So gestalten Sie eine effektive FAQ-Seite + 10 Beispiele
Veröffentlicht: 2021-02-10Häufig gestellte Fragen (FAQ)-Seiten sind auf Unternehmens-Websites unglaublich verbreitet und zielen darauf ab, einige der dringendsten Fragen Ihrer Besucher zu beantworten. Sie können Zeit sparen, die Conversions durch sofortige Antworten steigern und die Benutzererfahrung insgesamt verbessern.
Eine schlecht gestaltete Seite oder eine Seite, die allgemeine Bedenken nicht berücksichtigt, ist jedoch nicht hilfreich. Idealerweise ist Ihre FAQ-Seite einfach zu navigieren, damit Benutzer die benötigten Informationen schnell finden können. Um dies zu erreichen, sollten Sie Beispiele hervorragender FAQ-Seiten aus dem gesamten Web studieren und dann die darin verwendeten Techniken implementieren.
In diesem Artikel werden wir darüber sprechen, warum FAQ-Seiten so nützlich sind und wie Sie beim Erstellen Ihrer Website eine erstellen können. Dann zeigen wir Ihnen zehn leistungsstarke Beispiele für FAQ-Seiten. Lasst uns anfangen!
Inhaltsverzeichnis
- Warum Sie eine FAQ-Seite auf Ihrer Website benötigen
- So erstellen Sie eine FAQ-Seite (5 wichtige Tipps)
- 1. Entscheiden Sie, welche Fragen aufgenommen werden sollen
- 2. Kategorisieren Sie Ihre FAQs
- 3. Erstellen Sie eine Hierarchie für Ihre FAQ-Seite
- 4. Aktualisieren Sie Ihre FAQ-Seite häufig
- 5. Wählen Sie ein klares Design für Ihre FAQ-Seite
- 10 Beispiele für effektive FAQ-Seiten
Warum Sie eine FAQ-Seite auf Ihrer Website benötigen
Wenn Sie ein Online-Geschäft betreiben, haben Sie es wahrscheinlich mit einer ständigen Flut von Kundenanfragen zu tun. Sie haben wahrscheinlich Benutzer, die Fragen zu Ihren Dienstleistungen, Preisen, Sendungen, technischen Problemen usw. stellen.
Um guten Willen und Vertrauen aufzubauen, müssen Sie jede Frage beantworten. Wenn Sie jedoch lange genug im Geschäft sind, werden Sie feststellen, dass viele Benutzer immer wieder dieselben Fragen stellen. Hier kommt die FAQ-Seite ins Spiel.
Eine FAQ-Seite ist – wie der Name schon sagt – eine Zusammenstellung häufig gestellter Anfragen und kurzer Antworten:

Indem Sie all diese Informationen auf einer Seite zusammenstellen, schlagen Sie mehrere Fliegen mit einer Klappe. Zu den wichtigsten Vorteilen des Hinzufügens einer FAQ-Seite auf Ihrer Website gehören:
- Es kann die Anzahl der E-Mails, Anrufe oder Tickets reduzieren, die Sie adressieren müssen.
- Benutzer können die benötigten Informationen schnell finden, anstatt auf eine Antwort von Ihnen warten zu müssen.
- Ihr Team kann sich auf andere Aufgaben konzentrieren, anstatt sich den ganzen Tag mit Fragen zu beschäftigen.
- Mit zunehmendem Wachstum erhalten Sie die Möglichkeit, Keywords gezielt zu verwenden, die Sie möglicherweise nicht mit dem Rest Ihres Inhalts ansprechen können.
Insgesamt macht eine FAQ-Seite nicht nur das Leben Ihrer Benutzer einfacher; Es kann auch dazu beitragen, Ihre Arbeitsbelastung zu verringern und mehr Verkehr anzuziehen.
So erstellen Sie eine FAQ-Seite (5 wichtige Tipps)
Obwohl FAQ-Seiten in der Regel relativ einfach sind, gibt es einige Dinge, die Sie beim Erstellen einer Seite beachten müssen. Bevor wir uns einige Designbeispiele ansehen, lassen Sie uns über einige Tipps sprechen, die Sie beim Erstellen einer FAQ-Seite beachten sollten.
1. Entscheiden Sie, welche Fragen aufgenommen werden sollen
Der Kern einer FAQ-Seite sind natürlich ihre Fragen und Antworten. Sie müssen nicht jede einzelne potenzielle Frage von Kunden beantworten, aber es ist klug, sich auf die häufigsten Anfragen zu konzentrieren.
Wenn Sie beispielsweise eine Website für ein Plugin haben, könnten Sie folgende Abschnitte in eine FAQ-Seite aufnehmen:
- Was macht das Plugin?
- Funktioniert es mit anderen beliebten Tools und Themes?
- Was ist der Unterschied zwischen der kostenlosen und der Premium-Version des Plugins (falls vorhanden)?
- Wie kann ich mit der Verwendung des Plugins beginnen?
Als Faustregel gilt, dass die Fragen, die Sie auf dieser Seite behandeln sollten, relativ niedrig sind und kurz beantwortet werden können. Wenn Sie den Inhalt prägnant halten, kann dies die Navigation auf der Seite erleichtern.
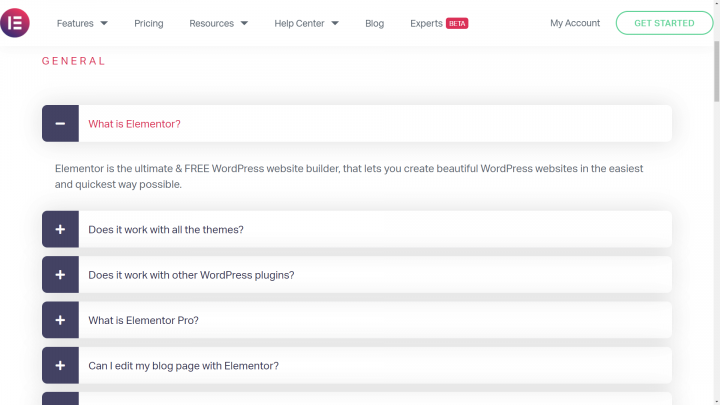
Eine Design-Entscheidung, die viele FAQ-Seiten übernehmen und die wir ermutigen, ist die Verwendung von „Akkordeons“. Sie können eine Liste mit Fragen erstellen, die es Benutzern ermöglicht, jedes Element zu erweitern, um die gesuchten Antworten anzuzeigen:

Bei komplexeren oder spezifischen Fragen können Sie eine Wissensdatenbank erstellen, die ausführliche Antworten und Informationen bietet.
2. Kategorisieren Sie Ihre FAQs
Sobald Sie eine Liste der Fragen haben, die Sie beantworten möchten, empfehlen wir, diese in Kategorien aufzuteilen. Sie könnten beispielsweise einen Abschnitt für allgemeine Fragen, einen weiteren für technische Probleme und einen dritten für die Abrechnung haben.
Je größer Ihre FAQ-Seite wird, desto mehr Kategorien werden benötigt. Wir empfehlen die Verwendung von Zwischenüberschriften, damit Nutzer die gesuchten Fragen leichter finden. Darüber hinaus kann dieses Element helfen zu klären, welche Art von Inhalten Benutzer in jeder Kategorie finden.
Irgendwann werden Sie möglicherweise so viele Fragen beantworten, dass Sie für jede Kategorie eine FAQ-Seite erstellen müssen. Wenn Sie dieses Stadium erreichen, kann es hilfreich sein, Ihre Haupt-FAQ-Seite in einen anderen Namen umzubenennen, z. B. Help Center, um Verwirrung zu vermeiden.
3. Erstellen Sie eine Hierarchie für Ihre FAQ-Seite
FAQ-Seiten sind unglaublich wichtig und können das Leben Ihrer Benutzer sowie Ihres eigenen erleichtern. Es ist jedoch nicht allzu üblich, einen Link zu Ihrer FAQ-Seite in das primäre Navigationsmenü einzufügen.
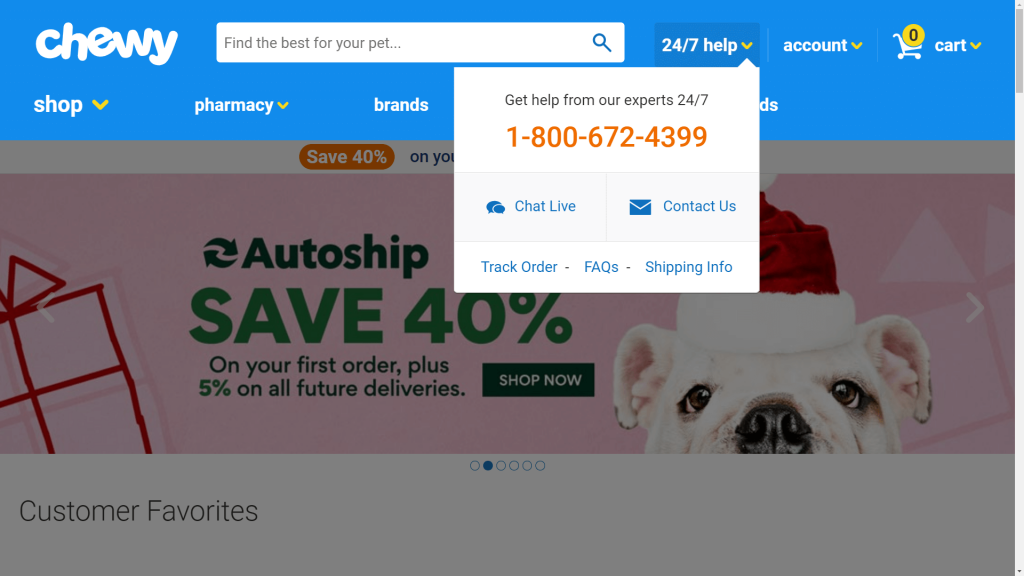
Stattdessen verlinken viele Unternehmen in einem breiteren Untermenü darauf, das alle Support-bezogenen Seiten abdeckt:

Eine weitere beliebte Option ist die Verlinkung auf Ihre FAQ-Seite in der Fußzeile Ihrer Website. Viele Websites mit komplexen Hierarchien (dh vielen Seiten) verwenden ihre Fußzeilen, um alle Links einzuschließen, die die primären Menüs nicht enthalten dürfen:

Wenn Ihre Website mehr als eine Unterstützung bezogene Seite enthält, empfehlen wir sie zusammen unter einer Unterstützung oder Hilfe Kategorie zu bündeln. Auf diese Weise wissen die Benutzer, welche Seiten sie erreichen müssen, um die gewünschten Antworten zu erhalten.
4. Aktualisieren Sie Ihre FAQ-Seite häufig
Die Fragen, die Nutzer jetzt zu Ihrem Unternehmen, Ihren Produkten und Dienstleistungen stellen, sind möglicherweise nicht dieselben, die sie in ein paar Monaten oder Jahren haben werden. Wenn sich Ihr Unternehmen weiterentwickelt, sollte auch Ihre FAQ-Seite dies tun.
Kurz gesagt bedeutet dies, nach neuen, aber häufigen Fragen der Benutzer Ausschau zu halten, damit Sie Möglichkeiten finden, Ihre FAQ-Seite zu erweitern. Denken Sie jedoch daran – nicht alle Fragen verdienen einen Platz auf dieser Seite.
Wenn Sie nur einmal im Jahr eine bestimmte Frage erhalten, lohnt es sich wahrscheinlich nicht, Ihre FAQ-Seite zu aktualisieren. Wenn Ihr Produkt oder Ihr Unternehmen jedoch größeren Änderungen unterliegt, ist dies ein guter Grund, den Inhalt dieser Seite zu überprüfen.
5. Wählen Sie ein klares Design für Ihre FAQ-Seite
Natürlich folgen nicht alle FAQ-Seiten dem gleichen Stil. Was das Webdesign angeht, gibt es jedoch einige gemeinsame Themen. Normalerweise sollte das Design so einfach wie möglich sein, damit es leicht zu navigieren ist und nicht von den Antworten ablenkt.
Sie können nach Möglichkeit Calls to Action (CTAs) in die Seite integrieren. Schließlich besuchen einige Leute diese Seite, bevor sie sich entscheiden, Ihre Dienste zu nutzen. Wenn Ihre Antworten überzeugend genug sind, können sie Ihnen helfen, die Conversions zu steigern.
Um eine bessere Vorstellung davon zu bekommen, wie Sie eine FAQ-Seite gestalten könnten, hilft es, sich Beispiele aus der Praxis anzusehen. Im nächsten Abschnitt werden wir uns einige ansehen und besprechen, warum sie so gut funktionieren.
10 Beispiele für effektive FAQ-Seiten
Obwohl FAQ-Seiten normalerweise nicht auffällig sind, können Sie dennoch viel lernen, indem Sie sich ansehen, wie andere Unternehmen an ihre herangehen. Hier sind zehn Beispiele für FAQ-Seiten einiger bekannter Marken.
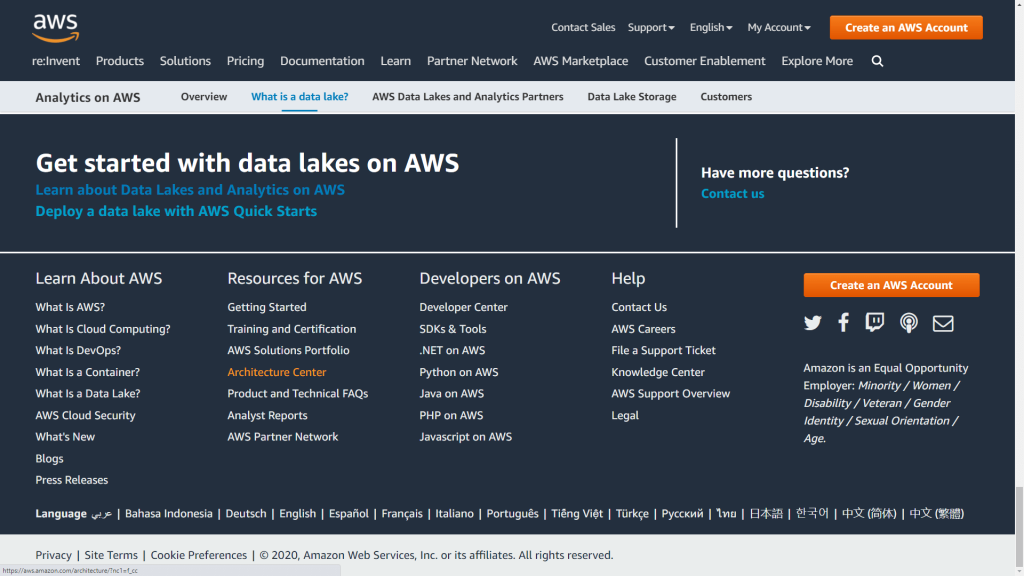
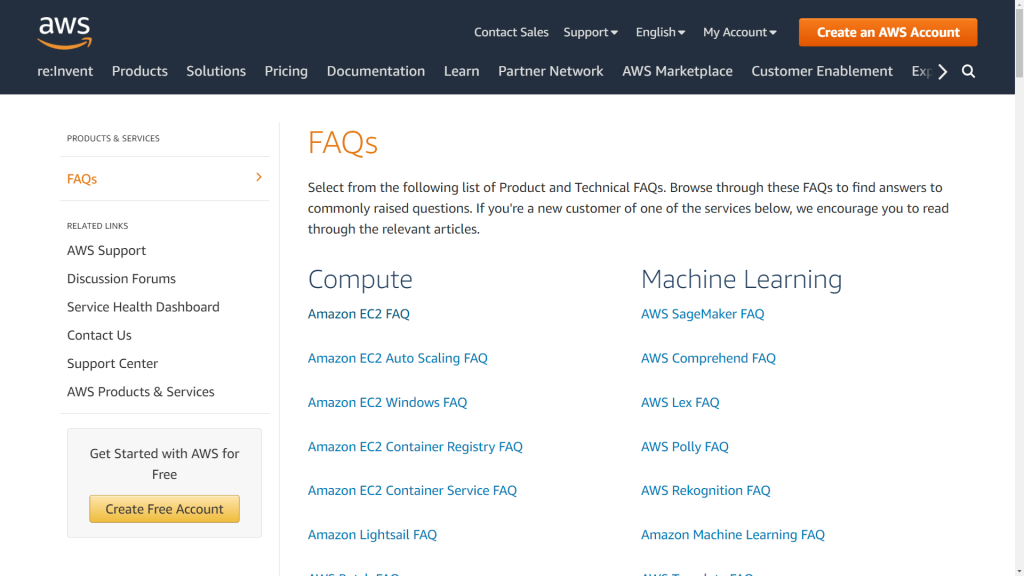
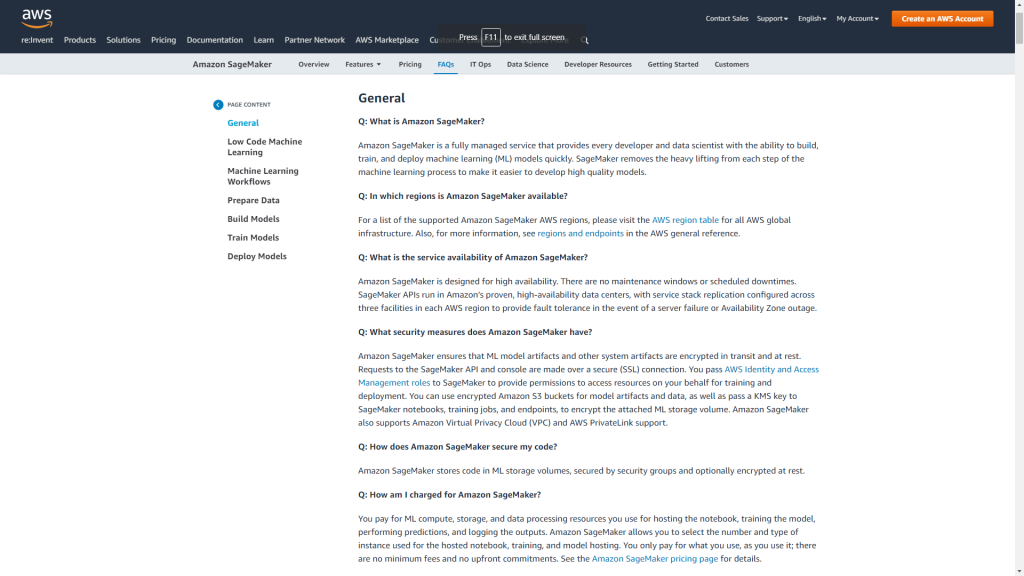
1. Amazon-Webdienste (AWS)

FAQ-Seiten werden nicht viel komplexer als diese von Amazon Web Services (AWS). Angesichts der Fülle an Dienstleistungen, die das Unternehmen anbietet, ist es nur logisch, dass es nicht alle häufigsten Fragen auf einer Seite unterbringen kann.
AWS verwendet seine primäre FAQ-Seite, um auf einzelne Seiten für jeden seiner Dienste zu verlinken. Diese einzelnen FAQ-Seiten sind prägnant und auf den Punkt gebracht und heben Fragen in Fettschrift hervor, was eine kluge Designentscheidung ist:

Darüber hinaus enthält AWS ein Inhaltsverzeichnis, mit dem Sie auf den FAQ-Seiten in Kategorien navigieren können. Wenn Ihre Seite mehrere Abschnitte enthält, kann die Verwendung einer Tabelle den Kunden das Auffinden der benötigten Informationen erheblich erleichtern.
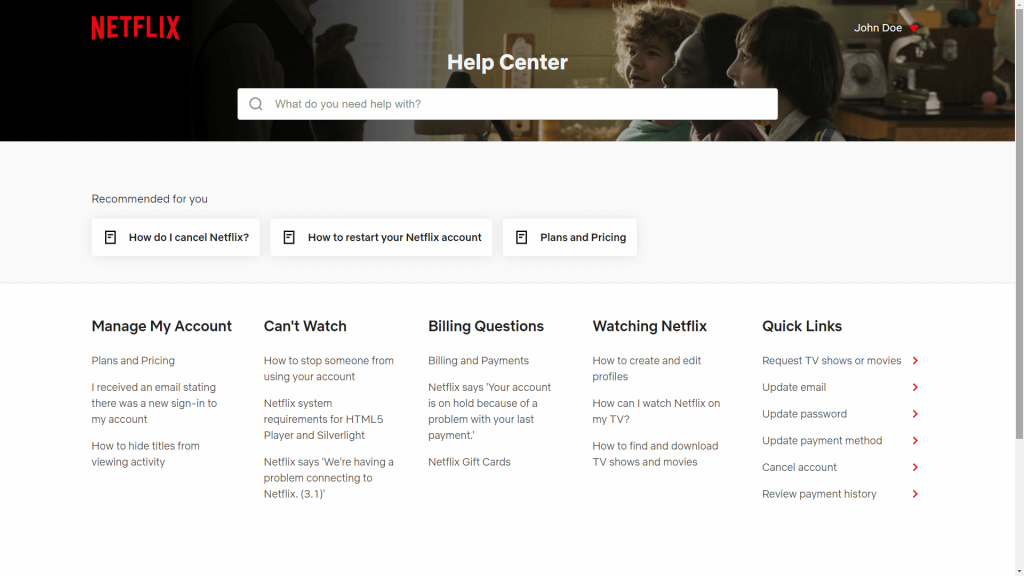
2. Netflix

Die Hilfeseite von Netflix ist vom Designgesichtspunkt her einfach, aber sie bleibt eines unserer Lieblingsbeispiele, da sie intuitiv ist. Ein wichtiger Aspekt ist, dass sich die Suchleiste vorne und in der Mitte der Seite befindet und nicht wie auf vielen anderen Websites im Navigationsmenü versteckt ist.
Diese Designwahl ermutigt Benutzer, die Suchfunktion zu verwenden, anstatt mehrere Kategorien und Seiten zu durchsuchen, um die benötigten Antworten zu finden. Um Ihnen das Leben noch einfacher zu machen, enthält Netflix eine kurze Zusammenfassung von Fragen, die Ihnen basierend auf den häufigsten Fragen der Benutzer "empfohlen" werden.
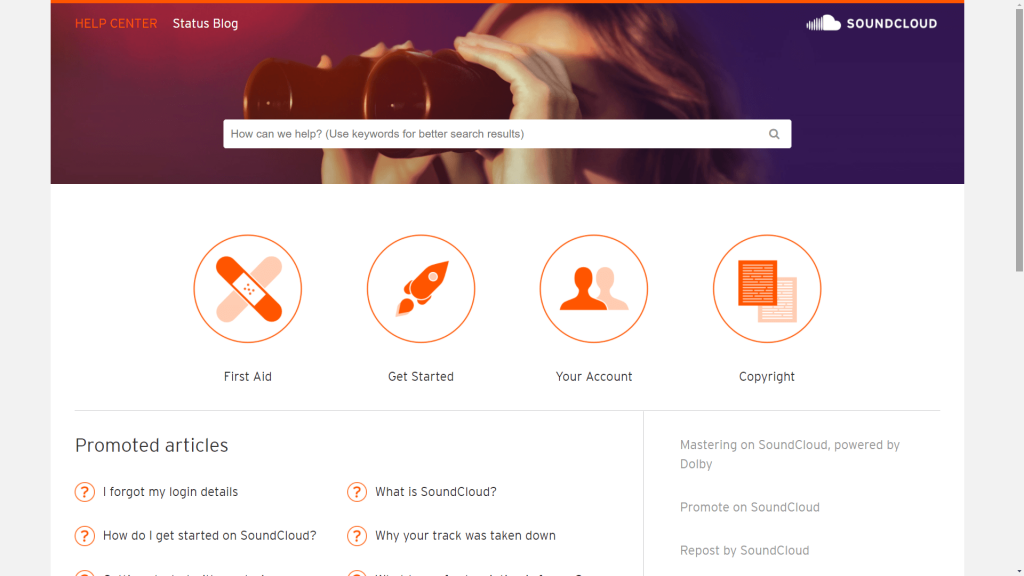
3. SoundCloud

Die FAQ-Seite von SoundCloud verwendet einen ähnlichen Ansatz wie Netflix. Oben auf der Seite befindet sich eine Suchleiste, sodass Sie auf das Durchsuchen von Kategorien verzichten und die benötigten Antworten sofort nachschlagen können.
Wenn Sie genau hinschauen, werden Sie feststellen, dass die Suchleiste Sie dazu auffordert, Schlüsselwörter zu verwenden, um Antworten zu finden. Es ist eine einfache Ergänzung, die jedoch einen erheblichen Unterschied in der Interaktion der Benutzer mit dem Element ausmachen kann.
Im weiteren Verlauf verwendet SoundCloud Symbole, um Ihnen zu helfen, zwischen den wichtigsten Fragenkategorien zu unterscheiden. Wenn Sie die Suchfunktion nicht verwenden möchten, können Sie schnell zu der gesuchten Fragekategorie springen.
Es gibt auch eine Liste von gesponserten Artikeln oder Top-Fragen, die einige der beliebtesten Anfragen von Besuchern ansprechen sollten. Alles in allem ist diese FAQ-Seite ein solides Beispiel für eine effektive Hierarchie.
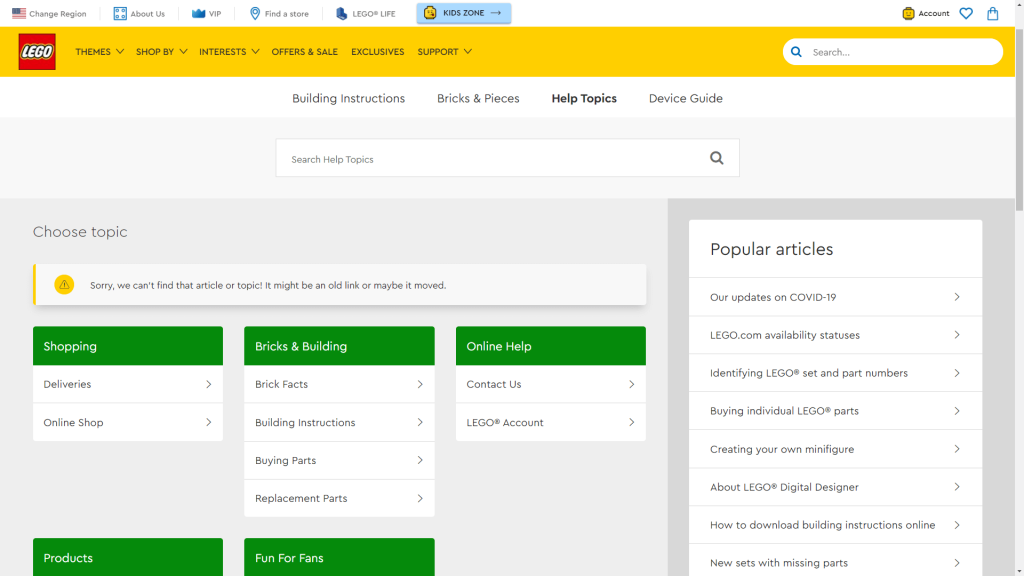
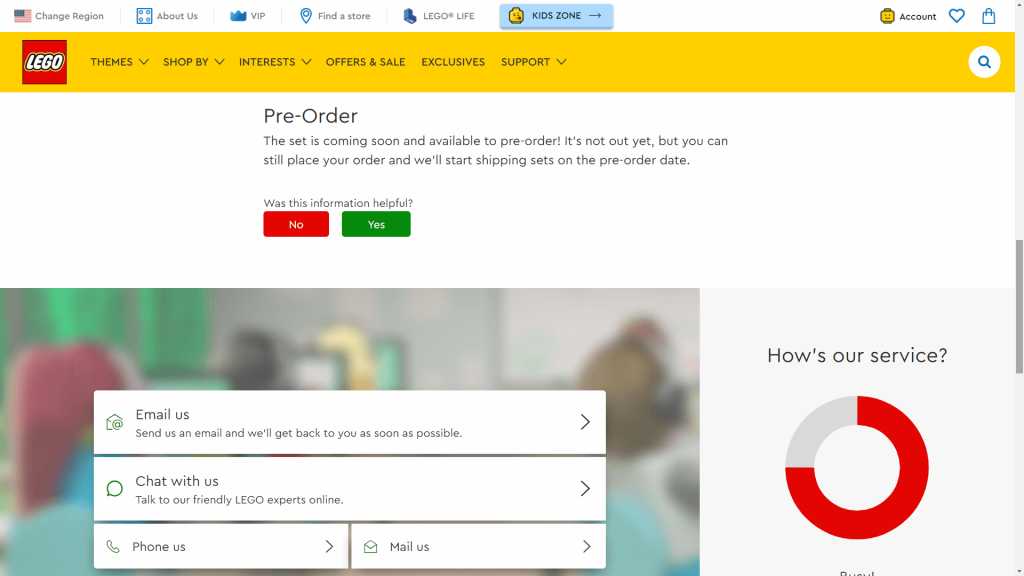
4. Lego

Es sollte nicht überraschen, dass die FAQ-Seite von Lego viel bunter ist als die anderen Beispiele, die wir Ihnen bisher gezeigt haben. Lego verwendet seine markentypischen leuchtenden Farben, um Ihnen zu helfen, zwischen den Fragekategorien zu unterscheiden, was die Navigation auf der Seite erleichtert.
Es gibt auch eine Seitenleiste, die auf einige der beliebtesten Artikel und Fragen verlinkt, was hilft, noch mehr Themen abzudecken. Für bestimmte Fragenseiten enthält Lego einige der Funktionen, die wir auf anderen Websites hervorgehoben haben, wie z. B. die Abschnitte "Kontakt" und Umfragen zur Aussagekraft der Antworten:

Obwohl das Design hier etwas eklektisch ist, ist es ein starkes Beispiel dafür, wie Sie Funktionen kombinieren können, um FAQ-Seiten noch effektiver zu machen.
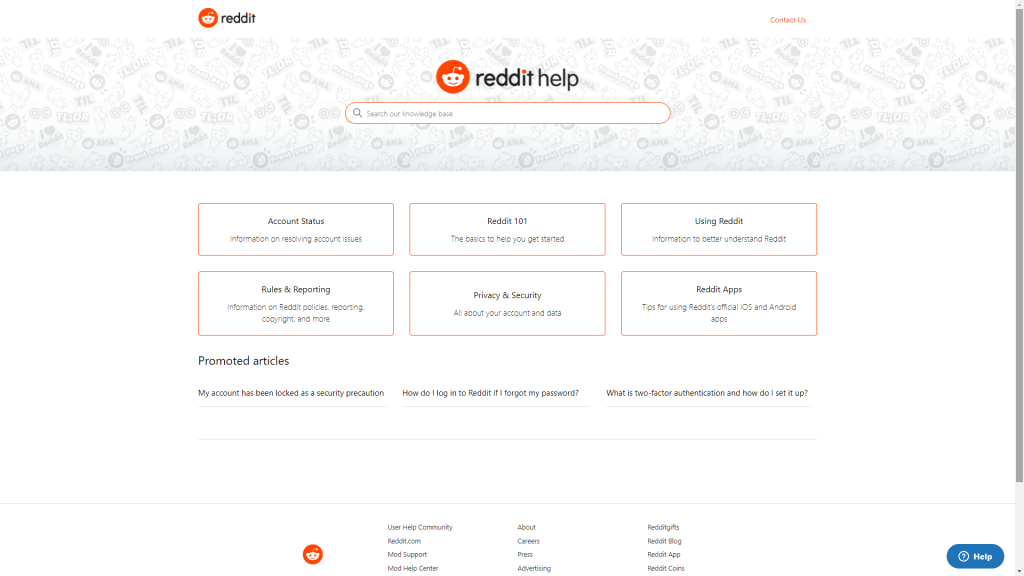
5. Reddit-Hilfe

Reddit ist eine der beliebtesten Social-Media-Plattformen im Web, daher sollte es nicht überraschen, dass es seinen Benutzern eine umfassende FAQ-Seite bietet.
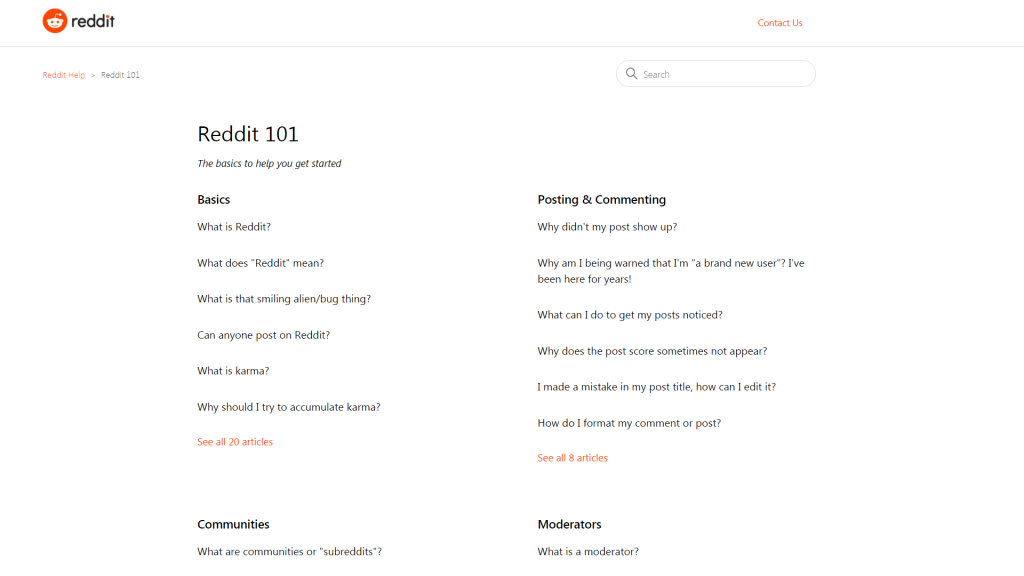
Diese FAQ-Seite ist einfach zu navigieren, da sie ihren Inhalt in Kategorien unterteilt. Darüber hinaus sind Kategorienamen aussagekräftiger als die, die Sie normalerweise in FAQ-Abschnitten finden. Anstelle von Getting Started haben Sie Reddit 101, um ein Beispiel zu geben.
Idealerweise sollte Ihre FAQ-Seite dieselbe Terminologie wie der Rest Ihrer Website verwenden, damit Ihre Benutzer sie leichter durchsuchen können. Was das Design angeht, sind die FAQ von Reddit allzu einfach, aber das ist nicht unbedingt eine schlechte Sache:

Mit einer so umfassenden FAQ-Seite wie dieser übertrumpft die Benutzerfreundlichkeit das stilvolle Design. Solange die Seite einfach zu navigieren ist und den Rest Ihrer Website nicht beeinträchtigt, sollte sie ihre Aufgabe erfüllen.
6. Google Drive

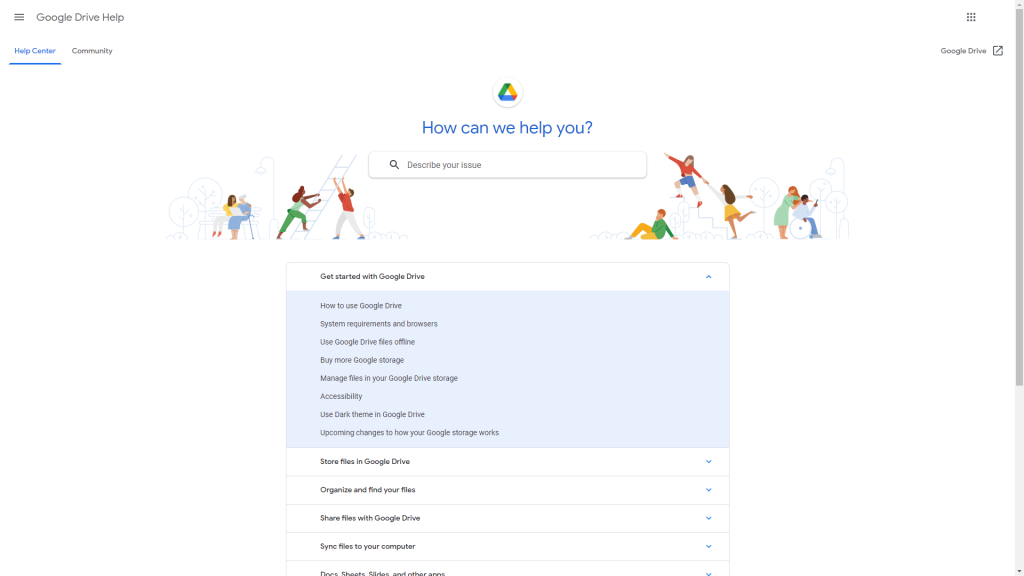
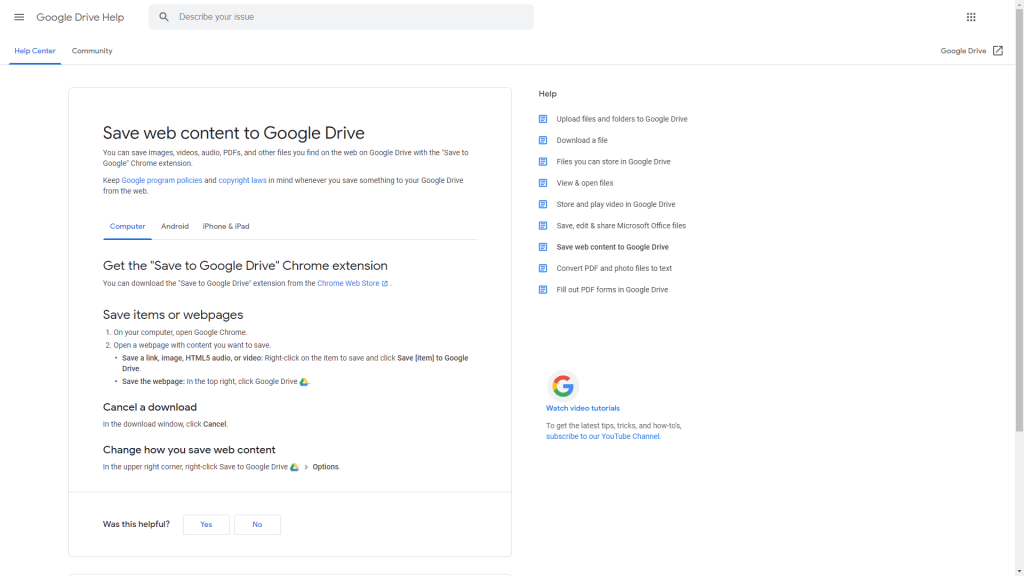
Jeder Online-Tech-Service, der sein Geld wert ist, erfordert eine umfangreiche FAQ-Seite. Google Drive ist keine Ausnahme, aber es widersetzt sich Designtrends, indem es alle am häufigsten gestellten Fragen unter einem Akkordeon zusammenfasst.
Sie können auf jedes Element innerhalb des Akkordeons klicken, um es zu erweitern, und Sie sehen alle darin enthaltenen Fragen. Wenn Sie auf diese Fragen klicken, gelangen Sie zu fachmännisch formatierten Antwortseiten. Beachten Sie, dass Google Drive sowohl Unterüberschriften als auch Registerkarten verwendet, um Ihnen beim Navigieren im Inhalt jeder Antwort zu helfen:

Ein Fehler, den viele FAQ-Seiten machen, besteht darin, ihren Antworten keine Formatierung hinzuzufügen. Jede Antwort ist eine Gelegenheit für Benutzer, diese Inhalte über Suchmaschinen zu finden, und selbst wenn dies nicht der Fall wäre, sollten die Inhalte dennoch so strukturiert sein, dass sie leicht lesbar sind.

Ein weiterer kluger Schachzug von Google Drive besteht darin, verwandte Fragen in ein Menü rechts neben der Hauptantwort aufzunehmen, sodass Sie zwischen den Seiten wechseln können, ohne zu den Haupt-FAQs zurückzukehren.
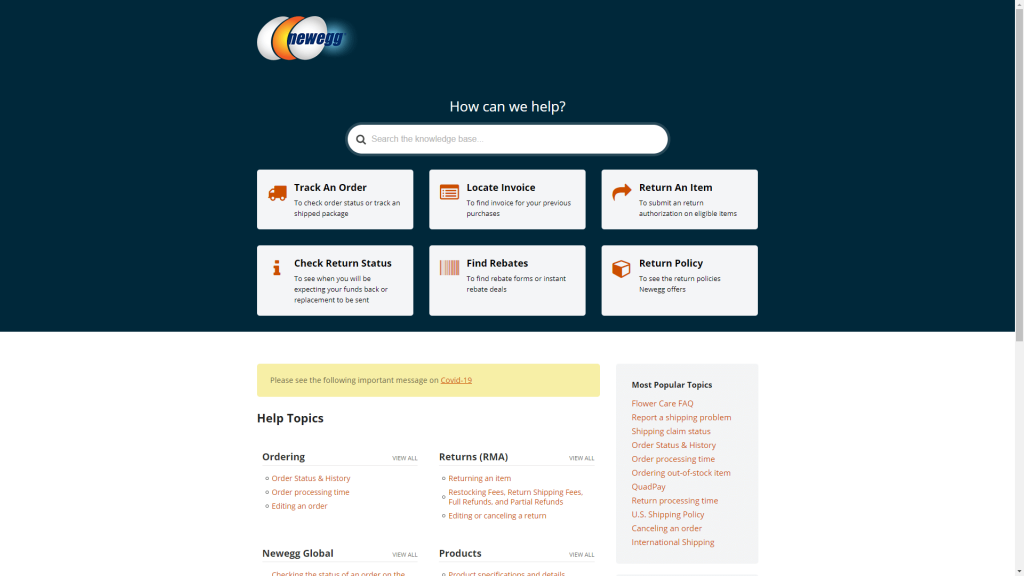
7. Newegg

E-Commerce-Shops erfordern einige der umfassendsten FAQ-Seiten, die Sie online finden. Wenn Ihr Geschäft wächst, sollte auch Ihre FAQ-Seite wachsen, denn Ihre Kunden werden viele Fragen stellen.
Die FAQ-Seite von Newegg ist ein perfektes Beispiel dafür. Es enthält Hunderte von Antworten, die auf über zehn Kategorien verteilt sind. Um die Navigation zu erleichtern, werden jedoch die häufigsten Fragenkategorien oben auf der Seite direkt unter der Suchleiste hervorgehoben.
Das Ziel hier ist, dass einer dieser Abschnitte die gewünschte Antwort enthält, wenn Sie nicht genau wissen, wonach Sie suchen. Wenn dies nicht der Fall ist, können Sie mit den restlichen FAQ-Abschnitten fortfahren.
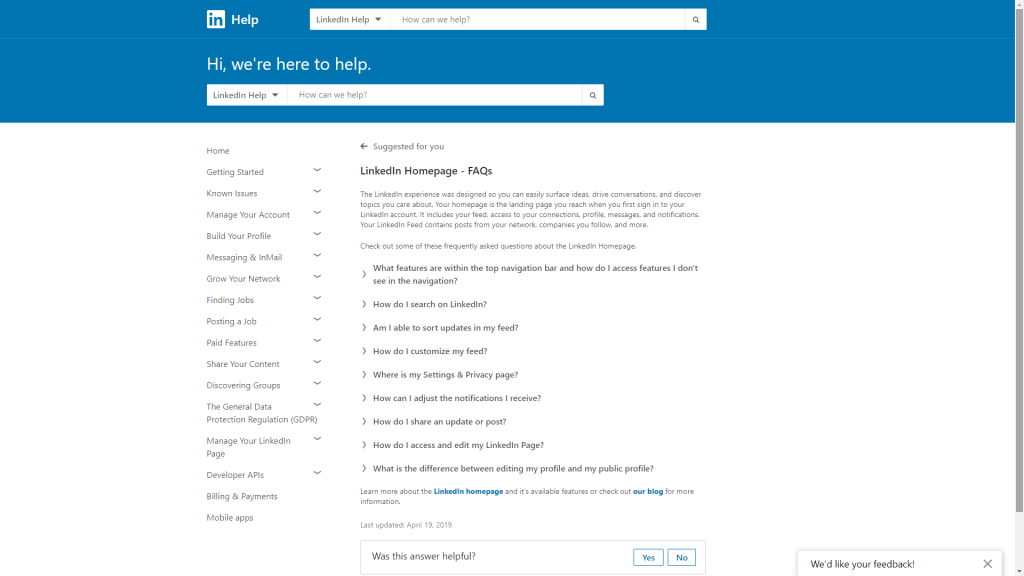
8. LinkedIn

Millionen von Menschen nutzen LinkedIn für Networking und Jobsuche. Bei so vielen Benutzern und so hohen Einsätzen ist es naheliegend, dass LinkedIn eine FAQ-Seite benötigt, die so ziemlich alles abdeckt, wonach Benutzer suchen könnten.
Um dieses Problem zu lösen, verwendet LinkedIn einen sehr einfachen Ansatz für seine FAQ-Seite. Die Hauptseite enthält links ein Akkordeonmenü, das über ein Dutzend Kategorien umfasst. Jede dieser Kategorien hat wiederum eine eigene Seite mit Links zu verwandten Artikeln.
Wie Sie sehen können, ist das FAQ-Design von LinkedIn spärlich. Das ist jedoch keine schlechte Sache, wenn man bedenkt, wer seine Zielgruppe ist. Da viele Benutzer möglicherweise nicht sehr technisch versiert sind, ist es wichtig, dass LinkedIn seine FAQ-Seite so einfach wie möglich gestaltet.
9. Ziel

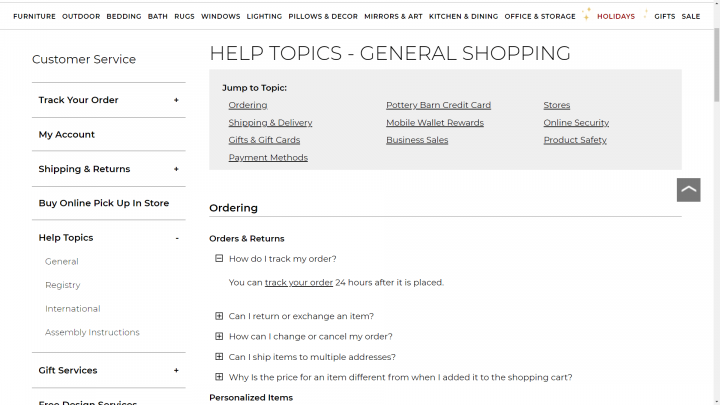
Target verwendet einen der einfachsten Ansätze zum Design von FAQ-Seiten, die wir bisher gesehen haben. Die Seite verwendet einen CTA, um Sie aufzufordern, zu entscheiden, womit Sie Probleme haben. Sobald Sie einen Abschnitt erstellt haben, führt Sie Target zu einer anderen Seite, auf der Sie nach Ihrem spezifischen Problem gefragt werden.
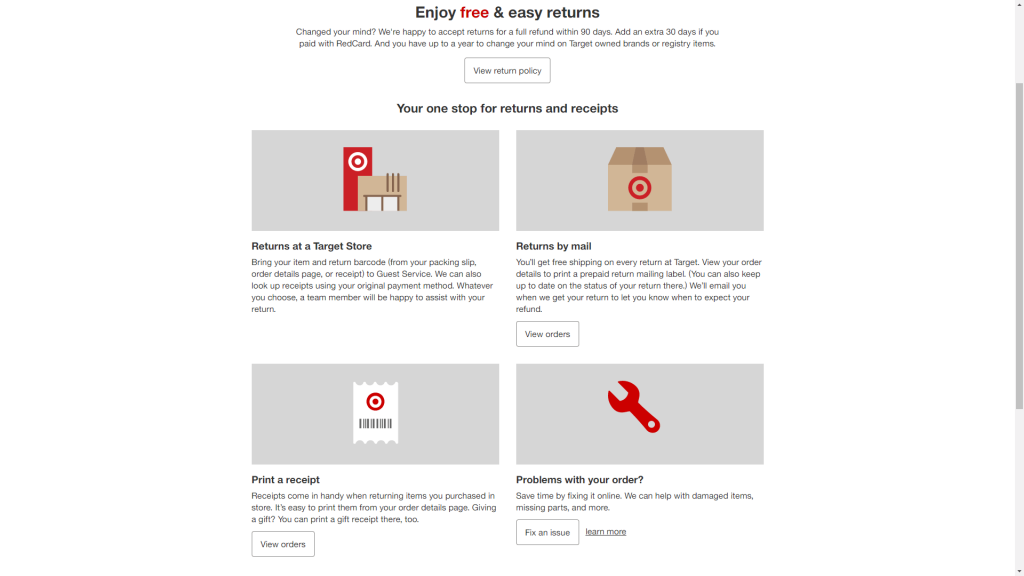
Wenn Sie mehr über Rücksendungen und Quittungen erfahren möchten, sehen Sie beispielsweise Folgendes:

Jedes Problem enthält eine kurze Beschreibung, die Ihnen hilft, Ihr Problem zu identifizieren, und führt Sie dann zu einer Lösung.
Im Wesentlichen übernimmt Target den traditionellen FAQ-Ansatz, eine Liste von Fragen aufzunehmen, und mischt sie auf. Stattdessen stellen Sie Kunden spezifische Fragen, um sie zu den Antworten zu führen, die sie benötigen.
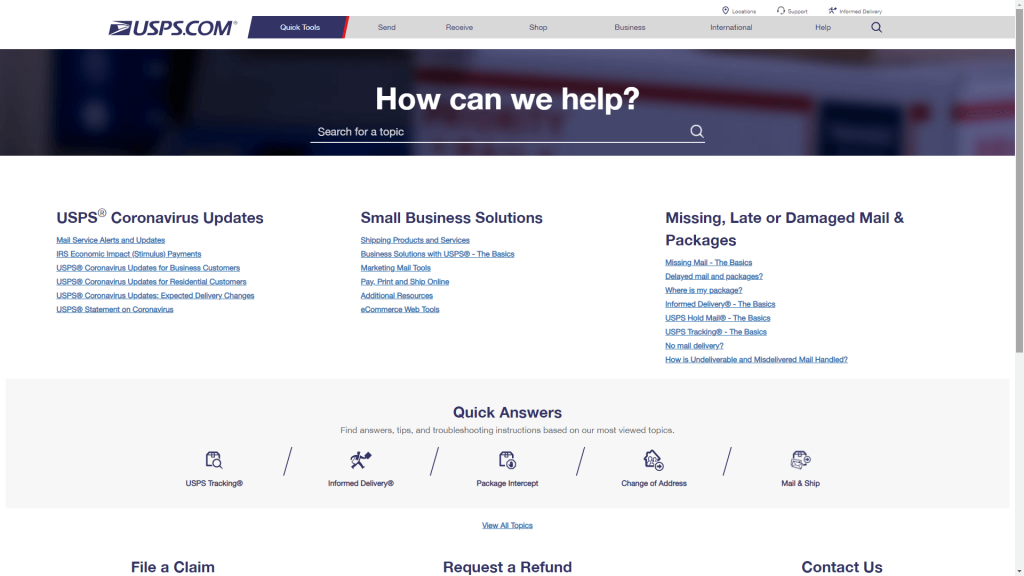
10. USPS

Wenn es einen Dienst gibt, der eine FAQ-Seite benötigt, ist es USPS. Da so viele Leute auf dieses Unternehmen angewiesen sind, um ihre Post und Pakete zu erhalten, muss es eine riesige Menge an Supportanfragen und Telefonanrufen bewältigen.
Das Tolle an einer umfassenden FAQ-Seite ist, dass sie dazu beitragen kann, Supportanfragen über andere Kanäle zu reduzieren und Ihnen so die Arbeit zu erleichtern. Diese spezielle Seite wird mit drei Abschnitten geöffnet, die die häufigsten Fragen behandeln, nach denen USPS-Kunden suchen, und geht dann zu einem Abschnitt mit „Schnellantworten“ über (der gleichzeitig als FAQ-Kategorien dient).
Wenn Sie auf eine dieser Kategorien klicken, gelangen Sie zu einer Liste der spezifischen Fragen. Sie können immer noch die Suchfunktion der FAQ verwenden, die in allen Hilfeabschnitten nachgeahmt werden sollte.
Entwerfen Sie eine effektive FAQ-Seite mit Elementor
Inzwischen haben Sie hoffentlich eine ziemlich gute Vorstellung davon, was eine effektive FAQ-Seite ausmacht. Wenn Sie es schaffen, die Fragen der Benutzer zu beantworten und ihnen das Auffinden der benötigten Informationen zu erleichtern, können Sie Ihre Seite als Erfolg betrachten.
Wenn es um FAQ-Seiten geht, denken Sie außerdem daran, Funktionalität und Stil zu kombinieren. Das bedeutet, dass Sie sich für Designs entscheiden, die nicht vom Text ablenken, und Funktionen wie Suchleisten priorisieren, damit Benutzer schneller Antworten finden.
Haben Sie Fragen zum Erstellen einer FAQ-Seite? Fragen Sie in den Kommentaren unten!
