Flutter vs. React Native Was für die App-Entwicklung zu wählen ist
Veröffentlicht: 2021-08-05Die beliebtesten Frameworks für die plattformübergreifende Softwareentwicklung mobiler Apps sind Flutter und React Native. Ihre Akzeptanzrate wächst ständig und überholt die Konkurrenz. Heute, in diesem Beitrag, werden wir über React Native, Flutter, den Vergleich zwischen den beiden und mehr erfahren.
Beginnen wir dann.
Warum ist die Entwicklung mobiler Apps so beliebt?
In den letzten Jahren ist die Entwicklung mobiler Apps stetig gewachsen. Jeder Zweite nutzt ein Mobiltelefon. Wir können also sagen, dass die Benutzerbasis riesig ist. Die mobilen Apps beschäftigen die Benutzer mit ihren Mobiltelefonen. Heute haben wir eine Fülle von Apps für fast alles. Der Wettbewerb in der Ära der Entwicklung mobiler Apps nimmt also von Tag zu Tag zu. Jeder möchte eine mobile App entwickeln.
Es gibt verschiedene Möglichkeiten, wie Sie sich für die Entwicklung mobiler Apps entscheiden können. Sie können eine native Route auswählen, um Ihre Android-App mit Kotlin und Swift zum Erstellen von iOS-Apps zu erstellen. Im Gegenteil, Sie können den plattformübergreifenden Weg gehen und React Native oder Flutter verwenden. Beim Erstellen mobiler Apps mit React Native und Flutter verwenden die meisten Entwickler Android Studio, IDE oder Xcode.
Was ist Flattern und seine Verwendung?

Flutter wurde von Google entwickelt und ist ein plattformübergreifendes Benutzeroberflächensystem. Es verwendet die Dart-Sprache. Google hat Dart ebenfalls entwickelt und verwendet Flutter in einigen seiner Top-Apps. Das Hauptverkaufsargument von Flutter ist seine Fähigkeit, plattformübergreifende Frameworks mit einem einzigen Code zu unterstützen.
Flutters Desktop-Support
- Wenn Sie Desktop-Apps mit Flutter entwickeln, müssen Sie den Flutter-Quellcode in eine native Windows-, Linux-Desktop-App oder macOS kompilieren.
- Desktop-Unterstützung für Flutter erstreckt sich auf Plugins. Die Entwickler können die aktuellen Plugins installieren, die Windows-, macOS- oder Linux-Plattformen unterstützen.
- Der Desktop-Support von Flutter ist als Beta-Version verfügbar. Es enthält also Feature-Lücken. Entwickler können jedoch den Beta-Snapshot des Desktop-Supports im stabilen Kanal ausprobieren oder die neuesten Änderungen am Desktop im Beta-Kanal beschleunigen.
Flattern für das Web
Der Web-Support von Flutter bietet die gleichen Erfahrungen auf dem Handy und im Web. Darin heißt es, dass Sie jetzt Apps für iOS, Android und den Browser für dieselbe Codebasis entwickeln können.
Wie auf der offiziellen Website von Flutter geschrieben steht, ist die Web-Unterstützung von Flutter im folgenden Szenario sehr nützlich:
Einseitige Anwendungen (SPA)
SPAs werden sofort geladen und übertragen Daten zu und von den Internetdiensten.
Progressive Web Apps (PWA) entwickelt mit Flutter
Flutter bietet hochwertige PWAs, die in die Umgebung des Benutzers integriert sind, einschließlich Offline-Support, Installation und geänderter UX.
Aktuelle mobile Apps
Der Web-Support von Flutter bietet ein browserbasiertes Bereitstellungsmodell für die aktuellen mobilen Flutter-Apps.
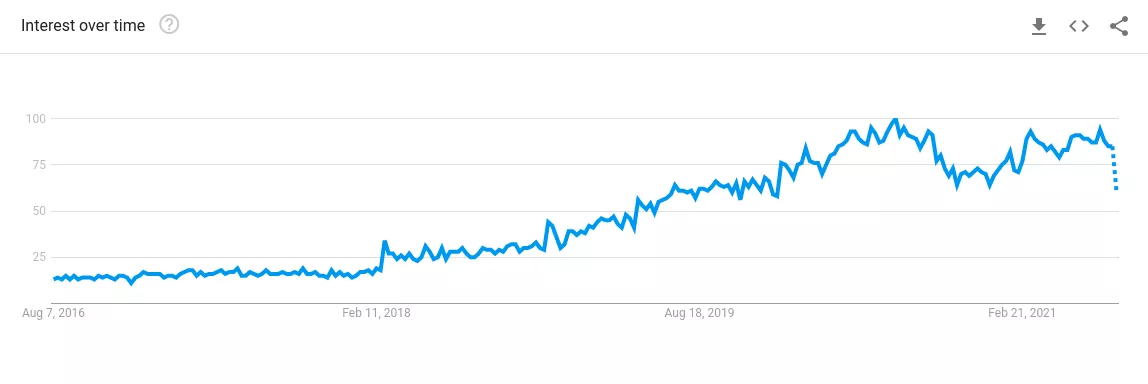
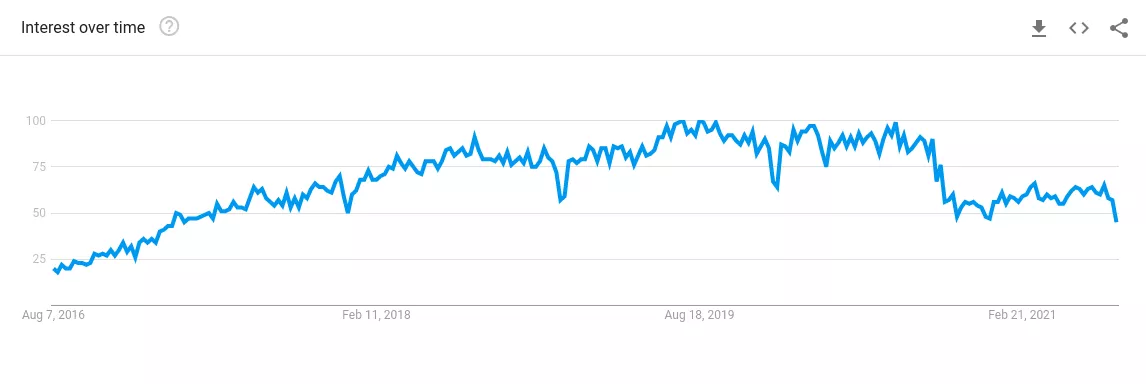
Aktuelle Markttrends für Flutter

Statistiken zu Flutter, die Sie sich ansehen sollten:
- Ungefähr 39 % der Bevölkerung verwenden Flutter, um plattformübergreifende mobile Apps auf der ganzen Welt zu entwickeln.
- 68,8 % der Entwicklergemeinde bevorzugen die Verwendung von Flutter.
- Ungefähr 7,2 % der Community wählen Flutter wegen seiner beliebten Tools und Bibliotheken.
Anwendungsfälle von Flattern
- Anwendungen mit Materialdesign
- Hochleistungsanwendungen mit Skia Rendering Engine
- Anwendungen, die mit Funktionen auf Betriebssystemebene arbeiten
- Mobile MVP-Apps
- Flexible Benutzeroberfläche mit Top-Level-Widgets
- Erweiterte OS-Plugins mit einfacher Logik
- Apps mit umfangreicher Datenintegration reaktivieren
Top-Apps mit Flutter

eBay, Philips, Alibaba, BMW, Google Ads sind alle in Flutter integriert
Was sind React Native und ihre Verwendung?

Als Open-Source-Framework für mobile Apps verwendet React Native JavaScript. Es ist ein praktischer Rahmen für:
- Erstellen von Apps für Android und iOS mit einer einzigen Codebasis
- Plattformübergreifende Entwicklung
- Verwendung des exakten Designs als React
Hier ist zu beachten, dass wir Apps mit React Native erstellen und keine mobilen Web-Apps sind. React Native verwendet die Komponenten, die Widgets in Flutter ähnlich sind. Wenn Sie mit React Native Desktop- und Web-Apps entwickeln möchten, verwenden Sie am besten externe Bibliotheken.
Aktuelle Marktnachfrage nach React Native

Statistiken von React Native, die Sie sich ansehen sollten:
- Im Jahr 2020 wurde festgestellt, dass etwa 42 % der Entwickler React Native für ihre plattformübergreifende App-Entwicklung verwenden.
- Etwa 11,5% der Entwickler bevorzugen die Verwendung von React Native aufgrund seiner nativen Tools und Bibliotheken.
- Etwa 58,5% der Entwicklergemeinde entscheiden sich für React Native.
Anwendungsfälle von React Native
- Schnelle Prototyp-Apps
- Fast nativ aussehende Anwendungen mit reaktionsschneller Benutzeroberfläche mit FlexBox
- Apps, die mit synchronen APIs funktionieren
- Einfache plattformübergreifende Apps
- Anwendungen mit vereinfachter Benutzeroberfläche
- Apps mit wiederverwendbaren Komponenten.
Mit React Native erstellte Top-Apps

Instagram, Skype, Shopify, Tesla, Salesforce sind in React Native integriert
Flattern vs. React Native: Tabellenvergleich
| Flattern | Reagieren Sie gebürtig | |
|---|---|---|
| Erstellt von | ||
| Geschrieben in | C, C++, Dart | C++, Java, JavaScript, Objective-C, Python |
| Programmiersprache | Pfeil | JavaScript, Java, Objective-C, Swift |
| Open Source | Jawohl | Jawohl |
| Unterstützte Plattformen | Android, iOS, Linux, Mac, Windows, Google Fuchsia | Android, Android TV, iOS, macOS, tvOS, Windows |
| Entwicklerproduktivität | Hoch | Hoch |
| Lernkurve | Verständnis einer neuesten zielorientierten Programmiersprache | Verständnis von JavaScript und React |
| Beliebte Apps | Capital One, Google Assistant, The New York Times, eBay, Realtor.com und Square. | Salesforce, Uber Eats, Instagram, Tableau, Shopify, Facebook, Coinbase, Skype, Oculus, Discord, Pinterest, Walmart, Bloomberg und Tesla. |

Lesen Sie auch: Tech Stack für die Entwicklung einer mobilen App
Hauptunterschiede zwischen Flattern und React Native
Es gibt viele Gemeinsamkeiten zwischen React Native und Flutter. Aber hier werden wir die Unterschiede überprüfen, die zwischen diesen beiden bestehen.
Anwendungsarchitektur
Beide Frameworks bieten App-Entwicklern verschiedene architektonische Vorteile. Schauen wir sie uns an.
Reagieren Sie gebürtig
Die Architektur der React Native-Anwendung ist als Flux bekannt. Facebook verwendet Flux, um clientseitige Web-Apps zu entwickeln. Meistens folgt das gesamte Framework dem MVC-Framework. Das Hauptkonzept von Flux ist der unidirektionale Datenfluss.
Flattern
enthält eine Dart-App-Architektur und einen unidirektionalen Datenfluss, inspiriert von Facebooks Flux und RefluxJS. Flutter-Flux ist dafür bekannt, ein unidirektionales Datenflussmuster zu implementieren, das Stores, Actions und StoreWatchers umfasst. Es basiert auf w_flux, wurde jedoch geändert, um Flutter anstelle von React zu verwenden.

Eignung zur Entwicklung komplexer Apps
Flutter und React Native bieten offizielle Richtlinien, Dokumente, Bibliotheken von Drittanbietern und Open-Source-Projekte, um Entwickler während des gesamten Entwicklungsprozesses zu unterstützen. Lass uns mehr wissen.
Reagieren Sie gebürtig
React Native wird für die Entwicklung komplexer nativer Apps verwendet. Sie sollten jedoch beachten, dass dies nur möglich sein kann, wenn Sie die native App-Entwicklung mit React Native einbeziehen. In dieser Phase wird von Ihrer App eher erwartet, dass sie hybrid als plattformübergreifend ist. Der gesamte Entwicklungsprozess einer komplexen App mit React Native umfasst JavaScript und native Entwicklungskompetenzen.
Flattern
Futter sei nicht perfekt, um komplexere Projekte zu bewältigen. Allerdings können Startups Flutter als eine gute Lösung für die Entwicklung von Minimal Valuable Product (MVP) akzeptieren.
Unterstützung von Modularität
Dieser Aspekt zeigt das Kaliber oder das Ausmaß an, in dem ein Rahmen verschiedene Personen mit unterschiedlichen technischen Erfahrungen und Fähigkeiten ermöglicht, im Rahmen eines Projekts zu arbeiten. Lassen Sie uns beide Frameworks überprüfen.
Reagieren Sie gebürtig
React Native bietet im Vergleich zu Flutter möglicherweise weniger Modularitätsunterstützung. iOS-, Android- und Reactjs-Entwickler können Schwierigkeiten haben, miteinander zu korrelieren. Ohne Fachwissen können verschiedene Teams Probleme mit der Codefragmentierung in React Native haben.
Flattern
Flutter bietet mit seinem Pub-Paketsystem eine bessere Zugänglichkeit für die Teamvielfalt und die Aufteilung von Projektcodes in verschiedene Module. Ihr Team kann mit der Plug-in-Fähigkeit schnell spezifische Module entwickeln und eine Codebasis ändern oder hinzufügen.
Code-Wartbarkeit
React Native hat neben offizieller Unterstützung die bedeutendsten Communities. Dennoch gibt es Probleme, die bei der Pflege des Codes für Ihre App auftreten können. Es ist einfacher, Flutter zu pflegen als React Native. Gehen wir tiefer.
Reagieren Sie gebürtig
In React Native ist das Debuggen und Aktualisieren des Codes schwierig. Wenn Sie den Code auswählen, der zu Ihrer App passt, stört er die Logik Ihres Frameworks. Außerdem führt dies zu einem langsamen Prozess der App-Entwicklung. Darüber hinaus können verschiedene native Komponenten von Bibliotheken von Drittanbietern abhängig sein. Normalerweise sind diese Bibliotheken veraltet und können aufgrund der standardmäßig auftretenden Probleme nicht perfekt gewartet werden.
Flattern
Es ist einfach, eine Flutter-App zu pflegen. Die Einfachheit des Codes hilft Entwicklern, Probleme zu finden, externe Tools zu beschaffen und Bibliotheken von Drittanbietern zu unterstützen. Darüber hinaus behebt die zustandsbehaftete Hot Reloading-Funktion Probleme sofort. Die Zeit, die für das Starten von Qualitätsupdates und die sofortige Anwendung von Änderungen in den Apps benötigt wird, wird als besser angesehen.
Anwendungsgröße
Die Wahl eines mobilen Frameworks kann einen erheblichen Einfluss auf die Größe des App-Codes haben. Für ein großes Projekt sollte die App-Größe größer als die Framework-Größe sein. Lassen Sie uns mehr über React Native und Flutter erfahren.
Reagieren Sie gebürtig
Nehmen wir ein Beispiel: Die mit React Native erstellte Hello World-App war anfänglich 7 MB groß. Als nächstes, wenn die nativen Abhängigkeiten hinzugefügt werden, erreicht die Größe ungefähr 13,4 MB . React Native hält das Kaliber, die Apps schneller und minimal zu iterieren, besser als Flutter.
Flattern
Die mit Flutter erstellte Hello World-App war 7,5 MB groß. Bei Flutter wurde die Größe dieser App von der virtuellen Maschine der C/C++-Engine und Dart beeinflusst. Flutter hält das Kaliber, um alle Codes und die Assets selbst zu schließen, um Größenprobleme zu vermeiden. Außerdem können Sie mit einem eindeutigen Tag wie split-debug-info die Codegröße verringern.
Benutzererfahrung
Eines der entscheidenden Elemente bei der Auswahl des richtigen Frameworks für die mobile Entwicklung ist die Benutzererfahrung. Es zielt darauf ab, intuitive Erfahrungen zu bieten, die die Benutzer dazu bringen, an der Marke und am Produkt festzuhalten. Darüber hinaus ermöglicht Ihnen eine aussagekräftige User Experience, die Customer Journeys auf Ihrer Site zu definieren, die für den Geschäftserfolg hilfreiche Entwicklungsziele sind. Lassen Sie uns über beide Frameworks sprechen.
Reagieren Sie gebürtig
Das Materialdesign von Android und das Stildesign von iOS ändern sich. Aus diesem Grund ist es für React Native schwierig, mit der ständigen Veränderung des Bedarfs an nativen Plattformen Schritt zu halten. Darüber hinaus erschweren vorgefertigte React Native UI-Kits wie React Virgin, Ant Design und Shoutem die Erstellung einheitlicher Designs auf allen Plattformen. Einige Komponenten wie Snap-Karussells, Modal-Komponenten, fester ScrollView-Header, Paginierung und Aktivitätsindikatoren helfen jedoch, die UX auf mehreren Plattformen zu verbessern.

Flattern
Flutter bietet eine umfassende Benutzererfahrung und vereinfachte Elemente, Werkzeuge und sogar benutzerdefinierte Widgets. Seine Generations-Garbage-Collection-Funktion ist ein Teil von Dart, der bei der Entwicklung von UI-Frames für Objektcodes hilft, die vorübergehend sein können.
Einfaches Testen
Eines der Hauptziele der Entwicklung ist es, das reibungslose Funktionieren des Codes mit minimalem Aufwand und Zeitaufwand aufrechtzuerhalten. Lassen Sie uns wissen, wie Sie Tests in beiden Apps implementieren, React Native und Flutter.
Reagieren Sie gebürtig
React Native bietet keinen offiziellen Support für Integrationstests und UI-Level-Tests. Es gibt jedoch nur wenige Testframeworks auf Unit-Ebene auf dem Markt, die RN-Apps testen. Hier besagt kein offizieller Support, dass Entwickler auf Tools von Drittanbietern wie Detox und Appium angewiesen sind.
Flattern
Im Gegenteil, Flutter unterstützt automatisierte Tests, wie es mit einem Dart funktioniert. Neben der Bereitstellung verschiedener Testfunktionen zum Testen von Apps auf Widget-, Unit- und Integrationsebene enthält es auch dokumentationsbezogene.
Lernkurve
Sowohl Flutter als auch React Native haben unterschiedliche Lernkurven, die es Ihnen ermöglichen, grob zu berechnen, wie viel Zeit benötigt wird, um eine einfache To-Do-App von Grund auf neu zu entwickeln. Schauen wir uns an, wie machbar es ist, Flutter und React Native zu lernen.
Reagieren Sie gebürtig
Es ist einfach, React Native für diejenigen zu erlernen, die Apps mit JavaScript entwickelt haben. Aber wenn es um die Webentwicklung geht, unterscheidet sie sich von der Entwicklung mobiler Apps. Daher fällt es mobilen Entwicklern vergleichsweise schwer, dieses Framework zu erlernen und zu implementieren. React Native ist jedoch mit verschiedenen umfangreichen Dokumenten, Bibliotheken und Tutorials entstanden, die bei der Verbesserung der Lernkurve helfen.
Flattern
Im Gegenteil, Flutter ist gar nicht so schwer zu erlernen. Beim Schreiben von Code mit Dart kann es etwas ungewöhnlich sein. Aber das ist der Grund, der die App-Entwicklung mit Flutter einfacher macht. Um dieses Framework zu verstehen, müssen Sie lediglich über grundlegende Kenntnisse der nativen iOS- oder Android-Entwicklung verfügen.
Leistungsvergleich
Der Unterschied zwischen den Leistungen dieser beiden Frameworks ist durchaus umstritten. Ihre Gemeinschaften sind getrennt, wenn es um „Leistung“ geht, da sie perfekt sind, wenn es um Geschwindigkeit und Agilität geht.
Reagieren Sie gebürtig
Die Leistung von React Native ist geringer als die von Flutter. Der Hauptgrund dafür ist die JavaScript-Bridge, die für die Kommunikation zwischen den nativen Modulen verwendet wird. Die Anzahl der Frames für jedes Intervall, das in einer App von React Native ausgelassen wird, ist etwas höher als bei Flutter. Die App braucht mehr als 16 Millisekunden, um das Programm zu rendern.
Flattern
Dieses Framework ist effizienter, wenn es um die Leistung geht. Es braucht keine Bridge, um die Interaktion zwischen den nativen Modulen einzustellen, da die nativen Komponenten standardmäßig verfügbar sind. Mit Flutter werden Frames innerhalb von 16 Millisekunden gerendert, mehr nicht.
Vergleich der Teamgrößen
Unabhängig von den Vor- und Nachteilen von React Native und Flutter ist es entscheidend, die Teamgröße zu kennen, bevor Sie mit der Entwicklung beginnen. Es unterstützt Sie bei der Planung und Entscheidungsfindung, die von den Kosten abhängt, die bei der Einstellung der fachkundigen Entwickler anfallen können.
Reagieren Sie gebürtig
Um eine App mit React Native zu entwickeln, benötigen Sie etwa fünf bis zehn Entwickler. Dieses Team kann aus mindestens zwei React Native-Experten bestehen, die das Team während des gesamten Lebenszyklus der App-Entwicklung leiten. Da die Codepflege verschiedener Plattformen für den Erfolg einer React Native-App unerlässlich ist, wird außerdem empfohlen, ein Entwicklerteam mit unterschiedlichen technischen Kenntnissen zusammenzustellen.
Flattern
Big Player brauchten fünf und noch weniger Entwickler, um ein Team für die Entwicklung ihrer Apps auf Flutter zu bilden. Die Lernkurve des Frameworks ist einfach. Abgesehen davon, dass Entwickler Codes schnell schreiben können, ist es auch für neue Entwickler mühelos, diese Codes zu verstehen.
Vor- und Nachteile von Flutter
| Vorteil | Nachteil |
|---|---|
| Automatisierter Einrichtungsprozess | Bibliotheken und Support sind fantastisch, aber nicht so umfangreich wie die native Entwicklung. |
| Konsistente API | Ständige Integrationsunterstützung |
| Verschiedene transparente integrierte Widgets zur Verwendung von Material Design zusammen mit dem iOS-Stil. | Webbrowser unterstützen keine Flatter-Apps. |
| Perfekte Dokumentation | Es darf keine nativen Webansichten und Karten enthalten |
| Ungefähr 50 % weniger Tests | Plattformrisiko |
| Unabhängig für Android- und iOS-Benutzeroberfläche |
Warum Flattern eine gute Wahl ist
1. Heiß-Nachladen
Diese Funktion zeigt Änderungen sofort an, ohne dass der App Store verloren geht.
2. Reibungslose Integration
Das Umschreiben von Code ist nicht unbedingt erforderlich, da er sich problemlos in Java für Android und Objective C oder Swift für iOS integrieren lässt.
3. Code-Sharing
Codes können schneller und einfacher plattformübergreifend geteilt und geschrieben werden, was sie perfekt für die MVP-Entwicklung macht.
4. Schneller Versand
Es bietet schnelle Iterationszyklen und spart Entwicklungszeit, da das Testen nur für eine einzige Codebasis erforderlich ist.
5. Rich-Widgets
Es bietet umfangreiche Widgets, die den Regeln von Material Design und Cupertino folgen.
Schwächen beim Flattern
1. Aktualisierungen
Updates und Patches können nicht sofort in Apps gepusht werden, ohne den Standard-Release-Prozess durchzuführen.
2. Benutzeroberfläche
Die Unterstützung von Animationen und Vektorgrafiken hat Probleme bei der rechtzeitigen Bereitstellung von Plugins.
3. Tools & Plugins
Tools und Bibliotheken sind beeindruckend, aber nicht so umfangreich wie React Native
4. Betriebsplattform
Es ist nicht kompatibel mit Crafting-Apps für AndroidAuto, watchOS, CartPlay und tvOS.
Vor- und Nachteile von React Native
| Vorteile | Nachteile |
|---|---|
| Breite Unterstützung durch die Community | Weniger Komponenten |
| Aufgrund der React Native-Stabilität am besten für MVP-Produkte und Großprojekte geeignet | Verlassene Bibliotheken und Pakete |
| Javascript als Grundlage | Codes und Elemente schwer zu inspizieren |
| Leicht zu lernen | Langsame Leistung |
| Eine Codebasis, zwei mobile Plattformen | |
| Benutzeroberfläche, zusammen mit ihren nativen Android- und iOS-Komponenten |
Warum React Native wählen?
1. Ökosystem
Es verwendet umfangreiche Ökosystem- und UI-Bibliotheken, um das Erscheinungsbild der App bei jeder Zustandsänderung automatisch neu zu rendern.
2. Heißes Nachladen
Es ermöglicht Hot Reloading, um neue Codes direkt in eine Live-App einzufügen.
3. Leistung
Es übersetzt das Markup einer App, um authentische UI-Elemente nachzuahmen. Aber es behält immer noch die hohe Leistung bei.
4. Debuggen
Es bietet Zugriff auf innovative Debugging-Tools und Fehlerberichte.
5. Natives Rendering
Es verwendet die Host-Plattform, um APIs nativ zu rendern, ohne dass HTML- und CSS-Markup erforderlich ist.
Mängel von React Native
1. Leistung
Es unterstützt kein Multiprocessing und paralleles Threading, was zu einer langsamen Leistung führt.
2. Benutzeroberfläche
Das native Rendering von APIs unterstützt möglicherweise einige native UI-Elemente nicht, die dazu führen können, dass die UI leicht abweichend erscheint.
3. Debuggen
Der Chrome-Debugger kann schwierig sein, Codes und UI-Elemente zu überprüfen und entsprechend zu bearbeiten.
4. Tools und Plugins
Bibliotheken von Drittanbietern, die für eine bessere Implementierung verwendet werden können, können sich in der Regel als veraltet erweisen.
Lesen Sie auch: Ideen für mobile Apps im Jahr 2021
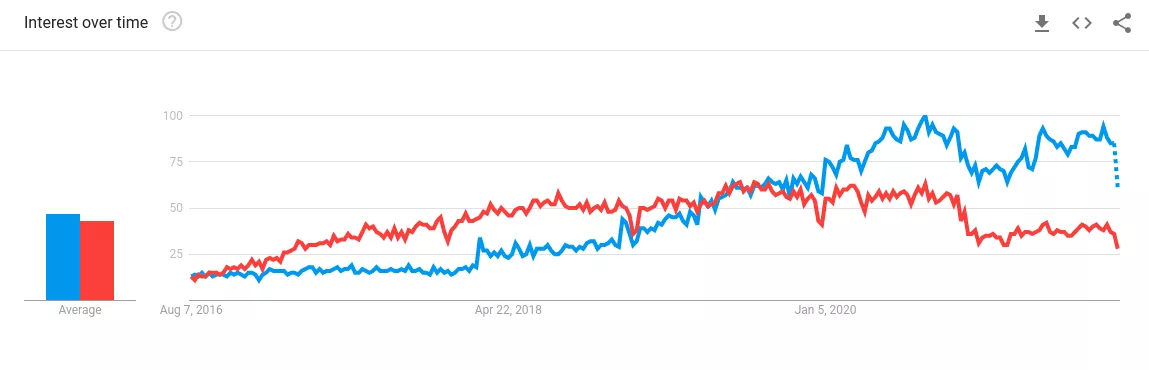
Zukunft von Flutter & React Native
Immer mehr Unternehmen nutzen Flutter. Wir bemerken vor allem monatliche Erweiterungen im Flutter SDK, da Google sein Tool ständig verfeinert. Auch die Community erweist sich immer als enthusiastisch und hilfsbereit. Flutter ermöglicht es uns, nicht nur mobile Apps, sondern auch Apps für Desktop und Web zu erstellen.
Da die Giganten Flutter bereits einsetzen und alle positiven Aspekte zusammenfassen, können wir feststellen, dass die Zukunft von Flutter für das Toolkit vielversprechend aussieht.
Im Gegenteil, wenn es um React Native geht, strebt Facebook derzeit eine groß angelegte Neuarchitektur der Technologie an.
Das Team tut sein Bestes, um den Support sowohl für die breitere Community von React Native als auch für seine Benutzer zu verbessern. Das Beste daran ist auch, dass die Community die Änderungen an den Kernfunktionen des Frameworks jetzt einfach über einen RFC-Prozess vorschlagen kann, der ein dediziertes GitHub-Repository verwendet.
Den Berichten zufolge hält React Native eine stabile Position auf dem Markt. Es läuft auf der Schiene der ständigen Entwicklung. Es ist nicht zu erwarten, dass das Toolkit bald besiegt wird.
Aber Flutter gilt als imposanter Konkurrent von React Native.
React Native or Flutter – Was Sie für die App-Entwicklung wählen sollten
React Native ist ein gutes Framework, das einfache plattformübergreifende und native Apps entwickelt. Während Flutter beim Erstellen verschiedener Integrationen und MVP-Apps besser abschneidet.
Sie können also React Native wählen, wenn
- Sie müssen Ihre aktuellen Apps mit plattformübergreifenden Modulen skalieren.
- Darüber hinaus möchten Sie einfache native Apps erstellen.
- Sie suchen nach den Möglichkeiten, Shared APIs out of the box zu erstellen.
- Ihr Ziel ist es, eine App mit einem asynchronen Build und einer reaktionsschnellen Benutzeroberfläche zu entwickeln.
- Sie haben genug Geld und Zeit, um in das Projekt zu investieren.
Außerdem können Sie Flutter auswählen, wenn
- Ihre App-Idee benötigt keine vollständige native Funktionalität.
- Lieferzeit und Budget sind begrenzt.
- Sie müssen Codes schnell schreiben und sie schneller auf dem Markt bereitstellen.
- Sie möchten Apps erstellen, die mit einer Geschwindigkeit zwischen 60 FPS und 120 FPS arbeiten.
- Sie müssen die Benutzeroberfläche mit weniger Tests und Widgets anpassen.
Lesen Sie auch: Start einer mobilen App im Jahr 2021
Einpacken
Hier gibt es also keinen klaren Gewinner: Sowohl React Native als auch Flutter haben ihre Vor- und Nachteile, und die richtige Wahl hängt von Ihren Erfahrungen, Anforderungen und Zielen Ihres Projekts ab.
Wenn Sie sich mit JavaScript auskennen, ist das Schreiben von Apps in React Native keine große Sache. Auf der anderen Seite, wenn Sie nach verbesserter Stabilität und besserer Leistung sowie nach einem kohärenteren Ambiente zwischen den Ökosystemen suchen, sollten Sie sich für die App-Entwicklung mit Flutter entscheiden
