Die 9 besten App- und Website-Designs für Essen und Trinken, die Sie hungrig auf mehr machen
Veröffentlicht: 2021-08-20
Im Jahr 2020 gab es allein in den USA 111 Millionen Nutzer von Food Delivery-Apps. Bis 2025 wird der Umsatz der Branche in diesem Markt 42 Milliarden US-Dollar betragen – 14 Milliarden US-Dollar mehr als im Jahr 2021!
Wenn man bedenkt, dass bis 2023 97 % des gesamten Marktumsatzes im Bereich Food & Beverage (F&B) durch Online-Verkäufe generiert werden, wird klar, dass der Hauptfokus der F&B-Marken auf ihrem digitalen Wachstum liegen sollte.
Und um digital zu wachsen, benötigt jedes Unternehmen – einschließlich F&B – eine starke App- und/oder Website-Präsenz.
Dieser Artikel befasst sich mit einigen der köstlichsten und köstlichsten App- und Website-Designs für Speisen und Getränke, die durch ansprechende UX, einfache Kassen und herausragende Grafiken Conversions generieren.
Inhaltsverzeichnis
- Top 4 Apps für die Lieferung von Speisen und Getränken
- Top 5 Websites für Essen und Trinken
Top 4 Apps für die Lieferung von Speisen und Getränken
1. Essenslieferung auf Abruf durch Codiant

Herausragende Eigenschaften:
- Hochwertige Fotografie
- Abgespeckte Navigation
- Intelligente Typografie
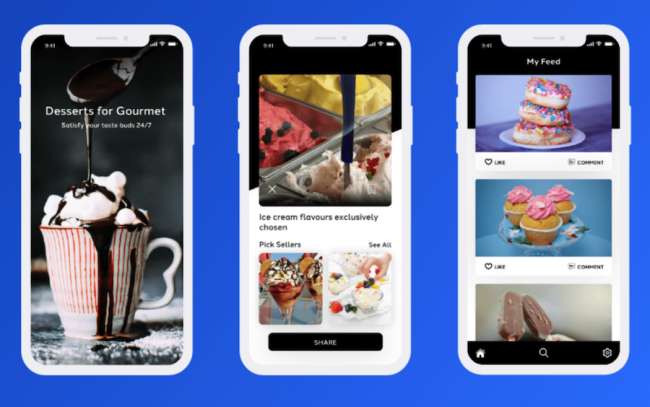
Die mobile App On Demand Food Delivery, die vom Softwareentwicklungsunternehmen Codiant entwickelt wurde, bietet alle praktischen Funktionen und Funktionen, die die Bestellung von Speisen per App so beliebt machen: lesbare Online-Menüs, Echtzeit-Lieferverfolgung und Social Media Sharing, um nur einige zu nennen.
Der prägendste und wirkungsvollste Aspekt dieser speziellen App ist die Verwendung von Bildern. Lebendige, großformatige Food-Fotografie ziert alle App-Seiten – nicht nur Menüpunkte – wie Startbildschirme, Food-Kategorien, Restaurantseiten und so weiter.
Eine zeitgemäß anmutende serifenlose Typografie verleiht der Benutzeroberfläche der App Lesbarkeit und einen Hauch von Coolness und trägt perfekt zum sparsamen Umgang mit Text und Messaging bei.
Ein sehr dezenter zweifarbiger Hintergrund, diagonal in Schwarz und Weiß unterteilt, trägt dieser günstigen Benutzerfreundlichkeit bei minimaler bis gar keiner Ablenkung Rechnung.
Eine sehr reduzierte Befehlsschnittstelle macht die Navigation bemerkenswert einfach. Dieser sowie ein Share-Button sind in schwarzer Farbe gehalten, was die farbenfrohe Bildwelt überzeugend kontrastiert.
2. Mobile App für Lebensmittellieferungen von Ronas IT

Herausragende Eigenschaften:
- Einfacher Login und Bestellvorgang
- Auffällige Akzentfarbe
- Leichte und schnelle Schnittstelle
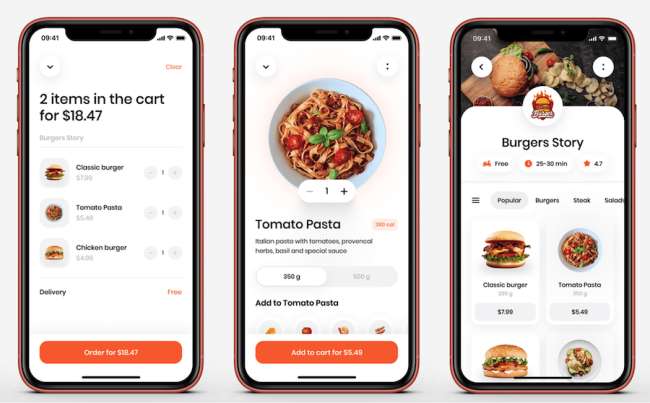
Die in Krasnodar, Russland, ansässige Webdesign- und Entwicklungsagentur Ronas IT hat ihre eigene mobile App für die Lebensmittellieferung mit Schwerpunkt auf Benutzererfahrung und Benutzeroberfläche entwickelt.
Alle verfügbaren Funktionen – von der Auswahl eines Restaurants über das Hinzufügen von Gerichten in den Warenkorb bis hin zur Bestellung und Verfolgung der Lieferung – sind leichtgewichtig, was zu einer der am schnellsten ladenden Food & Drink-Apps auf dem Markt führt.
Einige der Ziele bei der Erstellung dieser App waren die Vereinfachung des Bestellvorgangs und die Unterstützung der Restaurants bei der Abwicklung des Bestellvolumens. Durch sorgfältige Benutzerrecherche ist dies dem Entwickler gelungen, indem er einen Onboarding-Guide in die App einführte, kombiniert mit einem schnellen, zweistufigen Login-Prozess.
Der Startbildschirm der App enthält alle wichtigen Funktionen, die die Benutzer der Essensbestell-App erwarten: Restaurantkategorien, intelligente Suchleiste, Filtermöglichkeiten zum Sortieren nach Preis, Entfernung und anderen Parametern sowie personalisierte Restaurantvorschläge.
All dies kommt ordentlich verpackt in eine auffällige Farbpalette mit Weiß als Hauptfarbton, unterstützt von Orange (verwendet zum Hervorheben von CTAs und anderen ausgewählten Elementen), schwarzen und grauen Akzenten. Die einfach zu lesende Poppins-Primärschrift trägt zum minimalistischen Gefühl der Benutzeroberfläche bei.
3. KFC Russland Mobile App von Surf

Herausragende Eigenschaften:
- Augmented Reality-gestützte 3D-Bilder von Lebensmitteln
- UI-Assistent für freihändige Bestellungen und personalisierte Vorschläge
- Schneller Checkout-Flow
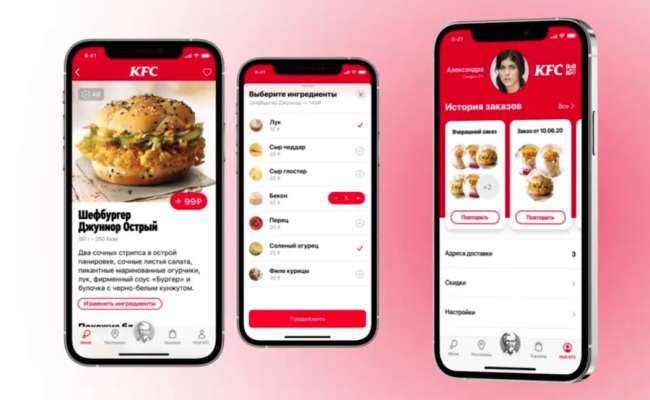
Eine weitere russische Softwareentwicklungsagentur auf dieser Liste, Surf, hat das Design der mobilen App für KFC, eine der weltweit größten Fast-Food-Restaurantketten, überdacht.
Ihre grundlegenden Ergänzungen zu dieser App waren ein Sprachassistent für die freihändige Bestellung, ein 3D-Augmented-Reality-Menü und ein KI-gestützter intelligenter Assistent für personalisierte Vorschläge.
Als Grundlage für das neue App-Design von KFC Russland hat Surf die serifenlose Schrift Cena Pro Condensed und Schwarz, Weiß und Rot als drei Grundfarben eingeführt.
Das multifunktionale User-Dashboard nutzt die Mechanik von Instagram- oder Facebook-Storys. Es ermöglicht Benutzern, Bestellungen zu verwalten und über Sonderangebote und Treuefortschritte auf dem Laufenden zu bleiben. Die Echtzeit-Bestelldetails sind leicht zugänglich und geben Auskunft über die Lieferzeit.
Die AR-Augmented App lässt die Benutzer sogar wissen, wie ihre Bestellungen durch 3D-Scans neuer Gerichte und Sonderangebote aussehen werden. Dies bietet eine ganz neue Ebene der Vertrauensbildung und emotionalen Resonanz bei der Zielgruppe.
4. Food Delivery App von Tarrea Tolbert

Herausragende Eigenschaften:
- Sauberes und schlichtes Design
- Old-School-Ikonen
- Zurückhaltende Farben
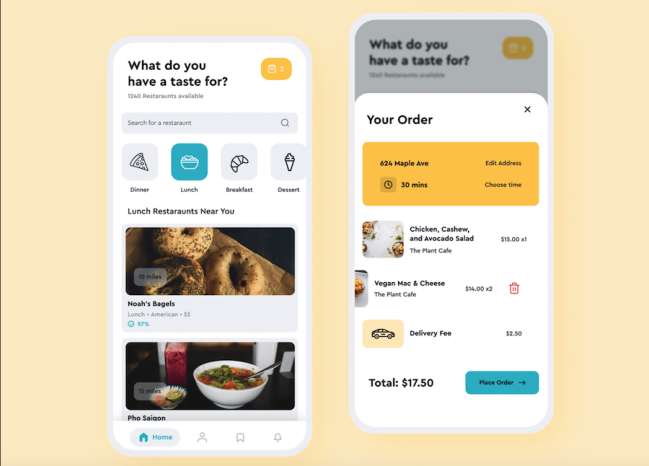
Arbeitserfahrung bei den Technologiegiganten IBM und Wish hat der digitalen Produktdesignerin Tarrea Tolbert geholfen, eine der saubersten Apps für die Lieferung von Speisen und Getränken auf dem Markt zu entwickeln.
Ihr Design der Food Delivery App folgt den Best Practices dieser speziellen Branche und verwendet ein Layout mit viel negativem Raum. Hellgraue, blaugrüne und gelbe Akzente werden bei Handlungsaufforderungen und anderen bemerkenswerten Elementen wie ausgewählten Lebensmittelkategorien eingesetzt.
Vektorgrafiken wie Kategoriesymbole sind auch in ihrem Design extrem einfach und ähneln fast den Symbolen von Computerbetriebssystemen der alten Schule. Die intelligente Suchleiste oben auf jedem Bildschirm und das Benutzermenü unten bieten dem Benutzer eine hervorragende Navigationsbalance, egal wo er sich in der App befindet.
Das Design der Food Delivery App ermöglicht einen nahtlosen und zeiteffizienten Checkout-Prozess. Das Layout ohne visuelle Ablenkungen vereinfacht die Bestellreihenfolge vollständig und sorgt für ein angenehmes Benutzererlebnis.
Top 5 Websites für Essen und Trinken
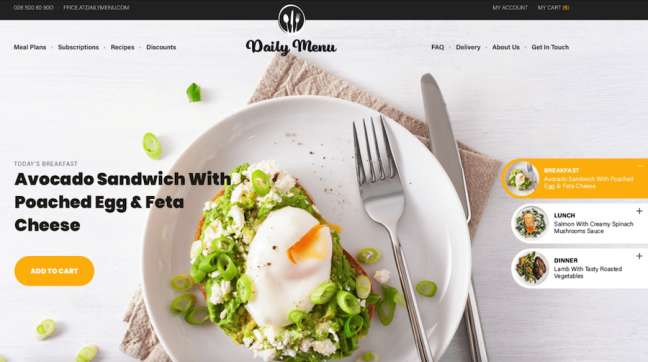
1. Tägliche Menü-Essenslieferung von CityTech

Herausragende Eigenschaften:

- Kalender für die Essensplanung
- Fett gedruckte CTAs
- Intuitive Benutzerführung
Die Daily Menu-Website ist eine Idee der in Delaware ansässigen Webdesign-Agentur CityTech. Es ist ein gesundheitsorientiertes Portal mit täglichen Ernährungsplänen, Rezepten und Fastfood-Lieferungen.
Der Platz oberhalb der Falte ist für hochauflösende Bilder des aktuellen Frühstücks-, Mittags- und Abendessenplans reserviert. Ein markanter, abgerundeter CTA-Button in leuchtendem Gelb lädt den Nutzer ein, die Auswahl in den Warenkorb zu legen. Das klebrige Navigationsmenü oben auf der Seite ist mit dem zentralisierten Daily Menu-Logo in zwei Hälften unterteilt.
Eine Kalenderfunktion gibt Einblick in die zukünftigen Speisepläne des Online-Restaurants, sodass Nutzer ihre Ernährung im Voraus planen können. Einzigartige Wertversprechen wie täglich wechselnde Mahlzeiten, ausschließlich Bio-Produkte und Geld-zurück-Garantie werden auf der Website prominent dargestellt.
Die gesamte Website setzt auf Weiß, Schwarz und Gelb als Markenfarben, unterstützt durch die professionell fotografierten Bilder von aufwendigen Gerichten und Speisen. Auch die Typografie ist einfach gehalten, wobei undefinierte Sans-Serif-Variationen als primäre und sekundäre Typografie der Website fungieren.
2. Gritz Brewing eShop von allen Kreativen

Herausragende Eigenschaften:
- Mikroanimationen und dynamische Effekte
- Benutzerdefinierte Illustrationen
- Großartig aussehende Produktseiten
Gritz ist eine italienische Brauerei, die glutenfreie Craft-Biere herstellt. Ihre Website, entworfen und entwickelt von der Agentur All Creative, ist die Erweiterung der Branding-Arbeit, die sie für diesen Kunden durchgeführt haben.
Die Website ist auf die spezifischen Anforderungen der Brauerei zugeschnitten und bietet ein intelligentes und intuitives Benutzererlebnis. Schöne Etikettenillustrationen jeder Flasche jedes Gebräus sind vollständig in das Design der Website integriert, beginnend mit dem Eröffnungsbildschirm der Flaschen, die vor dem kiesigen hellbraunen Hintergrund aufgereiht sind.
Die Vintage-Schriftart von Logo passt gut zu der eher konservativen und formalen serifenlosen Schriftart, die für die Kopie der Website verwendet wird. Jedes Produkt hat eine eigene Seite, die den visuellen Hinweisen auf seinem Etikett folgt.
Die erstaunliche Detailverliebtheit zeigt sich vor allem in kleinen, animierten Bier-Icons, die sich je nach gewählter Flaschenmenge beim Einlegen in den Warenkorb ansammeln. Dies ist nicht nur ein willkommener Augenschmaus, sondern erleichtert auch das Einkaufserlebnis, da Käufer die Menge der Artikel leicht im Auge behalten können.
Dynamische Mikrointeraktionseffekte wie Blasen, die beim Scrollen nach oben steigen, schaffen ein immersives Erlebnis, mit dem sich Benutzer über längere Zeiträume beschäftigen möchten.
3. Maison Éclat von Caspar Eberhard

Herausragende Eigenschaften:
- Interessanter Hauptmenüeffekt
- Mutiger Einsatz unkonventioneller Farben
- Durchdachte Produktseiten
Caspar Eberhards Website-Design für Maison Éclat, Champagner-Genießer-Website und eShop, verfolgt einen radikal anderen Ansatz als alle vorherigen Einträge auf dieser Liste.
Anstelle von beruhigenden und zurückhaltenden Tönen lädt sich von Anfang an ein sehr lebendiges, elektrisches Grün auf, das als Rahmen für das (etwas künstlerische) Eröffnungsbild fungiert.
Das Hauptmenü ist wieder in eine linke und eine rechte Hälfte unterteilt, mit dem Markenlogo in der Mitte. Wenn Sie mit der Maus über einen Menüpunkt fahren, öffnet sich ein Dropdown-Untermenü mit einem interessanten Effekt – die Farben / das Licht des Rests des Visiers werden schwächer.
Wenn der Benutzer nach unten scrollt, wechselt die Website von Grün zu Weiß und das Hauptmenü wird ebenfalls in seine inverse/negative Version umgewandelt. Die Produktseiten konzentrieren sich auf die hochauflösenden Fotos der Champagnerflasche, ihren Namen und ihren Preis auf einem einzigen Bildschirm.
Sobald der Benutzer scrollt, befinden sich auf der linken Seite weitere wertvolle Produktinformationen, während die Schaltfläche Zum Warenkorb hinzufügen die rechte Seite des Bildschirms einnimmt. Ganz unten befindet sich eine Schar ähnlicher Produkte, um den Shopper nicht von seinem Weg zur Conversion abzulenken.
4. MacCoffee Cappuccino Di Torino von Kruchenas

Herausragende Eigenschaften:
- Vollständig gamifizierte Benutzererfahrung
- Aufmerksamkeitserregendes Vollbild-Video
- Möglichkeit, ein persönliches gamifiziertes Produkt in sozialen Medien zu teilen
Kruchenas' Website für MacCoffee Cappuccino Di Torino ist ein einzigartiger Eintrag in dieser Liste, da sie Gamification verwendet, um Besucher anzuziehen, zu engagieren und zu binden.
Die Eröffnungssequenz der Website hat ein Vollbild-Video im Hintergrund, das eine Geschichte der Morgenroutine einer jungen Frau erzählt (die eine Tasse schaumigen MacCofee Cappuccino beinhaltet) eine komisch-dramatische Wendung nimmt.
Die Wendung hier ist, dass ein Benutzer, um zum Hauptteil der Website zu gelangen, mit seiner Maus / seinem Trackpad einen Kreis zeichnen muss, um „Kaffee zu kochen“. Dadurch wird die einseitige Hauptwebsite aktiviert, die auch eine Reihe ähnlicher gamifizierter Aufgaben enthält. Das Abschließen führt den Besucher durch verschiedene Phasen seiner User Journey.
Bei jeder abgeschlossenen Aufgabe erklärt die begleitende Nachricht die Vorteile dieses Produkts, die mit der Zugabe des Schokoladenpulvers in die Tasse endet – auch über die sozialen Medien des Benutzers teilbar.
Durch die Nachahmung des Prozesses der Kaffeezubereitung in einer virtuellen Umgebung schafft es die Website von MacCoffee Cappuccino Di Torino, die durchschnittliche Verweildauer auf der Website für jeden Besucher zu verlängern.
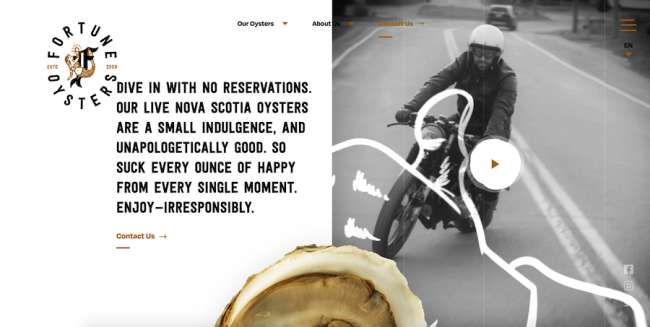
5. Glücksaustern nach Dosismedien

Herausragende Eigenschaften:
- Viele Details und Ostereier
- Verflechtung von Bildern und Videos
- Ein Look, der zur Persönlichkeit der Marke passt
Die Website von Dose Media für Fortune Oysters spiegelt die jugendliche und rebellische Markenidentität des Meeresfrüchteherstellers aus Nova Scotia wider. Der grelle und doch gedeckte Ton seiner Illustrationen, Bilder und Videos unterstreicht das Produkt und den damit verbundenen Genuss.
Wenn der Besucher hauptsächlich schwarz-weiß mit braunen Akzenten nach unten scrollt, erscheinen versteckte Ostereier, wenn der Mauszeiger über bestimmte Teile schwebt, um unerwartete interaktive Elemente zu erhalten. Diese scrollenden Triggereffekte und diskreten Animationen machen diese Website zu einer der detailreichsten Websites auf dieser Liste.
Die Hauptmenü-Navigation am oberen Seitenrand wandert beim Scrollen des Besuchers nach rechts oben und nimmt eine kompaktere Hamburger-Menüform an.
Die etwas grobkörnige serifenlose Typografie ist markenkonform und gut lesbar, insbesondere in Überschriften und Slogans, die in großen Schriftarten vorliegen. Die kontrastierende Farbpalette erleichtert die Navigation auf der Website, wobei alle richtigen Elemente deutlich sichtbar vor dem Besucher erscheinen.
