Formulardesign: UX-Strategien und Best Practices
Veröffentlicht: 2021-04-12Die Beziehung zwischen Benutzererfahrung und Website-Formulardesign ist eine unzerstörbare Kraft: Ein erfolgreiches Website-Formular basiert auf einer ausgefeilten Benutzererfahrung. Aber wie können wir als Web-Ersteller feststellen, ob unser Website-Formular benutzerfreundlich ist oder nicht? Welche Kriterien sollten wir berücksichtigen, wenn wir ein angenehmes Website-Formular erstellen, das einfach einzureichen ist?
Um die Auswirkungen unseres Website-Formulardesigns zu verstehen, müssen Sie nicht nur die Lead-Generierung oder den Onboarding-Erfolg von Kunden messen. Die grundlegendste Zutat für ein erfolgreiches Website-Formular könnte nicht einfacher sein: Die Entscheidung des Benutzers, seinen Call-to-Action zu vervollständigen, wird durch einen komfortablen, kohärenten Entscheidungsprozess erleichtert.
Doch welche Formularelemente vereinfachen diesen Prozess? Wie sollten Sie das Layout des Formulars strukturieren? Wie werden sich Ihre Styling-Entscheidungen auf das Endergebnis auswirken? Und zu guter Letzt, was ist der wirkungsvollste Weg für Webersteller, ihre Fähigkeiten zu nutzen und ein Formular zu erstellen, das die Besucher begeistert? Genau das erfährst du in diesem Beitrag.
So erkennen Sie, ob Ihr Website-Formular benutzerfreundlich ist
Die Gestaltung eines ansprechenden Website-Formulars mit einer attraktiven Benutzeroberfläche ist nur die halbe Miete. Nachdem ein Formular Ihren Benutzer mit seinem guten Aussehen angezogen hat, bestimmt die Benutzererfahrung seinen Erfolg. Wenn Sie die Conversion-Ziele Ihres Formulars identifiziert haben, woher können Sie dann wissen, ob das von Ihnen erstellte Formular diese Ziele erreichen kann? Was muss in den Planungs- und Gestaltungsprozess einfließen?
Wie hoch sind die Interaktionskosten des Formulars?
Wenn es unser Ziel als Web-Ersteller ist, ein benutzerfreundliches Website-Formular zu erstellen, müssen wir uns immer wieder die Frage stellen: „Wie viel Aufwand verlange ich vom Benutzer?“. Der Grund für diese Frage ist einfach: Je mehr Aufwand, desto weniger brauchbar das Formular. Ein Formular mit unterdurchschnittlicher Benutzerfreundlichkeit wird wahrscheinlich nicht die gewünschten Ergebnisse liefern.
Dieses Element der Benutzerfreundlichkeit nennen die UX-Experten der Nielsen Norman Group Interaktionskosten:
„Die Summe der Anstrengungen – mental und physisch –, die die Benutzer in Interaktion mit einer Site einsetzen müssen, um ihre Ziele zu erreichen.“
Unser Ziel bei der Gestaltung eines Webformulars ist immer, die Interaktionskosten so weit wie möglich zu reduzieren. Dies wird ermöglicht, indem wir die UX nach unseren besten Fähigkeiten verfeinern: Minimierung der Anzahl der erforderlichen Aktionen und Verhaltensweisen (Lesen, Scrollen, Klicken, Tippen, Informationssuche, kognitive Belastung, Aufmerksamkeitsschalter usw.).
Aber gefährdet die Minimierung des Benutzerverhaltens die Menge an Informationen, die Sie von diesen Benutzern erhalten? Es muss nicht – wie wir jetzt diskutieren werden.
Inhaltsverzeichnis
- Wichtige UX- und UI-Überlegungen für Website-Formulare
- #1 Visuelle Layouts und Design
- #2 Formularstruktur
- #3 Formularfragen und Aufforderungen
- #4 Formularelemente
- #5 Anleitung zur Einreichung und Bestätigung
Wichtige UX- und UI-Überlegungen für Website-Formulare
Was sind die wichtigsten UX- und UI-Überlegungen beim Erstellen eines Website-Formulars? Es gibt so viele Designentscheidungen, wie können wir wissen, was für unsere Benutzer am besten funktioniert? Lassen Sie uns es aufschlüsseln und den Designprozess vereinfachen.
#1 Visuelle Layouts und Design
Gut integrierte Website-Formulare fühlen sich wie eine intuitive Komponente Ihrer Website-Benutzeroberfläche und wie ein natürlicher Schritt in Ihrem Benutzerfluss an. Formulare, die sich an das visuelle Design Ihrer Website anpassen, sind nicht nur in Ihrem Site-Layout leicht zu erkennen, sondern ergänzen auch Ihr Branding- und Designmotiv nahtlos. Ihr Website-Besucher sollte in der Lage sein, Ihr Formular leicht zu finden und es als vollständig im Einklang mit Ihrer Marke und Ihrer visuellen Sprache zu sehen.
Zwischen Fußzeilenformularen, durch Scrollen ausgelösten Popups usw. haben Sie zahlreiche Möglichkeiten für das Design jedes Formulars und die Art und Weise, wie Benutzer darauf stoßen. Sie können diese Entscheidungen basierend auf einer Reihe von Dingen treffen: der Größe Ihrer Elemente, Ihrer Benutzerreise, Ihrer Website-Bilder, dem Ziel des Popups, Ihrer Stimme und Ihrem Ton und mehr.
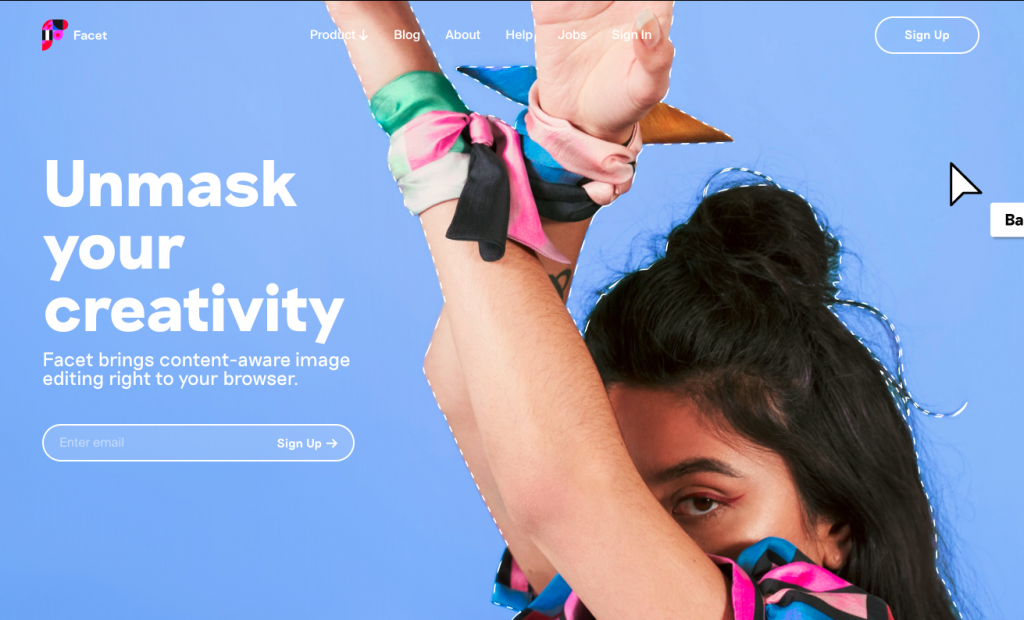
Direkt auf der Seite

Manchmal ist es am einfachsten, die Aufmerksamkeit der Benutzer auf Ihr Website-Formular zu lenken, indem Sie die Felder direkt auf Ihrer Seite oder sogar in Ihrem Hero-Content platzieren. Da wir uns um möglichst wenige Formularfelder bemühen (wir werden dies in Kürze ausführlich besprechen), können Anmeldeformulare mit nur einem Feld, wie wir auf der Website der Kreativagentur Facet sehen, alle Ihre Anforderungen an das Ausfüllen von Formularen abdecken. Dies gilt insbesondere für E-Mail-Anmeldeformulare, die nur auf ein Formularfeld beschränkt sein können.
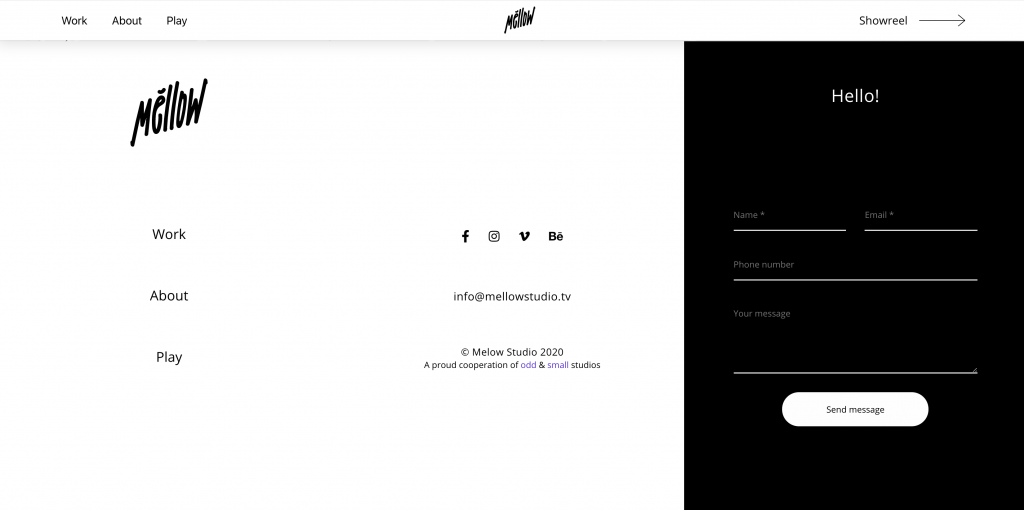
Fußzeilenformular

Viele Webersteller entscheiden sich dafür, Formularfelder (dies kann ein einzelnes Feld oder viele Felder sein) in ihre Fußzeile einzufügen. Das Athener Bewegungs- und Tonstudio Mellow verwendet eine hohe, geräumige Fußzeile, die Platz für viele Navigationselemente bietet: Navigationsmenüpunkte, Social-Media-Handles und ein vollständiges Kontaktformular.
Das Entwerfen einer großen Fußzeile bietet Ihnen einen geeigneten, komfortablen Platz für eine klare, ansprechende Form. Ihre Fußzeile erscheint von Natur aus auf jeder Seite Ihrer Website und ihre Form bietet Besuchern so viele Möglichkeiten wie möglich, Sie zu kontaktieren – ohne dass Ihre Inhalte aggressiv oder verkaufsstark wirken.
