Flaches Design oder Materialdesign – welches ist zu bevorzugen?
Veröffentlicht: 2017-10-05Seit Google Material Design auf der Google I/O-Konferenz 2014 angekündigt hat, gibt es eine anhaltende Debatte über Material-App-Design und wie es sich vom Flat-App-Design unterscheidet. Beide Designstile werden zweifellos in der Branche gerne verwendet. Der eine ist ein spontan angepasster Designtrend, der andere ein Zweckbau mit einer Reihe von Richtlinien. Beide UI-Stile sind sich etwas ähnlich, und dies ist einer der Gründe, warum die Leute zwischen den beiden verwirrt werden. Wenn auch Sie mit dieser Situation konfrontiert sind, seien Sie gespannt, denn unsere erfahrenen UI-Designer sind hier, um die Wolken der Zweifel mit dem Glanz ihres Wissens zu beseitigen:
„Vor den UI-Designstilen „Flat“ und „Material“ verwendeten Designer den Designstil „Skeuomorphismus“. Es war viele Jahre lang ein bekannter Ansatz für die mobile Benutzeroberfläche, da es den Menschen half, die reale Welt mithilfe von Beleuchtungs- und Schattierungseffekten zu imitieren.“
Flaches Design
Flat Design wurde mit dem Motiv eingeführt, ästhetischere Innovationen zusammen mit einer benutzerfreundlicheren mobilen Umgebung bereitzustellen. Die flachen Symbole sind naiv und verwenden anstelle von detaillierten Illustrationen einfache Bilder, um Ihre Botschaft schnell zu übermitteln. Diese flachen Bilder sehen gut aus, um die Webseite zu dekorieren, und ermöglichen es den Benutzern, einfach durch die Seite zu navigieren und den wertvollen Inhalt zu lesen.

Apples Flat-Design-Ansatz ist unabhängig von mehrdimensionalen Elementen und spielt nur mit Schriftarten, Farben und Symbolen, um die Schönheit der Seite zu verbessern. Mit anderen Worten, bei diesem Designstil für mobile Apps scheinen sich alle Objekte auf derselben Oberfläche zu befinden. Es ist effektiv, Benutzern sowohl mit Geräten mit hoher als auch mit niedriger Auflösung ein erstklassiges UI-Erlebnis zu bieten. Die Elemente erscheinen jedoch aufgrund des Fehlens von Schattierungen, Farbverläufen und anderen derartigen Elementen viel kleiner, was letztendlich die Ladezeit der Seite beschleunigt.
Außerdem gibt es einige mobile Anwendungen, die komplizierte visuelle Hinweise erfordern, um den Benutzer durch den Prozess zu führen, was einer der Schwachpunkte bei der Implementierung des flachen Designstils ist.
„Das Fehlen von Schlagschatten und erhabenen Kanten erschwert es den Benutzern, zwischen anklickbaren Schaltflächen und anderen statischen Vektorgrafiken zu unterscheiden, was ein Nachteil von Flat Design ist“, sagt das erstklassige Designunternehmen für mobile Apps .
{Lesen Sie auch den ausführlichen Artikel zum Designvergleich von Android- und iOS-Apps }
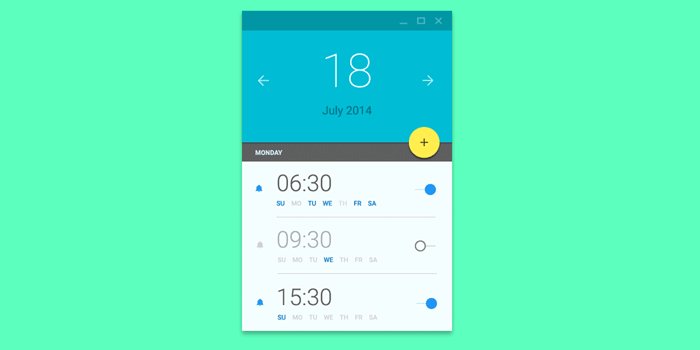
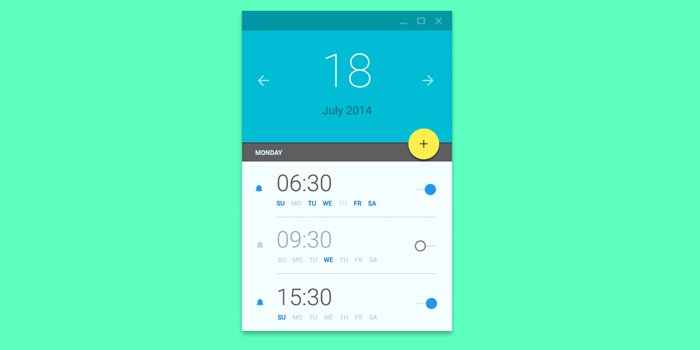
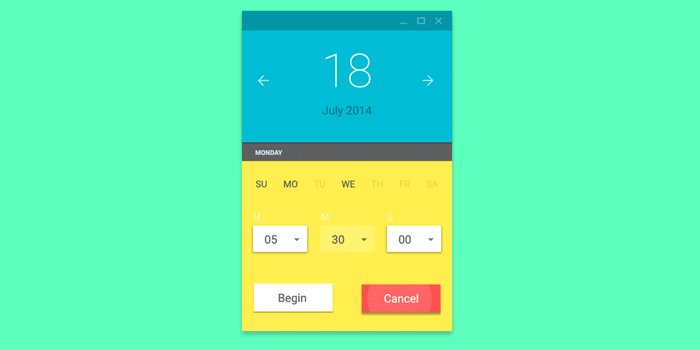
Material Design
Da es im Fall des flachen Designstils eine ziemlich schwierige Aufgabe war, herauszufinden, welches Element anklickbar ist und welches nicht, wurde das Materialdesign eingeführt. Der Material-App-Design-Ansatz von Google sieht flach aus, bleibt aber dank der Anwendung der Z-Achse mehrdimensional. Es wurden verschiedene skeuomorphe Elemente integriert, um das vereinfachte flache Design zu überarbeiten.

Wenn Sie uns fragen, ist es nicht falsch zu sagen, dass Material Design eine verbesserte Version von Flat Design ist, bei dem der Schwerpunkt auf kleinen Details in Bezug auf Schattierungen, Ebenen und Animationen liegt.
„Im Gegensatz zum Flat-Design-Ansatz kommt der Material-Stil mit feinen Details und einer Reihe von Richtlinien. Aus diesem Grund müssen Sie nicht viel raten; Sie können leicht erkennen, was Sie mit diesem UI-Designstil tun können und was nicht.”
Wenn Sie sich darauf freuen, Apps für mehrere Plattformen zu erstellen, können Sie laut den renommierten App-Entwicklungsunternehmen mit dem materiellen Ansatz ein einheitliches Erlebnis auf allen Geräten bieten. Dies erhöht die Benutzerfreundlichkeit und hilft beim Branding.
Faktoren zur Wahl zwischen Flach- und Materialdesign


Da Sie nun die Grundlagen beider Designstile für mobile Apps kennen, gehen wir zu den Faktoren über, die Ihnen bei der Auswahl des richtigen Stils helfen werden. Wenn es darum geht, zwischen den beiden zu wählen, sind die grundlegenden Faktoren, die ins Spiel kommen, Tiefe, Animation, Klarheit und Navigation.
- Tiefe
Die Art und Weise, wie sich die Objekte im Raum bewegen und miteinander interagieren, hängt lediglich von Licht, Oberfläche und Bewegung ab. Wenn es um diese beiden Designansätze geht, arbeitet das flache Design von Apple mit der Meinung, dass mobile Geräte ein Fenster in eine andere Welt sind und unendliche Tiefe in ihren Apps enthalten. Das Materialdesign von Google hingegen basiert auf der Überzeugung, dass der Benutzer das Gefühl haben sollte, den Bildschirm auf der Handfläche zu tragen. Die Bauteile müssen also so sein, als wären sie übereinander gestapelt.
- Animation, Schatten und Muster
Google erkennt Animation als eine Möglichkeit, den Komponenten Leben einzuhauchen und die Benutzererfahrung zu ergänzen. Daher verwendet der Material-UI-Designstil verschiedene Arten von Animationen, um die Art des Materials auszudrücken, mit dem Sie interagieren können. Laut unseren UI-Experten sehen die Animationen so aus, als würden Sie Karten auf einem Blatt Papier anordnen. Wenn Sie die Seite aktualisieren möchten, würde sie zurückspringen. Dies ist das Grundkonzept des materiellen App-Designs.
Apple hingegen glaubt, dass Animationen so sein sollten, dass sie die Benutzer zum richtigen Ziel führen, ohne abgelenkt zu werden.
„Google neigt dazu, sich auf die menschliche Seite zu stützen, während Apple sich eher auf die anorganische Suche stützt.“
- Klarheit
Das flache Design von Apple verstärkt die Farbverläufe und das unscharfe Design, während sich das Material von Google auf fallende Schatten konzentriert. Egal für welche Produktdesign-Lösungen Sie sich entscheiden, am Ende werden Sie das wirkliche Leben auf die eine oder andere Weise nachbilden. Denken Sie nur daran, dass das zentrale Prinzip darin besteht, perfekte Ergebnisse zu erzielen und gleichzeitig die Einfachheit beizubehalten.
- Navigation
Google hat ein paar Navigationsregeln, nach denen verschiedenste Aktionsschaltflächen und Komponenten zur Navigation genutzt werden können. Auf der anderen Seite verwendet Apple ein anderes Navigationssystem, das einfach zu bedienen ist. Wenn Sie eine mobile App mit weniger als 5 Funktionen haben, müssen Sie gemäß den Kriterien von Apple über die Funktionen der Anwendung nachdenken.
Verwandter Blog:- Bedeutung des UI/UX-Designs während der Entwicklung Ihrer mobilen App
Einpacken
Beide Designstile sind auf dem Markt weit verbreitet; Es liegt an Ihnen, welche Sie bevorzugen. Wenn Sie eine einfache App entwerfen möchten, bei der Benutzerfreundlichkeit wichtiger ist als Form, ist Flat Design die richtige Option für Sie. Wenn Sie hingegen eine verlockende App mit Animationen oder Bewegungsgrafiken erstellen möchten, ist Materialdesign die beste Wahl. Sie können sogar beide Ansätze kombinieren, um Ihrer Bewerbung einen WOW-Faktor zu verleihen.
Was sagen Sie? Welches ist besser? Fühlen Sie sich frei, unten Ihre Kommentare zu hinterlassen!
