Monatliche Vorlagen-Kits #13: Das Vorlagen-Kit für die Fußboden-Website
Veröffentlicht: 2020-08-19Das Vorlagen-Kit dieses Monats richtet sich an Inhaber kleiner und mittlerer Unternehmen, wie z. Das Vorlagen-Kit ist auch äußerst vielseitig und kann von vielen verschiedenen Geschäftstypen verwendet werden, wie z. B. Spa-Websites, Kliniken, Möbelgeschäfte und viele mehr.
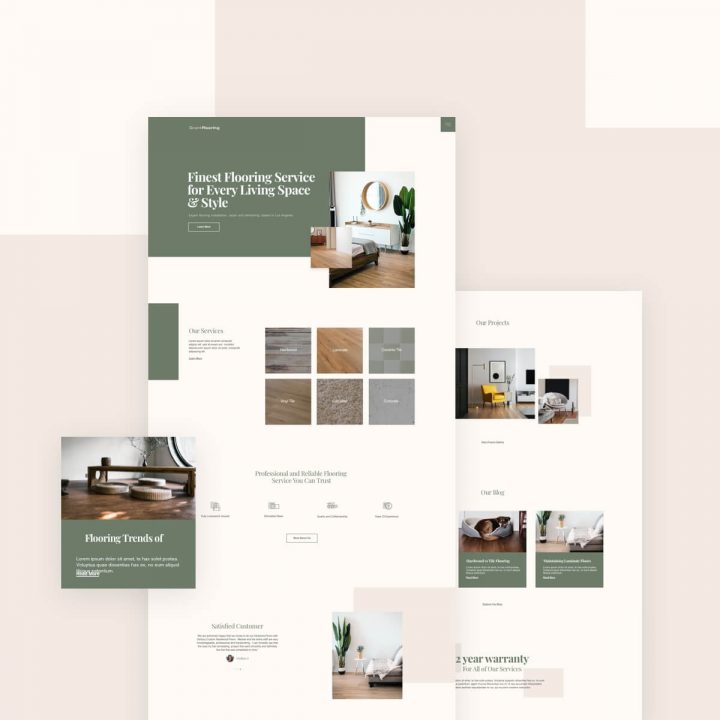
Für die Farbpalette des Template-Kits haben wir warme, erdige Farben wie hellbraunes Holz, hellgrau und beige gewählt. Die gesamte Farbpalette ist eigentlich sehr einfach, bestehend aus diesem graugrünen und weißen mit einigen grauen Akzenten hier und da. Strukturell wird der Bausatz von quadratischen Formen dominiert, die das Vorhandensein von Bodenfliesen widerspiegeln. Das wiederkehrende geometrische Design, das wir in der gesamten Vorlage verwendet haben, spiegelt Bodenfliesen, eine organisierte Raumaufteilung, symmetrische Größen und Abstände usw. wider. Das klare, moderne Design-Schema des Vorlagen-Kits ist perfekt für Bodenbelag-Websites, aber seine minimalistische, moderne Atmosphäre macht es für viele andere Disziplinen und Branchen verwendbar.
Homepage: Interaktive Plätze

Wir haben mehrere kastenförmige Widgets für die Homepage verwendet, wie zum Beispiel Flip Box, mit dem wir zwei wichtige Informationen im Bereich „Unsere Dienste“ anzeigen können. Auf der Vorderseite lassen sich Optik und Textur von Boden und Teppich gut ablesen, und beim Schweben ist der kurze, erklärende Text zur Wahl des Bodenbelags oder Teppichs gut lesbar.
Wir haben auch das Testimonials Widget verwendet, das wir nahtlos in den weißen Hintergrund und den reichlich negativen Raum rund um das Karussell integriert haben. Die Idee hinter diesem „Fully Blended“-Look ist, dem Besucher das Leseerlebnis so natürlich und einfach wie möglich zu machen.
Die Homepage-Vorlage ist eine Seitenvorlage .
Sie können es von Editor> Bibliothek öffnen Popup> Registerkarte Seiten> herunterladen und durch die Seite scrollen und sie finden oder nach "Flooring Company" suchen.
Holen Sie sich Dutzende Vorlagen-Kits mit Elementor Pro
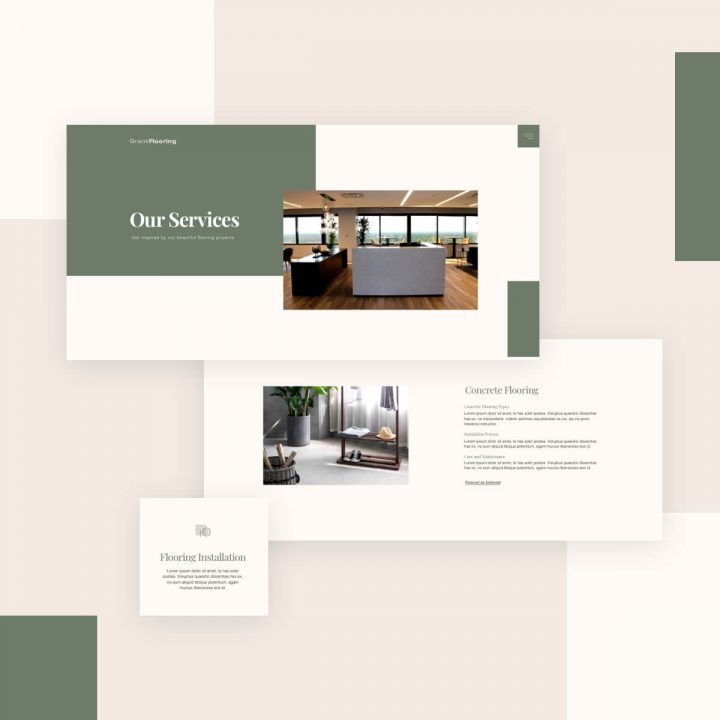
Dienste: Subtile Informationshierarchie

Auf der Seite Dienste haben wir das Icon Box Widget als Werkzeug zum Erstellen einer Informationshierarchie zwischen den Icons, dem Diensttyp (Titel) und dem Beschreibungstext verwendet. Die Idee dabei ist, dass der potenzielle Kunde genau versteht, was das Leistungsangebot des Bodenbelagsunternehmens beinhaltet. Dieses Prinzip der Informationshierarchie gilt für das gesamte Layout der Services-Seite, da das gebrochene Raster-Layout den Blick der Benutzer zwischen verschiedenen Inhaltselementen lenkt und die verschiedenen Komponenten entsprechend ihrer Bedeutung für den Seiteninhalt hervorhebt.
Die Seitenvorlage Dienste ist eine Seitenvorlage .
Sie können es von Editor> Bibliothek öffnen Popup> Registerkarte Seiten> herunterladen und durch die Seite scrollen und sie finden oder nach "Flooring Company" suchen.
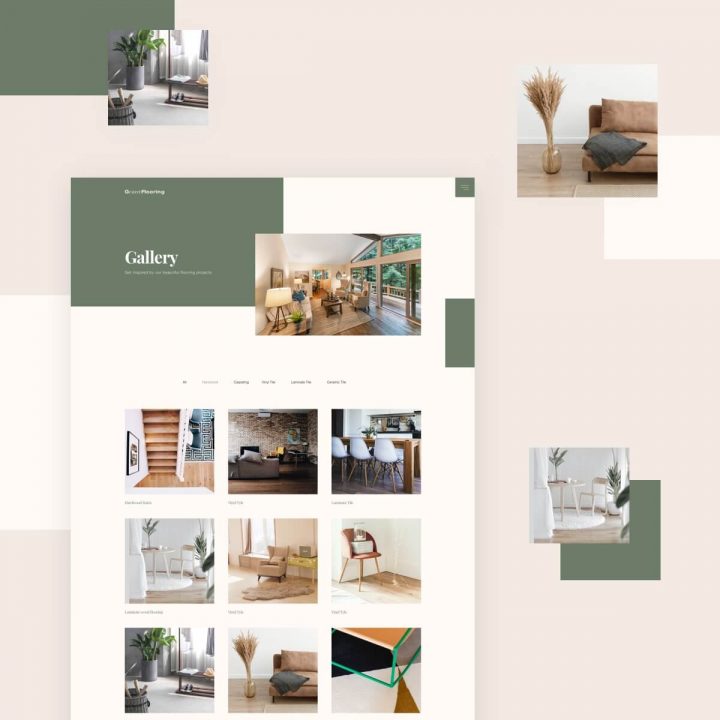
Galerie: Viele Perspektiven

Die Galerie-Seite zeigt schöne Beispiele der Bodenbelagsprojekte, die Grant Flooring durchgeführt hat. Unsere Verwendung des Galerie-Widgets ermöglicht es uns, eine Vielzahl von Fotos hinzuzufügen und dann „Mehreres Layout“ als Galerietyp auszuwählen, wodurch Website-Besucher die Möglichkeit haben, durch die verschiedenen Bildkategorien zu filtern. Einer der Hauptvorteile des Galerie-Widgets besteht darin, dass wir eine unbegrenzte Anzahl von Bildern anzeigen können, ohne die Benutzeroberfläche zu überfüllen oder den Benutzer zu überfordern. Ganz zu schweigen von der zusätzlichen Interaktivität, die wir dem Besucher geben, wenn wir ihm die Möglichkeit geben, durch die Bildkategorien zu filtern.
Die Galerievorlage ist eine Seitenvorlage .
Sie können es von Editor> Bibliothek öffnen Popup> Registerkarte Seiten> herunterladen und durch die Seite scrollen und sie finden oder nach "Flooring Company" suchen.
Der Boden gehört dir
Nachdem Sie sich jetzt mit unserem Vorlagenset für Bodenbeläge vertraut gemacht haben, können Sie es individuell anpassen und ganz individuell gestalten. Viele verschiedene Farbpaletten würden mit dieser Vorlage großartig aussehen, und das quadratische Bildlayout kann für alle Arten von Bildern funktionieren. Wir sind gespannt, was Ihnen einfällt. Bitte teilen Sie uns Ihre Websites mit, nachdem Sie dieses Kit verwendet haben!
Um das vollständige Website-Vorlagen-Kit für Bodenbeläge zu sehen, sehen Sie sich diese Demo an.
Wenn Sie Elementor Pro besitzen, müssen Sie nur Elementor aufrufen, die Vorlagenbibliothek öffnen und nach „Flooring Company“ suchen, um dieses innovative Kit zu genießen.
Hier ist ein kurzes Gif, das zeigt, wie Sie nach dem Kit suchen:
Welche Vorlagen möchten Sie als nächstes sehen? Lass es uns in den Kommentaren unten wissen.
