So erstellen Sie das perfekte Favicon
Veröffentlicht: 2021-01-18Verbraucher erkennen Marken nicht nur an den Produkten, die sie verkaufen, an den angebotenen Dienstleistungen oder an den von ihnen verbreiteten Mottos. Markenbilder – wie zum Beispiel ein Logo, helfen Verbrauchern, Marken leicht visuell zu erkennen.
Allerdings fungiert ein Logo als mehr als nur ein visuelles Wahrzeichen in der oberen linken Ecke einer Website.
Favicons sind miniaturisierte Logos (oder Teile von Logos), die die Identität einer Marke außerhalb ihrer Website etablieren. Sie ermöglichen Marken eine konsistente visuelle Präsenz an Orten wie:
- Browser-Tabs
- URL-Adressleisten
- Browser-Lesezeichen
- Internet-Suchverläufe
- RSS-Feeds
- Desktop- und mobile Startbildschirme
- App-Symbole
Im Gegensatz zu einem vorgestellten Bild, bei dem Google, soziale Medien oder RSS-Aggregatoren möglicherweise erraten können, welches Bild verwendet werden soll, gibt es bei einem Favicon kein Raten. Wenn Sie kein Favicon entwerfen und auf Ihre Website hochladen, wird nur ein allgemeiner Platzhalter angezeigt.
Und das ist eine riesige verpasste Chance für Ihre Marke. Websites, die keine Favicons haben, werden als unprofessionell angesehen und folglich mit niedrigen Standards und mangelnder Autorität in Verbindung gebracht.
für dein Geschäft
Inhaltsverzeichnis
- Warum braucht Ihre Website ein Favicon?
- Tipps zur Gestaltung des perfekten Favicons für Ihre Marke
- So fügen Sie Ihrer Website ein Favicon hinzu
- So fügen Sie ein Favicon in WordPress hinzu
- 9 inspirierende Beispiele für herausragende Favicons
Warum braucht Ihre Website ein Favicon?
Das Favicon, die Abkürzung für „Lieblingssymbol“, wurde Ende der 1990er Jahre vom Internet Explorer eingeführt. Sein Zweck bestand darin, Internetnutzern zu helfen, zwischen Websites zu unterscheiden und sie in ihren Browser-Tabs schnell zu finden.
Deshalb sind Favicons immer noch ein wertvoller Bestandteil einer Website und ihres Brandings:
Stärkung des Firmenbrandings
Websites ohne Favicons zeigen dieses Symbol in Browser-Tabs, Suchverläufen, RSS-Feeds und mehr an:

Es ist ein generisches Globussymbol. Und Internetnutzer sind mit dem Symbol vertraut genug, um zu erkennen, dass es sich um einen Platzhalter handelt. Sie kennen vielleicht den Begriff „Favicon“ nicht, aber sie werden verstehen, dass etwas fehlt, wenn sie dies sehen.
Wenn Sie nun oben in Ihrem Browser-Tab nachsehen, sehen Sie ein Beispiel für das Favicon von Elementor. Es sieht genauso aus wie das Markenlogo von Elementor:

Es mag keine große Sache sein, aber diese Liebe zum Detail wird von Besuchern, Interessenten und Kunden wahrgenommen.
Verbessern Sie die Internet-Navigation
Das obige Beispiel zeigt den Unterschied im Aussehen einer eigenständigen Registerkarte mit oder ohne Favicon. Aber es geht nicht nur um das Branding eines Tabs.
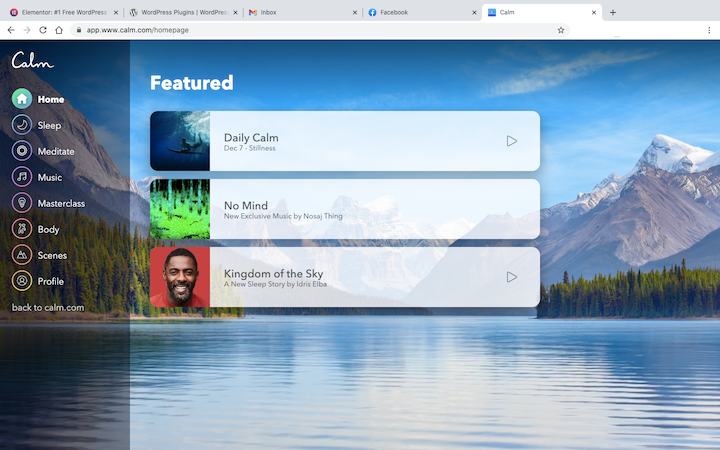
So können Internetnutzer dank des visuellen Hinweises eines Favicons schnell zu einer Website zurückkehren:

Nehmen wir an, dieser Benutzer hat sein Calm-Dashboard geöffnet, um während der Arbeit beruhigende Musik abzuspielen. Ihr nächster Schritt ist einfach, da jeder der geöffneten Registerkarten – für Elementor, Facebook, Gmail und WordPress – ein einzigartiges und leicht erkennbares Favicon enthält.
Das Favicon erspart den Nutzern das Durchlesen der Meta-Titel in den Browser-Tabs. Wie andere Symbole und Logos, die wir auf Websites verwenden, zeigt das Favicon den Benutzern visuell an, welche Website welche ist.
Markenbekanntheit steigern
Wenn Sie ein Favicon so gestalten, dass es überall als Stellvertreter für Ihre Website erscheint, stärken Sie die Markenbekanntheit bei Ihrem Publikum.
Zum Beispiel ist das Favicon des Unternehmers das Großbuchstabe „E“ aus seinem Namen:

Das Favicon hat einen einfarbigen Hintergrund (im Gegensatz zu einem transparenten), sodass das weiße „E“ auf dem schwarzen Hintergrund auffallend einzigartig und attraktiv ist.
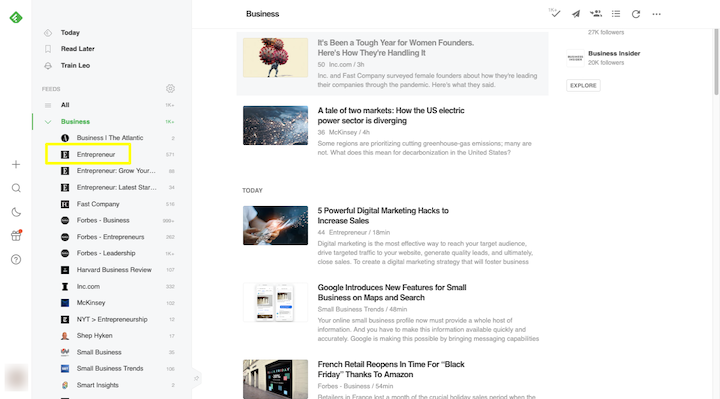
Personen, die mit der Marke Entrepreneur vertraut sind, werden dieses Favicon sofort erkennen, wo immer sie darauf stoßen. So wird es beispielsweise in einer Liste von Geschäftsressourcen in Feedly angezeigt:

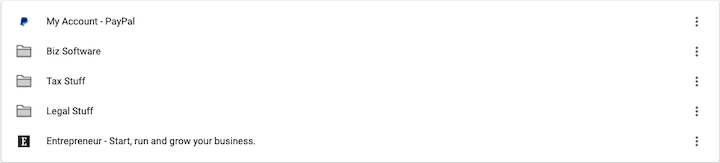
Benutzer können es auch schnell in ihren Browser-Lesezeichen finden, wie in diesem Beispiel in Chrome:

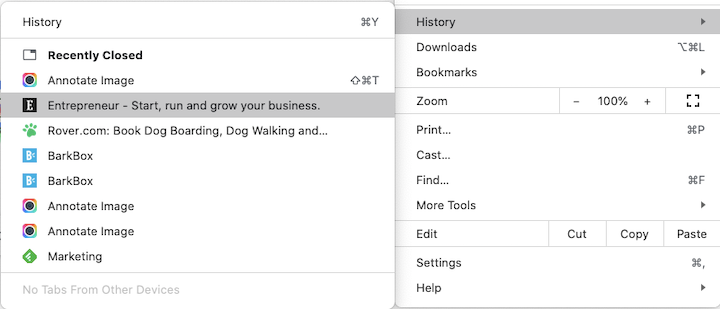
Sie finden das gleiche Symbol auch in ihrem Internetverlauf:

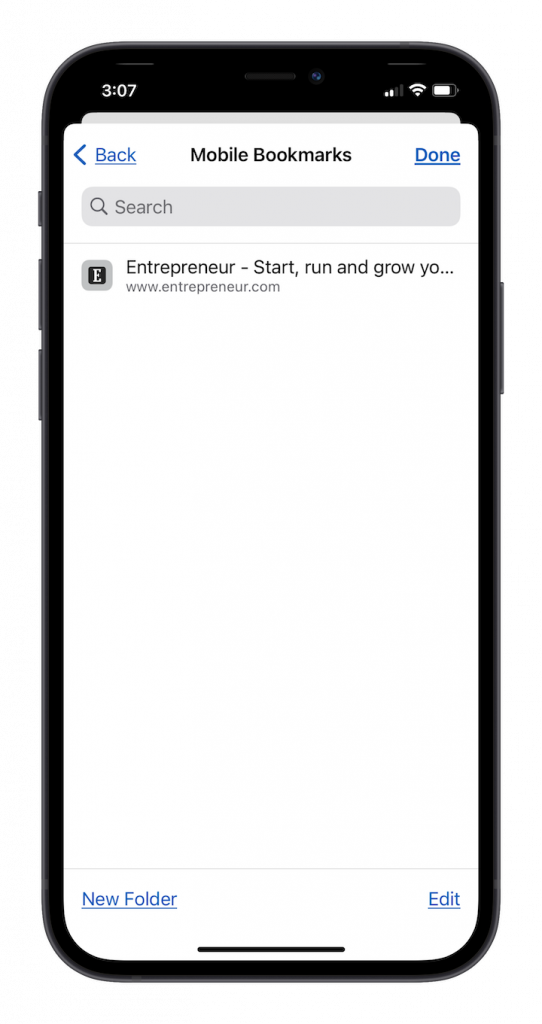
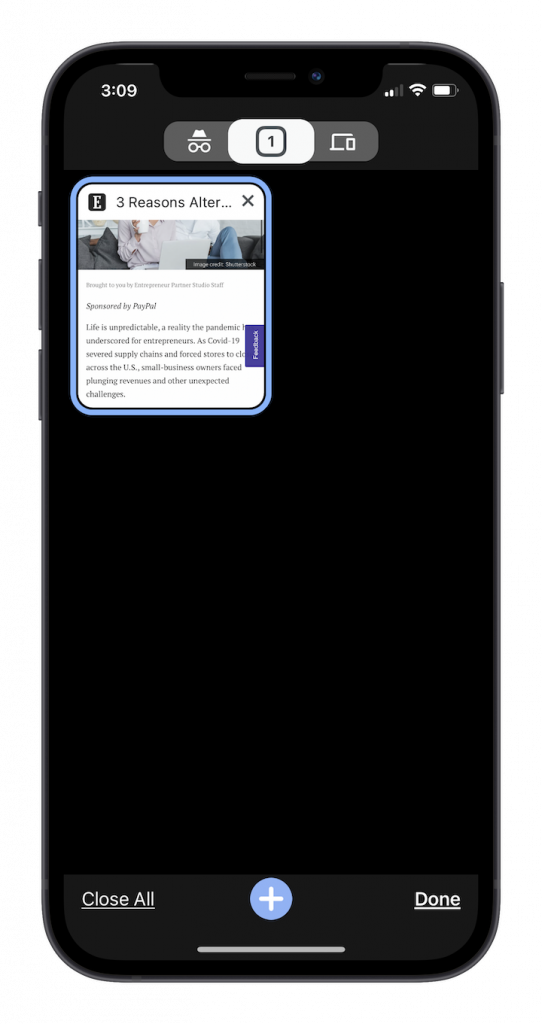
Und es hört nicht auf dem Desktop auf. Das Favicon ist in einer mobilen Lesezeichenliste ebenso erkennbar:

Es erscheint auch in mobilen Browser-Tabs:

Selbst wenn ein Nutzer Ihre Marke gerade erst kennengelernt hat, wird es nicht lange dauern, bis er Ihr Markenfavicon (und Logo) im Web wiedererkennt.
Außerdem zeigt Google seit Mai 2019 ein Favicon auf der mobilen Suchergebnisseite (SERP) an. Durch die Implementierung eines Favicons auf Ihrer Website werden Ihre mobilen Suchergebnisse auf der Seite besser sichtbar, was zu einer höheren Klickrate führen kann.
Tipps zur Gestaltung des perfekten Favicons für Ihre Marke
Auch wenn Sie davon ausgehen können, dass eine größenveränderte Version Ihres Logos für Ihr Favicon gut funktionieren würde, steckt mehr dahinter.
Hier sind einige Dinge, an die Sie denken sollten, wenn Sie ein Favicon für Ihre Marke erstellen:
1. Wählen Sie ein erkennbares Element aus Ihrem Branding
Bei einigen Marken können Sie das Logo-Design unverändert verwenden. Elementor ist ein Beispiel dafür.
Bei Marken, die ein größeres Logo haben (normalerweise diejenigen, die den Firmennamen enthalten), müssen Sie es reduzieren oder etwas Eigenes für das Favicon entwerfen.
Rover zum Beispiel verwendet in seinem Logo neben dem Firmennamen ein Pfotenabdruck-Symbol. Sein Favicon ist jedoch nur der grüne Pfotenabdruck:

Der Name „Rover“ muss nicht ins Favicon gequetscht werden, denn allein schon das Pfotenabdruck-Design ist einprägsam.
BarkBox hingegen hat kein Symbol in seinem Logo. Sein Favicon wurde also mit dem „B“ und den bellenden Symbolen in der Mitte des Namens gestaltet:

Beachten Sie auch, dass die Farben invertiert wurden. Das Favicon ist weiß, während das umliegende Quadrat das Markenblau von BarkBox ist. Dadurch hebt es sich von transparenten Hintergrundlogos wie denen von Rover ab.
2. Verwenden Sie ein einheitliches, aber vereinfachtes Branding
Natürlich möchten Sie, dass Ihr Favicon von denen erkannt wird, die mit Ihrer Marke vertraut sind. Daher ist es wichtig, Schriftarten, Symbole und Farben aus Ihrer Markenidentität zu verwenden.
Das heißt, Sie wollen nicht über Bord gehen. Ihr Favicon passt in einen sehr kleinen Raum, daher müssen Sie vorsichtig sein, wie viel Sie in das Design stecken.
Nehmen Sie das Google 2020-Logo und die Neugestaltung des Favicon. So sehen die Logos für Gmail, Drive, Maps, Kalender und Meet aus:

Sie alle verwenden die gleiche Farbpalette und ähnliche geometrische Kompositionen.
Sicher, sie sind Teil derselben Produktfamilie, aber sie sind jetzt sehr schwer voneinander zu unterscheiden. Zuvor hatte jedes der Logos eine einzigartige einfarbige Farbe und Form.
Diese Infusion von Farbe und Mehrdeutigkeit in der Form ist überhaupt nicht benutzerfreundlich. Stellen Sie sicher, dass Sie der praktischen Nutzbarkeit des Favicons Vorrang vor rein ästhetischen Überlegungen wie diesen geben.
3. Wissen Sie, wann Sie einen transparenten Hintergrund oder eine feste Füllung verwenden sollten
Sie werden zwei Arten von Favicon-Stilen sehen:
Transparente Favicons sind in der Regel für Icon-basierte Designs wie die von Asana:

Einer der Vorteile davon ist, dass sich das Symbol deutlich von der Farbe seines Hintergrunds abhebt.
Das obige Beispiel ist in Chrome. Dieses Beispiel ist von Safari:
Wenn Sie vergessen haben, Ihr Favicon mit transparentem Hintergrund zu speichern, wird es in diesem Browser-Tab von einem unansehnlichen weißen Kasten umgeben.
Einfarbige Favicons eignen sich am besten für buchstabenbasierte Favicons wie die von Stripe:

Wenn Sie keine eindeutige Schriftart verwendet haben, sieht der Buchstabe „s“ allein möglicherweise nicht sehr auffällig aus. Mit dem weißen Buchstaben auf der gebrandeten Hintergrundfarbe macht es jedoch einen stärkeren Eindruck und ist möglicherweise auch leichter zu erkennen.
4. Stellen Sie sicher, dass das Favicon in jeder Größe erkennbar ist
Favicons erscheinen je nach Plattform in verschiedenen Größen. Sie können so klein wie 16×16 Pixel und so groß wie 64×64 Pixel sein.
Wenn Sie wissen, dass Benutzer Ihre Website auf ihrem Desktop (was Browser wie Firefox und Edge unterstützen) oder auf dem mobilen Startbildschirm (wie im Fall einer progressiven Web-App) speichern, müssen Sie auch ein Favicon für größere Größen erstellen .
Die durchschnittliche Größe für App- oder Shortcut-Favicons beträgt 152 × 152 Pixel, kann jedoch bis zu 192 × 192 Pixel betragen, wenn Sie sie genau für Android-Tablets anpassen möchten.
Dies ist ein weiterer Grund, warum ein einfacheres Design besser ist. Sie wissen nie, wie viel Ihr Favicon nach oben oder unten skalieren muss.
5. Speichern Sie es im browserfreundlichsten Dateiformat
Obwohl die meisten gängigen Browser begonnen haben, Favicons in anderen Formaten als ICO zu akzeptieren, bieten sie nicht alle universelle Unterstützung.
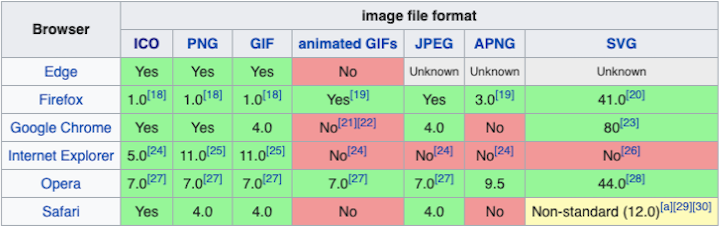
Dieses Diagramm aus Wikipedia zeigt uns, welche Browser welche Favicon-Formate unterstützen:

ICO und PNG genießen universelle Unterstützung in den neuesten Versionen jedes Browsers. GIF tut es zwar auch, aber es ist wirklich nicht die ideale Wahl für ein Favicon.
Designprinzipien lehren uns, zuerst für den Benutzer zu entwerfen und seine Erfahrung frei von Ablenkung zu halten. Ein animiertes Browser-Favicon lenkt sie nicht nur davon ab, ihre Zeit auf Ihrer Website zu genießen, sondern lenkt sie auch davon ab, sich andere geöffnete Tabs anzusehen.
Während Sie vielleicht daran denken, PNG zu verwenden, da es ein häufigeres Format ist, ist ICO Ihre beste Wahl. Das liegt daran, dass Sie ein oder mehrere Bilder in unterschiedlichen Größen und Auflösungen in einer einzigen Datei speichern können.
Es ist also der einfachste Weg, alle Favicon-Instanzen gleichzeitig zu berücksichtigen.
So fügen Sie Ihrer Website ein Favicon hinzu
Nachdem wir die Best Practices für das Design aus dem Weg geräumt haben, sprechen wir über die praktischen Schritte, um eine auf Ihrer Website zu platzieren:
Schritt 1: Favicon erstellen
Sie oder Ihr Grafikdesigner können das Favicon als SVG-Vektorbild in Illustrator oder Sketch erstellen. Da Vektoren unendlich skalieren, würde dies Ihrem Favicon ermöglichen, seine Klarheit und Erkennbarkeit zu bewahren, unabhängig davon, wo es angezeigt wird.
Wenn Sie es nicht als Vektor entwerfen, ist das in Ordnung. Das Favicon muss für alle möglichen Größen, die Sie berücksichtigen möchten, als PNG oder ICO exportiert werden. Wie wir gleich sehen werden, sollten Sie es in einer viel größeren Größe speichern, als das Favicon jemals erscheinen wird (260 × 260 ist die Empfehlung).
Wenn Sie einen transparenten Hintergrund haben möchten, denken Sie daran, ihn auf diese Weise zu exportieren. Entwerfen Sie andernfalls das Favicon mit einfarbiger Füllung in Form eines Quadrats.
Denken Sie daran, Ihr Favicon-Design in Ihrem Webdesign-Styleguide zu speichern. Wenn Sie Ihr Branding in Zukunft ändern, denken Sie also daran, auch das Favicon zu aktualisieren.
Hier sind einige Styleguide-Beispiele, die Sie verwenden können, um Ihre eigenen zu erstellen.
Schritt 2: Konvertieren und skalieren Sie Ihr Favicon-Design
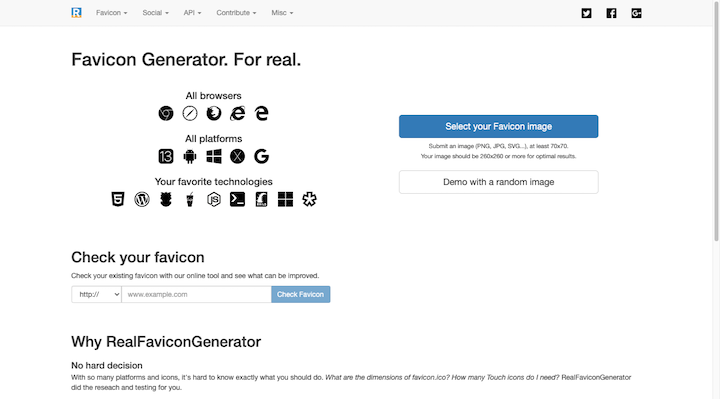
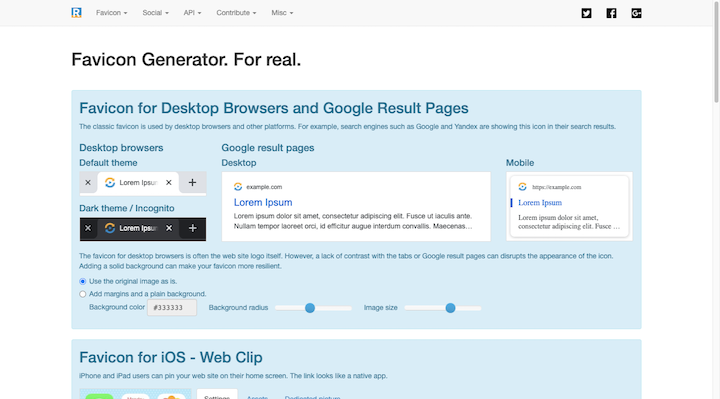
Es gibt viele kostenlose Favicon-Generatoren, die Ihre Favicons in ICOs verwandeln. Real Favicon Generator ist kostenlos, super einfach zu bedienen und hilft Ihnen, Ihr Favicon für alle Kanäle vorzubereiten:

Wählen Sie die von Ihnen erstellte Favicon-Datei aus – in einem beliebigen Format, stellen Sie nur sicher, dass sie als 260 × 260 Pixel gespeichert ist, um die besten Ergebnisse zu erzielen – und laden Sie sie in den Generator hoch.
Sie werden dann durch die folgende Eingabeaufforderung geleitet:

Es zeigt Ihnen, wie Ihr Favicon in jedem Browser und auf jedem Gerät angezeigt wird.
Wenn der Generator einen Vorschlag macht (z. B. wenn er empfiehlt, die Farben für iOS-Startbildschirmschaltflächen umzukehren), sollten Sie ihn machen. Sie können dieses Tool auch verwenden, um selbst kleine Optimierungen vorzunehmen.
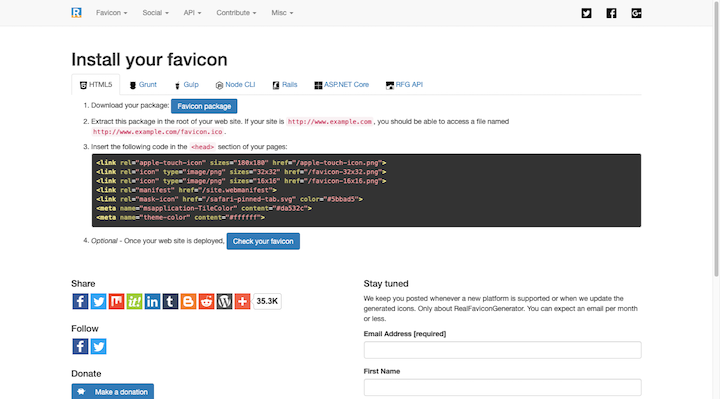
Nachdem Sie Ihre Favicon-Designs überprüft haben, klicken Sie unten auf die Schaltfläche "Generieren Sie Ihre Favicons und Ihren HTML-Code". Sie werden hierher geführt:

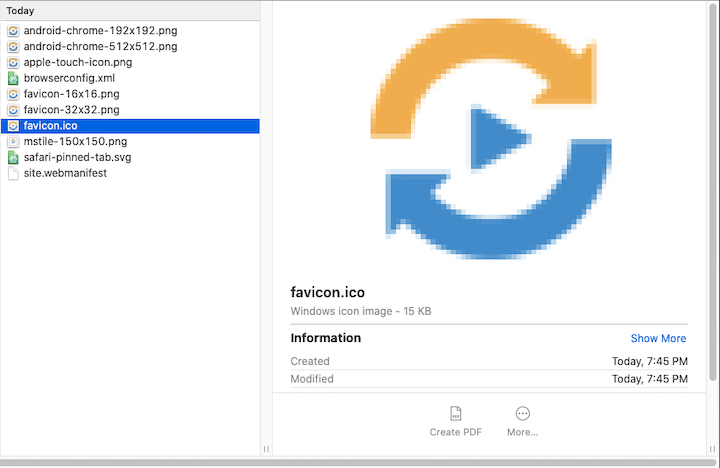
Klicken Sie auf „Favicon-Paket“, um Ihre Datei herunterzuladen. Am Ende erhalten Sie einen gezippten Ordner mit den folgenden Dateiformaten und -größen:

Dieser Favicon-Generator bietet nun Anweisungen zur manuellen Installation Ihres Favicon (mit Code). Das ist jedoch nicht Ihre einzige Option.
Schritt 3: Laden Sie das Favicon in das Stammverzeichnis Ihrer Website hoch
Sie müssen Ihr Favicon im Stammverzeichnis Ihrer Website speichern, damit es unter der folgenden URL gespeichert wird:
https://IhrDomainname.com/favicon.ico
Speichern Sie also als Erstes Ihr ICO als favicon.ico . (oder favicon.png – denken Sie daran, den HTML- Code zu aktualisieren, bevor Sie ihn auf Ihre Site hochladen.)
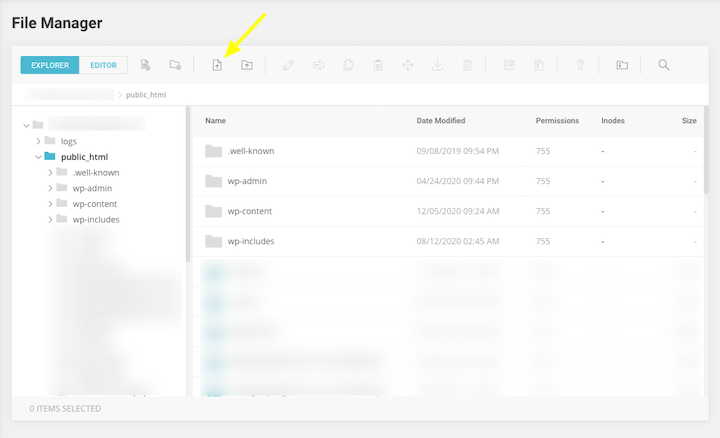
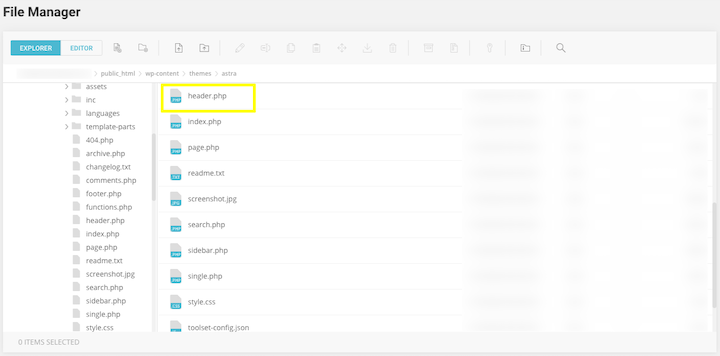
Gehen Sie als Nächstes zu Ihrem Webhosting-Kontrollfeld und suchen Sie den FTP- oder Dateimanager. Suchen Sie den Stammordner, in dem sich Ihre Website befindet. In cPanel finden Sie es unter public_html .
Hier ist ein Beispiel dafür, wie das beim SiteGround-Hosting aussehen würde:

Klicken Sie auf die Schaltfläche für „Datei hochladen“ und laden Sie dann Ihre favicon.ico- Datei in den Stammordner der obersten Ebene hoch. Speichern Sie die Änderungen und beenden Sie.
Schritt 4: HTML zum Header hinzufügen
Bevor das Favicon angezeigt werden kann, müssen Sie Browsern und Geräten mitteilen, woher sie das Favicon erhalten. Sie finden diese Informationen in der Kopfzeile Ihrer Website.
Um diesen HTML-Code in Ihren Header einzufügen, haben Sie mehrere Möglichkeiten.
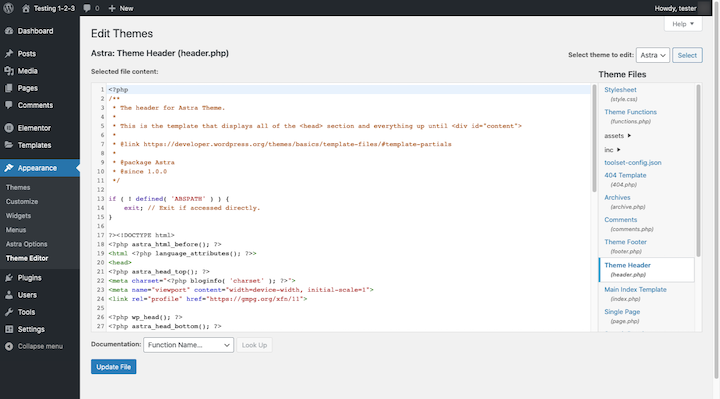
Eine besteht darin, die header.php- Datei Ihres Themes zu aktualisieren .

Sie finden diese Datei auch in WordPress. Gehen Sie zu Darstellung > Theme-Editor :

Um die Position des Favicons zum Header hinzuzufügen, platzieren Sie den folgenden HTML-Code zwischen den Tags <head> und </head>. Stellen Sie sicher, dass Sie es mit Ihrem Domainnamen und Favicon-Dateinamen aktualisieren:
<link rel=“favicon“ type=“image/ico“ href=“https://IhrDomainname.com/favicon.ico“ />
Wenn Sie alle vom Real Favicon Generator generierten Dateien verwenden möchten, können Sie den vom Generator bereitgestellten vorgefertigten HTML-Code verwenden. Hier ist ein Beispiel, wie das aussehen könnte:
<link rel=“apple-touch-icon“ size=“180×180″ href=“/apple-touch-icon.png“>
<link rel=“icon“ type=“image/png“ size=“32×32″ href=“/favicon-32×32.png“>
<link rel=“icon“ type=“image/png“ size=“16×16″ href=“/favicon-16×16.png“>
<link rel=“manifest“ href=“/site.webmanifest“>
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">
Stellen Sie einfach sicher, dass Sie jede dieser Dateien im Stammverzeichnis Ihrer Site speichern und dieselben Namen im HTML-Code verwenden, wenn Sie sie umbenannt haben.
Ein Wort zur Vorsicht: Wenn Sie kein untergeordnetes Thema haben, in dem Sie Ihren Header sicher aktualisieren können, verwenden Sie besser ein Plugin, um den Code hinzuzufügen. Das liegt daran, dass, wenn Sie das Favicon-HTML zur header.php in Ihrem Hauptdesign hinzufügen, es ersetzt wird, wenn Sie Ihr Design aktualisieren.

Verwenden Sie das Plug-in zum Einfügen von Kopf- und Fußzeilen
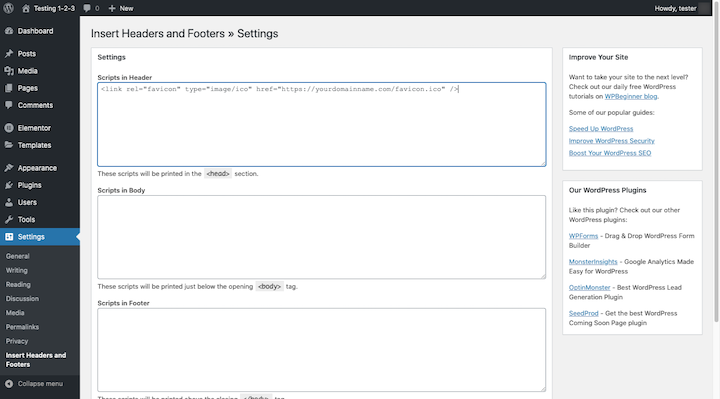
Das Plugin Kopf- und Fußzeilen einfügen von WP Beginner macht es einfach, Ihren Favicon-Code in die Kopfzeile Ihrer Website einzufügen. Und es bleibt dort, egal wie oft Sie Ihr WordPress-Theme aktualisieren.
Gehen Sie zu Einstellungen und suchen Sie Kopf- und Fußzeilen einfügen. Fügen Sie Ihren Code zum Abschnitt "Scripts in Header" hinzu und speichern Sie Ihre Änderungen:

Wenn Sie mehrere PNG- und ICO-Dateien generiert haben, fügen Sie den Code hier hinzu. Andernfalls reicht der HTML-Code für Ihr ICO aus.
Schritt 5: Bestätigen Sie, dass das Favicon funktioniert
Leeren Sie den Cache in WordPress und öffnen Sie einen neuen Browser-Tab mit Ihrer Website. Sehen Sie dort das Favicon? Gut.
Machen Sie dasselbe mit anderen Browsern sowie Ihrem Smartphone und stellen Sie sicher, dass das Favicon genau so aussieht, wie Sie es möchten. Versuchen Sie dann, Ihre Website mit einem Lesezeichen zu versehen. Stellen Sie erneut sicher, dass Sie mit den Ergebnissen zufrieden sind.
Wenn das Symbol zu verschwommen aussieht, liegt wahrscheinlich ein Problem mit der Größe vor. Überprüfen Sie Ihre Dateien und stellen Sie sicher, dass sie richtig gestaltet sind. Laden Sie sie erneut hoch, sobald Sie sie behoben haben, und überprüfen Sie sie erneut.
So fügen Sie ein Favicon in WordPress hinzu
Es gibt eine schnelle und unkomplizierte Möglichkeit, das Favicon auf Ihrer Website zu speichern, ohne dass Sie auf das Control Panel zugreifen oder mit Code arbeiten müssen.
Hinweis: Wenn Sie sich für diesen Weg entscheiden, haben Sie keine Kontrolle darüber, wie das Favicon in Nicht-Browser-Bereichen (wie auf mobilen Startbildschirmen) angezeigt wird. Wenn Sie damit einverstanden sind, gehen Sie wie folgt vor:
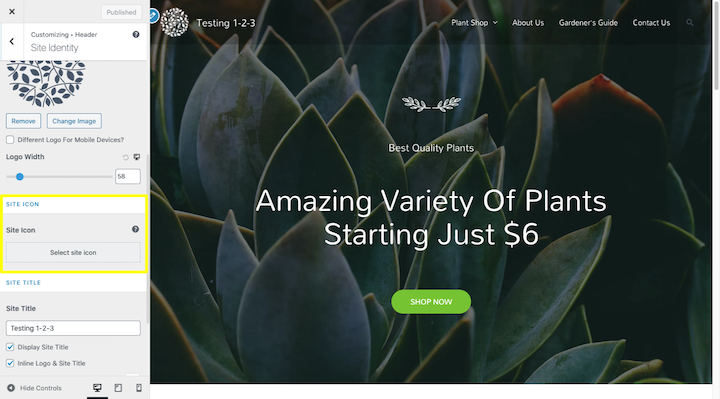
Melden Sie sich bei WordPress an und gehen Sie zu Erscheinungsbild > Anpassen . Navigieren Sie zum Abschnitt Kopfzeile > Site-Identität .
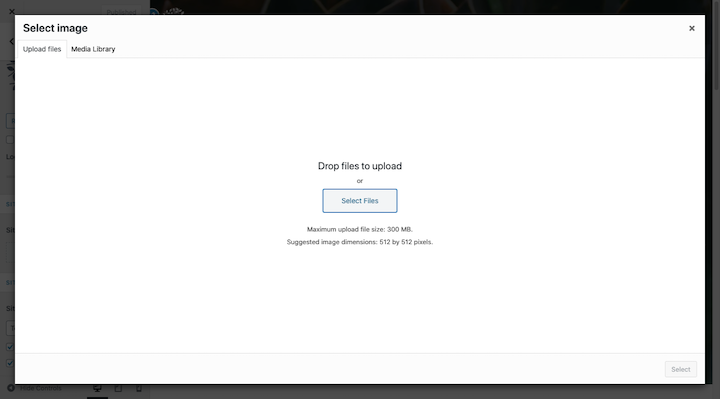
Sie finden einen Abschnitt namens „Site Icon“. Klicken Sie auf "Site-Symbol auswählen".

Mit WordPress können Sie Ihr Favicon hier als PNG oder ICO hochladen. Größenempfehlung ist 512×512 Pixel:

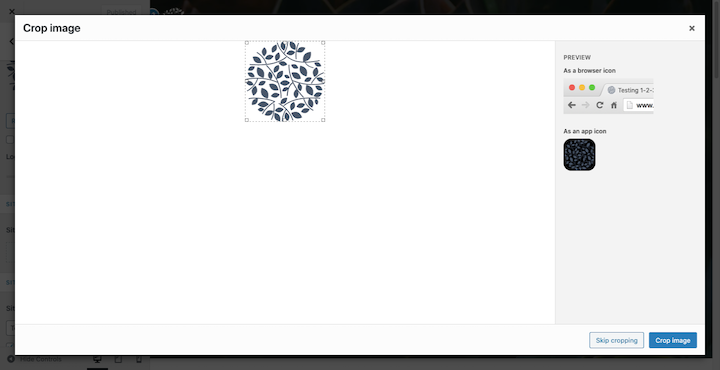
Sie haben dann die Möglichkeit, Ihr Favicon zuzuschneiden. Rechts sehen Sie eine Vorschau der Darstellung in den Browser-Tabs:

Klicken Sie auf „Bild zuschneiden“ und klicken Sie dann auf die Website „Veröffentlichen“ oder „Aktualisieren“, sobald Sie zum Customizer zurückkehren und alle Änderungen vorgenommen haben.
Sie sollten Ihr neues Favicon im aktuellen Browser-Tab sehen. (Wenn nicht, leeren Sie Ihren Cache und überprüfen Sie es erneut.)
Wenn Sie ein Elementor Pro-Benutzer sind, können Sie dies auch über die globalen Einstellungen tun. Es funktioniert genauso wie der Customizer.
9 inspirierende Beispiele für herausragende Favicons
Schauen wir uns an, wie eine starke Farbwahl und ein abstraktes Icon-Design Ihr Favicon wirklich zum Pop machen können:
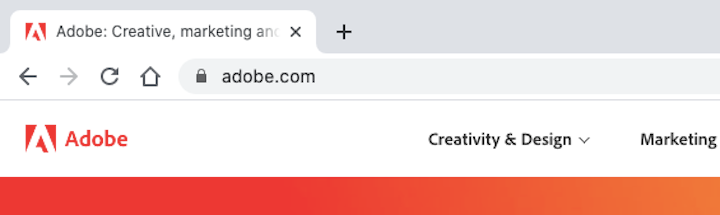
1. Adobe

Das Logo und das Favicon von Adobe sind ein Design, das das Unternehmen seit den frühen 90er Jahren verwendet.
Obwohl es sich um ein buchstabenbasiertes Favicon handelt, zeichnet sich dieses durch die intelligente Kombination aus kräftigem Rot und futuristischem und abstraktem Design des Buchstabens „A“ aus.
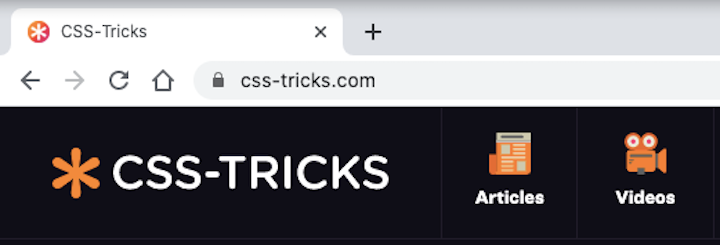
2. CSS-Tricks

Das Sternchen ist ein mächtiges Symbol in der CSS-Codierung. Es ist ein universeller Selektor, der sofort einen Stil auf alle entsprechenden Elemente anwendet.
CSS-Tricks hat dieses sinnvolle und nützliche Symbol mit Bedacht verwendet, um seine Markenidentität im Web darzustellen.
3. Fandango

Hier ist ein weiteres Beispiel für eine einzigartige Version eines buchstabenbasierten Favicons. Das Logo von Fandango ist ein großes „F“ in einem orangefarbenen Block. Aber es ist kein Quadrat, wie wir es normalerweise bei Favicons sehen.
Diese orange Form stellt eine Kinokarte dar und sitzt schräg. Diese Designmerkmale tragen dazu bei, dass sich der Buchstabe „F“ stärker von anderen Buchstabenfavicons abhebt.
4. Hotels.com

Hotels.com hat ein 3D-Logo und ein Favicon-Design. Allein dadurch hebt es sich von den üblicheren flachen Designs ab, die wir heute sehen. Der Designer hat sich auch dafür entschieden, den Buchstaben „H“ nicht in kastenähnliche andere Buchstabenfavicons zu platzieren, was ihn noch stärker hervorhebt.
5. Kissmetrics

Dank der Wolkenform um das Balkengrafiksymbol ist das Favicon-Design von Kissmetrics sowohl wiedererkennbar als auch beschreibend.
Auch wenn sich die Leute nicht automatisch an das Favicon erinnern, macht die Grafik ziemlich deutlich, was sie auf dieser Site finden: ein Cloud-basiertes Metrik-Tool.
6. Toast

Leider nehmen sich nicht genug Restaurants und Unternehmen, die diese Einrichtungen unterstützen, die Zeit, ihr größtes Kapital im Favicon-Design zu nutzen: Essen und Trinken. Toast geht aber.
Dieser Anbieter von Point-of-Sale-Software hat ein sofort erkennbares Symbol, das dem Namen des Unternehmens entspricht.
7. Turbosteuer

Das Favicon von TurboTax ist einfach genug gestaltet. Es ist ein weißes Häkchen in einem roten Kreis.
Obwohl dieses Symbol unauffällig erscheinen mag, hat es für den Steuerzahler eine Menge Bedeutung. Ein Häkchen bezieht sich sowohl auf erledigte Aufgaben (wie das Hochladen von Einnahmen) als auch auf abgeschlossene Schritte (wie den Erhalt einer Steuerrückerstattung).
8. Twitter

Twitter hat eines der bekanntesten Logos der Welt, daher wird es natürlich seinen Twitter-Vogel verwenden, um es überall im Web zu repräsentieren.
Es ist ein süßes Design. Der Vogel ist klein, wirkt nicht bedrohlich (wie ein Aasvogel) und hat einen sehr positiven Blauton.
9. Zillow

Das Favicon von Zillow ist ordentlich, weil es der ansonsten sicheren Schriftart, die verwendet wird, um den Firmennamen zu buchstabieren, etwas Leben einhaucht. Der Buchstabe „Z“ sieht handgezeichnet aus und wird von einer Hausgrafik eingekapselt.
Es ist ein Favicon, das man nicht übersehen oder sofort erkennen kann, wozu es gehört.
Erstellen Sie ein Favicon, um Ihre Website an den richtigen Stellen hervorzuheben
Das Favicon mag im großen Entwurf einer Website wie eine unbedeutende Sache erscheinen.
Aber wenn Sie darüber nachdenken, bekommt ein Favicon mehr Airplay als die Website selbst. Und wenn sich dieses winzige Symbol in Browser-Tabs, Suchverläufen, RSS-Feeds und mehr im Sichtfeld der Benutzer befindet, sollten Sie sicherstellen, dass es einen starken Eindruck hinterlässt.
Sie können dies tun, indem Sie es so gestalten, dass es gut aussieht und wiedererkennbar ist – in jeder Größe und in jeder Auflösung – und es dann in Dateiformaten speichert, die von allen Browsern und Geräten akzeptiert werden.
Vergessen Sie nicht, auch ein wenig Spaß damit zu haben. Helle Farben, einzigartige Formen und versteckte Buchstaben können ein gut aussehendes Favicon viel einprägsamer machen.
