Beheben Sie das Verschieben von Offscreen-Bildern in WordPress mit Lazy Loading
Veröffentlicht: 2021-12-09Die meisten Content-Websites sind mit großen Mengen an Multimedia-Inhalten gefüllt, seien es Grafiken, Bilder oder Videos. Diese Arten von Inhalten bieten zwar eine hervorragende Ästhetik und eine einzigartige Form der Informationsbereitstellung, der Nachteil ist jedoch, dass sie auf Ihrer Webseite ziemlich viel Gewicht einnehmen. Dies führt wiederum zu einer großen Anzahl von Ressourcen, die der Endbenutzer herunterladen und rendern muss, bevor er darauf zugreifen kann. Dazu gehören leider auch Dateien, die zunächst nicht auf dem Bildschirm sichtbar sind. Hier kommt Lazy Loading ins Spiel, um die Medien nur bei Bedarf zu laden. In diesem Artikel werden wir untersuchen, wie Sie Vorschläge des Google PageSpeed Insights-Tools wie das Zurückstellen von Offscreen-Bildern in WordPress mithilfe der Lazy-Loading-Technik beheben können.
Was ist die Lazy-Loading-Technik?
Ihre Webseite besteht aus zwei Teilen, wenn sie von einem Benutzer geöffnet wird:
- Above the fold oder ATF – das ist der auf dem Bildschirm sichtbare Bereich, den Crawler wie der Googlebot Ihnen in den Screenshots von Google PageSpeed Insights anzeigen. Denken Sie daran, dass der obere Falzbereich bei mobilen und Desktop-Geräten unterschiedlich ist. Aus diesem Grund erhalten Sie unterschiedliche Geschwindigkeitsbewertungen für Mobilgeräte und Desktops.
- Below the fold – Dies ist der Bereich auf Ihrer Webseite, der beim ersten Laden nicht sichtbar ist.
Bei der gesamten WordPress-Optimierung dreht sich alles um die Optimierung der Dateien, die während des Over-the-Fold-Bereichs geladen werden. Ob es darum geht, Render-Blockierungsressourcen zu entfernen, ungenutztes CSS/JS zu entfernen oder die Gesamtblockierungszeit zu verkürzen, es geht darum, die Ressourcen zu optimieren, die für das schnelle Laden des Inhalts oberhalb des Seitenfaltens einer Seite erforderlich sind. Lazy Loading ist ein solcher Optimierungsprozess, um zunächst die Mediendateien zu laden, die nur oben sichtbar sind. Es sei denn, andere Techniken hören hier jedoch nicht auf. Lazy Loading verzögert auch alle Mediendateien auf der Seite, einschließlich derer unterhalb des Faltbereichs, und rendert sie nur, wenn der Benutzer zu dieser Position auf der Webseite scrollt. Dadurch werden die Geschwindigkeit und die Ladezeiten Ihrer Website drastisch verbessert, was zu einer besseren Benutzererfahrung führt.
Lazy Loading ist eine Funktion zum Laden von Inhalten, die sicherstellt, dass Ihre Website den Medieninhalt nur bis zu dem Abschnitt der Seite lädt, zu dem nach unten gescrollt wurde, wodurch die Website-Performance und die Seitenladezeit verbessert werden.
Überprüfen von Fehlern im Google PageSpeed Insights Tool
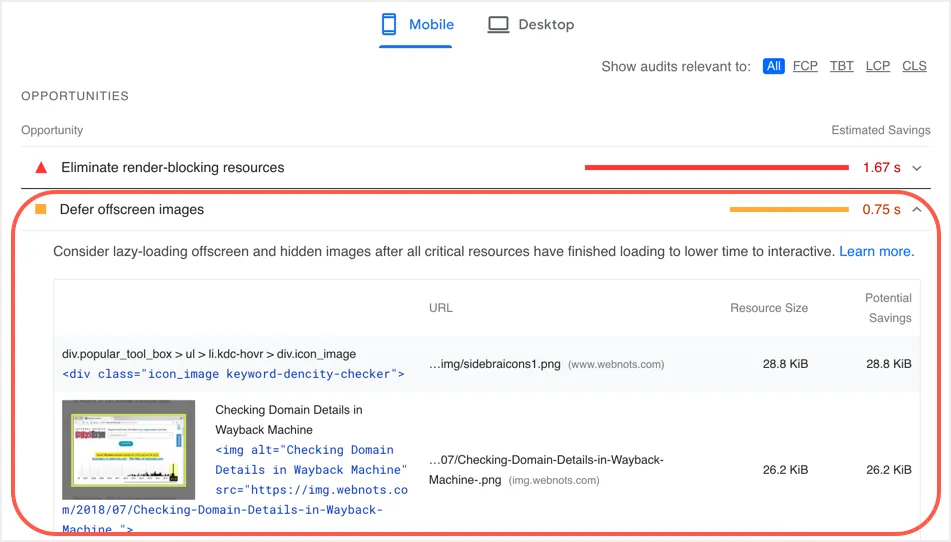
Google PageSpeed Insights (PSI) ist eines der beliebtesten Tools für Webmaster, um die Geschwindigkeit ihrer Websites zu messen. Da die Seitenerfahrung und die Geschwindigkeit Teil des Ranking-Signals sind, ist es für alle Seitenbesitzer notwendig, die Geschwindigkeit ihrer Seite zu messen und gegebenenfalls erforderliche Maßnahmen zu ergreifen. Unten sehen Sie ein Beispiel für die Meldung "Offscreen-Bilder verschieben", die im Google PSI-Tool angezeigt wird.

Wenn Sie die Ergebnisse mit FCP, TBT, LCP und CLS filtern, werden Sie überrascht sein, dass Offscreen-Bilder verschieben zu keiner dieser Gruppen gehört. Das Beheben des Problems wird Ihre Geschwindigkeitsbewertung jedoch erheblich verbessern, obwohl Sie eine Meldung sehen, dass sich die Gelegenheiten nicht direkt auf die Leistungsbewertung auswirken.
Wann benötigen Sie Lazy Loading?
Viele Benutzer in WordPress aktivieren einfach Lazy Loading mit einem Plugin für alle Mediendateien. Wie oben erwähnt, müssen Sie beim erstmaligen Laden nur Bilder unterhalb des Falzes träge laden und nicht die Mediendateien, die zum Laden oberhalb des Falzes erforderlich sind. Hier sind einige der Beispiele, für die Sie Lazy Loading benötigen:
- Gravatarbilder, die in Kommentaren und in der Bio-Box des Autors angezeigt werden.
- Zugehöriger Beitrag oder andere Miniaturansichten, die vom Bildschirm geladen werden.
- Iframe-Inhalte, Galerie- und Slider-Bilder sind unterhalb der Falte verfügbar.
- Große Infografiken und YouTube-Videovorschaubilder, die für Benutzer beim ersten Laden nicht sichtbar sind.
Wie Sie sehen, benötigen Sie nicht nur für Bilddateien, sondern auch für iFrame-Inhalte und -Videos Lazy Loading. Es gibt jedoch einige Fälle, in denen Sie vom Lazy Loading ausschließen müssen, um zu vermeiden, dass ein weiteres Problem im Google PSI-Tool angezeigt wird.
- Logobild auf Desktop und Handy, das über dem Faltbereich geladen wird.
- Kleine Symbole und SVG-Bilder, die im Header-Navigationsmenü verwendet werden.
- Alle anderen kleineren Bilder, die in den Header-Bereich Ihrer Webseite geladen werden.
Es gibt jedoch eine Ausnahme von dieser Logik – größtes inhaltsreiches Malbild. Sagen wir, Sie haben ein Hintergrundbild im Header-Bereich, das sehr groß ist, etwa 1 MB. Sie müssen das Laden dieses Hintergrundbildes verschieben, obwohl es sich im sichtbaren Bereich befindet, um zu vermeiden, dass im Google PSI-Tool die Warnung „Das größte Contentful Paint-Bild wurde nicht träge geladen“ angezeigt wird.
Hinweis: Manchmal möchten Sie möglicherweise absichtlich ein wichtiges Bild im unteren Ordner ausschließen, das die Benutzer sehen sollen, ohne auf das verzögerte Laden zu warten. Darüber hinaus treten größere Probleme aufgrund der Verschiebung von Offscreen-Bildern auf Ressourcen von Drittanbietern auf. Wir werden dies am Ende dieses Artikels erklären, nachdem wir das verzögerte Laden der Mediendatei Ihrer eigenen Site erklärt haben.
Lazy Loading in WordPress
Nun, da wir wissen, was Lazy Loading ist und warum es notwendig ist, ist es an der Zeit zu verstehen, wie Sie es in Ihre WordPress-Site implementieren können. Es gibt nur wenige Möglichkeiten, dies zu tun, und in diesem Tutorial werden wir einige verschiedene Plugins durchgehen, die Ihnen dabei helfen, dorthin zu gelangen. Beachten Sie, dass einige Plugins eine Option zum Ausschließen des Lazy Loading haben, während viele Plugins diese Funktion nicht bieten. Wie oben erwähnt, empfehlen wir, wenn Sie ein Textlogo und keine anderen Bilder über dem Faltbereich haben, einfache Plugins ohne Ausschlussoption zu verwenden. Andernfalls müssen Sie ein Plugin ausprobieren, das das Ausschließen einer Liste von Bildern vom Lazy Loading bietet.
1. Lazy-Load-Plugin von WP Rocket
Dieses Plugin ist zweifellos das beste verfügbare und hat bis heute über 100.000 aktive Installationen. Es wird von WP Rocket entwickelt, dem mit Abstand besten WordPress-Webleistungs-Plugin auf dem Markt. Mit diesem Plugin können Sie nicht nur Ihre Bilder optimieren, sondern auch den YouTube-iframe durch ein Vorschau-Thumbnail ersetzen. Dadurch wird das Seitengewicht weiter reduziert und die Seitenladegeschwindigkeit verbessert.
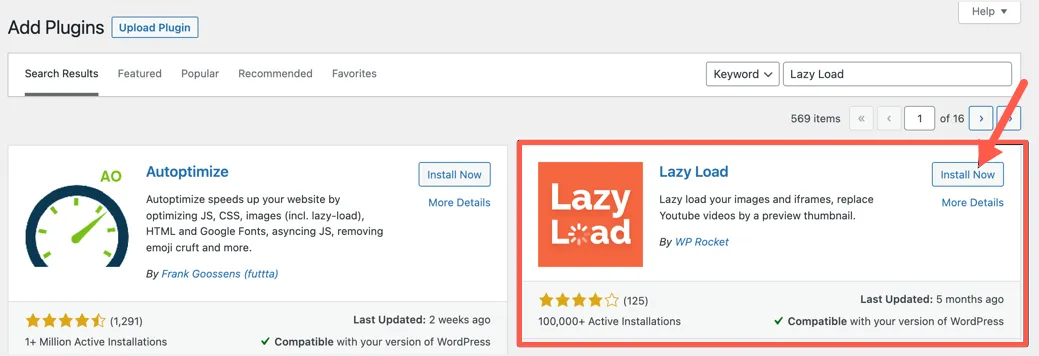
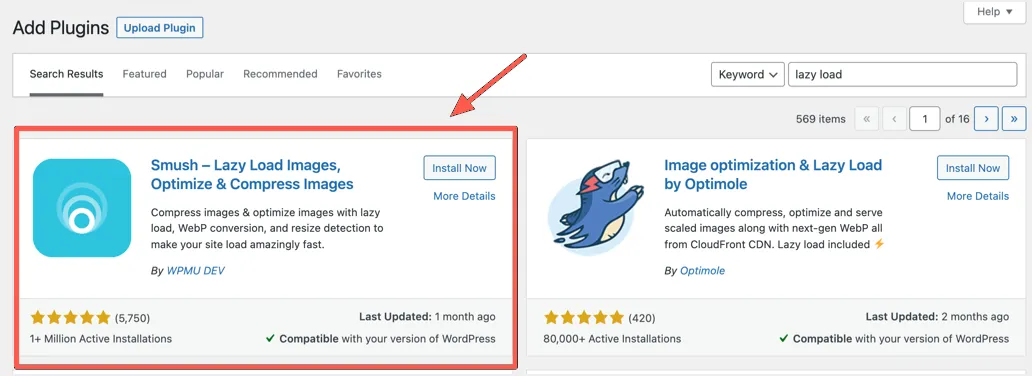
Da dies ein kostenloses Plugin ist, das im WordPress-Repository verfügbar ist, können Sie es über das WordPress-Admin-Dashboard installieren, indem Sie zum Abschnitt "Plugins > Neu hinzufügen" navigieren. Geben Sie einfach „Lazy Load“ in das Suchfeld ein und finden Sie das von WP Rocket entwickelte Plugin.

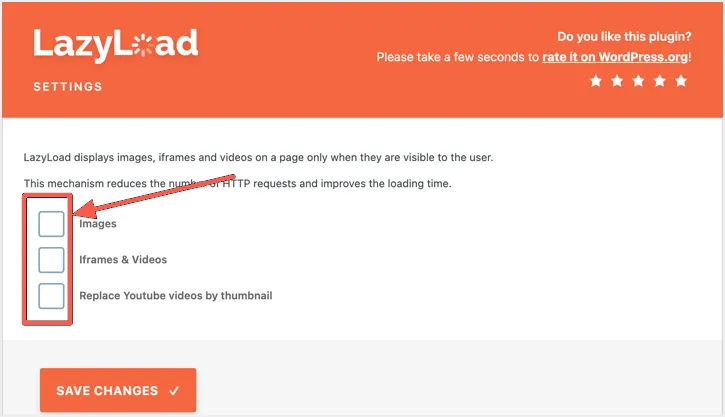
Installieren und aktivieren Sie das Plugin, indem Sie zuerst auf die Schaltfläche „Jetzt installieren“ und dann auf die Schaltfläche „Aktivieren“ klicken. Gehen Sie zum Menü „Einstellungen > Lazy Load“, um auf die Einstellungsseite des Plugins zuzugreifen. Klicken Sie auf die Kontrollkästchen, um Lazy Loading für Bilder, Iframes und Videos anzuwenden und YouTube-Videos durch Miniaturansichten zu ersetzen.

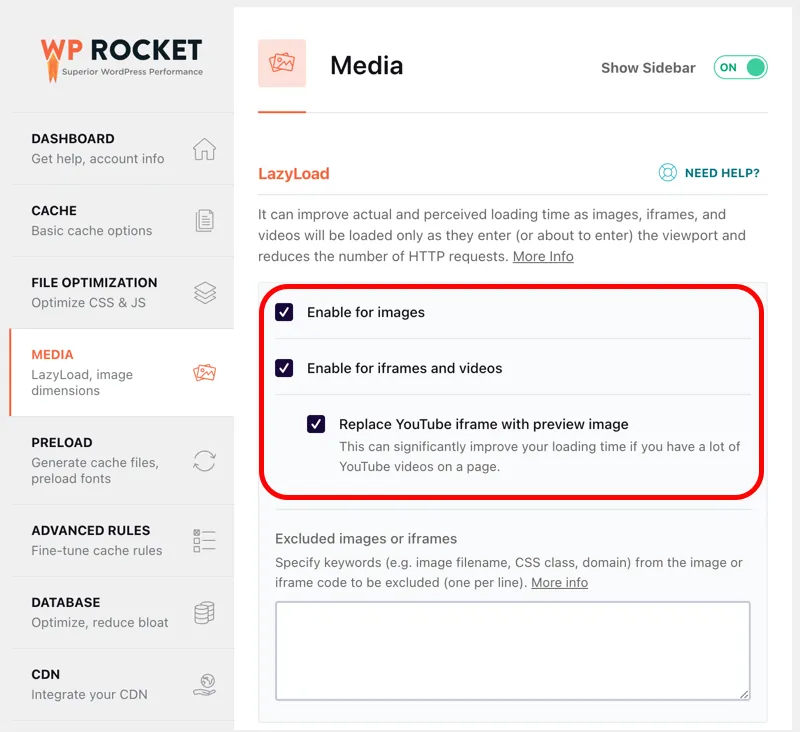
Klicken Sie vor dem Beenden auf die Schaltfläche "Änderungen speichern" unten links auf der Seite. Das ist alles und das Plugin erledigt den Rest für Sie. Das Plugin zeigt jetzt Bilder, Iframes und Videos auf einer Seite nur dann an, wenn sie für den Endbenutzer sichtbar sind, was zu einer geringeren Bandbreitennutzung und schnelleren Ladezeiten führt. Obwohl das Lazy Load-Plugin mit wenigen Klicks einfach zu verwenden ist, bietet es keine Ausschlussfunktion. Möglicherweise benötigen Sie dafür das vollständige WP Rocket-Premium-Plugin, einschließlich Caching-Funktionen, um die allgemeine SEO-Gesundheit Ihrer Website zu verbessern. Wenn Sie WP Rocket verwenden, gehen Sie zum Abschnitt „Medien“ und aktivieren Sie das Lazy Loading für Bilder, Iframes und YouTube-Bildvorschauen.

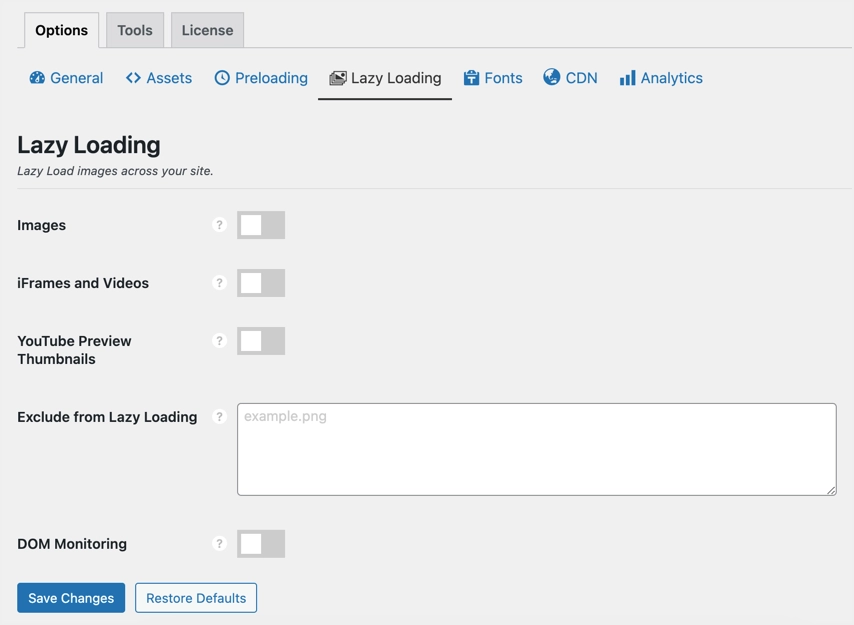
Wenn Sie bereits ein Caching-Plugin haben und ein anderes Plugin zur Leistungsoptimierung ausprobieren möchten, ist Perfmatters die perfekte Wahl. Es bietet auch Lazy Loading mit wenigen Klicks, um Bilder, YouTube-Vorschau-Miniaturansichten, Iframes und Videos zu aktivieren. Sie können diese Optionen im Abschnitt "Optionen > Lazy Loading" des Plugins aktivieren.

2. Lazy Loading mit dem Smush-Plugin
Hier ist ein weiteres Plugin, das Wunder für Ihre Anforderungen beim Lazy Loading von Inhalten bewirken kann. Das Smush-Plugin ist vielleicht berühmter für seine Bildkomprimierungs- und Optimierungsfunktionen, aber das Plugin bietet unter anderem auch Lazy Loading. Das Plugin hat über eine Million Installationen und ist eines der besten SEO-fokussierten Plugins für WordPress. Suchen und installieren Sie zuerst das Plugin aus dem kostenlosen WordPress-Repository.

Aktivieren Sie Lazy Loading mit Smush
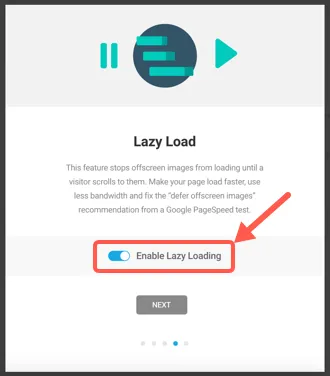
Nach der Aktivierung des Plugins sehen Sie einen Einrichtungsassistenten, der Sie durch alle Funktionen führt. Sie können Lazy Loading über den Einrichtungsassistenten aktivieren oder diesen Schritt vorerst überspringen.

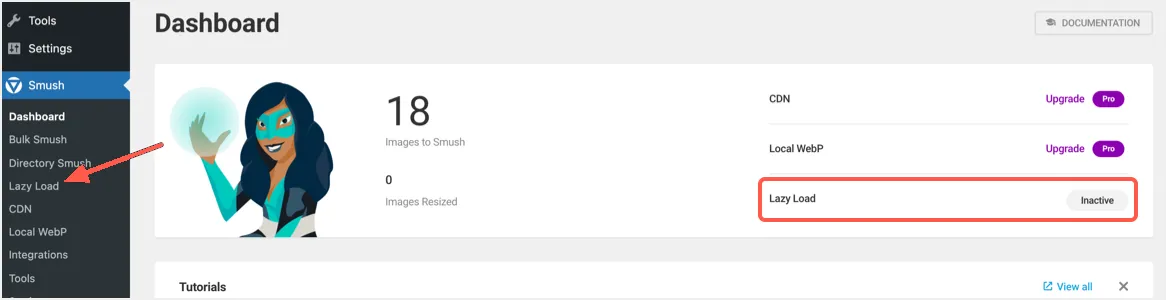
Gehen Sie zum Smush-Plugin-Kontrollfeld, indem Sie auf den Menüpunkt „Smush > Lazy Load“ in Ihrem WordPress-Admin-Dashboard-Panel klicken.


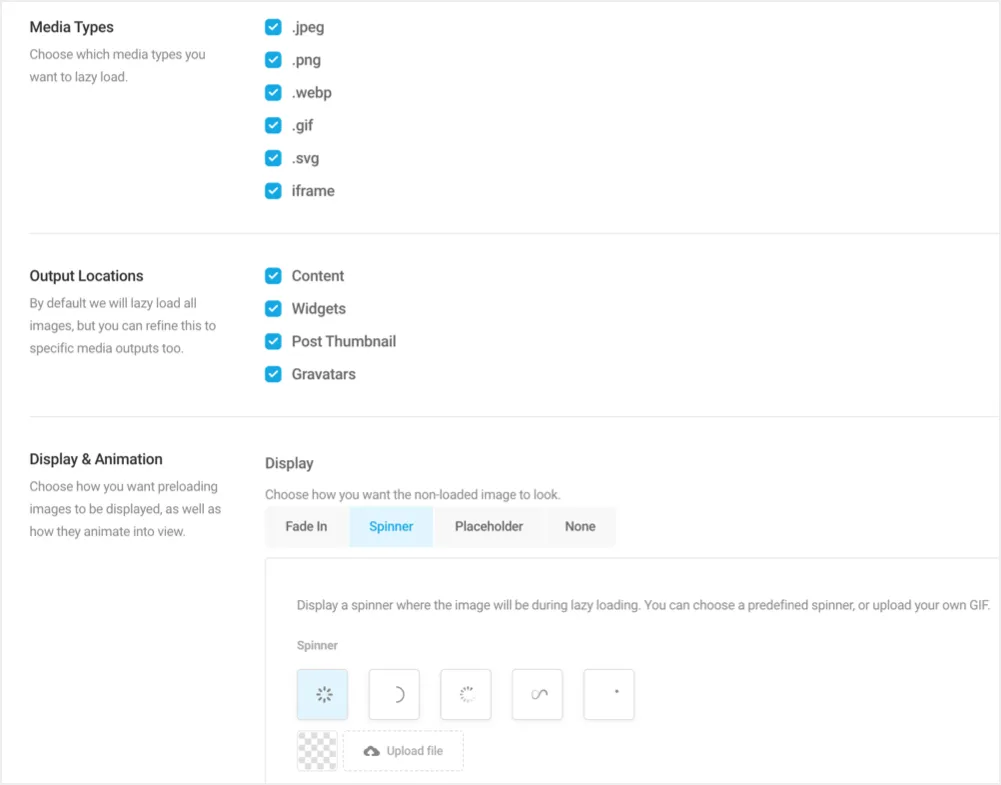
Wenn Sie nicht über den Einrichtungsassistenten aktiviert haben, können Sie hier die Lazy-Loading-Funktion aktivieren und können nun benutzerdefinierte Änderungen an der Lazy-Loading-Konfiguration Ihrer Website vornehmen. Im Gegensatz zum Lazy Load by WP Rocket-Plugin können Sie die Medientypen und Medienausgaben mit dem Smush-Plugin auswählen. Standardmäßig werden alle Medientypen (wie .png, .jpeg usw.) und alle Medienausgaben wie Inhalte, Widgets, Miniaturansichten und Gravatare für das Lazy Loading aktiviert. Wenn Sie spezielle Präferenzen haben, deaktivieren Sie die Option, die Sie nicht lazy Loading anwenden möchten.
Als nächstes kommt der coole Teil; Sie können auswählen, wie Sie Bilder anzeigen möchten und welche Animationsart angezeigt werden soll. Die verschiedenen Optionen, die das Plugin bietet, sind:
- Einblenden: Diese Funktion zeigt das Bild nach dem Laden nach einer verzögerten Zeit an.
- Spinner: Eine Spinner-Animation wird angezeigt, bei der das Bild träge geladen wird. Sie können eines der voreingestellten Spinner-Gifs verwenden oder Ihr eigenes hochladen, z. B. Ihr Firmenlogo.
- Platzhalter: Wie der Name schon sagt, können Sie beim Lazy- Loading auch ein Platzhalterbild anstelle des eigentlichen Inhalts anzeigen. Wie zuvor können Sie eine der bereitgestellten Vorlagen verwenden oder Ihre eigenen hochladen.
- Keine: Hier wird nichts Besonderes angewendet und die Bilder werden angezeigt, sobald sie geladen werden.

Ausschluss und andere Smush-Einstellungen
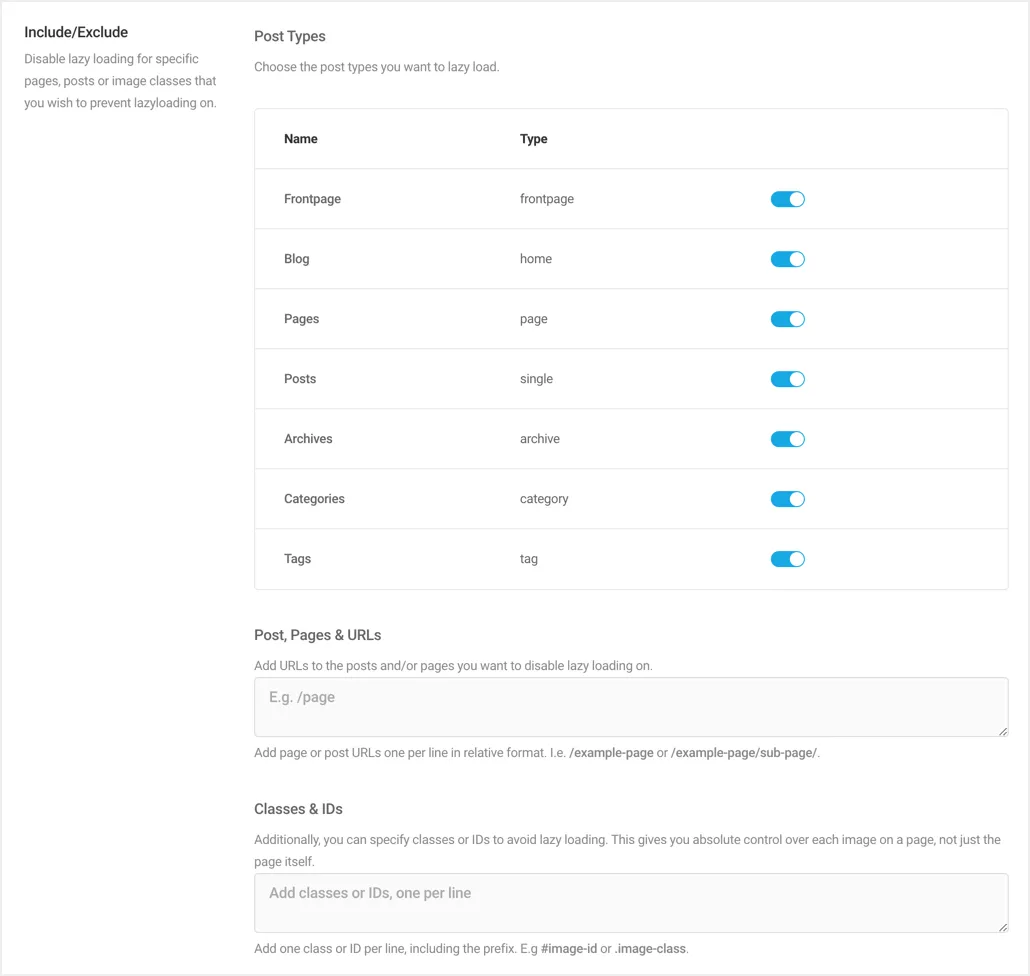
Wie bereits erwähnt, müssen Sie Lazy Loading-Ausschlüsse haben, um bestimmte Elemente auszuschließen, und Smush bietet viele Optionen, die selbst Premium-Plugins nicht bieten. Sie haben Optionen zum Ausschließen basierend auf Beitragstyp, Seiten-/Beitrags-URLs und CSS-Klassen/-IDs.
- Dies ist sehr nützlich, um alle Archive oder nur die Titelseite auszuschließen, indem Sie diese Optionen deaktivieren.
- Einige Seiteninhalte wie Portfolio-Seiten mit Filtern funktionieren beim Lazy Loading möglicherweise nicht richtig. Sie können einfach die Seiten-URL eingeben und sie vom Lazy Loading ausschließen.
- Schließlich können Sie für Elemente wie Ihr Logo und Kopfzeilenbilder die entsprechende CSS-Klasse oder -ID verwenden und vom Lazy Loading ausschließen.

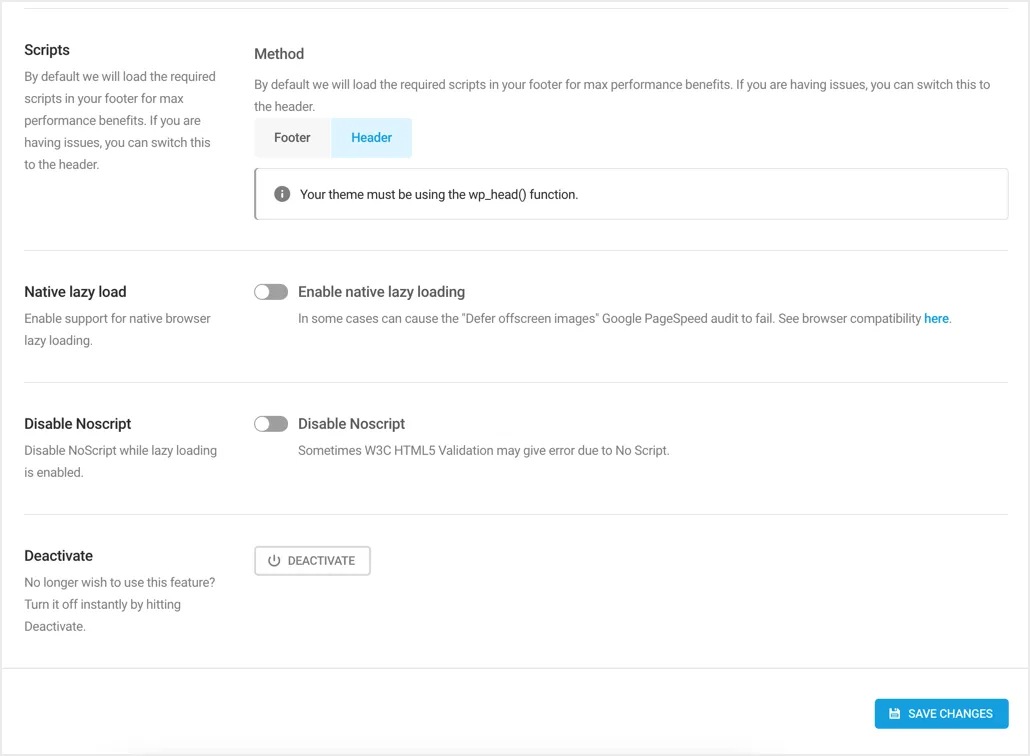
Abgesehen von den oben genannten Konfigurationsoptionen können Sie auch ändern, wo das Skript geladen werden soll, die Unterstützung für das Laden des nativen Browsers aktivieren und Noscript während des Lazy Loading deaktivieren. Im Allgemeinen können Sie die Position der Fußzeile für Skripte verwenden und native und noscript-Optionen deaktivieren.

Nachdem Sie die Einstellungen aktualisiert haben, klicken Sie unten rechts auf der Seite auf "Änderungen speichern", um die soeben ausgewählten Lazy Loading-Einstellungen zu übernehmen.
Hinweis: Browser wie Google Chrome bieten eine native Lazy-Loading-Funktion. Wenn Sie dies jedoch im Smush-Plugin aktivieren, kann das Problem „Offscreen-Bilder verschieben“ in Google PSI nicht behoben werden. Sie können diese Warnung auch unter der Option in den Plugin-Einstellungen sehen.
3. Verwenden von SiteGround Optimizer
Dieses Plugin in unserer Liste ist nur für SiteGround-Hosting-Benutzer bestimmt. Da das SiteGround Optimizer-Plugin mehr als 1 Million aktive Benutzer hat, werden wir dies für SiteGround-Benutzer abdecken.
- SG Optimizer wird standardmäßig mit allen WordPress-Installationen in SiteGround geliefert. Daher haben Sie dieses Plugin vorinstalliert und müssen es nicht erneut installieren.
- Gehen Sie zum Menü „SG Optimizer“ und navigieren Sie zum Abschnitt „Medien“.
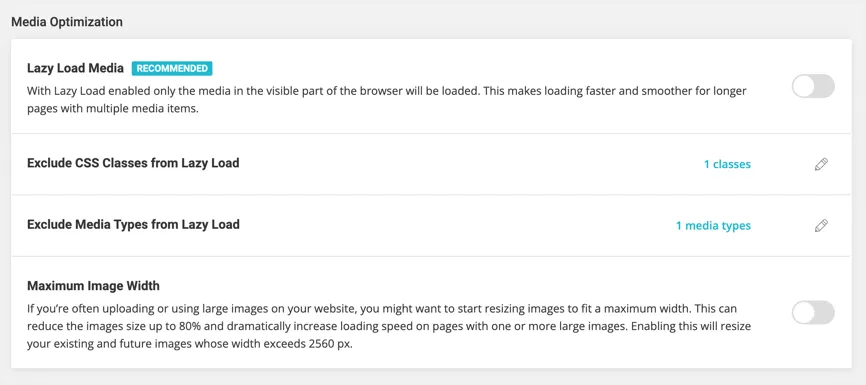
- Scrollen Sie nach unten zum Abschnitt "Medienoptimierung" und aktivieren Sie die Option "Lazy Load Media".
- Sie schließen in diesem Abschnitt auch CSS-Klassen und Medientypen aus.

Leider funktioniert Lazy Loading im SiteGround Optimizer nicht, wenn Sie Mediendateien von einer Subdomain hosten. Dies führt zu einer Verletzung der Cross-Origin Resource Sharing (CORS) und blockiert die Assets aus dem Plugin und Sie sehen Leerzeichen anstelle Ihrer Bilder. Stellen Sie daher sicher, dass Sie Ihren Cache leeren und testen, ob Ihre Bilder einwandfrei funktionieren, nachdem Sie die Lazy-Loading-Funktion mit dem SiteGround Optimizer-Plugin aktiviert haben.
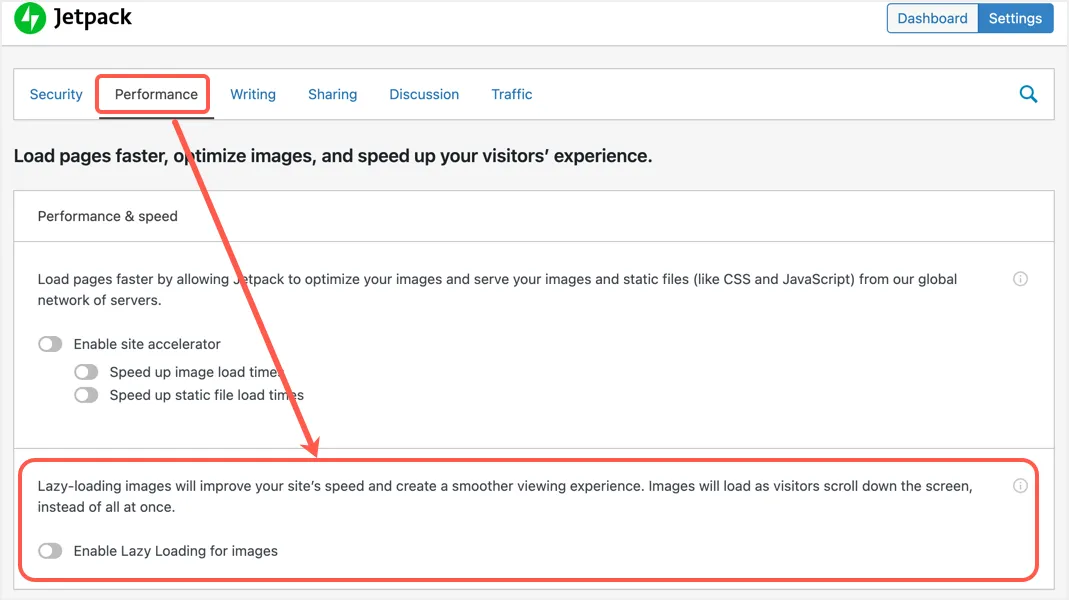
4. Lazy Loading mit Jetpack
Mehr als 5 Millionen Benutzer verwenden Jetpack zur Verbesserung der Sicherheit, Sicherung und Optimierung ihrer WordPress-Sites. Wenn Sie Jetpack verwenden, gehen Sie zum Abschnitt „Jetpack > Einstellungen“ und aktivieren Sie die Option „Lazy Loading für Bilder“ im Abschnitt „Leistung“.

5. Andere kostenlose Caching-Plugins
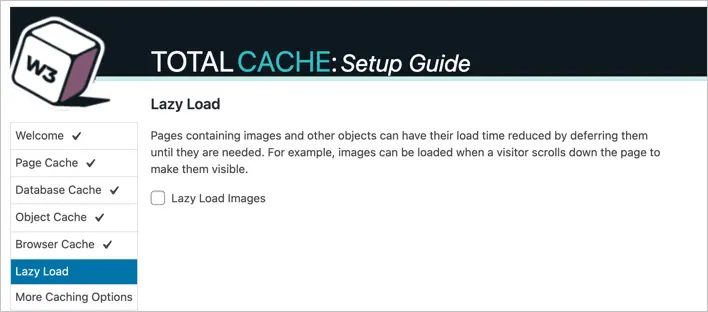
Fast alle Optimierungs- und Caching-Plugins bieten eine Lazy-Loading-Funktion, da es wichtig ist, in Google PageSpeed Insights einen hohen Seitengeschwindigkeits-Score zu erzielen. Hier werden wir zwei der beliebtesten kostenlosen Caching-Plugins für WordPress erwähnen.
- W3 Total Cache – Sie können zum Abschnitt „Lazy Load“ unter „Setup Guide“ gehen, um die Option „Lazy Load“ zu aktivieren.

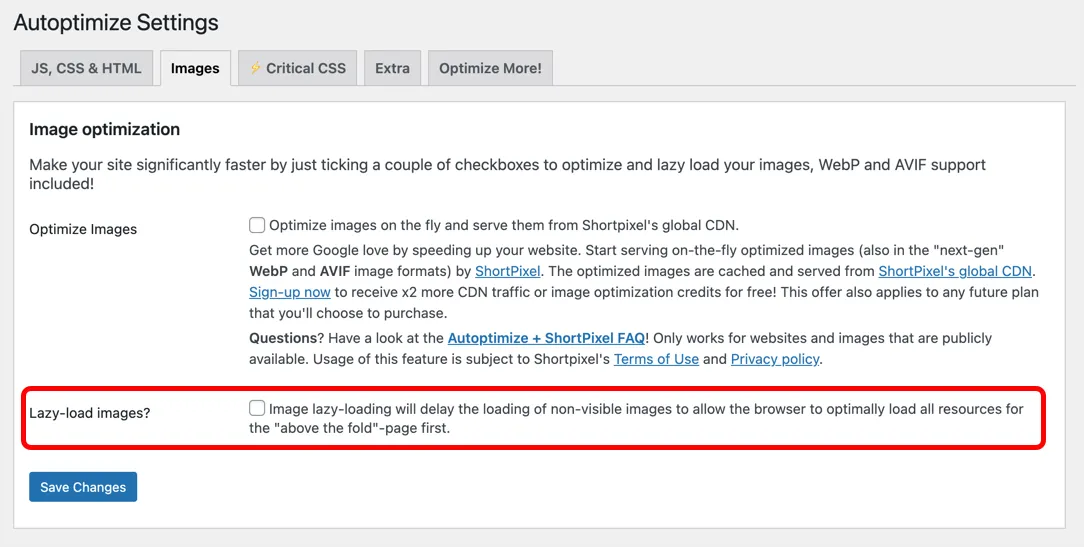
- Autoptimze – Gehen Sie zur Registerkarte „Bilder“ und aktivieren Sie die Option zum Lazy Loading.

Das Testen von Lazy Loading funktioniert auf Ihrer Site
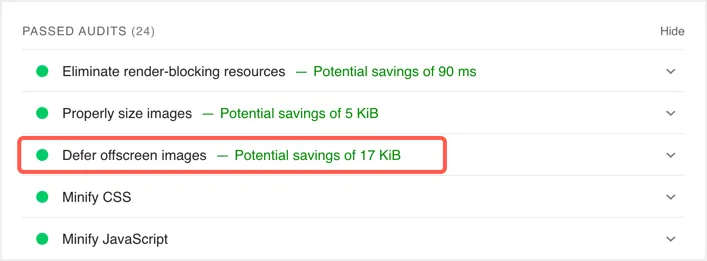
Es gibt zwei Möglichkeiten, um zu testen, ob das Lazy Loading auf Ihrer Site erfolgreich funktioniert. Die erste Möglichkeit besteht darin, Ihre Website in Google PSI zu testen und zu bestätigen, dass im Abschnitt „Bestandene Audits“ „Offscreen-Bilder verschieben“ angezeigt wird.

Die nächste Option besteht darin, die Seitenquelle Ihrer Seite zu überprüfen. Sie finden das Lazy-Loading-Skript in dem von Ihnen verwendeten Plugin. Überprüfen Sie außerdem, ob die Bilder in der CSS-Klasse für das Lazy Loading enthalten sind. Unten ist das Beispiel aus dem WP Rocket-Plugin, das zeigt, dass das Bild die CSS-Klasse „rocket-lazy-load“ und den Parameter „data-lazy-src“ enthält.

Lazy Loading von Inhalten von Drittanbietern
Bei der Verwendung von Bildern und dem Einbetten von Videos von Drittanbieterdiensten treten in Google PSI Probleme im Zusammenhang mit dem Lazy Loading auf. Im Allgemeinen sehen Sie "Lazy Load von Drittanbieterressourcen mit Fassaden" im Abschnitt "Bestandene Audits". Sie werden jedoch feststellen, dass der typische Test „Offscreen-Bilder verschieben“ fehlschlägt, wenn Sie Einbettungen von Drittanbietern wie YouTube-Videos oder Bannerwerbung verwenden.
- Wie oben erläutert, können Sie die eingebetteten YouTube-Videos durch ein statisches Vorschaubild ersetzen. Sie können dieses Vorschaubild dann träge laden, um das Problem im Google PSI-Tool zu beheben.
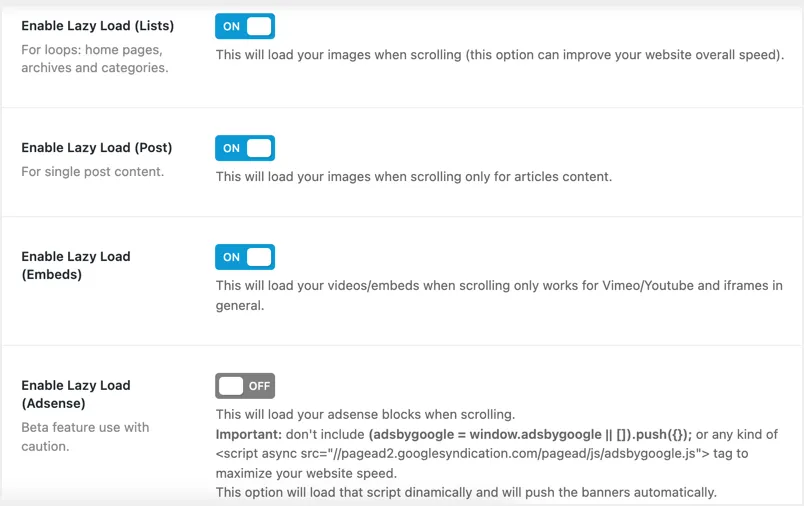
- Leider können Sie in Fällen wie Bannerbildern aus Google AdSense-Werbeprogrammen nicht viel tun. Da diese Anzeigen dynamisch geladen werden, ändert sie sich bei jedem Seitenladen und es gibt keine feste Möglichkeit, Google PSI-Warnungen zu vermeiden. Es gibt jedoch einige WordPress-Themes, die dabei helfen, Lazy Loading zu verwenden und die Anzeigen dynamisch zu laden. Unten finden Sie die Seite mit den Themenoptionen des minimalistischen Breek-Themas, auf der Sie die Option zum Lazy Loading für Google AdSense-Anzeigen sehen können. Wie Sie im Text sehen können, fordert Sie das Design auf, den Anzeigen-Push im Standard-Anzeigencode zu entfernen, und wird dynamisch übertragen, wenn der Nutzer die Position auf der Seite erreicht. Wir raten davon ab, diese Art von Funktion zu verwenden, da sie sich auf Ihre Einnahmen auswirken kann und möglicherweise auch nicht richtig funktioniert (Sie können diese Funktion auf keinen Fall außer AdSense verwenden).

Letzte Worte
Die Anwendung von Lazy Loading ist weder schwierig noch komplex, und wenn Sie diesem Artikel folgen, können Sie dies auch in kürzester Zeit tun. Stellen Sie sicher, dass Sie das beste Plugin auswählen, das für Ihren Fall geeignet ist und für Sie am besten funktioniert. Denken Sie jedoch daran, dass für Lazy Loading ein Skript erforderlich ist, das vom Plugin in den Fußzeilenbereich der Seite eingefügt wird. Manchmal kann dieses Skript blockiert werden und Ihre Bilder werden nicht wie oben erwähnt mit SiteGround Optimizer geladen. Testen Sie daher Ihre Seiten nach dem Aktivieren der Lazy-Loading-Funktion gründlich in verschiedenen Browsern, insbesondere Seiten mit starkem Inline-JavaScript.
