So betten Sie Videos in WordPress ein (YouTube + mehr)
Veröffentlicht: 2020-09-02Sie sind sich nicht sicher, wie Sie Videos in WordPress einbetten?
Das Hinzufügen von Videoinhalten zu Ihrer Website ist eine großartige Möglichkeit, die Verweildauer Ihrer Website und die Verweildauer auf der Seite zu verbessern, was indirekte Vorteile für Ihre SEO haben kann. Beim Einbetten von Videos geht es jedoch nicht nur darum, Suchmaschinen wie Google glücklich zu machen – die Verwendung von Videos kann Ihnen auch dabei helfen, mit Ihren Besuchern in Kontakt zu treten und sie zum Handeln zu bewegen.
Zum Glück enthält WordPress viele Tools und Methoden, mit denen Sie Videos in Ihre Inhalte einbetten können.
In diesem Beitrag werden wir so viele davon wie möglich behandeln. Egal, ob Sie den Block-Editor (Gutenberg), den Classic-Editor oder Elementor verwenden, wir zeigen Ihnen, wie Sie Videos von YouTube, Vimeo, Ihrem eigenen Server und vielen anderen Methoden einbetten. Wir geben auch einige andere Tipps, z. B. wie Sie private Videos einbetten, die Ihre Zuschauer nicht teilen können.
Egal in welchem Szenario Sie arbeiten, Sie sollten am Ende dieses Beitrags über das erforderliche Wissen verfügen.
Inhaltsverzeichnis
- Wie man Videos in WordPress einbettet
- So betten Sie Videos in den WordPress Gutenberg Editor ein
- So betten Sie Videos in den WordPress Classic Editor (TinyMCE) ein
- So betten Sie Videos in Elementor ein
- So betten Sie ein YouTube-Video in WordPress ein
- So betten Sie Videos in die WordPress-Sidebar ein
- Einbetten von Videos aus anderen Quellen (Vimeo, DailyMotion usw.)
- Wie man Videos auf WordPress selbst hostet
- So betten Sie private Videos für WordPress-Mitgliedsseiten/-Kurse ein
- Einbetten von Videos in WordPress auf die einfachste Weise – mit Elementor
So betten Sie Videos in WordPress-Blog-Posts und -Seiten ein
Im Folgenden werden wir alle verschiedenen Möglichkeiten durchgehen, mit denen Sie Videodateien mit verschiedenen Methoden in WordPress-Websites einfügen können.
Um sicherzustellen, dass dies ein umfassender Leitfaden ist, werden wir jede Option im Detail behandeln, was bedeutet, dass es einige Überschneidungen zwischen den Abschnitten geben wird. Wenn wir Ihnen beispielsweise zeigen, wie Sie Videos in Elementor einbetten, verwenden wir YouTube als Beispiel.
Lass uns eingraben…
So betten Sie Videos in den WordPress Block Editor ein (Gutenberg)
Wenn Sie den WordPress-Blockeditor AKA Gutenberg verwenden, enthält er integrierte Blöcke, die Ihnen beim Einbetten von Videos aus verschiedenen Quellen helfen. Wir zeigen Ihnen, wie diese Blöcke mit YouTube funktionieren, aber die gleichen grundlegenden Aktionen gelten für die anderen Videodienste.
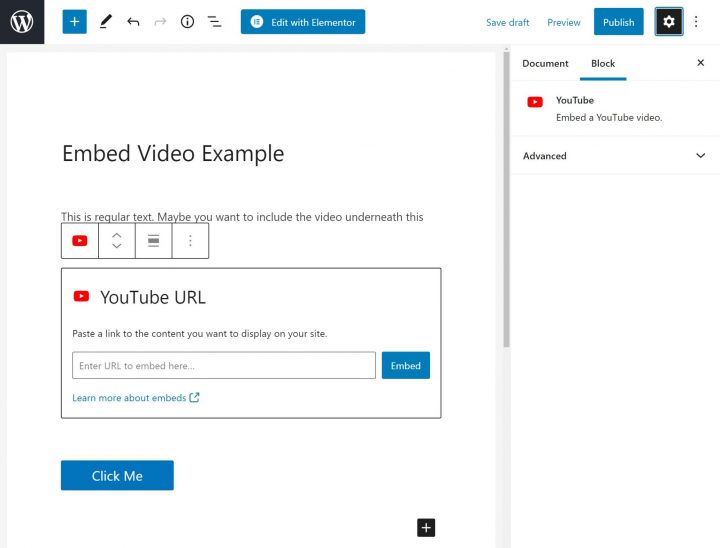
Um zu beginnen, müssen Sie den YouTube- Block hinzufügen, in den Sie Ihr Video einbetten möchten:

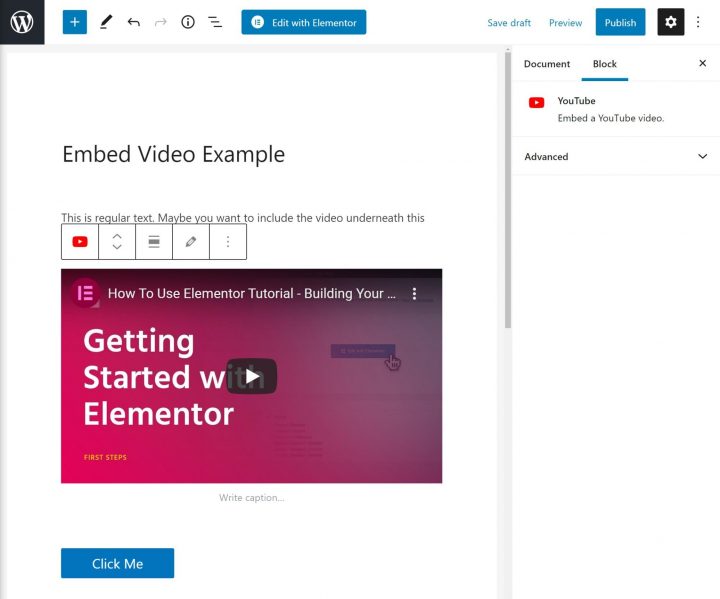
Fügen Sie dann die direkte URL zum Video ein (aus der Adressleiste Ihres Browsers kopiert) und klicken Sie auf Einbetten . Sie sollten dann im Editor eine Live-Vorschau Ihres Videos sehen:

Der Block-Editor enthält dedizierte Video-Einbettungsblöcke für die folgenden Dienste:
- Youtube
- Vimeo
- Animoto
- Tägliche Bewegung
- Screencast
- Tick Tack
- VideoPresse
WordPress.tv
So betten Sie Videos in den WordPress Classic Editor (TinyMCE) ein
Wenn Sie den neuen WordPress Block-Editor nicht verwenden, können Sie Videos mit dem klassischen TinyMCE-Editor problemlos einbetten.
Der Classic-Editor enthält dieselben Einbettungsintegrationen wie der neue Block-Editor – er macht sie nur nicht so offensichtlich, weil er nicht für jede Quelle einen „Block“ hat.
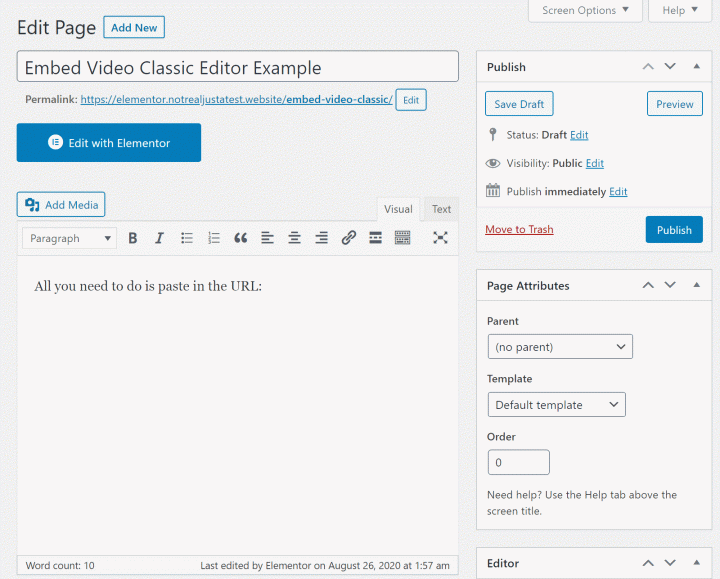
Um diese einbetten Integrationen zu verwenden, alles , was Sie tun müssen, ist in der direkten URL zu dem Visual Registerkarte des Classic - Editor einfügen. Dann bettet WordPress das Video automatisch für Sie ein.
Um beispielsweise ein YouTube-Video in WordPress einzubetten, kopieren Sie zunächst den direkten Link zum Video aus der Adressleiste Ihres Browsers. Fügen Sie dann einfach die Video-URL in den Editor ein und WordPress erledigt den Rest – hier ist ein GIF, das Ihnen zeigt, wie es funktioniert:
Lesen Sie Artikel zu HTML-Code in unserem Blog, um die besten Tipps zum Erstellen von Webinhalten zu erhalten.

Sie können den gleichen Ansatz für andere Plattformen wie Vimeo, DailyMotion usw. verwenden.
So betten Sie Videos in Elementor ein
Elementor enthält ein eigenes Videowidget, mit dem Sie Videos ganz einfach in Ihre Inhalte einbetten können.
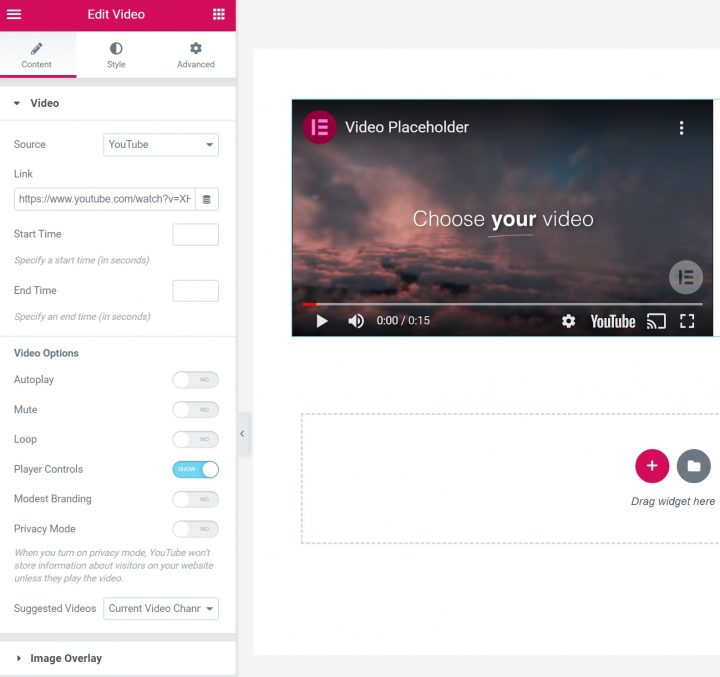
Fügen Sie zunächst das Video- Widget an der Stelle in Ihrem Inhalt hinzu, an der Sie das Video einfügen möchten. Wählen Sie dann die Quelle aus vier Optionen aus:
- Youtube
- Vimeo
- Tägliche Bewegung
- Selbst gehostet
Nachdem Sie Ihre Auswahl getroffen haben, müssen Sie nur noch den Link zum Video einfügen. Wenn Sie über Elementor Pro verfügen, können Sie auch die dynamische Inhaltsfunktion verwenden, um einen Videolink aus einem benutzerdefinierten Feld dynamisch einzufügen.
Konfigurieren Sie dann die anderen Einstellungen nach Ihren Wünschen. Sie können beispielsweise das Video automatisch abspielen, die Player-Steuerelemente deaktivieren und vieles mehr.

Zur Verbesserung der Leistung können Sie die Bild - Overlay - Funktion verwenden , um das Video ein statisches Bild und faul Last zu zeigen. Dadurch wird mit dem Laden des Videos gewartet, bis ein Benutzer damit interagiert, wodurch die Ladezeiten Ihrer Website beschleunigt werden.
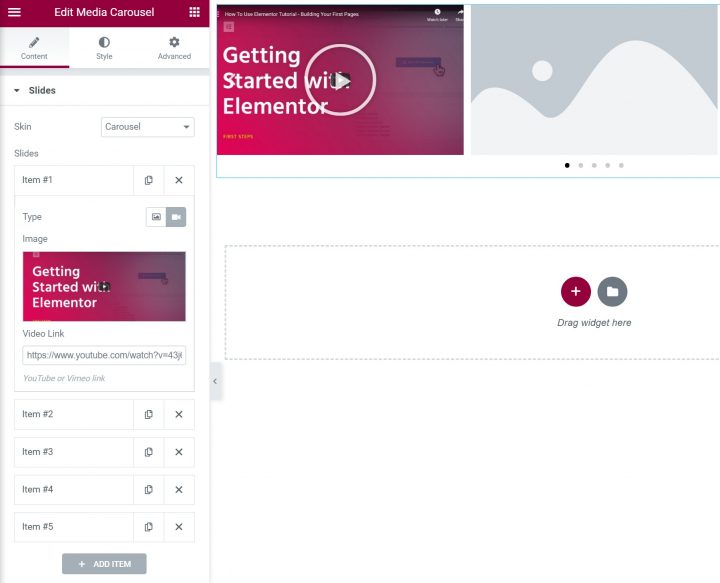
Mit Elementor Pro erhalten Sie auch Zugriff auf das Media Carousel-Widget, mit dem Sie Karussells/Slider erstellen können, die eingebettete Videos von YouTube oder Vimeo enthalten. Wählen Sie in den Einstellungen des Widgets Video für den Folientyp und:
- Fügen Sie ein Miniaturbild hinzu.
Geben Sie den Link zum YouTube- oder Vimeo-Video in das Feld Video-Link ein .

Mit Elementor-Add-Ons von Drittanbietern können Sie auch auf zusätzliche Widgets zugreifen, die Ihnen bei der Arbeit mit Videos in Elementor helfen. Ultimate Addons for Elementor bietet Ihnen beispielsweise ein neues filterbares Videogalerie-Widget.
