Flutter 1.12 – Was macht es zur größten Google-Veröffentlichung des Jahres?
Veröffentlicht: 2019-12-16Wer kennt Flutter nicht?
Es ist das gleiche UI-Framework von Google, das die Landschaft der Mobilfunkbranche verändert hat.
Flutter wurde bereits im Mai 2017 angekündigt und ist zum Liebling aller geworden, wenn es darum geht, plattformübergreifende Apps mit einem erstaunlichen visuellen Erscheinungsbild zu entwickeln. Es wurde vom GitHub-Bericht 2019 „State of the Octoverse“ als das am schnellsten wachsende Open-Source-Projekt innerhalb eines Jahres nach seiner Gründung anerkannt. Außerdem ist es zu einem der 10 beliebtesten Software-Repos auf der GitHub-Website geworden .
Darüber hinaus haben sich verschiedene Startups und etablierte Marken für ihre App-Projekte an Flutter gewandt. Sie akzeptierten Flutter als ideale plattformübergreifende Entwicklungsplattform und genossen zahlreiche Vorteile. Die beiden echten Beispiele dafür sind –
- Google Stadia : Es ist ein Gaming-Cloud-Dienst, der zusammen mit Flutter schnell einen Prototyp erstellt und kompromisslos ein plattformübergreifendes Erlebnis erstellt.
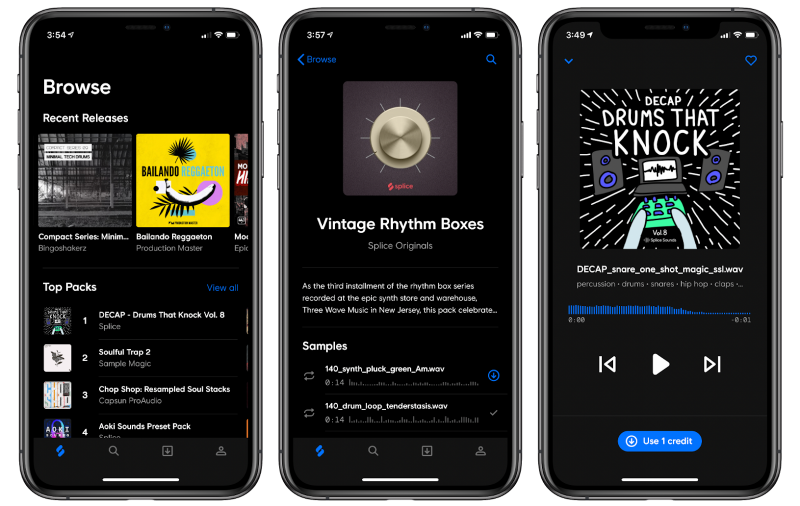
- Splice : Es ist eine Bibliothek mit Sounds, Loops und Presets, die es Musikern ermöglicht, ihren Ideen einen Mehrwert zu verleihen. Das Team wollte eine einzige Lösung, um all seinen Benutzern auf Android und iOS ein außergewöhnliches Erlebnis zu bieten, wofür es sich für Flutter entschieden hat.

Während dieses ganze Szenario erst mit der Beta-Version von Flutter begann, traten mit der Veröffentlichung von Flutter 1.0 beim Flutter Live Event 2018 bedeutende Änderungen auf.
Das Flutter-Entwicklungsteam hat seit der Veröffentlichung von Flutter 1.0 rund 5.303 Probleme geschlossen und 5.950 Pull-Requests von 484 Mitwirkenden kombiniert . Sie fügten dem Flutter-Framework beeindruckende Features und Funktionalitäten hinzu, einschließlich der Einführung der RangeSlider-Steuerungsfunktion und der Unterstützung für Android App Bundles und Gamecontroller.
Dies blieb jedoch eine grundlegende Ergänzung der Flutter-Entwicklungsumgebung.
An diesem Mittwoch, dem 11. Dezember 2019 , hat das Flutter-Entwicklungsteam die größte Veröffentlichung des Jahres herausgebracht.
Das Team kündigte in Zusammenarbeit mit dem Treffen in Brooklyn mit dem Namen Flutter Interact die Veröffentlichung von Flutter 1.12 an . Sie stellten neue Funktionen und Verbesserungen in Googles Flutter vor, wobei der Schwerpunkt auf dem Konzept des Ambient Computing lag.
Etwas, worüber wir im nächsten Abschnitt des Artikels sprechen werden – bevor wir die Neuerungen in Flutter 1.12 enthüllen .
Was ist Ambient-Computing?
Das Flutter-Entwicklungsteam ist sich der Tatsache bewusst, dass wir täglich mit mehreren „internetverbundenen“ Geräten interagieren, und hat beschlossen, eine Umgebung bereitzustellen, die alle Dienste auf allen Geräten verfügbar macht. Sie wechselten vom Konzept „ Write Once, Run Anywhere “ zu Ambient Computing.
Ambient Computing ist definiert als die kollektiven Geräte, die als Erweiterung voneinander behandelt werden können, um ein nahtloses Gesamterlebnis zu bieten. Mit diesem Konzept müssen sich die Entwickler nicht mehr entscheiden, auf welches Gerät sie abzielen, bevor sie mit der Entwicklung der Flutter-App beginnen . Sie werden in der Lage sein, Benutzererlebnisse zu schaffen, die zu allen Geräten und Plattformen passen – seien es Mobilgeräte, Desktops, Smart Homes, eingebettete Geräte oder Smart Watches.
Nun, da die Kernvision von Ambient Computing für Flutter 1.12 deutlich wird, springen wir zu den Ankündigungen.
Was ist neu in Flutter 1.12-Version?
Abgesehen von der Verbesserung der bestehenden Codebasis ist die neueste Version von Flutter mit verschiedenen neuen Funktionen und Updates ausgestattet. Einige davon sind:-
1. Einführung von Dart 2.7
Die bedeutendste Änderung, die diese stabile Flutter-Version mit sich bringt, ist die Veröffentlichung von Dart 2.7.
Dieses Programmiersprachen-Update wird die Erfahrung bei der Arbeit mit Dart 2.5 in Form von Erweiterungsmethoden und Funktionen zur sicheren Zeichenfolgenbehandlung auf die nächste Stufe heben. Es wird Entwickler in die Lage versetzen, Dinge wie ganze Zahlen in einer Zeichenfolge zu analysieren und Fehler zu vermeiden, wenn Variablen einen Nullwert haben.
2. Überarbeitetes DartPad
Eine weitere Flutter Interactive Event-Ankündigung , die es zu beachten gilt, ist das überarbeitete DartPad.
Das aktualisierte DartPad hat die Möglichkeit hinzugefügt, Flutter-Code nicht nur zu bearbeiten, sondern ihn auch auszuführen und die gerenderte Benutzeroberfläche mühelos anzuzeigen.
3.Beta -Web-Support
Flutter für das Web, eines der wichtigsten Flutter 1.5-Highlights , erhielt in diesem Update ebenfalls ein Upgrade. Der Web-Support von Flutter hat die Beta-Version erreicht; Dies erleichtert Entwicklern den effektiven Einsatz eines Dart-Compilers und der Flutter-Architektur.

4. macOS-Desktop-Unterstützung
Eine weitere angekündigte Funktion von Flutter 1.12 ist die Unterstützung von macOS-Desktops. Mit dieser Funktionalität würde man es einfacher finden, den Release-Modus zu verwenden, um eine vollständig optimierte macOS-Anwendung mit Hilfe von Flutter zu entwickeln. Darüber hinaus wird es einfacher, die Eigenschaften des Materialdesigns auch in Flutter-basierte Desktop-Software zu integrieren.

5. Update von Add-to-App
Die neue Version des Flutter-UI-Frameworks bietet ein Update für Add-to-App, dh die Möglichkeit, Flutter in bestehende iOS- oder Android-Apps zu integrieren. Detaillierte Informationen zu dieser Funktionalität finden Sie in dieser Website-Dokumentation .
6. Neues Google Fonts-Paket
Das Flutter-Entwicklungsteam stellte außerdem ein neues Google Fonts-Paket vor, das Zugriff auf fast 1.000 Open-Source-Schriftfamilien bietet . Diejenigen, die es Designern ermöglichen, schöne Typografie in der Entwicklungsumgebung in Reichweite in nur einer Codezeile hinzuzufügen.
7.Unterstützung für den dunklen Modus von iOS 13
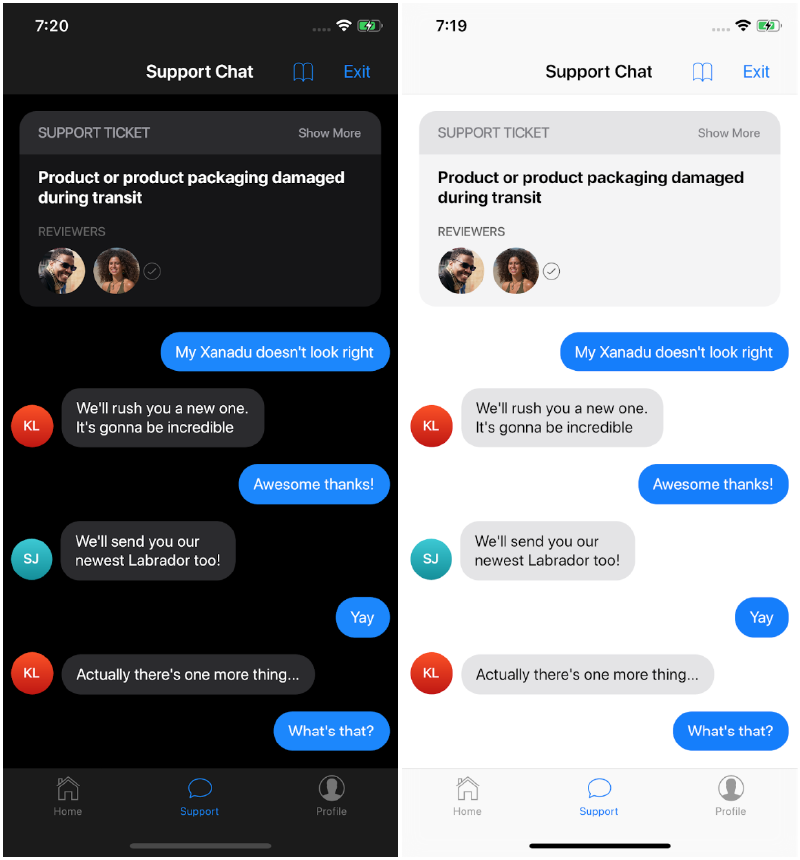
Flutter 1.12.13 Versionshinweis beschrieb auch die Hinzufügung einer vollständigen Unterstützung für Designer, um App-Design im Dunkelmodus zu erstellen . – eines der Top-Features von iOS 13 – in den Cupertino-Widgets. Zusammen mit einer verbesserten Wiedergabetreue der Bildlaufleiste mit weniger Widerstand, kürzerer langer Druckzeit und verbessertem haptischem Feedback.
Während dies die Hauptfunktionen von Flutter 1.12 sind , die beim Flutter Interact Event 2019 angekündigt wurden , lassen Sie uns tiefer graben und sehen, was sie für alle auf dem Markt bedeuten.

Was bedeutet die Veröffentlichung von Flutter 1.12?
Flutter 1.12 Update wird voraussichtlich erhebliche Auswirkungen auf das Leben aller haben, hauptsächlich kategorisiert als:-
1. Startups
Wenn es um die Frage geht, warum sich Startups für Flutter entscheiden sollten , können sie mit diesem Update ihre Ideen auf dem gesamten potenziellen Markt testen. Sie müssen nicht mehr nur auf eine Benutzerbasis abzielen.
2. Etablierte Marken
Wenn es um eine etablierte Marke geht, bietet die Flutter 1.12-Version ihnen die Möglichkeit, die Ressourcen ihres Teams einfach zu verstärken, um ein einziges, nahtloses Erlebnis zu liefern und gleichzeitig Code auf mehreren Plattformen wiederzuverwenden.
Kurz gesagt, dieses Flutter-Update wird sie dabei unterstützen, eine Vielfalt von nativ kompilierten Erfahrungen über eine einzige Codebasis zu schaffen.
3. App-Entwickler
Das ist zwar aus geschäftlicher Sicht, aber das Flatter-Update 1.12.13 wird auch einen großen Einfluss auf das Leben der Entwicklungsteams haben.
Die Version Flutter 1.12 wird die Leistung der Entwicklungsumgebung verbessern. Außerdem wird es Entwicklern ermöglicht, dieselbe Sprache für Backend- und Layout-Anforderungen zu verwenden, eine höhere Animationsgeschwindigkeit in der Entwicklungsumgebung zu genießen und vieles mehr.
Interessanter ist, dass sie all dies tun könnten, ohne höhere Entwicklungskosten für die Flutter-App zu verlangen .
4. UI/UX-Designer
Dieses Update konzentriert sich auch darauf, Designern dabei zu helfen, eine visuell interaktive Umgebung zu erstellen. Die zustandsbehaftete Hot-Reload-Funktion von Flutter unterstützt Designer dabei, Änderungen in Echtzeit vorzunehmen und mühelos UI, grafische Inhalte, Videos und Text zusätzlich zu benutzerdefinierten Animationen und Transformationen zu kombinieren.
Darüber hinaus haben verschiedene andere Plattformen ihre Unterstützung für das Flutter-Update erweitert, was letztendlich die Erfahrung von UI/UX-Designern verbessern wird . Dazu gehören Rive, Supernova und Adobe XD.
Mit all diesen Funktionen und Verbesserungen erweist sich Flutter 1.12 als die größte Veröffentlichung des Jahres. Es gibt jedoch noch verschiedene Aspekte, bei denen dieses plattformübergreifende Entwicklungsframework hinterherhinkt.
Was fehlt noch in der Flutter-Entwicklungsumgebung?
Flutter hat sich als das neue Gesicht der plattformübergreifenden Entwicklungsbranche erwiesen und in der Debatte Flutter vs. React Native über React Native triumphiert . Aber es hat sich noch nicht als die beste Wahl für die Spieleentwicklung erwiesen. Außerdem hat es noch keine Möglichkeit geboten, aktualisierten Code direkt in die entworfenen Anwendungen zu pushen.
Es wird jedoch erwartet, dass all diese Probleme in den kommenden Jahren gelöst werden. Die Zukunft von Flutter wird bessere Optionen in Form von Updates für Flutter 1.13 und höher bringen.
[Lesen Sie auch: Das Beta-Update für das Flutter App Development Framework von Google ist endlich da]
