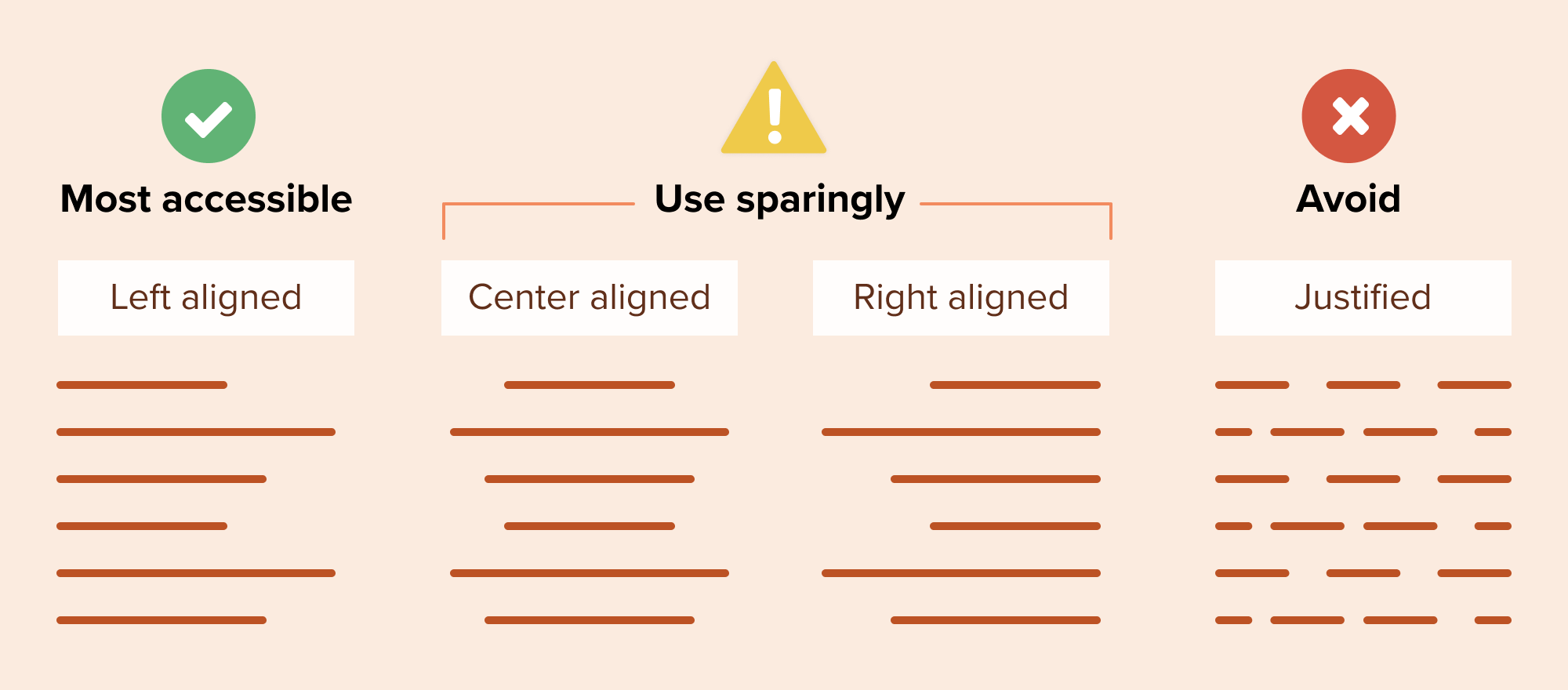
- Kreative Möglichkeiten, Schriftarten zu stylen
- Tipps zur Typografie in E-Mails
- Beispiele für E-Mail-Typografie
Was ist eine Schrift?
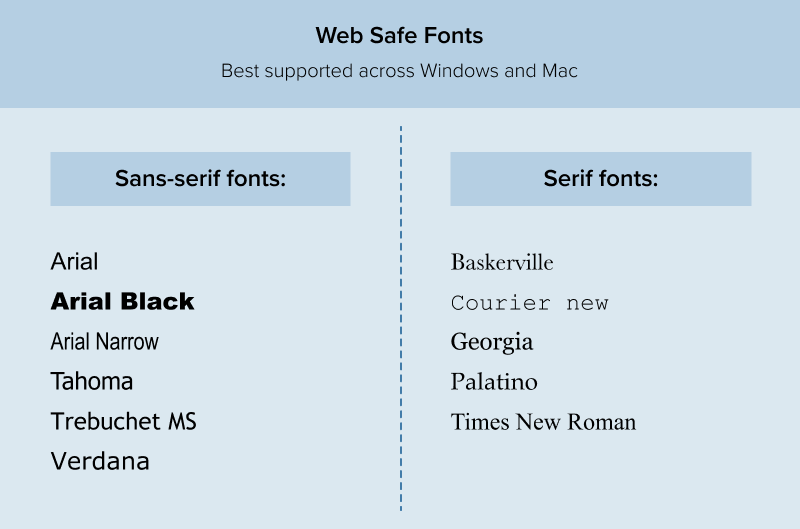
Eine Schriftart ist das Design einer Reihe von Zeichen, einschließlich Buchstaben, Zahlen, Satzzeichen und Symbolen. Es gibt eine Vielzahl von Schriftarten, die zum Stylen von E-Mail-Kopien verwendet werden können. Dies kann es ein wenig entmutigend machen, besonders wenn Sie nicht an Markenrichtlinien gebunden sind. Es gibt jedoch einige allgemeine Richtlinien, die Sie bei Ihrer Auswahl befolgen können.
Schriftklassifizierung
Es gibt fünf grundlegende Klassifizierungen von Schriftarten: Serifen, Sans Serif, Script, Monospaced und Display.