Weniger über Überlegungen zur Entwicklung nativer React-Apps gesprochen
Veröffentlicht: 2019-06-11- Wie unterscheidet sich React vom React Native-Framework?
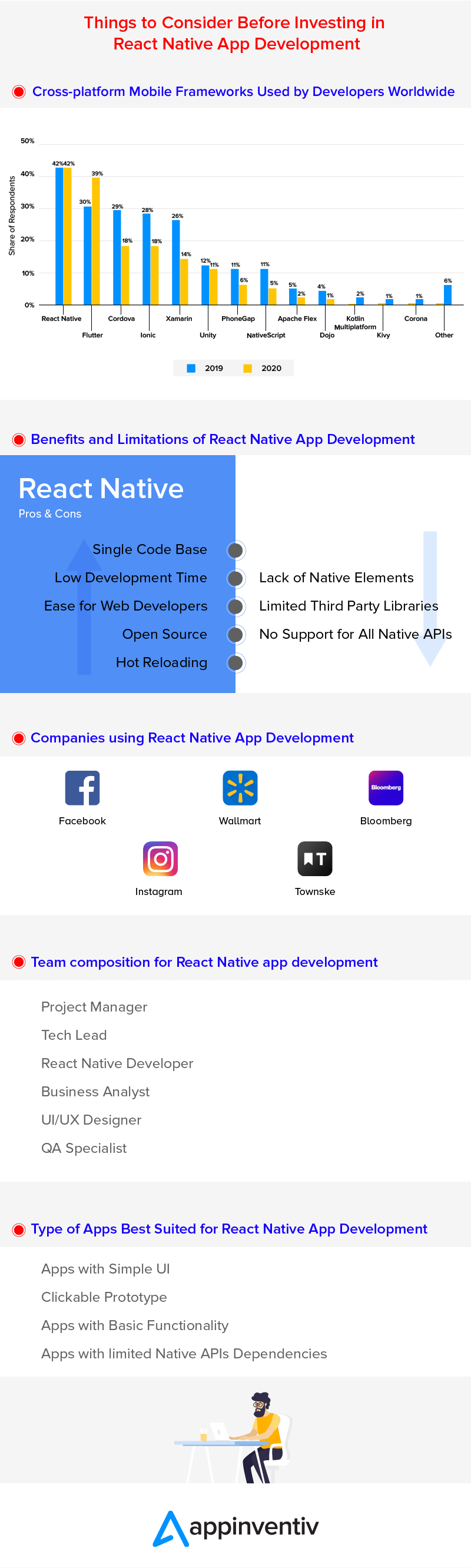
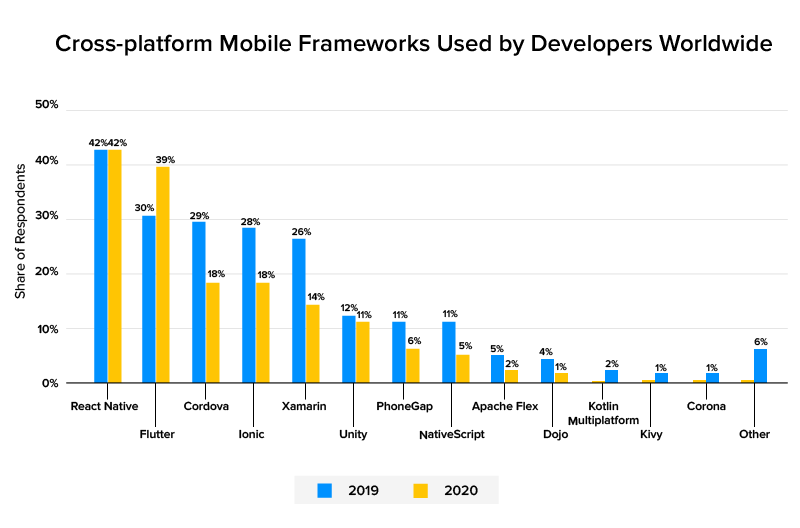
- Wie ist React Native im Vergleich zu anderen plattformübergreifenden App-Entwicklungs-Frameworks?
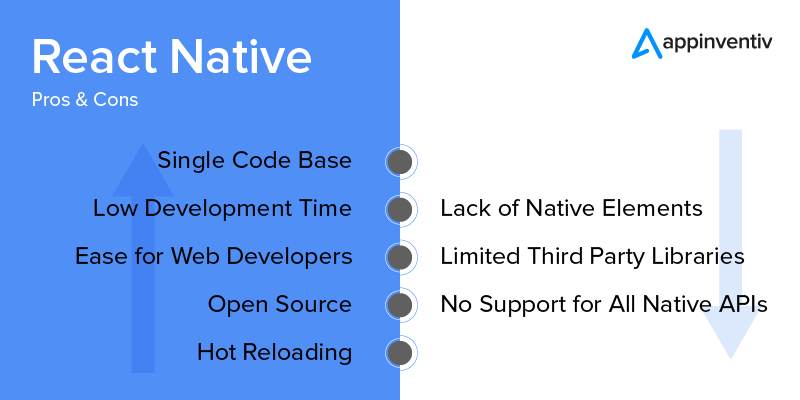
- Vorteile und Grenzen der Entwicklung nativer React-Apps
- Unternehmen, die React Native App Development verwenden
- Umfang der Skalierbarkeit bei der Auswahl von React Native für die Entwicklung mobiler Apps
- Art der Apps, die am besten für die Entwicklung nativer React-Anwendungen geeignet sind
Als Mark Zuckerberg sagte, dass sein Team einen Weg gefunden hat, die einfachen Funktionen der Webentwicklung auf Mobilgeräte zu übertragen, erhielt die Mobilitätswelt einen Rahmen, der das Geschäftsergebnis mehrerer App-Unternehmer veränderte.
Das als React Framework bekannte, mittlerweile beliebte plattformübergreifende App-Entwicklungsmedium erfuhr ein konstantes Interesse aus der Welt der Entwickler und Unternehmer.

Dieses ständig wachsende Interesse an dem Framework, das von den unzähligen Vorteilen angetrieben wird, die es bietet, hat eine Reihe von Unternehmern dazu gebracht.
Aber selbst bei all dem Rampenlicht, das React Native erhält, und der jetzt klaren Antwort auf die Frage, ob React Native die Zukunft der Entwicklung mobiler Apps ist, mit Ja, hält die primäre universelle Frage, ob es besser ist als die native App-Entwicklung, Unternehmer auf der Hut .
Eine Frage, die zu der Notwendigkeit geführt hat, die Faktoren zu kennen, die bei der Investition in eine native App von React berücksichtigt werden müssen .
Dieser Artikel soll Ihnen helfen, die Antworten darauf zu finden, was Sie bei der Auswahl von React Native für die Entwicklung mobiler Apps beachten sollten, und wie funktioniert React Native?
Beginnen wir zunächst mit den Grundlagen.
Wie unterscheidet sich React von React Native Framework?
Eine der größten Verwirrungen, die die React Native-Domäne umgeben, insbesondere unter den Unternehmern, die gerade erst mit der Abteilung beginnen, ist das Verständnis, was React Native von React unterscheidet – die Ähnlichkeit im ersten Wort bietet viel Verwirrung.
React Native ist im Grunde der benutzerdefinierte Renderer von React, wie das, was React DOM im Web ist. Es verwendet native Komponenten anstelle der Webkomponenten, die React als Bausteine verwendet.
Um mit der Arbeit an React Native zu beginnen, müssen Sie sich zunächst das Know-how der React-Konzepte aneignen – JSX, Status, Komponenten und Props. Grundsätzlich gilt: Wer sich mit React auskennt, muss sich noch Dinge rund um React Native aneignen, wie zum Beispiel die vielen nativen Komponenten. React Native bietet auch Zugriff auf die Funktionen, die diese Plattformen bieten, abgesehen von der Umwandlung von React-Code, damit er auf iOS und Android funktioniert.
Nachdem das allgemeine Missverständnis, das React Native umgibt, nun beantwortet ist, lassen Sie uns einen Blick auf den Punkt werfen, der eher auf Geschäftsentscheidungen ausgerichtet ist – wo React Native vor anderen plattformübergreifenden Tools oder Frameworks steht.
Wie ist React Native im Vergleich zu anderen plattformübergreifenden App-Entwicklungs-Frameworks?
Wenn wir uns die Alternativen zu React Native als plattformübergreifendes App-Entwicklungs- Framework ansehen, fallen unter anderem die Namen Flutter, Ionic und Xamarin.

Schauen wir uns an, wie sich der Vorteil von React Native gegenüber allen dreien stapelt –
A. Native gegen Flutter reagieren
Auch nachdem Flutter ziemlich neu in der Domäne war, hat es sich als idealer Konkurrent von React Native herausgestellt. Nur kurz nach seiner Einführung hat letzteres die Debatte um React Native vs. Flutter auf der Rückseite seiner Fähigkeiten populär gemacht.
Aber selbst in einer Zeit, in der die Konkurrenz zwischen den beiden plattformübergreifenden Frameworks ziemlich hart ist, gibt es eine Reihe von Faktoren, in denen React Native Flutter voraus ist. Faktoren wie –
Benutzeroberfläche
Framework-Reife
Verwendung von JavaScript
Massenadoption
Einrichtung und Konfiguration
Werkzeuge
Lifecycle-Management usw.
B. Reagieren Sie nativ gegen ionisch
Während die Branche in Anbetracht der individuellen Vorteile, die beide bieten, und ihrer individuellen Fähigkeiten in beide Seiten gespalten ist, steht React Native in der Diskussion von React Native vs. Ionic erneut vor Ionic .
Hier sind einige Faktoren, bei denen React Native im Vergleich zu Ionic viel stärker Fuß fasst –
Hochleistung
Bessere Community-Unterstützung
C. Native vs. Xamarin reagieren
Die Debatte zwischen React Native vs. Xamarin hat seit der Einführung eines leistungsfähigeren Frameworks – Flutter – eine leichte Ablenkung genommen. Allerdings ist die Nachfrage nach Xamarin unter plattformübergreifenden App-Entwicklern um nichts geringer.
Hier sind die verschiedenen Faktoren, bei denen React Native vor Xamarin steht –
Marktanteil
Bessere Entwicklungsumgebung
Bessere Testfähigkeiten
Ordnungsgemäße Dokumentation
Vergleichsweise niedrigere Entwicklungskosten
Nachdem wir uns nun angesehen haben, wo React Native im Vergleich zu den anderen beliebten plattformübergreifenden Tools steht, ist es an der Zeit, sich mit der nächsten wichtigen Sache zu befassen, die bei der Auswahl der React Native-Entwicklung zu berücksichtigen ist – Die Vor- und Nachteile des beliebten plattformübergreifenden Frameworks .
Vorteile und Grenzen der Entwicklung nativer React-Apps
Obwohl es einer der beliebtesten Modi der plattformübergreifenden App-Entwicklung ist, gibt es eine Reihe von Einschränkungen, die ein führendes Unternehmen für die Entwicklung nativer React-Anwendungen umgeht, aber auch eine Reihe von Vorteilen, mit denen die Entwickler von React-Native-Apps prahlen.
Ein Verständnis der Vor- und Nachteile der React-Native-Entwicklung wird Sie auf eine viel bessere Stufe bringen, wenn es darum geht, Dinge zu wissen, bevor Sie mit dem React-Native-Entwicklungsprozess beginnen.
Wenden wir uns nun beiden nacheinander zu.

Vorteile der Entwicklung nativer React-Apps
A. Einzelne Codebasis
Das Beste an der nativen React-Entwicklung von Apps ist die Tatsache, dass sie auf einer einzigen Codebasis basieren. Das Entwicklungsteam muss Codes nicht für zwei (oder mehrere) Plattformen einzeln schreiben, stattdessen muss es einmal codieren und die App wird auf mehreren Plattformen live geschaltet – Android, iOS, Windows usw.
B. Verringerte Entwicklungszeit
React Native ermöglicht es der Entwicklungsagentur für mobile Apps, nur wenige Mitarbeiter im Projekt zu beschäftigen, und ist damit die erste Antwort auf die Frage, ob React Native gut für die Entwicklung mobiler Apps ist. Anstatt zwei plattformspezifische Teams zu führen, beschäftigen sie nur ein Team im Projekt. Da alle Anstrengungen direkt vom Design bis zur Entwicklung und Wartung halbiert werden, verkürzt sich auch die gesamte Entwicklungszeit für mobile Apps.
C. Einfacher Übergang für Webentwickler
Da ein großer Teil der Entwicklung von React -Apps mit JavaScript erfolgt, wird es für Webentwickler viel einfacher, in die Welt der Entwicklung mobiler Apps zu wechseln, da die Lernkurve ziemlich niedrig ist.
D. Open-Source
Als Open Source bietet React Native Entwicklern den Vorteil der Codeinspektion. Aufgrund der Open-Source-Natur werden Bibliotheken auch viel kompatibler mit Plattformen wie Windows Suite oder TvOS.
E. Hot-Reload-Option
Eine weitere zeitsparende Funktion von React Native ist die Hot Reload-Fähigkeit. Die Funktion macht es den Entwicklern leicht, in Echtzeit zu sehen, was ihre Änderungen im Gerät widerspiegeln. Sie müssen keine Builds mehr pushen, um den Effekt zu sehen.
F. Bessere Benutzererfahrung
Das Hauptmerkmal einer nativen App besteht darin, durch Effizienz und Kompatibilität für den Betrieb auf einem Mobiltelefon ein qualitativ hochwertiges Benutzererlebnis zu bieten. Anwendungen, die mit React Native entwickelt wurden, haben eine schnellere Ladezeit und ein reibungsloses Gefühl, was React Native zu einer der beliebtesten Wahlen macht. Die mit React Native erstellten Apps bieten außerdem perfekte Leistung sowie Ästhetik und sorgen für eine bessere Benutzererfahrung.
G. Kostengünstig
Derzeit kann der Preis für die Entwicklung einer Anwendung um 25-30 % gesenkt werden, wenn React Native ausgewählt wird. Die finanziellen Einsparungen ergeben sich dadurch, dass nur eine Entwicklungsgruppe statt zwei vorhanden ist. Dies impliziert eine einfache Prozess- und Projektverwaltung sowie eine bessere Kontrolle über die Einheitlichkeit der Fertigung.
Es deutet außerdem darauf hin, dass es keinen Unterschied in der Arbeitsgeschwindigkeit gibt. Das bedeutet, dass der Fortschritt in React Native sowohl für iOS- als auch für Android-Plattformen konstant ist.
Nachteile der React-App-Entwicklung
A. Fehlende Verbindung zu nativen Elementen
Die größte Verzögerung seitens des React Native ist die fehlende Verbindung mit den nativen Elementen des Geräts wie Voice Recorder oder Kamera usw.
Die Alternative zum nativen Framework, das dieses Problem löst – Flutter bis zu einem gewissen Grad, aber nichts geht über die Fähigkeiten der nativen App-Entwicklung.
B. Fehlende Bibliotheksverbindung von Drittanbietern
Es gibt einen massiven Mangel an Verbindungen zu Bibliotheken von Drittanbietern, mit denen React Native konfrontiert ist. Um die Bibliotheken nutzen zu können, muss das Entwicklungsteam auf native Module zurückgreifen, was den Entwicklungsaufwand nur noch erhöht.
Die alternative Lösung für dieses Problem – Xamarin
C. Eingeschränkte Unterstützung für native APIs
Obwohl React Native seinen Supportumfang auf mehrere native APIs erweitert, ist die Anzahl immer noch begrenzt, ebenso wie die Freiheit, die Entwickler in Bezug auf die Verwendung aller APIs haben.
Die alternative Lösung für dieses Problem – Native App-Entwicklung.
Wenn die Vorteile und Einschränkungen, die wir gerade gelesen haben, eines deutlich machen, dann, dass React Native im Hinblick auf den plattformübergreifenden App-Entwicklungsprozess fast alle Funktionen bietet, um Ihnen den Einstieg in den Prozess zu erleichtern. Und was auch immer fehlt, ist etwas, das hauptsächlich in den Bereich der Entwicklung nativer Apps fällt, was die Entwicklung von React Native vs. Native Apps zum richtigen Vergleichspunkt macht.

Nun, da wir uns die verschiedenen Vorteile und Einschränkungen angesehen haben, die mit React Native verbunden sind, ist es an der Zeit, sich ein Bild von seiner sozialen Stellung zu machen.
Schauen wir uns an, wo der Adoptionsstatus von React Native liegt.
Nun, da wir bereits wissen, dass das Framework von Millionen von Unternehmen auf der ganzen Welt verwendet wird, werden wir uns die Top-Namen ansehen, die das beliebte plattformübergreifende App-Entwicklungs-Framework unterstützen.
Unternehmen, die React Native Apps verwenden
Auch wenn die Einführung von Flutter, dem Top-Konkurrenten von React Native, in der Mobilfunkbranche stark zunimmt, sind die Unternehmen, die den Entwicklungsprozess für native React -Apps bereits verwenden oder damit beginnen, nicht weniger zahlreich.
Hier sind einige der Top-Apps, die mit React Native erstellt wurden –

Marken, die sich auf React Native verlassen, und die Faktoren, die React Native in Betracht ziehen sollten, sind:
1. Facebook
Als Facebook den Grundstein für React Native legte, wurde es von der Notwendigkeit geleitet, die Leichtigkeit der Webentwicklung auf der Vorderseite der Anforderungen einzelner Teams und schneller Iterationen auf Mobilgeräte zu bringen.
Das Ergebnis – Es gab eine deutliche Leistungssteigerung, wodurch die App doppelt so schnell war wie zuvor.
2. Walmart
Das Unternehmen hat uns bereits einen Einblick in die Innovationskraft seiner Prozesse gegeben – was sich daran ablesen lässt, dass es zuerst Node.js in den Stack aufgenommen und nach einigen Jahren auch React Native in das Toolset aufgenommen hat.
Das Ergebnis – Die native Integration von React half Walmart nicht nur dabei, die Gesamtleistung seiner App zu steigern, sondern half auch dabei, eine nahezu native Benutzeroberfläche zusammen mit der Möglichkeit flüssiger Animationen anzubieten.
3. Bloomberg
Die App, die darauf abzielt, ein interaktives, optimiertes Erlebnis mit stark personalisierten Inhalten anzubieten, baut ebenfalls auf React native auf, mit der Absicht, die automatisierten Codeaktualisierungen und sofortigen Neuladungen des Frameworks zu nutzen. Absichten, die den Erwartungen entsprachen.
4. Instagram
Die Social-Media-Plattform integrierte React Native in ihre bestehende native Anwendung innerhalb der WebView-Funktionalität.
Das Ergebnis – Die Entwicklergeschwindigkeit hat sich stark verbessert. Und jetzt wurden über 90 % des Codes zwischen iOS- und Android-Apps geteilt, sodass sich auch die Lieferzahl verbesserte.
5. Townske
Die App zielt darauf ab, der Reiseführer ihrer Nutzer zu sein, indem sie ihnen eine Liste von Orten gibt, die die Einheimischen häufig besuchen. Sie entschieden sich für React Native, da es sich ausschließlich auf die mobile Benutzeroberfläche konzentriert.
Das Ergebnis – Die Benutzeroberfläche der App ist aufgrund der asynchronen JS-Interaktion mit einer nativen Umgebung sehr reaktionsschnell und flüssig, was bedeutet, dass sie viel schneller geladen wird als Ihre übliche Hybrid-App und ein reibungsloseres Gefühl vermittelt.
Nachdem wir uns nun die Argumentation und die Auswirkungen der Wahl von React Native angesehen haben, mit denen eine Reihe von Top-Unternehmen auf der ganzen Welt konfrontiert waren, ist es an der Zeit, sich mit einem der beiden direkten geschäftsrelevanten Hinweise auf React Native zu befassen – was auch passiert zwei der vorteilhaftesten Eigenschaften von React Native sein.
Geschäftsvorteil Nummer 1 von React Native: Kleine Teamgröße
Einer der größten Vorteile, die Unternehmer von React Native anziehen, ist die Tatsache, dass der Entwicklungstyp eine sehr kleine Teamgröße erfordert – etwas, das direkt darauf antwortet, ob React Native gut für die Entwicklung mobiler Apps ist.
Eine übliche Teamzusammensetzung Ihrer durchschnittlichen React-Native-App sieht so aus –
1 Projektleiter
1 technischer Leiter
1 Reagieren Sie auf native Entwickler
1 Wirtschaftsanalytiker
1-2 UI/UX-Designer
1 QA-Spezialist
Wenn Sie sich für die native App-Entwicklung entscheiden, erhöht sich diese Zahl auf genau das Doppelte oder sogar das Dreifache, wenn die Projektgröße groß ist.
Geschäftsvorteil Nummer 2 von React Native: Niedrige App-Entwicklungskosten
Der nächste große Vorteil der nativen React-App-Entwicklung, die für Unternehmen funktioniert, ist die Tatsache, dass sie die Antwort auf die Frage, wie viel es kostet, eine React-native App zu entwickeln, in hohem Maße herunterfährt.
Tatsächlich ist es genau das, was die React-Entwicklung zu einer der vertrauenswürdigsten Methoden macht, um die Entwicklungskosten für mobile Apps zu senken .
Während diese beiden Vorteile das Interesse an der App-Entwicklung bei Unternehmern hoch halten, hält der vorherrschende Zweifel am Umfang der Skalierbarkeit, den das Framework bietet, sie tendenziell auch ein wenig auf der Hut .
Skalierbarkeit ist ein wichtiger Aspekt, der berücksichtigt werden muss, bevor eine Investition in die Entwicklung nativer mobiler Apps getätigt wird.
Umfang der Skalierbarkeit bei der Auswahl von React Native für die Entwicklung mobiler Apps
Vorbei sind die Zeiten, in denen Skalierbarkeit früher eine Sache der Backend-Teams war. Umso wichtiger ist es heute auch im Frontend geworden.
Die Idee, dass eine Anwendung skalierbar genug sein sollte, um mehr Benutzer und Geräte in Echtzeit zu verarbeiten, ist das, was Unternehmen heutzutage anstreben.
Aber hält React Native dieser Erwartung stand? Ist Skalierbarkeit einer der Faktoren, die bei der Entwicklung von React Native-Apps berücksichtigt werden müssen?
Die Antwort ist ein Ja, aber.
Kurze Antwort – Die Tatsache, dass React Native für die Entwicklung mobiler Apps eine Anwendung wie Facebook antreibt, macht das Framework von Natur aus sehr skalierbar.
Lange Antwort – Es bedarf einiger Erfahrung und Entwicklungsanstrengungen, um zu wissen, wie man eine React Native-App skalieren kann – etwas, das nur die führenden React Native -Entwicklungsdienste für mobile Apps anbieten können.
Damit sind wir bei der letzten Sache angelangt, die bei der App-Entwicklung berücksichtigt werden muss .
Art der Apps, die am besten für die Entwicklung von React-Apps geeignet sind
Während der Tag noch aussteht, an dem wir sagen würden, dass alle Arten von Anwendungen mit React Native für die Entwicklung mobiler Apps erstellt werden können, bleibt die Wahrheit der Stunde in der Tatsache, dass die Art von Apps, die mit dem Framework erstellt werden können, ist eine Zahl, die in vier Punkte kategorisiert werden kann.
Betrachten wir diese vier Punkte als letzten Abschnitt unseres heutigen Artikels.
Hier sind die vier App-Typen, die normalerweise definieren, wann Reagieren nativ zum Erstellen einer mobilen App gewählt werden sollte –
Funktionierende Prototypen
Die Bedeutung des Mobile App Prototyping für die Validierung der App-Idee ist der App-Industrie nicht unbekannt. Und was kann für die Entwicklung eines Prototyping-Modells besser sein als ein plattformübergreifendes Framework, das eine schnelle Entwicklung zu niedrigen Entwicklungskosten ermöglicht?
Apps mit einfacher Benutzeroberfläche
Für mobile Apps mit sehr wenigen Aufrufen und Interaktionen kann sich React Native als sehr praktikable Option erweisen. Das Vorhandensein von Funktionen wie schnellen Iterationen und Hot Reloading macht es ideal für Marken, die eine hohe App-Performance suchen.
Apps, die grundlegende Funktionen erfordern
Für Apps, die in die Kategorie mittlerer bis geringer Komplexität fallen und Funktionalitäten haben, die von Hand gezählt werden können, kann sich React Native als eine großartige Option erweisen.
Nicht native App
Obwohl es ein Kinderspiel ist, können sich Apps, die sich nicht auf die nativen Fähigkeiten eines Geräts verlassen, als perfektes Ergebnis des nativen App -Entwicklungsprozesses erweisen . Wenn Ihre App-Idee also eine Anwendung ist, die als unabhängige Software einwandfrei funktioniert, kann RN eine gute Wahl sein.
Die Zukunft der Entwicklung von React-Apps
Bisher haben wir die Arten, Vorteile, Einschränkungen, den Umfang und die Reaktion der nativen Arbeit gekannt.
Fabric, ein Projekt von Facebook, soll die Zukunft von React Native verändern. Fabric macht die React Native Community und ihre Tools für andere Plattformen als das typische Android und iOS geeignet. Es wird sicherlich dazu beitragen, das Anwendungsdesign und die Architektur weniger zu überlasten, und Ihre Apps werden schneller ausgeführt als die alten plattformübergreifenden Anwendungen.
Neues Thread-Modell
Ein Thread ist ein Netzwerk, in dem sich das System mit den Benutzern verbindet. Für jede Kundenanforderung muss eine Benutzeroberfläche mit drei verschiedenen Threads funktionieren. Anstatt jedes UI-Update zu aktivieren, um mit drei separaten Threads umzugehen, wird Fabric Entwickler in die Lage versetzen, JavaScript in jedem bereitgestellten Thread synchron aufzurufen. Verringerung der Belastung des Primärgewindes ohne Beeinträchtigung der Reaktionsfähigkeit.
Asynchrone Fähigkeiten
In der Folge wird die Verwaltung asynchroner Informationen und Daten vereinfacht und ermöglicht zudem zahlreiche Rendering-Prioritäten.
Vereinfachte/native Bridge
Wir wissen, dass plattformübergreifende Anwendungen aufgrund der Lücke zwischen dem gemeinsam genutzten Code und den nativen Bedingungen Probleme haben. Um das Debugging von Bugs zu verbessern, sind native Bridges erforderlich. Entwickler planen die Entwicklung einer neuen, vereinfachten Brücke, die sicherlich die direkten Aufrufe zwischen JavaScript und nativem Code ankurbeln wird.
Damit haben wir uns alles angesehen, was Sie berücksichtigen müssen, wenn Sie in die Entwicklung von React-Apps investieren . Das Einzige, was noch übrig bleibt, ist die Suche nach dem richtigen Unternehmen für die Entwicklung nativer mobiler Apps.
Nun, Sie müssen nicht weiter suchen, wir sind nur einen Klick entfernt. Füllen Sie das untenstehende Formular aus und setzen Sie sich mit uns in Verbindung und stellen Sie unsere nativen React-App-Entwickler ein.