Best Practices für die erstmalige Benutzererfahrung in WordPress-Plugins
Veröffentlicht: 2016-08-10Die Plugins, die die Plugin-Szene durchweg dominieren, haben ein paar Dinge gemeinsam: Sie funktionieren wie angekündigt, haben wenige Konfliktprobleme und werden regelmäßig aktualisiert. Aber wichtiger als all das? Sie bieten eine großartige UX.
Die Schönheit von WordPress liegt in seinen Plugins. Sie ermöglichen es Ihnen, Ihre WordPress-Website zu erweitern und sie von einem einfachen Blog in eine vollwertige Website mit Funktionen wie Online-Menübestellung, E-Commerce, Terminbuchung, Lernplattformen, Mitglieder-Websites und vielem mehr zu verwandeln.
Und während Plugins Anfängern und Nicht-Programmierern ermöglichen, komplexe Websites zu erstellen, sind nicht alle Plugins gleich. Einige Plugins bieten großartige Funktionen und haben hohe Rankings und Downloadraten. Einige sind einfach nur schlecht, normalerweise aufgrund der Tatsache, dass sie nicht wie beabsichtigt funktionieren oder schlecht ausgeführt werden.
Diejenigen, die die Plugin-Szene durchweg dominieren, haben jedoch ein paar Dinge gemeinsam: Sie funktionieren wie angekündigt, sie haben sehr wenige Konfliktprobleme und sie werden regelmäßig gewartet und aktualisiert. Aber wichtiger als all das? Sie bieten eine großartige Benutzererfahrung.
Wie können Sie also sicherstellen, dass sich Ihr Plugin von den anderen abhebt, einfach zu bedienen ist und es Ihnen insgesamt Spaß macht, damit zu arbeiten?
Die Idee zu diesem Beitrag entstand aus einer Frage, die Mr. Nathan Porter in einer Facebook-Gruppe gepostet hatte:
Welche Erfahrungen haben Sie mit einer Willkommensseite nach der Installation gemacht ? Finden Sie es nützlich für Ihre Plugin-Benutzer? Erhöht es die Conversion zu bekannten Benutzern?
Wir dachten, dass diese Frage eine eingehende Betrachtung verdient, deshalb geben wir Ihnen in diesem Beitrag Tipps und Anleitungen, die Ihnen helfen werden, sicherzustellen, dass Ihr Plugin alle Erwartungen übertrifft, wenn es um die Erfahrung des ersten Benutzers geht.
Was ist UX und warum ist es wichtig?
User Experience oder UX sollte die oberste Priorität von Entwicklern und Designern sein. Es ist ein komplexes Thema und es gibt viele Bücher, Artikel und Fallstudien zu diesem Thema. Aber um es einfach auszudrücken, das Konzept von UX dreht sich um die emotionale Erfahrung eines Benutzers und bezieht die Verhaltensweisen, Einstellungen und Emotionen einer Person in Bezug auf die Verwendung eines bestimmten Produkts ein.
Eine gute UX wird den Benutzer eher zufrieden als überwältigt und verwirrt zurücklassen. Wenn es um WordPress-Plugins geht, bedeutet dies, dass Ihr Plugin einfach zu installieren, einfach einzurichten und einfach zu verwenden sein sollte.
Die kostenlose Version sollte ein intuitives, angenehmes Benutzererlebnis bieten, sodass Benutzer einfach nicht widerstehen können, die Premium-Version zu kaufen.Tweet
Indem Sie sicherstellen, dass Ihr Plugin die bestmögliche Benutzererfahrung bietet, erhöhen Sie die Chancen, dass Benutzer eine gute Bewertung hinterlassen und Ihr Plugin anderen WordPress-Benutzern empfehlen. Wenn Sie außerdem sowohl kostenlose als auch kostenpflichtige Versionen Ihres Plugins anbieten, sollte die kostenlose Version sie so begeistern, dass sie nicht widerstehen können, die Premium-Version zu kaufen.
Von einer großartigen User Experience profitieren auf lange Sicht nicht nur die Nutzer deines Plugins, sondern auch du als Plugin-Autor, denn sie führt zu besseren Conversion-Raten.
Es gibt viele Möglichkeiten, die UX Ihres Plugins zu verbessern, aber die einfachste Lösung lässt sich finden, indem Sie nach der Installation einen Begrüßungsbildschirm oder ein kleines Dialogfeld einfügen.
So verbessern Sie die UX Ihres Plugins mit einem Begrüßungsbildschirm oder einem Dialogfeld
Heutzutage erwartet eine gute Mehrheit der WordPress-Benutzer, dass Plugins mit minimalem oder ohne erforderliches Setup funktionieren. Die meisten Websitebesitzer sind auch Kleinunternehmer, die mit mehreren Rollen jonglieren und keine Zeit haben, seitenlange Dokumentationen durchzulesen oder Ihre Wissensdatenbank zu durchsuchen.
Das Hinzufügen eines Begrüßungsbildschirms, der erklärt, wo die Plugin-Einstellungen zu finden sind, und der sie durch die Einrichtung führt, kann die Benutzererfahrung in WordPress-Plugins erheblich verbessern. Diese Lösung würde besonders gut für komplexere funktionieren.
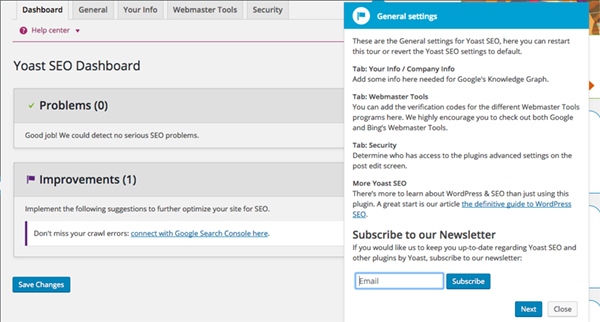
Ein großartiges Beispiel für diesen Ansatz in Aktion ist das Plugin WordPress SEO by Yoast, das sofort nach der Aktivierung mit kleinen Kästchen auftaucht, die einen schnellen Überblick über die Plugin-Einstellungen geben.

WordPress SEO by Yoast bietet eine exemplarische Vorgehensweise direkt nach der Installation.
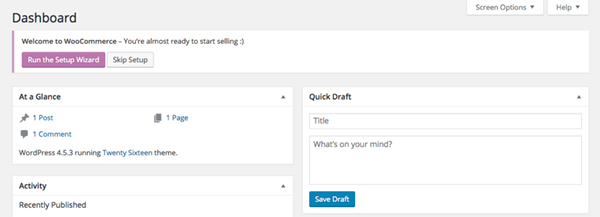
Ein ähnliches Beispiel findet sich nach der Aktivierung von WooCommerce, dessen Begrüßungsbildschirm einen Handlungsaufruf enthält, der den Benutzer dazu auffordert, mit dem Einrichtungsprozess zu beginnen. Der Benutzer wird dann durch die grundlegende Einrichtung geführt, die für das Funktionieren von WooCommerce erforderlich ist, und auf der letzten Seite wird erklärt, wo die restlichen Einstellungen zu finden sind.

WooCommerce fordert Benutzer auf, den Einrichtungsassistenten sofort zu starten.
Ähnliches kann mit einem unauffälligen Dialogfeld erreicht werden, das den Benutzer auf die Einstellungen hinweist und einen schnellen Überblick über die Benutzeroberfläche des Plugins gibt, was bei einfachen Plugins, die nicht viele Optionen haben, eine nette Note hinzufügen würde.
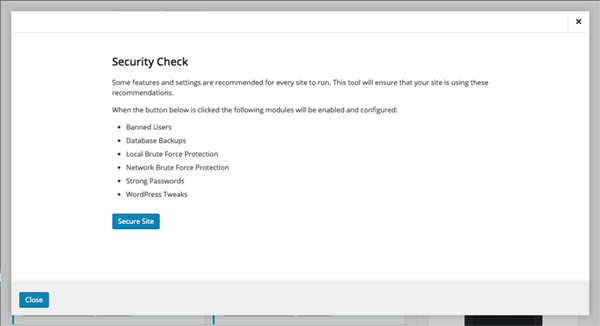
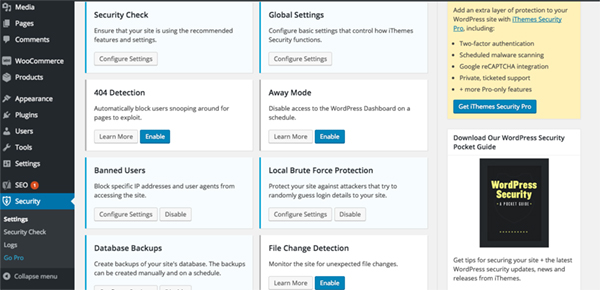
Eine sehr elegante Lösung könnte auch ein Dialogfeld sein, das die Aktivierung der empfohlenen Einstellungen des Plugins mit einem Klick anbietet, wie im Fall des iThemes Security-Plugins. Angesichts der Komplexität von iThemes Security hinterlässt das Hinzufügen dieser Funktion den Benutzer nicht überfordert und verringert die Wahrscheinlichkeit, dass er Einstellungen falsch konfiguriert.

Eine Dialogbox mit Ein-Klick-Aktivierung der Einstellungen ist eine weitere gute Option.
Abgesehen vom Hinzufügen eines Begrüßungsbildschirms oder eines Dialogfelds gibt es eine Reihe von Möglichkeiten, die Benutzererfahrung Ihres WordPress-Plugins zu verbessern. Lassen Sie uns einige davon unten ansprechen.
Machen Sie sich die Benutzeroberfläche vertraut
Versuchen Sie nach Möglichkeit sicherzustellen, dass die Benutzeroberfläche Ihres Plugins eng in die grundlegende WordPress-Benutzeroberfläche integriert ist. Es lässt Ihr Plugin besser aussehen und versichert dem Benutzer, dass er nichts installiert hat, das nichts mit WordPress zu tun hat. Wenn Sie sich Sorgen um die Etablierung Ihrer Marke machen, gibt es Möglichkeiten, dies zu tun, ohne eine Benutzeroberfläche zu verwenden, die sich nur um Ihre Marke dreht und völlig fremd aussieht.
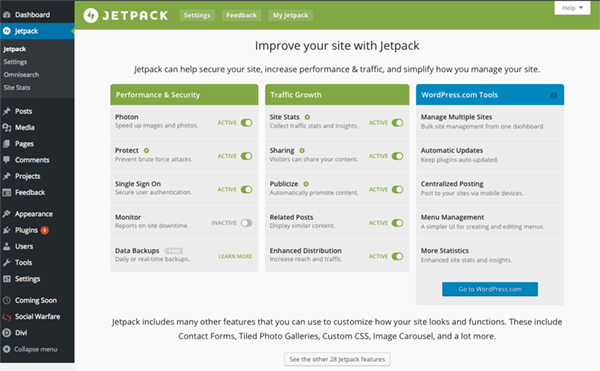
Ein gutes Beispiel für die Integration von Branding in die zentrale WordPress-Benutzeroberfläche ist Jetpack mit seiner erkennbaren grünen Farbe. Wie Sie sehen können, haben sie es geschafft, auf der Marke zu bleiben und dennoch das allgemeine Erscheinungsbild der WordPress-Benutzeroberfläche beizubehalten.


Jetpack verwendet subtiles Branding, um sich zu identifizieren, ohne von der WordPress-Benutzeroberfläche abzulenken.
Behalten Sie ebenso alle Plugin-Einstellungen in derselben Oberfläche bei, anstatt sie über das gesamte Dashboard zu verteilen. Es gibt Plugins, die die meisten Einstellungen im selben Admin-Bereich behalten, aber dann den Aktivierungsschlüssel an Orten wie allgemeinen Einstellungen oder Leseeinstellungen verstecken.
Halten Sie den Admin-Bereich Ihres Plugins so einfach wie möglich und gruppieren Sie ähnliche Einstellungen für einen möglichst intuitiven Ansatz.
Berücksichtigen Sie die Platzierung des Menüs Ihres Plugins
Es ist selbstverständlich, dass Ihr Plugin mit einem eigenen Admin-Menü geliefert wird. Wo Sie dieses Menü platzieren, spielt jedoch eine wichtige Rolle. Einige Plugins haben ein eigenes Menü in der Seitenleiste des Dashboards.
Einige von ihnen fügen ihr Plugin-Menü sowohl in das Seitenleistenmenü als auch in die Admin-Leiste ein und nutzen die Admin-Leiste, um schnell auf die wichtigsten Funktionen des Plugins zuzugreifen.
Ein weiterer Vorteil dieses Ansatzes ist die Tatsache, dass der Benutzer vom Front-End der Website aus leicht auf diese Funktionen zugreifen kann.
Das Hinzufügen eines Plugin-Menüs in der Admin-Leiste bedeutet, dass Benutzer vom Front-End der Website aus darauf zugreifen können.Tweet
Das Platzieren des Menüs Ihres Plugins als einzelnen Menüpunkt in der Seitenleiste ist am sinnvollsten, da es leicht zugänglich ist.
Wenn man bedenkt, dass viele WordPress-Anfänger das WordPress-Dashboard etwas überwältigend finden, wird das Ausblenden des Menüs Ihres Plugins nicht empfohlen. Während es intuitiv erscheinen mag, es als Untermenü unter dem allgemeinen Einstellungsmenü oder unter Extras zu platzieren, ist es für einen Erstbenutzer möglicherweise nicht so offensichtlich. Dies kann zu Frustration führen, da sie sich durch verschiedene Menüs klicken müssen, um die Einstellungen für ein bestimmtes Plugin zu finden.
Erwägen Sie, Ihr Menü entweder unter den übrigen Menüpunkten oder so nah wie möglich am direkt zugehörigen Menü zu platzieren. Wenn Ihr Plugin beispielsweise ein Portfolio oder eine Schiebereglerfunktion hinzufügt, ist es sinnvoll, dieses Menü in unmittelbarer Nähe von Beiträgen oder Seiten zu haben, da es eng mit diesen beiden verwandt ist.
Richten Sie einen Demobereich ein
Eine andere Möglichkeit, die Benutzererfahrung zu verbessern, besteht darin, automatisch eine Sandbox-Umgebung zu erstellen, indem Sie einen Entwurf eines Beitrags oder einer Seite erstellen, die in Ihr Plugin integriert ist und den Benutzer über das zuvor erwähnte Begrüßungsdialogfeld darauf hinweist. Der betreffende Entwurf könnte zeigen, wie das Plugin funktioniert. Eine sinnvolle Ergänzung wäre je nach Funktionalität Ihres Plugins der Link zum Editor oder den Plugin-Einstellungen.
Haben Sie einen dedizierten Demobereich, in dem Leute das Plugin testen können, bevor Sie es installieren. Ein Gefühl der Vertrautheit erhöht die Konversionsrate.Tweet
Eine andere Herangehensweise besteht darin, Benutzer auf einen speziellen Demobereich zu verweisen, in dem sie das Plugin noch vor der Installation testen können. Dies würde es ihnen ermöglichen, die volle Erfahrung Ihres Plugins in Aktion zu haben und alle Einstellungen und Optionen durchzugehen, ohne befürchten zu müssen, dass das Plugin ihre Website beschädigt. Ein Gefühl der Vertrautheit erhöht die Wahrscheinlichkeit, dass Benutzer sich für die Installation Ihres Plugins entscheiden.
Fügen Sie eindeutige, beschreibende Namen in die Plugin-Einstellungen ein
Stellen Sie sicher, dass alle Plugin-Einstellungen klare und aussagekräftige Namen haben, die Hinweise darauf geben, was jede einzelne Einstellung bewirkt. Es ist hilfreich, wenn Sie sehr genau angeben können, was jede Einstellung ändert, um den Benutzer nicht zu verwirren oder um sicherzustellen, dass alle Einstellungen wie beabsichtigt funktionieren.
Fügen Sie wichtige Informationen hinzu und machen Sie sie offensichtlich
Auch wenn die Mehrheit der Benutzer möchte, dass das Plugin fast sofort einsatzbereit ist, vergessen Sie nicht, relevante Informationen wie einen Link zum Supportbereich für Ihr Plugin, Ihre bevorzugte Kontaktmethode, einen Link zur Wissensdatenbank oder zum FAQ-Bereich hinzuzufügen , sowie einen Link zu einer Premium-Version des Plugins, falls vorhanden.
Sie können auch einen Link einfügen, über den Benutzer eine Bewertung und eine Bewertung Ihres Plugins hinterlassen können, aber stellen Sie sicher, dass es eine Möglichkeit gibt, es zu deaktivieren, nachdem sie eine Bewertung abgegeben haben oder wenn sie dies lieber nicht tun möchten. Wenn Sie es ständig dort belassen, kann dies dazu führen, dass sie eine Bewertung hinterlassen, nur um diese Funktion auszuschalten, aber es kann auch zu Frustration führen, die den Benutzer dazu veranlasst, eine negative Bewertung abzugeben, nur weil das ständige Nörgeln lästig wurde.
Wenn Ihr Plugin ein anderes Plugin benötigt, um wie beabsichtigt zu funktionieren, wie es bei Genesis Connect für WooCommerce oder Site Origin Page Builder der Fall ist, machen Sie diese Informationen so offensichtlich wie möglich und fügen Sie einen Menüpunkt oder ein Dialogfeld ein, das den Benutzer zum Plugin führt Installationsbildschirm, auf dem sie die erforderlichen Plugins sofort installieren können.
Kontexthilfemenüs hinzufügen

iThemes Security macht guten Gebrauch von kontextbezogenen Hilfemenüs.
Anstatt eine vollständige Dokumentation in das Plugin aufzunehmen, entschieden sich einige Plugin-Autoren dafür, kontextbezogene Hilfemenüs einzufügen, die durch ein Fragezeichen neben einer bestimmten Einstellung oder eine Schaltfläche „Mehr erfahren“ gekennzeichnet sind. Wenn Sie darauf klicken, erscheint ein Feld mit einer kurzen Erklärung, was die Einstellung bewirkt oder wie sie konfiguriert werden soll. Dies ist eine gute Möglichkeit, eine sofortige Antwort zu geben, und hilft, die Wahrscheinlichkeit einer möglichen Verwirrung zu verringern.
Abschließende Gedanken
Die Liste der oben genannten Vorschläge ist keinesfalls vollständig. Ebenso müssen Sie nicht alle Vorschläge implementieren, insbesondere wenn Ihr Plugin ein einfaches Plugin mit grundlegenden Funktionen ist. Wenn Ihr Plugin jedoch komplexer ist, sollte die Verbesserung der Benutzererfahrung ganz oben auf Ihrer Prioritätenliste stehen.
Als abschließende Bemerkung: Wenn Sie sich nicht sicher sind, ob das, was Sie tun, die beste Benutzererfahrung bietet, scheuen Sie sich nicht, externe Hilfe in Anspruch zu nehmen und sich an jemanden zu wenden, der sich damit auskennt. Viele Menschen, die täglich mit WordPress arbeiten, sind eigentlich Experten für Benutzererfahrung und Zugänglichkeit. Um Hilfe zu bitten, während Sie noch am Plugin arbeiten, führt zu besser informierten Entscheidungen und einem Produkt, das einen großartigen Eindruck bei seinen Benutzern hinterlässt.
Nun zu dir. Welche Elemente verbessern Ihrer Meinung nach die UX für erstmalige Plugin-Benutzer?
